
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Dans ce tutoriel nous allons jouer avec un capteur de gestes (APDS-9960) et une bague néopixel pour apprendre à les combiner tous les deux à l'aide d'un Arduino UNO.
Le produit final répondra aux gestes gauche-droite en animant le mouvement des leds à droite ou à gauche, et aux gestes haut-bas en changeant la couleur des leds.
Dans les étapes suivantes, vous présenterez brièvement la liste des pièces et comment connecter les composants. Et puis nous passerons en revue le code étape par étape pour apprendre comment cela fonctionne.
Étape 1: Composants
1. Arduino UNO
2. câble USB
3. Capteur gestuel APDS9960 (https://www.sparkfun.com/products/12787)
4. Anneau led néopixel à 24 led (https://www.adafruit.com/product/1586)
5. câbles de planche à pain mâle-femelle, mâle-mâle
6. planche à pain
7. Alimentation 5 V pour l'anneau led (j'utilise un dos de 4 piles)
8. Pour attacher l'anneau néopixel à la maquette, vous devrez y souder trois broches mâles: GND, PWR et broche de contrôle. Pour cela, vous aurez besoin d'un fer à souder et d'un flux
Les principaux composants ici sont le capteur gestuel APDS-9960 et la bague 24 néopixels. Vous pouvez changer différents arduinos, alimentations de câbles USB et planches à pain comme vous le souhaitez.
Étape 2: Assemblage et téléchargement
Assemblée
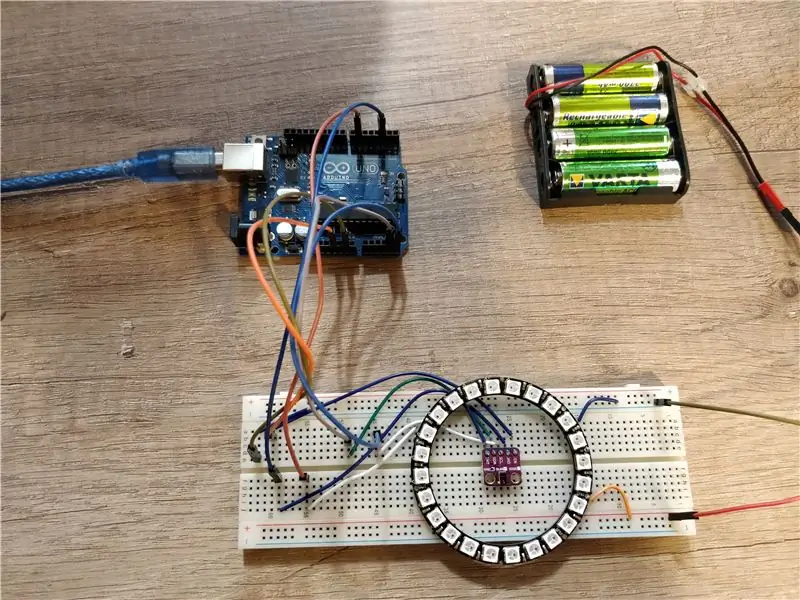
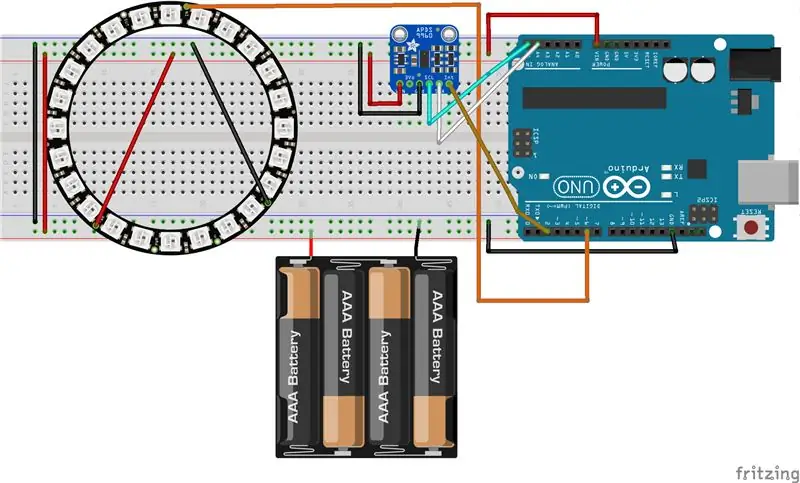
Avant de commencer, assurez-vous d'avoir tous les composants sur votre table. Nous aurons de belles étapes à suivre:). J'ai également joint le schéma Fritzing sous forme d'image et également au format fritzing.
1. Soudez 3 broches mâles à la bague néopixel (GND, PWR, broche de contrôle)
2. attachez l'anneau néopixel à la planche à pain
3. Fixez le capteur APDS9960 à la maquette
4. connectez les motifs: batterie, arduino UNO, APDS9960 et néopixel au sol de la planche à pain
5. connectez l'alimentation: arduino UNO 3V à la broche d'alimentation APDS9960, néopixel à l'alimentation de la batterie
6. connectez la broche de contrôle néopixel à la broche arduino D6
7. connectez SDA et SCL de l'APDS9960 aux A4 et A5 respectivement
8. connectez la broche d'interruption APDS9960 à l'arduino D2
Téléchargement de code
Tout d'abord, vous devez télécharger et installer les bibliothèques arduino nécessaires:
1. Bibliothèque d'anneaux Neopixel:
2. Bibliothèque de capteurs de gestes:
Si vous ne savez pas comment installer les bibliothèques arduino, consultez ce tutoriel.
Après avoir téléchargé et installé les bibliothèques ci-dessus, vous pouvez cloner ou télécharger mon référentiel arduino situé ici: https://github.com/danionescu0/arduino, et nous utiliserons ce croquis: https://github.com/danionescu0 /arduino/tree/master/projects/neopixel_ring_gestures
Dans la section suivante, j'intégrerai le code directement dans ce didacticiel, donc si vous le souhaitez, vous pouvez le copier et le coller à partir de là.
Enfin, connectez l'arduino à l'ordinateur à l'aide du câble USB, mettez des piles de 1,5 v dans le bloc-piles et téléchargez le croquis dans l'arduino.
Étape 3: Comment ça marche ?
Dans cette dernière partie, nous apprendrons comment ces composants sont combinés, comment utiliser leurs bibliothèques et comment j'ai structuré mon code:
Jetons d'abord un coup d'œil rapide sur le capteur et les méthodes API de la bibliothèque neopixel que nous utiliserons
1. API Neopixel d'adafruit
À partir de cette bibliothèque, nous utiliserons les méthodes qui contrôlent la couleur de chaque led et les appliquerons
- inclure la bibliothèque:
#comprendre
- déclarer la bibliothèque
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 Bande Adafruit_NeoPixel = Adafruit_NeoPixel(NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- initialiser
#typiquement à l'intérieur du bloc de configuration
void setup() { strip.begin(); # peut-être d'autres trucs ici # …. }
- allumer des pixels individuels puis appliquer toutes les modifications à la bande (la rendre en quelque sorte)
# configurer le pixel 0 pour qu'il soit rouge
strip.setPixelColor(0, strip. Color(255, 0, 0)); # configurer le pixel 1 pour qu'il soit vert strip.setPixelColor(1, strip. Color(0, 255, 0)); # configurer le pixel 2 pour qu'il soit bleu strip.setPixelColor(2, strip. Color(0, 0 255)); strip.show();
2. Capteur de gestes APDS 9960
À partir de cette bibliothèque, nous utiliserons la fonction « geste de lecture ». Cette fonction sera capable de faire la distinction entre les commandes gauche-droite, haut-bas, fermer-loin. Il y a une astuce ici, on ne va pas demander au capteur en continu le dernier geste perçu. Le tableau a la capacité de « pinger » via une interruption indiquant qu'un geste a été trouvé.
- inclure la bibliothèque, similaire au néopixel
- déclarer à la bibliothèque la broche d'interruption, et le drapeau d'interruption
#définir APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960(); int isr_flag = 0;
- initialiser la bibliothèque, généralement dans la fonction de configuration
void setup()
{ # déclarer la broche d'interruption comme INPUT et lui attacher une fonction pinMode (APDS9960_INT, INPUT); attachInterrupt(0, interruptionRoutine, FALLING); if (apds.init() && apds.enableGestureSensor(true)) { Serial.println("APDS-9960 initialisation terminée"); } else { Serial.println("Une erreur s'est produite lors de l'initialisation APDS-9960 !"); } # initialiser d'autres choses peut-être }
- définir la fonction d'interruption, ici nous ne définirons qu'un drapeau
annuler la routine d'interruption() {
isr_flag = 1; }
- à l'intérieur de la fonction de boucle, vérifiez le drapeau périodiquement pour voir si un geste a été détecté
boucle vide()
{ # vérifier l'indicateur if(isr_flag == 1) { # si l'indicateur est défini, supprimez l'interruption, effectuez le traitement nécessaire dans la fonction handleGesture() # puis réinitialisez l'indicateur et rattachez l'interruption detachInterrupt(0); handleGesture(); isr_flag = 0; attachInterrupt(0, interruptionRoutine, FALLING); } # un autre code ici peut-être }
- définir la fonction handleGesture() où l'on peut demander le dernier geste
void handleGesture() {
# si aucun geste n'est disponible return, c'est seulement une vérification sûre if (!apds.isGestureAvailable()) { return; } # lit le dernier geste, le compare avec ceux connus et affiche un commutateur de message (apds.readGesture()) { case DIR_UP: Serial.println("UP"); Pause; case DIR_DOWN: Serial.println("DOWN"); Pause; case DIR_LEFT: Serial.println("LEFT"); Pause; case DIR_RIGHT: Serial.println("RIGHT"); Pause; case DIR_FAR: Serial.println("FAR"); Pause; } }
Voyons maintenant tout le code en action:
J'ai donc expliqué l'API de base du capteur de gestes et de l'anneau néopixel, maintenant mettons les choses ensemble:
L'algorithme fonctionne comme ceci:
- initialiser les librairies (voir le code ci-dessus)
- créer un tableau d'intensités de led appelé "ledStates". Ce tableau contiendra 24 intensités de led qui sont disposées de manière décroissante de 150 à 2
- à l'intérieur de la boucle principale vérifiez si la broche d'interruption a été modifiée si c'est le cas il est temps de changer l'animation ou la couleur de la led
- la fonction "handleGesture()" vérifie le dernier geste et appelle la fonction "toggleColor" pour les gestes UP -DOWN ou définit une variable globale "ledDirection" pour les gestes GAUCHE - DROITE
- la fonction "toggleColor()" change simplement une variable globale nommée "colorSelection" avec l'une des valeurs 0, 1, 2
- également à l'intérieur de la fonction de boucle principale, une autre fonction nommée "animateLeds();" est appelé. Cette fonction vérifie si 100 millisecondes se sont écoulées, et si c'est le cas, elle fait pivoter les leds à l'aide de la fonction "rotateLeds()" puis les redessine
- le "rotateLeds()" va "faire pivoter" les leds vers l'avant ou vers l'arrière en utilisant un autre tableau appelé "intermediateLedStates".
L'"effet" de rotation ressemblera à ceci:
# après initialisation
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # après que rotateLeds() s'appelle {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # après l'appel de rotateLeds() {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # etc
Pour cela crée d'abord le nouveau tableau et copie les anciennes intensités de led sur les nouvelles positions (incrémenter la position ou la décrémenter). Après cela, il écrase le tableau "ledStates" avec le "intermediateLedStates" afin que le processus se poursuive après 100 millisecondes supplémentaires.
#include "SparkFun_APDS9960.h"
#include "Adafruit_NeoPixel.h"
#include "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Bande Adafruit_NeoPixel = Adafruit_NeoPixel(NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_KRBG); SparkFun_APDS9960 apds = SparkFun_APDS9960(); non signé long lastLedChangeTime = 0; court ledDirection = 0; short colorSelection = 0; octet ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup() { Serial.begin(9600); Serial.println("Programme démarré"); strip.begin(); pinMode (APDS9960_INT, ENTRÉE); attachInterrupt(0, interruptionRoutine, FALLING); if (apds.init() && apds.enableGestureSensor(true)) { Serial.println("APDS-9960 initialisation terminée"); } else { Serial.println("Une erreur s'est produite lors de l'initialisation APDS-9960 !"); } lastLedChangeTime = millis(); Serial.println("Init avec succès"); } boucle vide() { if(isr_flag == 1) { detachInterrupt(0); handleGesture(); isr_flag = 0; attachInterrupt(0, interruptionRoutine, FALLING); } animeLeds(); } annuler la routine d'interruption() { isr_flag = 1; } /** * Cela gérera les gestes du capteur APDS9960 * Les gestes Haut et Bas appelleront la fonction toggleColor * Les gestes Gauche et Droite changeront l'animation LED */ void handleGesture() { if (!apds.isGestureAvailable()) { return; } switch (apds.readGesture()) { case DIR_UP: Serial.println("UP"); basculeCouleur(); Pause; case DIR_DOWN: Serial.println("DOWN"); basculeCouleur(); Pause; cas DIR_LEFT: ledDirection = 1; Serial.println("GAUCHE"); Pause; cas DIR_RIGHT: ledDirection = -1; Serial.println("RIGHT"); Pause; cas DIR_FAR: ledDirection = 0; Serial.println("LOIN"); Pause; } } /** * Changer la couleur actuelle des leds * Chaque fois que cette fonction est appelée, l'état des leds changera */ void toggleColor() { if (colorSelection == 0) { colorSelection = 1; } else if (colorSelection == 1) { colorSelection = 2; } else { colorSelection = 0; } } /** * L'animation s'exécutera après LED_SPEED_STEP_INTERVAL millis * D'abord la fonction rotateLeds est appelée, puis les couleurs des leds sont définies à l'aide de la bande api */ void animateLeds() { if (millis() - lastLedChangeTime < LED_SPEED_STEP_INTERVAL) { return; } rotateLeds(); for (int i=0; i < NUM_LEDS; i++) { strip.setPixelColor(i, getColor(ledStates)); strip.show(); } lastLedChangeTime = millis(); } /** * En utilisant un tableau secondaire "intermediateLedStates", les intensités des leds sont animées * D'abord les valeurs de "ledStates" sont copiées sur "intermediateLedStates" comme ça * asseyons-nous que le tableau "ledStates" est {100, 80, 60, 0, 0, 0} et le ledDirection est 1 * puis après que cette fonction est appelée " ledStates " le tableau est {0, 100, 80, 60, 0, 0} simulant un effet de rotation */ void rotateLeds() { byte intermédiaireLedStates[NUM_LEDS]; pour (int i=0; i < NUM_LEDS; i++) {intermédiaireLedStates = 0; } pour (int i=0; i < NUM_LEDS; i++) { if (ledDirection == 1) { if (i == NUM_LEDS -1) { intermédiaireLedStates[0] = ledStates; } else {intermédiaireLedStates[i + 1] = ledStates; } } else { if (i == 0) {intermédiaireLedStates[NUM_LEDS - 1] = ledStates; } else {intermédiaireLedStates[i - 1] = ledStates; } } } pour (int i=0; i < NUM_LEDS; i++) { ledStates = intermédiaireLedStates; } } uint32_t getColor(int intensité) { switch (colorSelection) { case 0: return strip. Color(intensity, 0, 0); cas 1: retour strip. Color(0, intensité, 0); par défaut: return strip. Color(0, 0, intensité); } }
J'espère que cela vous a plu, vous pouvez utiliser la section commentaires pour me poser des questions.
Conseillé:
Une citrouille d'Halloween IoT - Contrôler les LED avec une application Arduino MKR1000 et Blynk ??? : 4 étapes (avec photos)

Une citrouille d'Halloween IoT | Contrôler les LED avec un Arduino MKR1000 et une application Blynk ??? Mais ayant ma citrouille à l'extérieur, je me suis rendu compte que c'était assez ennuyeux de devoir sortir tous les soirs pour allumer la bougie. Et moi
Utilisez des gestes pour contrôler la lecture de YouTube avec Arduino : 5 étapes

Utilisez des gestes pour contrôler la lecture de YouTube avec Arduino : StoryYouTube ne vous permet d'avancer rapidement que de 5 secondes à chaque fois que vous cliquez sur le bouton droit. J'ai donc décidé d'utiliser Arduino et python pour créer un contrôleur qui m'aiderait à avancer rapidement de 20 secondes à chaque fois que j'agitais ma main
RC Rover contrôlé par des gestes, des mouvements et une manette : 8 étapes

RC Rover Controlled by Gestures Motions & Joyestick : RC Rover est un projet de robotique qui vise à améliorer le contrôle du rover grâce à l'utilisation de la radiofréquence et l'interaction du mouvement du rover avec le mouvement de la main à l'aide de la centrale inertielle (MPU6050), mais aussi le contrôle de ce Rover avec un Joyestik. Tous
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
Une nouvelle façon d'Arduino de contrôler une voiture RC : 7 étapes (avec photos)

Une nouvelle façon de contrôler Arduino une voiture RC : J'ai travaillé avec des voitures contrôlées par Arduino, mais celles sur lesquelles j'ai travaillé ont toujours été lentes et méthodiques. C'est génial pour apprendre l'arduino, mais je voulais quelque chose d'un peu plus… amusant. Entrez dans la voiture RC. Les voitures RC sont littéralement conçues pour être un
