
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Cela vous montrera comment prendre des photos avec différents filtres sur le raspberry pi à l'aide de l'appareil photo raspberry pi. Ensuite, vous utiliserez l'API Twitter pour tweeter les images.
Étape 1: Installation du logiciel

Tout d'abord, vous devrez installer ces deux packages dans la fenêtre du terminal pour accéder à Twitter et connecter les boutons.
Étape 2: connexion du bouton


Tu auras besoin de:
Module de caméra Raspberry Pi
2 cavaliers mâle-femelle
1 bouton tactile
une planche à pain
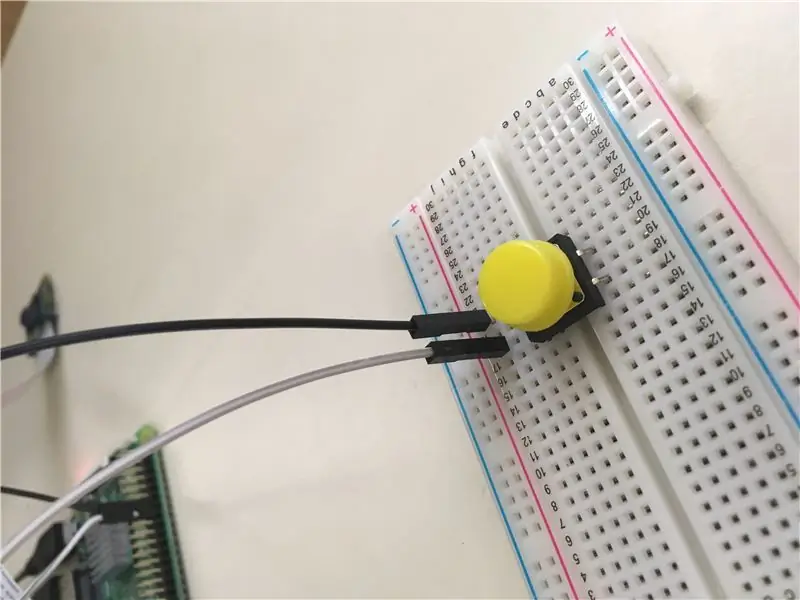
Connectez le bouton au pi en mettant une extrémité du fil dans GPIO 23 et une broche de masse (comme on le voit sur l'image), et branchez le bouton sur la planche à pain comme on le voit sur l'image. Ensuite, branchez l'autre extrémité des fils dans la planche à pain dans la même rangée que le bouton est branché.
Étape 3: connexion de la caméra Pi



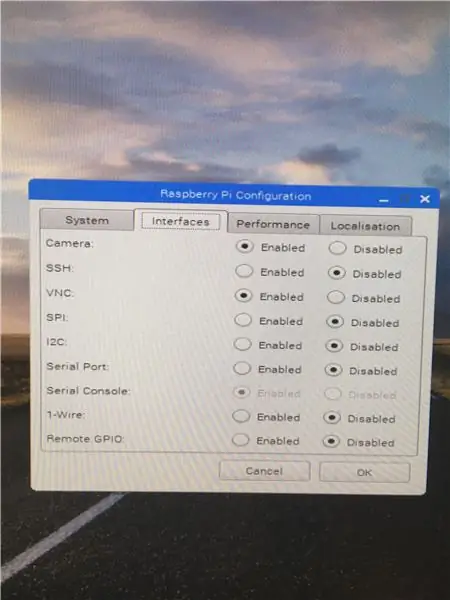
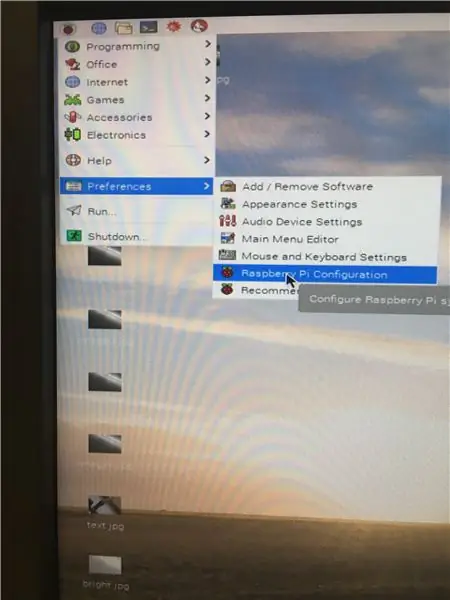
Connectez la caméra comme indiqué ci-dessus, puis accédez à la configuration Raspberry Pi et activez la caméra.
Étape 4: Tapez la partie de début du code

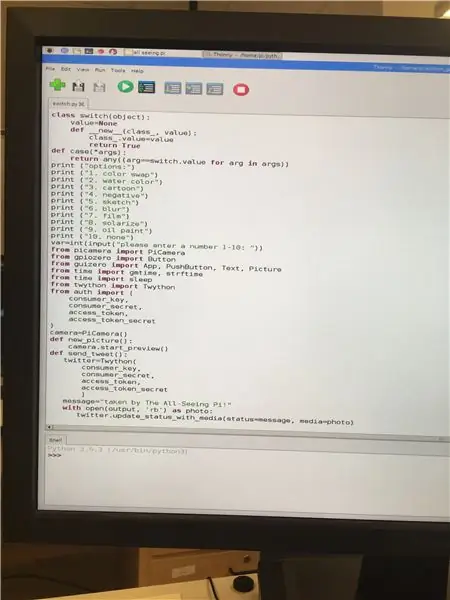
Vous devrez d'abord ouvrir Thonny, puis vous configurerez l'instruction switch avec le début du code et imprimerez les options des utilisateurs pour les filtres. Ensuite, quel que soit le nombre saisi par l'utilisateur, il sera stocké en tant que variable var. Importez ensuite tout ce dont vous aurez besoin tout au long du programme. après cela, il y a une ligne qui dit camera=PiCamera() cela va stocker la caméra en tant que variable appelée camera. La nouvelle image def et l'image de tweet def configurent ce qui se passera lorsque quelqu'un appuiera sur le bouton poussoir pour une nouvelle image ou une image de tweet.
Étape 5: Cas de la déclaration Switch


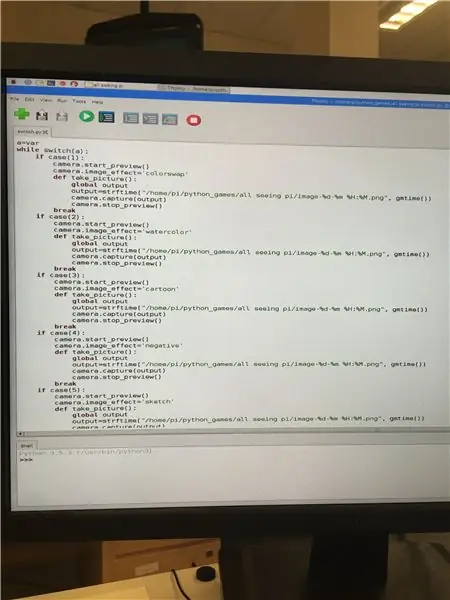
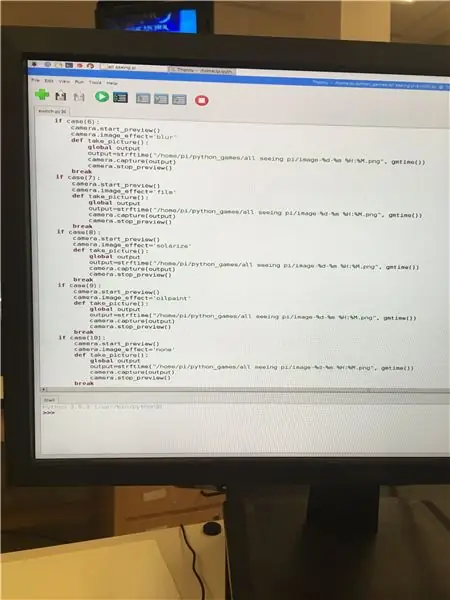
En utilisant cela, chaque numéro que quelqu'un tape aura un filtre différent qui lui sera attribué. Comme vous pouvez le voir, ils sont tous fondamentalement le même code, à l'exception de l'effet. Dans la sortie=strftime que vous voulez mettre ("home/pi/whereever you want to save the picture"), la partie après enregistrera la photo comme date et heure de prise de vue. Assurez-vous d'avoir la pause après chaque cas, sinon il ne fera que le dernier cas, quel que soit le nombre saisi.
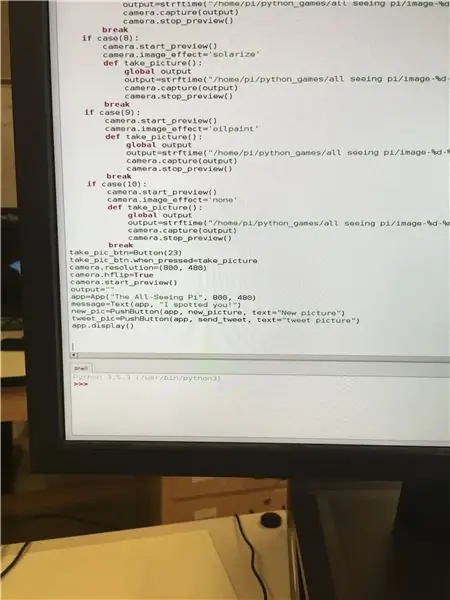
Étape 6: Dernière partie du code

Cette dernière partie vous permettra de prendre des photos avec bouton, et de créer des boutons poussoirs pour prendre une nouvelle photo et tweeter la photo. La dernière étape consiste à connecter le programme à Twitter.
Étape 7: Connecter Twitter

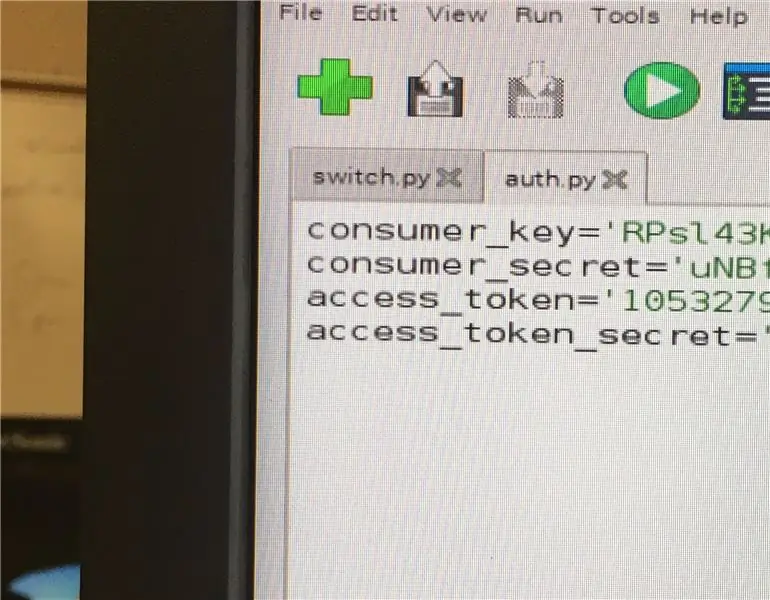
Tout d'abord, vous aurez besoin d'un compte Twitter, puis vous devrez accéder à apps.twitter et créer une API Twitter. Cela peut prendre un jour ou deux pour être approuvé. Une fois que vous êtes approuvé, vous aurez besoin de la clé client, du secret client, du jeton d'accès et du secret du jeton d'accès. Ensuite, créez un nouveau fichier appelé auth et mettez le code ci-dessus.
Étape 8: Prendre la photo


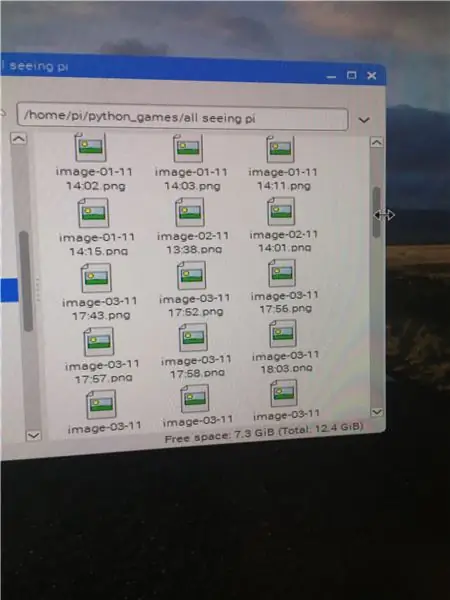
Lorsque vous avez tapé tout le code, lancez le module et vous devriez pouvoir prendre des photos avec le bouton. Après avoir pris la photo, un écran gris devrait apparaître avec deux boutons poussoirs, l'un devrait dire nouvelle photo et l'autre devrait dire tweeter. Lorsque vous appuyez sur l'image tweet, elle la tweete sur le compte Twitter sur lequel vous avez créé l'API. En outre, l'image doit apparaître là où vous l'avez configurée pour l'enregistrer au début avec la date et l'heure comme nom de fichier.
Conseillé:
Masque timide qui se tait quand il voit des gens : 9 étapes (avec photos)

Masque timide qui se tait quand il voit des gens : c'est triste que nous devions porter des masques faciaux à cause de Covid -19. Ce n'est pas une expérience très agréable, vous rend chaud, transpire, nerveux et bien sûr plus difficile à respirer. Il y a des moments de soif où vous avez envie de retirer le masque mais que vous avez peur de le faire. Ce que je
Flipper Arduino qui joue tout seul ! : 13 étapes (avec photos)

Machine à flipper Arduino qui joue tout seul ! Je vous entends demander. Peut-être que si vous n'êtes pas dans les robots autonomes, cela pourrait le faire. Moi, cependant, je suis vraiment passionné par la construction de robots capables de faire des trucs sympas, et celui-ci
Que faire si le chargeur ne voit pas la batterie Li-ion 18650 : 9 étapes

Que faire si le chargeur ne voit pas la batterie Li-ion 18650 : Que faire si la batterie ne se charge pas, le chargeur ne voit pas la batterie pour 2 raisons : une tension faible ou une protection thermique déclenchée
40$ Super télescope USB, facile à fabriquer, voit des cratères sur la lune : 6 étapes (avec photos)

40$ Super télescope USB, facile à fabriquer, voit des cratères sur la lune : Transformez un vieux téléobjectif et une webcam en un télescope puissant capable de voir des cratères sur la lune. À côté de la webcam et du téléobjectif, vous n'avez besoin que de matériel de plomberie en PVC standard (tuyaux, adaptateurs de diamètre et embouts)
Haut-parleurs étanches qui flottent - « Il flotte, il fourre-tout et il fait vibrer les notes !» : 7 étapes (avec photos)

Haut-parleurs étanches qui flottent - "Il flotte, il fourre-tout et il fait vibrer les notes!" ). Nous flotterons sur la rivière ou attacherons des lignes au rivage afin que nos flotteurs restent juste à côté de notre camping. Tout le monde h
