
Table des matières:
- Étape 1: Matériaux
- Étape 2: Construisons
- Étape 3: Câblage des LED et des boutons
- Étape 4: Câblage de l'écran LCD
- Étape 5: Câblage du haut-parleur
- Étape 6: Câblage des deux boutons restants
- Étape 7: Il est temps de coder
- Étape 8: C'est terminé
- Étape 9: Fonctionnalités supplémentaires et réflexions finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Introduction
Avez-vous toujours voulu créer un projet Arduino qui soit un, vraiment amusant à jouer, et deux, facile à construire. Eh bien ne cherchez pas plus loin. Salut et bienvenue sur mon instructable. Ici, je vais vous apprendre à créer un jeu Simon Says avec un écran LCD.
Idée
Alors que je cherchais un projet à créer pour mon devoir d'évaluation de fin d'études en génie informatique, mon professeur a donné à ma classe quelques idées à créer pour un projet. Une de ses idées était de créer Simon Says. Simon dit que c'était toujours un jeu que j'avais chéri quand j'étais petit. De retour à la maternelle, mes camarades de classe et moi nous serions tellement amusés à jouer à ce jeu. En comprenant la joie que j'ai ressentie en jouant à ce jeu, je suis allé de l'avant et j'ai décidé de faire ce projet, cependant, je voulais ajouter un peu plus aux projets, j'ai donc utilisé un écran LCD pour afficher le score pour l'utilisateur et pour informer eux quand ils perdent la manche.
Recherche
Si vous êtes débutant, il peut être un peu difficile pour vous de créer ce projet, car vous aurez besoin d'une compréhension de base de la construction de circuits, mais ne vous inquiétez pas. Vous pouvez toujours faire ce projet. J'ai regardé quelques vidéos pour vraiment m'inspirer sur ce que je voulais spécifiquement pour mon projet et comment je devrais aller de l'avant et l'aborder. Voici une super vidéo qui m'a vraiment fait comprendre ce projet.
Vidéo
Étape 1: Matériaux



Voici une liste de tous les matériaux nécessaires à ce projet. Un lien sera également fourni pour vous permettre d'acheter cet article.
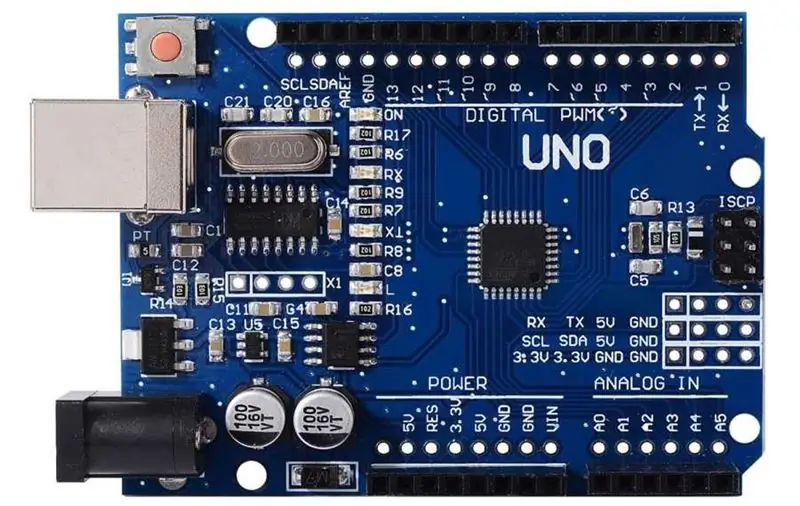
- Arduino UNO
- Écran LCD 16x2
- 1 LED rouge
- 1 LED bleue
- 1 LED verte
- 1 LED jaune
- Boutons poussoirs (il en faudra 6)
- Haut-parleur 8 ohms
- Résistances de 330 ohms (il en faudra 4)
- Câble USB 2.0 Type A-Mâle à B-Mâle
- Planche à pain
- Fils mâle à femelle (nécessite 4)
- Beaucoup de fils de cavalier
Coût total: 73,72 $
*Astuce- Si vous ne savez pas à quoi ressemble le matériel, les images sont dans l'ordre de la liste qui vous est fournie
Étape 2: Construisons



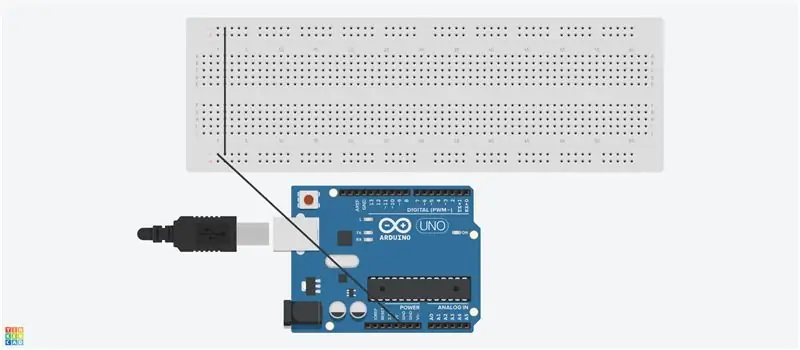
Tout d'abord, prenez un câble de démarrage et connectez-le à la broche de terre de l'Arduino Uno. Avec l'autre fil du câble de démarrage, connectez-le au rail de masse de la planche à pain. Maintenant, après avoir terminé, procurez-vous un câble de démarrage et connectez-le aux deux rails de masse de la planche à pain. En faisant cela, les deux rails au sol sur la maquette recevront le sol.
Référez-vous à l'image et au croquis Tinkercad pour voir comment vous connecteriez le fil au rail au sol
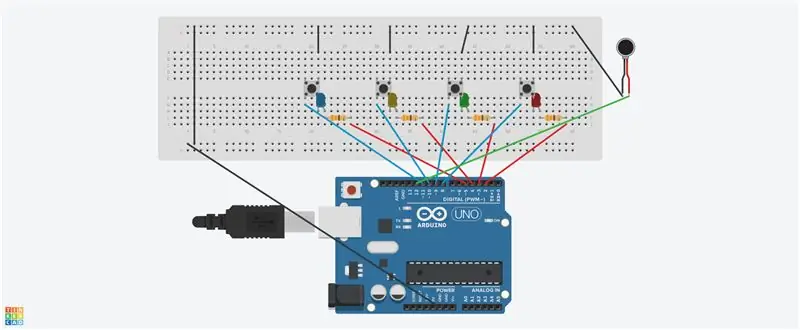
Étape 3: Câblage des LED et des boutons



But
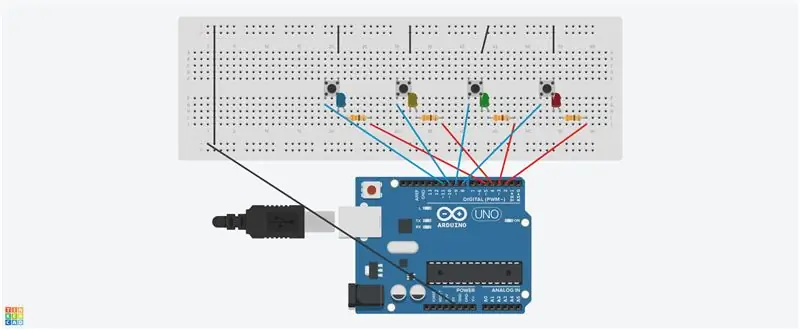
L'étape suivante consiste à câbler les LED et leurs boutons poussoirs. Le câblage de ces composants est essentiel pour ce projet, car nous avons besoin d'une sorte de moyen pour permettre à l'utilisateur de faire correspondre la combinaison de couleurs qui lui est présentée. Lorsque le programme allume une LED aléatoire, l'utilisateur clique sur un bouton spécifique pour afficher une ou plusieurs couleurs exactement identiques à celles du programme.
Construire
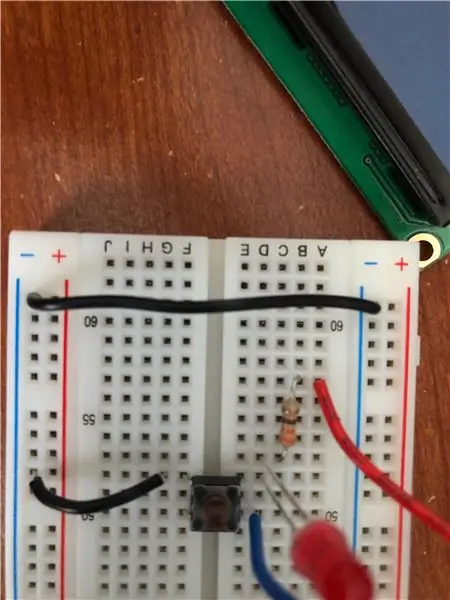
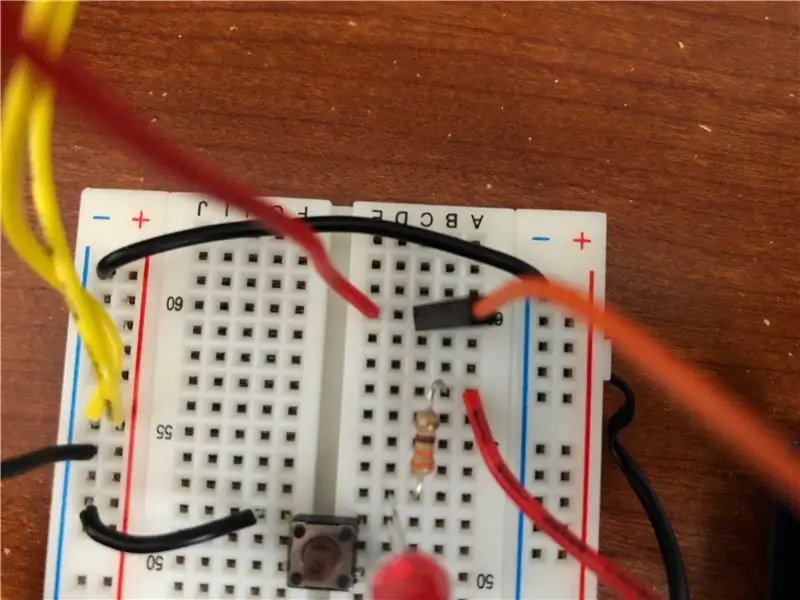
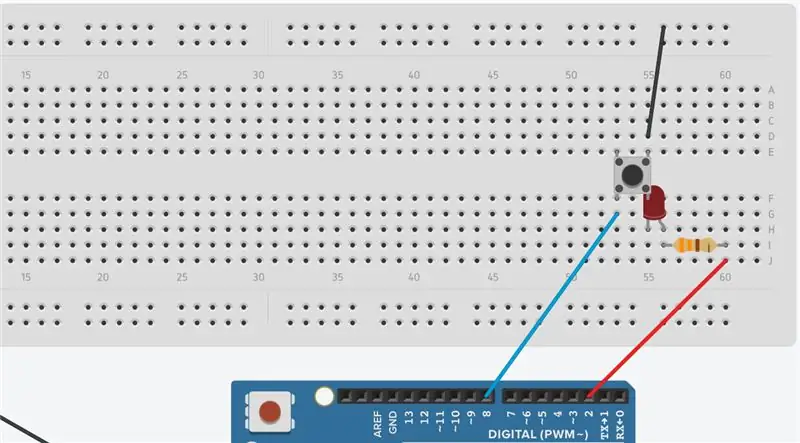
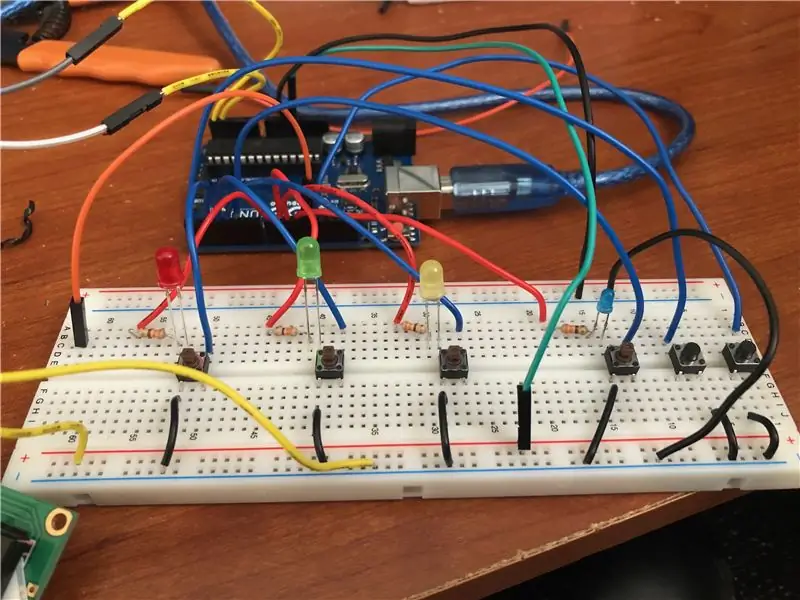
Branchons d'abord la LED rouge. Tout d'abord, procurez-vous un cavalier et connectez-le à la broche numérique 2. Avec l'autre fil du cavalier, connectez-le à n'importe quelle rangée de la planche à pain, de préférence à l'extrême droite pour que le circuit soit beaucoup plus net. Avec le fil de connexion qui est connecté à la planche à pain, obtenez une résistance de 330 ohms et connectez l'un de ses fils avec la même rangée que le câble de connexion. Avec l'autre fil de la résistance, connectez l'anode (jambe longue) de la LED rouge sur la même rangée du fil de cette résistance. Maintenant avec la cathode (jambe courte) de la LED, mettez-la en série avec un bouton. Nous faisons cela parce que nous voulons que le bouton ait la capacité de contrôler la LED. De l'autre côté du bouton, prenez un cavalier et connectez-le au rail de terre et à la rangée qui contient le fil du bouton. Maintenant, vous avez deux des quatre fils du bouton connectés à un certain type de source. Avec le fil qui reste de celui qui est connecté à la LED, prenez un cavalier et connectez ce fil à la broche numérique 8. Vous avez maintenant câblé la première LED. Faites de même avec les autres LED et boutons. Voici une liste des broches numériques auxquelles vous devez connecter les LED et les boutons.
LED verte - 3
Bouton 2 -9
LED jaune -4
Bouton 3 -10
LED bleue --5
Bouton 4 -11
*Astuce - Câblez chaque LED et bouton UN PAR UN. Ne faites pas tout cela en même temps, car il vous sera plus difficile de tout câbler
Référez-vous à l'image et au croquis Tinkercad pour voir comment vous connecteriez les LED et les boutons
Étape 4: Câblage de l'écran LCD

Théorie
L'écran LCD (Liquid Crystal Display) est un module d'affichage électronique capable de produire une série de caractères pour un utilisateur. L'écran LCD 16x2, l'écran dont vous aurez besoin pour ce projet, peut afficher 16 caractères par ligne avec l'écran ayant deux lignes. Cet écran LCD a deux registres, à savoir, Commande et Données. Le registre de commande stocke les instructions de commande données à l'écran LCD. Une commande est une instruction donnée à l'écran LCD pour effectuer une tâche prédéfinie comme l'initialiser, effacer son écran, définir la position du curseur, contrôler l'affichage, etc. Le registre de données stocke les données à afficher sur l'écran LCD.
But
L'écran LCD affichera la partie intro du projet, le score du joueur, un message indiquant quand le joueur a perdu, et un message leur demandant s'ils veulent jouer au début.
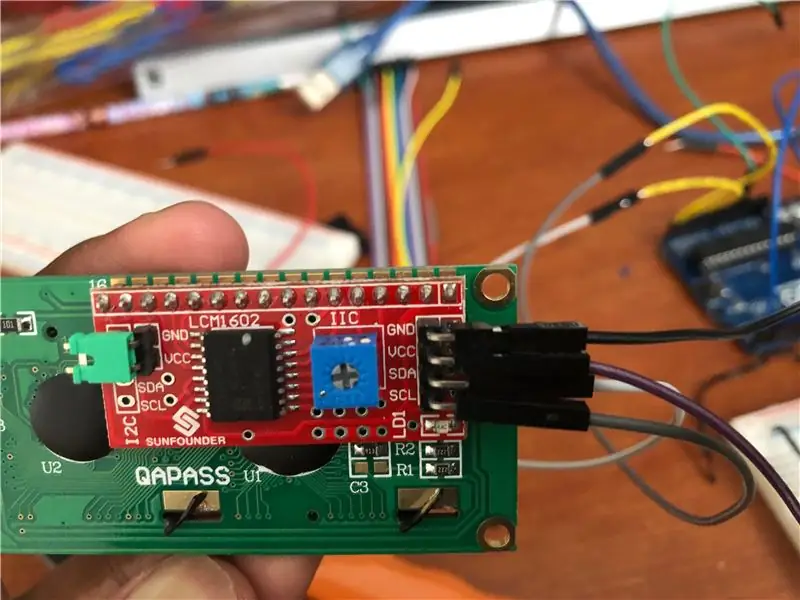
Construire
Au dos de l'écran LCD, vous remarquerez quatre dérivations. Il y aura un GND, VCC, SDA et SCL. Pour le VCC, utilisez un fil mâle à femelle pour connecter la broche VCC à la broche 5v de l'Arduino. Cela fournira 5 volts au fil VCC. Pour le fil GND, connectez-le au rail de terre avec un fil mâle à femelle. Avec les fils SDA et SCL, connectez-le à une broche analogique avec un fil mâle à femelle. J'ai connecté la broche SCL à la broche analogique A5 et la broche SDA à la broche analogique A4.
Étape 5: Câblage du haut-parleur


Théorie
Un haut-parleur convertit l'électricité (entrée) en son (sortie), cependant, que représentent les 8 ohms. Eh bien, cela représente l'impédance du haut-parleur. L'impédance du haut-parleur, souvent appelée résistance du haut-parleur, est la résistance qu'un haut-parleur donne au courant et à la tension qui lui sont appliqués. L'impédance du haut-parleur n'est pas une valeur définie car elle change en fonction de la fréquence du signal qui lui est transmis. Donc, vous auriez quelque chose appelé impédance nominale. Cette valeur est fondamentalement le montant le plus bas auquel le haut-parleur baissera en résistance à la charge électrique appliquée à une fréquence donnée.
But
Le but de l'orateur est de rendre le jeu plus amusant et engageant. Au début, après avoir dit que vous voulez jouer au jeu, une séquence de sons commencera à jouer pour vous faire savoir que le jeu a commencé. Des sons joueront pour vous faire savoir quand vous avez terminé un tour et vous feront également savoir quand vous perdez.
Construire
Lorsque vous regardez à l'arrière du haut-parleur, vous remarquerez deux fils connectés à de la soudure. Un fil sera connecté à l'alimentation (sera indiqué par le signe +) et l'autre fil sera connecté à la terre (sera indiqué par le signe -). Avec le fil qui est connecté à l'alimentation, placez ce fil dans la broche numérique 12. Connectez le fil de terre du haut-parleur dans le rail de terre.
Référez-vous à l'image et au croquis Tinkercad pour voir comment vous connecteriez le haut-parleur
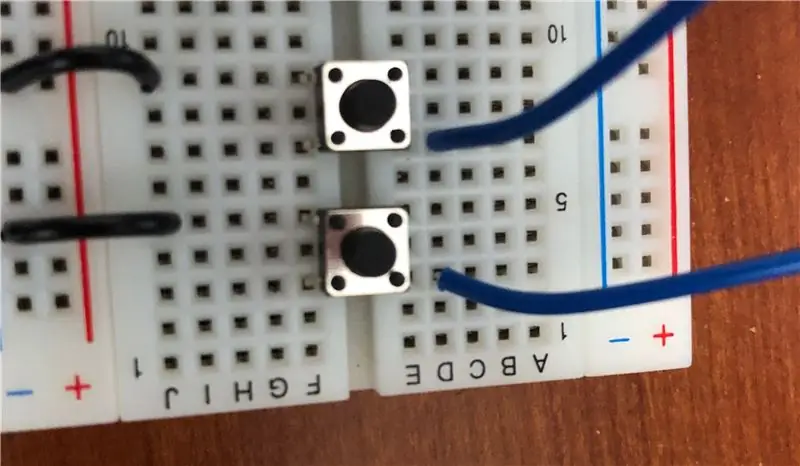
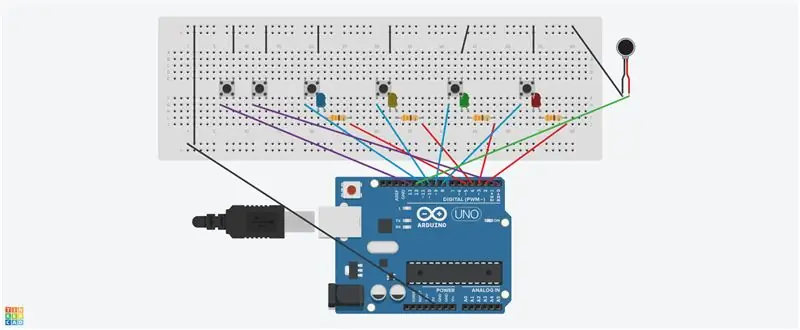
Étape 6: Câblage des deux boutons restants


But
Lorsque le jeu commence, un message apparaît sur l'écran LCD demandant à l'utilisateur s'il souhaite jouer au jeu. Les boutons seront utilisés pour permettre à l'utilisateur de choisir s'il veut jouer. En cliquant sur l'un des boutons, le jeu commencera. Sinon, si l'autre bouton est cliqué, un message apparaîtra. Ce message est "See U Later".
Construire
Placez un bouton sur la planche à pain de préférence sur le côté le plus à gauche car cela rendra la planche à pain propre. Procurez-vous un cavalier et connectez-le à la broche numérique 13. Avec l'autre fil du cavalier, connectez-le dans la même rangée qu'un bouton. Obtenez un autre cavalier et connectez-le au rail de terre. Connectez l'autre fil du fil volant à la rangée opposée à l'endroit où le bouton est placé. Faites de même avec l'autre bouton. Utilisez la broche numérique 0 pour l'autre bouton.
Référez-vous à l'image et au croquis Tinkercad pour voir comment vous connecteriez ces boutons
Étape 7: Il est temps de coder

Il est enfin temps de coder ce jeu. Nous allons combiner tout ce que nous venons de brancher dans un programme afin que nous puissions faire fonctionner le jeu réel. Avant de commencer, vous devez télécharger quelques bibliothèques afin de faire fonctionner le code. Cliquez sur les fichiers téléchargeables pour télécharger les bibliothèques.
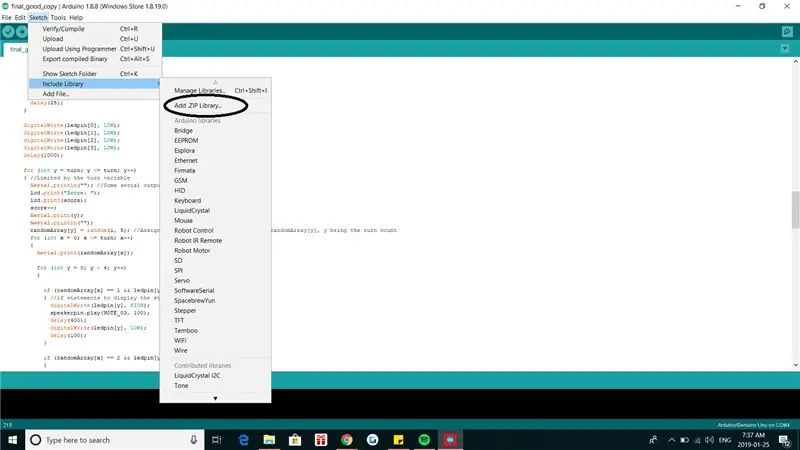
Pour enregistrer ces bibliothèques dans le programme de codage Arduino, cliquez sur "Sketch" dans le menu principal. Une fois cela fait, vous remarquerez un onglet "inclure la bibliothèque". Cliquez dessus. Après cela, vous verrez "ajouter une bibliothèque. ZIP". Cliquez dessus et cliquez sur le dossier zip que vous avez téléchargé. Après avoir fait tout cela, le programme de codage Arduino aura les bibliothèques que vous venez de recevoir.
J'ai eu beaucoup de difficultés à faire fonctionner mon programme, en termes de codage. A tel point que j'ai eu envie d'abandonner à un moment donné. Il existe de nombreuses boucles for et fonctions qui peuvent facilement dérouter un rédacteur. Mon professeur et mes amis m'ont dit de ne pas abandonner, car j'avais déjà mis tous les efforts possibles pour ce projet. Alors je n'ai pas abandonné. Soo après, j'ai commencé à comprendre le code car j'ai pris le temps de comprendre ce qui se passait réellement dans le programme. Avant de jouer au jeu, veuillez examiner le code et assurez-vous que vous comprenez ce qui se passe dans le code. Cela vous aidera beaucoup car en comprenant le code, vous pourrez facilement inclure de nouveaux éléments dans votre jeu.
Cliquez ici pour voir le code
Étape 8: C'est terminé

C'est enfin terminé. Bon travail! Maintenant, vous pouvez enfin jouer au jeu.
Étape 9: Fonctionnalités supplémentaires et réflexions finales

Même si cela est fait, il y a encore tellement de choses que vous pouvez faire avec. Par exemple, vous pouvez placer ce projet dans une boîte et le rendre plus attrayant. Ou vous pouvez ajouter une led RVB pour informer l'utilisateur quand il a terminé un tour ou quand il perd. Il y a encore tellement de choses que vous pouvez faire avec ce projet. Ce que j'ai fait, c'est vous donner les bases de votre excellente idée.
En fin de compte, je suis vraiment heureux d'avoir choisi de créer ce projet pour mon évaluation finale. J'ai passé un bon moment à faire ce projet et à le jouer avec mes amis. La joie que j'avais perdue une fois pour Simon Says est revenue après longtemps. J'espère que vous gagnerez le même bonheur que j'ai eu en jouant et en réalisant ce projet. Veuillez partager ce projet avec vos amis et votre famille et merci d'avoir lu mon instructable.
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Simon dit avec Play-Doh - Makey Makey : 3 étapes

Simon dit avec Play-Doh - Makey Makey : la bibliothèque publique de Douvres a organisé une soirée de construction d'Instructables avec des kits Makey Makey. Nos clients ont été invités à expérimenter avec les kits pour transformer des objets du quotidien en contrôleurs, claviers ou instruments de musique. Dans ce Instructable, nous allons
Jeu de mémoire avec toucher (Simon dit) - Si ceci alors cela : 6 étapes (avec photos)

Memory Game With Touch (Simon Says) - If This Then That : J'ai fait un jeu de mémoire avec des tablettes tactiles et un anneau néopixel pour un projet scolaire. Ce jeu est similaire à Simon Says, sauf que de nombreuses formes d'entrée et de retour (effets sonores et lumineux) dans le jeu sont différentes. J'ai programmé des sons de Su
