
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Vous êtes-vous déjà demandé si ou quand votre météorologue disait la vérité ? Vous voulez un moyen discret, bon marché et rapide d'être votre propre météorologue… et peut-être un petit projet ? Cherchez pas plus loin! Cet appareil simpliste suivra les conditions météorologiques de n'importe quel endroit que vous désirez et vous donnera la possibilité de surveiller cette météo en appuyant simplement sur un bouton.
Ce projet vous donnera un peu de pratique avec Flask, Raspberry Pis, capteurs GPIO et HTML ! Non seulement c'est amusant à construire, mais il a beaucoup d'utilité. Votre météorologue est peut-être au chômage…
Fournitures
- Framboise Pi 3
- Carte Micro SD
- 1 fil en vrac
- 4 fils mâle à mâle
- 1 capteur DHT11
- 1 batterie
Si vous prévoyez d'être votre propre météorologue fiable pour plusieurs endroits, multipliez chacune des fournitures par le nombre d'appareils dont vous aurez besoin. Cependant, le code pour prendre en charge plusieurs appareils sera différent. Si vous êtes en train de construire/tester cet appareil, il n'est pas nécessaire d'avoir les éléments suivants… cependant, ce serait certainement très utile.
- Un écran d'ordinateur
- Un clavier USB
- Kit de chargement micro USB
Étape 1: Câblage


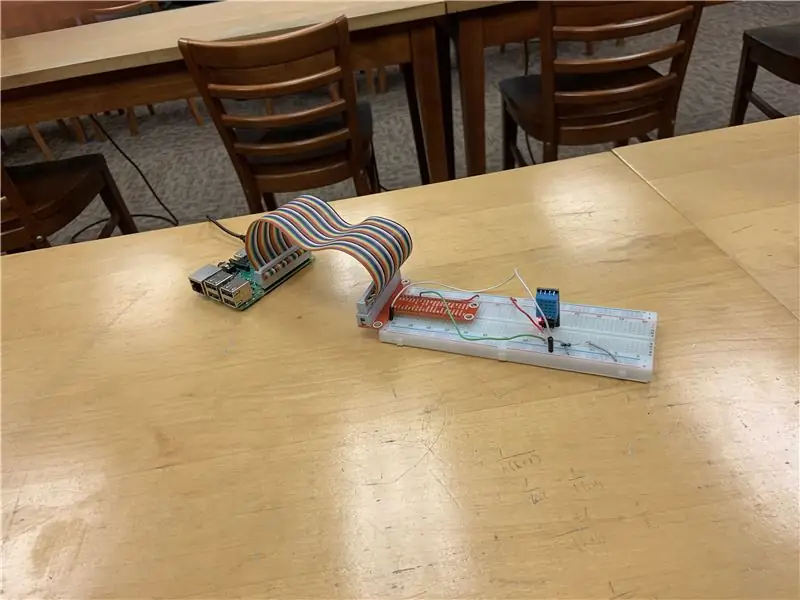
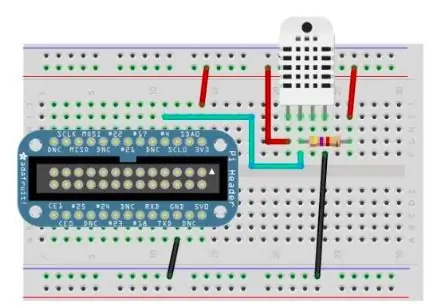
En utilisant le Raspberry Pi, nous devons intégrer le capteur principal à la source d'alimentation du Raspberry Pi afin qu'il puisse effectuer les mesures dont nous avons besoin. Le capteur principal utilisé dans ce projet, illustré ci-dessus, enregistre la température et l'humidité de l'environnement physique environnant. Vous pouvez utiliser une planche à pain ou un autre dispositif de montage pour placer ce capteur et faire passer nos fils à travers ou simplement le connecter via des fils femelle-femelle directement aux broches de l'appareil Raspberry Pi.
Suivez le schéma de câblage indiqué ci-dessus pour connecter correctement le capteur au Raspberry Pi. Notez qu'une source d'alimentation est nécessaire, une batterie ou à proximité d'une prise murale.
Étape 2: configuration
Félicitations, votre matériel a été assemblé !
Nous allons maintenant commencer à travailler directement avec le Raspberry Pi et le logiciel du projet. Tout ce qui suit peut être effectué sur le Raspberry Pi avec un clavier et un moniteur ou via SSH. Les bibliothèques suivantes sont nécessaires pour garantir que tous les logiciels peuvent être exécutés sur votre Raspberry Pi. Utilisation de la commande « pip install » pour permettre à votre logiciel d'utiliser ultérieurement les bibliothèques suivantes:
- demandes
- RPi. GPIO
- ballon
- flask_restful
- fiole_wtf
- wtforms
Notez que la météo peut changer plusieurs fois pendant que ces bibliothèques sont installées… soyez patient, vous êtes si près de déverrouiller vos capacités météorologiques !
Maintenant que vous avez installé toutes vos bibliothèques, familiarisons-nous avec Flask, un framework léger qui permet une communication simple entre les nœuds de l'environnement de notre projet. Dans ce projet, le Raspberry Pi devient un serveur. Vous pouvez vous familiariser avec Flask avec l'exemple d'application simple ici.
Étape 3: Coder et exécuter
Maintenant que vous avez assemblé les bibliothèques matérielles et logicielles, vous êtes prêt à commencer à construire les fichiers du projet.
Serveur: Dans ce projet, le Raspberry Pi connecté au capteur agit en tant que serveur. Le serveur attend que l'utilisateur termine une demande de publication de la température, de l'humidité et/ou du graphique. Nous avons créé des modèles HTML configurés pour interagir correctement avec la demande de l'application pour la température, l'humidité, le graphique ou toute combinaison des trois (consultez le dossier des modèles). Cela signifie que si l'utilisateur ne veut que la température, il ne verra rien concernant l'humidité autre que l'option de formulaire pour obtenir une lecture de l'humidité. Une fois la publication effectuée, le serveur rassemble les informations de la publication et exécute l'action demandée par l'utilisateur. Le capteur DHT obtient les lectures qui sont ensuite stockées et transmises en tant qu'argument de dictionnaire avec le nouveau formulaire html que nous rendons. Le serveur stocke également ces lectures pour créer un graphique des lectures précédentes à la demande de l'utilisateur.
Application: l'application envoie des requêtes HTTP au serveur Flask pour récupérer et afficher la température, l'humidité et une représentation visuelle de la température et de l'humidité des vingt-quatre dernières requêtes définies à partir du formulaire à la demande de l'utilisateur. L'application utilise un formulaire Flask qui comporte trois champs de saisie booléens pour chacun. L'utilisateur peut cocher une case pour n'importe quelle combinaison des trois champs qu'il souhaite voir. Ils ne peuvent rien contrôler d'autre que oui/non, ils veulent voir cette information. Nous avons créé un fichier html unique que nous utilisons pour le rendu en fonction de la demande de l'utilisateur. Ceci est fait pour que seules les lectures qui s'affichent soient celles demandées par l'utilisateur. Nous ne voulons pas que l'utilisateur demande la température et qu'il consulte un modèle vide pour l'humidité ou un graphique vide.
Étape 4: Tester
L'appareil exécute le fichier: mainsense.py. Ce qui amène le fichier de formSense.py qui contient notre classe Flask Form qui est utilisée par l'application. Le serveur affiche initialement « sense.html », puis attend que l'utilisateur fasse une demande. mainense.py attend ensuite d'obtenir les lectures du capteur à tout moment lorsqu'une demande GET de l'application demande la température ou l'humidité et stocke les 24 lectures précédentes des utilisateurs. Il existe également une option graphique que l'utilisateur peut choisir sur quels graphiques les lectures précédentes, au plus 24, effectuées par l'utilisateur. Vous pouvez également voir que le code html n'inclut que les options de formulaire que l'utilisateur peut utiliser pour faire une autre demande et les lectures qui ont été demandées par l'utilisateur.
Vous devriez alors pouvoir naviguer vers l'URI/IP correct et définir la ligne de communication appropriée entre votre application et le serveur. Vous devriez essayer d'envoyer des demandes de test GET et vous assurer que le capteur répond correctement avec les bonnes lectures de votre capteur. Ensuite, si votre programme suit correctement la météo à l'heure, nous sommes officiellement prêts à supprimer le câble - c'est-à-dire si vous étiez accroché à la chaîne météo !
Étape 5: Montage
Le montage de l'appareil est assez explicite. Fondamentalement, il vous suffit de vous assurer que l'appareil est connecté à la batterie ou à une prise de courant et d'utiliser des bandes de commande pour sécuriser l'appareil à l'endroit souhaité pour surveiller la météo.
Remarque: l'appareil doit être positionné avec le capteur à l'abri des conditions météorologiques difficiles de votre emplacement. Une fois cette opération terminée, vous devriez pouvoir vous connecter en SSH à l'appareil et commencer à exécuter le serveur. Ouvrez le site Web et sachez que vous obtenez les mesures météorologiques les plus récentes à partir de l'emplacement où votre serveur Raspberry Pi a été placé.
Conseillé:
Construire un enregistreur d'activité personnel : 6 étapes

Construire un enregistreur d'activité personnel : mon ami de Londres, Paul, voulait trouver un moyen de suivre sa nourriture, son activité et son emplacement dans un seul tableau de bord. C'est alors qu'il a eu l'idée de créer un formulaire Web simple qui enverrait des données à un tableau de bord. Il mettrait à la fois le formulaire Web sur un
Persistance du personnel LED Vision : 11 étapes (avec photos)

Persistance de la vision du personnel LED : il est bien connu que même après qu'une lumière a été éteinte, l'œil humain continue de « voir » pendant une fraction de seconde. C'est ce qu'on appelle la persistance de la vision, ou POV, et cela permet de " peindre ". images en déplaçant rapidement une bande o
Comment faire un mini ventilateur de bureau personnel à partir d'un vieil ordinateur – tient dans votre poche : 6 étapes

Comment faire un mini ventilateur de bureau personnel à partir d'un vieil ordinateur – tient dans votre poche : Je vais vous montrer comment faire un mini ventilateur de bureau personnel à partir d'un vieil ordinateur. Un bonus est qu'il tient même dans votre poche. Il s'agit d'un projet très simple, donc peu d'expérience ou d'expertise est nécessaire. Alors commençons
Arc Reactor a La Smogdog, un projet très personnel… : 13 étapes (avec photos)

Arc Reactor a La Smogdog, un projet très personnel… : Qu'est-ce que j'ai en commun avec ces deux gars ? Ce n'est pas la barbe cette fois ! Nous avons tous un trou dans la poitrine, et bien moi et Leo sommes nés avec Pectus Excavatum, Stark devait gagner le sien :-) Pectus Excavatum est (regardez ici : https://fr .wikipedia.org/wik
TUTORIEL PERSONNEL PROYECTO : 5 étapes

TUTORIEL PERSONNEL DU PROYECTO : Este proyecto consiste en elegir un tema libre, y crear un producto de la investigación de este tema. La investigación, planeación, acción y reflexión del proyecto son escritas en un informe, y todo el registro de
