
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

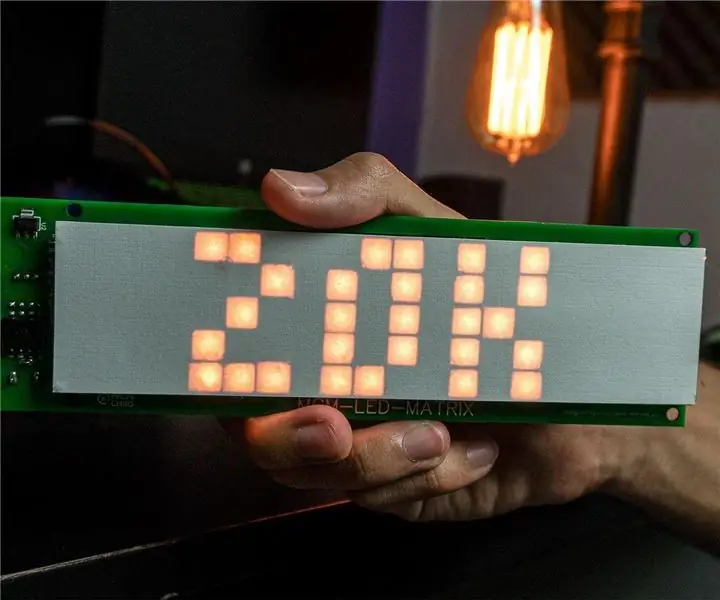
Voici mon introduction à un projet que je suis très heureux de vous montrer. Il s'agit d'une matrice de LED intelligente DIY qui vous permettra d'afficher des données, telles que YouTube Stats, vos Smart Home Stats, telles que la température, l'humidité, peuvent être une simple horloge ou simplement afficher du texte et des animations.
Dans ce premier tutoriel, je ferai le premier test et l'affichage du texte.
Si vous êtes un apprenant visuel, je sais qu'une vidéo vaut plus de 1000 mots, alors voici un tutoriel vidéo. (Je suis hispanophone, alors pensez à activer les sous-titres en anglais):
J'espère que vous apprécierez le projet!.
Étape 1: Compétences requises

Comme vous pouvez le remarquer, rien ne semble très difficile sur ce projet, mais vous aurez besoin de quelques connaissances de base sur:
-Utilisation de l'IDE Arduino.
-3D impression ou artisanat (pour la grille).
-Soudage.
-Câblage.
Étape 2: Composants et liste de pièces



Un bon endroit que je peux recommander pour trouver vos composants, c'est MakerFocus, c'est un magasin de matériel Open Source !
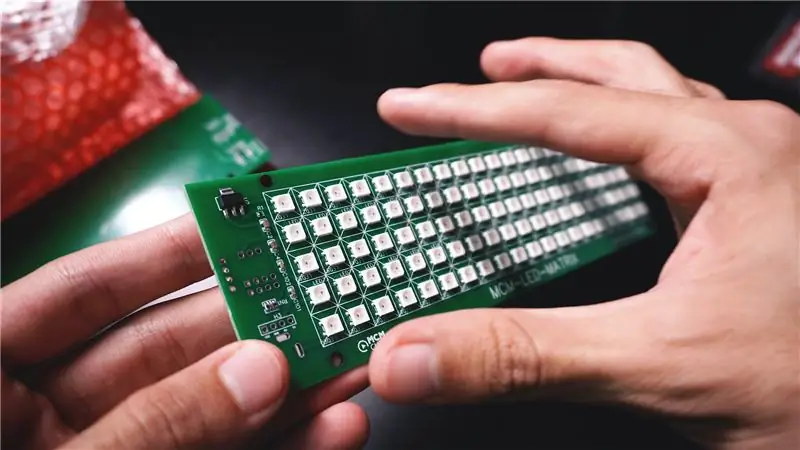
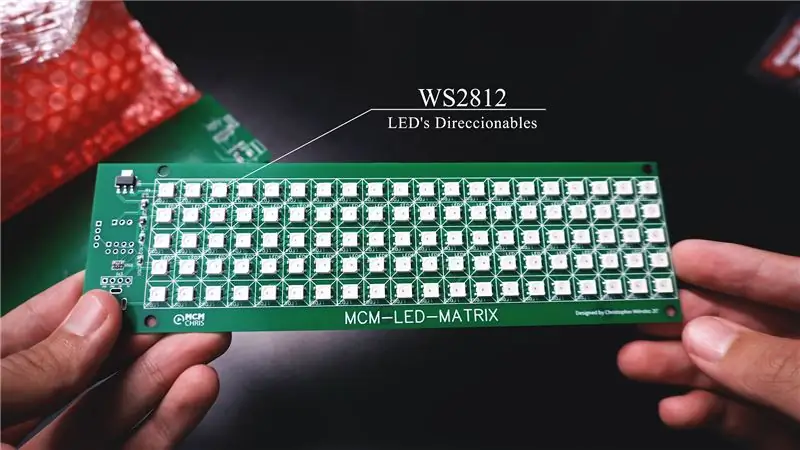
- PCB, vous pouvez choisir entre la version sans LED et AJOUTER les bandes de LED par vous-même, ou celle avec les LED.
- ESP8266 (Microcontrôleur).
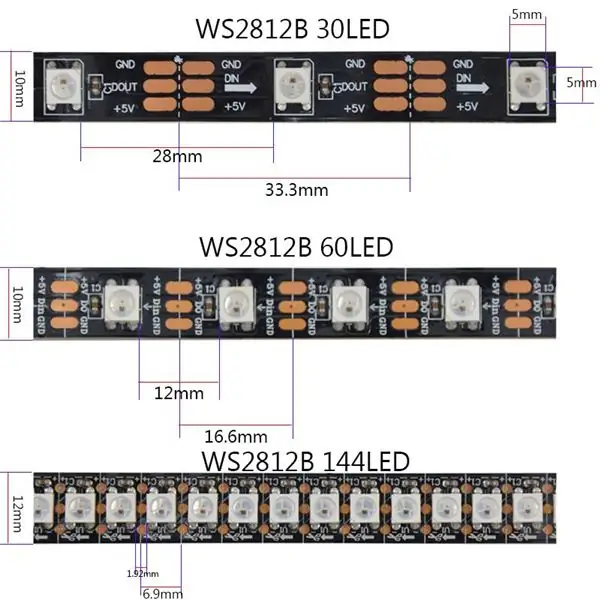
- Bandes LED WS2812.
- Alimentation 5v 2A.
- Prise d'alimentation PCB.
- Imprimante 3D (facultatif) Vous pouvez faire les pièces avec du carton ou quelque chose de rigide.
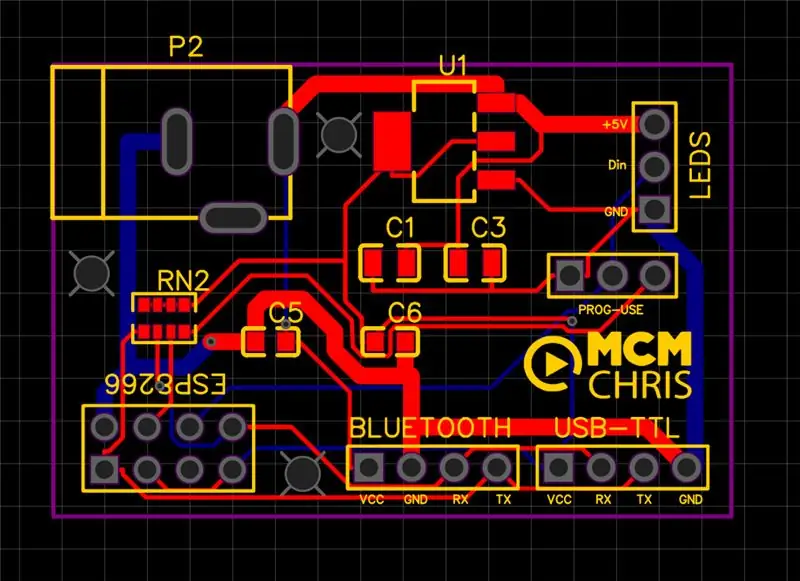
Étape 3: schéma de circuit




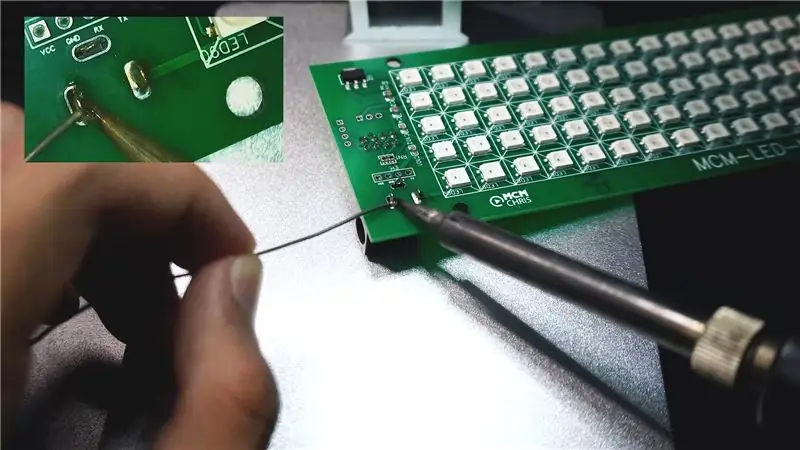
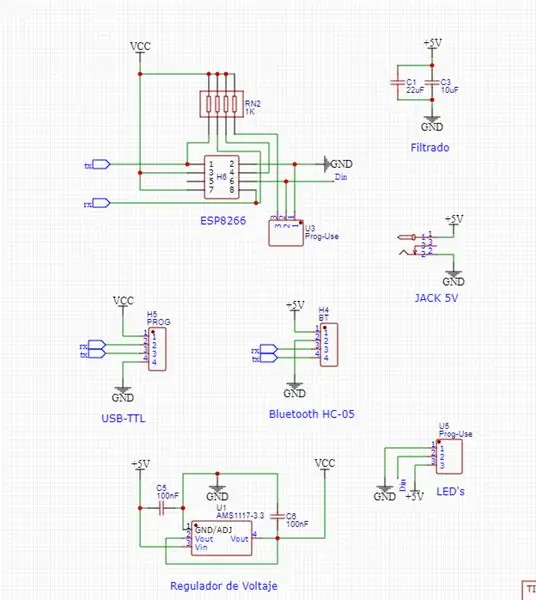
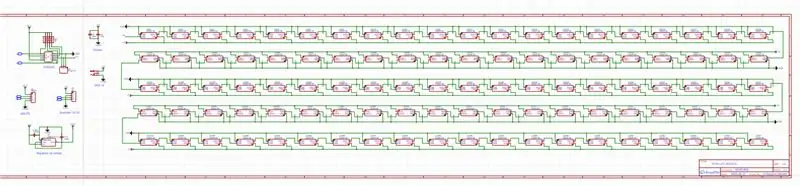
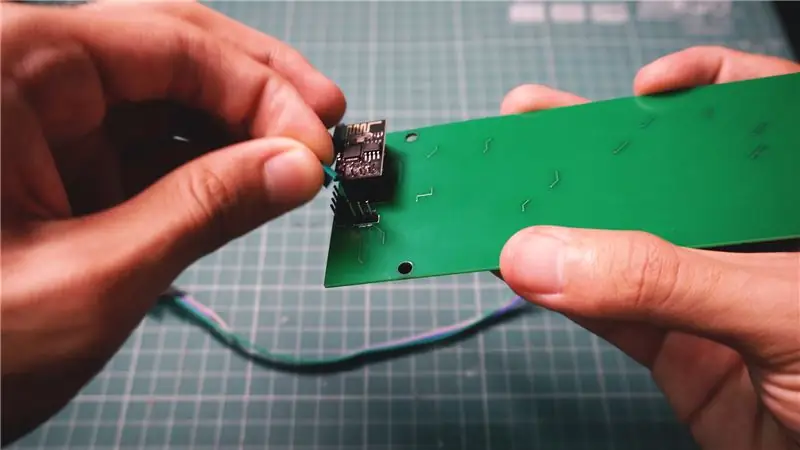
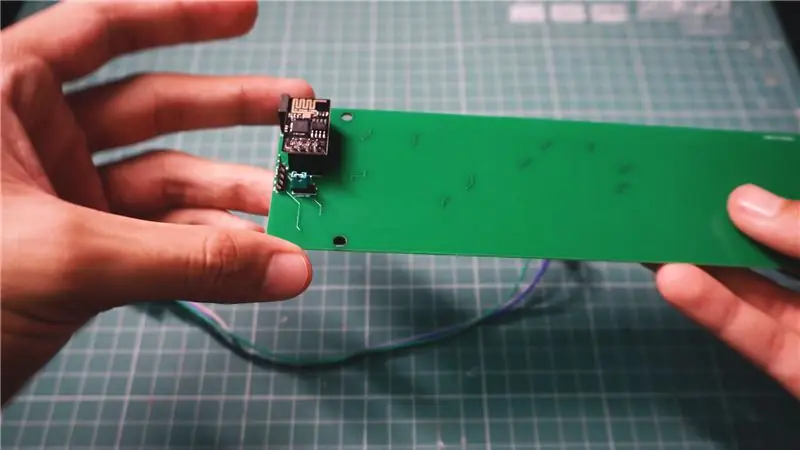
Voici le schéma de circuit, vous avez plusieurs options pour faire le projet. Vous pouvez simplement créer la partie de contrôle du circuit, celle montrée dans la première image, puis attacher des bandes de LED individuelles comme indiqué sur la 3ème image.
Vous pouvez également, à la place des bandes LED, utiliser des panneaux LED.
Il a toutes les connexions internes du circuit qui nous permettront de créer la conception du PCB plus tard. J'ai également joint le PDF des schémas afin que vous puissiez mieux le voir.
TÉLÉCHARGEZ GRATUITEMENT les schémas, le code et les bibliothèques.
Étape 4: Conception et commande de circuits imprimés



Pour la mise en œuvre d'un bon projet, nous avons besoin d'un assemblage fiable pour le circuit qui le constitue, et il n'y a pas de meilleure façon de le faire qu'avec un bon PCB.
Ici, vous pouvez télécharger les fichiers Gerber, BOM et Pick & Place, ceux dont vous avez besoin pour commander votre PCB auprès de votre entreprise de fabrication de PCB.
Je suggère JLCPCB:
?$2 pour 5 PCB & SMT bon marché (2 Coupons)
ACHETER LA TABLEAU DÉJÀ CONÇU, Gerber + Pick & Place + BOM
Étape 5: Assemblage



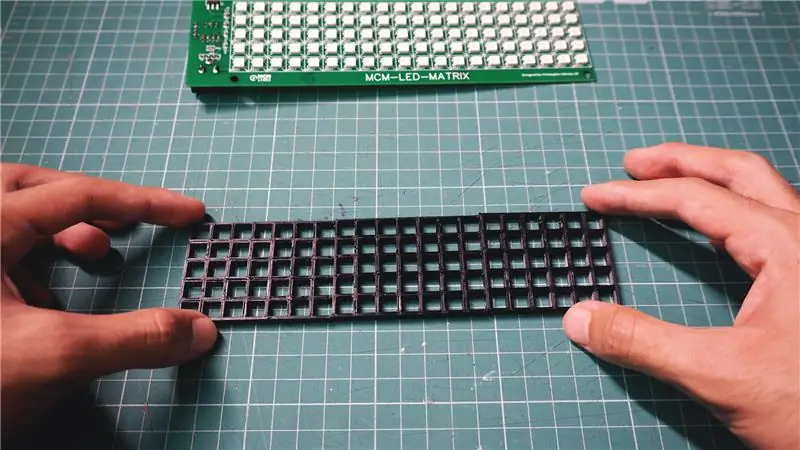
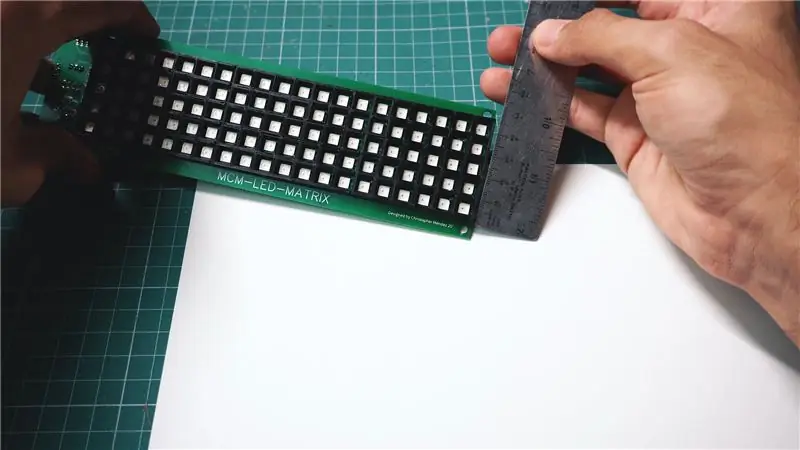
Imprimez la grille.
J'ai imprimé la grille sur différentes parties à cause de ma petite imprimante 3D.
J'ai découpé un morceau de papier blanc rigide pour obtenir une meilleure définition des pixels.
Attaché les fichiers de grille. (Vous pouvez concevoir votre propre grille).
J'ai imprimé 2 pièces Grid et 1 Grid2.
Étape 6: Programmation de l'ESP8266 et test



1- Pour programmer l'ESP8266, nous devons placer le cavalier sur (position PROG), connecter le convertisseur USB vers TTL à notre PCB sur ses broches respectives, puis à notre PC, installer les bibliothèques puis télécharger. (Besoin d'avoir le ESP8266 Packaje installé sur votre IDE).
2- Installez les bibliothèques et les dépendances.
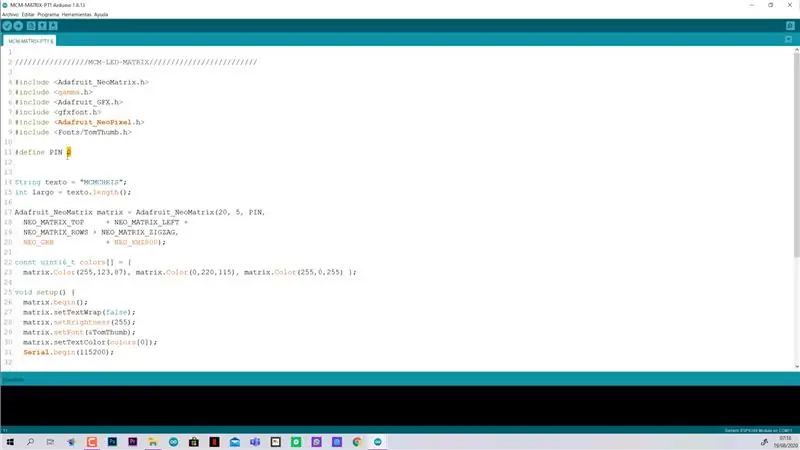
3- Redémarrez l'IDE, allez dans Archive > Exemples > Adafruit NeoPixel > Strandtest.
-Modifier le nombre de LED connectées.
-Modifiez la broche sur "0". (Où les LED sont connectées).
4- Téléchargez le croquis.
5- Cavalier sur USE, déconnecter USB et brancher l'alimentation 5v.
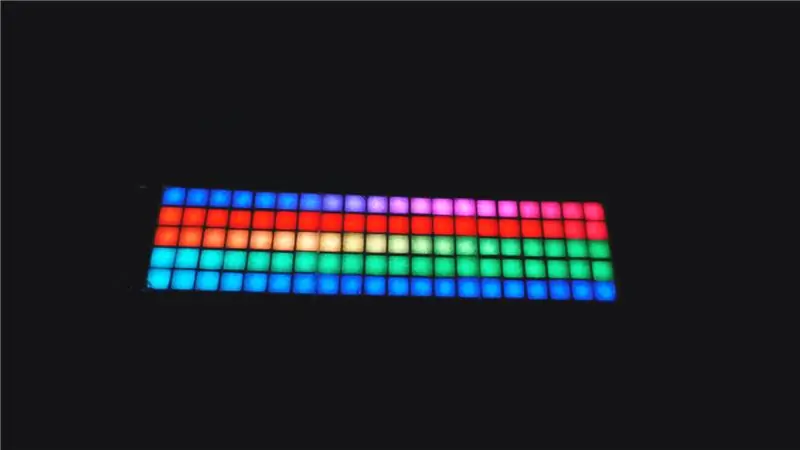
6- Vérifiez que toutes vos LED fonctionnent correctement.
REMARQUE: utilisez le 3,3 v du convertisseur USB-TTL pour alimenter l'ESP. (brûlera avec 5v).
Étape 7: Programmation finale et affichage du texte



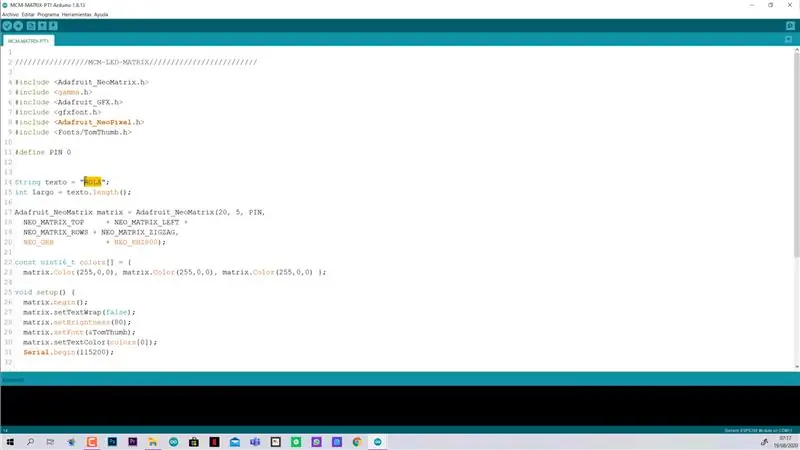
- Changez le "HOLA" avec le texte que vous voulez montrer.
- Vérifiez que vous connectez les LED sur le PIN #.
- Réglez la luminosité.
- Modifiez les couleurs du texte.
- Téléchargez et profitez.
Notez la dernière image: si vous placez les LED différemment de moi, veuillez ajuster ces options dans le code.
Conseillé:
Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage): 4 étapes (avec photos)

Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage) : j'ai vu beaucoup de gens fabriquer des objectifs macro avec un objectif de kit standard (généralement un 18-55 mm). La plupart d'entre eux sont un objectif juste collé sur l'appareil photo à l'envers ou l'élément avant retiré. Il y a des inconvénients pour ces deux options. Pour le montage de l'objectif
Bricolage RGB-LED Glow Poi avec télécommande : 14 étapes (avec photos)

Bricolage RGB-LED Glow Poi avec télécommande : introductionBonjour à tous ! Ceci est mon premier guide et (espérons-le) le premier d'une série de guides sur ma quête pour créer un point de vue visuel à LED RVB open source. Pour rester simple d'abord, cela se traduira par un simple led-poi avec télécommande
Construisez un mini système hydroponique bricolage et un jardin d'herbes hydroponique bricolage avec alertes WiFi : 18 étapes

Construisez un mini système hydroponique DIY et un jardin d'herbes hydroponique DIY avec alertes WiFi : Dans ce tutoriel, nous allons vous montrer comment construire un système #DIY #hydroponique. Ce système hydroponique DIY arrosera selon un cycle d'arrosage hydroponique personnalisé avec 2 minutes de marche et 4 minutes d'arrêt. Il surveillera également le niveau d'eau du réservoir. Ce système
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Améliorez le pot d'arrosage automatique bricolage avec WiFi en une alarme de détection de mouvement bricolage Jardinière : 17 étapes

Améliorez le pot d'arrosage automatique bricolage avec WiFi en une alarme de détection de mouvement bricolage vous n'avez pas lu l'article sur la façon de construire un pot d'arrosage automatique DIY Avec WiFi, vous pouvez trouver
