
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.




La création d'un système capable de gérer de grandes quantités de données de capteurs, d'avoir plusieurs sorties et de se connecter à Internet ou à un réseau local prend beaucoup de temps et demande beaucoup d'efforts. Trop souvent, les personnes souhaitant créer leurs propres réseaux domestiques intelligents ont du mal à trouver et à assembler des composants personnalisés dans un système plus vaste. C'est pourquoi je voulais créer une plate-forme modulaire et riche en fonctionnalités qui faciliterait la construction de capteurs et de sorties connectés à l'IoT.
Merci à DFRobot et PCBGOGO.com pour le parrainage de ce projet !
Pour des informations plus détaillées, visitez le référentiel Github:
Fournitures
-
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
Capteur DHT22
www.dfrobot.com/product-1102.html
-
Capteur de lumière et de geste APDS9960
www.dfrobot.com/product-1361.html
-
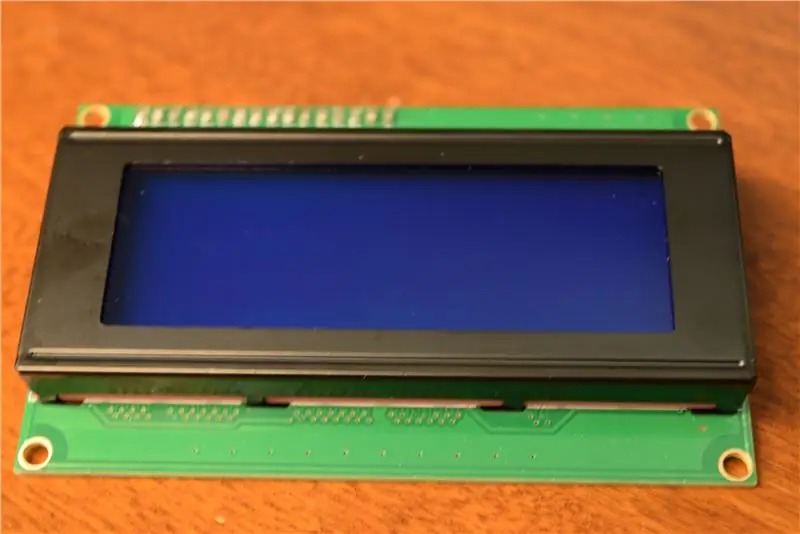
Module LCD I2C 20x4
www.dfrobot.com/product-590.html
-
Bande LED RVB analogique
www.dfrobot.com/product-1829.html
- Pilotes de moteur pas à pas DRV8825
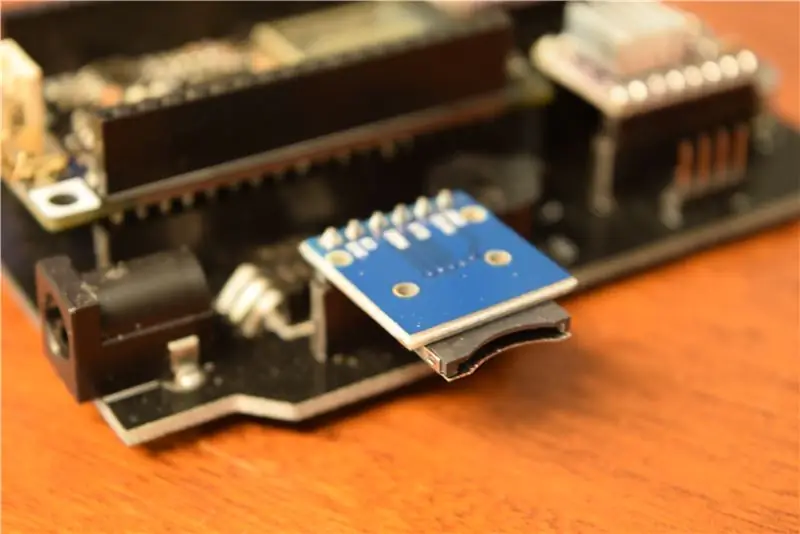
- Lecteur de carte SD
- Moteurs pas à pas NEMA17
Étape 1: Fonctionnalités



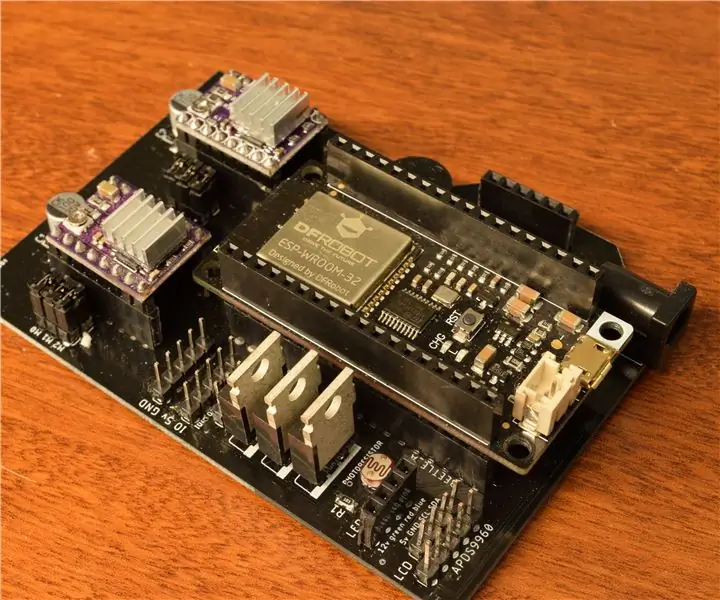
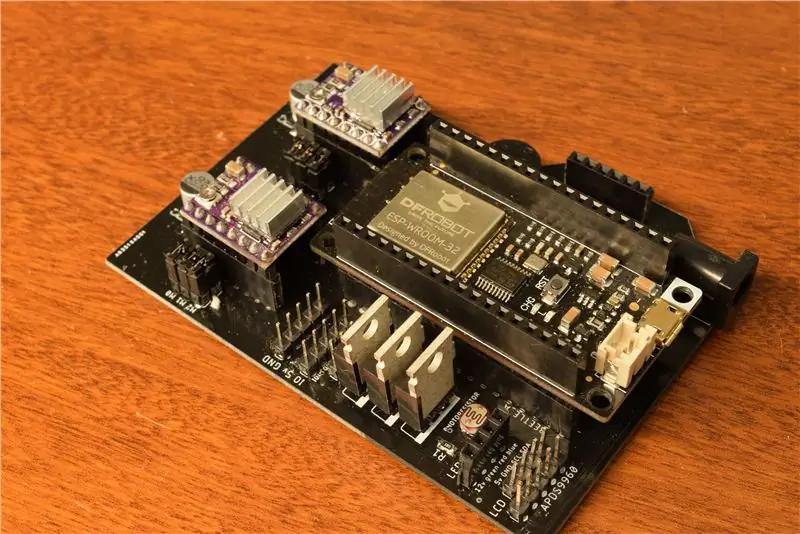
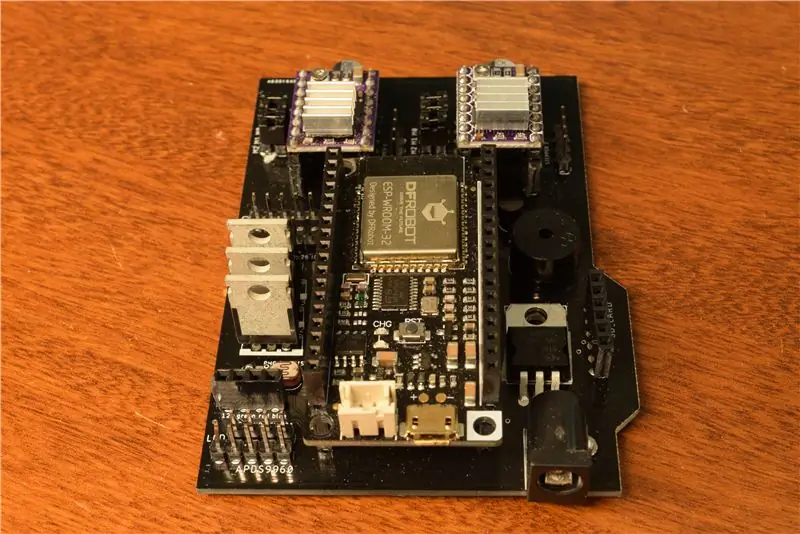
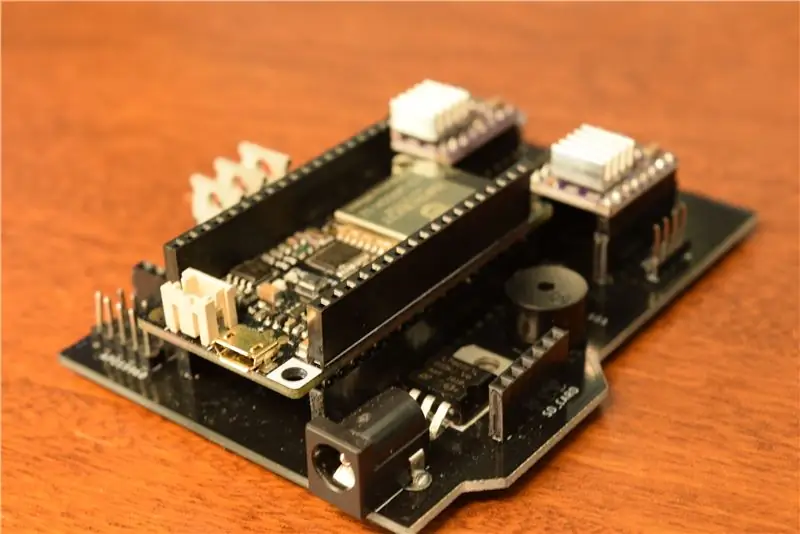
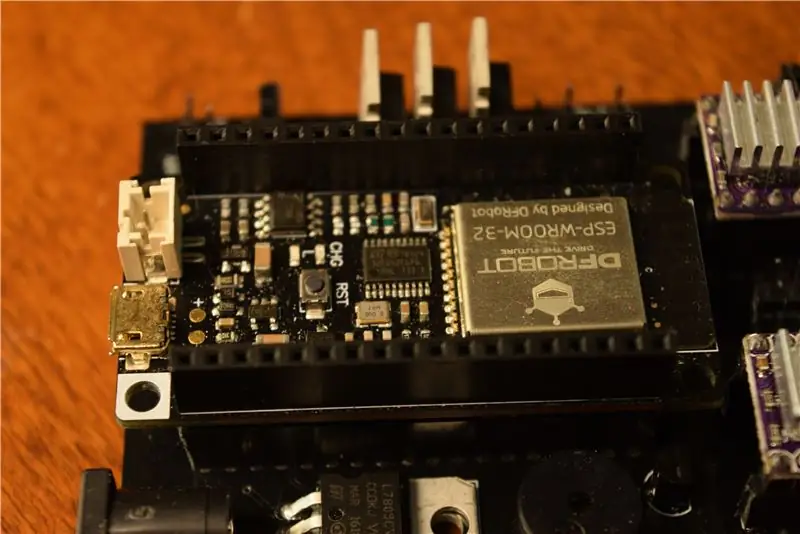
La principale caractéristique de cette carte est une carte de développement ESP32 FireBeetle qui gère toutes les communications, les lectures de capteurs et les sorties. Il existe deux pilotes de moteur pas à pas qui contrôlent deux moteurs pas à pas bipolaires.
Le bus I2C est également divisé pour une utilisation avec des composants tels que l'APDS9960 ou un écran LCD. Pour lire la température, il y a des broches cassées pour se connecter à un capteur DHT22, ainsi qu'une photorésistance pour lire les niveaux de lumière ambiante.
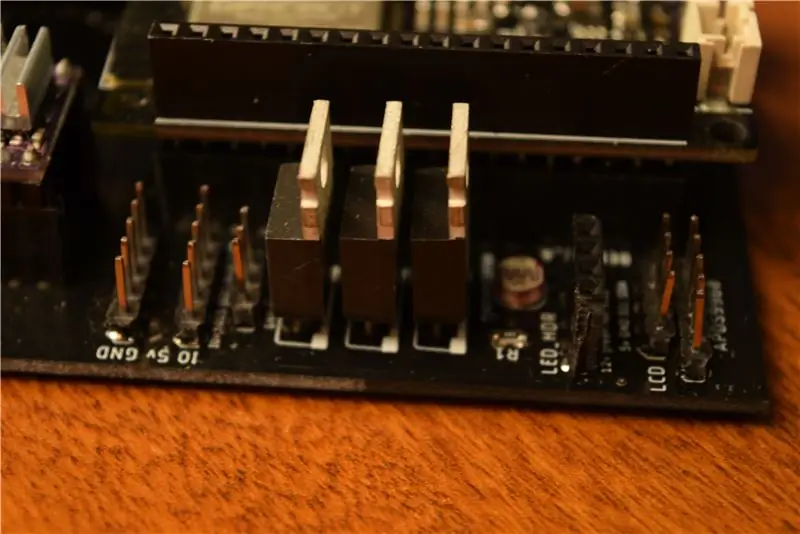
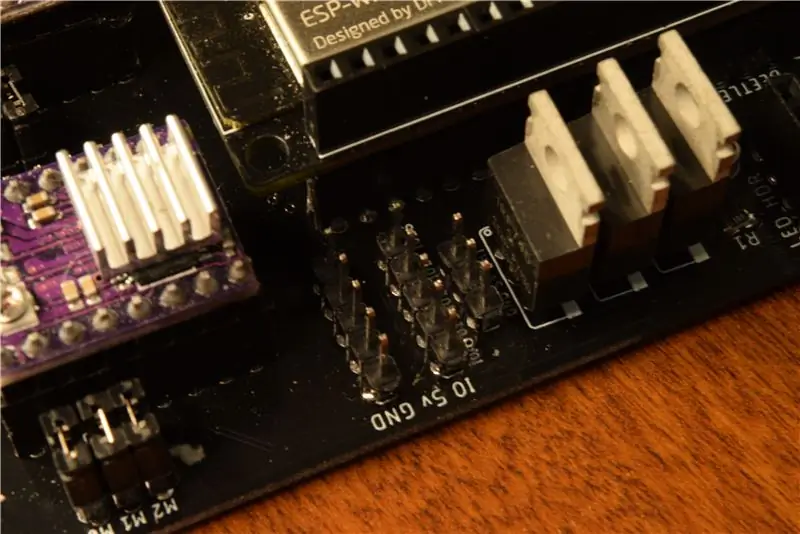
Il y a un support pour une bande lumineuse analogique sur la carte, qui a trois MOSFET dessus pour piloter les lumières LED.
Étape 2: PCB




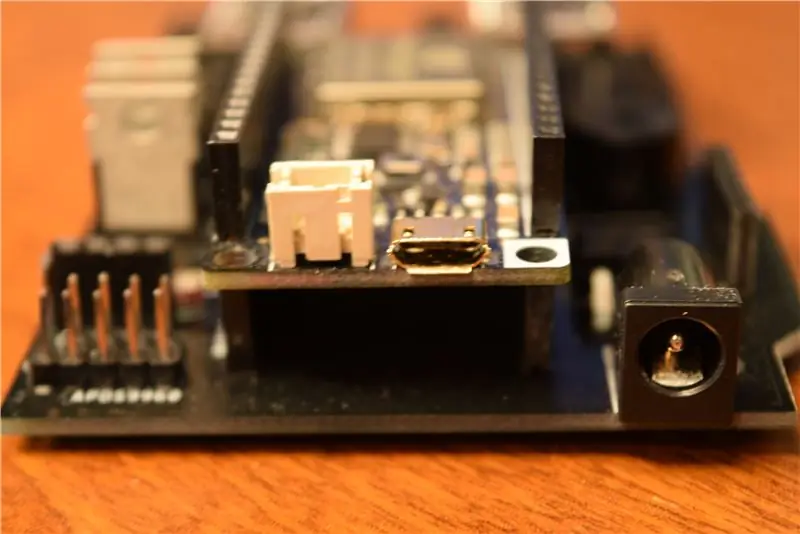
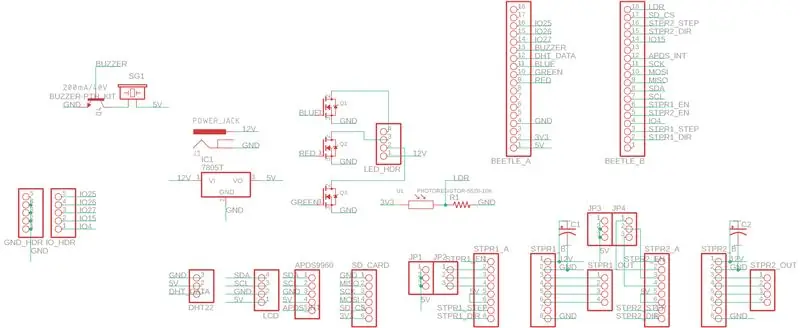
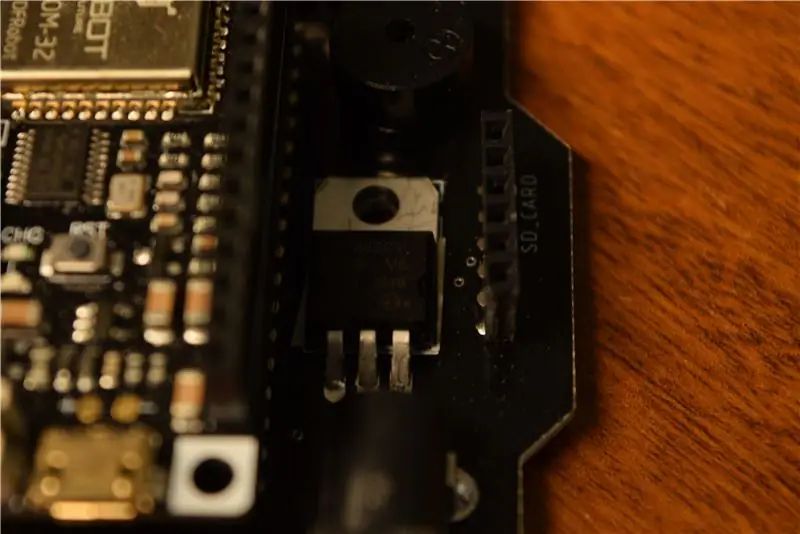
J'ai commencé le processus de conception de PCB en créant d'abord un schéma dans Eagle. Comme je n'ai pas pu trouver de bibliothèque FireBeetle ESP32, j'ai simplement utilisé deux en-têtes à broches 1x18 à la place. Ensuite, j'ai créé un circuit de gestion de l'alimentation qui pourrait accepter 12v via une prise cylindrique DC et le convertir en 5v pour alimenter les capteurs et l'ESP32.
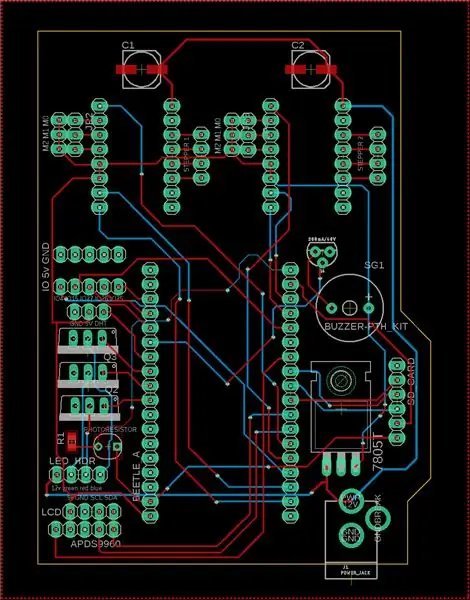
Une fois le schéma terminé, je suis passé à la conception du PCB lui-même.
Je savais que la fiche cylindrique DC devait être près de l'avant de la carte et que les condensateurs de lissage de l'alimentation 100uF devaient être proches des entrées d'alimentation du pilote du moteur pas à pas. Une fois que tout a été mis en place, j'ai commencé à acheminer des traces.
Bien qu'Oshpark fabrique des PCB de grande qualité, leurs prix sont assez élevés. Heureusement, PCBGOGO.com fabrique également d'excellents PCB à un prix abordable. J'ai pu acheter dix PCB pour seulement 5 $, plutôt que de payer 52 $ pour seulement trois cartes sur Oshpark.com.
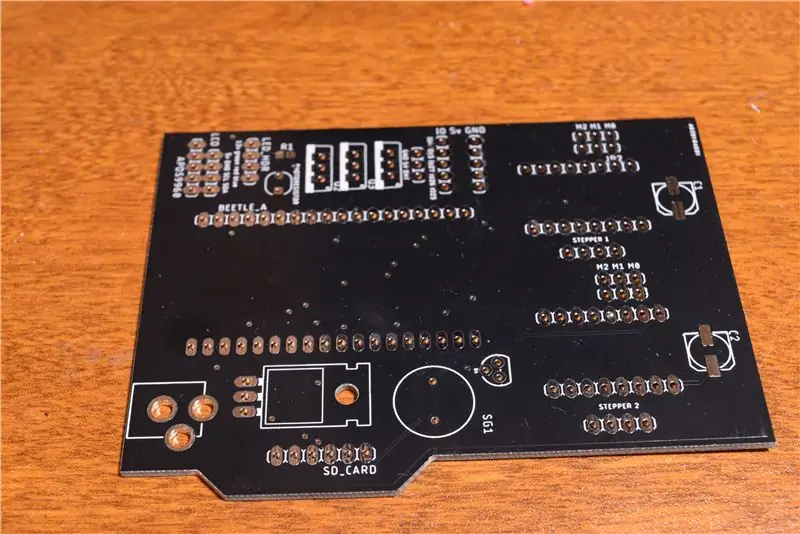
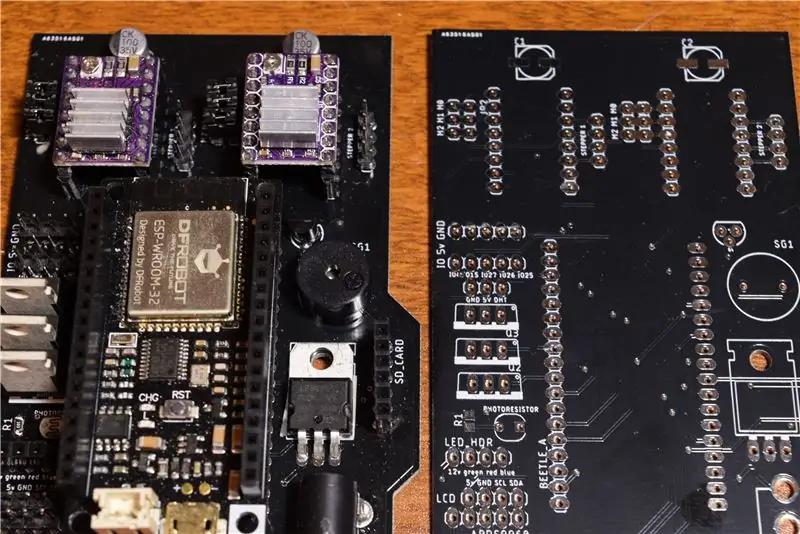
Étape 3: Assemblage



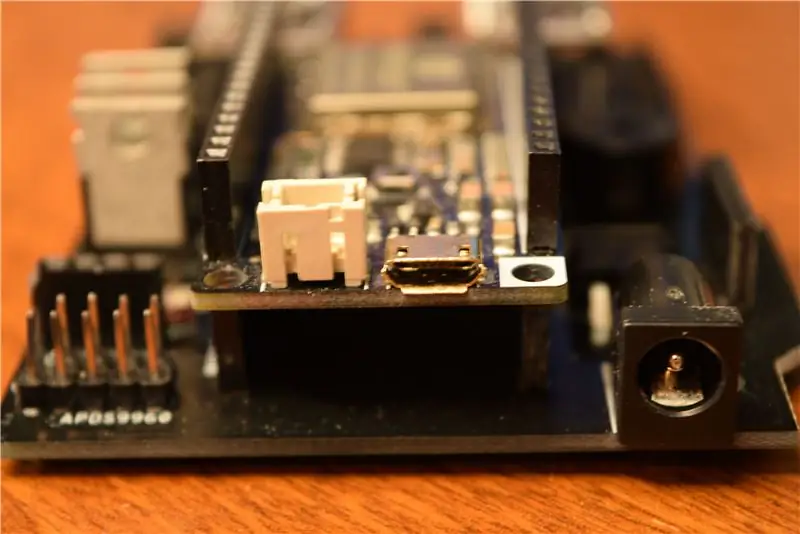
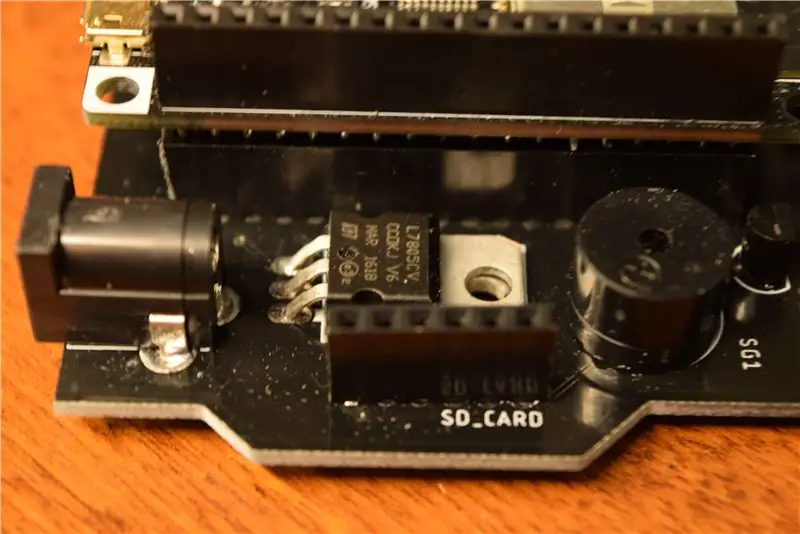
Dans l'ensemble, l'assemblage de la planche a été assez facile. J'ai commencé par souder les composants montés en surface, puis par fixer le connecteur jack cylindrique et le régulateur. Ensuite, j'ai soudé les en-têtes de broches pour des composants tels que les pilotes de moteur et le FireBeetle.
Une fois la soudure terminée, j'ai testé la carte pour les courts-circuits en mettant un multimètre en mode de mesure de résistance et en voyant si la résistance dépassait une certaine valeur. La carte est passée, j'ai donc pu brancher chaque composant.
Étape 4: Présentation de la programmation
Je voulais que le code de cette carte soit modulaire et facile à utiliser. Cela signifiait avoir plusieurs classes qui gèrent des fonctions spécifiques, ainsi qu'une classe wrapper plus grande qui combine les plus petites.
Étape 5: Entrées



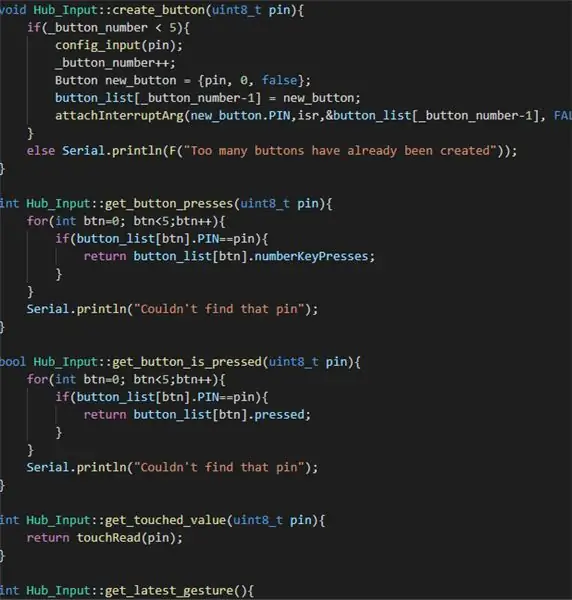
Pour gérer les entrées, j'ai créé une classe appelée "Hub_Inputs", qui permet au hub domestique de communiquer avec l'APDS9960, ainsi que de créer et de gérer des boutons et des interfaces tactiles capacitives. Il contient les fonctions suivantes:
Bouton Créer
Obtenir si le bouton est enfoncé
Obtenir le nombre de pressions sur les boutons
Obtenez le dernier geste
Obtenez une valeur tactile capacitive
Les boutons sont stockés en tant que structure, avec trois attributs: is_pressed, numberPresses et pin. Chaque bouton, une fois créé, est associé à une interruption. Lorsque cette interruption est déclenchée, la routine de service d'interruption (ISR) reçoit le pointeur de ce bouton (indiqué comme son adresse mémoire dans le tableau de boutons) et incrémente le nombre de pressions sur le bouton, ainsi que la mise à jour de la valeur booléenne is_pressed.
Les valeurs tactiles capacitives sont beaucoup plus simples. Ils sont récupérés en passant le touch pin à la fonction touchRead().
Le dernier geste est mis à jour en interrogeant l'APDS9960 et en vérifiant si un nouveau geste a été détecté, et s'il a été détecté, définissez la variable de geste privé sur ce geste.
Étape 6: Sorties



Le hub pour maison intelligente propose plusieurs façons de produire des informations et de changer les lumières. Il y a des broches qui sortent du bus I2C, permettant aux utilisateurs de connecter un écran LCD. Jusqu'à présent, une seule taille d'écran LCD est prise en charge: 20 x 4. En utilisant la fonction « hub.display_message() », les utilisateurs peuvent afficher des messages sur l'écran LCD en passant un objet chaîne.
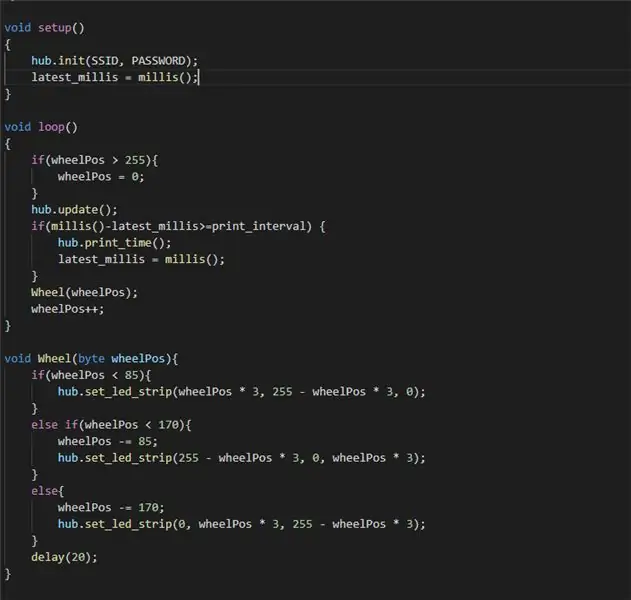
Il y a aussi un en-tête de broche pour connecter une chaîne de LED analogiques. L'appel de la fonction "hub.set_led_strip(r, g, b)", définit la couleur de la bande.
Les deux moteurs pas à pas sont entraînés à l'aide d'une paire de cartes de commande DRV8825. J'ai décidé d'utiliser la bibliothèque BasicStepper pour gérer le contrôle moteur. Lorsque la carte est démarrée, deux objets pas à pas sont créés et les deux moteurs sont activés. Pour pas à pas chaque moteur, la fonction "hub.step_motor(motor_id, steps)" est utilisée, où l'identifiant du moteur est 0 ou 1.
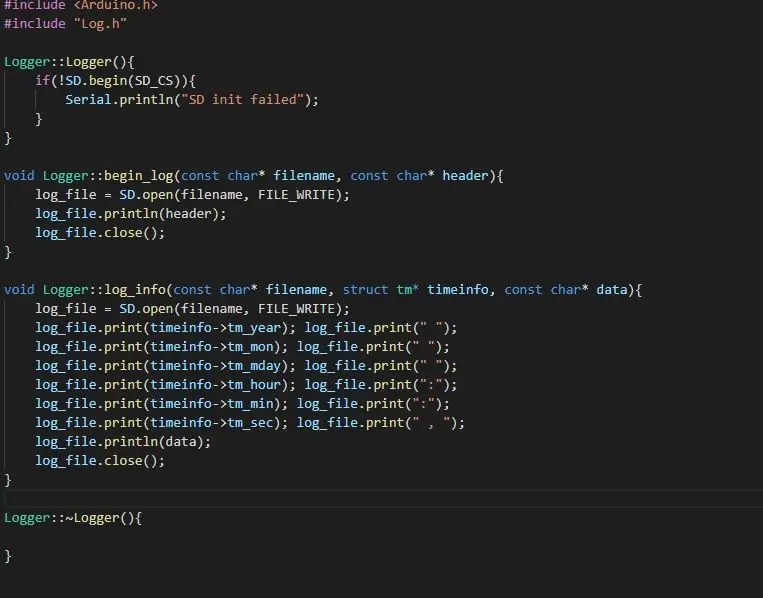
Étape 7: journalisation



Parce que la carte a plusieurs capteurs, je voulais avoir la possibilité de collecter et d'enregistrer des données localement.
Pour démarrer la journalisation, un nouveau fichier est créé avec "hub.create_log(nom de fichier, en-tête)", où l'en-tête est utilisé pour créer une ligne de fichier CSV qui désigne des colonnes. La première colonne est toujours un horodatage au format Année Mois Jour Heure:Min:Sec. Pour obtenir l'heure, la fonction hub.log_to_file() obtient l'heure avec la fonction basic_functions.get_time(). La structure tm time est ensuite transmise par référence à la fonction de journalisation, avec les données et le nom de fichier.
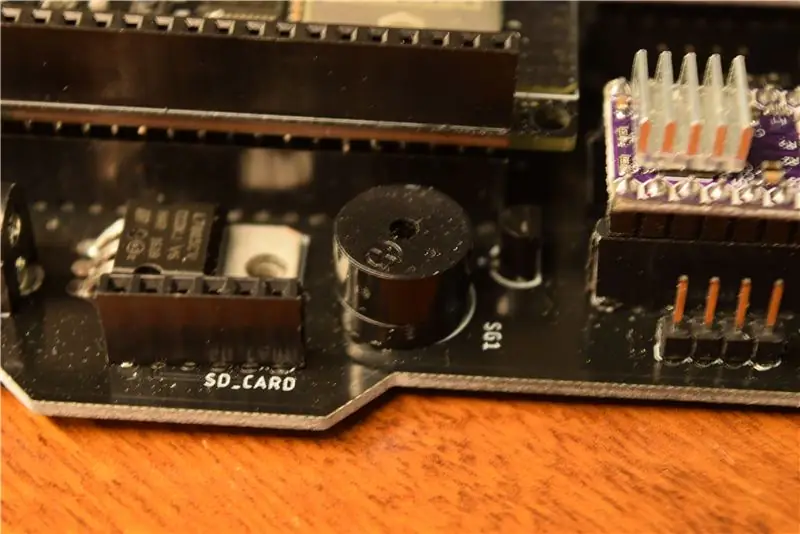
Étape 8: Avertisseur sonore

À quoi sert une carte IoT si vous ne pouvez pas jouer de musique ? C'est pourquoi j'ai inclus un buzzer avec une fonction pour jouer des sons. Appeler "hub.play_sounds(melody, duration, length)" commence à jouer une chanson, la mélodie étant un tableau de fréquences de notes, la durée comme un tableau de durées de notes et la longueur comme le nombre de notes.
Étape 9: Intégrations IoT externes



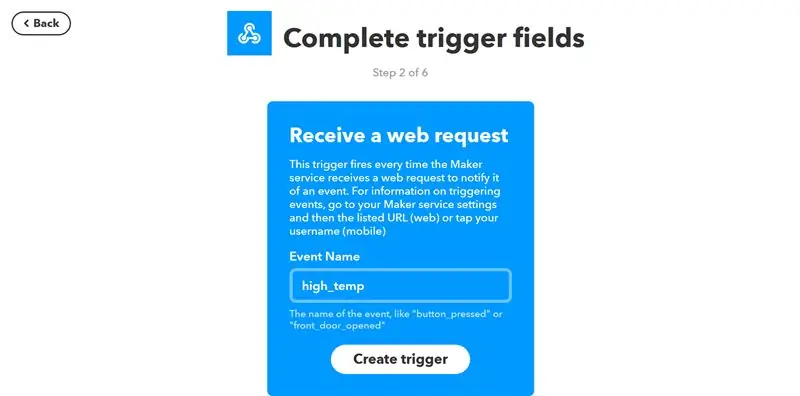
Le hub prend actuellement en charge les webhooks IFTTT. Ils peuvent être déclenchés en appelant la fonction Hub_IoT.publish_webhook(url, data, event, key) ou Hub_IoT.publish_webhook(url, data). Cela envoie une requête POST à l'URL donnée avec ces données jointes, ainsi qu'un nom d'événement si nécessaire. Pour configurer un exemple d'intégration IFTTT, créez d'abord une nouvelle applet. Sélectionnez ensuite le service de webhook qui se déclenche lorsqu'une demande est reçue.
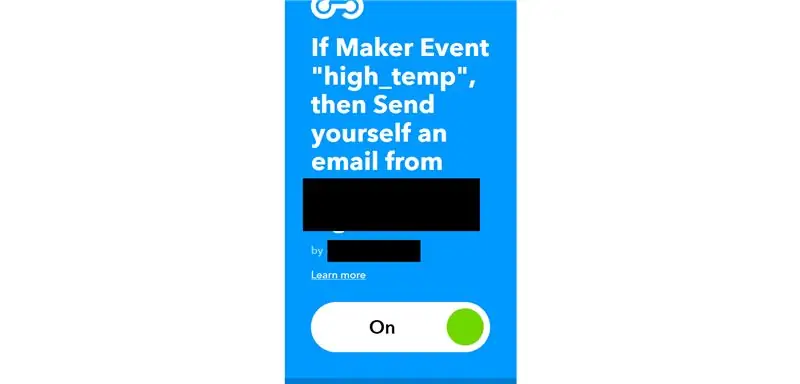
Ensuite, appelez l'événement "high_temp" et enregistrez-le. Ensuite, sélectionnez le service Gmail pour la partie "Cela" et choisissez l'option "Envoyer un e-mail à moi-même". Dans la configuration du service, mettez « La température est élevée ! » pour le sujet, puis j'ai mis « température mesurée de {{Valeur1}} à {{OccurredAt}} », qui indique la température mesurée et l'heure à laquelle l'événement a été déclenché.
Après l'avoir configuré, collez simplement l'URL du webhook générée par IFTTT et mettez « high_temp » dans la section événement.
Étape 10: Utilisation




Pour utiliser le Smart Home Hub, appelez simplement les fonctions nécessaires dans setup() ou loop(). J'ai déjà mis des exemples d'appels de fonction, tels que l'impression de l'heure actuelle et l'appel d'un événement IFTTT.
Étape 11: futurs
Le système Smart Home Hub fonctionne très bien pour les tâches simples de domotique et de collecte de données. Il peut être utilisé pour presque tout, comme régler la couleur d'une bande LED, surveiller la température d'une pièce, vérifier si une lumière est allumée et toute une série d'autres projets potentiels. À l'avenir, j'aimerais étendre encore plus les fonctionnalités. Cela pourrait inclure l'ajout d'un serveur Web plus robuste, un hébergement de fichiers local et même Bluetooth ou mqtt.
Conseillé:
PIR pratique pour un usage domestique : 7 étapes (avec photos)

PIR pratique pour un usage domestique : comme beaucoup d'entre vous qui travaillent sur des projets domotiques, je cherchais à créer un capteur PIR fonctionnel pour automatiser certains virages dans ma propre maison. Bien que les capteurs PIR à interrupteur d'éclairage aient été optimaux, vous ne pouvez pas plier un coin. Ce
Système audio domestique : 6 étapes (avec images)

Home Sound System : Ce système audio est simple à réaliser et peu coûteux (moins de 5$ plus quelques matériaux récupérés trouvés dans mon atelier).Permet une audition assez forte pour une grande pièce.Comme les sources de signaux peuvent être utilisées :-Bluetooth depuis n'importe quel mobile téléphone. -MP3 d'un souvenir
Créer un système de contrôle domestique intelligent sur STONE HMI Disp : 23 étapes

Créer un système de contrôle domestique intelligent sur STONE HMI Disp : introduction du projet Le didacticiel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Éclairage domestique intelligent : 6 étapes

Éclairage domestique intelligent : Bonjour les gars, aujourd'hui, nous allons créer un projet dans lequel nous contrôlons une ampoule en fonction de l'éclairage environnant. Nous allons utiliser PICO et une résistance dépendante de la lumière (LDR) pour détecter la lumière et allumer ou éteindre une ampoule en fonction de l'intensité de l'éclairage
