
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



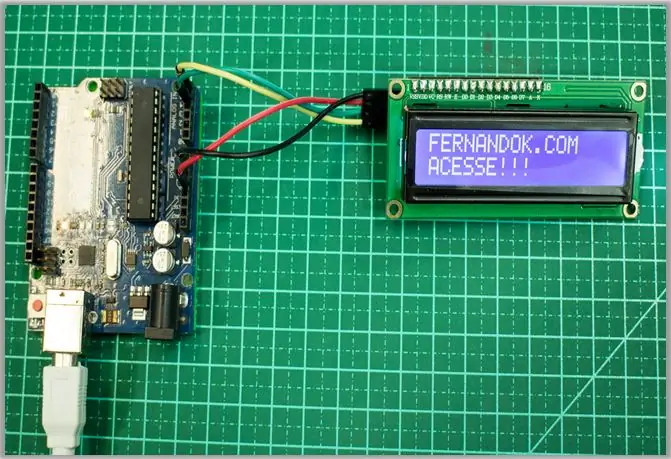
Notre objectif principal ici est de montrer le fonctionnement du module série i2c pour écran LCD 2x16 ou 20x4. Avec ce module, nous pouvons contrôler les affichages mentionnés ci-dessus en utilisant seulement deux broches (SDA et SCL). Cela rend la communication très simple et libère plusieurs autres GPIO de notre microcontrôleur.
Montrons le fonctionnement sur l'UNO et l'ESP8266 Arduino. Vérifiez-le!
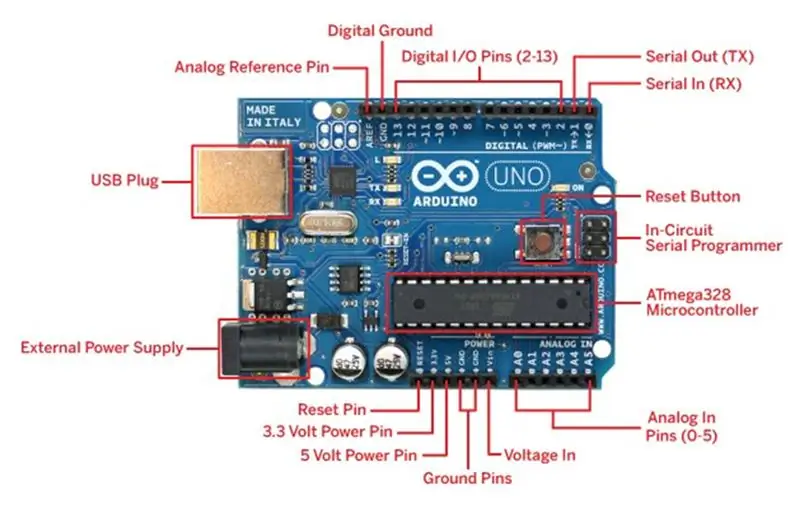
Étape 1: Arduino Uno
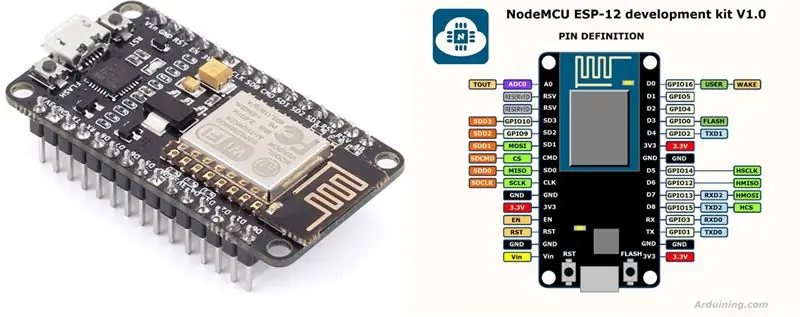
Étape 2: Wi-Fi ESP8266 NodeMcu ESP-12E

Étape 3: Écran LCD série 16x2

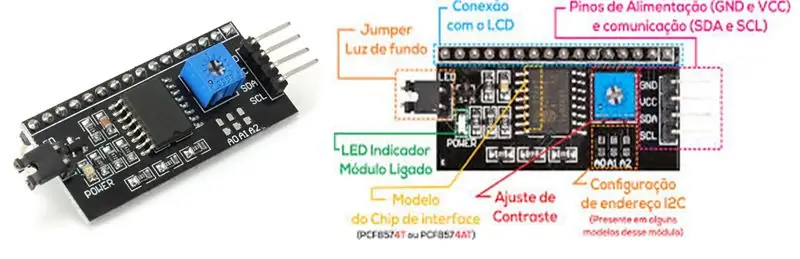
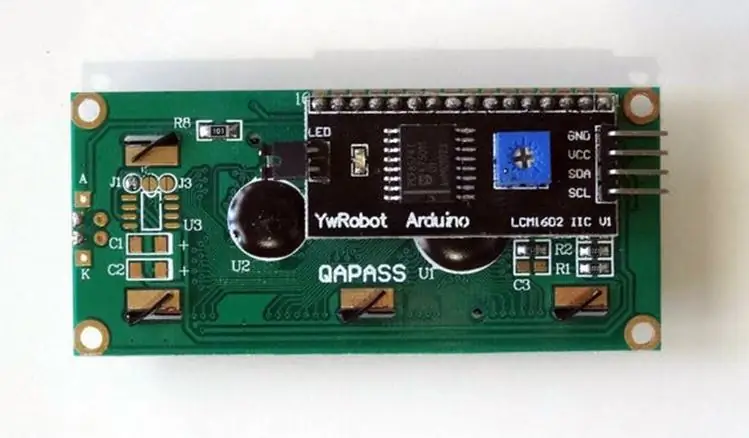
Étape 4: Module série I2c

Dans cette partie, nous montrons l'adaptateur qui a été acheté séparément. Nous avons soudé l'écran, qui est parallèle, à l'arrière. Grâce aux broches i2c, l'écran communiquera alors directement avec l'Arduino. Par conséquent, grâce à un microcontrôleur, cet Arduino gérera toutes les commandes à l'écran, facilitant à la fois sa connexion et sa programmation.
Étape 5: Module série I2c connecté à l'écran LCD

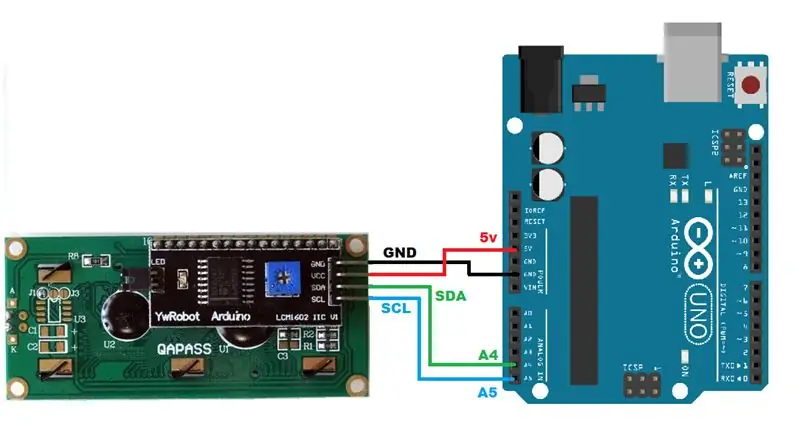
Étape 6: Montage avec Arduino

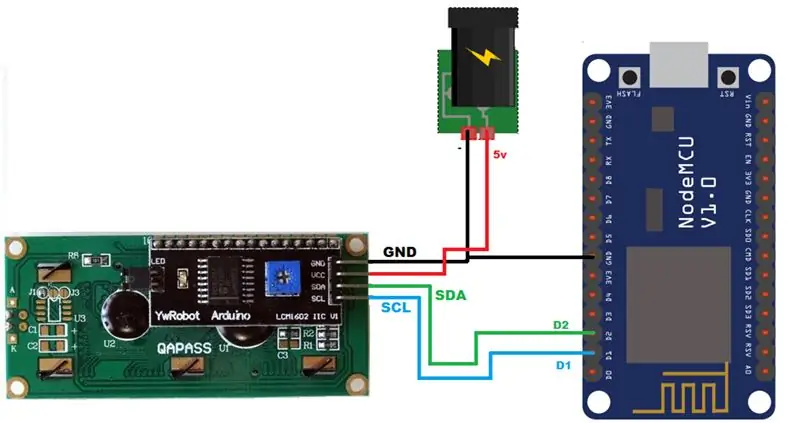
Étape 7: Montage avec ESP8266

Étape 8: Bibliothèque
Ajoutez la bibliothèque "LiquidCrystal_I2C" pour la communication avec l'écran LCD.
Accédez au lien et téléchargez la bibliothèque.
Décompressez le fichier et collez-le dans le dossier des bibliothèques de l'IDE Arduino.
C:/Program Files (x86)/Arduino/bibliothèques
Étape 9: Code source
Nous commençons par définir les bibliothèques et les constantes que nous utiliserons avec notre code.
#include // responsável pela comunicação com a interface i2c
#include // responsável pela comunicação com o display LCD // Inicializa o display no endereço 0x27 //os demais parametros, são necessários para o módulo conversar com o LCD //porém podemos utilizar os pinos normalmente sem interferência //parâmetro: POSITIVE > Rétro-éclairage LIGADO | NÉGATIF > > Rétro-éclairage desligado LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIF);
Installer
Ici, nous initialiserons uniquement notre objet pour la communication avec l'affichage.
void setup()
{ //initializa o display (16 colonnes x 2 lignes) lcd.begin (16, 2); // ou 20, 4 se pour o afficher 20x4 }
Boucle
Notre programme fera clignoter l'affichage toutes les 1 seconde. Il s'agit d'un programme simple qui comprend déjà tout ce dont nous avons besoin pour communiquer avec l'écran.
Activer / désactiver le rétroéclairage, positionner le curseur pour l'écriture.
boucle vide()
{ //Acende o backlight do LCD lcd.setBacklight(HIGH); //Position du curseur pour l'écriture //.setCursor(coluna, linha) lcd.setCursor(0, 0); lcd.print("FERNANDOK. COM"); lcd.setCursor(0, 1); lcd.print("ACCÈS !!!"); retard(1000); //intervalle de 1s //desliga ou rétro-éclairage LCD lcd.setBacklight (LOW); retard(1000); //intervalle de 1s }
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Écran TTGO (couleur) avec Micropython (écran T TTGO) : 6 étapes

Écran TTGO (couleur) avec Micropython (écran T TTGO) : L'écran T TTGO est une carte basée sur l'ESP32 qui comprend un écran couleur de 1,14 pouce. La planche peut être achetée pour un prix de moins de 7$ (incluant les frais de port, prix vu sur banggood). C'est un prix incroyable pour un ESP32 avec écran.T
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT - Arduino Mega RTC avec écran TFT de 3,5 pouces : 4 étapes

Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT | Arduino Mega RTC avec un écran TFT de 3,5 pouces : visitez ma chaîne Youtube. Module RTC 2560 et DS3231….Avant de commencer…vérifiez la vidéo de ma chaîne YouTube..Remarque : - Si vous utilisez Arduin
