
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Oui, c'est très intelligent.
Étape 1: Conception initiale et évolution

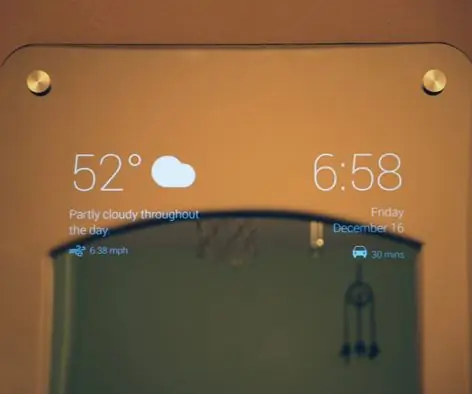
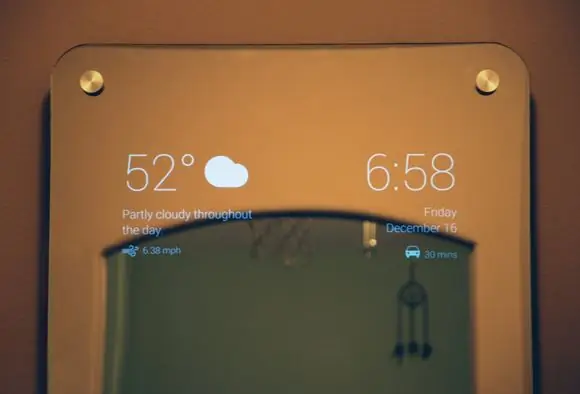
Mon idée initiale était de créer un miroir intelligent qui affichera tous les types d'informations dont vous avez besoin lorsque vous vous préparez pour la journée. La météo, les actualités et les stocks étaient mes premières idées à inclure dans la conception. Je voulais aussi avoir une reconnaissance vocale pour allumer l'écran et vous dire des informations importantes. Cela s'est avéré être un terrier de lapin trop profond pour être couvert en un semestre, alors j'ai presque immédiatement abandonné l'idée de la reconnaissance vocale.
L'idée originale avait une sorte de carte comme un Pi ou un Arduino pour piloter l'affichage et obtenir des données à partir d'Internet. Après quelques recherches, j'ai opté pour un écran LCD 7' et un Raspberry Pi3 avec un décodeur pour l'affichage. Après cela, j'ai dû trouver une API appropriée pour me donner toutes les informations pertinentes pour la météo (gratuitement, espérons-le) et une interface graphique pour afficher les informations. Une fois que j'ai commencé à coder, j'ai réalisé que l'ajout de fonctionnalités autres que la météo ne serait pas réalisable dans les délais impartis.
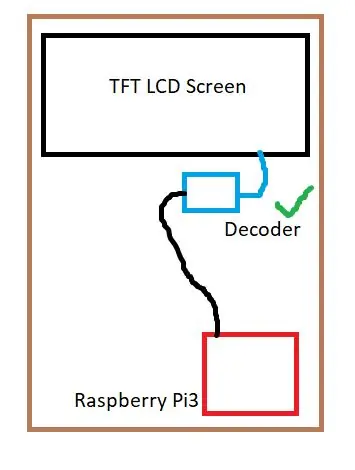
Ma conception finale est l'affichage connecté à un décodeur qui communique avec le Raspberry Pi3. Le Pi exécute un script python qui récupère la météo avec une API appelée OpenWeatherMap et affiche les données à l'aide de l'interface graphique Kivy.
Étape 2: Recherche

J'ai déjà eu l'idée de faire un smart-mirror dans ma tête à partir de nombreux tutos Youtube que j'ai vu sur le sujet. Beaucoup de ces personnes utilisaient cependant une API pour laquelle elles devaient payer et qui avait une interface graphique intégrée. Je ne voulais pas payer, et ne pas le coder soi-même ressemblait à de la triche.
Ce projet était relativement facile à rechercher. J'avais un ensemble clair de matériaux dont j'avais besoin pour le projet: un écran, un ordinateur pour piloter l'écran et un miroir.
J'ai choisi un Raspberry Pi3 car il avait une grande bibliothèque de projets déjà terminés que je pourrais consulter si jamais je rencontrais des problèmes, dont il y en avait quelques-uns. L'écran que j'ai choisi était l'écran le plus abordable et le plus grand que j'ai pu trouver, suffisamment fin pour tenir derrière le profil d'un miroir. J'ai fini par devoir construire mon propre miroir car je ne pouvais pas trouver avec la bonne taille et pas cher.
En conclusion, j'ai trouvé qu'il était beaucoup moins cher de le faire vous-même, tant que vous êtes d'accord avec le fait d'avoir un look sous-professionnel très probablement.
Étape 3: Difficultés et aide

Une des premières difficultés a été une bévue de ma part. Je n'ai pas réussi à vérifier la sortie des broches de l'écran et l'entrée de mon Pi. La sortie des broches était de 40 mais l'entrée Pi était de 32. Mais heureusement, j'ai trouvé un décodeur en ligne qui était bon marché et qui soulageait le Pi, ce qui est un plus. Cela m'a coûté quelques dollars de plus en frais d'expédition, si j'avais regardé avant de commander toutes les pièces.
Le prochain obstacle que j'ai rencontré a été de trouver une interface graphique. Je ne savais même pas comment s'appelait l'un d'eux, une interface utilisateur graphique. Heureusement, mon professeur Chuck avait quelques suggestions sur l'endroit où commencer. Il m'a donné plusieurs suggestions que j'ai dû décider moi-même. J'ai fini par arriver à une conclusion assez rapidement, avec l'aide de quelques suggestions en ligne également.
Une façon dont je pense que M5 peut rationaliser l'apprentissage dans cette classe est d'avoir une description sur le tableau du personnel de ce qu'ils savent vraiment beaucoup de choses. Des exemples tels que « Python » ou « RaspberryPi » sous chaque personne aideraient à trouver à qui m'adresser lorsque j'avais des questions. La plupart du temps, je trouvais la personne la plus proche, et elle me disait quelque chose du genre "Oof, je ne sais pas vraiment. Mais, untel le fera certainement." Ensuite, je trouverais cette personne et j'espère obtenir une réponse. Si je pouvais aller au tableau et voir si je vois des compétences qui se rapportent à mon problème, cela aiderait grandement à obtenir de l'aide.
Étape 4: Réalisations
L'une de mes plus grandes réalisations est le voyage et l'achèvement de ce projet. C'est le premier grand projet que j'ai eu à mener seul, et il y a eu beaucoup d'apprentissage dans le domaine de la gestion de projet et du temps. Le processus de passer de la conception à la mise en œuvre a été difficile et cela a renouvelé ma foi dans la planification. De la recherche de pièces à la simple structuration efficace du code python, l'acte de planifier et de rester organisé était difficile sur le moment. Mais une fois que j'ai réalisé cela, je me suis assis et je l'ai planifié, non pas parce qu'il m'avait été attribué ou parce que j'avais besoin d'une bonne note, mais je suis naturellement arrivé à la conclusion que c'était nécessaire.
Les autres réalisations dont je suis le plus fier sont ma maîtrise accrue de python et mon introduction à l'interface graphique. C'était la première interface graphique que j'avais jamais codée, et elle a eu une courbe d'apprentissage abrupte avec elle. L'apprentissage des widgets (kivy 'objects') et du fonctionnement de la structure générale d'une interface graphique m'était étranger. Je me sens maintenant plus équilibré et je suis certainement mieux loti lorsqu'il s'agit d'apprendre d'autres interfaces graphiques à l'avenir.
Étape 5: réplication
La première chose que je ferais est de reconstruire ce projet pour décider de votre échelle et de vos objectifs.
Si vous voulez créer un style DIY miroir intelligent, suivez mon design mais n'hésitez pas à vous écarter du chemin.
Si vous voulez juste un projet terminé, vous pouvez copier toutes mes étapes et j'ai le code sur mon Github.
Étape 6: Mises à niveau
La première chose que je vais faire est d'acheter un nouveau miroir. Bien que le mien fonctionne, il a des imperfections de mon application.
La prochaine chose que j'ajouterais à l'affichage, ce sont les autres idées telles que la bannière d'actualités et d'actions à l'interface graphique, et probablement la mise à niveau de l'affichage vers un moniteur ou un écran LCD plus grand pour contenir toutes les informations.
Si tout cela était complètement, j'ajouterais enfin une fonction de détection de mouvement ou de sommeil pour qu'elle ne soit pas toujours activée, ou j'ajouterais une reconnaissance vocale pour que l'affichage ne soit pas toujours allumé.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
SmartMirror avec rétroéclairage : 5 étapes

SmartMirror With Backlighting: Après un long processus de réflexion, je suis arrivé à la conclusion de construire un miroir intelligent. J'ai l'habitude d'avoir un horaire de sommeil irrégulier donc je voulais que ce miroir m'aide et enregistre mes heures de veille etc. Je voulais rester simple et mettre en œuvre 3 capteurs
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
SmartMirror basé sur le Web utilisant la communication série : 6 étapes

SmartMirror basé sur le Web utilisant la communication série : cette instructable est livrée avec tout le code prêt à l'emploi. Le développement a été très compliqué mais une fois configuré, c'est vraiment facile à personnaliser. Jetez un coup d'œil et profitez-en
