
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Norme 18
Les étudiants développeront une compréhension et seront capables de sélectionner et d'utiliser les technologies de transport.
Benchmark 18-J Le transport joue un rôle essentiel dans le fonctionnement d'autres technologies, telles que la fabrication, la construction, les communications, la santé et la sécurité et l'agriculture.
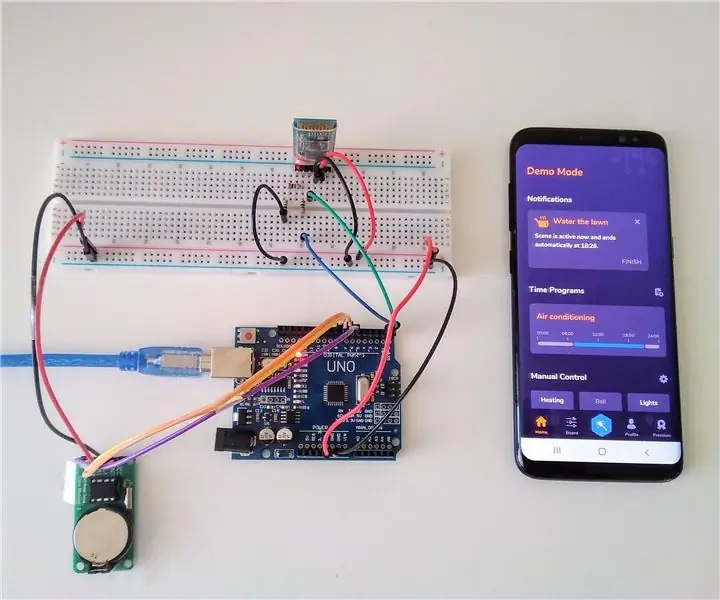
Avez-vous déjà manqué un bus? Avez-vous déjà souhaité disposer d'un affichage pratique indiquant les arrivées de bus attendues en temps réel ? Alors ce Instructable est pour vous ! Avec juste un simple kit Arduino, un écran LCD et une programmation facile, vous pouvez rapidement créer une façon amusante et originale de ne plus jamais manquer le bus. Cet affichage LED peut être lié à une application d'itinéraire de bus à l'aide de l'API de l'application pour afficher les arrivées au fur et à mesure qu'elles se produisent, et il peut également être modifié pour afficher un message personnalisé. Passons à l'étape 1 !
Étape 1: La trousse

Pour commencer, vous devrez mettre la main sur le bon matériel. Pour cet exemple, nous avons utilisé SparkFun Inventor's Kit v 3.2; si vous avez ce kit, ce sera plus facile à suivre. Cependant, il devrait être possible de créer ce projet sans ce kit précis. Tout ce dont vous aurez besoin est un Arduino, une maquette, des câbles de démarrage, un potentiomètre et un écran LCD. Vous devrez également télécharger le logiciel open source d'Arduino, disponible sur www.arduino.cc. Le kit SparkFun est livré avec un manuel d'instructions composé principalement d'images. Nous ajouterons les images, mais inclurons également des explications supplémentaires par le biais du texte. Juste à titre d'avertissement, si vous n'utilisez pas ce kit, les broches de connexion entre l'Arduino et l'écran LED peuvent être légèrement différentes, alors essayez d'obtenir les pièces de matériel les plus similaires possibles.
Étape 2: Comprendre les composants

Comme vous l'avez probablement déjà imaginé, nous devons connecter correctement l'Aurdino à l'écran LCD afin qu'il affiche les informations appropriées. Cela nécessite une entrée d'instructions pour l'Arduino et une sortie de l'Arduino vers l'écran. L'Arduino agit comme une puce informatique, traitant les informations qu'il obtient du logiciel et émettant les signaux électriques appropriés vers l'écran. L'écran reçoit ces signaux et allume à son tour les écrans LCD individuels, ce qui crée un message. La maquette nous permet de connecter l'écran à l'Arduino via des cavaliers. Le potentiomètre agit comme un contrôleur de tension, augmentant ou diminuant la résistance, ce qui modifie à son tour la quantité de tension qui atteint l'écran; une résistance pourrait être utilisée à sa place, mais nécessitera plus d'essais et d'erreurs afin de trouver la bonne quantité de résistance. Vous pouvez considérer le potentiomètre comme un bouton de volume sur une radio, car il peut augmenter ou diminuer la tension.
Étape 3: Utilisation de la planche à pain

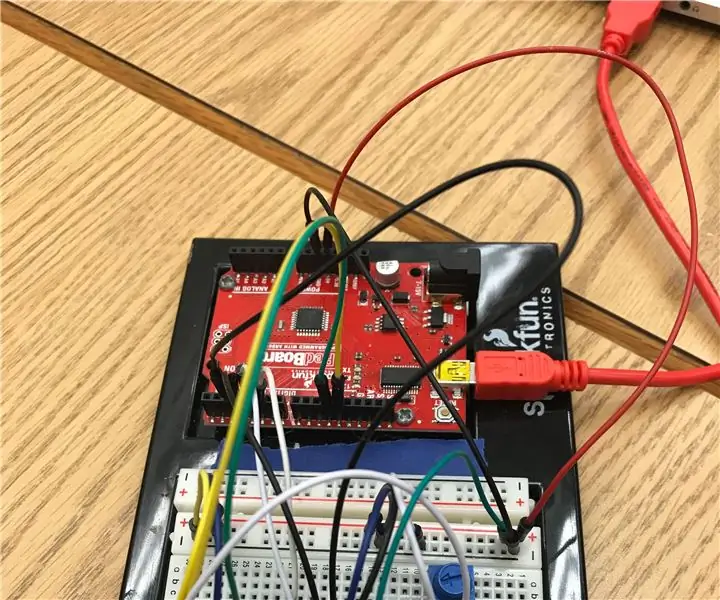
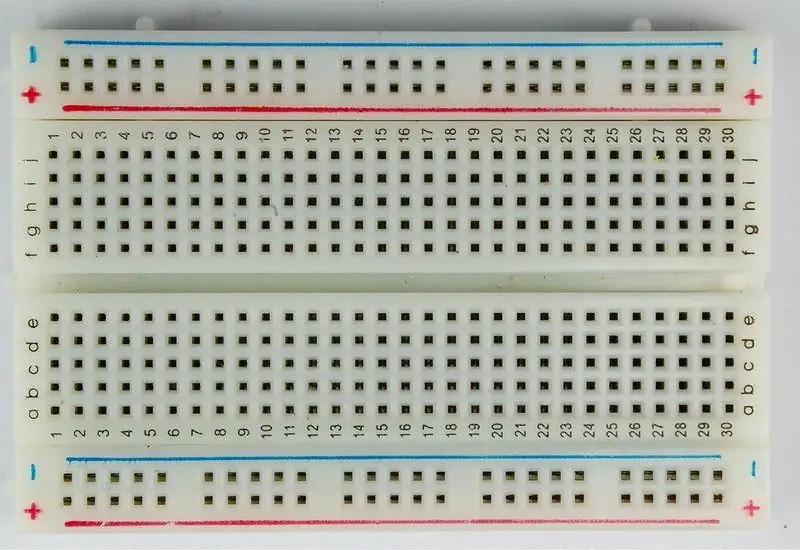
Maintenant, vous avez peut-être déjà été confus ou intimidé par la planche à pain. Si c'est la première fois que vous en utilisez un, vous ne savez peut-être pas comment les signaux sont transférés via les terminaux. Il existe deux types de rails sur la maquette: les rails d'alimentation, qui sont indiqués par un signe + ou - et sont parcourus de bandes rouges et bleues, et les rails terminaux, qui transfèrent les signaux. Pour faciliter les choses, vous devez orienter votre maquette de la même manière que celle de cette image est orientée, car c'est la façon dont la nôtre est positionnée. Pour que la maquette fonctionne, l'alimentation est fournie par la source d'alimentation au rail d'alimentation +, et une masse est connectée du rail - à une masse. L'alimentation se déplace horizontalement le long du rail d'alimentation, de sorte que si un fil d'alimentation et de terre était connecté aux rails + et - inférieurs gauches, les rails + et - inférieurs droits produiraient cette alimentation. Les rails terminaux, cependant, transfèrent les signaux verticalement, de sorte qu'un câble connecté à la borne A1 transférerait un signal le long de toute la première colonne; c'est-à-dire que les bornes B1, C1, D1 et E1 produiraient le même signal qui est entré depuis A1. Ceci est crucial, car si vous mettez deux entrées sur la même colonne, vous risquez de ne pas obtenir la sortie attendue. Comme vous pouvez le voir, la planche à pain est divisée horizontalement au milieu par une crête; cette arête sépare les deux moitiés de la planche à pain de sorte qu'un signal de A1 sera transféré jusqu'à E1, mais ne sera pas transféré à F1. Cela permet à plus d'entrées et de sorties de tenir sur une planche à pain. L'alimentation doit également être connectée du rail d'alimentation au rail terminal qui a besoin d'alimentation, car le rail d'alimentation n'est qu'une source d'alimentation, et l'alimentation doit être prélevée sur le rail et transférée à tout composant nécessitant de l'alimentation.
Étape 4: Assemblage de l'écran


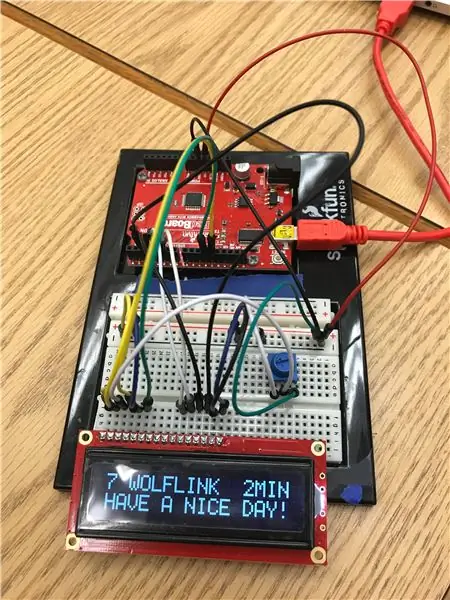
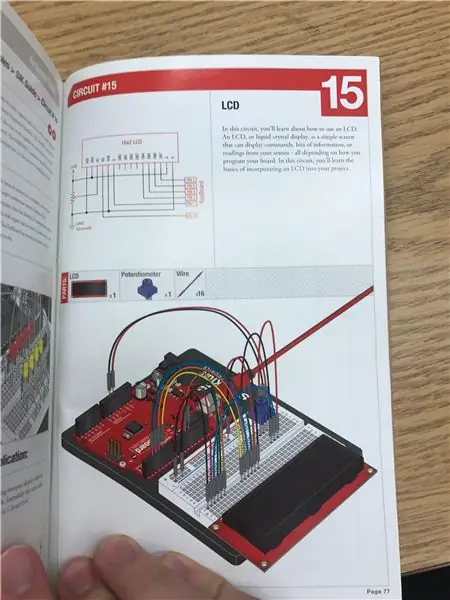
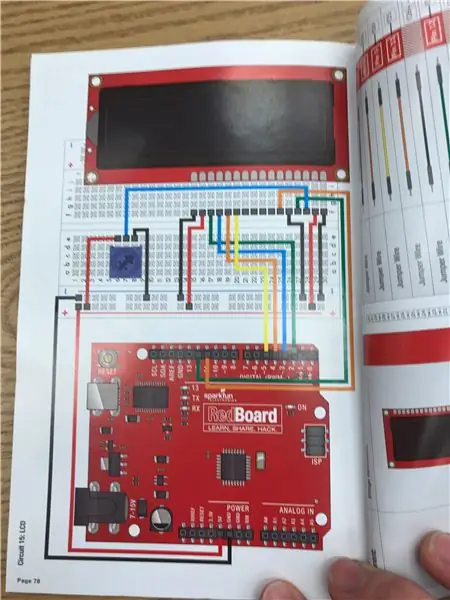
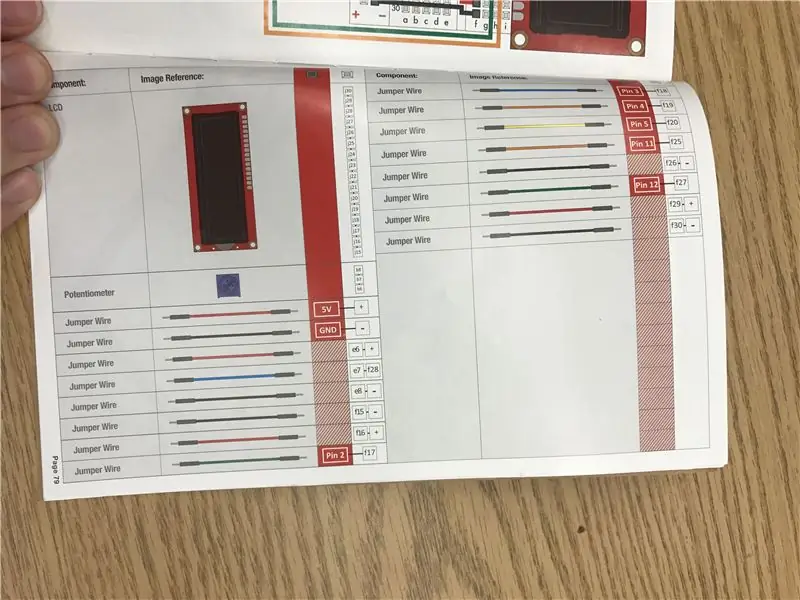
Il est maintenant temps d'assembler l'écran LCD ! Commencez par orienter votre affichage de la même manière que nous avons le nôtre, avec les numéros de colonne augmentant de gauche à droite. Vous pouvez soit utiliser la première image comme guide et effectuer les connexions dans l'ordre de votre choix, soit suivre la deuxième image pour connecter des composants et des fils individuels. Comme nous pouvons le voir, la puissance 5V qui est sortie de l'Arduino est délivrée au rail d'alimentation de la maquette, et cette puissance est accessible par deux broches sur l'écran LCD ainsi que le potentiomètre. Le reste des bornes se connecte aux sorties de l'Arduino, et le signal que ces broches émettent est basé sur le code que vous écrivez pour l'Arduino. Une fois que tout est connecté, il est temps d'écrire le code !
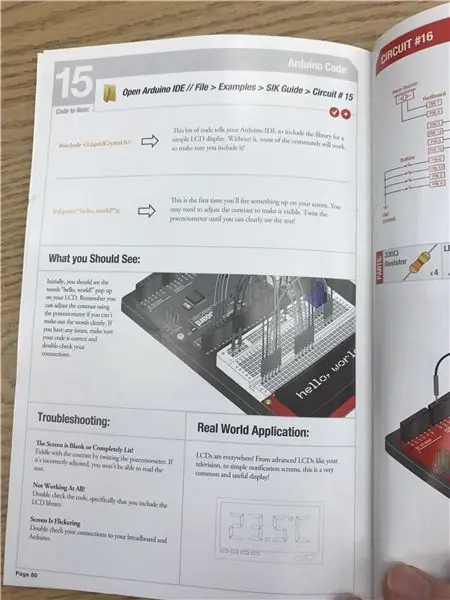
Étape 5: Le code


Lorsque vous écrivez le code de votre Arduino, vous devez vous assurer que vous utilisez le bon logiciel. Pour télécharger le logiciel, rendez-vous sur www.arduino.cc. Sous l'onglet "logiciel", vous pouvez soit utiliser un client Web, soit télécharger le logiciel de programmation directement sur votre ordinateur. Nous vous recommandons de télécharger le logiciel, car il sera plus facile de modifier le code car il est local et ne nécessitera pas de connexion à Internet.
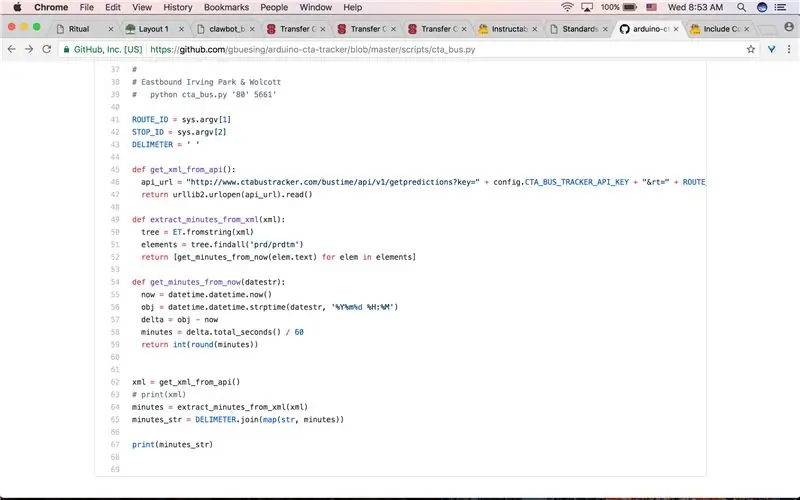
Voici un exemple d'affichage de l'heure d'arrivée du CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Cependant, cela est construit dans la plate-forme Python.
Étape 6: Connexion à l'API pour les mises à jour en temps réel



Pour cette dernière étape, nous allons connecter l'unité Arduino à une application qui permettra à l'écran d'afficher les mises à jour en direct des horaires de bus. Pour ce faire, nous utiliserons l'API de l'application et l'intégrerons dans notre système.
Qu'est-ce qu'une API ? (Application Programming Interface) API est l'acronyme d'Application Programming Interface, qui est un intermédiaire logiciel qui permet à deux applications de communiquer entre elles. Chaque fois que vous utilisez une application comme Facebook, envoyez un message instantané ou consultez la météo sur votre téléphone, vous utilisez une API.
Qu'est-ce qu'un exemple d'API ?Lorsque vous utilisez une application sur votre téléphone mobile, l'application se connecte à Internet et envoie des données à un serveur. Le serveur récupère ensuite ces données, les interprète, effectue les actions nécessaires et les renvoie à votre téléphone. L'application interprète ensuite ces données et vous présente les informations souhaitées de manière lisible. C'est ce qu'est une API - tout cela se passe via l'API.
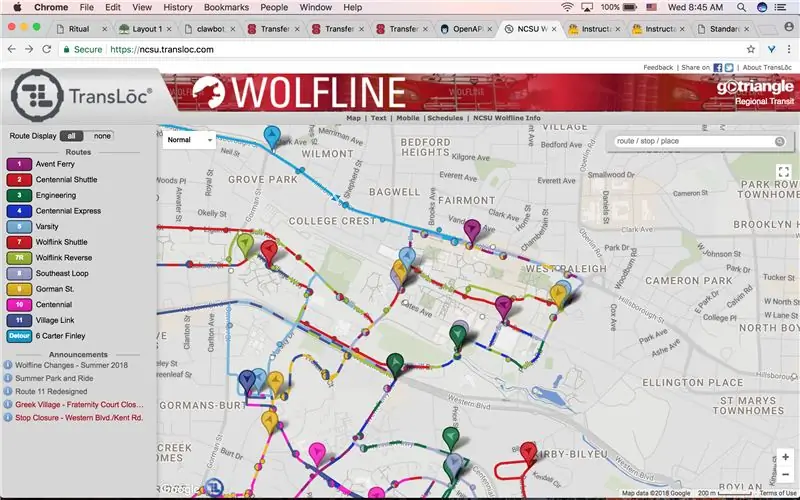
Nous utiliserons le site Web de Transloc pour suivre les horaires de bus, nous vous recommandons donc d'utiliser cette source afin qu'il soit plus facile de suivre.
Exemple:
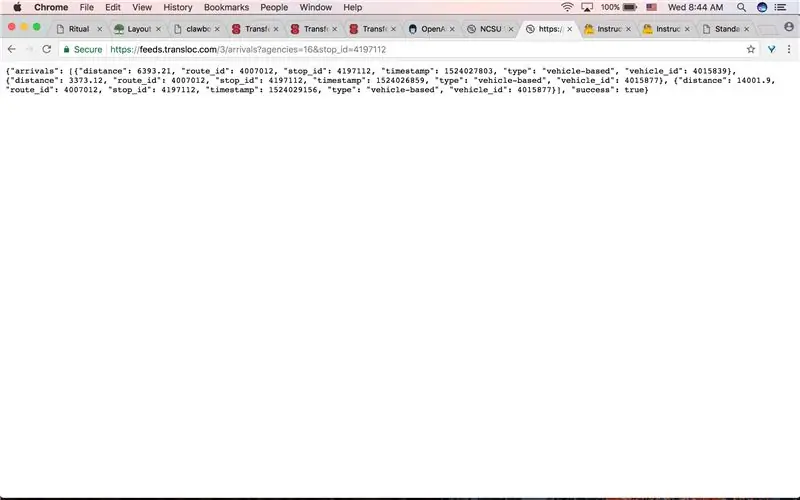
1. Accédez au site Web de TransLoc Wolfline pour déterminer l'arrêt et l'itinéraire que vous souhaitez suivre
feeds.transloc.com/3/arrivals?agencies=16&…
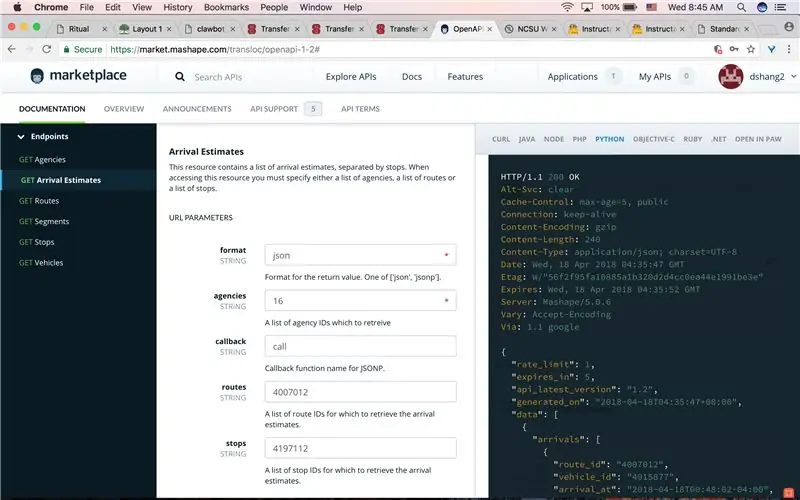
2. Accédez à mashape, sélectionnez Transloc, créez un compte et accédez à l'API.
market.mashape.com/transloc/openapi-1-2#
Étape 7: Dépannage

Eh bien, si votre écran fonctionne sans problème, vous n'aurez pas besoin de cette étape ! Si votre écran ne fonctionne pas correctement ou n'affiche pas les informations correctes, un dépannage simple peut être nécessaire. Tout d'abord, assurez-vous que tous les composants sont compatibles les uns avec les autres et assurez-vous que le logiciel que vous utilisez est soit la dernière version, soit la version compatible avec votre Arduino. Ensuite, assurez-vous que toutes les connexions sont correctes et que l'Arduino reçoit à la fois de l'alimentation et des données de votre ordinateur. Pour tester si l'Arduino reçoit de l'alimentation et des données, vous pouvez créer un texte de remplissage que l'écran LCD affichera dans votre code; le texte de remplissage doit apparaître à l'écran. Vous pouvez également utiliser un testeur de tension ou un multimètre pour vous assurer qu'il y a du courant. Si vous utilisez un multimètre, vérifiez la tension le long des rails d'alimentation et recherchez 5V. Si la tension est très basse, vous pouvez avoir un Arduino ou un câble d'entrée endommagé ou défectueux. Si toutes les connexions sont correctes et que l'écran n'affiche pas de message, vous devrez peut-être ajuster votre potentiomètre jusqu'à ce que l'écran s'allume à votre luminosité préférée. Assurez-vous qu'aucun des cavaliers n'est déchiré ou endommagé, et assurez-vous que l'écran LCD et l'Arduino sont en bon état de fonctionnement et en bon état. Si vous savez que l'écran LCD est alimenté, mais qu'il n'affiche pas le bon message, vérifiez le code pour vous assurer qu'il est correct. Enfin, si votre écran n'affiche pas les bons horaires de bus en direct, vous devrez peut-être revoir l'API que vous avez ajoutée afin qu'elle soit correcte et compatible avec votre code.
Conseillé:
Arduino : Programmes horaires et télécommande à partir de l'application Android : 7 étapes (avec images)

Arduino : programmes horaires et télécommande à partir de l'application Android : je me suis toujours demandé ce qui se passe avec toutes ces cartes Arduino dont les gens n'ont pas besoin après avoir terminé leurs projets sympas. La vérité est un peu bouleversante : rien. J'ai observé cela dans la maison de ma famille, où mon père a essayé de construire sa propre maison
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Affichage ambiant pour l'arrivée du bus : 6 étapes (avec photos)

Affichage ambiant pour l'arrivée des bus : Bien que les écrans puissent être populaires pour afficher des informations, ils ne sont certainement pas le seul moyen de consommer des informations. Il existe plusieurs possibilités de visualiser des informations autour de notre environnement et avec ce projet, nous cherchons à pirater
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
