
Table des matières:
- Étape 1: Le processus:
- Étape 2: Conception de l'interface utilisateur:
- Étape 3: Nouveau projet avec STONE Display:
- Étape 4: Ajoutez une image d'interface utilisateur dans les OUTILS DE PIERRE:
- Étape 5: Ajoutez le Word Stock dans STONE TOOLS
- Étape 6: Ajouter un bouton:
- Étape 7: Ajouter un affichage de texte:
- Étape 8: Un bouton avec une valeur de retour:
- Étape 9: Une communication par port série
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Présentation du projet Le didacticiel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple. STONE STVC050WT - 01 le module d'affichage tactile de support est de 5 pouces, la résolution 480 * 272 sur le module a été intégrée à l'affichage et au pilote d'écran tactile, les puces nécessaires, les développeurs n'ont besoin que de STONE, le logiciel de conception officiel VGUS, la conception de l'interface utilisateur et de générer un fichier de programmation téléchargé sur le module d'affichage STONE, puis via un port série (RS232 / RS485 / TTL) qui lui correspond, vous pouvez effectuer des aspects de conception d'interface utilisateur complexes.
Étape 1: Le processus:

Les images montrent certains paramètres du module d'affichage STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Ce module d'affichage n'est qu'un des nombreux produits de cette gamme. Il existe de nombreux autres modules d'affichage disponibles dans différentes configurations. www.stoneitech.com
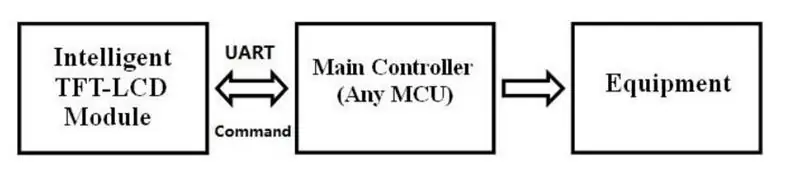
Développement du module d'affichage STONE en trois étapes: 1. Conception de l'interface utilisateur avec le logiciel STONE TOOL et téléchargement du fichier de conception sur le module d'affichage. 2. MCU communique avec le module d'affichage STONE via le port série. 3. Le MCU effectue d'autres actions en fonction des données obtenues à l'étape 2.
Étape 2: Conception de l'interface utilisateur:

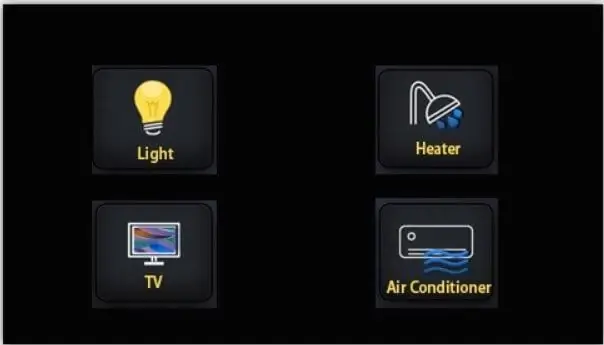
Aujourd'hui, nous avons fait un simple contrôle d'appareils ménagers. Grâce à Photoshop, j'ai conçu l'interface simple suivante:
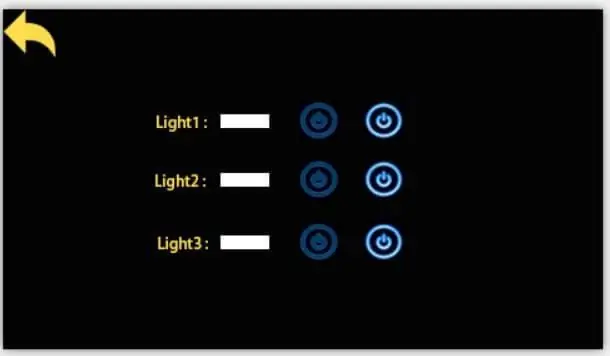
Fonction: lorsque le bouton lumineux est enfoncé, la page passe à 2, indiquant l'état de commutation de trois voyants. Lorsque le bouton lumineux marche/arrêt est enfoncé, le port série du module d'écran émet le protocole de signal de commutation. Le MCU externe peut envoyer des données directement au module d'écran via un port série. Laissez l'écran afficher directement l'état de l'interrupteur d'éclairage.
Étape 3: Nouveau projet avec STONE Display:

Sur le site Web de STONE, nous pouvons télécharger la dernière version du logiciel TOOLS 2019, grâce à laquelle nous pouvons concevoir l'interface utilisateur:
www.stoneitech.com/support/download/softwa… STONE TOOL est un logiciel de conception d'interface graphique qui ne nécessite aucune installation. Après téléchargement, il peut être directement ouvert et exécuté par décompression. Il convient de noter que ce logiciel doit être exécuté de manière compatible sur les systèmes Windows8 et Windows10.
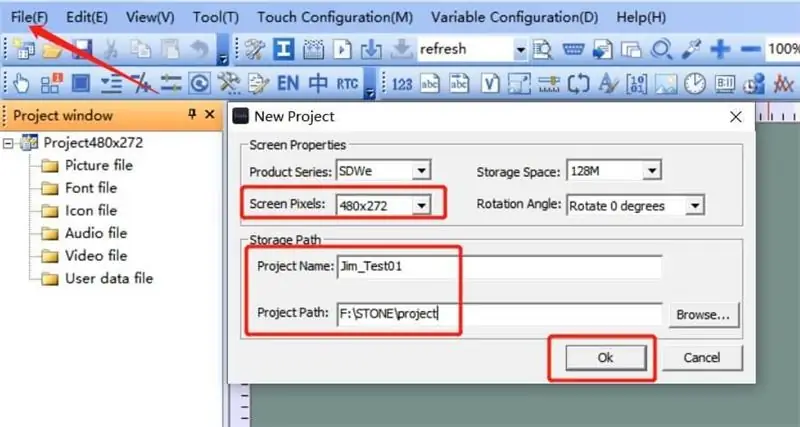
Depuis que j'utilise STVC050WT-01 avec une résolution de 480 * 272 et la taille d'espace Flash par défaut de 128 Mo (extensible à 1024 Mo), j'ai choisi 128 Mo. Définissez le nom du projet et le chemin de stockage, puis cliquez sur "OK" pour terminer. Faites un clic droit sur le répertoire "Picture" et supprimez 0.jpg
Étape 4: Ajoutez une image d'interface utilisateur dans les OUTILS DE PIERRE:

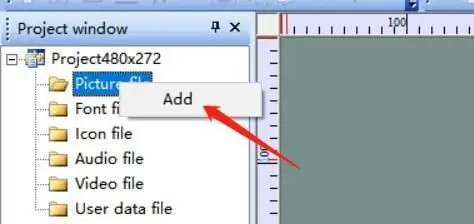
Cliquez avec le bouton droit sur le répertoire "picture" et ajoutez les deux ICNES UI que nous avons préparées pour le projet:
Étape 5: Ajoutez le Word Stock dans STONE TOOLS

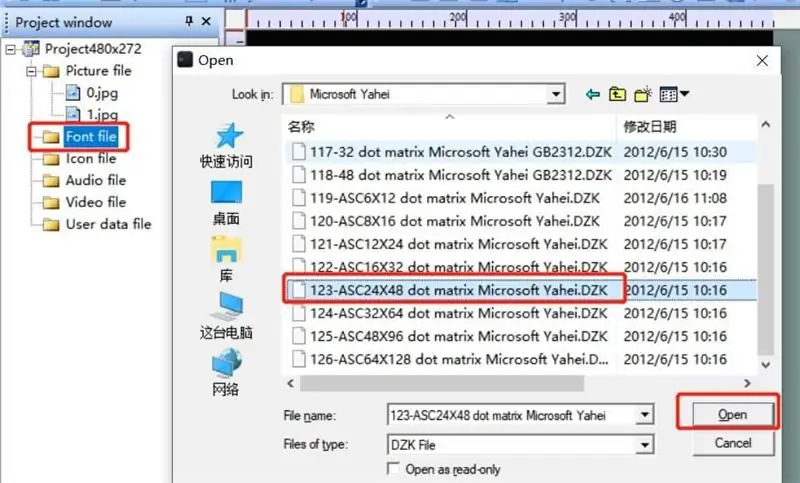
Cliquez avec le bouton droit de la souris sur "Fichier de police", sélectionnez la police appropriée à ajouter au projet. Ici, j'ai choisi ASCII 24 par 48.
Étape 6: Ajouter un bouton:




Nous devons définir une fonction sur le bouton "Light" dans la première interface utilisateur du logiciel STONE TOOL:
lorsque nous cliquons sur le bouton "Light", nous passerons à la deuxième page. Comment faire?
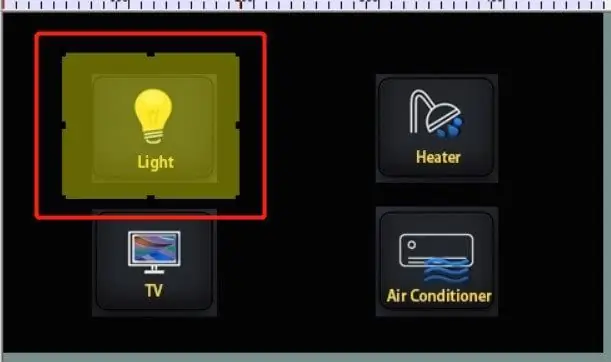
Cliquez sur l'icône "Bouton" pour dessiner la zone du Bouton:
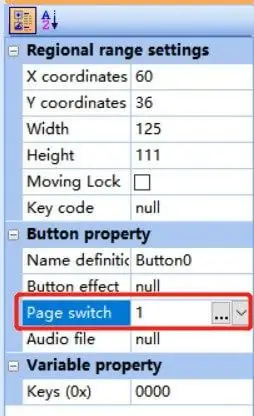
La zone jaune représente la zone de bouton que l'utilisateur a dessinée. Les propriétés du bouton sont répertoriées dans la barre de propriétés à droite du logiciel STONE TOOL: il suffit de définir l'option « pages witch » sur 1 pour passer à la deuxième page lorsque le bouton est enfoncé.
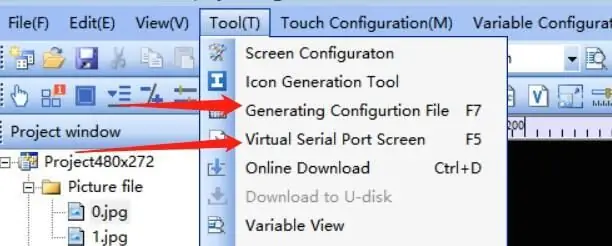
« Génération du fichier de configuration » dans « Outil » puis « Écran du port série virtuel ».
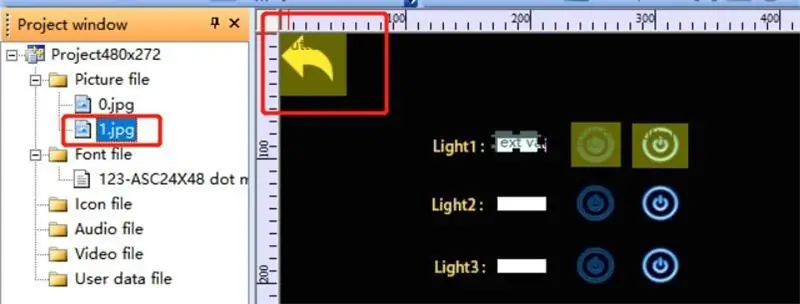
Ensuite, nous allons de l'avant et changeons la flèche dans le coin supérieur gauche de la page 2 en un bouton:
Lorsque l'utilisateur appuie sur ce bouton, il revient à la première page.
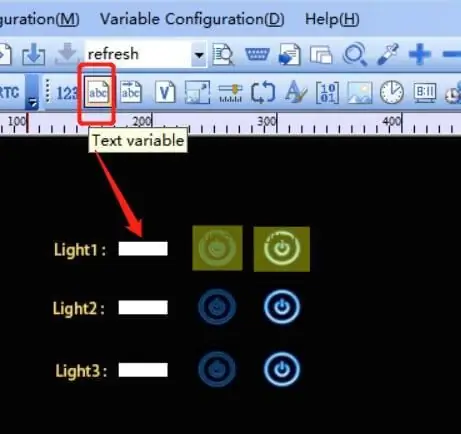
Étape 7: Ajouter un affichage de texte:


A l'aide du champ Variable Texte, encerclez l'espace blanc après "light1":
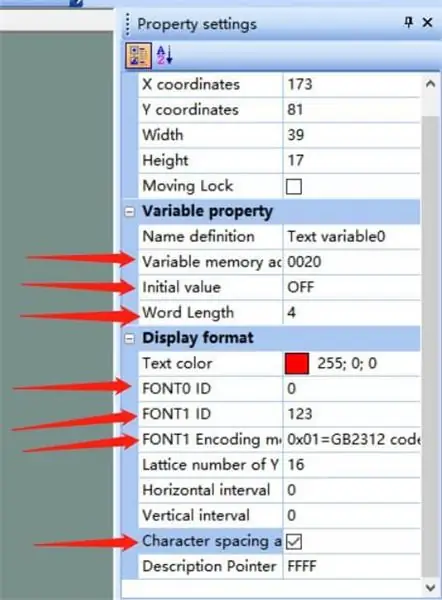
Cliquez ensuite sur la variable de texte que vous venez d'ajouter et l'interface de propriété apparaîtra à droite du logiciel STONE TOOL, modifiant principalement les paramètres suivants:
Parmi eux, "Adresse mémoire variable" fait référence à l'adresse mémoire où le contenu affiché est stocké. Une adresse peut stocker deux octets. Notre contenu d'affichage par défaut est "OFF", ce qui nécessite trois octets d'espace mémoire. Cela signifie que nous stockons "OFF" dans les adresses 0020 et 0021.
Étape 8: Un bouton avec une valeur de retour:



Le contrôle que nous avons utilisé ci-dessus est "Bouton". Cette commande "Bouton" ne renvoie pas de valeur, ce qui signifie que lorsque l'utilisateur appuie sur le Bouton, le port série du module d'affichage n'envoie pas de données au MCU.
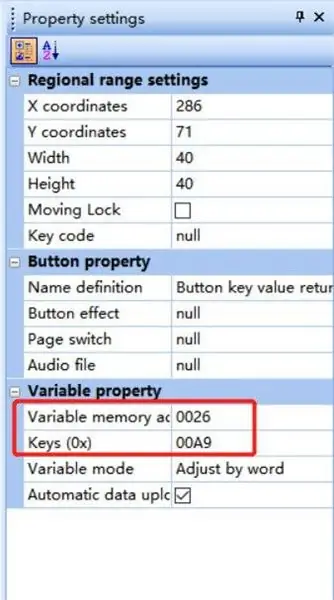
Si l'utilisateur a appuyé sur le bouton et souhaite que le module d'écran renvoie des données au MCU, nous pouvons utiliser le contrôle "retourner la valeur-clé enfoncée":
La barre de propriétés est définie comme suit:
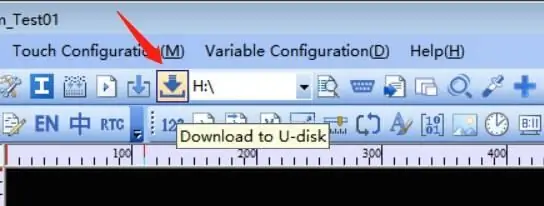
Téléchargez le fichier de conception de l'interface utilisateur dans le module d'affichage:1. Branchez la clé USB sur l'ordinateur
2. Cliquez sur le bouton Télécharger sur u-disk sur l'OUTIL DE PIERRE
3. Retirez le disque flash USB4. Insérez le disque USB dans l'interface USB du module d'affichage et attendez la fin de la mise à niveau. Lorsque la mise à niveau est terminée, il y aura un son d'invite 5. test
Étape 9: Une communication par port série

Retour clé-valeur
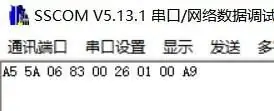
Après avoir téléchargé le programme sur le module d'affichage, allumez-le, connectez l'ordinateur via le port série via USB-TTL, appuyez sur le bouton lumineux de Light1, et renvoyez les données du port série: a55a 06 83 00 26 01 00 A8
Appuyez sur le bouton pour éteindre la lumière Retour des données série: A5 5A 06 83 00 26 01 00 A9
A5 5A: en-tête de trame06: longueur d'octet d'instruction, 83 00 26 01 00 A9 total 6 octets (hors en-tête de trame de données) 83: instruction de lecture de mémoire variable 00 26: adresse de stockage variable 01: longueur de mot de données, 00 A9, longueur 1 mot (2 octets) 00 A9: contenu des données utilisateur, en fonction des clés définies.
Écrire les données du registre Cette instruction écrit 55 aa à l'adresse 0x0020 dans la zone de stockage des données: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Puisque nous avons défini l'adresse de stockage de l'affichage de texte de Light1 sur 0x0020, écrire des données à cette adresse à l'aide d'un port série équivaut à changer le contenu de la zone d'affichage de texte de Light1. Lire les données du registre Le port série envoie la commande suivante au module d'affichage: 0xA5 0x5A 0x03 0x83 0x00 0x20 Représente la valeur de lecture 0x0020, et dans le projet de changement, représente l'état de commutation de la lampe de lecture.
Pour en savoir plus sur le projet, veuillez visiter:
Conseillé:
Créer un système de contrôle domestique intelligent sur STONE HMI Disp : 23 étapes

Créer un système de contrôle domestique intelligent sur STONE HMI Disp : introduction du projet Le didacticiel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple
Comment créer un laboratoire à domicile : 7 étapes

Comment créer un laboratoire à domicile : Salut à tous, bienvenue sur T3chFlicks ! Dans cet article, nous partagerons certains de nos conseils pour configurer et organiser votre propre laboratoire à domicile. Juste comme un petit avertissement, il ne s'agit en aucun cas d'une définition de ce que devrait être un laboratoire à domicile - basé sur différentes inter
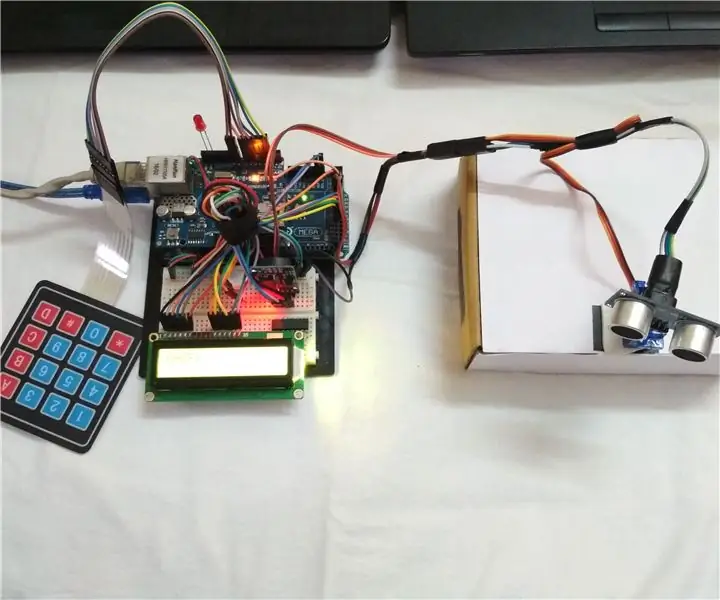
Contrôle vocal à domicile V1.0 : 12 étapes

Voice Home Control V1.0 : Il y a quelques mois j'ai acquis un assistant personnel, plus précisément un Echo Dot équipé d'Alexa. Je l'ai choisi parce que j'ai découvert que d'une manière simple peut ajouter des plugins pour contrôler l'appareil comme des lumières, des ventilateurs, etc. Dans les magasins en ligne, j'ai vu un la
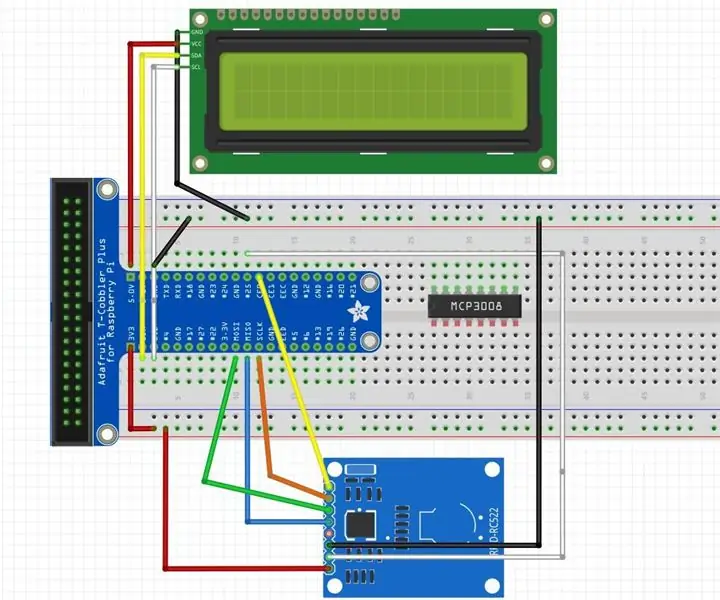
Aperçu : Système de divertissement à domicile et de sécurité : 6 étapes

Présentation : Système de divertissement et de sécurité à domicile : à propos de l'applicationCe système IOT est un système de divertissement et de sécurité à domicile. La carte RFID du robinet de sécurité et l'entrée sont enregistrées dans Firebase. Si vous y êtes autorisé, vous pouvez entrer pacifiquement et la photo est prise et téléchargée sur S3 défense sec
Sécurité à domicile avec système embarqué : 12 étapes (avec photos)

Sécurité à domicile avec système intégré : Bonjour lecteurs, il s'agit d'un Instructables pour construire un système de sécurité à domicile différent de tous les autres systèmes de sécurité. Ce système a une fonctionnalité améliorée TRAP et PANIC Mode connectant le propriétaire, le voisin et le poste de police de la maison de la victime sur le réseau. Dans
