
Table des matières:
- Étape 1: Ce dont nous avons besoin pour le projet
- Étape 2: Construire le circuit
- Étape 3: Brochage Itsybitsy M4
- Étape 4: Connexions Stripboard
- Étape 5: Code: Partie 1 - Configuration des broches numériques
- Étape 6: Code: Partie 2 - Configurer les broches analogiques et coder les caractères numériques
- Étape 7: Code: Partie 3 - Procédures
- Étape 8: Code: Partie 4 - la boucle principale
- Étape 9: Code: Téléchargez pour gagner du temps
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Ce projet utilise un potentiomètre pour contrôler l'affichage sur quelques écrans LED à 7 segments (F5161AH). Lorsque le bouton du potentiomètre est tourné, le nombre affiché change dans la plage de 0 à 99. Une seule LED est allumée à tout moment, très brièvement, mais l'œil ou une caméra ne remarque pas le scintillement. C'est la persistance de la vision.
Appuyer sur le bouton ralentit l'action et vous pouvez voir les LED individuelles s'allumer et s'éteindre.
J'ai remarqué qu'il y a très peu d'Instructables utilisant CircuitPython, donc ce projet utilise une carte de développement Adafruit Itsybitsy M4 qui exécute magnifiquement CircuitPython. Si vous souhaitez utiliser un Raspberry Pi ou une autre carte de développement à microprocesseur, il vous suffit de modifier les broches et leur configuration dans le script.
Étape 1: Ce dont nous avons besoin pour le projet

Matériel:
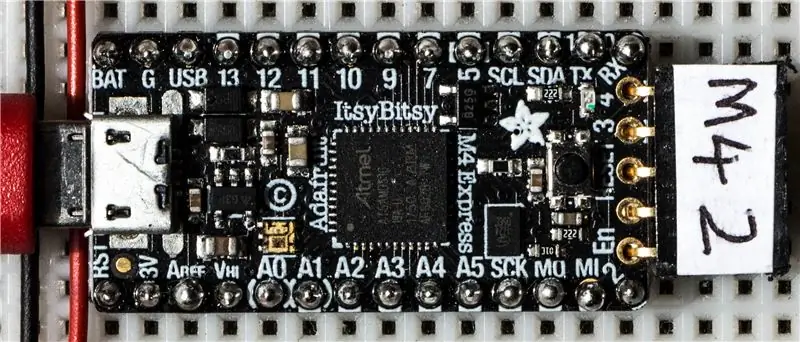
- Adafruit Itsybitsy M4 - une carte de développement petite, puissante et peu coûteuse
- Câble microUSB - pour la programmation depuis un PC
- planche à pain (ou stripboard et fer à souder)
- câbles de démarrage de la planche à pain (ou fil de connexion et soudure)
- une paire d'écrans 7 segments F5161AH
- un potentiomètre 10 K Ohm
- un interrupteur à bouton
- une paire de résistances de 330 Ohm
Logiciel:
Mu Editor - pour écrire le code et programmer la carte
La configuration de Itsybitsy est expliquée ici:
La dernière version de CircuitPython:
Bibliothèques CircuitPython:
Éditeur Mu:
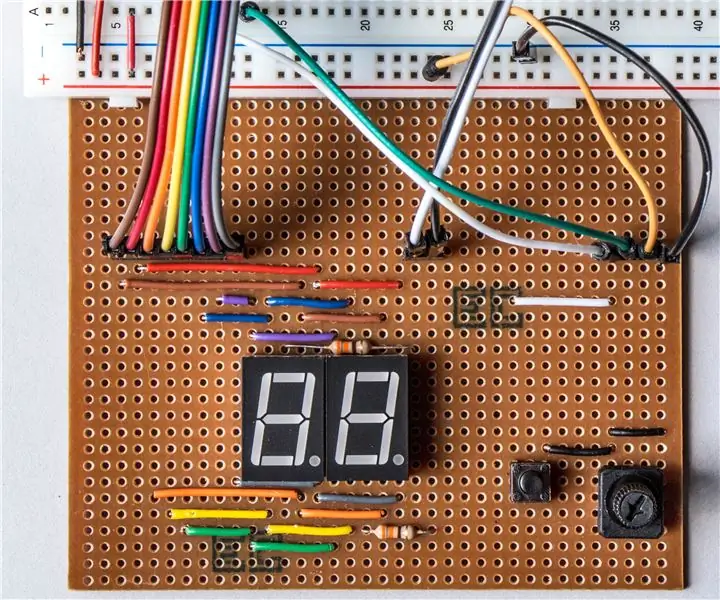
Je construis normalement un projet avec stripboard après avoir testé quelques idées sur une maquette. Cela signifie que je peux garder les projets terminés prêts pour des démonstrations lors d'événements « show & tell » ou pour les montrer à mes étudiants.
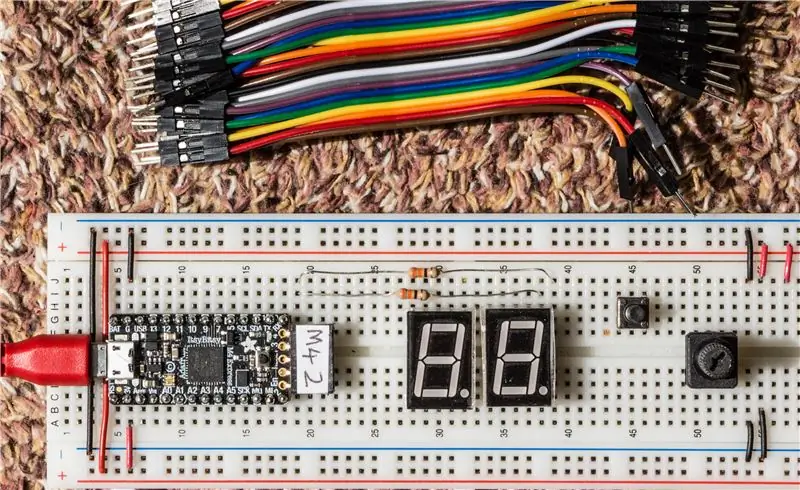
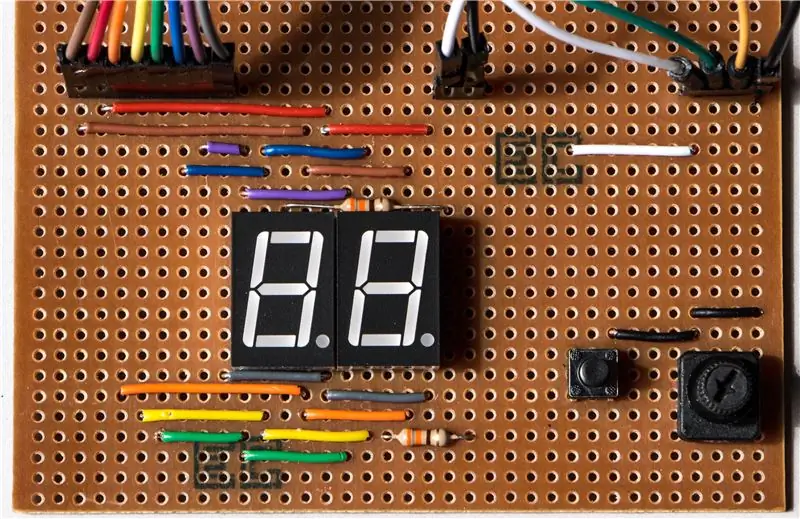
Étape 2: Construire le circuit

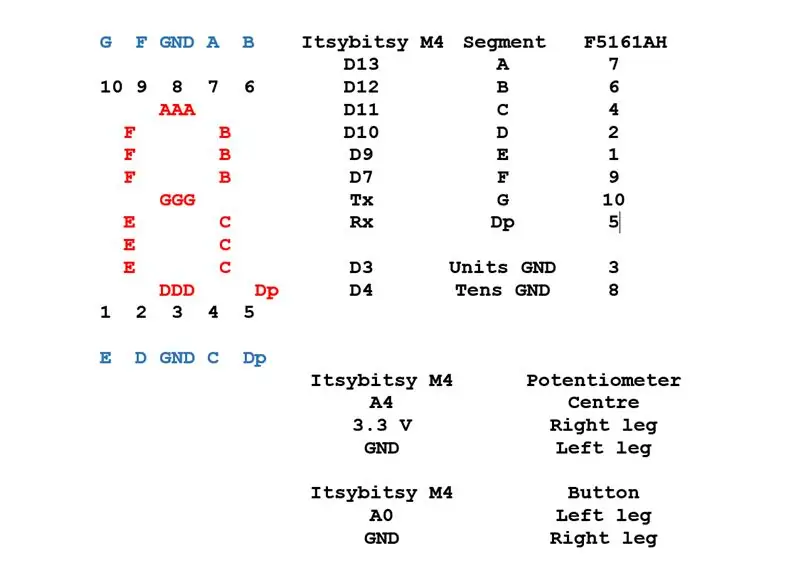
Les afficheurs à 7 segments ont chacun 10 broches. Les broches centrales en haut et en bas sont connectées en interne et sont des cathodes communes. Cela signifie que toutes les 8 LED, 7 segments et un point décimal, sur l'écran partagent une ligne commune à une connexion GND. Cela devrait être via une résistance de 330 Ohm pour limiter le courant. Chacune des 8 autres broches sont des anodes et sont connectées directement aux broches de sortie de l'Itsybitsy.
Cela signifie que la broche 13 de l'Itsybitsy, qui contrôle le segment supérieur central (A), est connectée à la broche 7 des DEUX écrans à 7 segments. De même, la broche 12 de Itsybitsy, qui contrôle le segment supérieur droit (B), est connectée à la broche 6 des DEUX écrans à 7 segments. Les autres anodes sont connectées de la même manière.
Les cathodes communes sont connectées, via des résistances, aux broches D3 et D4 de l'Itsybitsy. Ils ne sont PAS connectés à GND, de sorte que nous pouvons sélectionner les puces d'affichage individuellement en tirant leurs cathodes vers le bas pour sélectionner celle requise.
Étape 3: Brochage Itsybitsy M4

Cela montre plus clairement les broches de l'Itsybitsy M4.
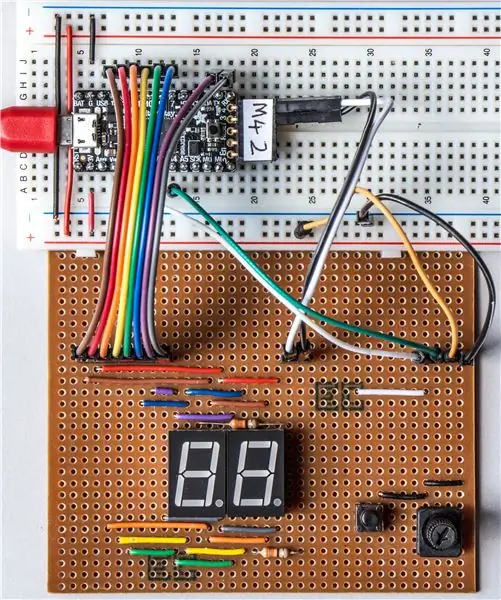
Étape 4: Connexions Stripboard

Cela devrait aider votre compréhension. Le bloc de connexions de gauche (rouge … gris) sont les anodes et sont connectés aux broches: D13, D12, D11, D10, D9, D7, Tx et Rx.
Dans la paire centrale de connexions; La broche 8, la cathode de l'affichage de gauche (des dizaines) est connectée à D4 via une résistance. La broche 3, la cathode de l'affichage de droite (unités) est connectée à D3 via une résistance. Ils font 330 Ohm
Important: toutes les pistes sous l'écran ont été coupées. Dans la 4ème piste en partant de la droite, il y a une coupure sur la 12ème rangée en partant du bas de la planche. C'est entre toi les fils noir et blanc
Les connexions de droite sont:
- Blanc à A0 du côté gauche du bouton
- Vert, essuie-glace du potentiomètre à A4
- Orange à 3.3v et broche droite du potentiomètre - haut de gamme
- Noir à GND: côté droit du bouton et broche gauche sur le potentiomètre - bas de gamme
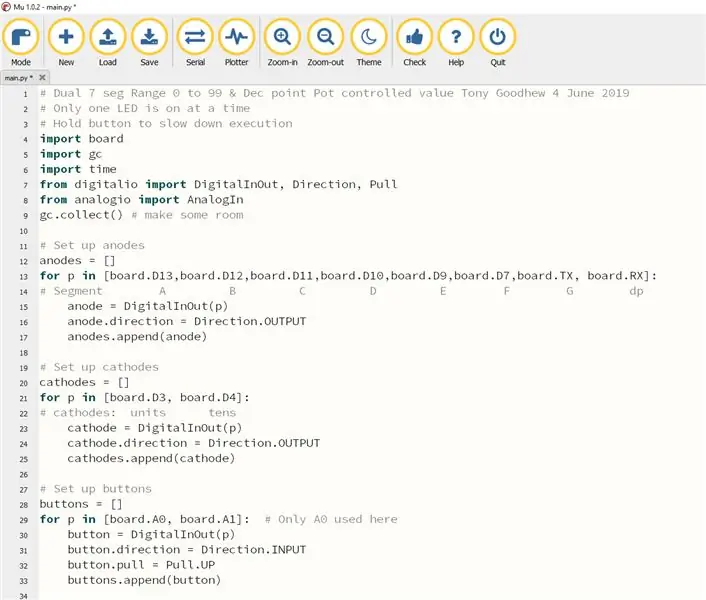
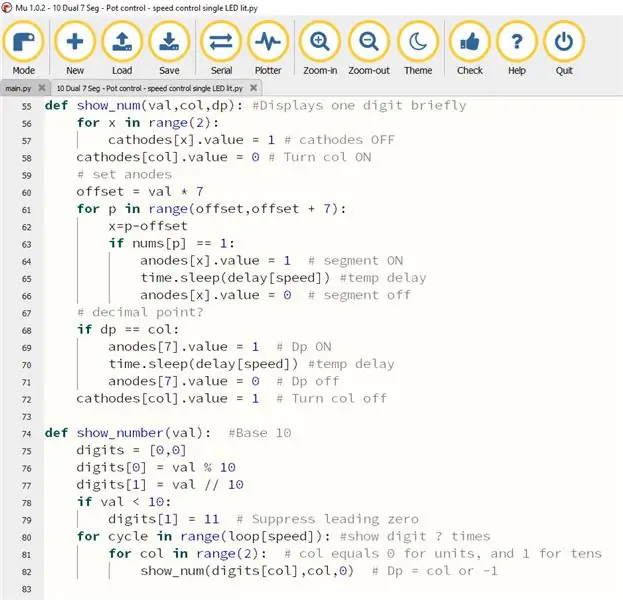
Étape 5: Code: Partie 1 - Configuration des broches numériques

Cela configure les broches numériques - anodes, cathodes et le bouton. Ces boucles sont une méthode efficace pour définir plusieurs broches similaires.
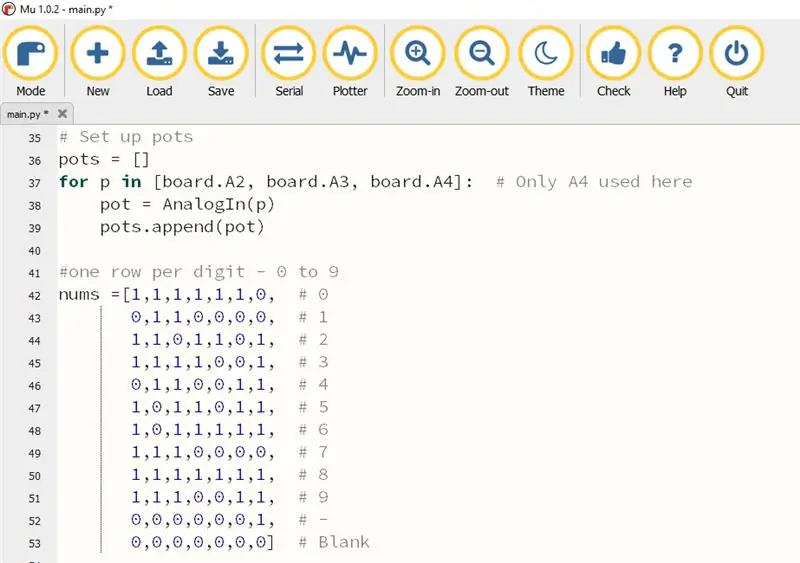
Étape 6: Code: Partie 2 - Configurer les broches analogiques et coder les caractères numériques

Une seule des broches analogiques est utilisée ici.
Chaque ligne du tableau représente un seul caractère. Les 7 uns ou zéros, de gauche à droite, représentent les segments A à G. Un '1' signifie que le segment est activé et un 0 que le segment est désactivé.
Une fois ce projet opérationnel, vous souhaiterez peut-être étendre le tableau pour inclure a, b, c, d, e et f et modifier le code pour un affichage hexadécimal (base 16).
Étape 7: Code: Partie 3 - Procédures

C'est là que le vrai travail est fait. Le segment LED ne s'allumera que si la cathode est LOW et l'anode HIGH.
Méthode:
- diviser le nombre en ses composantes des dizaines et des unités
- tirez la cathode vers le bas sur un écran pour l'allumer, puis faites clignoter les segments un à la fois si nécessaire
- tirez la cathode vers le haut pour éteindre cet affichage
- répéter pour un autre affichage
- Faites-le encore et encore très rapidement afin que l'observateur ne puisse pas voir le scintillement.
Ralentissez les choses si le bouton est enfoncé.
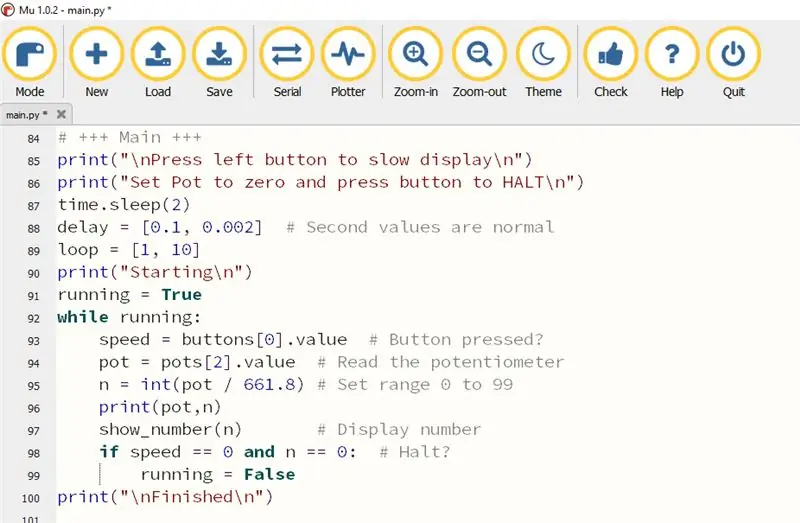
Étape 8: Code: Partie 4 - la boucle principale

En boucle:
- Lire la marmite
- Mettre la valeur à l'échelle de 0 à 99
- Afficher les chiffres
- Si vous appuyez sur le bouton, augmentez le délai d'affichage des clignotements de la LED
- Arrêt si la valeur est zéro ET bouton appuyé
Étape 9: Code: Téléchargez pour gagner du temps
Qui veut taper tout ça ?
Voici un téléchargement pour vous faire gagner du temps et des fautes de frappe.
Conseillé:
Persistance du personnel LED Vision : 11 étapes (avec photos)

Persistance de la vision du personnel LED : il est bien connu que même après qu'une lumière a été éteinte, l'œil humain continue de « voir » pendant une fraction de seconde. C'est ce qu'on appelle la persistance de la vision, ou POV, et cela permet de " peindre ". images en déplaçant rapidement une bande o
Persistance de Vision Fidget Spinner : 8 étapes (avec photos)

Persistance de la vision Fidget Spinner : il s'agit d'une fidget spinner qui utilise l'effet Persistence of Vision qui est une illusion d'optique dans laquelle plusieurs images discrètes se fondent en une seule image dans l'esprit humain. Le texte ou les graphiques peuvent être modifiés via une liaison Bluetooth Low Energy en utilisant un P
Persistance de la vision DIY : 6 étapes (avec photos)

Persistance de la vision DIY : dans ce projet, je vais vous présenter la perspective de la vision ou l'affichage POV avec quelques fournitures telles que des capteurs Arduino et Hall pour créer un affichage rotatif qui affiche tout ce que vous aimez, comme du texte, l'heure et d'autres caractères spéciaux
Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : 6 étapes (avec photos)

Fauteuil roulant contrôlé par vision par ordinateur avec mannequin : projet de AJ Sapala, Fanyun Peng, Kuldeep Gohel, Ray LC.Instructable par AJ Sapala, Fanyun Peng, Ray LC.Nous avons créé un fauteuil roulant avec des roues contrôlées par une carte Arduino, qui est à son tour contrôlée par un raspberry pi exécutant openCV via Processing
(POV) Persistance du globe de vision : 8 étapes (avec photos)

(POV) Persistance du globe de vision : !Mise à jour ! J'ai ajouté un programme Excel qui facilite beaucoup le dessin et le codage de nouvelles images ! Une simple persistance du globe de vision. JOUER LA VIDÉO C'est un projet que j'ai en tête depuis un certain temps et le "Make It Glow" le concours était juste e
