
Table des matières:
- Fournitures
- Étape 1: Créer le design dans InkScape
- Étape 2: importez le fichier.dxf dans EasyEDA pour créer la forme personnalisée
- Étape 3: Planifiez les composants que vous utiliserez, y compris l'assemblage SMD
- Étape 4: Construisez le schéma, rendez-le programmable par Arduino
- Étape 5: Ajoutez ces composants au PCB avec "Update PCB"
- Étape 6: Router les composants sur le PCB
- Étape 7: ajoutez plus de composants jusqu'à ce que la conception soit terminée, faites pivoter si nécessaire
- Étape 8: Commandez le PCB et ajoutez éventuellement la construction SMD
- Étape 9: Prototyper le logiciel (fichier.ino joint)
- Étape 10: Déballez et admirez vos nouveaux PCB ! Facultatif - Souder des pièces supplémentaires
- Étape 11: programmer la carte avec un programmeur ArduinoISP
- Étape 12: Profitez de votre projet
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.





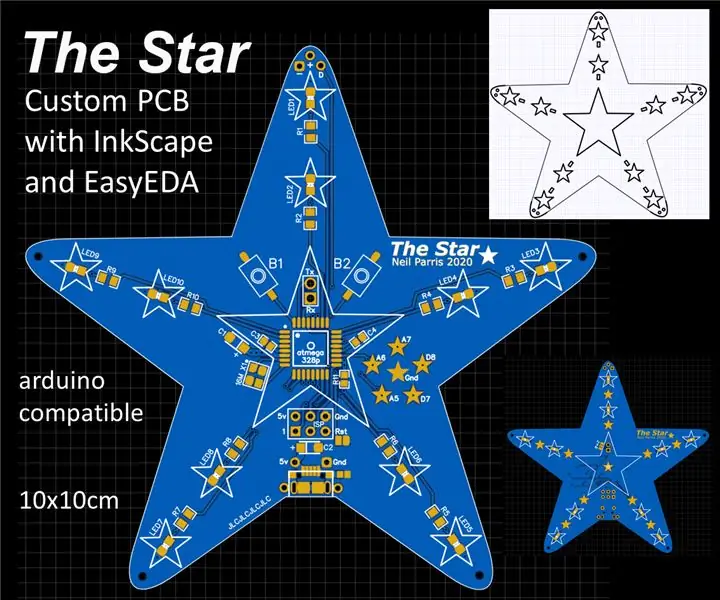
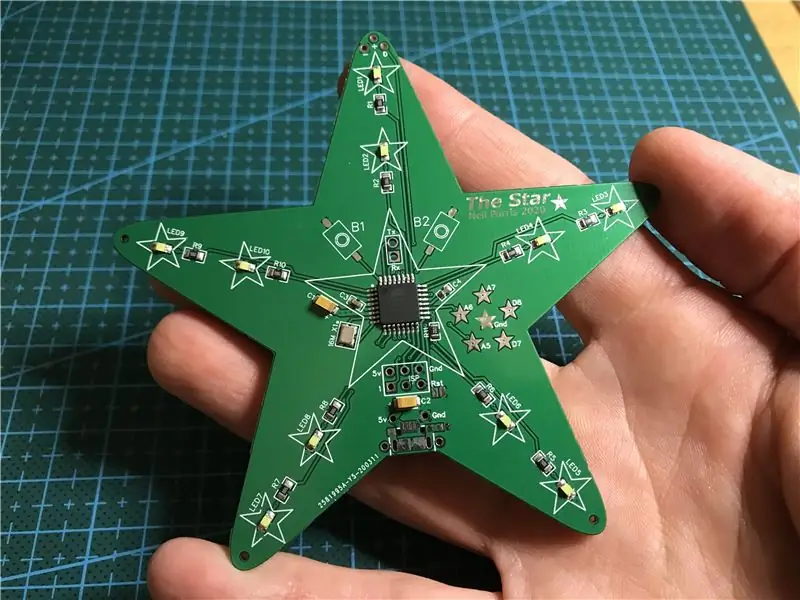
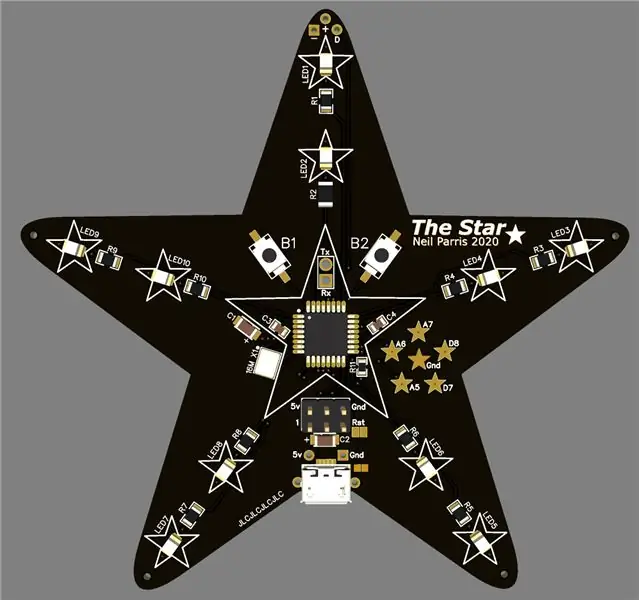
J'ai toujours voulu concevoir un PCB personnalisé, et avec des outils en ligne et un prototypage de PCB bon marché, cela n'a jamais été aussi simple qu'aujourd'hui ! Il est même possible d'assembler les composants de montage en surface à moindre coût et facilement dans un petit volume pour éviter la tâche de soudure difficile ! J'ai commandé 10 circuits imprimés avec assemblage pour moins de 50 USD. Bien que les circuits imprimés remplissent une fonction importante, la disposition des composants est une partie importante de leur apparence. J'ai fait pivoter les composants sur la carte pour les aligner avec les points de l'étoile.
Cette instructable vous apprendra:
- Comment dessiner la forme de PCB personnalisée dans InkScape (outil graphique gratuit et open source)
- Comment utiliser les outils de conception de circuits et de circuits imprimés EasyEDA (gratuits et en ligne, aucune installation requise !)
- Comment importer le SVG dans EasyEDA pour une forme de PCB personnalisée et une sérigraphie
- Comment concevoir une conception simple de MCU programmable 'Arduino'
- Comment utiliser l'assemblage de montage en surface JLCPCB pour fabriquer et assembler les cartes
Caractéristiques de "L'étoile"
- PCB personnalisé en forme d'étoile à 5 points
- Éclairage animé - 10x LED par côté, double face
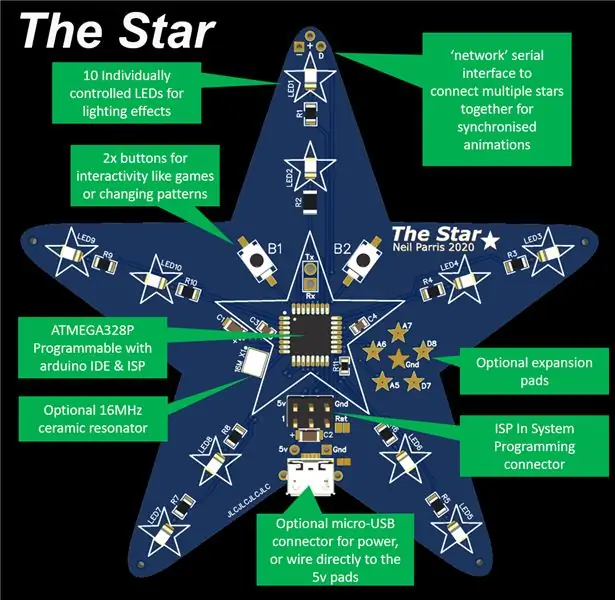
- microcontrôleur programmable arduino ATMEGA328P
- 2x boutons pour l'interactivité - vous pouvez faire un jeu simple
- Alimentation micro USB (option)
- Mettez en réseau plusieurs étoiles pour des animations plus importantes (option) avec des communications série
MISE À JOUR 02AVR2020 après réception des planches.
Fournitures
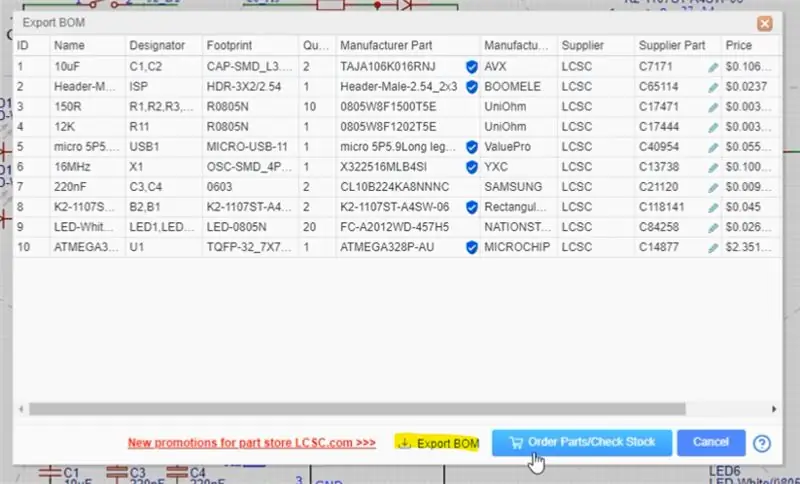
Voir le fichier BOM (Bill of Materials) et le PDF schématique ci-joint.
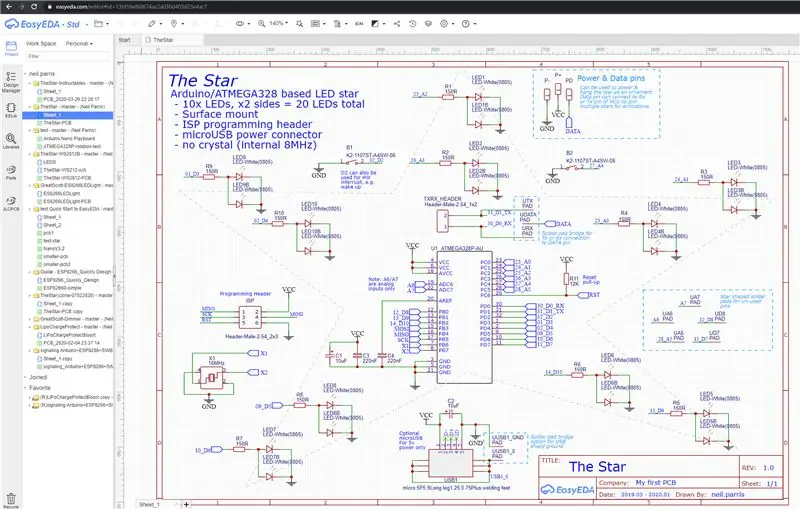
Voir schéma complet ci-joint.
Voici un lien vers le projet EasyEDA d'une étape ultérieure -
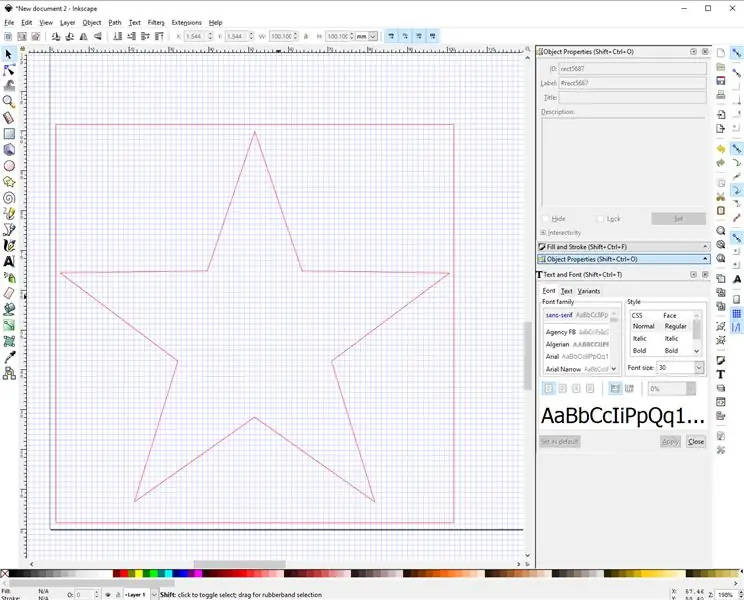
Étape 1: Créer le design dans InkScape



Tout d'abord, concevons la forme du PCB et tout art sérigraphié pour aller sur le PCB.
- Téléchargez et installez inkscape
- Créer un nouveau document
- Utilisez l'outil rectangle pour créer un rectangle de 100x100mm. JLCPCB propose des PCB moins chers sous cette taille.
- Utilisez l'outil polygone pour créer une forme d'étoile qui s'insère dans le rectangle
-
Ajoutez d'autres détails, par ex. petites étoiles dans le contour où je placerai les LED
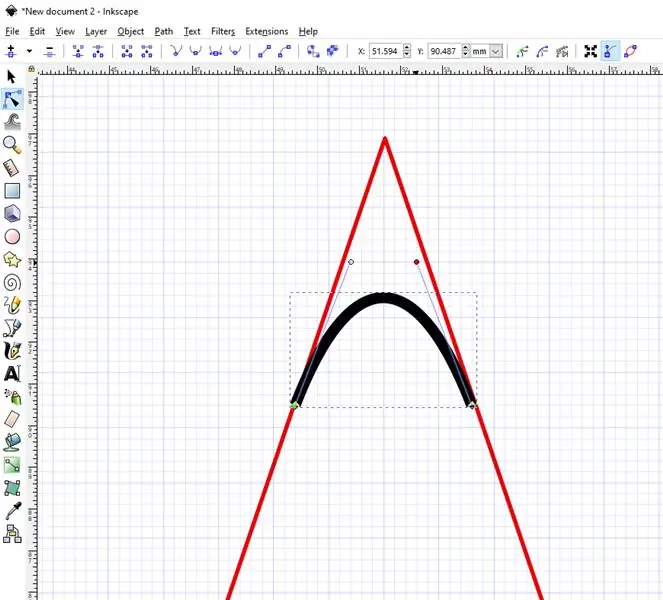
- Commencez par ajouter les formes d'une pointe de l'étoile, par ex. haut
- Ajoutez un coin arrondi (pour plus de sécurité !) à l'aide d'une courbe de Bézier
- Sélectionnez toutes les formes sur ce point et regroupez-les
-
Nous pouvons ensuite copier et faire pivoter ce groupe vers les autres points de l'étoile
"Modifier -> Cloner -> Créer des clones en mosaïque"
-
Si vous avez arrondi les coins, nous devons supprimer les points qui ne sont plus nécessaires
- Pour ce faire, j'ai dessiné manuellement les lignes droites qui relient les courbes
- Ensuite, enlevez l'étoile d'origine
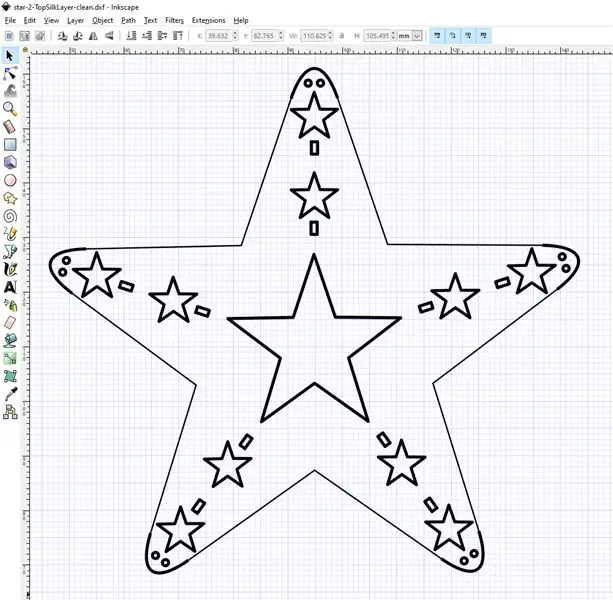
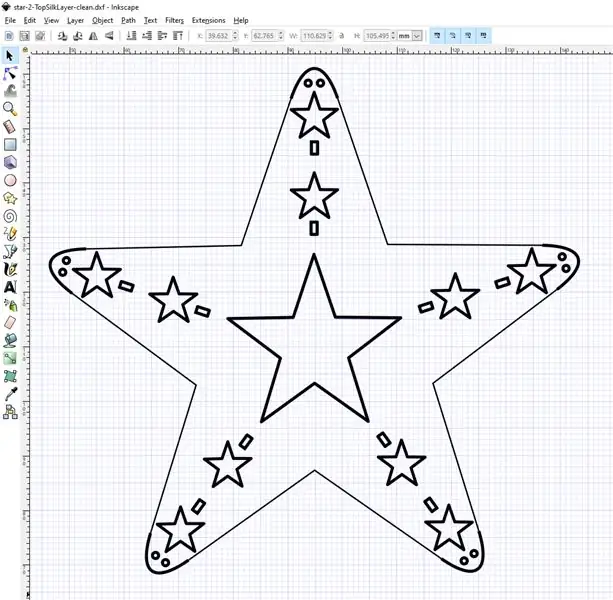
Enregistrer 2 versions de cette image
- A: sérigraphie - Image complète avec tous les détails qui seront utilisés pour la sérigraphie
- B: contour de la planche - comme ci-dessus, mais supprimez tous les détails au centre en ne laissant que le contour. Cela définira la forme du PCB.
Enregistrez les versions. DXF des deux fichiers
- fichier -> Enregistrer sous ->.dxf
- Utiliser les detaults
Exemple de fichiers inkscape.svg et.dxf joints.
Étape 2: importez le fichier.dxf dans EasyEDA pour créer la forme personnalisée




Cette étape créera un nouveau projet sur l'outil en ligne EasyEDA et importera le fichier.dxf pour définir la forme du PCB et de la sérigraphie. EasyEDA est un éditeur de schémas et de circuits imprimés en ligne gratuit. J'ai choisi cela car c'était plus facile que de télécharger et d'installer l'un des nombreux outils disponibles. Il semble être parfait pour mes besoins et s'intègre bien avec JLCPCB pour les prototypes de PCB et les pièces LCSC.
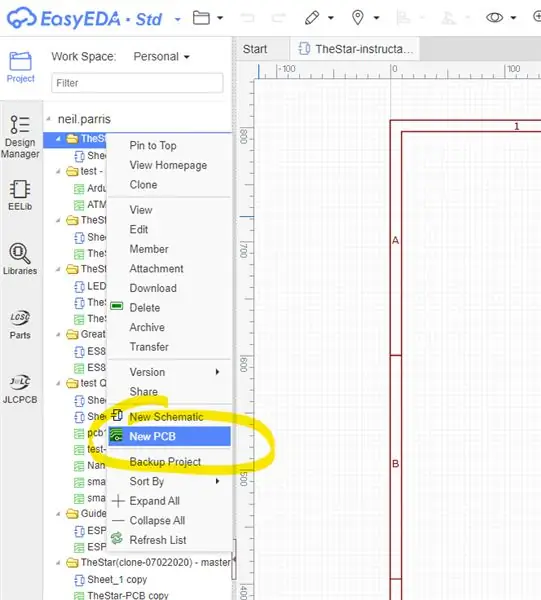
Créer un projet et un PCB
- Visitez https://easyeda.com/ et créez un compte gratuit.
-
Créer un nouveau projet dans votre espace de travail
Fichier enregistrer le schéma
-
Faites un clic droit sur le nom du projet, et "Nouveau PCB"
- OK les valeurs par défaut (100x100mm)
- Remarque - nous pouvons revenir et éditer le schéma plus tard et ajouter des composants
-
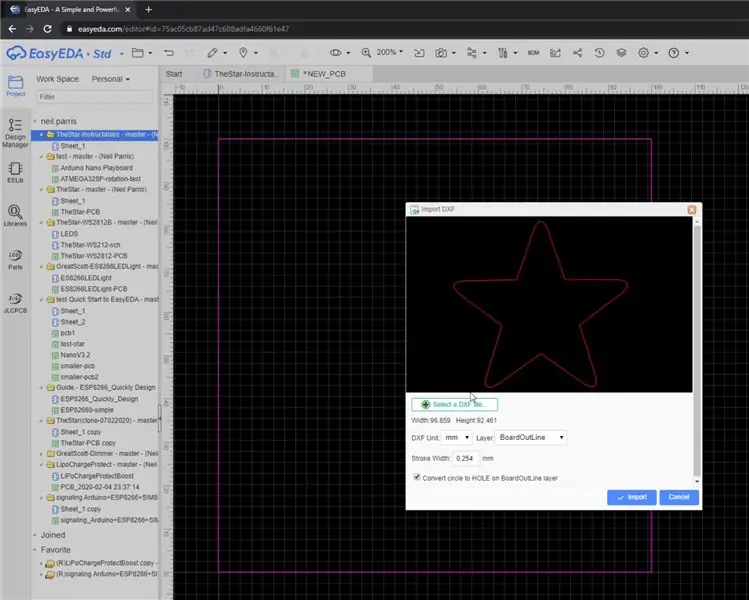
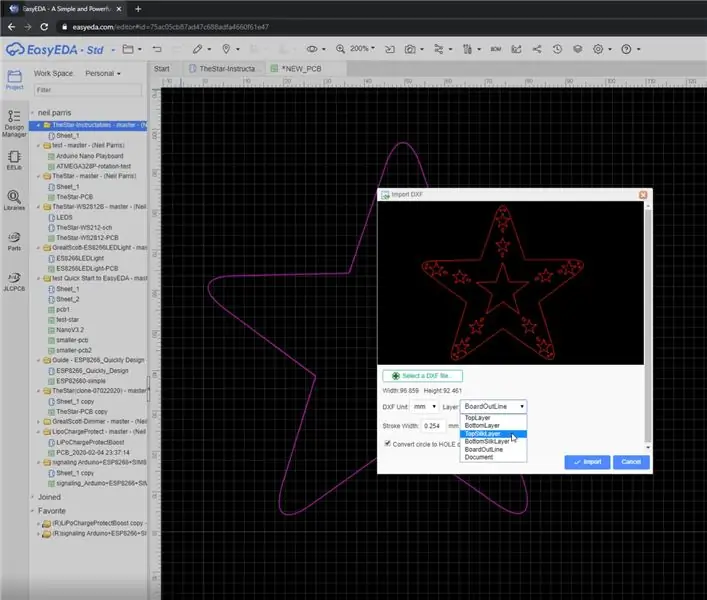
Importer le contour du tableau
- Fichier -> importer DXF
- Sélectionnez le fichier de contour du tableau.dxf dans inkscape
- Vérifiez que le calque est défini sur « BoardOutLine »
- Cliquez sur « Importer »
- Placez-le dans le rectangle 100x100 existant
- Supprimez le rectangle, la nouvelle forme d'étoile est le BoardOutLine
- Vérifiez qu'il se trouve sur le calque rose BoardOutLine, sinon, sélectionnez-le et modifiez le calque dans le panneau en haut à droite
-
Importer l'image de l'écran en soie
- Fichier -> importer DXF
- Sélectionnez le fichier de sérigraphie.dxf dans inkscape
- Vérifiez que le calque est défini sur 'TopSilkLayer'
- Cliquez sur « Importer »
- Placez-le sur le contour du tableau (zoomez avec la molette de la souris pour plus de précision)
-
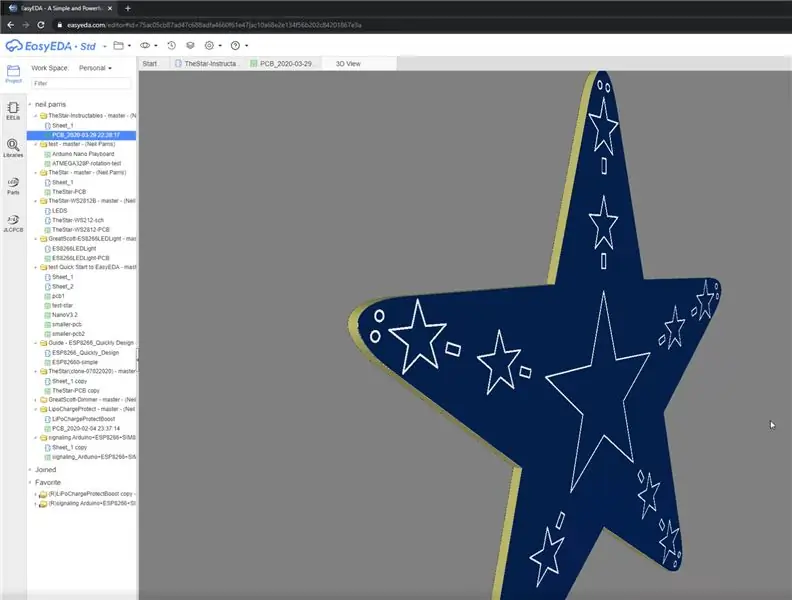
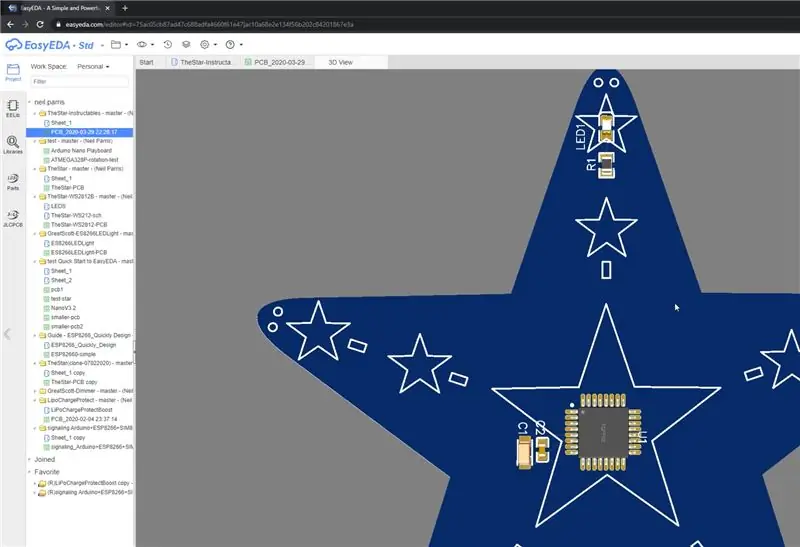
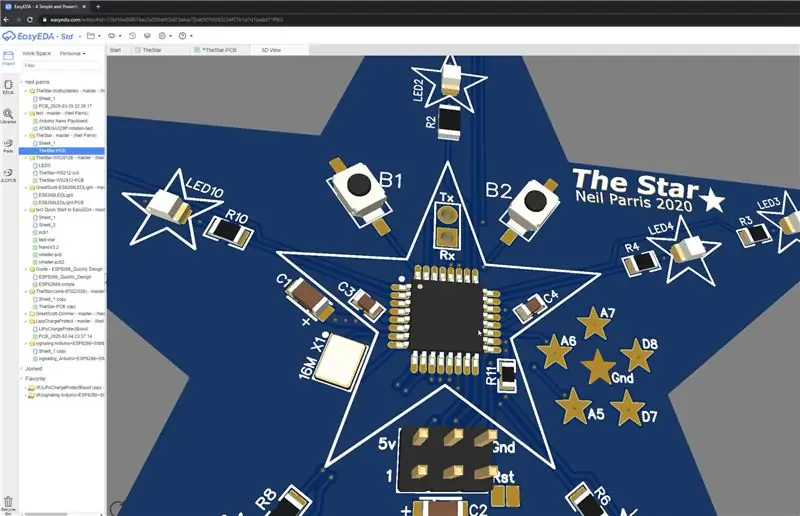
Vérifiez les résultats en prévisualisant l'aperçu 3D
Cliquez sur l'icône 'caméra' et 'vue 3d'
Prochaine étape - ajouter des composants:)
Étape 3: Planifiez les composants que vous utiliserez, y compris l'assemblage SMD

Maintenant que nous avons une forme personnalisée, nous pouvons commencer à ajouter des composants.
Vous pouvez simplement placer des composants directement dans l'éditeur de PCB, mais il est préférable de les ajouter dans la vue schématique, puis d'appuyer sur « Mettre à jour le PCB » pour les ajouter au PCB.
Remarque - pour profiter des services d'assemblage de PCB proposés par JLCPCB (https://jlcpcb.com/smt-assembly), il est important d'utiliser des composants d'une liste spécifique dont ils disposent.
-
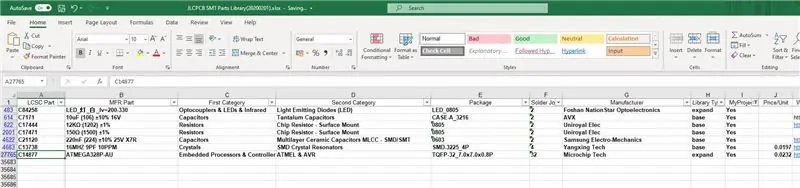
Télécharger la liste des pièces XLS
- Actuellement -
- Qui est lié à partir de:
Choix des pièces:
-
base
L'option la moins chère consiste à utiliser des pièces de leur liste de « base », car elles sont déjà chargées sur leurs machines de prélèvement et de placement
-
se déployer
Il existe des pièces supplémentaires « étendues », mais il y a un coût supplémentaire pour chacune. par exemple. les LED et ATMEG328P que j'utilise dans ce projet sont tous deux étendus, mais toutes les résistances discrètes, les condensateurs et le résonateur en céramique sont des pièces standard
-
autre - ajouté manuellement au tableau plus tard
J'ai choisi d'ajouter manuellement le connecteur USB, les boutons poussoirs et l'en-tête de programmation
L'image ci-jointe est une capture d'écran du sous-ensemble de pièces que j'ai utilisé dans le projet. J'ai ajouté une colonne "MyProject" pour m'aider à filtrer les composants qui m'intéressent. J'ai choisi principalement des empreintes 0805 pour faciliter la soudure. Le résonateur en cristal/céramique peut être difficile à souder à la main.
Le numéro de pièce LCSC, par ex. C14877, peut être utilisé directement dans l'éditeur de schémas (et PCB).
Résumé de la nomenclature
- C84258. - LED blanc froid, très lumineuse (même avec 2x LED partageant une résistance 150R sur 5v) et joli diffuseur intégré
- C7171 - Bouchon de découplage 10uF x2
- C17444 - Résistance 12K pour le pull-up de la broche RESET x1
- C17471 - Résistance 150R en série avec LED x10
- C21120 - Bouchon de découplage 220nF x2
- C13738 - Résonateur céramique 16MHz avec capuchons intégrés
- C14877 - MCU ATMEGA328P
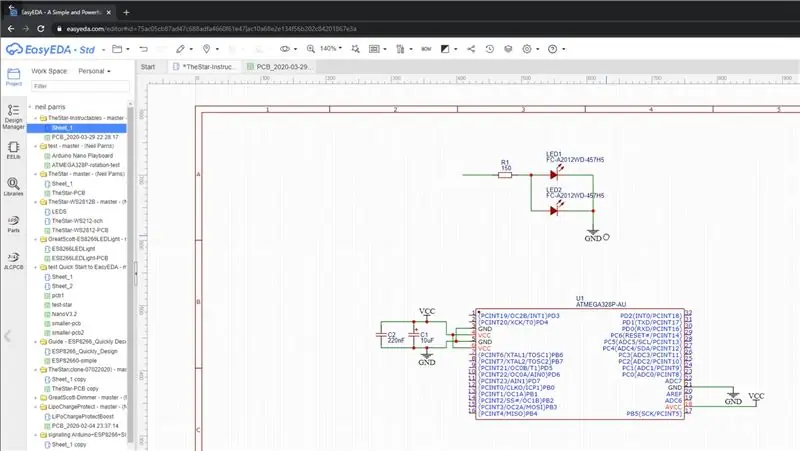
Étape 4: Construisez le schéma, rendez-le programmable par Arduino



Au cœur de cette conception se trouve un ATMEGA328P qui est utilisé dans de nombreux Arduinos, notamment Uno, Nano et Pro Mini. Cela signifie qu'il est possible d'utiliser l'IDE Arduino pour écrire le code et programmer la carte.
J'ai conçu cette carte pour utiliser un nombre minimal de composants afin de réduire les coûts et de garder la carte simple tout en lui permettant d'être programmée via l'en-tête 'In System Programming' du FAI comme s'il s'agissait d'un Arduino Nano.
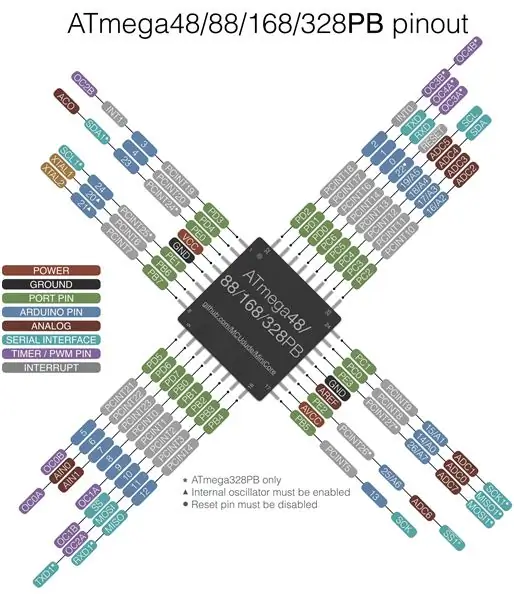
Comprendre le brochage
Consultez le schéma de brochage joint à partir de https://github.com/MCUdude/MiniCore pour voir comment les broches physiques du MCU correspondent aux noms de broches arduino. par exemple. La broche physique 1 du MCU (en haut à gauche) est également la broche arduino 3 (étiquetée D3 sur un nano), contrôlée par PD3 à l'intérieur du MCU. D'un point de vue IDE arduino, il vous suffit de connaître la broche arduino '3'.
Composants minimum pour imiter un nano:
- L'ATMEGA328P
- Condensateurs de découplage pour lisser l'alimentation
-
En-tête ISP 'In System Programming' au lieu de la programmation USB
- En-tête à 6 broches pouvant être programmé à partir d'un autre arduino avec l'image du programmeur ISP
- Remarque - La programmation USB/série n'est pas possible sans un convertisseur USB vers série
- Voir
-
Résonateur céramique 16MHz
- Ceci est nécessaire si vous imitez un Nano car ce sont toujours des résonateurs externes 5V et 16MHz
- Notez que la plupart des résonateurs à 3 ou 4 broches n'ont pas besoin des condensateurs séparés dont un cristal a besoin
Ensemble de composants alternatifs encore plus minimes avec MiniCore
Si vous ne voulez pas ou n'avez pas le cristal ou le résonateur, vous pouvez utiliser l'oscillateur interne de 8 MHz dans l'ATMEGA328P. Vous devez charger un autre chargeur de démarrage pour l'activer, par ex. le chargeur de démarrage MiniCore, voir GitHub pour plus d'informations.
https://github.com/MCUdude/MiniCore
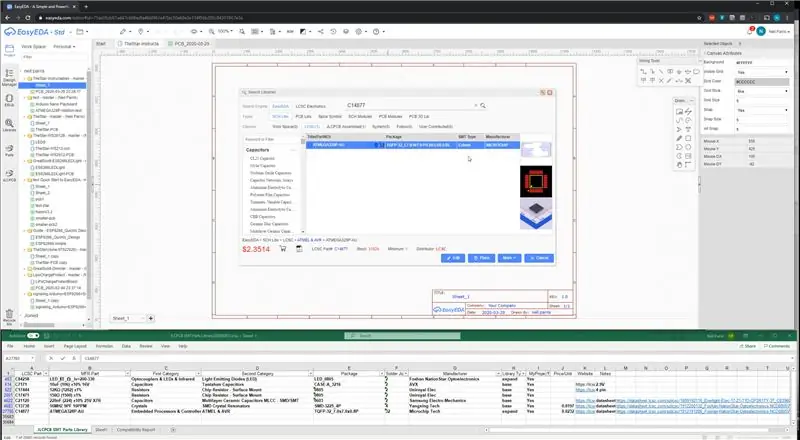
Commencez maintenant à ajouter les composants:
- Faites un clic droit sur "placer le composant"
- Dans la zone de recherche, entrez le numéro de pièce de la feuille de calcul / LCSC, par ex. C14877 pour l'ATMEGA328P-AU
- Placez-le sur le schéma
-
Répétez l'opération pour les autres composants - capuchons, résistances, LED
un de chaque composant initialement, puis copiez et collez-les autour de la conception selon les besoins
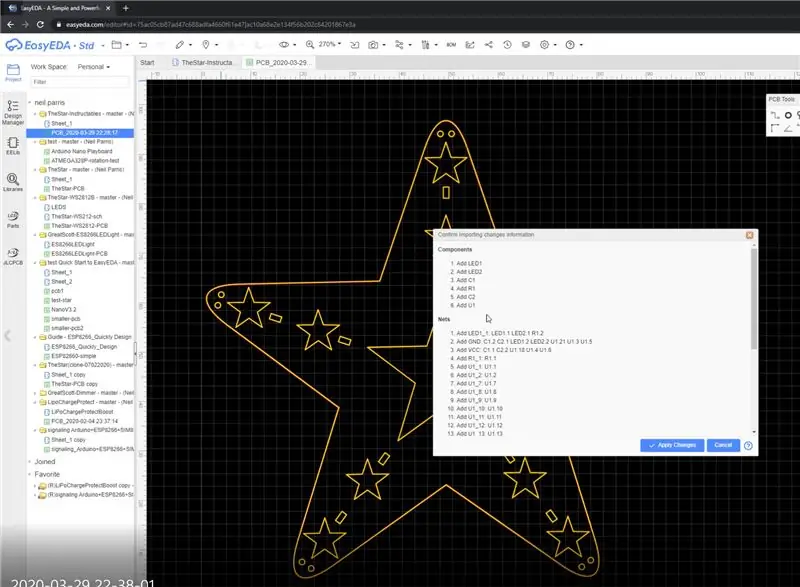
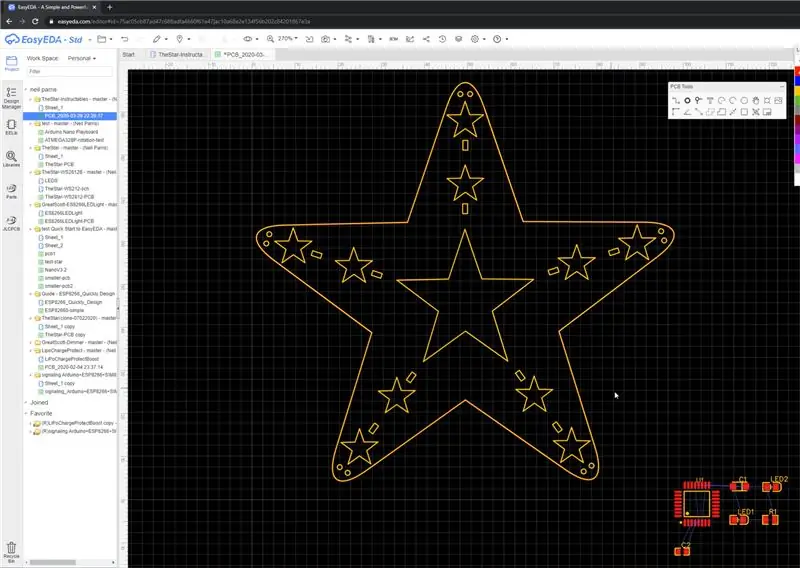
Étape 5: Ajoutez ces composants au PCB avec "Update PCB"




Une caractéristique intéressante de l'éditeur en ligne EasyEDA est la possibilité d'apporter des modifications au schéma, puis de mettre à jour le PCB.
- Dans l'éditeur de schéma, cliquez sur Enregistrer le fichier
-
Ensuite, le bouton "Mettre à jour PCB" dans la barre d'outils
- Une fenêtre s'ouvre pour vous dire ce qui a changé
- 'Appliquer les modifications'
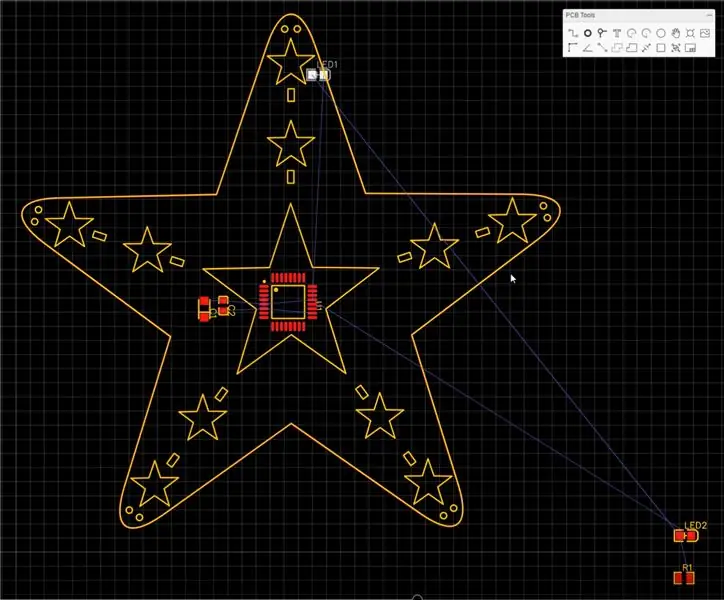
- Les nouveaux composants sont maintenant placés dans le coin inférieur droit
-
Déplacez-les où vous le souhaitez
- appuyez sur l'espace pour pivoter à 90 degrés
- utiliser la molette de la souris pour zoomer
-
Remarquez les « lignes de rat » qui montrent où les composants doivent se connecter
utiliser la rotation des composants pour faciliter le câblage
- Pour placer des composants sur la face inférieure, cliquez sur un composant et dans le coin supérieur droit, remplacez TopLayer par Bottom Layer
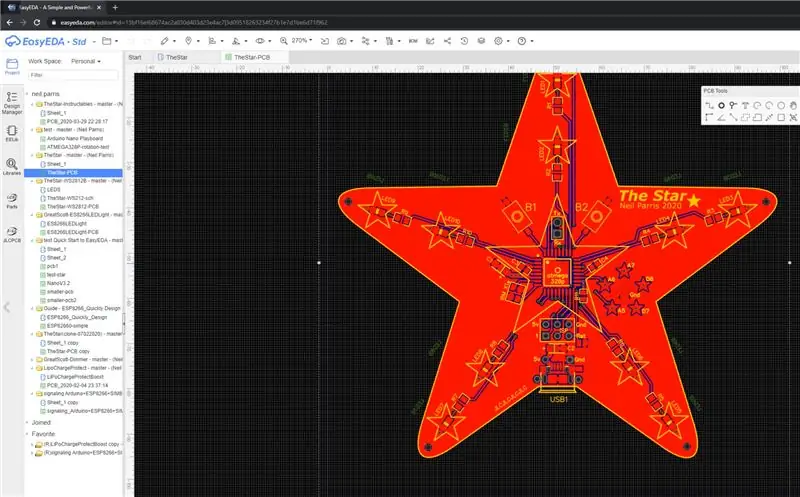
Étape 6: Router les composants sur le PCB


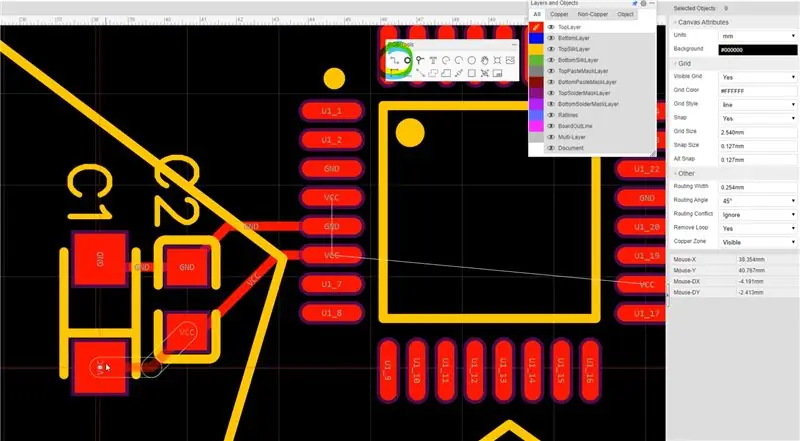
Câblez maintenant les composants comme indiqué par les lignes de rat
- Utilisez le bouton 'piste' dans la barre d'outils
- Cliquez sur un composant, puis sur le suivant
- Utilisez des vias pour vous connecter entre les couches
-
Ajoutez un plan de masse sur toute la couche supérieure pour connecter automatiquement toutes les broches de masse
- Utilisez le bouton « zone de cuivre » pour dessiner un rectangle qui couvre l'ensemble du tableau. L'outil remplira automatiquement la zone correcte et se connectera au réseau GND par défaut
- Ajouter un autre plan sur la couche inférieure pour VCC
- Ouvrez la vue 3D pour vérifier votre progression
J'ai choisi de garder le routage très direct et soigné. J'ai examiné la disposition du PCB pour choisir la broche du MCU à connecter à chaque LED pour simplifier le routage et l'intégrer au processus de conception.
Il est facile de revenir à la visionneuse de schémas et d'ajouter un nom de réseau à la broche, par ex. La broche U1 23 se connecte au réseau LED4. Mettez le même label net sur la LED, mettez à jour le PCB et acheminez la piste.
** Voici un lien vers le projet sur le site EasyEDA:
easyeda.com/neil.parris/thestar-instructab…
Étape 7: ajoutez plus de composants jusqu'à ce que la conception soit terminée, faites pivoter si nécessaire



Continuez à ajouter des LED, des boutons, etc.
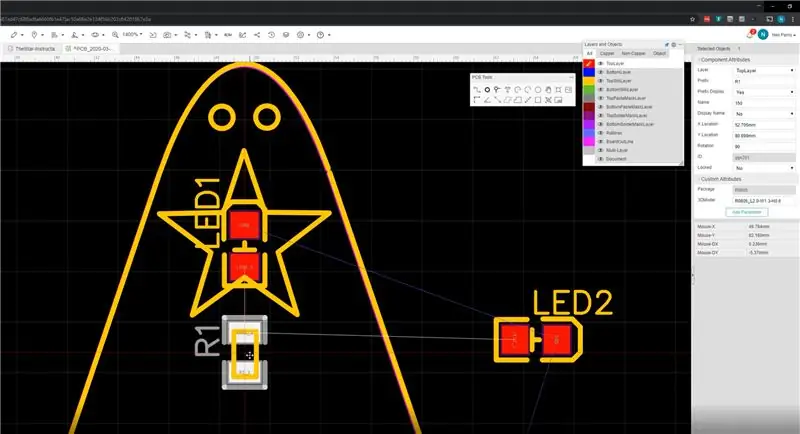
Vous pouvez personnaliser la rotation de chaque composant, par ex. pour une étoile à 5 branches, chaque point est distant de 72 degrés. Pour obtenir les bons angles pour les LED et les autres composants, tapez 72 dans la zone de rotation et appuyez sur l'espace pour faire pivoter 90 degrés à la fois jusqu'à ce que vous obteniez le résultat que vous recherchez. Parfois, vous avez besoin d'autres angles liés à 72, par ex. 90 - 72 = 18. Ou 2x 18 = 36. Avec 18/36/72 et les rotations de 90 degrés, vous pouvez vous aligner sur tous les grands axes de l'étoile.
Voir le PDF ci-joint du schéma complet [notez qu'il s'agit d'une conception légèrement différente des captures d'écran précédentes mais les mêmes principes]
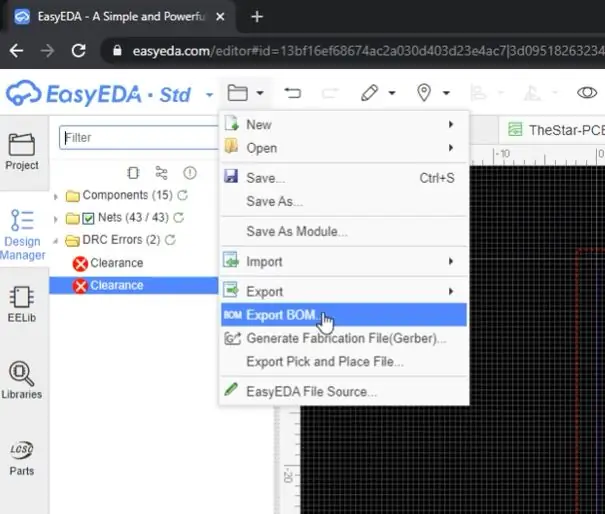
Étape 8: Commandez le PCB et ajoutez éventuellement la construction SMD



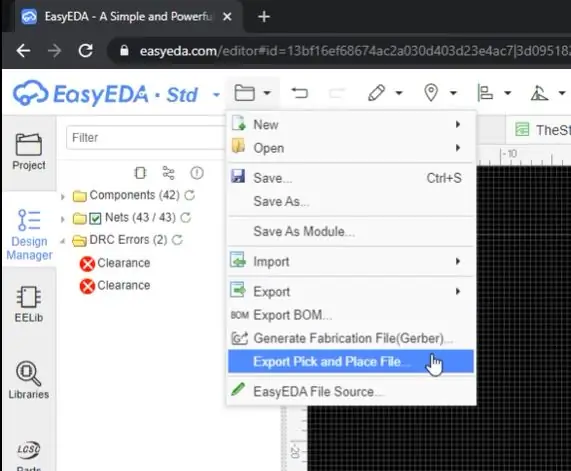
Une fois que vous avez terminé la conception, l'avez revue et vérifié qu'il n'y a pas d'erreurs, allez-y et générez les fichiers Gerber. Il vous invitera à effectuer des vérifications des règles de conception (DRC). Vérifiez qu'il n'y a pas d'erreurs et enregistrez les fichiers Gerber pour la fabrication, ou ouvrez JLCPCB directement depuis l'éditeur.
Si vous souhaitez utiliser les services de fabrication SMD, enregistrez également la nomenclature (nomenclature) et le fichier pick and place (cela indique aux machines où placer vos composants)
Suivez le processus de commande et vérifiez l'orientation de tous les composants polarisés tels que les LED, les condensateurs, les résonateurs et le MCU lui-même !
Pour 10 cartes assemblées (sans l'en-tête USB et de programmation), j'ai eu un coût d'environ 35 £ (environ 45 USD selon le taux de change).
Surveillez les e-mails de mise à jour et suivez votre carte et construisez via le site Web JLCPCB.
Étape 9: Prototyper le logiciel (fichier.ino joint)

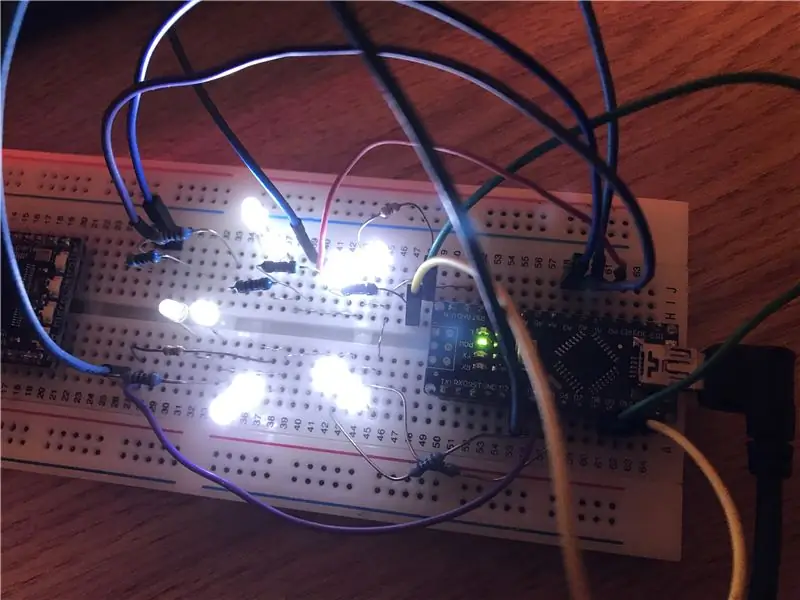
En attendant que les planches arrivent, il est temps de commencer à écrire le logiciel:)
J'ai placé un Arduino Nano sur une maquette et câblé les LED au même endroit, et les mêmes connexions pour imiter le PCB. Il devrait alors être possible de charger ce même logiciel directement sur le PCB, mais avec un programmeur ISP Arduino.
Le code utilise des tableaux pour simplifier la programmation. J'ai également importé la bibliothèque "FastLED.h" car elle contient des fonctions d'aide utiles comme sin8()
Voici quelques faits saillants:
Ce tableau mappe les broches Arduino au LED1 jusqu'à 10. LED1 est connecté à l'équivalent d'Arduino A2 et LED10 connecté à D4
- // crée un tableau des noms de broches physiques connectées à LED1, LED2, etc. à LED10
- octet const ledpins = {A2, A3, A1, A0, 9, 10, 6, 5, 3, 4};
La boucle principale est une simple routine PWM logicielle qui vérifie 'pwm_now' par rapport à la valeur 'led_brightness' actuelle.
Il s'agit actuellement de code de test pour expérimenter quelques modèles d'éclairage.
Étape 10: Déballez et admirez vos nouveaux PCB ! Facultatif - Souder des pièces supplémentaires




Profitez du déballage et admirez votre propre PCB personnalisé:)
Avec l'assemblage SMD, j'ai fait souder tous les composants importants d'un côté pour me donner un appareil fonctionnel.
Facultatif - souder des composants supplémentaires:
- Connecteur micro-USB pour l'alimentation (pas de programmation)
- Boutons poussoirs - pour le rendre interactif
- LED au verso - faites-le double face !
Étape 11: programmer la carte avec un programmeur ArduinoISP





C'est la partie amusante. Chargement du bootloader Arduino et du code sur le PCB !
Quelques jours après avoir écrit cette instructable pour la première fois, les planches sont arrivées ! 10x cartes, toutes incroyablement bien faites, et les composants soudés soigneusement, et tous fonctionnent parfaitement.
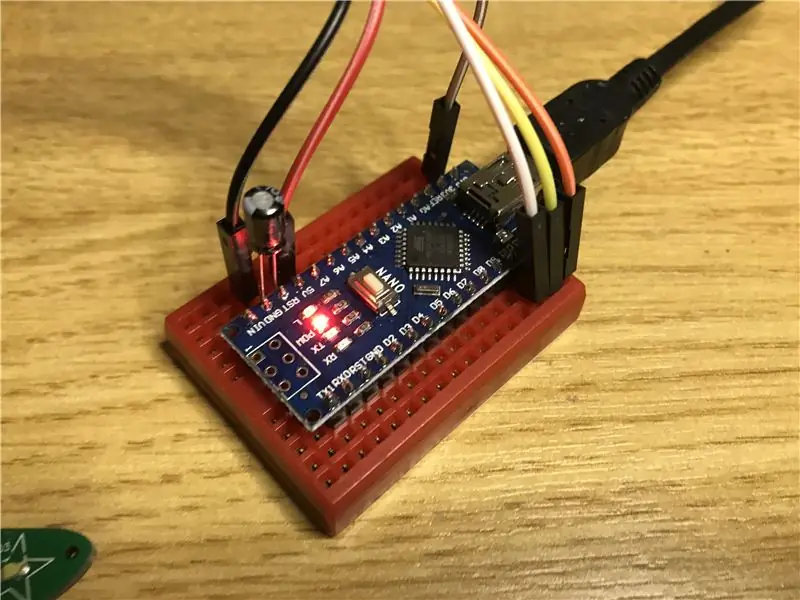
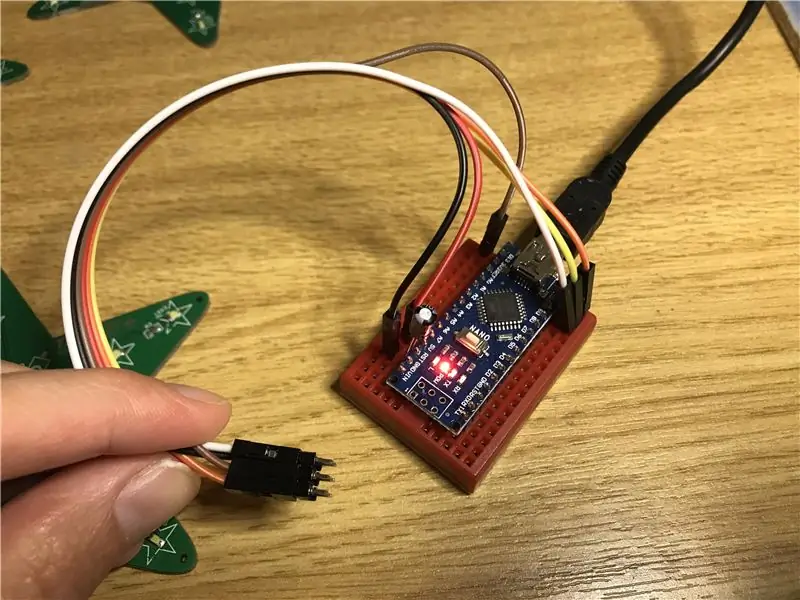
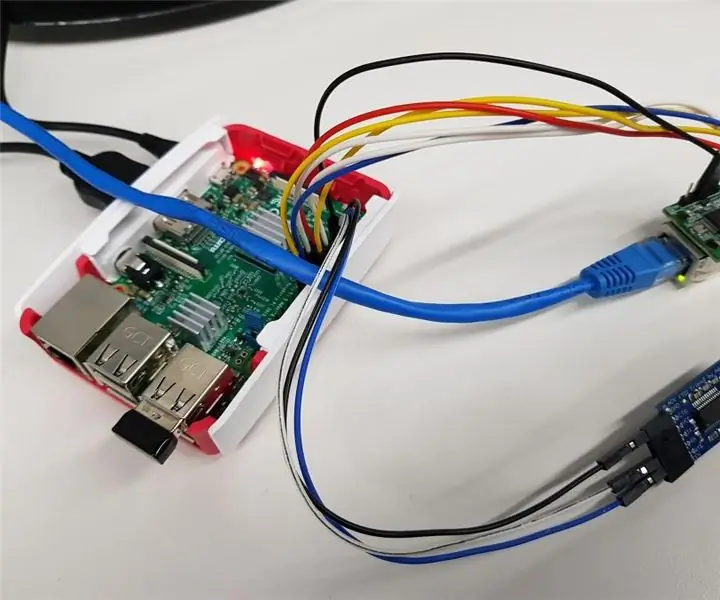
Câblez un Arduino de rechange en tant que programmeur ArduinoISP
J'utilise un Arduino Nano sur une petite maquette câblée en tant que programmeur ArduioISP. Cela signifie qu'il se connecte de l'IDE via USB au nano, qui se connecte ensuite au périphérique cible via le connecteur de programmation à 6 broches.
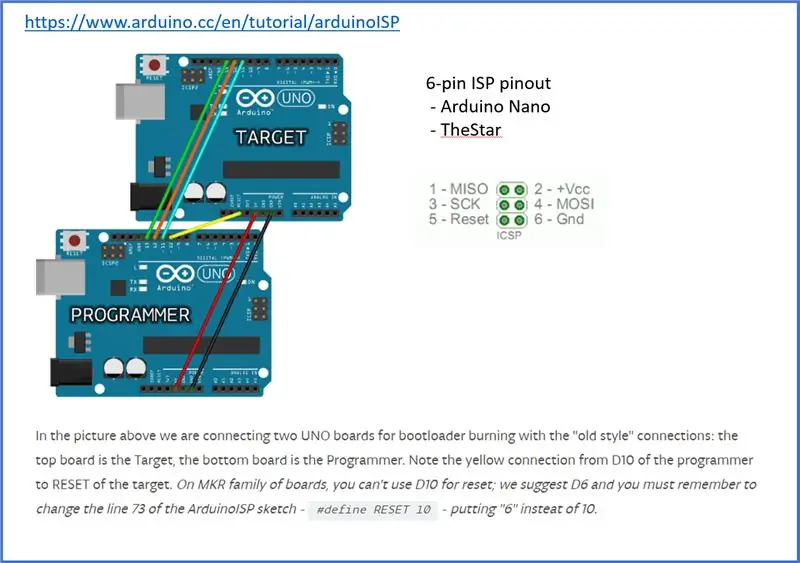
Le brochage est le même qu'un connecteur nano IP, fondamentalement juste MISO/MOSI/RST/SCK/5V/GND
Voir ce lien pour plus de détails:
1 - MISO
2 - +5V
3 - SCK
4 - MOSI
5 - RST => piloté depuis la broche 10 de l'Arduino nano
6 - TERRE
Chargez l'esquisse ArduinoISP sur le programmeur
- Exemples -> 11. ArduinoISP -> ArduinoISP
- Remarque - lors du téléchargement de cette image vers le programmeur, le condensateur entre les broches RST et GND doit être retiré. Remettez-le avant d'utiliser le programmateur.
Téléchargez le bootloaded et le code sur la carte cible
-
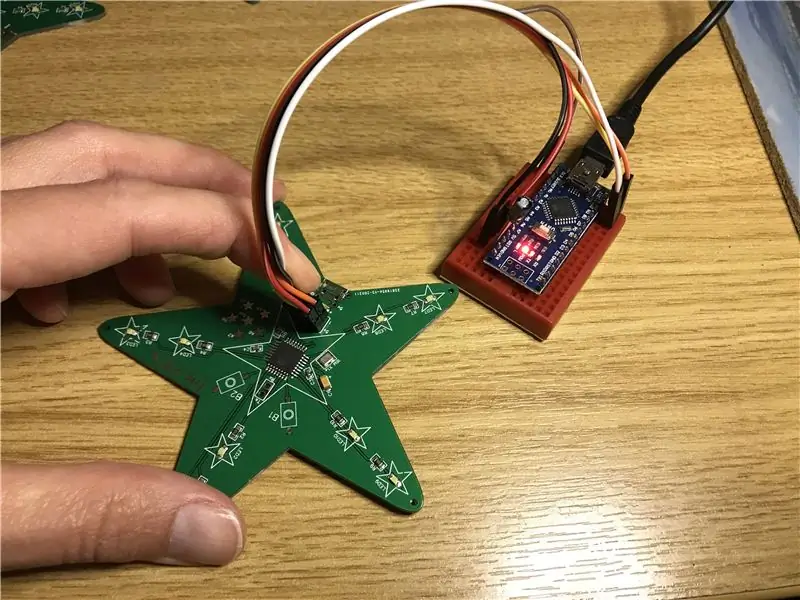
Connectez le programmateur à la cible avec le connecteur 6 broches
Vous pouvez simplement tenir un en-tête à 6 broches sur le PCB sans le souder en le tenant à un angle afin qu'il fasse un bon contact
-
Si vous avez le résonateur céramique 16 MHz sur la carte et que vous êtes heureux de mapper le brochage pour qu'il corresponde à l'arduino nano, alors programmez simplement la carte comme un Arduino nano mais avec les paramètres suivants:
- Carte: "Arduino Nano"
- Processeur: "ATmega328P"
- Programmeur: "Arduino en tant que FAI"
-
Téléchargez le chargeur de démarrage
Cela règle les fusibles dans le MCU pour activer le cristal ou le résonateur externe 16 MHz. Si vous ne l'avez pas, utilisez un autre chargeur de démarrage, par ex. minicore
-
Téléchargez votre code
Important - parce que nous téléchargeons le code avec le programmeur, vous devez appuyer sur SHIFT lorsque vous appuyez sur le bouton UPLOAD (=>). Cela change la programmation du « téléchargement » normal sur le port série, pour utiliser à la place « téléchargement avec le programmeur » dans les broches du FAI
Si ce qui précède a réussi, vous devriez maintenant avoir beaucoup de LED clignotantes !:
Étape 12: Profitez de votre projet


J'espère que vous avez trouvé cette instructable utile. J'ai passé de nombreuses heures à expérimenter ces outils pour créer des PCB intéressants et j'ai trouvé les outils en ligne très pratiques.
Cette conception particulière est relativement simple en termes de circuit, mais intéressante en termes de disposition physique. Cela ferait aussi une bonne décoration pour les fêtes de fin d'année !


Deuxième prix du PCB Design Challenge
Conseillé:
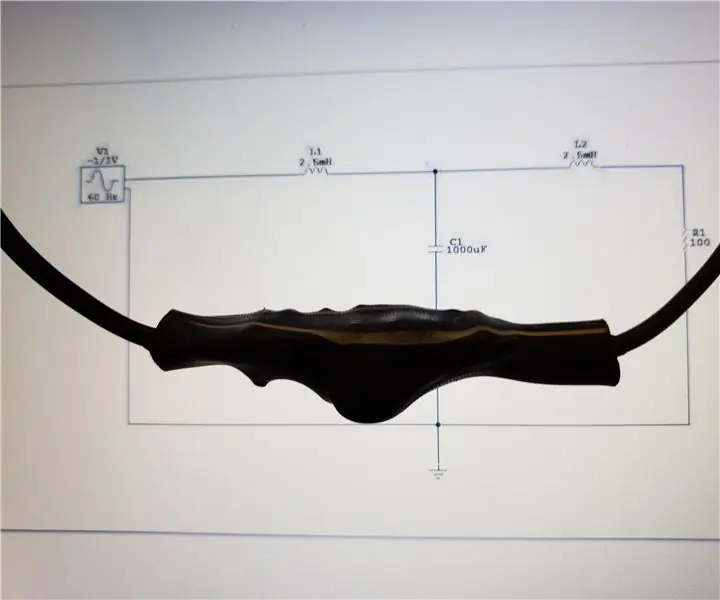
Concevoir et construire un filtre de ligne électrique pour un chargeur de téléphone Android : 5 étapes

Concevoir et construire un filtre de ligne électrique pour un chargeur de téléphone Android : dans ce Instructable, je vais montrer comment prendre un câble USB standard vers mini USB, le séparer au milieu et insérer un circuit de filtre qui réduira le bruit excessif ou hachage produit par une alimentation Android typique. J'ai un portable m
Comment concevoir des appareils orthodontiques personnalisés et imprimables en 3D pour les blessures au bras : 8 étapes (avec photos)

Comment concevoir des appareils orthodontiques personnalisés et imprimables en 3D pour les blessures au bras Cela peut créer une gêne et des problèmes de peau pour le patient pendant le processus de guérison, comme des démangeaisons, des éruptions cutanées et
Plate-forme de base IoT avec RaspberryPi, WIZ850io : Pilote de périphérique de plate-forme : 5 étapes (avec images)

Plate-forme de base IoT avec RaspberryPi, WIZ850io : Pilote de périphérique de plate-forme : je connais la plate-forme RaspberryPi pour l'IoT. Récemment, WIZ850io est annoncé par WIZnet. J'ai donc implémenté une application RaspberryPi par modification Ethernet SW car je peux manipuler un code source facilement. Vous pouvez tester le pilote de périphérique de plate-forme via RaspberryPi
Utilisez un moteur d'entraînement à courant continu pour tapis de course et un contrôleur de vitesse PWM pour alimenter les outils : 13 étapes (avec photos)

Utilisez un moteur d'entraînement à courant continu pour tapis roulant et un contrôleur de vitesse PWM pour alimenter les outils : des outils électriques tels que des fraises et des tours à métaux, des perceuses à colonne, des scies à ruban, des ponceuses et plus encore peuvent nécessiter des moteurs de 5 HP à 2 HP avec la possibilité d'ajuster la vitesse tout en maintenant le couple .Par coïncidence, la plupart des tapis roulants utilisent un moteur 80-260 VDC avec
PCB de forme personnalisée (robot instructable): 18 étapes (avec photos)

PCB en forme personnalisée (robot instructable) : je suis un passionné d'électronique. J'ai fait beaucoup de PCB. Mais la plupart d'entre eux sont de forme rectangulaire régulière. Mais j'ai vu des PCB conçus sur mesure dans la plupart des équipements électroniques. J'ai donc essayé des PCB conçus sur mesure dans les premiers jours. Alors là je vous explique
