
Table des matières:
- Étape 1: Pour commencer: Matériel
- Étape 2: Étape 2: Aborder le problème à résoudre
- Étape 3: Étape 3: Configuration de l'interface graphique et du flux de code de base
- Étape 4: Étape 3: Configuration du système de thermostat
- Étape 5: Étape 4: Configuration du système de porte
- Étape 6: Étape 6: Configuration du système d'éclairage d'inondation
- Étape 7: Conclusion
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


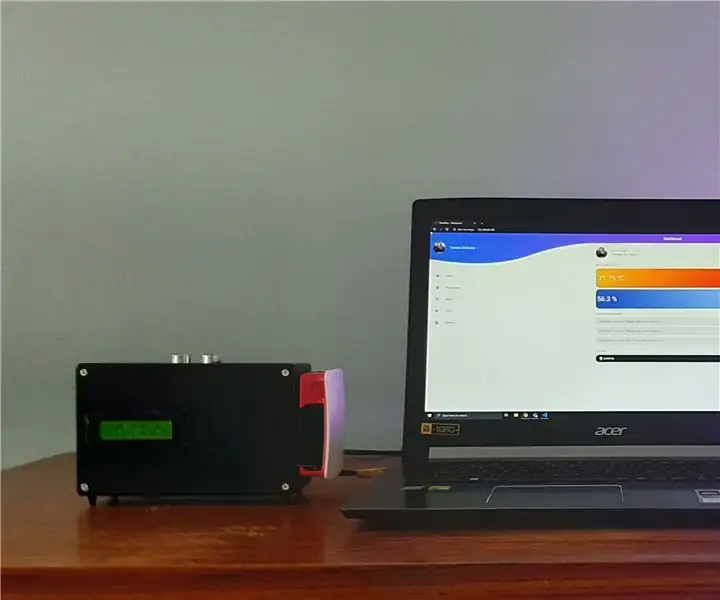
Dans ce Instructable, nous allons vous montrer comment créer votre propre système de maison intelligente avec App Designer de MATLAB avec une carte Sparkfun Red. Ce Instructable peut être utilisé pour aider à acquérir une compréhension de base du concepteur d'applications de MATLAB, ainsi qu'à l'aide d'une photorésistance, d'un servomoteur et d'un capteur de mouvement PIR.
Étape 1: Pour commencer: Matériel
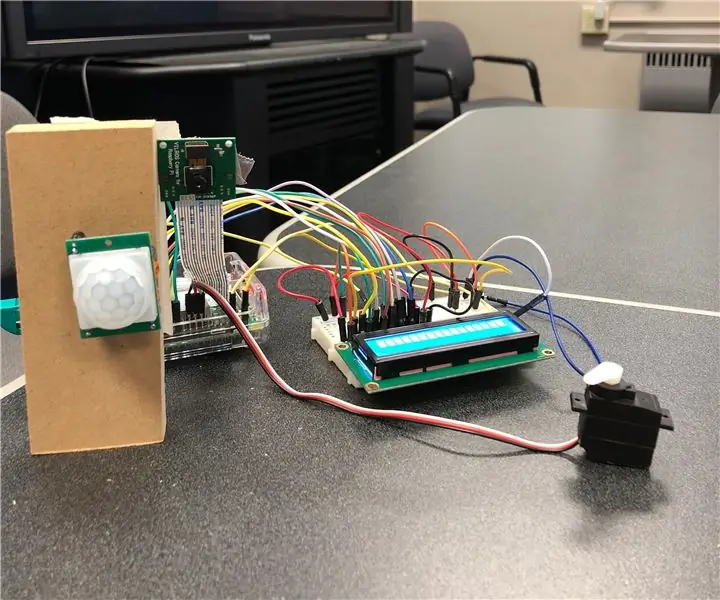
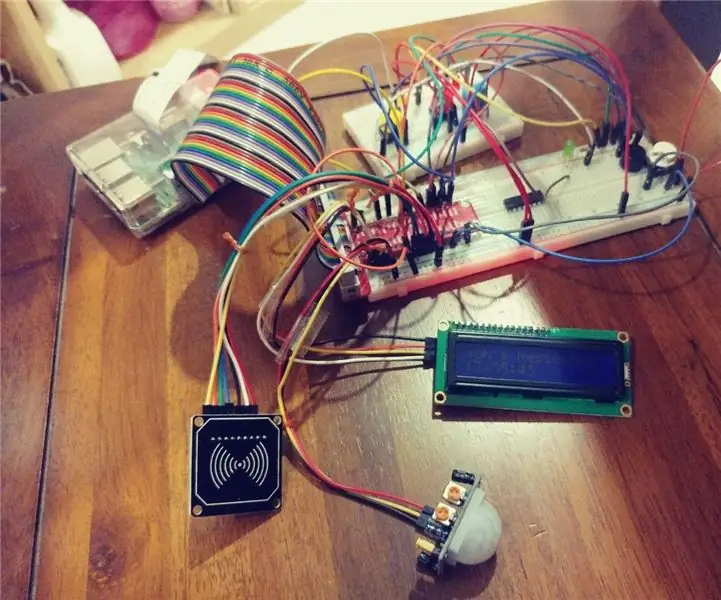
Ce projet nécessite les matériaux suivants:
- Arduino Uno (Pour ce projet, nous avons utilisé une carte Sparkfun Red)
- Une photorésistance
- Un mini servomoteur
- Un servomoteur continu
- Un capteur de mouvement PIR
- Un capteur de température
- 2 LED
- Fils et résistances au besoin
Étape 2: Étape 2: Aborder le problème à résoudre
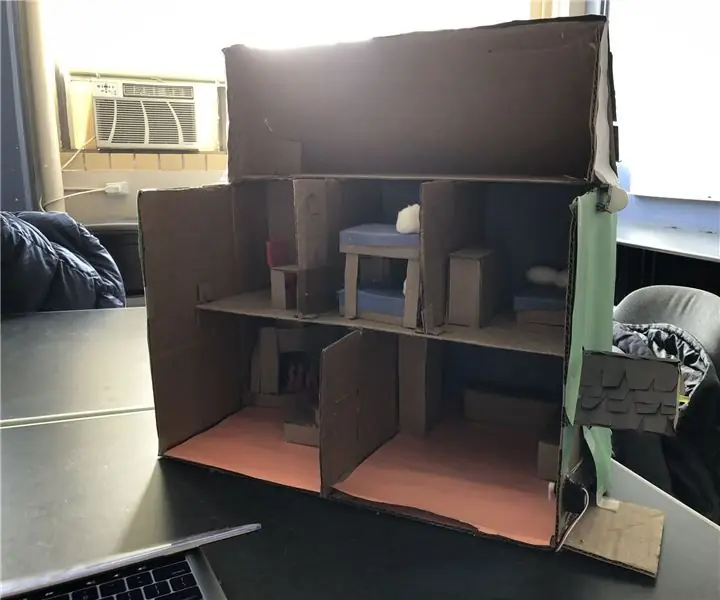
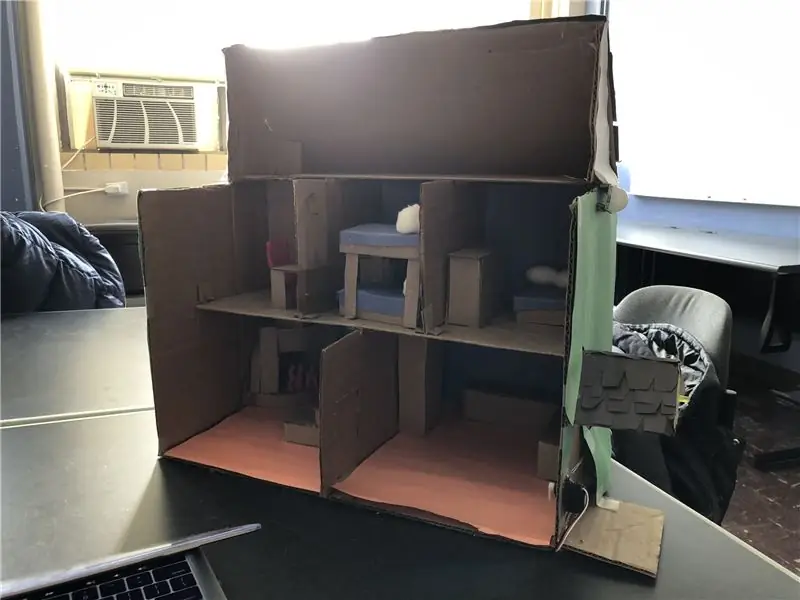
L'objectif principal de ce projet était de créer un système de maison intelligente facile à utiliser en codant une carte Arduino Uno avec MATLAB. Nous avons d'abord pensé à travailler uniquement avec un capteur de température et d'humidité, mais si nous restions avec ces deux capteurs, notre système de maison intelligente ne serait pas facilement commercialisable auprès du grand public. Nous avons décidé que nous voulions créer un système énergétique global pour la maison intelligente qui fonctionnerait comme un thermostat intelligent et un système de sécurité. Enfin, nous voulions travailler avec AppDesigner de MATLAB afin que l'utilisateur puisse facilement modifier la maison intelligente à sa guise.
Étape 3: Étape 3: Configuration de l'interface graphique et du flux de code de base

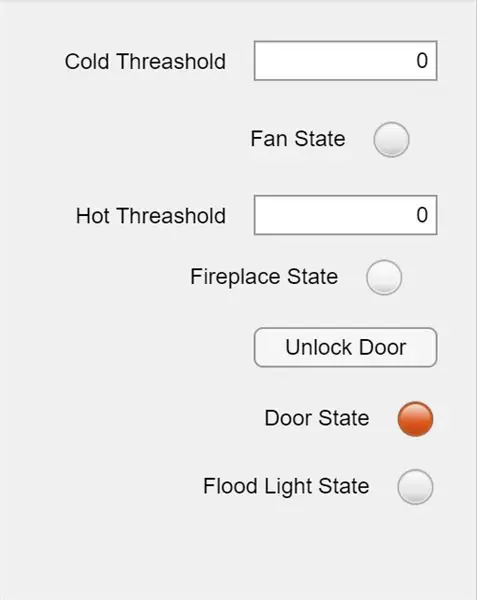
Pour commencer, vous devrez ouvrir MATLABs AppDesigner et placer les éléments suivants:
Deux champs d'édition numériques pour une entrée de seuil chaud et froid
Un bouton pour déverrouiller la porte
Et quatre voyants lumineux pour la cheminée, la porte, le ventilateur et le projecteur.
Deux étiquettes pour communiquer avec l'utilisateur.
Pour ce projet, nous avons trouvé plus facile de travailler avec des variables globales et la fonction de démarrage dans le concepteur. Vous aurez besoin de ces variables dans la fonction de démarrage:
mondial un
a = arduino('COM3', 'uno', 'Bibliothèques', 'Servo'); global s global p global hotUI global coldUI global déverrouillage global temp global curr_temp global int_light
Pour le moment, nous n'avons qu'une affectation pour la variable a afin que votre ordinateur puisse lire l'arduino. COM3 peut différer selon le port utilisé par votre ordinateur.
Lorsque vous exécutez le code, il démarre dans la fonction de démarrage en créant les variables globales et en calibrant le système. À la fin de cette fonction, il y aura une fonction timer qui appelle une propriété que nous avons nommée Timer. Dans cette propriété Timer, nous avons inséré le code qui exécute le système domestique afin que la minuterie ne réexécute pas le code d'étalonnage.
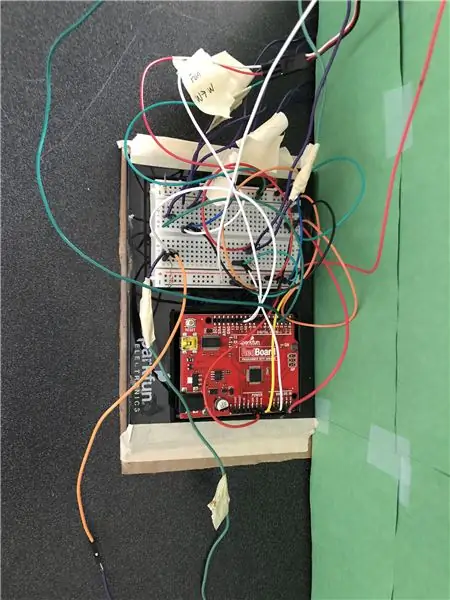
Remarque: Nous n'avons donné aucune instruction de câblage pour le système. Nous nous sommes référés au manuel fourni avec la carte SparkFun Red.
Étape 4: Étape 3: Configuration du système de thermostat


La fonction du thermostat fonctionne comme suit:
L'utilisateur saisira la température qu'il considère comme trop chaude ou trop froide. Une fois que le thermomètre a pris une lecture, si la maison est trop froide, la "cheminée" (une LED rouge) s'allumera et chauffera la maison. Si la maison est trop chaude, un "ventilateur" (servomoteur continu) se mettra en marche pour refroidir la maison.
Pour coder le système Thermostat:
Nous allons commencer dans la fonction de démarrage pour afficher la température actuelle et laisser l'utilisateur saisir ses seuils de froid et de chaud.
p = 'A0' %Broche de la photorésistance
volt = readVoltage(a, temp); celc = (volt-0,5).*100; curr_temp = celc*9/5+32; app. Label_4. Text = num2str(curr_temp); %Le numéro d'étiquette peut changer de pause(10); %Peut vouloir changer !!!!!
Ensuite, nous terminerons le système de thermostat dans la propriété Timer.
curr_temp global
global coldUI global un global hotUI si curr_temp hotUI app. FanStateLamp. Color = [0.47 0.67 0.19]; %Tourne le voyant de l'interface graphique en vert writePWMDutyCycle(a, 'D11',.9) % Les trois lignes de code suivantes exécutent la pause du ventilateur du servo (10) writePWMDutyCycle(a, 'D11',.0) else app. FireplaceStateLamp. Color = [0,90 0,90 0,90]; % Cela éteint toutes les lampes de l'interface graphique et l'application de cheminée. FanStateLamp. Color = [0.9 0.9 0.9]; writeDigitalPin(a, 'D13', 0); finir
Étape 5: Étape 4: Configuration du système de porte

La fonction de la porte fonctionne comme suit:
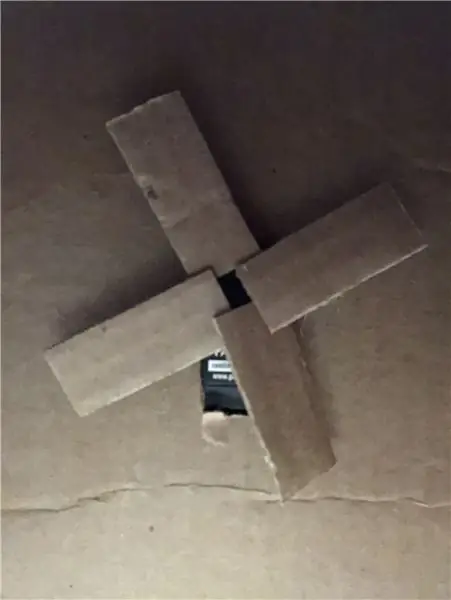
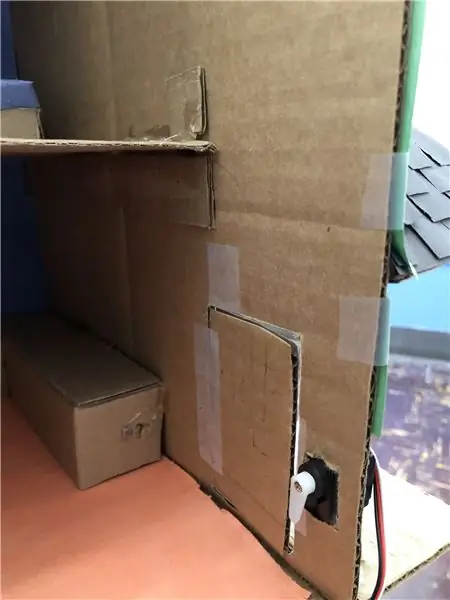
Lorsque vous exécutez votre code MATLAB pour la première fois, l'application vous demandera d'ouvrir la porte afin que la photorésistance puisse effectuer une première lecture de la lumière. Une fois cela terminé, la minuterie s'activera et la photorésistance effectuera des lectures de lumière secondaires. Si la lecture de la lumière secondaire est plus légère que la lecture initiale, un servomoteur verrouillera la porte. Si l'utilisateur souhaite que la porte soit déverrouillée, il peut appuyer sur un bouton de l'application qui déverrouillera la porte.
Pour configurer le servomoteur et la photorésistance:
Pour coder le système de porte:
Nous allons commencer dans la fonction de démarrage pour prendre les premières lectures de lumière.
s = servo (a, 'D9') %Pin peut changer en fonction du câblage
app. Label_4. Text='Veuillez ouvrir la porte pour calibrer le système'; pause(15); %Cela donne le temps à l'utilisateur d'ouvrir la porte int_light = readVoltage(a, p); app. Label_4. Text = 'Vous pouvez retirer votre doigt';
Ensuite, nous allons compléter le code dans la propriété Timer
déverrouillage global
global int_light global s global a %Obtenir une lecture de lumière actuelle pour comparer curr_light = readVoltage(a, p); % -- Verrouiller la porte -- si int_light<curr_light writePosition(s, 1) % Les positions des servos peuvent différer selon la pause du moteur (0,5); app. DoorStateLamp. Color = [0,47 0,67 0,19]; fin % -- Déverrouiller la porte -- si déverrouiller == 1234 pause (0,5); writePosition(s,.52) app. DoorStateLamp. Color = [0.85 0.33 0.10]; finir
Enfin, nous allons créer le rappel du bouton de déverrouillage. Une fois que l'utilisateur appuie sur le bouton de déverrouillage, la variable globale unlock se voit attribuer un numéro qui peut compléter l'instruction if finale dans la propriété Timer.
déverrouillage global
déverrouiller = 1234;
Étape 6: Étape 6: Configuration du système d'éclairage d'inondation

La fonction du projecteur fonctionne comme suit:
Lorsque vous démarrez le code MATLAB, le capteur de mouvement PIR commence à détecter le mouvement. Une fois qu'il détecte un certain type de mouvement, il coupe un signal d'alimentation. Une fois ce signal coupé, un projecteur s'allumera à l'extérieur de la maison.
Pour configurer le système de projecteurs:
Pour coder le système de projecteurs:
Cette fois, nous pouvons passer à la propriété Timer car nous n'avons pas besoin d'écrire de variables supplémentaires.
human_detected = readDigitalPin(a, 'D2'); %Pin peut changer en fonction de la configuration si human_detected == 0 writeDigitalPin(a, 'D7', 1) %Pin peut changer app. FloodLightStateLamp. Color = [0.47 0.67 0.19]; elseif human_detected == 1 app. FloodLightStateLamp. Color = [0.9 0.9 0.9]; writeDigitalPin(a, 'D7', 0) fin
Étape 7: Conclusion
Maintenant que vous avez un brouillon de votre interface graphique avec App Designer et votre code pour l'Arduino, vous êtes prêt à faire vos propres modifications ou à brancher votre Arduino et c'est parti !
Conseillé:
Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino - Idées domotiques : 15 étapes (avec photos)

Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino | Idées de domotique : Dans ce projet de domotique, nous allons concevoir un module de relais domestique intelligent qui peut contrôler 5 appareils ménagers. Ce module relais peut être contrôlé à partir d'un mobile ou d'un smartphone, d'une télécommande IR ou d'une télécommande TV, interrupteur manuel. Ce relais intelligent peut également détecter le r
SmartBox - Système de maison intelligente pour votre pièce : 6 étapes

SmartBox - Smart Home System pour votre chambre : Bonjour à tous ! Dans cette instructable, je vais vous expliquer comment faire un système de chambre intelligent. Ce système contient deux appareils. Un appareil général avec un capteur d'humidité et un capteur de température qui mesure la qualité de vie actuelle dans votre pièce. Vous v
Système de maison intelligente : 6 étapes

Système de maison intelligente : cette instructable vous aidera à expliquer comment configurer et utiliser notre système de maison intelligente en utilisant le logiciel Matlab et le matériel Raspberry Pi. À la fin de cette instructable, vous devriez pouvoir utiliser pleinement notre produit avec facilité
Système de maison intelligente bon marché et facile : 7 étapes

Système de maison intelligente bon marché et facile : Bonjour, je m'appelle Ed. J'ai 15 ans et je suis passionné par l'informatique, la programmation et l'ingénierie électrique. Depuis que je suis assez jeune, je vis dans la maison de mes parents, Ce projet a commencé lorsque j'ai décidé de déménager dans la chambre Grenier/Loft, En cours de conception
Système de maison intelligente IoT : 8 étapes

Système de maison intelligente IoT : il s'agit du système de maison intelligente Keefe et Jons sur iot
