
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Ici, vous apprendrez à créer un sprite ambulant
Fournitures nécessaires:
Ordinateur (tout type fera l'affaire)
Internet (Duh)
Navigateur Web (Tout autre navigateur Web qu'Internet Explorer ou Safari)
Étape 1: Ouvrez le site Web

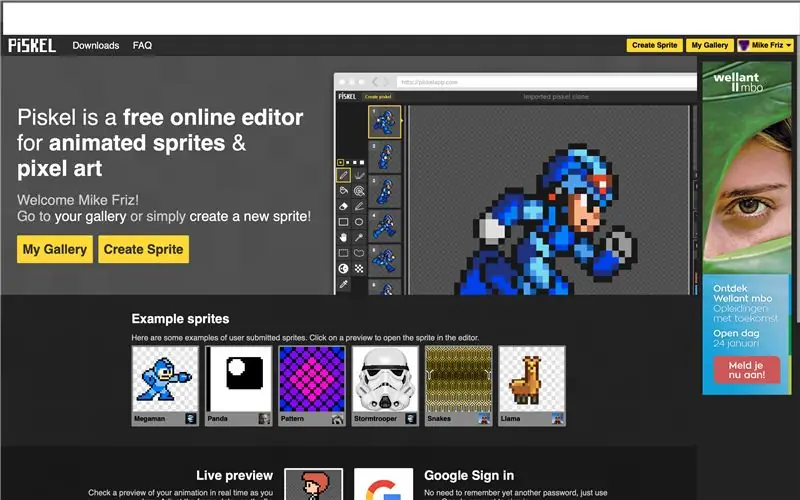
Allez sur ce lien https://piskelapp.com/ ce site ne fonctionne pas avec safari car il n'enregistre pas votre projet.
Étape 2: Créez un compte

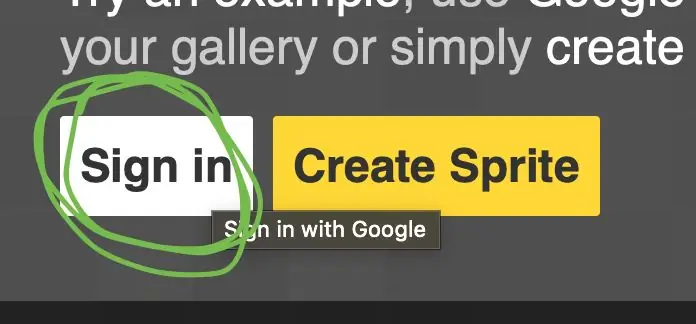
Créez un compte et cliquez sur la connexion et utilisez votre compte Google préféré. Cela vous créera un compte sans rien demander, tout est automatique.
Étape 3: Comment créer un sprite



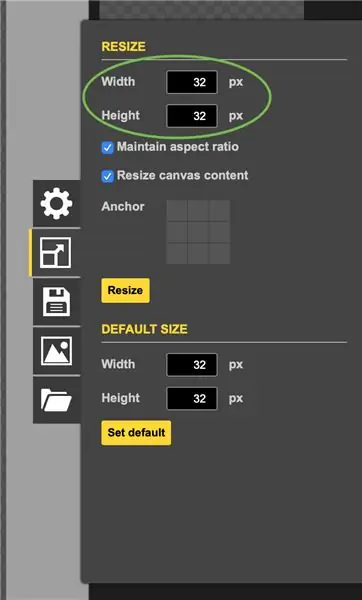
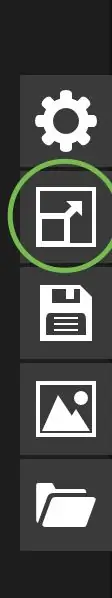
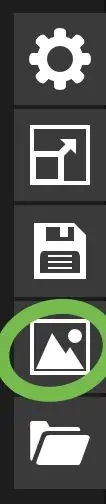
Après cela, cliquez sur créer un sprite. Après cela, regardez sur le côté pour voir le mini menu comme indiqué sur l'image ci-dessus. Après avoir cliqué sur redimensionner, décidez de votre taille, utilisez 90 par 90 si vous voulez quelque chose de grand (dans ce cas, nous utilisons la taille par défaut de 32 par 32) après cela, cliquez sur le bouton de redimensionnement.
Étape 4: Concevoir un personnage


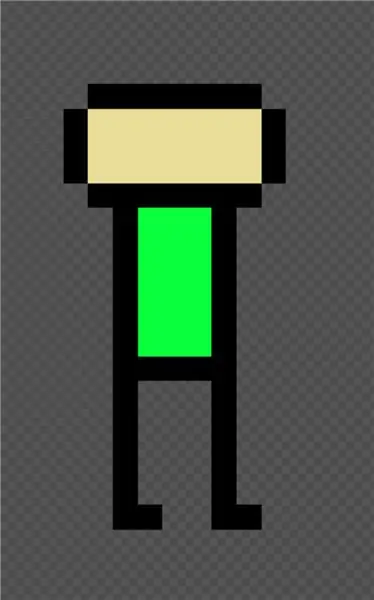
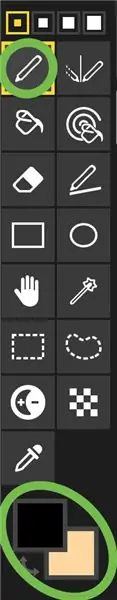
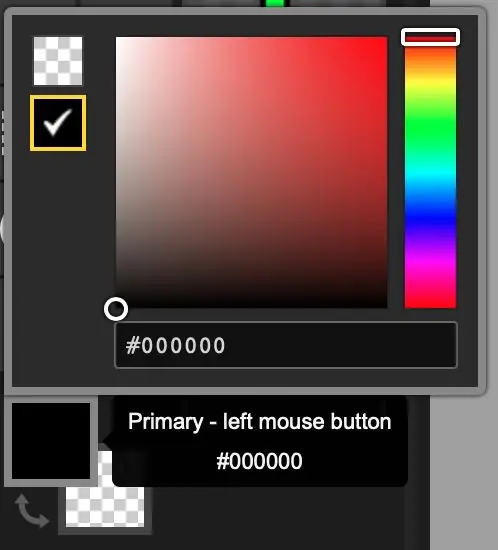
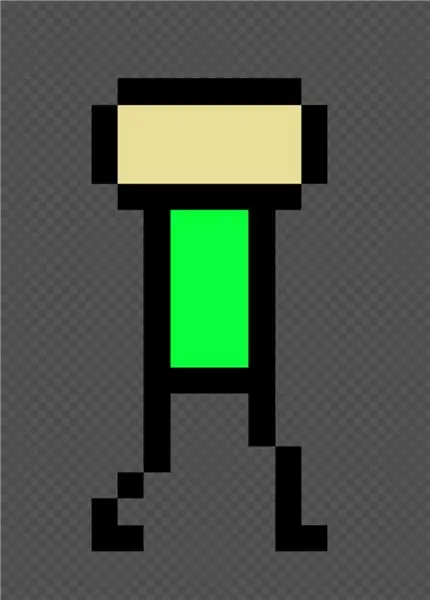
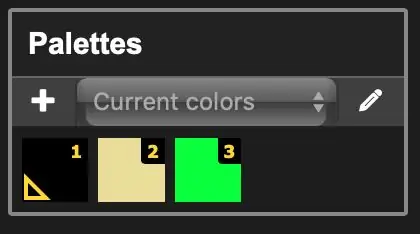
Concevez votre personnage en vous assurant qu'il a des bras et des jambes dégagés, car c'est ce que nous allons utiliser le plus. Nous utilisons un design plus simple, mais vous pouvez rendre le vôtre aussi complexe que vous le souhaitez. Pour créer le personnage, utilisez les outils comme le pinceau et les couleurs. Pour choisir les couleurs, vous devez cliquer sur l'onglet couleur, puis vous pouvez choisir votre couleur préférée. Si vous souhaitez utiliser l'autre onglet de couleur, cliquez sur le bouton de changement de couleur en bas.
Étape 5: Créez des images clés


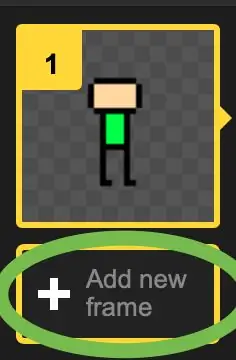
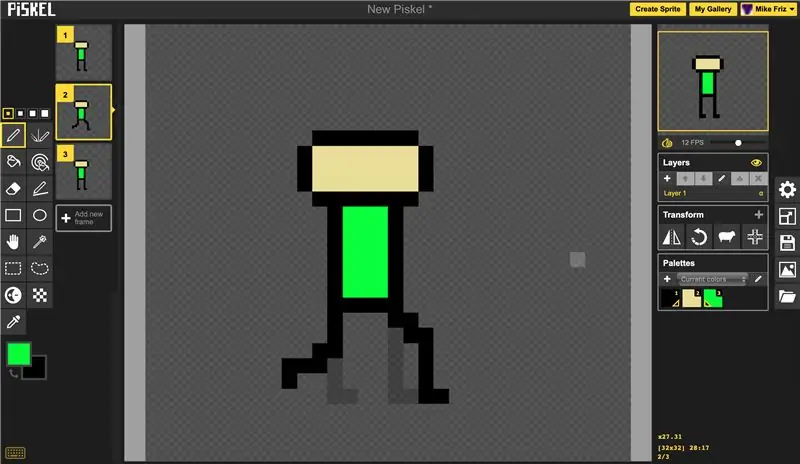
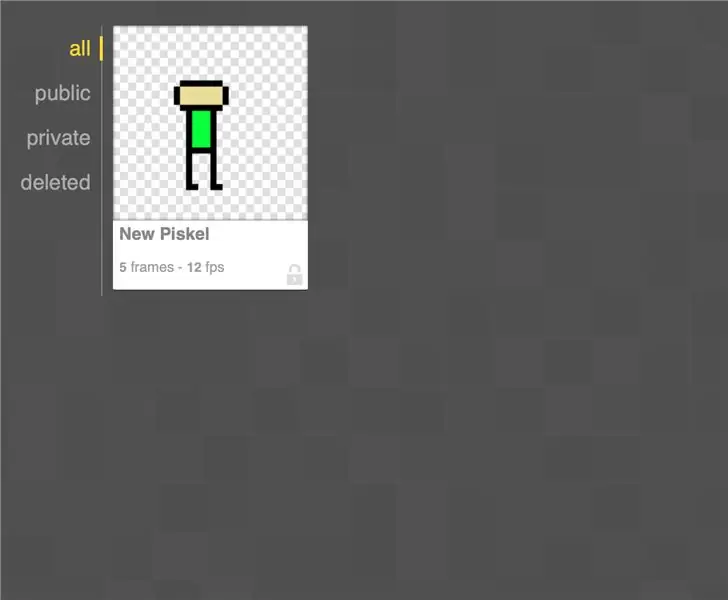
Vous vous demandez peut-être ce qu'est une image clé, les images clés sont les images principales que le spectateur va voir. Tout d'abord, créez un cadre de votre personnage immobile. Créez-les ensuite à mi-parcours (comme indiqué dans l'image ci-dessus).
Étape 6: Créez le reste des cadres


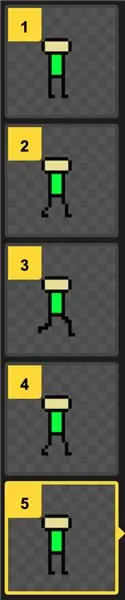
Créez les cadres entre les deux. Vous devez d'abord bouger légèrement les bras et les jambes (mais pas trop ni trop peu), ce qui donnera l'impression que le personnage a plus de fluidité. Déplacez-les à chaque nouvelle image jusqu'à ce qu'elles correspondent aux images clés d'image qui les suivent. Ensuite, déplacez légèrement les jambes jusqu'à ce qu'elles se croisent. puis recréez les images avant la croix dans l'ordre inverse (n'oubliez pas de recréer l'image à mi-parcours après). Recréez ensuite les cadres avant la mi-course (y compris le cadre à l'arrêt).
Étape 7: animation polonaise

Ajoutez des couleurs et des éléments de conception pour rendre votre personnage unique et n'oubliez pas de les faire pour tous les cadres. Toutes les couleurs précédentes que vous avez utilisées seront enregistrées dans la section la plus pâle sur le côté de l'écran, peu importe si vous les utilisez encore
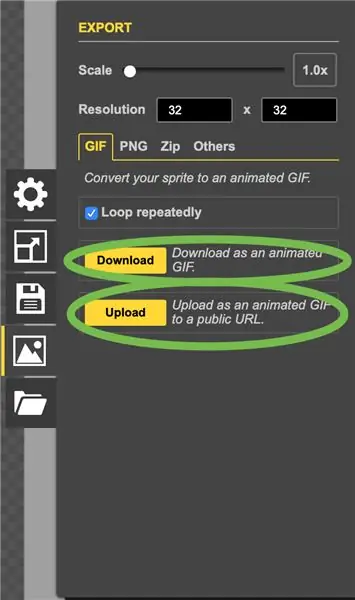
Étape 8: Exporter


Revenez à la mini barre latérale que nous avons faite auparavant et cliquez sur exporter l'animation. Ici, vous pouvez choisir l'échelle/les tailles et vous pouvez choisir si vous le souhaitez en tant que gif,-p.webp
Étape 9: Vous avez terminé

Une fois terminé, vous pouvez partager votre animation n'importe où
Conseillé:
Comment créer un jeu Microbit : 7 étapes

Comment créer un jeu Microbit : amis Hai, dans cette leçon, je vais vous apprendre à créer un jeu dans tinkercad à l'aide du nouveau composant spécial microbit
Comment créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur MP3 Mini DFPlayer : 6 étapes

Comment créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur mini MP3 DFPlayer : Aujourd'hui, nous allons créer un lecteur MP3 avec écran LCD à l'aide d'Arduino et du module de lecteur mini MP3 DFPlayer. Le projet peut lire les fichiers MP3 sur la carte SD et peut faire une pause et jouez de la même manière que l'appareil il y a 10 ans. Et aussi il a la chanson précédente et la chanson suivante amusante
Comment créer un lecteur de démarrage Linux (et comment l'utiliser): 10 étapes

Comment créer un lecteur de démarrage Linux (et comment l'utiliser) : il s'agit d'une introduction simple sur la façon de démarrer avec Linux, en particulier Ubuntu
(2) Commencer à créer un jeu - Créer un écran de démarrage dans Unity3D : 9 étapes

(2) Commencer à faire un jeu - Faire un écran de démarrage dans Unity3D : dans ce Instructable, vous apprendrez à créer un écran de démarrage simple dans Unity3D. Tout d'abord, nous allons ouvrir Unity
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
