
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Dans ce instructable, je montre comment convertir une simple lampe LED alimentée par batterie en un appareil IoT.
Ce projet comprend:
- soudure;
- programmation ESP8266 avec Arduino IDE;
- faire une application Android avec MIT App Inventor.
L'objet d'intérêt est cette lampe en forme de lune que j'ai achetée chez gearbest. Mais vraiment, ce tutoriel peut être adapté à n'importe quel appareil à basse tension continue (les appareils alimentés en courant alternatif nécessitent des circuits supplémentaires).
Fournitures
- Smartphone Android (versions Android 7-9 testées).
- Outils de soudure.
- Prototypage PCB (protoboard).
- Carte ESP-12E (ou autre carte de développement avec microcontrôleur ESP8266).
- Convertisseur USB-série pour la programmation.
- Plusieurs valeurs différentes de composants passifs (résistances et condensateurs).
(Facultatif. Voir la section « Schéma fonctionnel »)
- Circuit intégré LDO 3,3 V à 500 mA.
- Carte convertisseur de niveau logique 3.3V-5V.
- Alimentation 5V CC.
Étape 1: Idée

La lampe Moon est alimentée par une cellule Li-ION 18650 et dispose de 3 modes de fonctionnement:
- désactivé;
- Manuel;
- auto.
En mode manuel, la lampe est contrôlée par un bouton-poussoir, chaque pression change l'état de la LED (bleu allumé, orange allumé, tous les deux allumés, éteints), l'intensité lumineuse change tout en maintenant le bouton-poussoir enfoncé. En mode automatique, l'état de la lumière LED change en tapotant ou en secouant la lampe elle-même.
J'ai décidé d'ajouter ESP8266 pour agir comme un serveur Web qui écoute les demandes et simule en conséquence les pressions sur les boutons. Je ne voulais pas casser la fonctionnalité d'origine de la lampe, je voulais juste ajouter des fonctionnalités de contrôle supplémentaires via le WiFi, j'ai donc choisi ESP pour simuler des pressions sur des boutons au lieu de contrôler directement les LED. Cela m'a également permis d'interagir de manière minimale avec les circuits d'origine.
Lorsque le prototype a été terminé, il a entraîné ~ 80 mA en permanence de la batterie à l'état éteint (~ 400 mA à pleine luminosité). Le courant de veille est élevé car l'ESP8266 fonctionne comme un serveur et est toujours connecté au WiFi et écoute les demandes. La batterie était épuisée après un jour et demi uniquement à l'état éteint. J'ai donc décidé plus tard d'utiliser le port de charge USB des lampes pour alimenter tous les appareils électroniques à partir d'une alimentation externe 5 V et d'une batterie abandonnée (mais ceci est facultatif).
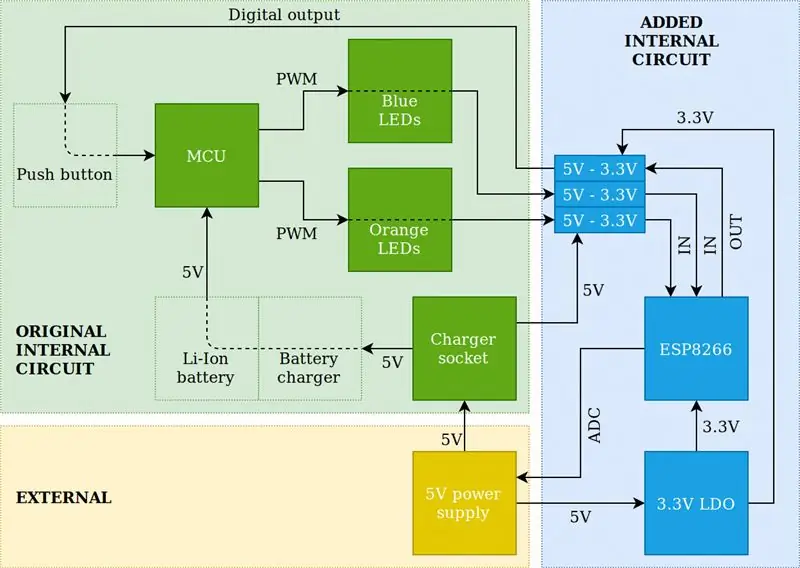
Étape 2: Schéma fonctionnel

Dans le schéma fonctionnel, vous pouvez voir quels circuits seront ajoutés et comment les circuits existants seront modifiés. Dans mon cas, j'ai complètement retiré la batterie et court-circuité l'entrée IC des chargeurs de batterie avec sortie (encore une fois, c'est facultatif). Les blocs transparents dans le diagramme indiquent les composants qui sont contournés (bien que le bouton-poussoir fonctionne toujours comme prévu à l'origine).
Selon la documentation, l'ESP8266 ne tolère que 3,3 V, mais il existe de nombreux exemples où ESP8266 fonctionne parfaitement avec 5 V, donc le convertisseur de niveau logique et le LDO 3,3 V peuvent être omis, mais je suis resté avec les meilleures pratiques et j'ai ajouté ces composants.
J'ai utilisé 3 broches d'E/S ESP8266 et une broche ADC. Une broche de sortie numérique sert à simuler les pressions sur les boutons, deux entrées numériques servent à détecter la couleur des LED allumées (à partir de là, nous pouvons déterminer dans quel état se trouve le MCU et quel état est le suivant après avoir appuyé sur le bouton). La broche ADC mesure la tension d'entrée (via un diviseur de tension), c'est ainsi que nous pouvons surveiller le niveau de charge restant de la batterie.
Comme alimentation externe, j'utilise un ancien chargeur de téléphone 5V@1A (n'utilisez pas de chargeurs rapides).
Étape 3: Programmation


En un mot, le programme fonctionne comme ceci (pour plus d'informations, voir le code lui-même):
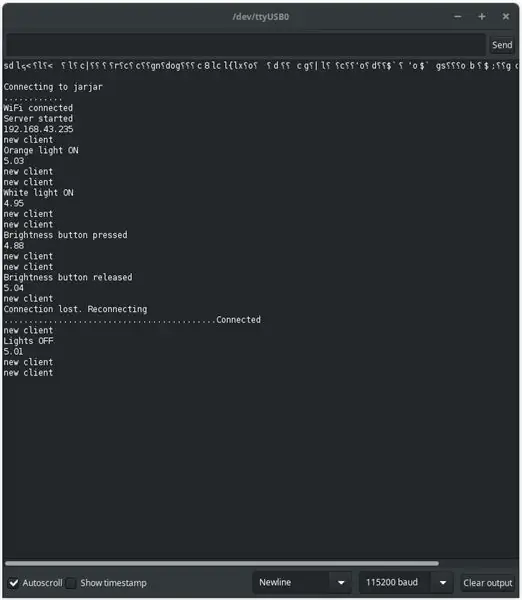
ESP8266 se connecte à votre point d'accès WiFi quelles informations vous devez entrer au début du code avant la programmation, il obtient l'adresse IP du serveur DHCP de votre routeur, pour savoir l'IP dont vous aurez besoin plus tard, vous pouvez vérifier les paramètres DHCP de l'interface Web du routeur ou définir indicateur de débogage dans le code à 1 et vous verrez quelle IP ESP a obtenu dans le moniteur série (vous devez réserver cette IP dans les paramètres de votre routeur afin que ESP obtienne toujours la même IP au démarrage).
Lorsqu'il est initialisé, le MCU exécute toujours la même routine pour toujours:
- Vérifiez si vous êtes toujours connecté au point d'accès, sinon essayez de vous reconnecter jusqu'à ce que vous réussissiez.
-
Attendez que le client fasse une requête HTTP. Lorsque la demande se produit:
- Vérifiez la tension d'entrée.
- Vérifiez dans quel état sont les LED.
- Faites correspondre la requête HTTP avec les états de LED connus (bleu allumé, orange allumé, tous les deux allumés, éteints).
- Simulez autant de pressions sur les boutons-poussoirs que nécessaire pour atteindre l'état demandé.
Je vais décrire brièvement les instructions de programmation, si c'est la première fois que vous programmez le MCU ESP8266, recherchez des instructions plus détaillées.
Vous aurez besoin d'Arduino IDE et d'un convertisseur d'interface USB-série (par exemple FT232RL). Pour préparer l'IDE, suivez ces instructions.
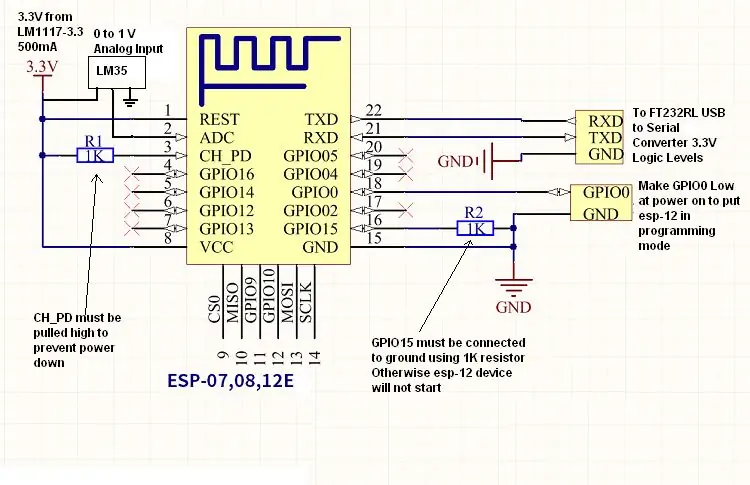
Suivez le schéma de circuit pour connecter le module ESP-12E pour la programmation. Quelques conseils:
- utilisez une alimentation externe de 3,3 V à 500 mA (dans la plupart des cas, l'alimentation série USB n'est pas suffisante);
- vérifiez si votre convertisseur USB-série est compatible avec le niveau logique 3,3 V;
- vérifiez si les pilotes de convertisseur USB-série ont été installés avec succès (à partir du gestionnaire de périphériques Windows), vous pouvez également vérifier s'il fonctionne correctement à partir de l'IDE, juste de courtes broches RX et TX, que depuis IDE, sélectionnez le port COM, ouvrez le moniteur série et écrivez quelque chose, si tout fonctionne vous devriez voir le texte que vous envoyez apparaître dans la console;
- pour une raison quelconque, je n'ai pu programmer l'ESP que lorsque j'ai connecté pour la première fois le convertisseur série USB au PC, puis mis l'ESP sous tension à partir d'une source externe de 3,3 V;
- après une programmation réussie, n'oubliez pas de tirer GPIO0 haut au prochain démarrage.
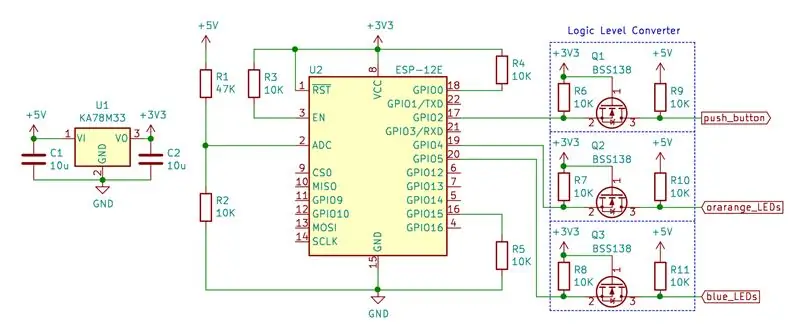
Étape 4: Schéma et soudure



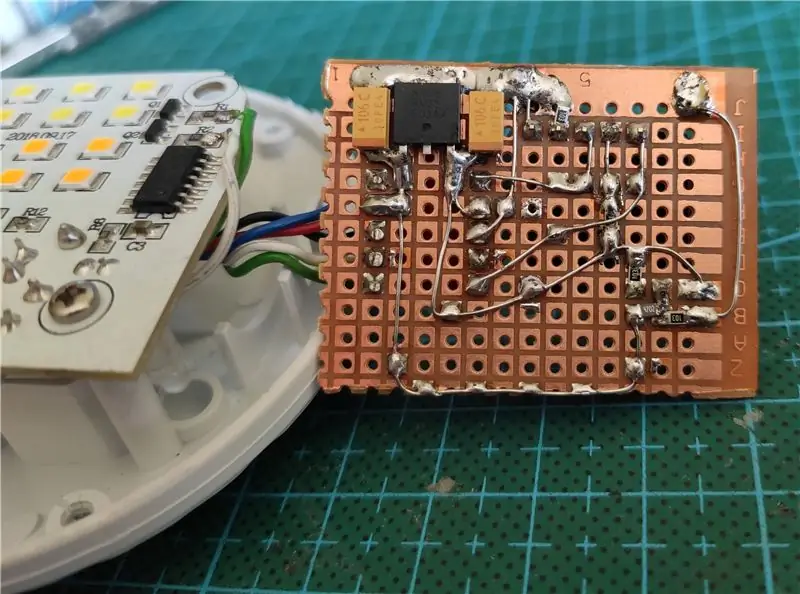
Suivez le schéma pour souder tous les composants au protoboard. Comme mentionné précédemment, certains composants sont facultatifs. J'ai utilisé KA78M33 3.3V LDO IC et cette carte de convertisseur de niveau logique de sparkfun, vous pouvez également créer vous-même un convertisseur comme indiqué dans le schéma (vous pouvez utiliser n'importe quel mosfet à canal N au lieu de BSS138). Si vous utilisez une batterie Li-ION, le réseau d'alimentation + 5 V sera la borne positive de la batterie. La tension de référence de l'ESP8266 ADC est de 1 V, les valeurs de diviseur de résistance que j'ai choisies permettent de mesurer la tension d'entrée jusqu'à 5,7 V.
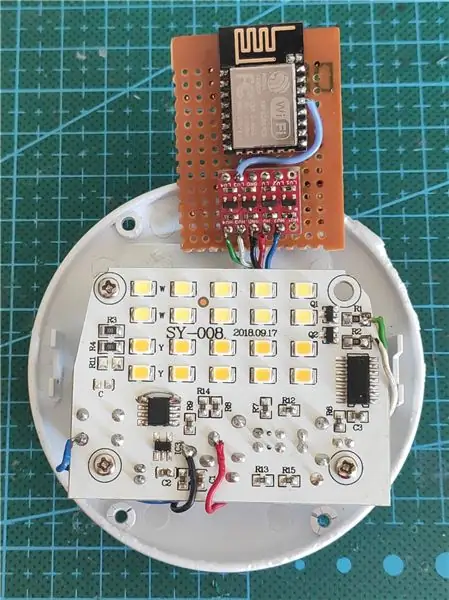
Il doit y avoir 5 connexions au PCB de la lampe d'origine: +5V (ou +Batterie), GND, bouton poussoir, signaux PWM des lampes MCU pour contrôler les LED bleues et oranges. Si vous alimentez la lampe à partir d'une source 5V, comme je l'ai fait, vous voudrez court-circuiter la broche IC VCC des chargeurs de batterie avec la broche OUTPUT, de cette façon, toute l'électronique sera alimentée directement à partir de +5V et non à partir de la sortie du chargeur de batterie.
Suivez la deuxième image pour tous les points de soudure que vous devrez faire sur les lampes PCB.
REMARQUES:
- Si vous avez décidé de court-circuiter +5V avec la sortie IC du chargeur de batterie, retirez complètement la batterie avant de le faire, vous ne voulez pas connecter +5V directement à une batterie.
- Faites attention à quelle broche de bouton-poussoir vous soudez la sortie ESP, car 2 broches d'un bouton-poussoir sont connectées à la terre et vous ne voulez pas court-circuiter lorsque la sortie ESP devient HAUTE, mieux vaut vérifier avec un multimètre.
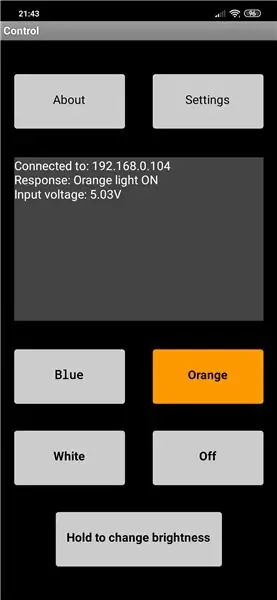
Étape 5: Application Android



L'application Android a été créée avec l'inventeur de l'application MIT, pour télécharger une application et/ou un projet de clonage pour vous-même, accédez à ce lien (vous aurez besoin d'un compte Google pour y accéder).
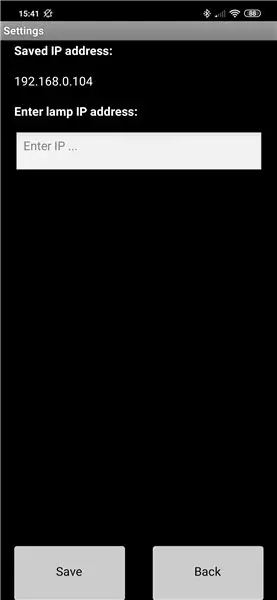
Au premier lancement, vous devrez ouvrir les paramètres et entrer votre adresse IP ESP8266. Cette adresse IP sera enregistrée, donc pas besoin de la saisir à nouveau après le redémarrage du programme.
Application testée avec plusieurs appareils Android 9 et Android 7.
Conseillé:
Lampe frontale / Booster de lampe de poche : 13 étapes (avec photos)

Lampe frontale / Booster de lampe de poche : La lampe frontale est modifiée à l'aide des circuits d'une lampe de jardin solaire. Il vous permettra d'utiliser seulement 2 piles au lieu de 3. Ceci est utile lors de l'achat de piles. Souvent, ils ne sont vendus qu'en packs de 2 ou 4 mais pas de trois. Il peut également permettre 'dead ba
Lampe de phase lunaire recyclée : 15 étapes

Lampe à phase lunaire recyclée : cette lampe est fabriquée à partir d'un bocal en plastique et s'allume lorsque vous serrez le couvercle. Vous pouvez changer la silhouette pour montrer différentes phases de la lune
Horloge lunaire avec dragon : 8 étapes (avec photos)

Moon Clock With Dragon: *** L'entrée sur mon blog https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** Il y a quelque temps, j'ai construit une horloge pour mon salon, car je n'a rien trouvé à acheter qui avait au moins des conceptions tolérables :-) Bien sûr, mon fils voyant cela avait une demande
Atterrisseur lunaire 64 : 3 étapes

Lunar Lander 64 : cette instructable est pour un jeu d'ordinateur que j'ai écrit il y a plus de 34 ans en 1984 quand j'avais 14 ans. Il a été écrit sur un ordinateur domestique Commodore 64 connecté à un téléviseur portable dans ma chambre, bien avant l'époque des PC Windows. Le langage informatique
Tracker de phase lunaire sans fil : 6 étapes (avec photos)

Traqueur de phase lunaire sans fil : Le traqueur de phase lunaire est un petit appareil semi-portable qui vous permet de collecter des informations critiques sur la Lune. L'appareil rapporte des paramètres tels que l'éclairage visible, la phase, l'heure de lever et de réglage de la lune, etc. Cet appareil est
