
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




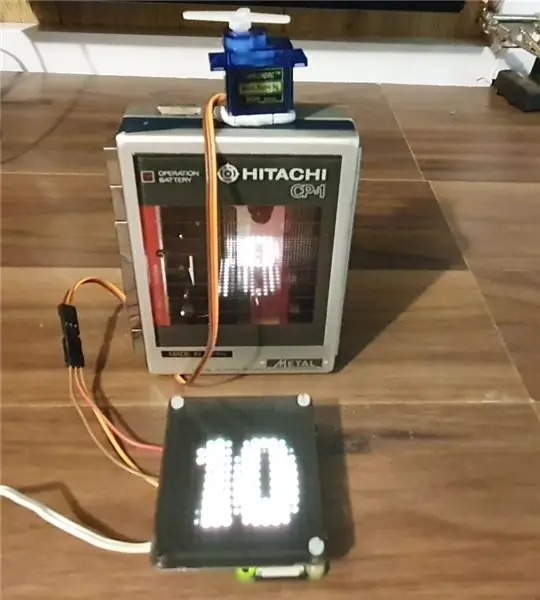
Ce lecteur de cassettes portable est maintenant un affichage météo IoT ambiant avec le style du début des années 80, affichant une animation « conditions actuelles », faisant défiler le graphique de la température et de la probabilité de pluie à travers la fenêtre de la bande. Lorsque les conditions météorologiques changent, les écouteurs servocommandés sur le dessus bougent d'avant en arrière comme une alerte subtile.
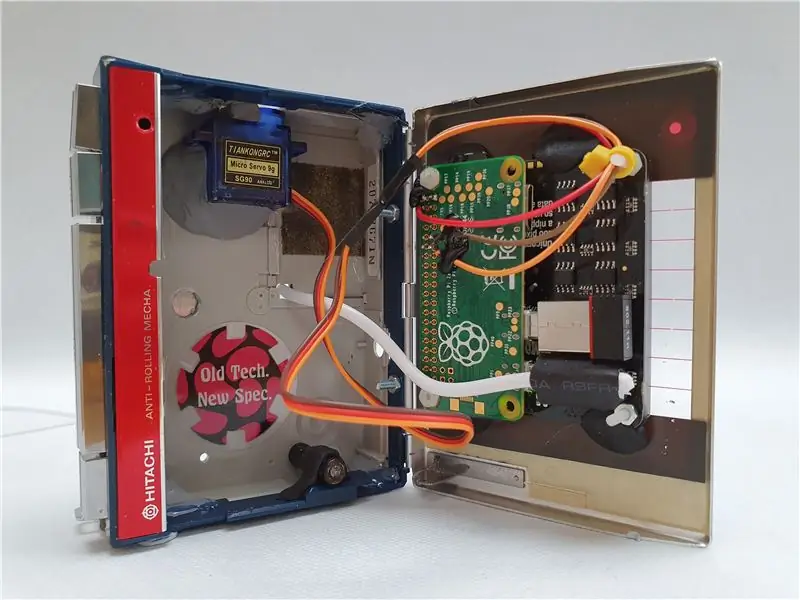
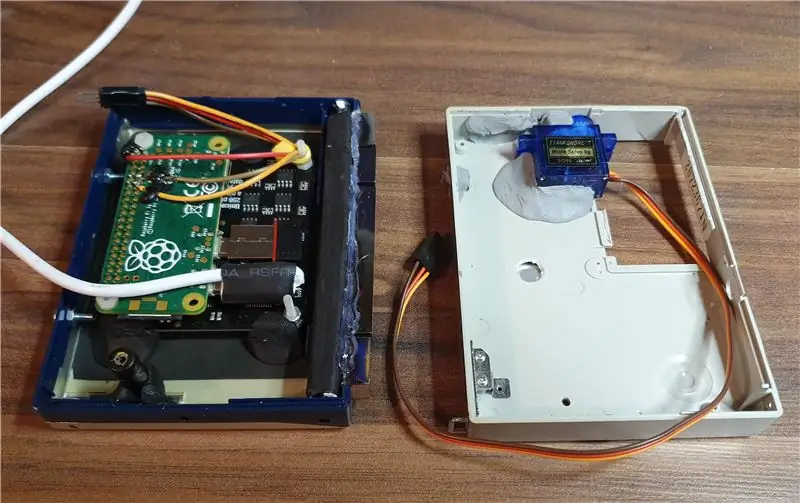
En ouvrant la porte du ruban fonctionnel, nous pouvons voir que les composants d'origine poussiéreux ont été remplacés par un Raspberry Pi Zero W, un Pimoroni Unicorn Hat HD (LED Matrix) et un petit servo. Les données météorologiques proviennent d'un script Python qui interroge l'API Dark Sky Weather ultra-précise, adaptée à mon emplacement spécifique.
C'est une construction IoT simple mais jolie et fonctionnelle qui se trouve sur le haut-parleur de bureau opposé à mon comptoir YouTube, me gardant tranquillement au courant de la météo.
Fournitures
Raspberry Pi Zéro
CHAPEAU Licorne Pimoroni HD
Petit servo
1984 Hitachi SP-1 Stéréo personnel et écouteurs
Adaptateur Wi-Fi USB
Tige filetée 2 mm
Sugru (Noir & Gris)
Aimant GeoMag
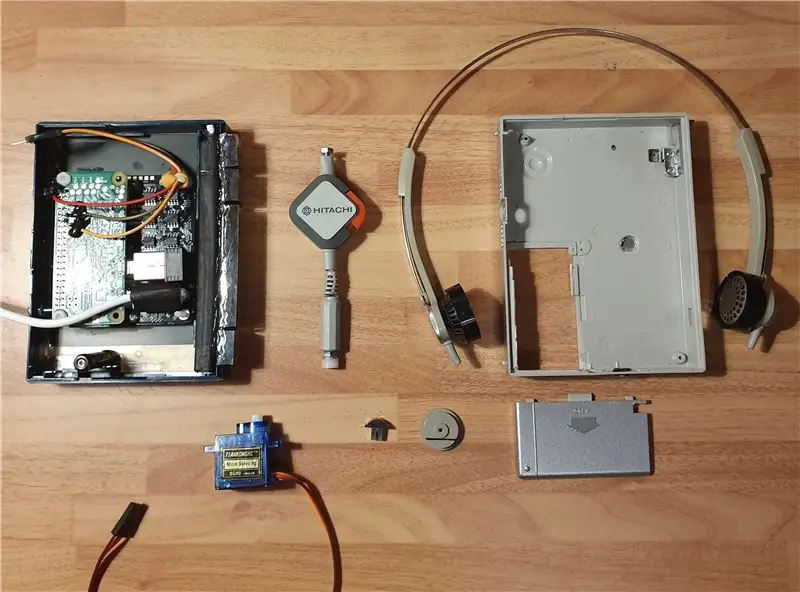
Étape 1: démontage de la bande



Ma belle-mère m'a offert ce charmant vieux lecteur de cassettes en septembre et je suis immédiatement tombé amoureux de son look emblématique et de ses gros boutons. Le véritable attrait était cette grande fenêtre de bande - après l'avoir possédée environ 15 secondes, j'avais une règle et j'ai été étonné de constater qu'elle était, au mm près, de la même taille qu'un Raspberry Pi HAT standard (Hardware Attached on Top).
Cette découverte à elle seule a suffi à pousser mon projet d'horloge à coucou plus loin dans la liste des "à faire" et j'ai immédiatement commencé à travailler, en démontant le lecteur.
Le démontage s'est plutôt bien passé et je me suis retrouvé avec trois pièces distinctes avec lesquelles travailler - j'ai réussi à casser quelques pièces en plastique, mais rien qui ne puisse être recollé.
Étape 2: Dark Sky Pi



J'utilise Dark Sky sur mon téléphone depuis un certain temps et j'ai été vraiment impressionné par la précision des prévisions. J'ai donc été ravi de voir qu'ils offrent une API complète que je pourrais utiliser dans ce projet. C'est agréable et simple à définir en haut aussi !
Tout d'abord, rendez-vous sur https://darksky.net/dev et inscrivez-vous pour un compte gratuit - un compte "d'essai" vous permet de faire 1000 requêtes API par jour, ce qui est suffisant pour une actualisation toutes les 1,5 minutes - assez fréquemment même pour mon Niveau britannique d'obsession météorologique.
Une fois inscrit, vous obtiendrez une "clé secrète" - c'est ce dont vous avez besoin pour accéder aux données et elle est utilisée dans le script Python, alors gardez-la à portée de main (et, vous savez, secrète).
J'ai commencé par adapter un script que j'ai utilisé dans le build YouTube Subscriber Counter, qui utilise le module Requests en Python pour récupérer les données de l'API. Le script que j'ai utilisé est sur GitHub, il vous suffit d'ajouter votre clé API Dark Sky et, bien sûr, de substituer vos propres valeurs de latitude et de longitude.
Il était assez simple d'extraire des données sur les conditions météorologiques actuelles et j'ai décidé d'utiliser les éléments "Icône", "Probabilité de précipitation" et "Température".
Étape 3: Le code

Si vous souhaitez réutiliser ou extraire le code que j'ai utilisé, il se trouve dans le référentiel WeatherMan sur GitHub - clonez ou téléchargez le dossier "weather" dans le dossier "pi" de votre Raspberry Pi.
Les principales fonctions de script sont les suivantes:
météo.py
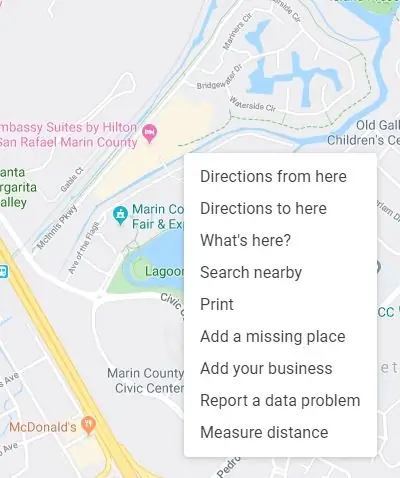
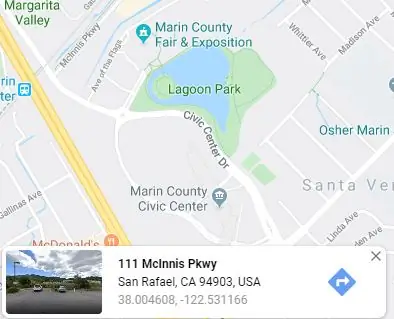
C'est le script principal qui extrait les données météorologiques de Dark Sky. Vous devrez créer un compte Dark Sky sur https://darksky.net/dev et mettre votre clé secrète dans le script à l'endroit indiqué. Vous devrez également indiquer la latitude et la longitude de l'emplacement météo qui vous intéresse - cela peut être trouvé sur Google Maps, faites un clic droit et sélectionnez "Qu'est-ce qu'il y a ici ?" et vous obtiendrez une fenêtre contextuelle indiquant la latitude/longitude de l'emplacement.
Après avoir récupéré les données de l'API, weatherman.py transmet les paramètres à plusieurs scripts plus petits pour lancer les animations et les secousses des écouteurs.
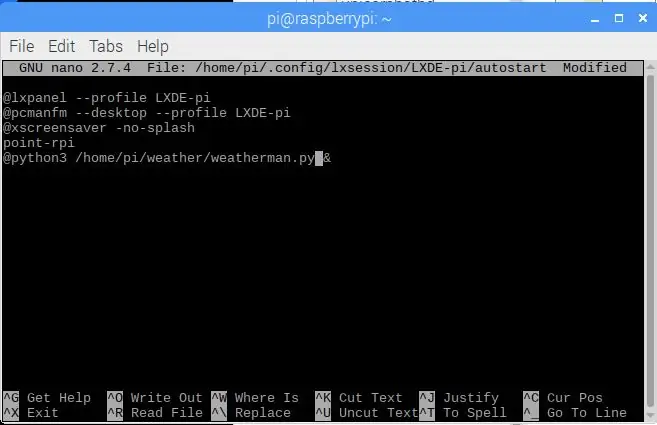
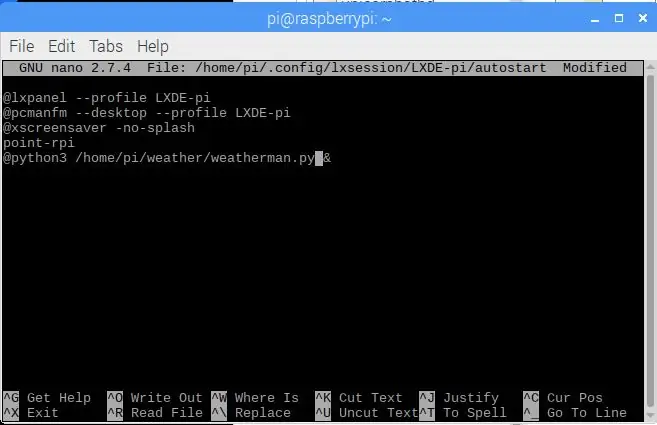
Le script est configuré pour s'exécuter au démarrage en modifiant le fichier de démarrage…
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart
…et en ajoutant:
@python3 /home/pi/weather/weatherman.py &
à la fin du fichier.
icon.py
Ce script prend un paramètre "conditions actuelles" du script weatherman.py et l'utilise pour afficher une animation météo 16x16 - ceux-ci sont tous stockés dans le dossier "icons" et font partie de la documentation standard Unicorn HAT HD. Vous pouvez facilement modifier les fichiers d'animation-p.webp
téléphones.py
Si les conditions météorologiques ont changé depuis la dernière demande de l'API (ou s'il s'agit d'un nouveau démarrage et qu'il ne neige pas), ce script est appelé depuis weatherman.py et demande au servo de « secouer » d'avant en arrière pour vous avertir que les conditions ont modifié.
precip.py
Ce script accepte un paramètre de "probabilité de précipitation" de weatherman.py et affiche des lignes en bleu sur le Unicorn HAT relatives au % de probabilité. Si 100 %, les 16 rangées s'allumeront en bleu, si 50 % seulement 8 rangées, etc.
temp.py
Un autre script Pimoroni standard, celui-ci prend un paramètre "temp" de weatherman.py et l'affiche avec du texte défilant. Il est configuré pour utiliser la police Truetype Herkules (dans le dossier "fonts") mais pourrait utiliser une police standard si vous préférez. Vous pouvez même l'améliorer pour que le texte affiché change de couleur en fonction de la valeur de la température !
Étape 4: CHAPEAU Licorne & Servo



Pouvoir obtenir les données météo était génial, mais maintenant je devais les afficher sur le Unicorn HAT. J'ai regardé divers ensembles d'icônes météo sur Internet et j'étais à mi-chemin de leur adaptation lorsque j'ai réalisé qu'il y avait un exemple de météo inclus dans la documentation de Pimoroni - et cela incluait des animations météo !
Cela a économisé une énorme quantité de travail, et j'étais opérationnel en un rien de temps, avec une icône animée pour les conditions actuelles, du texte défilant pour la température et un graphique pour le % de précipitation (ce qui impliquait quelques calculs légers). J'ai gardé les scripts séparés et j'ai utilisé le module Subprocess de Python pour passer des paramètres de va-et-vient.
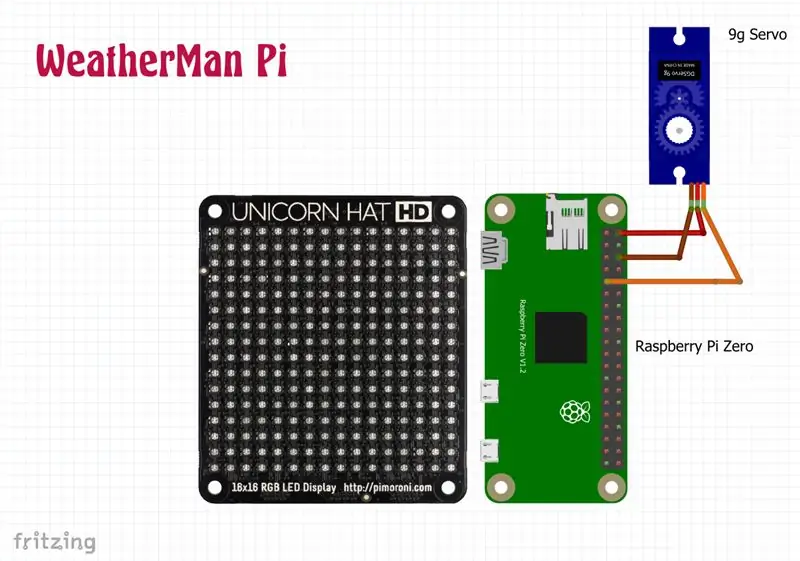
L'ajout du servo était le véhicule idéal pour ces alertes, car cela ferait un peu de bruit et attirerait l'attention sans être trop ennuyeux. Le HAT occupant déjà de nombreuses broches du Pi, j'ai soudé les câbles du servo au dessous de la carte, en utilisant la broche 17 pour contrôler le mouvement du servo à l'aide de la modulation de largeur d'impulsion.
Alimenter le servo à partir du Pi n'était pas idéal, mais il ne serait jamais utilisé que pour un tremblement momentané, donc la précision n'était pas un gros problème ici. Il s'est connecté comme indiqué sur le schéma, avec un câble marron à GND, rouge à 5v et orange (le câble de commande) à GPIO17.
Enfin, j'ai édité certains des fichiers d'animation météo dans GIMP pour y ajouter mes touches personnelles, comme des chauves-souris sur la lune et un visage souriant sur le soleil. J'ai également ajouté une animation de roue de cassette personnalisée "Old Tech New Spec" à jouer au démarrage, juste pour le plaisir.
Étape 5: Jiggle du casque




L'idée du WeatherMan était qu'il s'asseyait passivement sur mon haut-parleur de bureau, affichant occasionnellement la météo, mais je voulais qu'il fasse juste un peu plus ! Les écouteurs qui l'accompagnaient étaient des toasts mais classiques des années 80, alors j'ai décidé de faire quelque chose avec eux. Après avoir retiré tous les câbles et collé à chaud celui qui était cassé, il me restait trois parties, la prise 3,5 mm, le bouton en forme de losange et les téléphones eux-mêmes sur leur bande métallique flexible.
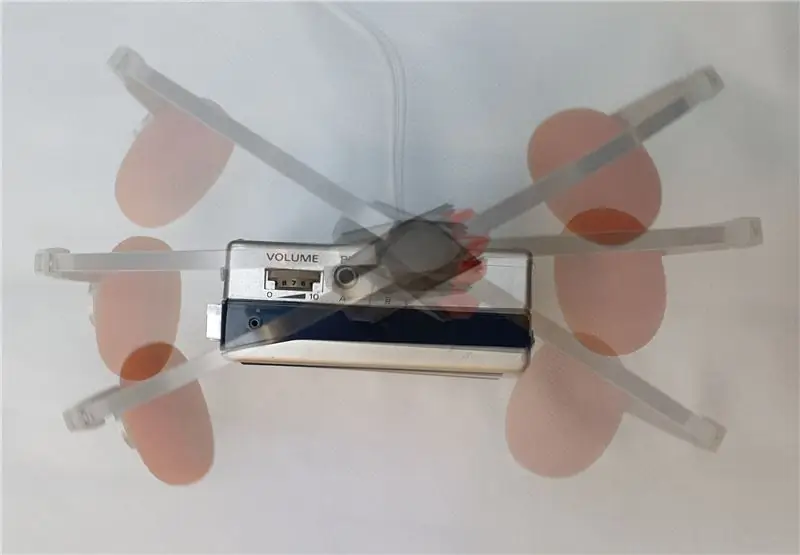
L'idée m'a frappé que si je pouvais trouver un moyen de monter les téléphones sur le dessus de l'unité, je pourrais les faire pivoter d'avant en arrière avec un servo, et l'utiliser comme notification supplémentaire.
J'ai d'abord percé le bouchon de 3,5 mm et démonté le commutateur diamanté, puis j'ai glissé ceux-ci sur un morceau de tige filetée. Ensuite, j'ai collé un écrou à un connecteur en plastique, de sorte que la tige puisse s'asseoir solidement (et directement) au sommet du servo. À l'autre extrémité de la tige, j'ai ajouté un autre écrou. Enfin, j'ai utilisé du Sugru gris pour coller le haut de la tige à la bande de l'écouteur et également pour recouvrir l'écrou au bas de l'assemblage. Si vous n'avez pas entendu parler de Sugru, c'est une colle moulable qui se présente dans de petits sachets colorés - elle se moule comme Play-Doh mais colle comme de la superglue et durcit comme du plastique !
Avec le froid récent, le Sugru a mis quelques jours à durcir complètement, mais les écouteurs et leur support étaient bientôt prêts pour l'assemblage final.
Étape 6: Assemblage




Le Pi, le HAT et le Servo fonctionnaient tous bien sur le banc, donc le prochain travail consistait à les mettre dans le boîtier. Avant de commencer sur les gros composants, j'ai utilisé des restes de Sugru gris pour fixer le cadran de volume, la prise casque et l'interrupteur "ruban métallique", en triant les cosmétiques. J'ai également collé les boutons Play, Stop, FF et Rew d'origine sur un morceau de conduit en plastique afin qu'ils restent au bon endroit. C'était dommage de ne réutiliser aucun des boutons cette fois-ci mais il n'y avait vraiment rien à contrôler !
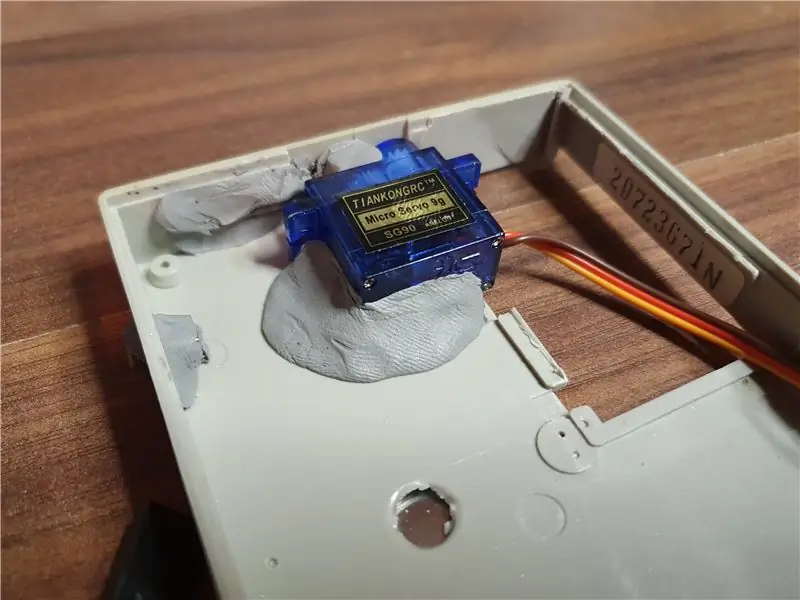
J'ai utilisé le dernier Sugru gris pour maintenir le servo en position, avec son axe passant à travers la prise casque agrandie. Passant à l'autre moitié du boîtier, j'ai ensuite utilisé du Sugru noir pour fixer l'assemblage HAT et Pi à la porte du ruban, afin qu'ils s'ouvrent avec. J'ai vraiment apprécié la petite touche finale - la fixation d'un aimant GeoMag pour que la porte soit maintenue fermement fermée.
Assembler les deux moitiés était une affaire nerveuse car je craignais que le Pi et le Servo ne se heurtent, mais à la fin, il y avait environ un millimètre à perdre, beaucoup dans mon livre. Comme la porte à ouverture géniale donnerait un accès complet à l'intérieur pour un entretien futur, j'ai juste collé à chaud les deux moitiés ensemble, et après avoir essuyé mes empreintes digitales graisseuses, j'ai placé l'ensemble casque sur le dessus - c'est fait !
Étape 7: Obsession tranquille


Deuxième prix du concours de réutilisation
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Tapis avec capteurs/communication RF avec Arduino Micro : 4 étapes (avec photos)

Tapis avec capteurs/communication RF avec Arduino Micro : J'ai récemment terminé l'installation Tout aussi diversifiée, qui est composée d'une série de lampes qui réagissent aux capteurs placés dans un tapis sous les lampes. Voici comment j'ai fait le tapis avec des capteurs de pression. J'espère que vous trouverez ça utile.:)
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
