
Table des matières:
- Étape 1: Les matériaux
- Étape 2: faire le circuit
- Étape 3: Créer une base de données
- Étape 4: écriture des données du capteur dans la base de données
- Étape 5: Affichage de votre adresse IP sur l'écran
- Étape 6: Mesurer les capteurs toutes les 10 minutes
- Étape 7: Créer le site Web
- Étape 8: Création du back-end
- Étape 9: Création du front-end
- Étape 10: Faire la serre
- Étape 11: Tout assembler
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


En tant qu'étudiant, j'ai la mauvaise habitude d'oublier des choses. À cause de cela, si je veux faire pousser un certain type de plante, je l'oublie généralement et elle meurt parce qu'il n'y a personne pour s'en occuper.
Je vais essayer de résoudre ce problème avec Mini-Serre. Mini-Serre est un système de surveillance de jardinage automatisé qui envoie les données des différents types de capteurs installés à un serveur Web fonctionnant sur le Raspberry Pi. De cette façon, l'utilisateur peut surveiller ses installations sur un site Web où qu'il se trouve. Ce concept est développé en tant que projet final au cours de la première année de technologie multimédia et de communication, à Howest Kortrijk, en Belgique.
Étape 1: Les matériaux

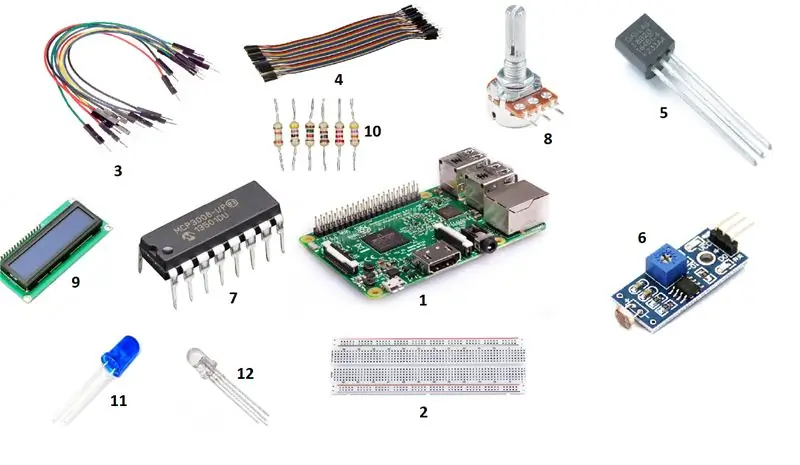
Pour construire ce projet, vous aurez besoin des éléments suivants:
Électronique
- Framboise pi 3 - kit
- Planche à pain
- Connecteurs mâle-mâle
- Connecteurs mâle-femelle
- Dallas 18B20 (capteur de température)
- Détecteur de lumière photosensible de détection de photorésistance
- MCP3008
- Potentiomètre
- Affichage LCD
- Résistances
- DEL bleue
- LED RVB
Enveloppe:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Plaque en bois (bas du boîtier) 15. Clous 16. Vis
Outils:
17. Marteau 18. Scie 19. Tournevis 20. Perceuse
Étape 2: faire le circuit


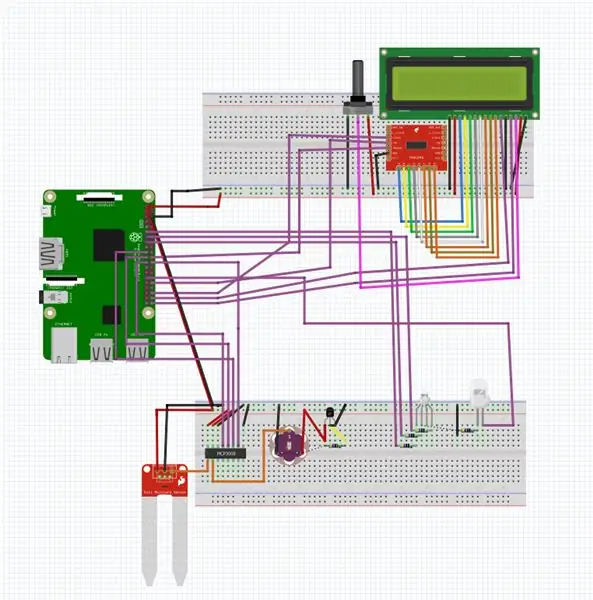
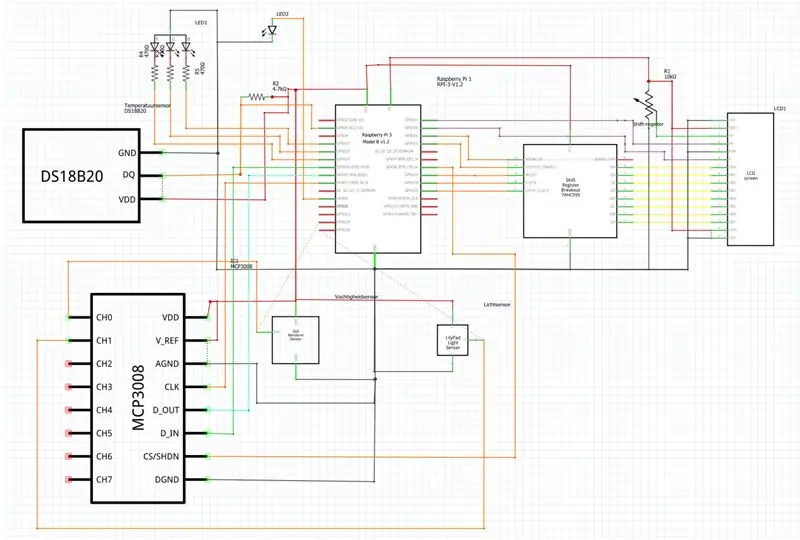
À l'étape 2, nous allons faire le circuit de ce projet. C'est le minimum absolu dont vous avez besoin si vous voulez que cela fonctionne. Utilisez la table de frittage et le schéma pour faire une copie du circuit. C'est là que vous avez besoin de tous les matériaux électriques de l'étape 1.
Informations sur le circuit:
Nous avons 2 capteurs connectés au MCP3008 qui sont le capteur de lumière et le capteur d'humidité du sol. Le capteur de température a une sortie numérique et utilise une broche GPIO sur le Raspberry Pi.
Supplémentaire:
J'ai également mis en place un écran LCD qui facilitera plus tard la connexion au Raspberry Pi sans avoir à se connecter à votre ordinateur portable. Ce n'est pas nécessaire mais c'est fortement suggéré.
Étape 3: Créer une base de données

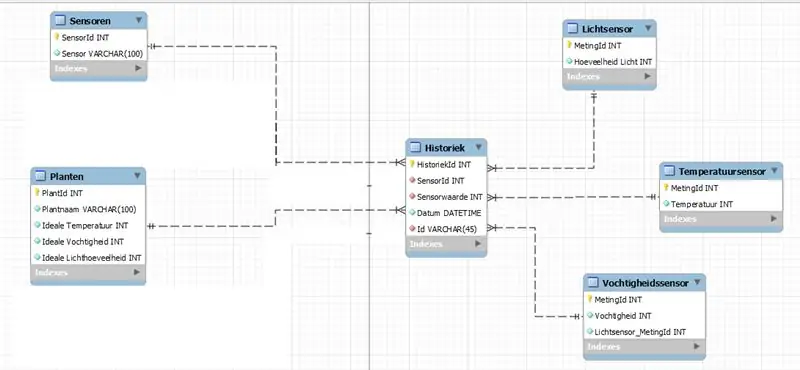
Il est très important de stocker vos données issues des capteurs de manière organisée mais également sécurisée. C'est pourquoi j'ai décidé de stocker mes données dans une base de données. De cette façon, moi seul peux accéder à cette base de données (avec un compte personnel) et la garder organisée. Dans l'image ci-dessus, vous pouvez trouver mon schéma à partir de ma base de données et ci-dessous un fichier pour exporter la base de données vers un programme de base de données, par exemple MySQL.
Database-programIl est important que notre base de données puisse fonctionner seule à partir de notre Raspberry Pi. Vous pouvez le faire en téléchargeant MySQL ou MariaDB pour le Raspberry Pi. Vous voulez d'abord créer la base de données sur votre ordinateur dans MySQL Workbench. Ensuite, vous exportez cette base de données en tant que fichier autonome. Connectez-vous maintenant à la base de données de votre Raspberry Pi via MySQL Workbench et restaurez la base de données ici. Maintenant, vous avez la base de données en cours d'exécution sur votre Raspberry Pi !
Étape 4: écriture des données du capteur dans la base de données
Une fois la base de données en cours d'exécution sur votre Raspberry Pi, nous voulons que nos capteurs puissent y stocker leurs données. Nous pouvons le faire en créant 3 scripts séparés (ce qui est fait dans PyCharm). Une fonctionnalité intéressante incluse dans PyCharm est que vous pouvez vous connecter à votre Pi et ainsi accéder à votre base de données et y écrire directement. Les données sont également directement lues par le Raspberry Pi et les LED s'allumeront en fonction de vos besoins.
La LED bleue s'allume: Le sol n'est pas assez humide. La LED RVB s'allume en vert: tout va bien. La LED RVB s'allume en rouge: il fait trop chaud, ouvrez le toit pour le refroidir un peu. La LED RVB s'allume en bleu: il fait trop froid, fermez le toit s'il est ouvert.
Vous pouvez télécharger tous les scripts depuis mon dépôt github:
Remarque: j'ai utilisé mes informations de connexion personnelles pour les bases de données, vous devrez donc peut-être les modifier pour les adapter aux vôtres.
Remarque: Le dossier DB1 contient une classe 'base de données' qui est importée dans le code qui se connectera à votre base de données.
Étape 5: Affichage de votre adresse IP sur l'écran

L'écran affiche l'adresse IP sur laquelle votre Raspberry Pi fonctionne, de cette façon vous pouvez facilement vous connecter sans aucun fil à votre Raspberry Pi. J'ai également écrit un script pour cela qui lit l'adresse IP de votre pi et l'affiche à l'écran (notez que vos broches GPIO correspondent sinon cela pourrait ne pas fonctionner). Le Raspberry Pi exécute ce script automatiquement au démarrage. Vous pouvez le faire en ajoutant du code au fichier rc.local sur votre Raspberry Pi. Vous pouvez y accéder en tapant 'sudo nano /etc/rc.local', avant la dernière ligne de code que vous souhaitez ajouter 'Python3.5 /home/user/filelocation &'.
Vous pouvez trouver le script ici:
Remarque: le '&' à la fin, le script s'exécutera une fois et l'arrêtera immédiatement afin que d'autres scripts puissent également s'exécuter.
Étape 6: Mesurer les capteurs toutes les 10 minutes

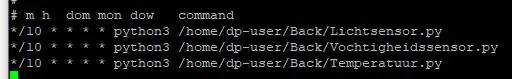
Nous ne voulons pas que notre base de données soit remplie par les données du capteur toutes les 0,001 secondes, sinon cela rendra beaucoup plus difficile pour la base de données de suivre toutes les données entrantes et cela pourrait planter. C'est pourquoi j'ai ajouté un scrapt à 'crontab' sur le Raspberry Pi. Crontab est un programme qui garde une trace des tâches planifiées afin que vous puissiez simplement exécuter le script toutes les 10 minutes une seule fois.
Comment le configurer:
Vous pouvez le configurer en tapant d'abord dans la ligne de commande Raspberry Pi 'crontab -e', cela ouvre l'éditeur pour crontab. Faites défiler vers le bas du fichier et ajoutez 3 lignes, une pour chaque capteur.
'*/10 * * * * python3.5 /home/user/filepath/sensor1'
Remarque: le « */10 » correspond aux 10 minutes que nous voulons entre chaque mesure. Le code que j'ai tapé après c'est la version python que vous exécutez et le fichier que vous souhaitez exécuter, vous devez donc écrire une ligne pour chaque capteur car ils existent sur 3 fichiers différents.
Étape 7: Créer le site Web

J'ai fait mon site Web dans un programme appelé Atom. C'est un programme très simple à utiliser et conseillé si vous êtes assez nouveau dans l'écriture HTML et CSS comme moi.
Vous pouvez retrouver tout le code et les images utilisées en suivant ce lien:
J'ai créé le front-end du site Web dans Visual Studio Code, donc si vous ne prévoyez pas de créer vous-même le code HTML et CSS, vous pouvez simplement ajouter les fichiers dans un nouveau dossier dans Visual Studio Code au lieu d'Atom.
Étape 8: Création du back-end
Le back-end et le front-end seront les éléments qui feront réellement bouger les choses sur le site Web que nous venons de créer. Dans le back-end, nous nous connectons à nouveau à notre base de données et au lieu de mettre des données dans la base de données. Nous allons maintenant lire toutes les données des différents capteurs et en utilisant Socket. IO, nous les enverrons à notre front-end afin que nous puissions les afficher sur le site Web.
Vous pouvez trouver le code du back-end ici:
Remarque: Nous utilisons la classe de base de données que nous avons utilisée précédemment, je ne l'ai donc pas incluse dans ce référentiel.
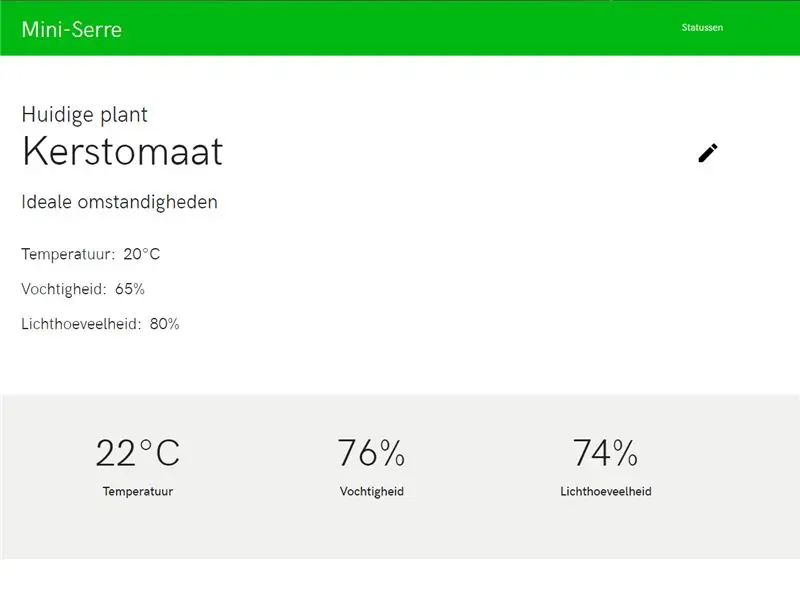
Étape 9: Création du front-end
Le front-end est l'endroit où nous combinons notre code HTML et CSS avec JavaScript et notre back-end. Le JavaScript que j'ai écrit essaie d'établir une connexion avec le back-end qui doit être en cours d'exécution. Maintenant, le back-end nous enverra toutes les données des capteurs et nous pouvons créer quelques fonctions en JavaScript qui modifient le fichier HTML afin qu'il corresponde à nos valeurs actuelles.
Le JavaScript peut être trouvé ici:
Remarque: assurez-vous de créer un lien dans votre code HTML vers le bon dossier de l'emplacement de votre JavaScript sinon cela risque de ne pas fonctionner.
Étape 10: Faire la serre


J'ai acheté un pack préfabriqué chez Brico:
Suivez simplement les étapes fournies avec le package. Une fois cela fait, nous ne sommes pas tout à fait prêts à y mettre notre Raspberry Pi. Nous devons d'abord créer un «plancher» ou un fond pour la serre, vous pouvez le faire en prenant une plaque en bois et en mesurant sa taille pour qu'elle s'adapte. J'ai d'abord fait un cadre en bois pour que la plaque en bois ait quelque chose sur quoi se reposer.
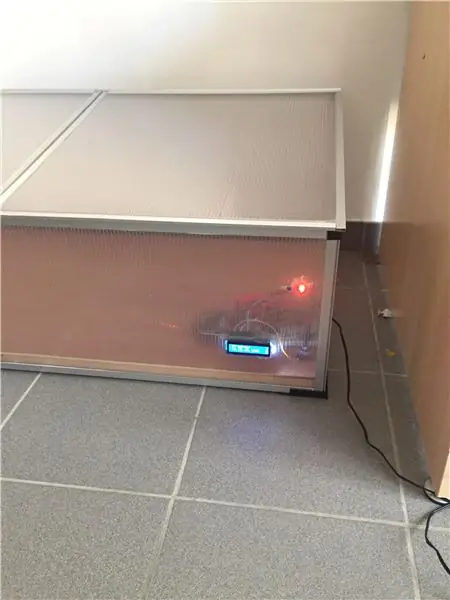
Étape 11: Tout assembler



Nous sommes presque prêts ! Juste cette dernière étape et vous êtes prêt à partir. Prenez le Raspberry Pi et la serre, faites quelques trous pour pouvoir y insérer les LED, faites un trou pour l'écran et un trou pour l'alimentation du Raspberry Pi. Mettez le tout dans la serre, branchez le Pi et le tour est joué ! Vous avez votre propre serre !
Conseillé:
Switch-Adapt Toys : Jouet de piste d'escaliers : 7 marches

Jouets Switch-Adapt : Jouet de piste d'escalade : L'adaptation des jouets ouvre de nouvelles voies et des solutions personnalisées pour permettre aux enfants ayant des capacités motrices limitées ou des troubles du développement d'interagir avec les jouets de manière indépendante. Dans de nombreux cas, les enfants qui ont besoin de jouets adaptés sont incapables d'int
Hall d'exposition avec LED : 12 marches

Hall d'exposition avec LED : Bonjour à tous ! Sur cette page je vais vous montrer le concept de solution d'éclairage portatif pour les maquettes de bâtiments.Voici la liste des fournitures.Pour l'aménagement du hall d'exposition (conception):1. Carton (environ 2x2 m)2. Papier calque (0,5
Montre intelligente DIY Fitness Tracker avec oxymètre et fréquence cardiaque - Modules électroniques modulaires de TinyCircuits - La plus petite arcade : 6 marches

Montre intelligente DIY Fitness Tracker avec oxymètre et fréquence cardiaque | Modules électroniques modulaires de TinyCircuits | La plus petite arcade : Hé, quoi de neuf, les gars ! Akarsh ici de CETech. Aujourd'hui, nous avons avec nous certains des modules de capteurs qui sont très utiles dans notre vie de tous les jours, mais dans une version minuscule d'eux-mêmes. Les capteurs que nous avons aujourd'hui sont de très petite taille par rapport au tra
Éclairage d'entrée automatique : 10 marches

Éclairage d'entrée automatique : Je souhaite installer un éclairage automatique dans l'entrée à l'intérieur de la maison. Dans la plupart des cas, un interrupteur de détection de mouvement PIR (Passive Infrared Sensor) et une lampe feront l'affaire mais je laisse tomber cette idée, car un capteur attaché à l'extérieur semble maladroit. Mon objectif dans ce projet :
Mini Studio : 15 Marches

Mini Studio : ce guide vous guidera à travers la création d'un petit espace de studio flexible pour travailler avec chromakey à une échelle et un budget limités. Les recommandations ici sont plutôt du côté des prosommateurs et totalisent environ 6 000 $. Un minimum de 5 000 $ est un ensemble décent
