
Table des matières:
- Étape 1: Construire l'aire de jeu
- Étape 2: Créer la balle et la placer
- Étape 3: Création et placement des cubes rouges
- Étape 4: Écriture du script #C pour la collision entre le joueur et les cubes
- Étape 5: Écriture du script #C pour que la caméra suive le joueur
- Étape 6: Écrire des questions près de chaque cube
- Étape 7: Placer tous les éléments de décor
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Un jeu qui rend l'apprentissage amusant à nouveau!
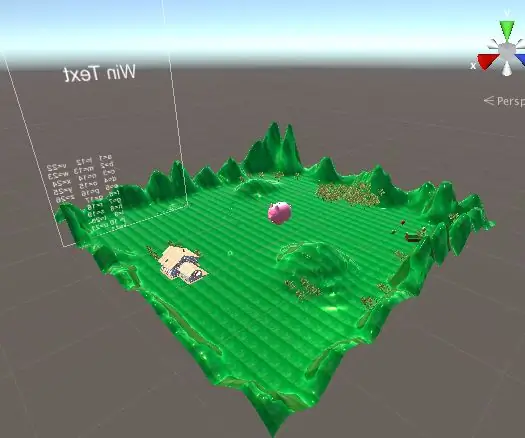
Étape 1: Construire l'aire de jeu

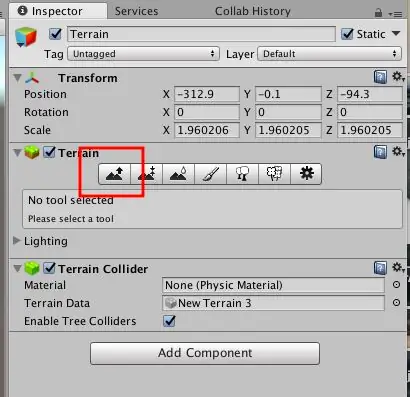
Dans cette étape, nous avons commencé par placer le terrain où la balle allait rouler. Nous avons créé des montagnes tout autour du terrain, pour nous assurer que le ballon ne sort pas de l'aire de jeu. Ensuite, achetez en cliquant sur "ajouter une texture" et sélectionnez la texture qui a été enregistrée dans notre ordinateur. Nous avons pris la texture de l'herbe de l'image google.
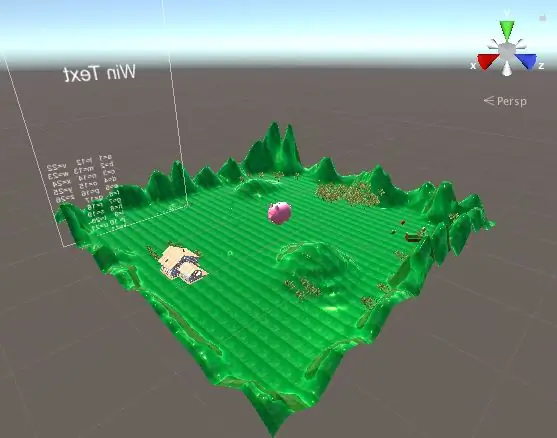
Étape 2: Créer la balle et la placer


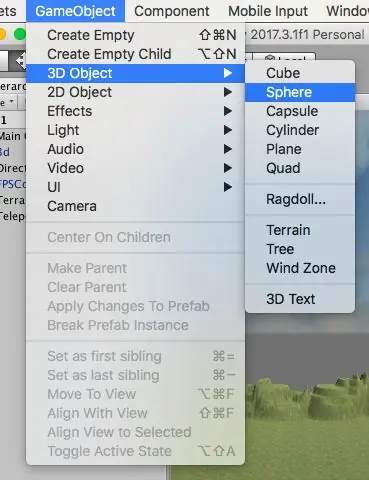
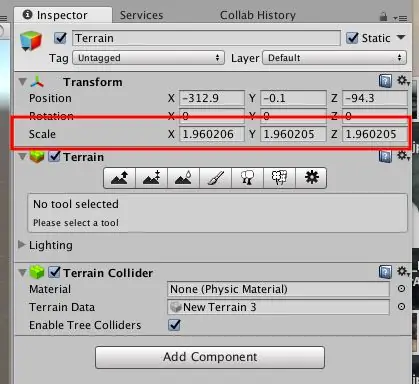
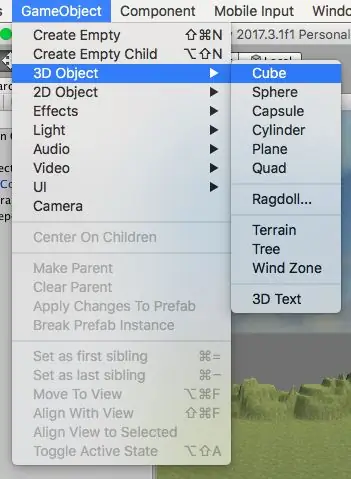
Pour créer la balle, nous avons cliqué sur "GameObject", puis objet 3D et sphère. Nous avons ajusté la taille de la balle dans l'onglet "inspection", puis nous sommes passés à "transformer". Dans transform, nous avons changé "l'échelle" pour faire la taille que nous voulions. Enfin, avec les flèches mobiles, nous avons placé la balle au point de départ.
Étape 3: Création et placement des cubes rouges

Pour créer les cubes rouges, nous avons cliqué sur "GameObject", puis objet 3D et cubes. Nous avons ajusté la taille des cubes dans l'onglet "inspection", puis nous sommes passés à "transformer". Dans transform, nous avons changé "l'échelle" pour faire la taille que nous voulions. Enfin, avec les flèches mobiles, nous avons placé les différents cubes un peu partout sur l'aire de jeu.
Étape 4: Écriture du script #C pour la collision entre le joueur et les cubes

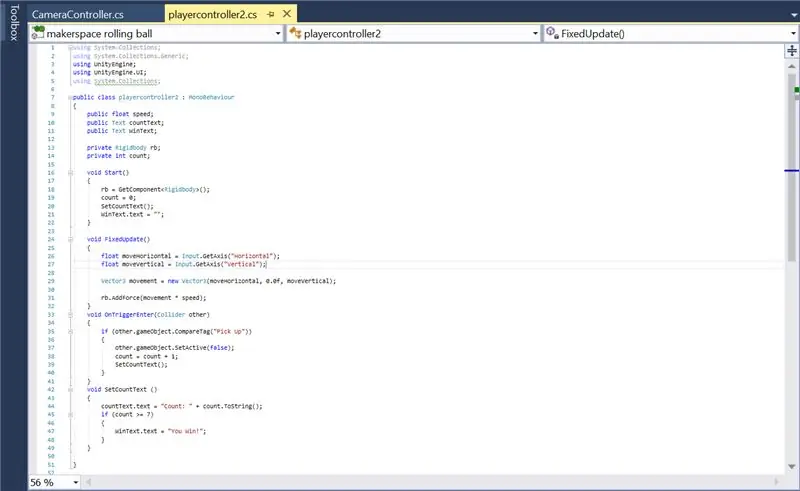
Nous avons écrit le script #C pour la collision entre la balle et les cubes rouges dans MonoDevelop, en suivant le tutoriel de la boule roulante (lien dans la section référence de notre site). Ensuite, nous l'avons attaché aux cubes et à la balle en cliquant sur "ajouter un composant" et en ajoutant le nouveau script. Ce script #C comprend également le script pour la collision de la balle avec les cubes, la disparition des cubes lorsqu'il y a une collision, l'ajout de point lorsqu'il y a une collision, et le "Vous gagnez!", lorsque le joueur a ramassé les 7 cubes rouges.
Étape 5: Écriture du script #C pour que la caméra suive le joueur

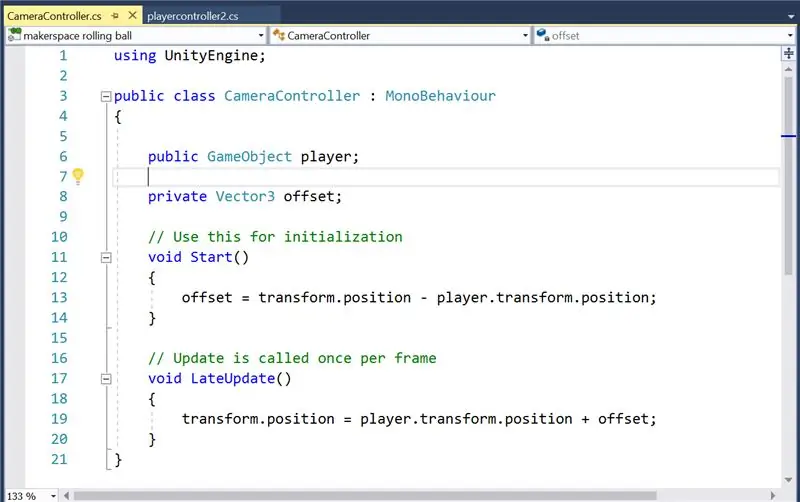
Suite au tutoriel Rolling Ball (lien dans la section référence de notre site), nous avons écrit le script #C pour que la caméra suive le joueur. Ensuite, nous avons attaché le script à la caméra principale, en faisant glisser sur l'onglet "caméra principale", int "hiérarchie".
Étape 6: Écrire des questions près de chaque cube

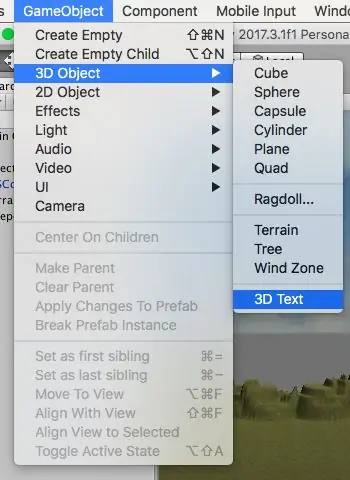
Nous avons ajouté des questions en cliquant sur "GameObject", puis sur "3D" et "texte 3D". Ensuite, nous avons écrit notre question dans "Texte", qui se trouve dans l'onglet "Text mesh".
Étape 7: Placer tous les éléments de décor

une. Importation dans obj. fichiers les éléments 3D (maison, grange et cochon).
Pour les éléments qui ont été réalisés dans Fusion360 ou mis en ligne, nous avons dû les exporter en obj. dans l'unité. Ensuite, ils pourraient être placés et déplacés sur la carte. Enfin, la texture a été ajoutée à ces éléments importés en faisant glisser une couleur/texture sur l'élément.
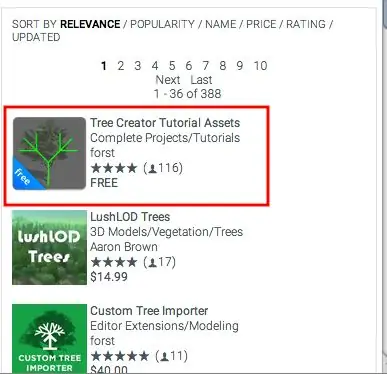
b. Téléchargement de l'asset "Tree Creator", depuis Unity Asset Store.
Pour les arbres, nous téléchargeons l'asset "Tree Creator" depuis l'Asset Store. Une fois l'import terminé, nous avons cliqué sur "Tree Creator" dans notre asset, puis "branch construction" et sélectionné le "brach master". Nous glissons-déposons les arbres "branch master" sur la carte.
Conseillé:
Impédance des composants à l'aide de mathématiques complexes : 6 étapes

Impédance des composants à l'aide de mathématiques complexes : Voici une application pratique d'équations mathématiques complexes. Il s'agit en fait d'une technique très utile que vous pouvez utiliser pour caractériser des composants, ou même une antenne, à des fréquences prédéterminées. Si vous avez bricolé de l'électronique, vous peut-être fam
Convertisseurs de transistor SMD SOT rapides et sales : 4 étapes

Convertisseurs de transistor SMD SMD rapides et sales : Parfois, vous devez attacher des fils à un transistor à montage en surface. Certaines raisons pour lesquelles vous voudrez peut-être le faire sont: vous avez un transistor récupéré que vous souhaitez utiliser qui se trouve être un montage en surface, vous voulez essayer quelque chose sur un pain à pain sans soudure
Générer des sons de différents types à l'aide d'équations mathématiques (MathsMusic) Arduino : 5 étapes

Génération de sons de différentes sortes à l'aide d'équations mathématiques (MathsMusic) Arduino : Description du projet : Un nouveau voyage a commencé où les idées peuvent être facilement mises en œuvre à l'aide de la communauté open source (Merci à Arduino). Voici donc un moyen · Regardez autour de vous et observez votre environnement · Découvrez les problèmes qui doivent être
Tensions analogiques super rapides d'Arduino : 10 étapes (avec photos)

Tensions analogiques super rapides d'Arduino : ce Instructable montre comment générer des changements de tension analogiques super rapides à partir d'un Arduino et d'une simple paire de résistance et de condensateur. Une application où cela est utile est la génération de graphiques sur un oscilloscope. Il y a plusieurs autres projets t
Comment obtenir le wifi à partir de 4 km ou 2,5 miles !!! MISE À JOUR POUR DES VITESSES PLUS RAPIDES !!!! : 5 étapes

Comment obtenir le Wifi à partir de 4 km ou 2,5 miles !!! MISE À JOUR POUR DES VITESSES PLUS RAPIDES !!!!: Cela fait des années que j'ai publié ce message et j'apprécie vraiment toute la contribution et l'intérêt que vous avez tous eu pour ce projet ! Après la recherche et le développement, nous avons trouvé des moyens de rendre ce travail ENCORE MEILLEUR. Vous savez de quoi nous avons besoin ? PLUS DE PUISSANCE
