
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Écran OLED cool affichant la date, l'heure et la température en degrés Celsius et Fahrenheit à l'aide de Xinabox xChips basé sur ESP8266.
Étape 1: Éléments utilisés dans ce projet
Composants matériels
- Programmeur USB XinaBox IP01 x 1 xChip basé sur FT232R de FTDI Limited
- XinaBox CW01 x 1 xChip Wi-Fi Core basé sur le module Wi-Fi ESP8266
- XinaBox SW01 x 1 xChip Capteur de température, d'humidité et de pression atmosphérique basé sur le BME280 de Bosch.
- Écran OLED XinaBox OD01 x 1 xChip 128x64 pixels
- XinaBox PU01 x 1 xChip USB (Type A) Alimentation
- XinaBox XC10 x 1 connecteurs de bus xChip
- Alimentation USB 5V x 1
Applications logicielles et services en ligne
IDE Arduino
Étape 2: Histoire
introduction
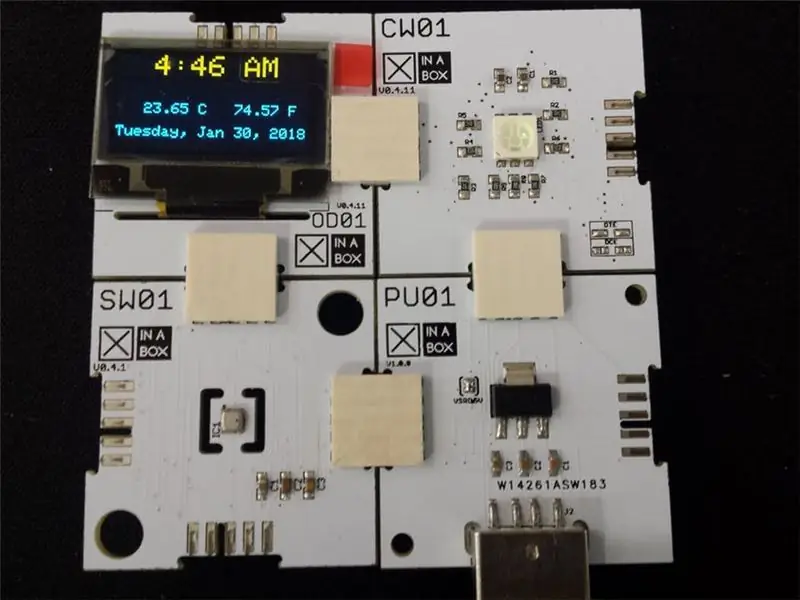
J'ai construit ce projet pour afficher la date, l'heure UCT et la température à l'aide de XinaBox xChips qui utilise le protocole de bus I2C. L'heure a été récupérée à partir d'un serveur google NTP. La température ambiante a été mesurée à l'aide du SW01 xChip et a été affichée sur l'écran OLED OD01 xChip en degrés Celsius et Fahrenheit. L'image ci-dessous montre l'écran OLED.

OLED affichant la date, l'heure et la température
Étape 3: Téléchargez les fichiers nécessaires
Vous aurez besoin des bibliothèques et des logiciels suivants pour ce projet.
- Arduino IDE - Logiciel de développement dans lequel vous allez coder
- xSW01 - Bibliothèque de capteurs de température
- xCore - Bibliothèque principale pour XinaBox xChips
- xOD01 - Bibliothèque d'affichage OLED.
- Fuseau horaire - Bibliothèque pour choisir votre fuseau horaire
- Heure - Pour utiliser les fonctions de temps
- NTPClient - Vous permet d'obtenir le temps d'un serveur
- Vous devrez également télécharger la carte ESP8266 et suivre les instructions qui l'accompagnent afin d'avoir la carte installée
Une fois téléchargé, vous installerez l'IDE et les bibliothèques. C'est assez simple si vous suivez les instructions.
Étape 4: Assembler
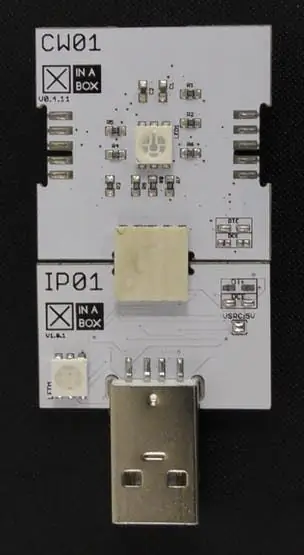
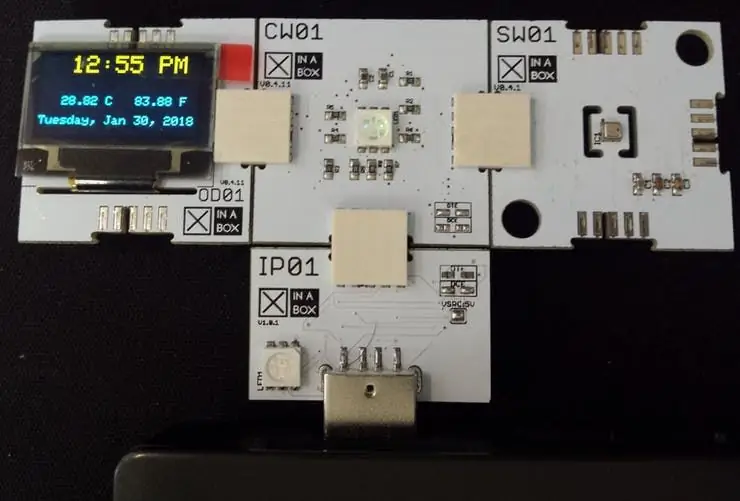
Votre xChip principale qui exécutera et traitera le programme est la CW01. Il est basé sur le module WiFi ESP8266 et utilise le protocole de bus I2C. Afin de programmer le CW01, vous aurez besoin d'une xChip de programmation. L'IP01 nous permet de programmer le CW01 via le port USB de notre ordinateur en cliquant simplement ensemble sur les deux xChips à l'aide des connecteurs de bus XC10 et en l'insérant dans le port USB. Aucun câblage et aucune soudure requis. Une chose à prendre en compte est l'orientation des noms d'identification xChip. Ils doivent tous être orientés dans la même direction. Vous devriez maintenant avoir la configuration suivante.

Cliquez ensemble CW01 et IP01 et insérez-le dans le port USB de votre ordinateur
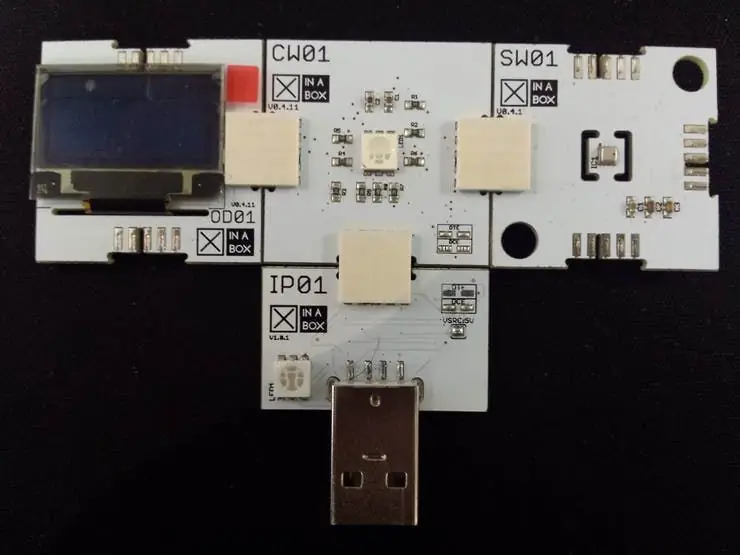
Si vous êtes familier avec xChips, vous pouvez connecter chaque xChip ensemble à l'aide des connecteurs de bus XC10 que vous souhaitez utiliser pour votre projet, puis l'insérer dans le port USB. Nous utiliserons le capteur de température SW01 et l'écran OLED OD01.

Vous pouvez connecter toutes vos puces ensemble, puis l'insérer dans votre port USB
Étape 5: programmer
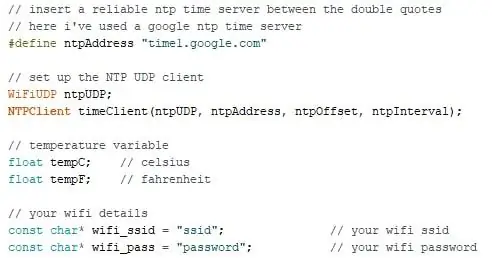
Téléchargez ou copiez et collez le code ci-dessous dans votre IDE Arduino. Si vous n'apportez aucune modification au code, entrez simplement vos informations WiFi dans leurs champs respectifs, comme indiqué ci-dessous. Entrez également un serveur de temps NTP fiable. J'ai utilisé un serveur de temps Google pour ce projet.

Détails WiFi et serveur de temps NTP
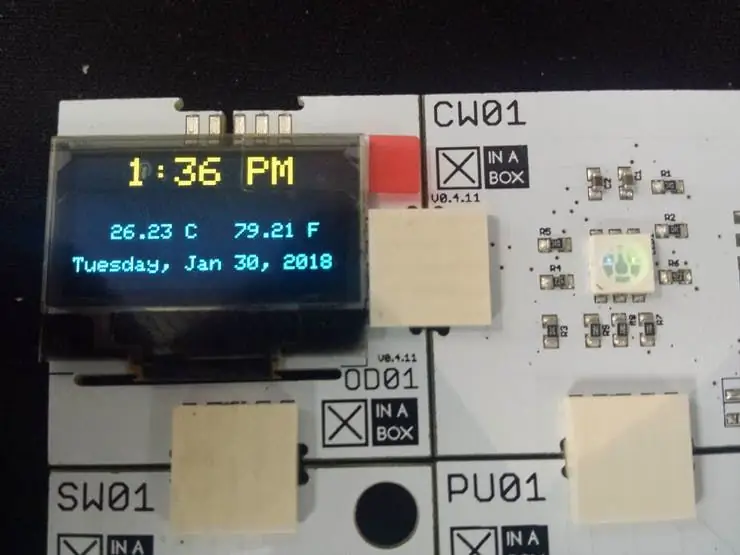
Maintenant, compilez et téléchargez. Assurez-vous d'avoir sélectionné le bon port COM et la bonne carte dans le menu Outils de l'IDE Arduino. Une fois téléchargés, l'heure, la date et la température devraient s'afficher comme ci-dessous.

Après le téléchargement, vous devriez voir ce qui suit
Étape 6: Rendez-le portable
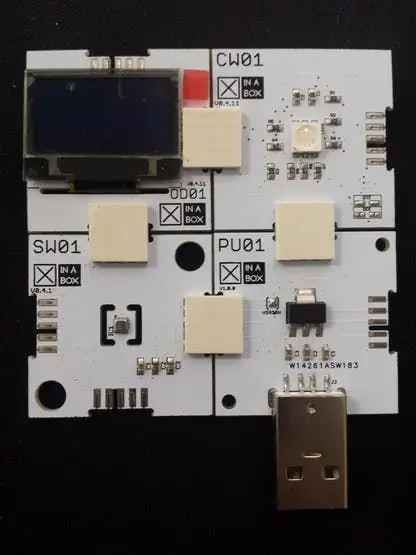
Vous pouvez maintenant retirer l'unité de votre port USB et séparer chaque xChip en la séparant simplement. La programmation étant terminée, IP01 n'est plus nécessaire. Vous pouvez maintenant connecter votre projet de la manière que vous souhaitez tant que les noms d'identification sont tous orientés dans la même direction. Pour alimenter notre unité, nous utiliserons le PU01. Cela nous permet de l'alimenter à partir d'une banque d'alimentation normale ou de n'importe quelle alimentation USB 5V. J'ai connecté le mien comme indiqué ci-dessous.

L'assemblage final. Les xChips peuvent être connectés comme vous le souhaitez.
Étape 7: Conclusion
Ce projet prendra 20 minutes à compléter. Si vous voulez connaître l'heure de votre emplacement, envisagez de regarder l'exemple de code dans la bibliothèque Timezone ou faites quelques calculs avec l'heure UTC. Aucun fil n'a été utilisé et aucune soudure n'a été nécessaire.
Étape 8: Coder
Date_Time_Temp.ino Arduino Entrez simplement vos informations WiFi dans leurs champs respectifs et téléchargez-les sur votre carte.
#include // inclut la bibliothèque principale pour XinaBox xCHIPS
#include // inclut la bibliothèque d'affichage OLED #include // inclut la bibliothèque de capteurs de température #include // inclut la fonctionnalité ESP8266WiFi #include // inclut les bibliothèques de temps #include #include #include #include #include xSW01 SW01; // définit les propriétés NTP #define ntpOffset 60 * 60 // en secondes #define ntpInterval 60 * 1000 // en millisecondes // insère un serveur de temps ntp fiable entre les guillemets // ici j'ai utilisé un serveur de temps google ntp # définir ntpAddress "time1.google.com" // configurer le client NTP UDP WiFiUDP ntpUDP; NTPClient timeClient(ntpUDP, ntpAddress, ntpOffset, ntpInterval); // variable de température float tempC; // celsius float tempF; // fahrenheit // vos détails wifi const char* wifi_ssid = "XinaBox"; // votre ssid wifi const char* wifi_pass = "RapidIoT"; // votre mot de passe wifi // date et heure variable String date; Clktime de chaîne; // variables contenant des jours et des mois const char * jours = {"Dimanche", "Lundi", "Mardi", "Mercredi", "Jeudi", "Vendredi", "Samedi"}; const char * mois = {"Jan", "Fév", "Mar", "Avr", "Mai", "Juin", "Juillet", "Aug", "Sep", "Oct", "Nov ", "Déc"}; const char * ampm = {"AM", "PM"}; void setup () { tempC = tempF = 0; // initialise la température à zéro timeClient.begin(); // démarre le client NTP UDP // démarre la communication série Serial.begin(115200); // démarre la communication i2c et définit les broches Wire.begin(2, 14); // démarrer le capteur de température SW01.begin(); // démarrer l'affichage OLED OLED.begin(); // efface l'affichage OLED OD01.clear(); // établir une connexion wifi wifi_connect(); retard(1000); } void loop() { // s'exécute si la connexion wifi est établie if (WiFi.status() == WL_CONNECTED) { SW01.poll(); // lecture de la température tempC = SW01.getTempC(); // stocke la température en celcius tempF = SW01.getTempF(); // stocker la température dans la date Fahrenheit = ""; // effacer la variable date clktime = ""; // effacer la variable d'heure // mettre à jour le client ntp et obtenir l'horodatage unix utc timeClient.update(); epochTime long non signé = timeClient.getEpochTime(); // convertir l'horodatage reçu en objet time_t time_t utc; utc = epochTime; // heure UTC TimeChangeRule utcRule = {"UTC", Last, Sun, Mar, 1, 0}; Fuseau horaire UTC(utcRule, utcRule); // format des variables d'heure date += jours[weekday(utc) - 1]; date += ", "; date += mois[mois(utc) - 1]; date += " "; date += jour(utc); date += ", "; date += année(utc); // formate l'heure au format 12 heures avec AM/PM et sans secondes clktime += hourFormat12(utc); clktime += ":"; si (minute(utc)
Conseillé:
Horloge Internet : afficher la date et l'heure avec un OLED à l'aide de ESP8266 NodeMCU avec protocole NTP : 6 étapes

Horloge Internet : afficher la date et l'heure avec un OLED à l'aide de ESP8266 NodeMCU avec le protocole NTP : Salut les gars dans ces instructables, nous allons construire une horloge Internet qui obtiendra l'heure d'Internet afin que ce projet n'aura besoin d'aucun RTC pour fonctionner, il n'aura besoin que d'un connexion internet fonctionnelle Et pour ce projet vous avez besoin d'un esp8266 qui aura un
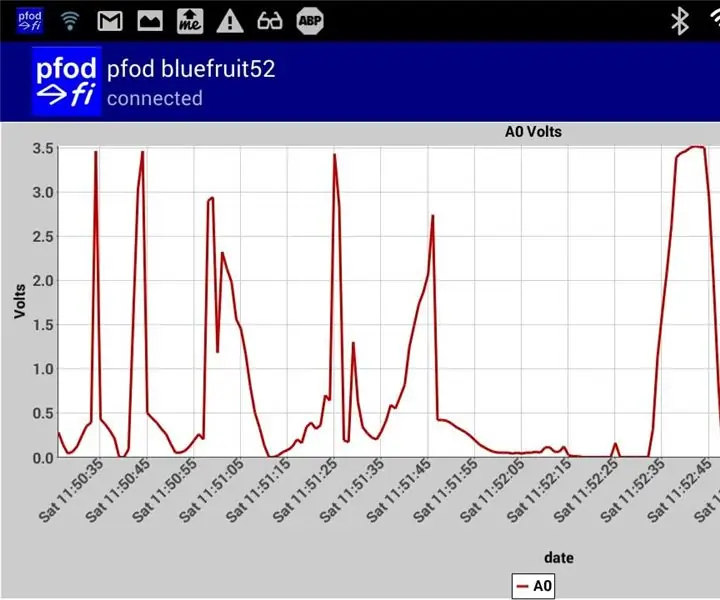
Traçage/enregistrement de date/heure Arduino à l'aide de Millis () et de PfodApp : 11 étapes

Arduino Date/Time Plotting/Logging à l'aide de Millis() et PfodApp : aucune programmation Arduino ou Android requise. Les modules RTC et GPS sont également pris en charge. Correction automatique des fuseaux horaires, de la dérive RTC et des secondes intercalaires manquantes du GPS. ) horodatages pour tracer les données ag
Une jolie unité d'affichage de la date, de l'heure et de la température : 3 étapes

Une jolie unité d'affichage de la date, de l'heure et de la température : Salut les amis, dans cette instructable, je vais expliquer la procédure pour créer une unité d'affichage de la date, de l'heure et de la température actuelle à l'aide d'Arduino pro mini, d'un RTC et d'un affichage à sept segments à huit chiffres dans une unité très compacte, ce qui est un appareil utile
Pousser la date et l'heure vers l'application Blynk à l'aide de Wemos D1 Mini Pro : 10 étapes

Pousser la date et l'heure vers l'application Blynk à l'aide de Wemos D1 Mini Pro: Nous utiliserons le Wemos D1 Mini Pro pour pousser l'heure & date à l'application Blynk. Vous n'aurez besoin de connecter aucun composant au Wemos D1 Mini Pro pour cette activité
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
