
Table des matières:
- Étape 1: Collez le bois
- Étape 2: CNC les trois panneaux (panneau de bordure, noyau de pin et panneau LED)
- Étape 3: Usinez les comtés à partir d'une feuille acrylique
- Étape 4: peindre et teindre
- Étape 5: Collez les panneaux
- Étape 6: câblez les LED avec ajustement par friction et connectez Arduino
- Étape 7: coder l'Arduino
- Étape 8: Profitez de l'affichage lumineux artistique
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Par jwolinSuivez plus par l'auteur:





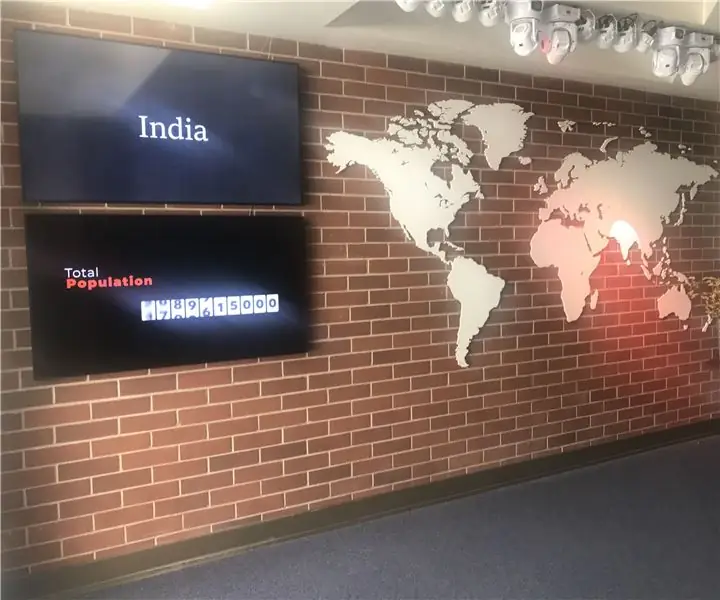
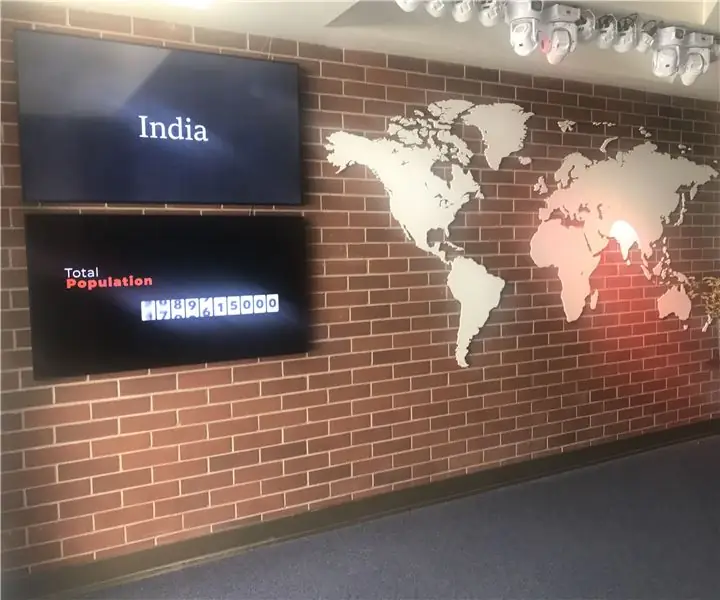
J'ai toujours voulu un moyen d'afficher de manière artistique et dynamique des données géographiques en "peignant" une carte avec de la lumière. Je vis dans l'Idaho et j'adore mon état, alors j'ai pensé que ce serait un bon endroit pour commencer ! En plus d'être une œuvre d'art avec des effets d'éclairage sympas, il fournit également des informations utiles. Par exemple, vous pouvez afficher une "carte thermique" par nombre de densité de population, niveaux de précipitations, maximums/minimums d'altitude, nombre d'acres de zone sauvage, etc. Après avoir fait cette carte de l'Idaho, je suis motivé à faire quelque chose de similaire sur une échelle mondiale !
Pour cette instructable, vous aurez besoin des éléments suivants:
- (2) feuille de 2'x4' de 1/4MDF
- (1) planche de pin 1"x8" de 10'
- (1) feuille d'acrylique diffusant la lumière
- 2 chaînes de (50) LED indexables précâblées ws2812B
- alimentation 5 volts
- Teinture, peinture, colle
- Arduino Micro ou équivalent
Outils nécessaires
- Machine cnc
- Fer à souder
- Pinces
- Papier de verre
Étape 1: Collez le bois




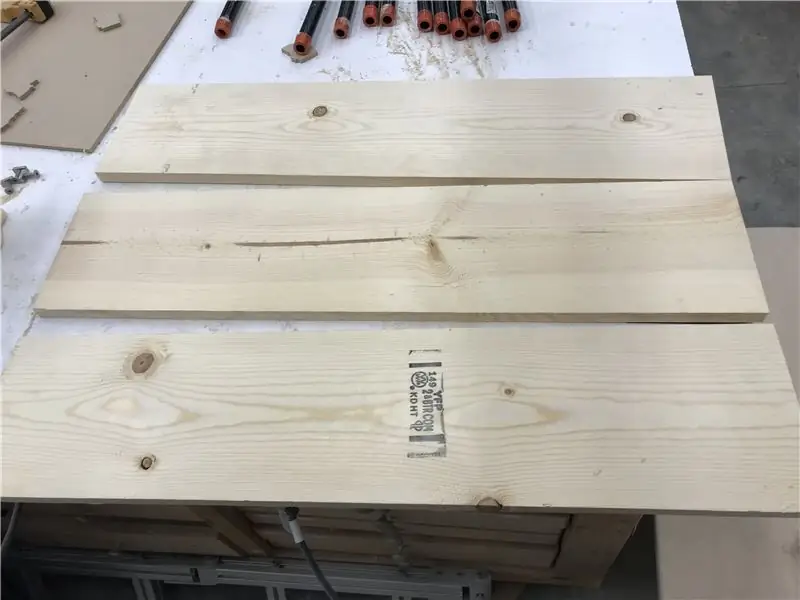
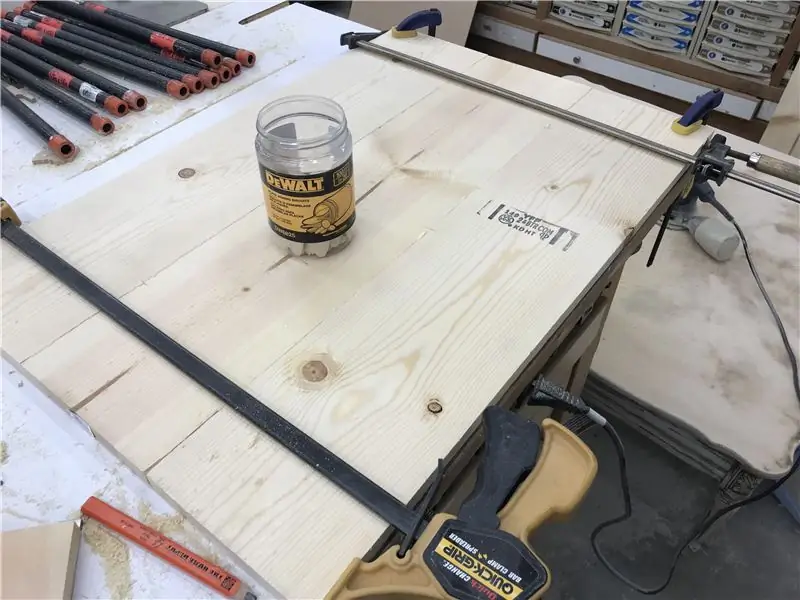
Chaque fois que je colle des panneaux de bois, je les assemble toujours en biscuit. Cela empêche le fendillement dû au retrait au fur et à mesure que le bois sèche. Ceci est particulièrement important sur ce projet car la surface reliant les pièces entre elles sera réduite en raison des opérations de poche CNC. Après avoir fait pénétrer un bon cordon de colle des deux côtés ainsi que dans les deux moitiés des cavités du biscuit, serrer et laisser reposer 24 heures.
Après avoir séparé les pinces, utilisez une ponceuse à main (ou si vous êtes courageux une ponceuse à bande) et poncez les joints en douceur. Invariablement, vous aurez de la colle qui fera sortir les joints et vous voudrez poncer la planche pour qu'elle soit aussi plate et sans défaut que possible.
maintenant que nous avons les trois panneaux dont nous aurons besoin, passons au travail CNC !
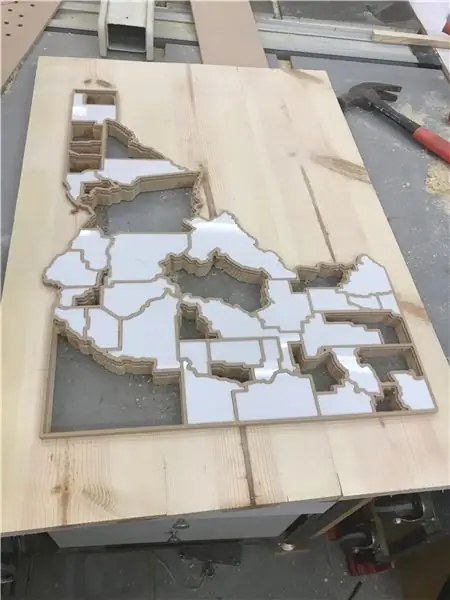
Étape 2: CNC les trois panneaux (panneau de bordure, noyau de pin et panneau LED)




Il y a trois panneaux qui composent le projet. Vous pouvez voir les modèles dans le logiciel que j'utilise. Les données cartographiques ont été achetées auprès des excellents packs de cartes maptorian libres de droits. Détails et valeur incroyables ici! Les fichiers CAO sont joints à l'étape suivante si vous souhaitez soit le DXF pour le CAO, soit les fichiers vectoriels.
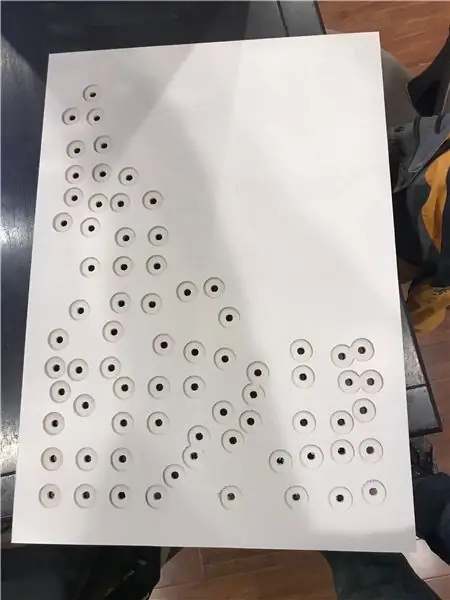
Le panneau central à LED est essentiellement une feuille de MDF usinée de 1/4 "qui maintient les LED avec un ajustement serré. Vous remarquerez sur ce panneau une grande "poche" autour de la LED. Ceci permet à la lumière de se diffuser aussi rapidement que possible. possible afin d'éviter les points chauds sur l'acrylique.
Le noyau est le panneau de pin que nous avons collé à l'étape précédente et représente la toile de fond du projet. Pour que la lumière atteigne les panneaux acryliques, nous avons usiné chaque comté.
Enfin, le panneau supérieur est usiné avec uniquement les contours des comtés et de la frontière de l'État. Chaque comté a une petite étagère qui recevra l'acrylique diffusant la lumière de 1/8.
En parlant d'acrylique, il est temps de les usiner ensuite.
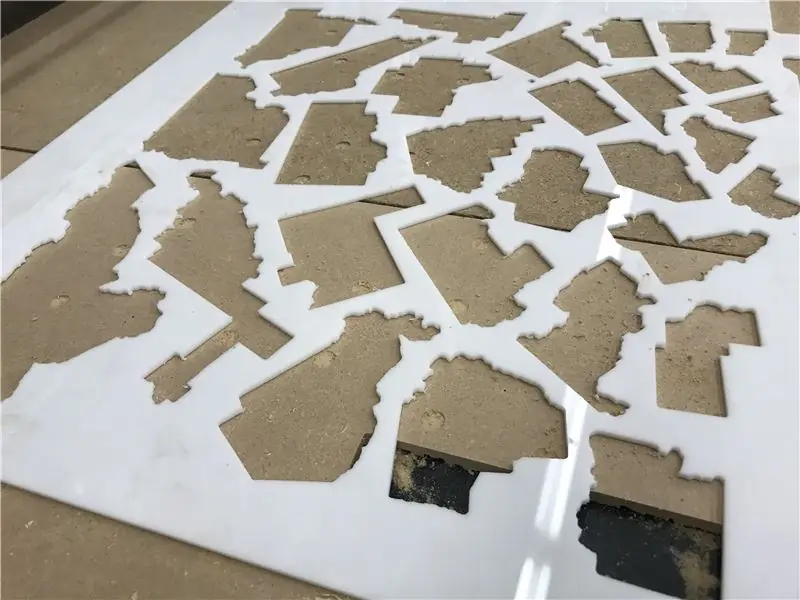
Étape 3: Usinez les comtés à partir d'une feuille acrylique




L'usinage des comtés à partir d'acrylique a pris un peu d'essais et d'erreurs. L'acrylique peut fondre s'il est usiné lentement, une vitesse d'avance appropriée est donc nécessaire pour obtenir de bons résultats. Une autre astuce consiste à utiliser un outil aussi grand que possible avec une bonne aspiration pour éliminer les copeaux. Les petits outils ont tendance à ne pas éliminer les copeaux aussi facilement et à accumuler de la chaleur qui produit cette fusion indésirable.
J'ai pu obtenir la résolution dont j'avais besoin avec une mèche en spirale à deux flûtes de 1/8 à 18, 500 tr/min et une vitesse d'avance de 200 ipm. Un bon calculateur d'avances et de vitesses est utile ici ! Je recommanderais celui de cnccookbook.com Un seul morceau de flûte aurait fonctionné encore mieux mais je n'en avais pas sous la main. Garder de petits onglets sur ces pièces dans le travail de FAO est important pour empêcher les pièces finies de se briser et de se projeter dans la pièce !
Le décalage magique pour donner aux comtés la bonne taille s'est avéré être un retrait de 0,075 par rapport à la ligne centrale sur le dessin CAO. Cela a permis de tenir compte de 1/2 de la bordure de 1/8 et d'un peu plus pour que le panneau tombe en place. Une petite quantité de ponçage a été nécessaire sur certaines pièces pour les mettre en place. Encore une fois, un tas de friction pièces ajustées ont rendu ce travail rapide et facile.
Faire tenir tous les comtés sur un seul morceau d'acrylique était un travail facile avec mon logiciel vectric qui a une fonction d'imbrication pour maximiser l'utilisation des feuilles.
Juste pour le plaisir, j'ai commencé à tester l'ajustement de certaines pièces. Commencer à venir. Frais!
Vous voulez les fichiers pour l'usinage des comtés. Sûr! Voir pièce jointe.
Étape 4: peindre et teindre



Avant d'assembler toutes nos pièces, nous devons d'abord peindre et teindre. J'ai utilisé une combinaison de teintures pour le panneau de bois, de peinture en aérosol pour la couche de bordure et un blanc réfléchissant pour la couche de LED. Travail rapide et nous passons au montage. S'amuser!
Étape 5: Collez les panneaux



Il est maintenant temps de coller le panneau inférieur au bas du noyau de pin, puis le panneau de bordure d'état en MDF jusqu'au noyau de pin. J'ai juste utilisé une série de pinces pour le faire.
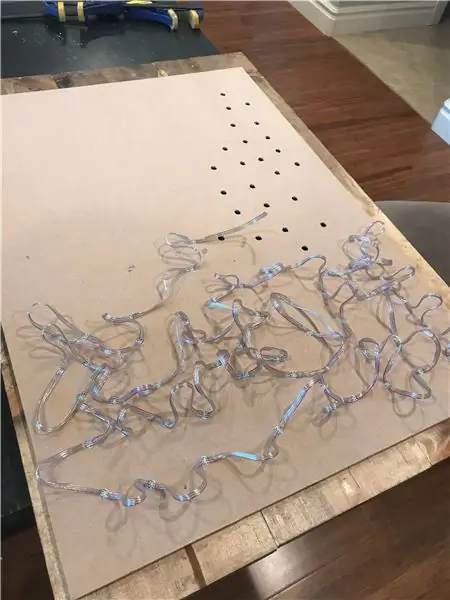
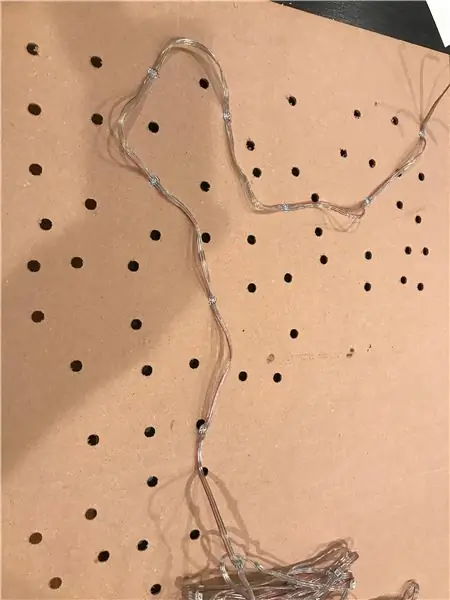
Étape 6: câblez les LED avec ajustement par friction et connectez Arduino



Ce travail de cauchemar était super simple avec les tolérances d'ajustement par friction ici. J'ai utilisé l'extrémité arrière d'un stylo pour les mettre en place. Le pratiquement encliqueté et ne sortira pas sans une force importante. Aucune colle d'aucune sorte n'a été utilisée pour cette partie du projet. Cela rend l'assemblage, WAY facile! J'ai réalisé de nombreux projets pour lesquels j'ai dû démêler le câblage pendant des heures et cela a littéralement pris 10 minutes. C'est de loin le moyen le plus simple. J'ai essayé de câbler l'état dans l'ordre en zigzag en gardant les regroupements de telle sorte que chaque comté soit séquentiel le long de la chaîne.
La connexion à l'arduino était simple grâce à l'utilisation d'une petite planche à pain et de fils de connexion. L'alimentation était un achat sur ebay. 5v et 8amps est excessif pour ce projet mais donne beaucoup de frais généraux. Le câblage de ces choses est très simple. +5v à la broche VCC, terre à la broche de terre, puis alimente le brin avec la même source 5v. La seule broche restante est la broche de données qui alimente la chaîne ! Dans mon cas, j'ai utilisé D7 pour les données. Passons maintenant à la programmation !
Étape 7: coder l'Arduino


Les LED sont alimentées par un arduino qui fait du gâteau de codage. Certaines des routines initiales ont été empruntées (c'est-à-dire volées) à l'excellente bibliothèque ws2813fx sur github. Il était facile de modifier ces routines pour faire ce que j'avais besoin d'eux. La portée complète du code serait difficile à expliquer dans son intégralité, mais voici quelques points saillants !
Voici les routines de démonstration disponibles:
#define FX_MODE_STATIC 0 # define #define FX_MODE_BLINK 1 FX_MODE_BREATH 2 #define #define FX_MODE_COLOR_WIPE 3 FX_MODE_COLOR_WIPE_INV 4 #define #define FX_MODE_COLOR_WIPE_REV 5 FX_MODE_COLOR_WIPE_REV_INV 6 #define #define FX_MODE_COLOR_WIPE_RANDOM 7 FX_MODE_RANDOM_COLOR 8 #define #define FX_MODE_SINGLE_DYNAMIC 9 FX_MODE_MULTI_DYNAMIC 10 #define #define 11 FX_MODE_RAINBOW FX_MODE_RAINBOW_CYCLE 12 #define #define FX_MODE_SCAN 13 FX_MODE_DUAL_SCAN 14 #define #define FX_MODE_FADE 15 FX_MODE_THEATER_CHASE 16 #define #define FX_MODE_THEATER_CHASE_RAINBOW 17 FX_MODE_RUNNING_LIGHTS 18 #define #define FX_MODE_TWINKLE 19 FX_MODE_TWINKLE_RANDOM 20 #define #define FX_MODE_TWINKLE_FADE 21 FX_MODE_TWINKLE_FADE_RANDOM 22 #define #define FX_MODE_SPARKLE 23 FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_CHASE_CHASE_WHITE_WHITE 30 #define FX_MODE_CHASE_WHITE 30 ne FX_MODE_CHASE_RANDOM 32 #define #define FX_MODE_CHASE_RAINBOW 33 FX_MODE_CHASE_FLASH 34 #define #define FX_MODE_CHASE_FLASH_RANDOM 35 FX_MODE_CHASE_RAINBOW_WHITE 36 #define #define FX_MODE_CHASE_BLACKOUT 37 FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define #define FX_MODE_COLOR_SWEEP_RANDOM 39 FX_MODE_RUNNING_COLOR 40 #define #define FX_MODE_RUNNING_RED_BLUE 41 FX_MODE_RUNNING_RANDOM 42 #define #define FX_MODE_LARSON_SCANNER 43 FX_MODE_COMET 44 #define #define FX_MODE_FIREWORKS 45 FX_MODE_FIREWORKS_RANDOM 46 #define #define FX_MODE_MERRY_CHRISTMAS 47 FX_MODE_FIRE_FLICKER 48 #define #define FX_MODE_FIRE_FLICKER_SOFT 49 FX_MODE_FIRE_FLICKER_INTENSE 50 #define #define FX_MODE_CIRCUS_COMBUSTUS 51 FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define #define FX_MODE_TRICOLOR_CHASE 54 FX_MODE_ICU 55
Et un aperçu de l'un des exemples de routines.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // step uint16_t breath_delay_steps = { 7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // nombres magiques pour respirer LED uint8_t breath_brightness_steps = { 150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // encore plus de nombres magiques !
if(SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = Breath_brightness_steps[0] + 1; // on utilise aux_param pour stocker la luminosité }
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
if(SEGMENT_RUNTIME.counter_mode_step < 8) { Breath_brightness--; } else { souffle_brillant++; }
// mise à jour de l'index du délai actuel lorsque la luminosité cible est atteinte, recommence après la dernière étape
if(breath_brightness == Breath_brightness_steps[SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof(breath_brightness_steps)/sizeof(uint8_t)); }
int lum = map(breath_brightness, 0, 255, 0, _brightness); // garde la luminosité en dessous de la luminosité définie par l'utilisateur
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // modifie les couleurs RGBW avec les informations de luminosité uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = souffle_brillance;
return Breath_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
La source complète peut être téléchargée à partir du référentiel github ws2812fx.
Étape 8: Profitez de l'affichage lumineux artistique
J'étais très content du résultat ! C'est vraiment un plaisir à regarder et je suis ravi de continuer à jouer avec diverses configurations d'affichage de données ! N'hésitez pas à poser des questions ou à me contacter pour toute information que j'ai manquée.


Deuxième prix du concours LED 2017


Finaliste du concours Arduino 2017
Conseillé:
Contrôleur d'éclairage LED dynamique pour l'art : 16 étapes (avec photos)

Contrôleur d'éclairage LED dynamique pour l'art : Introduction : L'éclairage est un aspect important de l'art visuel. Et si l'éclairage peut changer avec le temps, il peut devenir une dimension importante de l'art. Ce projet a commencé par assister à un spectacle de lumière et découvrir comment l'éclairage pouvait totalement
Cadre LED Pixel Art avec art d'arcade rétro, contrôlé par l'application : 7 étapes (avec images)

Cadre d'art de pixel LED avec art d'arcade rétro, contrôlé par l'application : créez un cadre d'art à LED contrôlé par une application avec 1024 LED qui affiche des pièces d'art de jeu d'arcade rétro des années 80. pouce d'épaisseur - Transparent Light Smoke from Tap Plastics
Boîte d'ombre et cadre d'éclairage LED dynamiques pour l'art :: 16 étapes (avec photos)

Dynamic LED Lighting Shadow Box et Frame for Art :: L'éclairage est un aspect important de l'art visuel. Et si l'éclairage peut changer avec le temps, il peut devenir une dimension importante de l'art. Ce projet a commencé par assister à un spectacle de lumière et découvrir comment l'éclairage pouvait totalement changer la co
LED Art Lightbox : 5 étapes (avec photos)

LED Art Lightbox : dans ce Instructable, nous allons créer une lightbox. Cela vous permet de faire des signes dynamiques ou peut être utilisé pour esquisser des superpositions, idéal si vous êtes un artiste, un illustrateur ou un designer
Art LED à changement de couleur encadré : 10 étapes (avec photos)

Art LED à changement de couleur encadré : cette pièce d'art LED encadrée rétroéclairée affiche un motif abstrait et changeant de lumière colorée sur un écran translucide. L'image projetée a une qualité semblable à celle d'un fluide; un peu comme une lampe à lave à semi-conducteurs. Les LED à changement de couleur parcourent lentement le peigne
