
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

La perception de la vision (POV) ou persistance de la vision (elle a plusieurs variantes) est un phénomène intéressant de la vue humaine qui se produit lorsque la perception visuelle d'un objet ne cesse pas malgré le changement de position de l'objet. Les êtres humains voient une image dans des intervalles de fractions de secondes; ces images sont enregistrées dans le cerveau pendant un temps très court (un instant). Un exemple de ce phénomène est lorsque vous observez une source d'éclairage telle que des LED ou des ampoules, allumée et tournée. Notre vision est amenée à croire que la lumière en rotation est en fait un cercle continu, un peu comme le cercle continu formé à partir d'une hélice en rotation sur un avion. POV a été utilisé pendant de nombreuses années, à commencer par le giphoscope, pour créer différents types d'illusions et d'animations à notre vision; il est fréquemment utilisé pour afficher des messages et des animations sur des écrans à l'aide de LED, les faisant tourner en 2D ou 3D pour différents types de messages. L'objectif de cette note d'application est de concevoir et de démontrer le fonctionnement de Perception of Vision en écrivant le mot « SILEGO » sur l'écran à construire, et de donner des idées pour vous guider tout au long du processus de création de conceptions plus complexes à l'avenir. Pour ce projet, nous avons utilisé un Dialog GreenPAK™ SLG46880, avec son kit de prise qui permet de connecter facilement ce prototype à tous les composants externes à l'aide de câbles. L'utilisation du plus grand GreenPAK pour concevoir des écrans POV à usage général est très avantageuse en raison de ses composants robustes tels que les sous-systèmes ASM, qui vous permettront d'imprimer tout type de motif sur l'écran. Cette application affichera un résultat final en utilisant un SLG46880.
Ci-dessous, nous avons décrit les étapes nécessaires pour comprendre comment la puce GreenPAK a été programmée pour créer l'affichage POV. Cependant, si vous souhaitez simplement obtenir le résultat de la programmation, téléchargez le logiciel GreenPAK pour afficher le fichier de conception GreenPAK déjà terminé. Branchez le kit de développement GreenPAK sur votre ordinateur et appuyez sur programme pour créer le circuit intégré personnalisé pour l'affichage POV.
Étape 1: Schémas

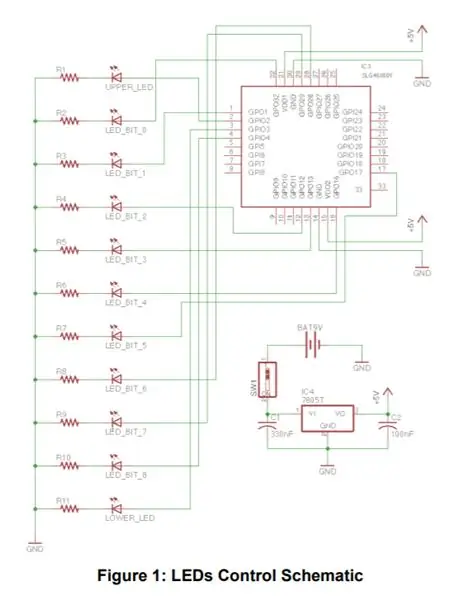
Cet exemple d'affichage POV cible un type 2D illustré à la figure 1, qui possède un réseau de onze LED (chacune avec des résistances pour réguler le courant) connectées directement à différentes broches GPO sur le GreenPAK CMIC. Le circuit est prototypé et soudé dans des platines PCB. L'alimentation utilisée pour l'écran est une pile alcaline 9 V 10 A L1022, connectée à un circuit régulateur de tension utilisant un LM7805V qui produit 5 V. En plus de faire tourner l'écran, un moteur à courant continu est nécessaire avec suffisamment de force pour déplacer tous les circuits de commande attachés au support personnalisé. Dans ce cas, un moteur 12 V a été utilisé, connecté à un interrupteur principal, et une alimentation régulée standard qui délivre différents niveaux de tension via un interrupteur rotatif, permettant au moteur de tourner à plusieurs vitesses.
Étape 2: Conception GreenPAK




Lors de la conception de différents types de messages et d'animations pour un affichage POV à l'aide de GreenPAK, nous devons connaître à la fois les outils et les limites de la puce. De cette façon, nous pouvons créer une conception compétente, en utilisant le moins de composants électroniques pour réaliser l'affichage POV. Cette conception utilise les nouveaux avantages offerts par le CMIC SLG46880, en mettant l'accent sur le composant de sous-systèmes de machines à états asynchrones. L'outil SLG46880 ASM Subsystem peut être plus avantageux que les outils GreenPAK ASM précédents en raison de ses nouvelles fonctionnalités, qui permettent des conceptions de State Machine plus complexes. Certains des composants internes pertinents des sous-systèmes ASM utilisés sont:
● Macrocellule ASM à 12 états
● Macrocellule à mémoire dynamique (DM)
● Macrocellule de calcul F(1)
● Composants indépendants de l'état
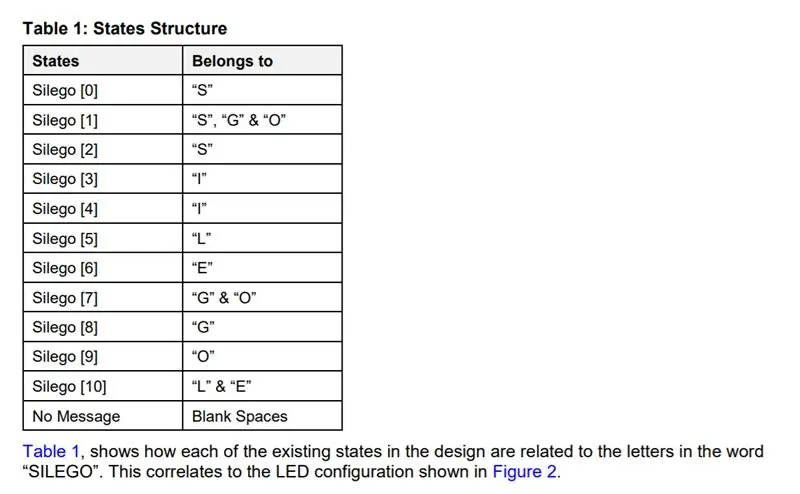
Plus la puce permet de créer et de configurer de macrocellules de machine à états, plus les possibilités de conception sont nombreuses. Chacun des douze états a été utilisé pour écrire différentes fractions du mot à afficher, en allumant/éteignant des combinaisons distinctes de LED, dont certaines ont été répétées deux fois ou plus, et dans certains cas, la synchronisation des états répétés est modifiée, car le même motif peut être utilisé pour différentes lettres à divers moments. Les états sont structurés dans le tableau 1.
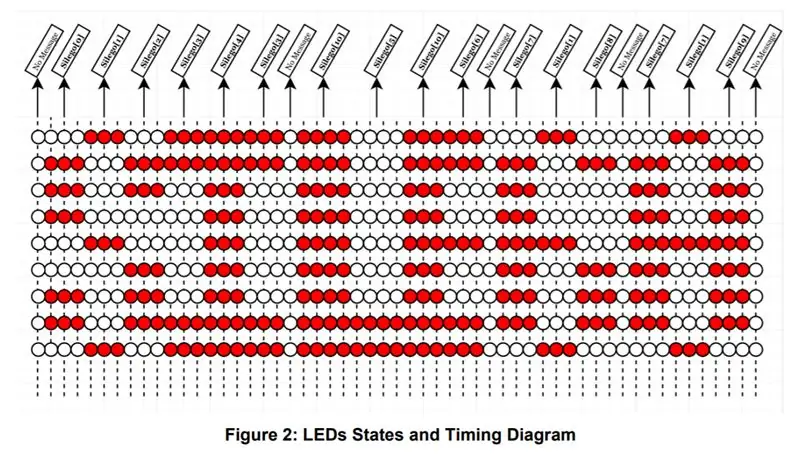
Le tableau 1 montre comment chacun des états existants dans la conception est lié aux lettres du mot « SILEGO ». Cela correspond à la configuration des LED illustrée à la figure 2.
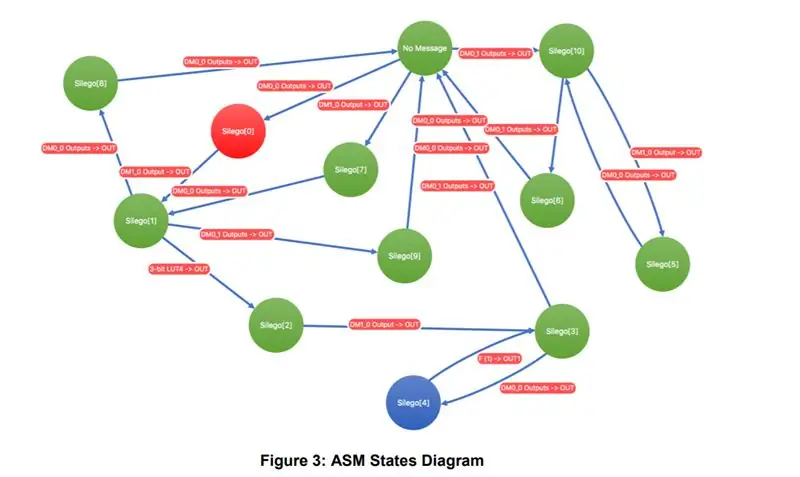
Comme vous pouvez le constater, tous les états exécutés ensemble à des moments différents permettent d'obtenir la construction complète du mot, la figure 3 montre comment les états sont connectés/liés. Toutes les transitions d'état sont de l'ordre de quelques millisecondes et chacune des colonnes du diagramme de la figure 2 représente une milliseconde (1 ms). Certains états durent 3 ms, 4 ms et d'autres, assez longtemps avec la vitesse minimale du moteur utilisé pour la démonstration vidéo à environ 460 tr/min.
Il est important de considérer et de mesurer la vitesse du moteur pour connaître et calculer la synchronisation sur une conception à usage général. De cette façon, le message peut être synchronisé avec la vitesse du moteur, ainsi visible à l'œil humain. Une autre considération pour rendre la transition des états moins imperceptible, et plus claire pour notre vision, est d'augmenter la vitesse du moteur à plus de 1000 tr/min, et la synchronisation des états définie dans l'ordre de quelques microsecondes afin que le message puisse être vu en douceur. Vous vous demandez peut-être comment synchroniserez-vous la vitesse du moteur avec la vitesse du message ou de l'animation ? Ceci est accompli par quelques formules simples. Si vous avez une vitesse de moteur de 1000 tr/min, pour savoir combien de temps le moteur à courant continu prend par tour en secondes, alors:
Fréquence = 1000 RPM / 60 = 16,67 Hz Période = 1 / 16,67 Hz = 59,99 ms
En connaissant la période, vous savez combien de temps le moteur prend dans un tour. Si vous souhaitez imprimer un message comme « Hello World », une fois que vous connaissez la période de chaque tour, il ne s'agit que de la taille que vous voulez que le message soit affiché. Pour imprimer le message souhaité à la taille souhaitée, suivez cette règle empirique:
Si, par exemple, vous souhaitez que le message couvre 40 % de l'espace de l'affichage, alors:
Taille du message = (Période * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Cela signifie que le message sera affiché en 24 ms pour chaque tour, donc l'espace vide ou le reste de l'espace dans un tour (si vous ne montrez rien après le message), devrait être:
Espace vide = Période - Taille du message = 59,99 ms - 24 ms = 35,99 ms
Enfin, si vous devez afficher le message à ces 40% de la période, vous devez savoir de combien d'états et de transitions le message aura besoin pour écrire le message attendu, par exemple si le message a vingt (20) transitions, alors:
Période d'état unique = Taille du message / 20 = 24 ms / 20 = 1,2 ms.
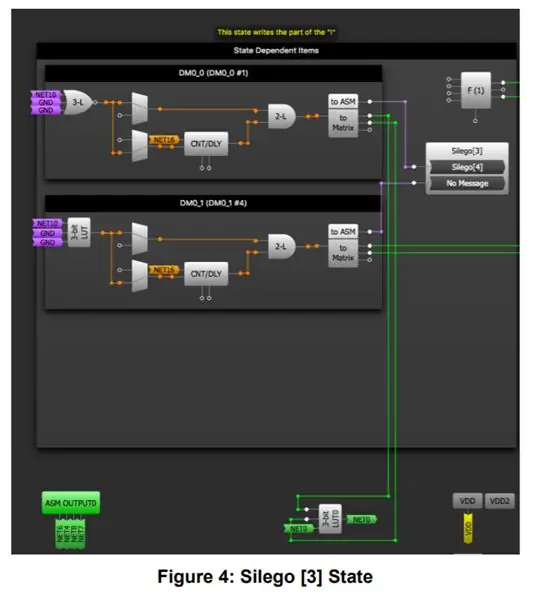
Ainsi, chaque état doit durer 1,2 ms pour afficher correctement le message. Bien sûr, vous remarquerez que la plupart des premières conceptions ne sont pas parfaites, vous pouvez donc modifier certains paramètres lors des tests physiques pour améliorer la conception. Nous avons utilisé des macrocellules à mémoire dynamique (DM) pour faciliter les transitions d'état. Deux des quatre blocs DM ont des connexions matricielles afin qu'ils puissent interagir avec des blocs en dehors du sous-système ASM. Chaque macrocellule DM peut avoir jusqu'à 6 configurations différentes qui peuvent être utilisées dans différents états. Les blocs DM sont utilisés dans cette conception pour déclencher la transition de l'ASM d'un état à un autre. Par exemple, l'état Silego [3] est répété deux fois au cours des transitions; il doit écrire le début et la fin de la lettre « I » majuscule qui a le même motif, mais il faut d'abord aller dans Silego [4] pour écrire le motif du milieu du « I » majuscule, puis quand Silego [3] est exécuté une deuxième fois, il doit passer à l'état Aucun message, poursuivant le reste des transitions. Comment éviter que Silego [3] ne tombe dans une boucle infinie avec Silego [4] ? C'est simple, il existe des LUT configurées en tant que bascules SR qui indiquent à Silego [3] de ne pas choisir Silego [4] encore et encore, mais de choisir l'état Aucun message la deuxième fois. L'utilisation de SR Flip Flops pour empêcher les boucles infinies lorsque l'un des états est répété est un excellent moyen de résoudre ce problème et ne nécessite qu'une LUT 3 bits configurée comme indiqué sur les figures 4 et 5. Ce processus se produit en même temps que la sortie ASM oblige Silego [3] à passer à Silego [4], donc la prochaine fois que la machine d'état exécute Silego [3], elle sera notifiée de choisir l'état Pas de message pour continuer le processus.
Un autre bloc ASM qui a été utile pour ce projet est la macrocellule de calcul F(1). Le F(1) peut exécuter une liste de commandes spécifiques pour lire, stocker, traiter et sortir les données souhaitées. Il est capable de manipuler 1 bit à la fois. Dans ce projet, le bloc F(1) a été utilisé pour lire, retarder et sortir des bits pour contrôler certaines LUT et activer des états (comme dans Silego [1] pour activer Silego [2]).
Le tableau de la figure 1 explique comment chacune des LED est adressée aux broches GPO du GreenPAK; les broches physiques associées sont adressées à partir de la RAM de sortie ASM dans la matrice, comme indiqué dans le tableau 2.
Comme vous pouvez le voir dans le tableau 2, chaque broche de la puce était adressée à des sorties ASM distinctes; ASMOUTPUT 1 a huit (8) sorties toutes utilisées directement connectées à des GPO externes sauf OUT 4. ASM OUTPUT 0 a quatre (4) sorties où OUT 0 et OUT 1 sont directement connectées à PIN 4 et PIN 16 respectivement; OUT 2 est utilisé pour réinitialiser LUT5 et LUT6 aux états Silego [5] et Silego [9] et enfin OUT 3 est utilisé pour régler LUT6 à Silego [4] et Silego [7]. ASM nRESET n'est pas basculé dans cette conception, il est donc simplement forcé à HAUT pour être connecté au VDD. Des LED supérieures et inférieures ont été ajoutées à ce projet pour créer une animation supplémentaire pendant l'affichage de "SILEGO". Cette animation concerne quelques lignes qui tournent au fil du temps avec le mouvement du moteur. Ces lignes sont des LED blanches, tandis que celles utilisées pour écrire les lettres sont rouges. Pour réaliser cette animation, nous avons utilisé le PGEN et le CNT0 du GreenPAK. Le PGEN est un générateur de motif qui produira le bit suivant de son tableau à chaque front d'horloge. Nous avons divisé la période de rotation du moteur en 16 sections et le résultat a été défini sur la période de sortie de CNT0. Le modèle programmé dans le PGEN est illustré à la figure 6.
Étape 3: Résultats

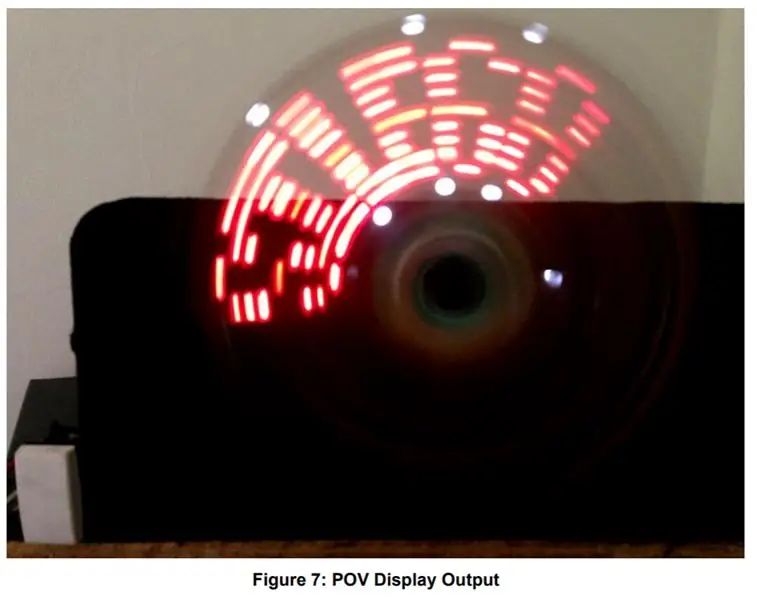
Pour tester la conception, nous avons connecté la prise du SLG46880 au PCB avec un câble plat. Deux cartes externes ont été connectées au circuit, dont l'une contenait le régulateur de tension et l'autre qui contenait le réseau de LED. Pour commencer à afficher le message de démonstration, nous avons allumé le circuit logique qui est contrôlé par le GreenPAK, puis nous avons allumé le moteur à courant continu. La vitesse peut devoir être ajustée pour une synchronisation correcte. Le résultat final est illustré à la figure 7. Il existe également une vidéo associée à cette note d'application.
Conclusion L'affichage Perception of Vision présenté dans ce projet a été conçu en utilisant un Dialog GreenPAK SLG46880 comme contrôleur principal. Nous avons démontré que la conception fonctionne en écrivant le mot « SILEGO » à l'aide de LED. Certaines améliorations qui pourraient être apportées à la conception comprennent:
● Utilisation de plusieurs GreenPAK pour augmenter le nombre de possibilités d'états pour imprimer un message ou une animation plus long.
● Ajoutez plus de LED à la baie. Il peut être utile d'utiliser des LED à montage en surface plutôt que des LED à trou traversant pour réduire la masse du bras rotatif.
● L'inclusion d'un microcontrôleur peut vous permettre de modifier le message affiché en utilisant les commandes I2C pour reconfigurer la conception GreenPAK. Cela pourrait être utilisé pour créer un affichage d'horloge numérique qui met à jour les chiffres pour afficher l'heure avec précision
Conseillé:
Créez votre propre ventilateur USB - Anglais / Francais : 3 étapes

Créez votre propre ventilateur USB | English / Francais : ENGLISH Aujourd'hui, j'ai vu sur des sites que l'on pouvait acheter des ventilateurs USB. Mais j'ai dit pourquoi ne pas faire le mien? Ce qu'il vous faut : - Du ruban adhésif électricien ou du scotch - Un ventilateur PC - Un câble USB qui ne vous sert pas - Un coupe-fil - Un tournevis - Une palourde à ficelle
Créez votre propre adaptateur Ekit Rock Band (sans adaptateur Legacy), de manière non destructive ! : 10 étapes

Créez votre propre adaptateur Ekit Rock Band (sans adaptateur Legacy), de manière non destructive ! : Après avoir entendu un animateur de podcast populaire mentionner son inquiétude au sujet de la mort de son adaptateur hérité USB filaire, je suis allé à la recherche d'une solution de bricolage pour connecter un eKit meilleur/personnalisé à RB . Merci à Mr DONINATOR sur Youtube qui a fait une vidéo détaillant ses p
Créez votre propre ampli casque V1 : 8 étapes

Fabriquez votre propre ampli casque V1 : Je n'ai jamais vraiment pensé aux amplis pour casque jusqu'à ce que j'en ai essayé un. J'avais l'habitude de penser que tout cela n'était qu'un gadget. Pourquoi auriez-vous besoin d'un ampli séparé pour piloter les haut-parleurs de votre casque ! Ce n'est qu'en essayant un ampli casque que l'on s'en rend compte
Créez votre propre affichage transparent (en quelque sorte) : 7 étapes

Créez votre propre écran transparent (en quelque sorte) : les écrans transparents sont une technologie extrêmement cool qui donne à tout une impression d'avenir. Cependant, il y a quelques inconvénients. Premièrement, il n'y a tout simplement pas beaucoup d'options disponibles. Et deuxièmement, parce qu'il s'agit généralement d'écrans OLED, ils peuvent
Créez votre propre affichage MQTT EInk pour l'heure, les actualités et les données environnementales : 7 étapes

Créez votre propre affichage MQTT EInk pour l'heure, les actualités et les données environnementales : « LE » est un mini affichage d'informations MQTT pour l'heure, les actualités et les informations environnementales. Utilisant un écran eInk de 4,2 pouces, son concept est simple : afficher les informations par rotation, en se mettant à jour toutes les deux minutes. Les données peuvent être n'importe quel flux - f
