
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

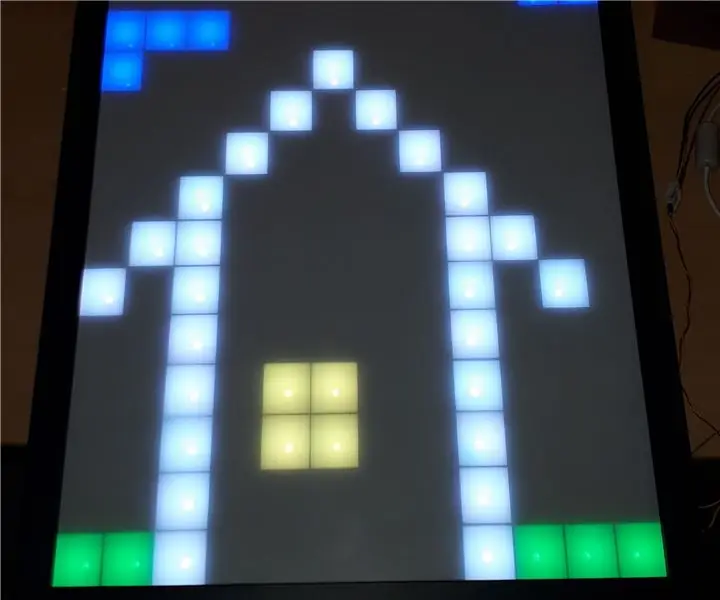
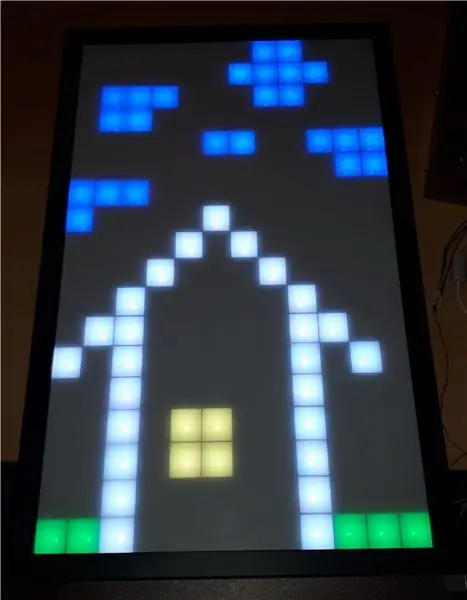
Connaissez-vous le projet Pixel-Table ? J'ai eu l'idée de réaliser une telle chose de pixel, mais pas comme une table, au lieu de la mettre sur le mur.
Pour que je puisse m'allonger sur le canapé et jouer à des jeux dessus tout en me relaxant.:)
Les jeux implémentés sont:
- Tetris
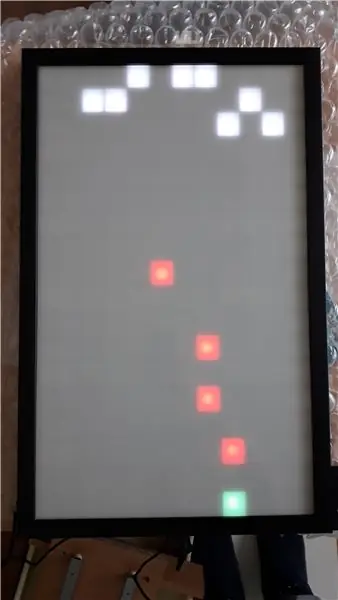
- Envahisseurs de l'espace
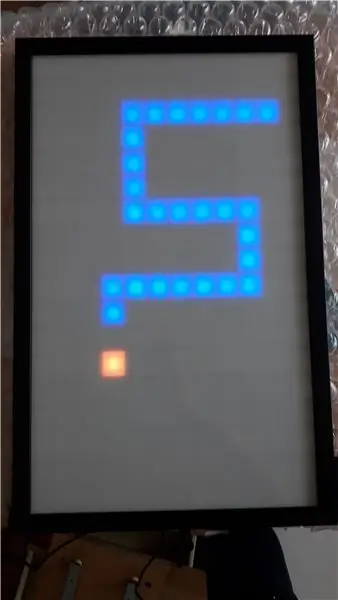
- Serpent
- Dessiner des pixels
les fonctions supplémentaires sont:
- Afficher l'heure actuelle
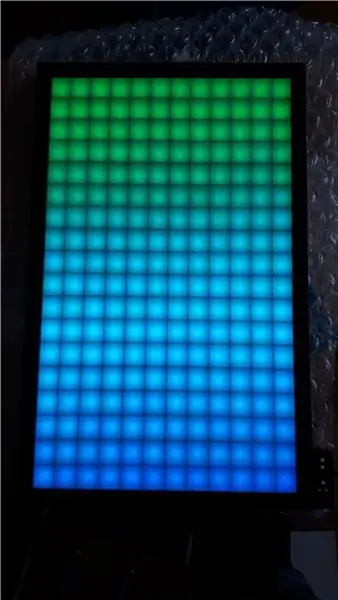
- Afficher les animations en couleur
Le PixelWall a un ESP8266 afin qu'il puisse se connecter à mon réseau WLAN domestique. Mais il est également possible d'utiliser le PixelWall comme point d'accès et de s'y connecter directement.
Pour faciliter l'utilisation de mon PixelWall, le mur offre un site Web pour le contrôle après la connexion. Toutes les applications sont contrôlables/jouables via la page Web. Il n'est donc pas nécessaire d'installer un logiciel pour l'utiliser.
De plus, il y a une manette NES qui facilite le jeu.
Open source
Tous les logiciels et dessins mécaniques que j'ai mis sur github: https://github.com/C3MA/PixelWallN'hésitez pas à l'utiliser pour votre propre projet.
Étape 1: Commencer par l'électronique



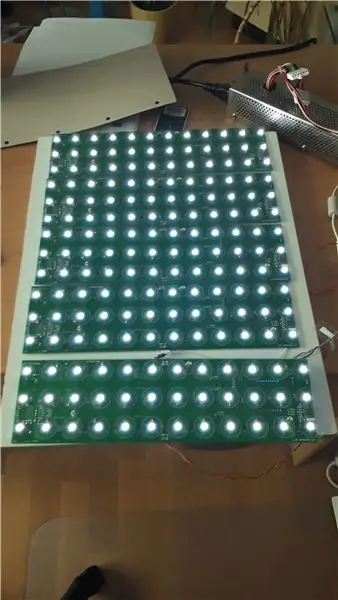
D'un autre projet, il existe un PCB existant avec des LED WS2812. Le PCB a 3 rangées avec 12 LED chaque rangée.
J'ai décidé d'utiliser ce PCB 6 fois. J'obtiens donc une matrice LED 12x18.
La première étape consistait à souder les 216 LED, environ 100 condensateurs et un ESP8266.
La soudure manuelle a nécessité environ 10 heures.
Après un premier test rapide, il a compris: tout fonctionne.
On peut donc passer à la partie mécanique.
Étape 2: Création du mécanicien




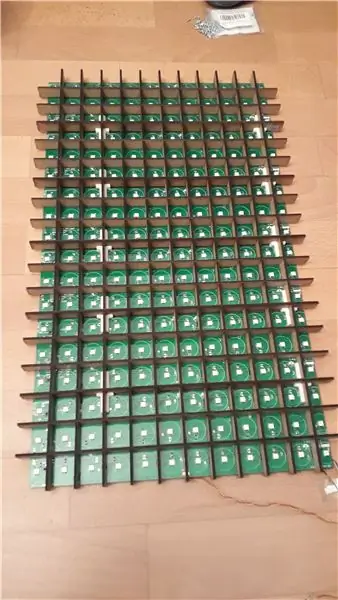
Tout d'abord, nous avons besoin d'un séparateur pour chaque pixel. L'idée est d'assembler la bande horizontale et verticale via une découpe en V.
Chaque bande a une épaisseur de 3 mm et une hauteur de 17 mm. Ils sont découpés dans une plaque HDF par une découpeuse laser.
Tous les croquis pour le lasercutter sont dessinés dans FreeCad (nommé "Leiste" dans le dossier mécanique du projet github)
La grille est donnée par le Layout du PCB. Il a une largeur de colonne de 28 mm et une hauteur de ligne de 31 mm.
La question suivante est: Comment fixer les bandes sur le PCB ? Le collage n'est pas une si bonne idée, car il devrait être possible de démonter si quelque chose est défectueux. J'ai donc décidé de le visser. Mais une vis divisera la bande mince de 3 mm. J'ai donc imprimé avec une imprimante 3D une pochette pour le groupe (c'est la partie nommée "Halter" dans le projet github). Cela a plutôt bien fonctionné pour les réparer sur le PCB.
La prochaine étape consiste à obtenir un cadre pour cela. Certaines boutiques en ligne proposent de découper des cadres photo individuels. J'ai donc commandé un cadre aux dimensions 343 mm x 565 mm.
Le cadre reçoit un trou supplémentaire sur la face inférieure pour l'alimentation électrique.
La plaque frontale en plexiglas que j'ai également commandée en ligne. C'est une opale WN770 Milchglasoptik LD45% taille: 567x344x2mm
Il a une translucidité de 45%.
Assembler toutes les pièces dans le cadre.
À la fin, il y aura des bandes vissées à l'arrière, de sorte que tout soit fixé et ne puisse pas tomber.
Pour avoir une option d'opérabilité du pixelWall sans aucune communication WLAN, j'ai créé un panneau de contrôle enfichable qui peut être inséré en option sur le côté droit du cadre (appelé "Bedieneinheit" dans le projet github).
Étape 3: Logiciel - Notions de base

L'un des cas d'utilisation est de jouer à des jeux sur le PixelWall.
Mais écrire un jeu de pixels aura toujours besoin d'un environnement de débogage utile. Je ne connais aucun moyen de déboguer le contrôleur ESP8266 de manière appropriée. J'ai donc décidé de simuler tout le code sur mon PC. Le code ESP est écrit en Arduino C++, j'ai donc utilisé le langage Visual Studio C++/CLI pour la simulation sur PC. Il existe quelques différences entre le langage C++ standard et le langage C++/CLI. Par exemple, en C++/CLI, vous ne pouvez pas créer un objet de type String, en raison de la récupération de place, il n'est pas autorisé de créer un objet ou une référence/pointeur vers un tel objet. En C++/CLI vous devez utiliser des handles: String^. Mais de telles poignées n'existent pas dans le standard C++. Je devais donc être créatif pour réunir les deux mondes. J'ai résolu ce problème en créant un propre fichier Arduino.h pour la simulation. Ce fichier remplace simplement dans la simulation toutes les chaînes via une définition "#define String String^". Ce n'est pas une méthode courante, mais cela fonctionne:) À l'exception de quelques petits commutateurs de compilateur, tout le code ESP est compilable dans Visual Studio C++/CLI.
Matrice LED
La première classe que j'ai écrite est la classe LED-Matrix. Cette classe gère le contrôle et le mappage des LED WS2812.
Cette classe a été écrite deux fois: une fois pour le contrôleur ESP8266 (LEDMatrixArduino.cpp) et une autre qui contrôlera les formes sur l'interface graphique du formulaire dans la simulation (LEDMatrixGUI.cpp).
Cette classe fournit quelques méthodes de base pour régler et effacer une LED individuelle par sa colonne et sa ligne.
De plus, il fournit une fonction setBrightness. Cette valeur sera prise en compte si une LED est définie. Ainsi, toutes les commandes réglées par LED peuvent être effectuées avec une luminosité maximale. Par exemple: si la luminosité est définie sur 50 % et que la fonction setLed() est appelée avec RGBColor(255, 255, 255), la LED sera définie sur 127, 127, 127.
Panneau DEL
En plus de la classe LED Matrix, j'ai mis une classe LED Panel. Cette classe fournit des fonctionnalités utiles pour toute application. Il fournit deux couches indépendantes. Cela peut être utile pour l'application. Par exemple sur le jeu de tetris: layer0 est pour les pierres fixes en bas et layer1 est pour afficher la pierre qui tombe. Ainsi, à chaque cycle, la pierre tombe d'un pixel vers le bas, l'application peut simplement effacer la couche1 et dessiner la pierre sur sa nouvelle position. Il n'est pas nécessaire de redessiner toutes les pierres fixes en bas.
De plus, le panneau fournit
printImage - pour imprimer des icônes comme des smileys ou WLAN symbolprintDigit - pour imprimer un chiffre à une position spécifiqueprintFormatedNumber - pour imprimer un nombre avec des préfixes zerosprintNumber - pour imprimer un nombre entierprintLineH - ligne horizontale avec une longueur spécifiqueprintLineV - ligne horizontale avec une longueur spécifique
Étape 4: Logiciel - Concept d'application

Le concept général du mur de pixels est:
- Chaque application a son propre nom
- Une application est lancée en appelant l'URL pixelWall incluant le nom de l'application (par exemple: 192.168.4.1/tetris)
- L'URL peut également avoir des paramètres GET qui seront transmis à l'application
- Chaque application doit fournir un site Web qui s'affiche dans le navigateur.
- Ce site Web peut éventuellement ouvrir une connexion Websocket à l'application pour des interactions rapides
- L'application peut utiliser cette connexion Websocket pour communiquer avec l'interface Web.
- En plus de l'interface Web, l'application reçoit également des événements de bouton-poussoir du panneau de commande et du contrôleur NES.
Interface d'application
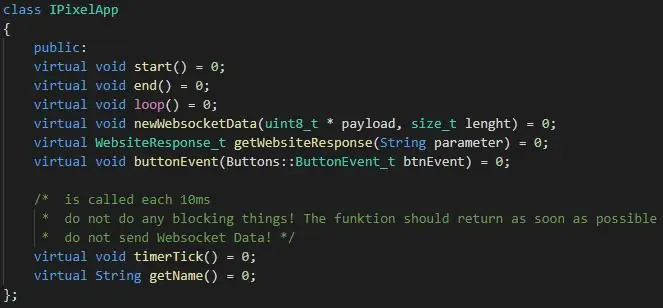
Pour faciliter le développement de nouvelles applications pour le PixelWall, j'ai créé une interface pour les applications nommée "IPixelApp.h". Cette interface contient 8 définitions:
- démarrage du vide virtuel() = 0;
- fin virtuelle vide() = 0;
- boucle vide virtuelle() = 0;
- virtual void newWebsocketData(uint8_t * payload, size_t length) = 0;
- Virtual WebsiteResponse_t getWebsiteResponse (paramètre de chaîne) = 0;
- Virtual void buttonEvent() = 0;
- temporisateur de vide virtuel () = 0;
- chaîne virtuelle getName() = 0;
start/end - cette fonction est appelée si l'application démarre/se termine parce qu'une autre application démarre
loop - cette fonction est appelée à partir de la boucle principale du programme principal. Cet appel est irrégulier et en dehors d'une interruption.
newWebsocketData - cette fonction est appelée si l'interface Web a envoyé des données.
getWebsiteResponse - ceci est utilisé par le programme principal pour obtenir la page Web qui devrait répondre à la demande.
buttonEvent - est appelé si un bouton du panneau de commande a été enfoncé ou relâché.
timerTick - cette fonction est appelée toutes les 10 ms, déclenchée par une interruption de minuterie. Il peut être utilisé comme base de temps mais ne doit pas contenir de choses prenant beaucoup de temps, car il s'agit d'un contexte d'interruption.
getName - cela devrait renvoyer le nom de l'application pour l'URL
Étape 5: Logiciel - Applications




Les 7 applications suivantes sont implémentées dans la version actuelle:
Application par défaut
Il s'agit d'une application spéciale qui affiche l'état WLAN actuel du PixelWall. Si le mur peut se connecter à un WLAN actuel, il affichera l'adresse IP qu'il a obtenue du réseau.
Si ce n'était pas possible (aucun ssid n'est configuré ou le WLAN n'est pas présent ou le mot de passe est incorrect), il ouvrira un point d'accès. Dans ce cas, vous pouvez vous connecter au PixelWall via l'IP du point d'accès par défaut de ESP8266: 192.168.4.1
Sur l'interface Web, cette application présente 6 boutons. En appuyant sur le bouton, vous pouvez démarrer l'application appropriée.
Application de paramètres
Cette application pour configurer le WLAN SSID et le mot de passe. Insérez simplement les informations d'identification de votre WLAN et au prochain démarrage du PixelWill, il essaiera de se connecter à ce WLAN.
Jeux
Il y a trois jeux classiques programmés dans le PixelWall:
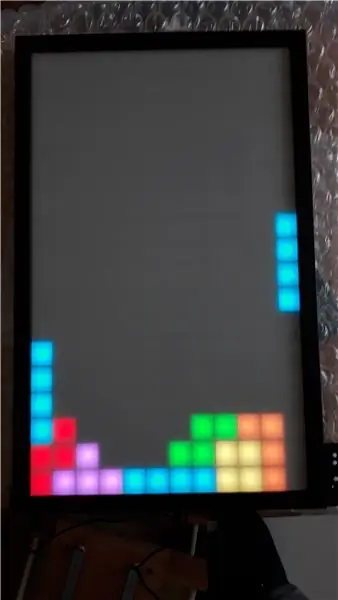
- Tetris
- Serpent
- Envahisseurs de l'espace
Tous les jeux peuvent être joués via l'interface Web ou avec la manette NES.
Application d'images
Ceci est une application qui affiche les couleurs sur le PixelWall. Vous pouvez choisir s'il doit s'agir d'un arc-en-ciel en mouvement, d'une décoloration de différentes couleurs, d'une couleur statique ou simplement d'un affichage de pixels de couleur aléatoire.
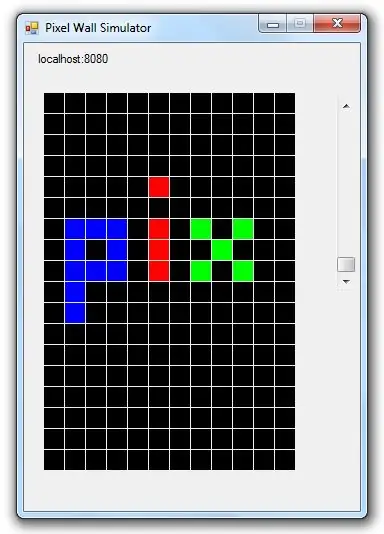
Pixel-le
Avec cette application, vous pouvez définir chaque pixel séparément en appuyant avec votre doigt sur l'interface Web. Ainsi, vous pouvez dessiner des images cracy:)
Étape 6: Contrôle via l'extension Twitch

Il existe une extension sur Twitch nommée GetInTouch. Cette extension permet d'intégrer des projets Arduino dans votre livestream, afin que les téléspectateurs puissent contrôler votre arduino pendant le streaming.
La bibliothèque Arduino pour cela est écrite pour Arduinos. Mais il s'est avéré qu'il fonctionne également sur ESP8266 probablement.
Pour l'utiliser dans le Stream, les étapes suivantes sont nécessaires:
- Intégrer la librairie GetInTouch dans le code (voir tutoriel)
- Connectez le pixelWall à votre PC via le convertisseur USB/RS232 (qui sert aussi à flasher l'ESP)
- Installer l'application GetInTouch à partir du site Web
- Installez GetInTouch Extension sur votre chaîne Twitch (voir tutoriel)
Étape 7: Contrôle par manette Nintendo NES

Après l'avoir utilisé un certain temps, il s'avère que jouer sur un téléphone mobile tactile n'est pas si facile. De temps en temps, vous manquez les boutons parce que vous n'avez aucun retour sur votre doigt, que vous soyez sur le bouton ou non. De plus, parfois, la communication Websocket peut fuir pendant une courte période.
J'ai donc décidé d'acheter une vieille manette Nintendo NES. Ce contrôleur a une interface très simple. C'est juste un registre à décalage 4021 qui fonctionne avec 3, 3V. Il peut donc être connecté directement à l'ESP8266.
Tous les événements de bouton sur le contrôleur ont été transmis à l'application en cours d'exécution via la fonction buttonEvent().
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Tapis avec capteurs/communication RF avec Arduino Micro : 4 étapes (avec photos)

Tapis avec capteurs/communication RF avec Arduino Micro : J'ai récemment terminé l'installation Tout aussi diversifiée, qui est composée d'une série de lampes qui réagissent aux capteurs placés dans un tapis sous les lampes. Voici comment j'ai fait le tapis avec des capteurs de pression. J'espère que vous trouverez ça utile.:)
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
