
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

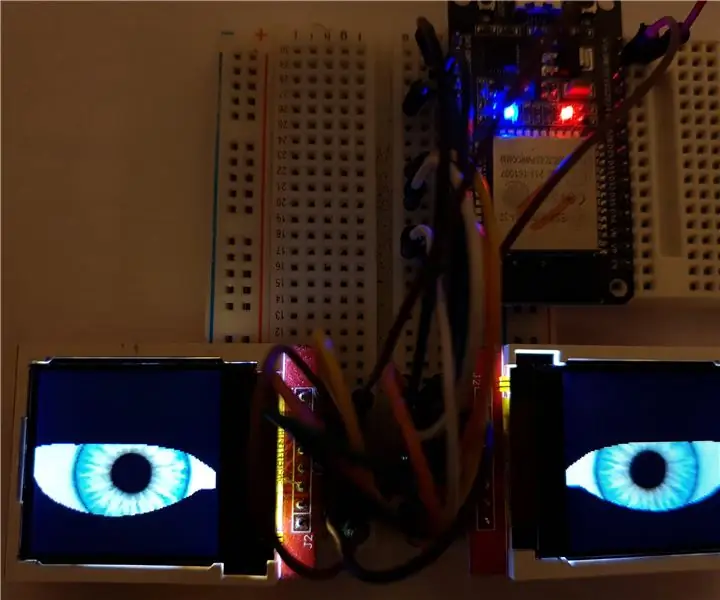
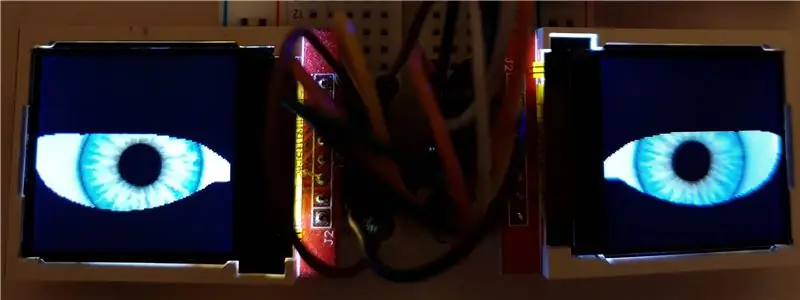
Ce projet utilise des pièces à faible coût pour créer une paire d'yeux animés sur des écrans TFT. Le projet est basé sur le projet Adafruit "Uncanny Eyes".
Les deux écrans ST7735 128x128 pixels et la carte ESP32 peuvent généralement être achetés en ligne pour environ 10 $ au total.
Le logiciel exécuté sur l'ESP32 est un sketch Arduino, il est pris en charge par la bibliothèque graphique TFT_eSPI. L'esquisse est un exemple fourni dans la bibliothèque TFT_eSPI.
D'autres processeurs peuvent également être utilisés tels que les cartes ESP8266 et STM32. Les processeurs ESP32 et STM32 peuvent utiliser "Direct Memory Access" pour transférer les images sur l'écran, ce qui améliore les performances (aka frame rate). L'esquisse utilise une quantité importante de RAM et de mémoire de programme FLASH, alors gardez cela à l'esprit lors du choix d'un processeur.
Fournitures
Le projet, tel que décrit, utilise:
- Deux écrans TFT ST7735 1,4" 128x128 avec interface SPI à 4 fils
- Une carte processeur ESP32
- Planche à pain et fils
- IDE Arduino
- Bibliothèque TFT_eSPI version 2.3.4 ou ultérieure
Étape 1: Performances

Choisissez le processeur que vous allez utiliser.
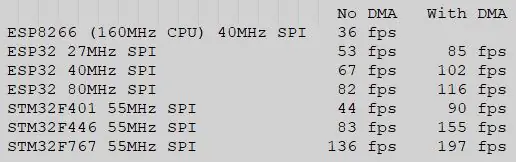
Les performances de rendu typiques (fps = images par seconde) pour un œil dépendent du processeur, de la fréquence d'horloge SPI et de l'utilisation ou non du DMA. L'ESP8266 donne la fréquence d'images la plus faible mais le mouvement des yeux reste assez fluide.
Les écrans de type ST7735 peuvent généralement fonctionner de manière fiable avec des fréquences d'horloge SPI allant jusqu'à 27 MHz. D'autres écrans peuvent fonctionner à des fréquences plus élevées, mais 27 MHz donne de bonnes performances.
Étape 2: Environnement logiciel

L'IDE Arduino est utilisé pour compiler et télécharger l'esquisse sur l'ESP32. Il s'agit d'un projet relativement avancé, il est donc suggéré que vous mettiez l'IDE Arduino en service avec les exemples les plus simples pour vous familiariser avec l'environnement.
Le package de la carte ESP32 doit être chargé dans l'IDE si vous utilisez ce processeur. Pour les cartes STM32, utilisez le package officiel stm32duino.
La bibliothèque graphique TFT_eSPI peut être chargée via le gestionnaire de bibliothèque de l'IDE Arduino.
La bibliothèque TFT_eSPI fournit 2 exemples d'animation oculaire:
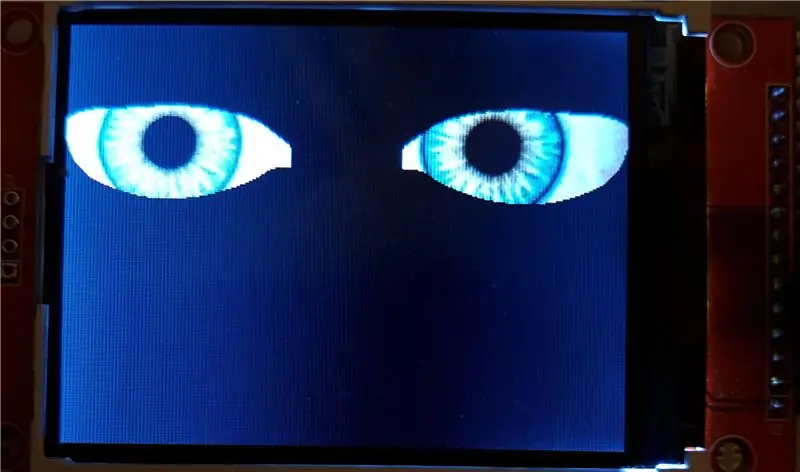
- Animated_Eyes_1 est un exemple pour un seul affichage (240 x 320 pixels minimum)
- Animated_Eyes_2 est un exemple pour deux écrans
Ce projet utilise le deuxième exemple d'esquisse.
Si vous êtes déjà un utilisateur de la bibliothèque TFT_eSPI et que votre écran 240x320 (ou plus) fonctionne correctement, Animated_Eyes_1 fonctionnera sans modification et affichera deux yeux animés sur un seul écran.
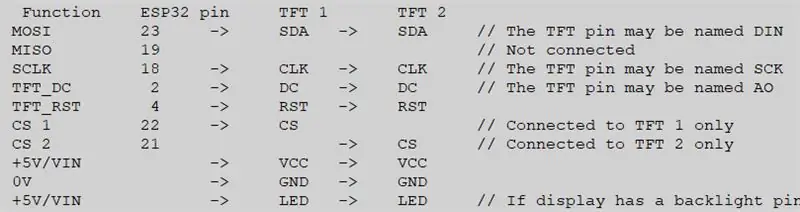
Étape 3: Afficher les connexions

Le prototype a été construit en branchant l'ESP32 et les écrans dans des maquettes et en utilisant des câbles de connexion. Ceci est pratique pour l'expérimentation initiale, mais est sujet à une mauvaise connexion, surtout s'il est déplacé. Si les yeux doivent être utilisés dans le cadre d'un costume, il est recommandé de souder toutes les connexions.
Normalement, la ligne de sélection de puce TFT pour un seul affichage est définie dans un fichier user_setup de la bibliothèque TFT_eSPI, cependant lors de l'utilisation de la bibliothèque avec deux affichages, la sélection de puce doit être contrôlée par l'esquisse, vous ne devez donc PAS définir la broche TFT_CS dans le TFT_eSPI fichiers d'installation de la bibliothèque. Au lieu de cela, les sélections de puce (CS) doivent être définies dans l'onglet "config.h" de l'esquisse Animated_Eyes_2.
La bibliothèque TFT_eSPI utilise des fichiers "user_setup" pour définir tous les paramètres pour l'affichage, le processeur et les interfaces, pour le croquis Animated_Eyes_2 le fichier "Setup47_ST7735.h" a été utilisé avec le câblage comme indiqué ci-dessus.
Les écrans utilisés pour les tests étaient des écrans 128x128 ST7735, le fichier de configuration de la bibliothèque TFT_eSPI peut devoir être modifié car ces écrans sont disponibles dans de nombreuses variantes de configuration.
Quand tout est programmé et en cours d'exécution, il peut être débranché d'un ordinateur et alimenté par une batterie de chargeur de téléphone dotée d'une sortie USB.
Conseillé:
Citrouille d'Halloween avec un œil animatronique en mouvement - Cette citrouille peut rouler des yeux ! : 10 étapes (avec photos)

Citrouille d'Halloween avec un œil animatronique en mouvement | Cette citrouille peut rouler ses yeux ! : dans ce Instructable, vous apprendrez à faire une citrouille d'Halloween qui terrifie tout le monde lorsque son œil bouge. Ajustez la distance de déclenchement du capteur à ultrasons à la bonne valeur (étape 9) et votre citrouille pétrifiera tous ceux qui oseront prendre cand
Solveur Rubik's Cube en temps réel avec les yeux bandés utilisant Raspberry Pi et OpenCV : 4 étapes

Solveur Rubik's Cube en temps réel avec les yeux bandés utilisant Raspberry Pi et OpenCV : il s'agit de la 2ème version de l'outil Rubik's cube conçu pour résoudre les yeux bandés. La 1ère version a été développée par javascript, vous pouvez voir le projet RubiksCubeBlindfolded1Contrairement à la précédente, cette version utilise la bibliothèque OpenCV pour détecter les couleurs et e
Yeux LED fantasmagoriques : 5 étapes (avec photos)

Spooky Fading LED Eyes: L'utilisation d'un microcontrôleur, comme un Arduino, pour atténuer une LED n'est pas toujours la meilleure option. Parfois, vous voulez un circuit simple et de faible puissance qui peut être intégré directement dans un accessoire tout en fonctionnant à partir d'une batterie pendant des semaines à la fois.Après avoir testé environ
Yeux de citrouille effrayants animés : 9 étapes (avec photos)

Animated Spooky Pumpkin Eyes: Il y a quelques années, alors que nous cherchions de l'inspiration pour un nouvel accessoire d'Halloween animé, nous sommes tombés sur une vidéo du contributeur YouTube 68percentwater appelée Arduino Servo Pumpkin. Cette vidéo était exactement ce que nous recherchions, cependant, certains des t
Créer des fichiers Gif animés : 5 étapes

Créer des fichiers gif animés : ce guide vous aidera à créer ces images animées appelées gif animés. Ce ne sont pas des films mais des images qui ont été combinées et sont affichées sous forme de diaporama pour donner à l'image l'aspect d'un film
