
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



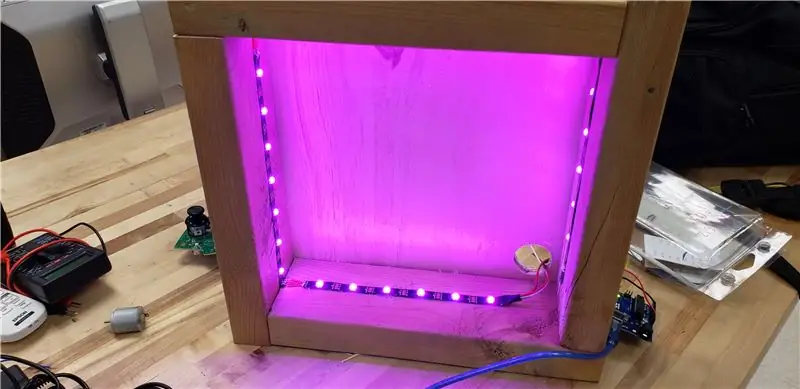
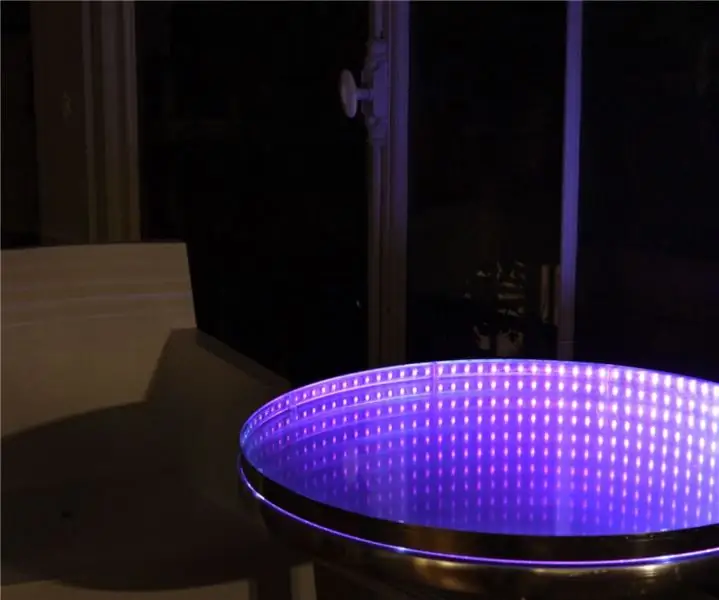
Ce projet va vous montrer comment vous pouvez faire un miroir Infinity. Le concept de base est que les LED qui se trouvent sur le miroir créent une lumière qui rebondit du miroir arrière au miroir avant où une partie de la lumière s'échappe pour que nous puissions voir à l'intérieur et que d'autres soient réfléchies vers le miroir arrière et produisent un effet infini. Ceci est basé sur le miroir Infinity avec capteurs ultra soniques Instructable par Hack Sioux Falls et Comment connecter l'écran LCD I2C à Arduino Uno par JunezRiyaz.
Fournitures
1. Une boîte d'ombre (50 $)
2. Film miroir unidirectionnel (17 $)
3. Une bande lumineuse LED RVB (30 $)
4. Arduino (35 $)
5. Un miroir (10 $)
Optionnel:
1. Capteur IR et télécommande (20 $)
2. Un écran LCD (20 $)
3. 7 connecteurs femelle à mâle
4. 3 connecteurs mâles à mâles
Outils
1. Fer à souder
2. Coupe-fil et dénudeur
3. Quelque chose pour couper le miroir avec
*Notez que tous les prix en CAD et les tailles dépendent de la boîte que vous utilisez.
Étape 1: Installation du miroir et du film miroir


La première chose à faire est d'installer le miroir qui va se trouver à l'arrière de la shadow box. Vous voulez soit en obtenir un de la bonne taille, soit en obtenir un plus grand, puis le couper. Mais pour cela, vous devez utiliser un miroir et non le film car nous voulons que toute la lumière soit réfléchie, le film miroir peut également reprendre le motif du matériau sur lequel il se trouve s'il ne s'agit pas de verre.
Lorsque vous installez le miroir, assurez-vous de le fixer dans la boîte d'ombre, je vous recommande d'utiliser de petits morceaux de bois et des clous pour vous assurer que le miroir ne bouge pas. Je n'avais pas de miroir dans le temps que j'ai eu pour terminer ce projet alors j'ai utilisé le film (vous pouvez le voir sur les photos). Le concept fonctionne mais pas très bien et donne un aspect anguleux et chaotique qui, à mon avis, n'a pas l'air bien.
Chaque film miroir va être un peu différent, mais celui que l'on m'a dit de nettoyer le verre sur lequel nous mettons le film puis d'utiliser du ruban adhésif pour retirer le film protecteur qui se trouve sur un côté et d'utiliser de l'eau savonneuse en spray bouteille mettre le film sur le verre. Utilisez ensuite une carte de crédit ou une raclette pour éliminer les bulles d'air et l'excès d'eau. Encore une fois, je n'avais pas de verre mais cela fonctionne toujours de la même manière. Ensuite, laissez le verre sécher pendant la nuit et cela devrait être fait.
Étape 2: Configuration de la bande LED


Pour les LED, j'ai juste utilisé le ruban adhésif double face inclus pour le coller au cadre et j'ai fait un trou pour que le fil sorte. A chaque coin, j'ai soudé des fils à connecter à une autre bande pour garder la forme de la boîte sans bords arrondis. Assurez-vous de ne couper les bandes qu'aux endroits où il y a des contacts qui permettraient que cela se produise et de ne pas changer le sens dans lequel les LED se connectent les unes aux autres, c'est-à-dire en inversant la polarité. La bande que j'ai eue avait des flèches pour s'assurer que cela ne se produise pas, alors assurez-vous de vérifier qu'elles pointent toutes dans la même direction.
J'ai fait un petit trou pour faire passer le câble à l'extérieur de la boîte, les LED que j'avais étaient des LED adressables à 3 broches, donc j'avais des connecteurs d'alimentation, de masse et de données. J'ai utilisé la broche numérique 3 pour le connecteur de données, assurez-vous de tester vos bandes de LED pour vous assurer qu'elles fonctionnent avant de les coller sur le cadre et assurez-vous d'utiliser uniquement la tension recommandée pour celle qui est de 5 à 6 V.
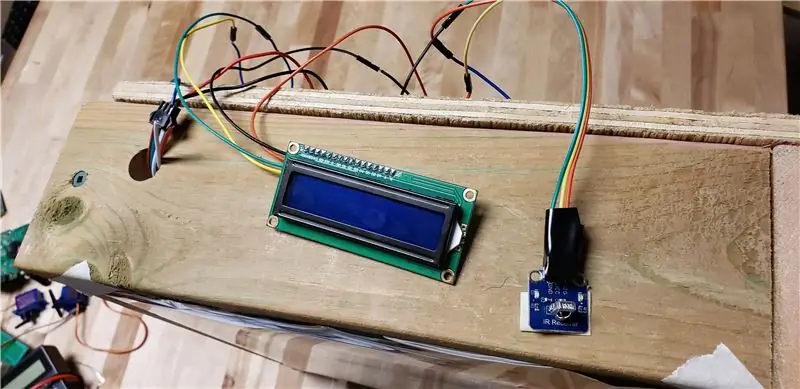
Étape 3: Montage du capteur IR et de l'écran LCD (facultatif)



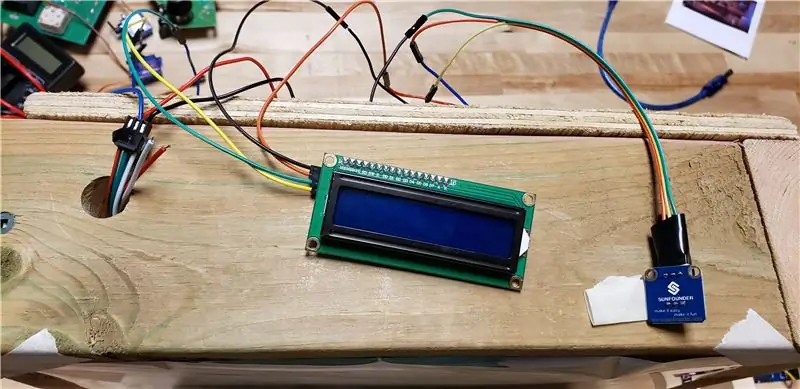
J'ai choisi d'utiliser un capteur infrarouge et une télécommande pour modifier les effets d'éclairage et d'utiliser un écran LCD pour montrer à l'utilisateur les options dont il dispose pour les effets.
Pour monter le capteur LCD et IR, j'utiliserais un pistolet à colle chaude et je les collerais en haut du cadre et je câblerais tout à l'arrière, mais je ne voulais pas qu'ils soient réparés car je devrais peut-être les enlever après le projet est fait.
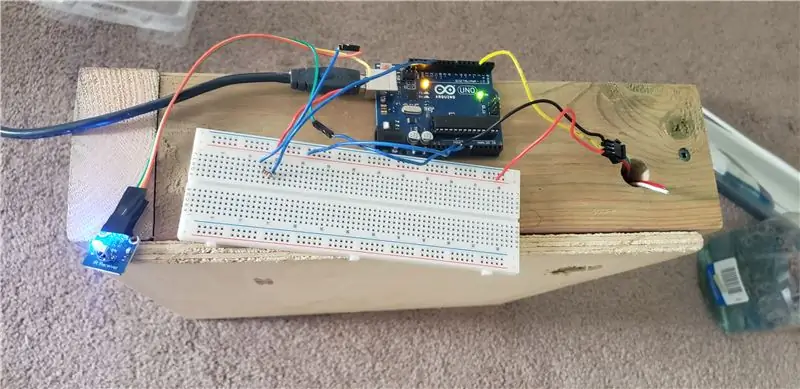
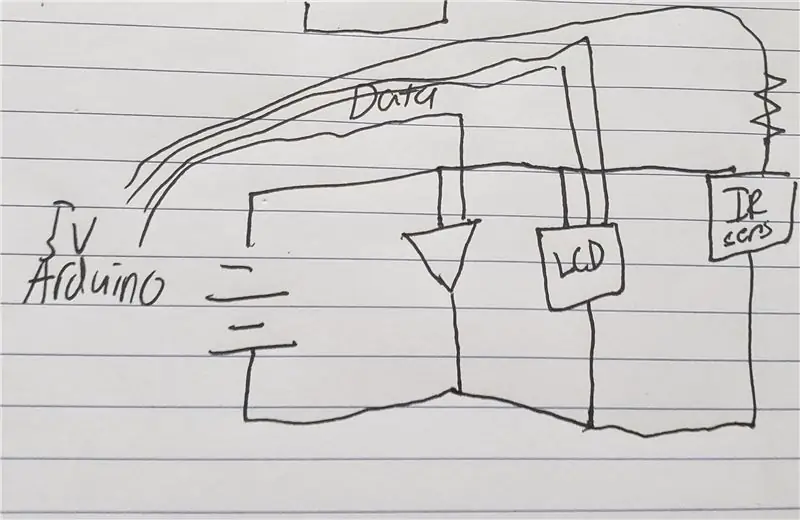
Pour connecter l'écran LCD et le récepteur IR, j'ai utilisé des connecteurs mâles à femelles qui se branchent sur l'Arduino pour les données ainsi que la terre et l'alimentation. Pour tout câbler, j'ai utilisé la broche 12 avec une résistance de 2 kΩ sur la broche de données pour le capteur IR, la broche analogique A4 pour le SDA de l'écran LCD et la broche analogique 5 pour le SCL de l'écran LCD.
Étape 4: Coder
Pour ce projet, j'utilise quelques bibliothèques que vous auriez à télécharger pour les utiliser. Je vais les mettre ici, gardez à l'esprit que je suis sur Windows donc cela peut avoir un effet si vous êtes sur Mac ou Linux.
Vous allez devoir changer le nombre de pixels en fonction du nombre de LED dont vous disposez. J'ai également intégré une interface Serial Monitor afin que vous puissiez l'interfacer de cette façon si vous n'utilisez pas de capteur IR.
// Bibliothèques
#include Adafruit_NeoPixel.h> #include #include #include // Pins et valeurs constantes // Pins and Constant valuesconst int RECV_PIN = 12; IRrecv irrecv(RECV_PIN); decode_results résultats; valeur_clé longue non signée = 0; const entier NUMPIXELS = 27;
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, 3);
LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIF); // Variables int IRNumb; int IRNumb2; int arc-en-ciel = 0; uint32_t rainbowColor = pixels. Color(0, 0, 0); entrée de caractère = 0; entrée de caractère2 = 0; int r; int g; int b; int breakCondition = 0; void setup() { // Initialise les éléments qui n'ont pas besoin d'être répétés. lcd.begin(16, 2);//Définition de 16 colonnes et 2 lignes d'affichage lcd lcd.backlight();//Pour activer le rétroéclairage Serial.begin(9600); pixels.begin(); irrecv.enableIRIn(); Serial.println("Entrez un 0 pour éteindre les lumières"); // Instructions de début Serial.println("Entrez un 1 pour allumer les LED en blanc"); Serial.println("Entrez un 2 pour que les LED passent à travers différentes couleurs"); Serial.println("Entrez un 3 pour personnaliser manuellement les couleurs des LED"); } boucle vide() { IRNumb = 10; IRScan(); MainOptions(); if (Serial.available() > 0) { // Vérifie si un caractère est disponible ? input = (char)Serial.read(); } // Choisit les différentes options if (input == '1' || IRNumb == 1){ rainbowColor = colourChange(255, 255, 255); // White setAll(rainbowColor); // Met à jour les LED } else if (input == '0' || IRNumb == 0){ rainbowColor = colourChange(0, 0, 0); // Off setAll(rainbowColor); // Met à jour les LED } else if (input == '2' || IRNumb == 2){ breakCondition = 0; r = 0; g = 0; b = 0;
Serial.println("Entrez tout ce qui n'est pas un 2 pour quitter cet effet, puis l'une des options précédentes pour un nouvel effet.");
lcd.clear(); //Nettoyer l'écran lcd.setCursor(0, 0); lcd.print("Quitter en utilisant n'importe quel-"); lcd.setCursor(0, 1); lcd.print("numb that != 2"); for(int i = 0; i = 48 && input <= 57) || BreakCondition == 1 || IRNumb != 2){ // Vérifie si l'effet doit être quitté rainbowColor = colourChange(0, 0, 0); setAll(Couleurarc-en-ciel); BreakCondition = 1; Pause; } rainbowColor = changement de couleur (i, 0, 0); setAll(Couleurarc-en-ciel); showStrip(); retard (100); } for(int i = 0; i = 48 && input <= 57) || BreakCondition == 1 || IRNumb != 2){ // Vérifie si l'effet doit être quitté rainbowColor = colourChange(0, 0, 0); setAll(Couleurarc-en-ciel); BreakCondition = 1; Pause; } g++; arc-en-ciel = changement de couleur (i, g, 0); setAll(Couleurarc-en-ciel); showStrip(); retard (100); } for(int g = 0; g = 48 && entrée <= 57) || BreakCondition == 1 || IRNumb != 2){ // Vérifie si l'effet doit être quitté rainbowColor = colourChange(0, 0, 0); setAll(Couleurarc-en-ciel); BreakCondition = 1; Pause; } r+= 2; arc-en-ciel = changement de couleur (r, g, 0); setAll(Couleurarc-en-ciel); showStrip(); retard (100); } for(int b = 0; b = 48 && entrée <= 57) || BreakCondition == 1 || IRNumb != 2){ // Vérifie si l'effet doit être quitté rainbowColor = colourChange(0, 0, 0); setAll(Couleurarc-en-ciel); BreakCondition = 1; Pause; } r+= 2; g+= 5; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); retard (100); } options principales(); } else if (entrée == '3' || IRNumb == 3){ r = 0; g = 0; b = 0;
Serial.println("Entrez n pour quitter");
Serial.println("Utilisez w et s pour augmenter ou diminuer la couleur rouge"); Serial.println("Utilisez r et f pour augmenter ou diminuer la couleur verte"); Serial.println("Utilisez y et h pour augmenter ou diminuer la couleur bleue"); lcd.clear();//Nettoyer l'écran lcd.setCursor(0, 0); lcd.print("exit:0, 4/7:+/-red"); lcd.setCursor(0, 1); lcd.print("5/8:vert, 6/9:bleu");
while (entrée2 != 'n' || IRNumb2 != 0){
if (Serial.available() > 0) { // un caractère est-il disponible ? input2 = (char)Serial.read(); } //Série.println(IRNumb2); IRNumb2 = 10; IRScan2();
si (IRNumb2 == 0){
Pause; } if (input2 == 'w' || IRNumb2 == 4){ r+= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); } else if (input2 == 's' || IRNumb2 == 7){ r-= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); } else if (input2 == 'r' || IRNumb2 == 5){ g+= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); } else if (input2 == 'f' || IRNumb2 == 8){ g-= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); }
else if (input2 == 'y' || IRNumb2 == 6){
b+= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); }
else if (input2 == 'h' || IRNumb2 == 9){
b-= 2; arc-en-ciel = changement de couleur (r, g, b); setAll(Couleurarc-en-ciel); showStrip(); } } MainOptions(); } setAll(Couleurarc-en-ciel); showStrip(); } void showStrip() { pixels.show(); } void setAll(uint32_t color) { for(int i = 0; i < NUMPIXELS; i++) { pixels.setPixelColor(i, color); } } // Saisissez une valeur de 0 à 255 pour obtenir une valeur de couleur. uint32_t colourChange (int r, int g, int b) { return pixels. Color(r, g, b); } void mainOptions (){ // Affiche les options de l'effet principal lcd.clear();//Nettoie l'écran lcd.setCursor(0, 0); lcd.print("0 pour les lumières éteintes"); lcd.setCursor(0, 1); lcd.print("1: Lumière blanche"); retard(1000); lcd.clear();//Nettoyer l'écran lcd.setCursor(0, 0); lcd.print("2: Effet de couleur"); lcd.setCursor(0, 1); lcd.print("3: Manuel"); retard(1000); } annuler IRScan (){ if (irrecv.decode(&results)){
if (results.value == 0XFFFFFFFF)
result.value = key_value; else{ //Serial.println(results.value, HEX); if (results.value == 0xFF6897 || results.value == 0xC101E57B){ IRNumb = 0; //Série.println("0"); } else if (results.value == 0x9716BE3F || results.value == 0xFF30CF){ IRNumb = 1; //Série.println("1"); } else if (results.value == 0x3D9AE3F7 || results.value == 0xFF18E7){ IRNumb = 2; //Série.println("2"); } else if (results.value == 0xFF7A85 || results.value == 0x6182021B){ IRNumb = 3; // Serial.println("3"); } else if (results.value == 0x8C22657B || results.value == 0xFF10EF){ IRNumb = 4; //Série.println("4"); } else if (results.value == 0xFF38C7 || results.value == 0x488F3CBB){ IRNumb = 5; // Serial.println("5"); } else if (results.value == 0x449E79F || results.value == 0xFF5AA5){ IRNumb = 6; // Serial.println("6"); } else if (results.value == 0xFF42BD || results.value == 0x32C6FDF7){ IRNumb = 7; //Série.println("7"); } else if (results.value == 0x1BC0157B || results.value ==0xFF4AB5){ IRNumb = 8; //Série.println("8"); } else if (results.value == 0xFF52AD || results.value == 0x3EC3FC1B){ IRNumb = 9; // Serial.println("9"); } } key_value = results.value; irrecv.resume(); } } annuler IRScan2 (){ if (irrecv.decode(&results)){
if (results.value == 0XFFFFFFFF)
result.value = key_value; else{ // Serial.println(results.value, HEX); if (results.value == 0xFF6897 || results.value == 0xC101E57B){ IRNumb2 = 0; //Série.println("0"); } else if (results.value == 0x9716BE3F || results.value == 0xFF30CF){ IRNumb2 = 1; //Série.println("1"); } else if (results.value == 0x3D9AE3F7 || results.value == 0xFF18E7){ IRNumb2 = 2; //Série.println("2"); } else if (results.value == 0xFF7A85 || results.value == 0x6182021B){ IRNumb2 = 3; // Serial.println("3"); } else if (results.value == 0x8C22657B || results.value == 0xFF10EF){ IRNumb2 = 4; //Série.println("4"); } else if (results.value == 0xFF38C7 || results.value == 0x488F3CBB){ IRNumb2 = 5; // Serial.println("5"); } else if (results.value == 0x449E79F || results.value == 0xFF5AA5){ IRNumb2 = 6; // Serial.println("6"); } else if (results.value == 0xFF42BD || results.value == 0x32C6FDF7){ IRNumb2 = 7; //Série.println("7"); } else if (results.value == 0x1BC0157B || results.value ==0xFF4AB5){ IRNumb2 = 8; //Série.println("8"); } else if (results.value == 0xFF52AD || results.value == 0x3EC3FC1B){ IRNumb2 = 9; // Serial.println("9"); } } key_value = results.value; irrecv.resume(); } }
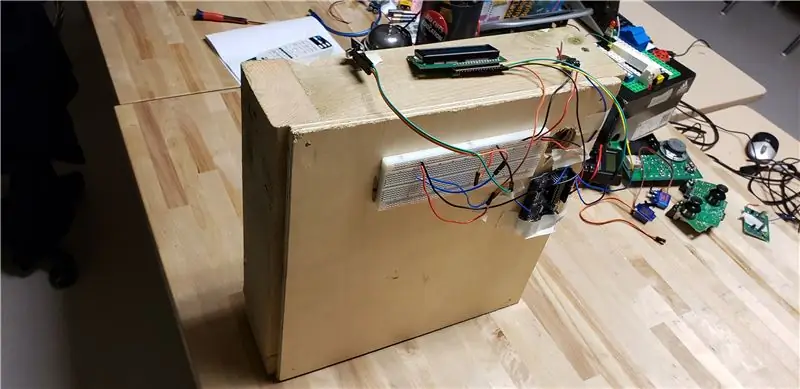
Étape 5: Montage

Pour monter l'Arduino sur le cadre, je le collerais simplement et la planche à pain que j'ai utilisée à l'arrière du cadre et j'essaierais de couvrir/cacher les câbles pour le rendre beau.
Conseillé:
Faire un cube miroir Infinity FACILE - PAS d'impression 3D et PAS de programmation : 15 étapes (avec photos)

Faire un cube miroir Infinity FACILE | PAS d'impression 3D et PAS de programmation : tout le monde aime un bon cube infini, mais on dirait qu'il serait difficile à fabriquer. Mon objectif pour ce Instructable est de vous montrer étape par étape comment en faire un. Non seulement cela, mais avec les instructions que je vous donne, vous pourrez en faire un o
Miroir Easy Infinity avec Arduino Gemma et NeoPixels : 8 étapes (avec photos)

Miroir infini facile avec Arduino Gemma et NeoPixels : Regardez ! Regardez profondément dans le miroir infini enchanteur et trompeusement simple ! Une seule bande de LED brille vers l'intérieur sur un sandwich miroir pour créer un effet de réflexion sans fin. Ce projet appliquera les compétences et les techniques de mon intro Arduin
Horloge miroir Infinity avec potentiomètres : 3 étapes

Horloge miroir à l'infini avec potentiomètres : je suis tombé sur un miroir à l'infini et je l'ai trouvé vraiment cool. Cela m'a inspiré pour faire un miroir infini, mais j'en avais besoin pour avoir un but. J'ai donc décidé de fabriquer une horloge miroir à l'infini fonctionnelle. Il s'agit d'un miroir à l'infini qui vous permet de
Miroir et table Infinity (avec outils occasionnels) : 7 étapes (avec photos)

Infinity Mirror and Table (With Casual Tools): Salut tout le monde, il y a quelque temps, je suis tombé sur ce instructable et j'ai été immédiatement pris avec et j'ai voulu faire le mien, mais je n'ai pas pu mettre la main sur 1) Miroir en plexiglas unidirectionnel ni 2) Un routeur CNC. Après quelques recherches, j'ai trouvé
Miroir hexagonal Infinity avec lumières LED et fil laser : 5 étapes (avec photos)

Miroir hexagonal Infinity avec lumières LED et fil laser : si vous cherchez à créer une pièce d'éclairage unique, c'est un projet vraiment amusant. En raison de la complexité, certaines étapes nécessitent vraiment une certaine précision, mais il y a quelques directions différentes que vous pouvez suivre, en fonction de l'aspect général
