
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-06-01 06:09.



Les prix d'Amazon changent constamment. Si vous laissez des articles dans votre panier pendant plus de quelques heures, vous serez probablement alerté des fluctuations minute - 0,10 $ ici, 2,04 $ là-bas. Amazon et ses marchands utilisent évidemment une forme de tarification algorithmique pour retirer le dernier centime du marché.
C'est tout ce à quoi il faut s'attendre (le capitalisme tardif et tout ça). Mais que se passe-t-il si les choses tournent mal ? En 2011, une guerre des prix a éclaté entre deux algorithmes concurrents. Le résultat: un livre sur le cycle de vie des mouches domestiques (épuisé, mais pas particulièrement rare) a grimpé en flèche à un prix de 23,6 millions de dollars.
La récente acquisition de Whole Foods Market par Amazon nous a amenés à nous demander: qu'est-ce qui empêche la tarification dynamique d'entrer dans le monde physique de la vente au détail ? Et si les prix dans un supermarché étaient tout aussi flexibles que ceux en ligne ?
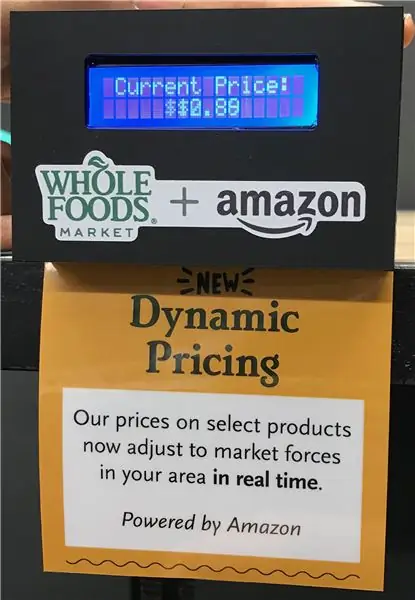
Ainsi, dans ce Instructable, nous allons construire un affichage dynamique des prix avec un Arduino et un petit écran LCD. Nous parlerons aussi brièvement de son déguisement et de son installation dans un magasin.
(Et, si vous êtes intéressé, ce plugin Chrome peut vous montrer l'historique des prix de n'importe quel article sur Amazon au cours des 120 derniers jours.)
Matériel nécessaire
Voici ce que nous avons utilisé pour construire ce projet:
- Un Arduino Uno R3
-
Un écran LCD standard 16x2. Nous avons utilisé celui-ci d'Adafruit, mais tant qu'il est compatible avec la bibliothèque LiquidCrystal, vous devriez être bon. Vous aurez besoin de quelques éléments pour le connecter à l'Arduino:
- quelques câbles de démarrage
- une résistance de 220 ohms
- un potentiomètre de 10k ohm (c'est pour contrôler le contraste de l'affichage. Si vous trouvez un contraste que vous aimez, vous pouvez remplacer le potentiomètre par une résistance fixe.)
- Un peu d'acrylique pour la boîte. Nous avons utilisé un acrylique noir mat coulé, découpé au laser et assemblé avec un adhésif acrylique solvant et de la colle chaude.
- Aimants et/ou crochet d'étagère pour accrocher la boîte en magasin. Si vous optez pour le crochet, vous pouvez en mesurer un et en imprimer un en 3D, ou essayer d'en trouver un en ligne (Alibaba, peut-être ?), ou… l'acquérir d'une autre manière plus néfaste. Fais attention.
Tout d'abord, commençons par l'affichage !
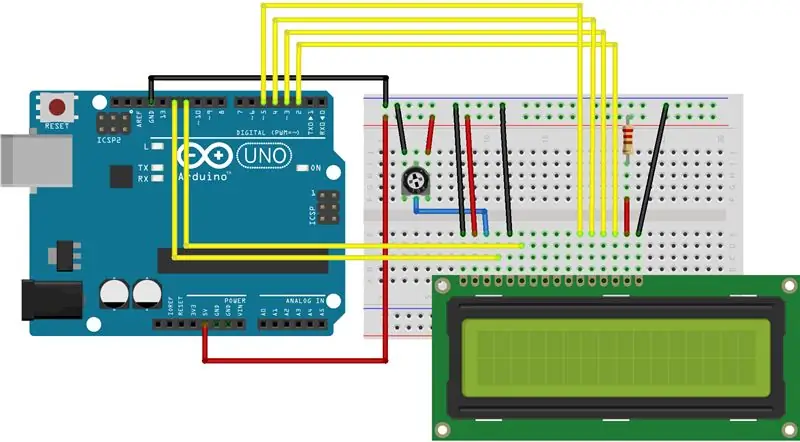
Étape 1: câbler l'écran


Il y a certainement beaucoup de broches à l'arrière de cet écran LCD. Heureusement, la documentation de la bibliothèque de logiciels que nous allons utiliser contient un bon guide pour le câbler. Vérifiez-le.
En résumé, votre câblage devrait se terminer comme ceci:
-
Puissance:
- LCD GND (broche 1) → Arduino GND
- LCD VDD (broche 2) → Arduino +5V
- LCD RW (broche 5) → Arduino GND
-
Trucs de données:
- LCD RS (broche 4) → broche numérique Arduino 12
- LCD activé (broche 6) → broche numérique Arduino 11
- LCD D4 (broche 11) → broche numérique 5
- LCD D5 (broche 12) → broche numérique 4
- LCD D6 (broche 13) → broche numérique 3
- LCD D7 (broche 14) → broche numérique 2
-
Contraste d'affichage:
- Câblez les pattes d'un potentiomètre 10k aux +5V et GND d'Arduino
- Sortie du potentiomètre → LCD VO (broche 3).
-
Rétroéclairage:
- LCD BL1 (broche 15) → résistance 220 ohms → Arduino +5V
- LCD BL2 (broche 16) → Arduino GND
Lorsque tout est réglé, chargez l'un des exemples de projets LiquidCrystal dans l'IDE Arduino et voyez si cela fonctionne ! N'oubliez pas de revérifier le code d'initialisation LCD dans les échantillons - les numéros de broche doivent être corrects ou vous ne verrez rien.
Par exemple, l'exemple "Blink" a ce code, ce qui est correct compte tenu de la configuration ci-dessus:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
Des astuces
- Épargnez-vous quelques soudures et investissez dans des extrémités à sertir et des connecteurs d'en-tête. Sur des projets comme celui-ci où nous allons entasser l'électronique dans un petit boîtier, pouvoir fabriquer des câbles de démarrage courts est incroyablement utile.
- De même, la gaine thermorétractable est vraiment utile pour s'assurer que rien ne court-circuite quand tout est pressé contre lui-même.
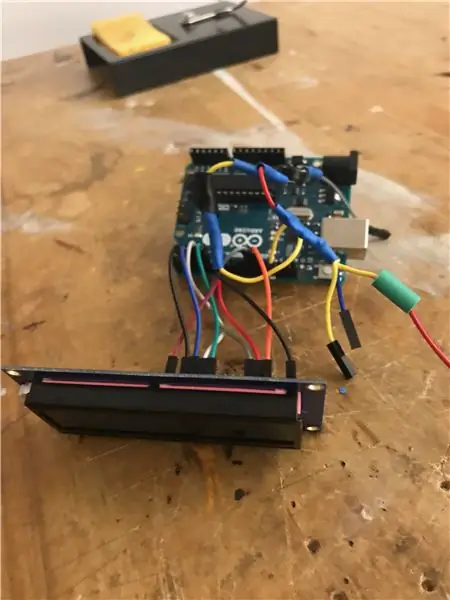
- Comme il y a tellement de choses qui vont à GND et +5V, nous avons choisi de faire un câble franken (voir la photo ci-dessus) pour être aussi compact que possible. Si l'espace était moins un problème, une maquette ou un protoshield aurait été une option plus simple.
- Certains potentiomètres ont une forme étrange. Généralement, le fil de gauche est utilisé comme masse, le fil le plus à droite comme alimentation et celui du milieu comme sortie. Si le vôtre a deux fils à l'avant et un à l'arrière, celui à l'arrière est la sortie.
des trucs
- Si vous ne voyez rien sur votre écran LCD, essayez de tourner le potentiomètre à fond dans un sens, puis dans l'autre. À son contraste le plus bas, le contenu de l'écran LCD est complètement invisible.
- Si vous voyez un charabia vraiment étrange sur l'écran LCD, ou une seule ligne au lieu de deux, assurez-vous que toutes vos connexions sont sécurisées. Nous avions une mauvaise connexion à la terre et cela provoquait les problèmes d'affichage les plus étranges.
- Le code d'initialisation de l'écran LCD (ce qui est exécuté par lcd.init() dans la fonction setup()) est important et prend un certain temps. Si quelque chose ne va pas avec votre écran et que vous soupçonnez un fil défectueux, ne vous attendez pas à ce que les choses secouent soudainement le faire fonctionner. Vous devrez peut-être réinitialiser l'Arduino pour que le code d'initialisation ait une chance de s'exécuter correctement.
- Assurez-vous que vos fils sont assez courts, mais pas trop courts. Rien de pire que de devoir ressouder car on est à quelques centimètres d'une tête.
Super! Maintenant, faisons en sorte qu'il montre des choses fantaisistes.
Étape 2: Coder: les bases


Tout d'abord, l'écran affiche « Current Price: » sur la ligne du haut et un prix aléatoire dans une certaine fourchette sur la seconde. De temps en temps, actualisons le prix. C'est assez simple, mais mettra en évidence l'utilisation de base de la bibliothèque LiquidCrystal et certaines de ses bizarreries.
Tout d'abord, récupérons la bibliothèque et définissons quelques constantes:
#comprendre
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0.25 * 1000;
const non signé long maxMillisBetweenPriceUpdates = 2 * 1000
Super! Ce sont les paramètres de la fourchette de prix et la fréquence d'actualisation. Créons maintenant une instance de la classe LCD fournie par la bibliothèque et initialisons-la. Nous imprimerons quelque chose sur la console série, juste pour avoir l'assurance que les choses fonctionnent, même si nous ne voyons rien sur l'écran LCD. Nous le ferons dans la fonction setup(), qui s'exécute une fois après le démarrage de l'Arduino. Notez, cependant, que nous déclarons la variable lcd en dehors de setup(), car nous voulons y accéder tout au long du programme.
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); void setup() { Serial.begin(9600); lcd.begin(lcdWidth, lcdHeight);
Serial.println("LCD initialisé");
lcd.print("Prix actuel:");
}
Et pour la viande, nous utiliserons la fonction random() intégrée et l'initialiseur String() pour construire un prix décimal. random() ne génère que des entiers, nous allons donc diviser son résultat par 100,0 pour obtenir une valeur à virgule flottante. Nous le ferons en boucle(), donc cela se produit aussi souvent que possible, mais avec un délai aléatoire entre les constantes que nous avons définies précédemment.
boucle vide()
{ double prix = aléatoire(minPriceInCents, maxPriceInCents) / 100,0; String PrettyPrice = "$" + String(price, 2); lcd.setCursor(0, 1); lcd.print(joliPrix); delay(random(minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Une chose à noter est l'appel à lcd.setCursor(). La bibliothèque LiquidCrystal n'avance pas automatiquement votre texte à la ligne suivante après une impression, nous devons donc déplacer manuellement le curseur (invisible) vers la deuxième ligne (ici 1 - il est basé sur zéro). Notez également que nous n'avons pas eu à imprimer à nouveau « Current Price: »; l'écran LCD n'est pas effacé à moins que vous ne le fassiez manuellement, nous n'avons donc qu'à mettre à jour le texte dynamique.
Essayez-le et vous verrez rapidement un problème connexe. Si le prix était, disons, "$14.99" puis "$7.22", l'écran affichera "$7.229". N'oubliez pas que l'affichage ne s'efface pas à moins que vous ne le lui demandiez. Même si vous imprimez sur la même ligne, tout texte dépassant ce que vous imprimez restera. Pour résoudre ce problème, nous devons remplir notre chaîne avec des espaces pour écraser toute ordure potentielle. La façon la plus simple de le faire est de simplement ajouter quelques espaces à notre variable prettyPrice:
String PrettyPrice = "$" + String(price, 2) + " ";
Avec ce changement en place, nous avons une preuve de concept ! Décortiquons-le un peu.
Étape 3: Code: Caractères personnalisés


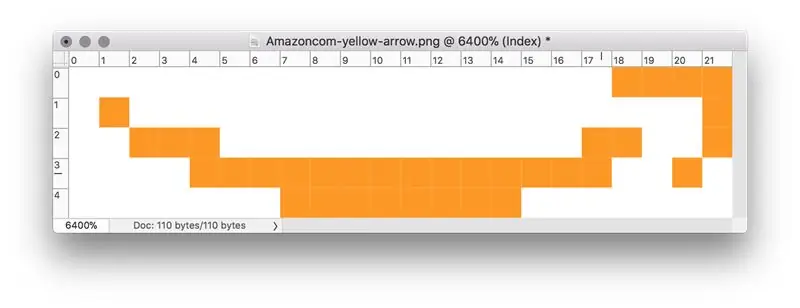
L'une des fonctionnalités les plus intéressantes du module LCD que nous utilisons est la possibilité de créer jusqu'à 8 caractères personnalisés. Cela se fait via la méthode createChar(). Cette méthode utilise un tableau de 8x5 bits qui décrit les pixels de l'écran LCD à activer pour le caractère donné. Il existe quelques outils en ligne pour aider à générer ces tableaux. J'ai utilisé celui-ci.
Si vous ne vous sentez pas particulièrement à l'aise avec le design, je vous recommande d'utiliser le filtre Seuil de Photoshop pour transformer une image en noir et blanc et de la convertir en caractères. N'oubliez pas que vous disposez d'un maximum de 8 caractères personnalisés, soit 64x5 pixels.
J'ai choisi d'utiliser 6 de ces caractères pour le logo de la flèche Amazon et les 2 autres pour un symbole de marque plus agréable. Vous pouvez suivre l'exemple CustomCharacter dans l'IDE Arduino pour savoir comment utiliser l'API. C'est ainsi que j'ai décidé de regrouper les choses:
// Définir les données pour les caractères de la marque
const size_t marqueCharCount = 2;const uint8_t marqueChars[trademarkCharCount][8] = { { B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000 }, { B10100, B11100, B10100, B00000, B00000, B00000, B00000, B00000 } }; uint8_t firstTrademarkCharByte; // L'octet utilisé pour imprimer ce caractère; affecté dans initCustomChars()
Ensuite, j'ai utilisé une fonction comme celle-ci, appelée depuis setup(), pour créer les caractères:
void initCustomChars() {
firstTrademarkCharByte = 0; for(size_t i = 0; i <marqueCharCount; i++) { lcd.createChar(logoCharCount + i, (uint8_t *)trademarkChars); } }
Après cela, l'impression des caractères personnalisés est aussi simple que d'utiliser lcd.write() avec les octets appropriés. J'ai écrit une fonction d'assistance pour imprimer une plage d'octets et défini printTrademark() en fonction de celle-ci:
void writeRawByteRange (ligne uint8_t, col uint8_t, uint8_t startValue, size_t numBytes)
{ for(uint8_t i = 0; i < numBytes; i++) { lcd.setCursor(col + i, line); // besoin d'utiliser write(), pas print() - print transformera la valeur // entière en une chaîne et affichera *that* lcd.write(startValue + i); } } void printTrademark (ligne uint8_t, col uint8_t) { writeRawByteRange (ligne, col, firstTrademarkCharByte, marqueCharCount); }
Le logo de la flèche Amazon a été traité de la même manière. Voir le code ci-joint pour tous les détails.
Étape 4: Code: Niceties
Pour me faciliter un peu les choses, j'ai ajouté quelques subtilités au code. Cela inclut des choses comme: une fonction pour effacer une ligne spécifique en l'écrasant avec des espaces, et une fonction pour centrer une chaîne donnée sur une ligne.
Je voulais également que l'affichage passe par trois phases distinctes:
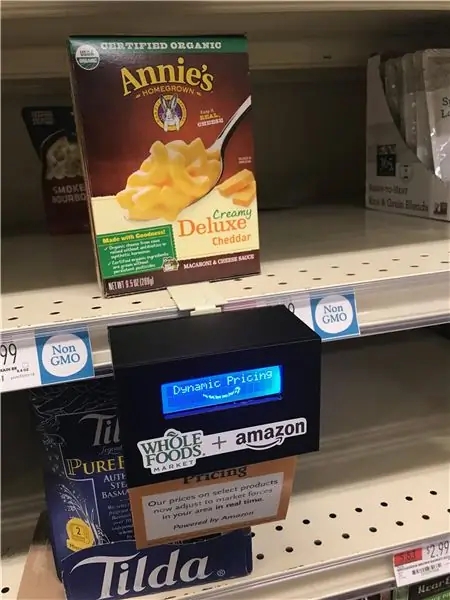
- "Dynamic Pricing" avec le logo ci-dessous
- "par Amazon" avec le logo ci-dessous
- affichage aléatoire des prix
Pour cela, j'ai construit un système simple qui garde une trace de combien de temps une phase donnée a été active, et après une certaine période, passe à la suivante.
Voir le code ci-joint pour tous les détails sanglants !
Étape 5: La boîte

Maintenant, pour que l'escouade anti-bombes ne nous appelle pas, faisons une belle boîte pour le tout. Nous le ferons avec de l'acrylique découpé au laser. Il existe de nombreux outils en ligne pour démarrer le processus de fabrication de boîtes simples. Je recommande makercase.com, car il vous permet de spécifier les dimensions intérieures et de tenir compte de l'épaisseur du matériau.
Nous avons mesuré l'Arduino, l'écran LCD et la batterie 9V, et avons estimé que nous serions en mesure de l'installer dans un boîtier de 4 "x 2,5" x 2". Nous les avons donc branchés dans un makercase, avec une épaisseur de 1/8" acrylique. Nous avons modifié le PDF résultant pour ajouter une fenêtre arrondie pour l'écran LCD et une fente en bas pour une balise d'affichage (nous en parlerons plus tard). Le fichier résultant est joint au format PDF.
Nous avons utilisé un adhésif acrylique (du type toxique méthyléthylcétone) pour assembler les quatre côtés de la boîte. Ensuite, nous avons fixé le panneau LCD à l'avant avec de la colle chaude. Une fois que tout était fonctionnel et monté, nous avons scellé les deux derniers côtés de la boîte avec de la colle chaude, afin de pouvoir la démonter facilement plus tard. Comme nous ne nous attendions pas à ce que l'appareil subisse beaucoup d'usure, nous avons laissé l'Arduino et la batterie non sécurisés au bas du boîtier.
Améliorations potentielles
- Nous avons négligé de construire de quelque manière que ce soit pour allumer ou éteindre l'appareil. Ha. De la place pour un interrupteur en bas ou à l'arrière de la boîte aurait été une bonne idée.
- La fente le long du bas pour l'étiquette suspendue aurait pu être plus proche de l'avant de la boîte, pour une meilleure visibilité.
Étape 6: Incorporation


Et maintenant, le plus dur: le faufiler dans un magasin.
Marque Whole Foods
Certaines choses que nous avons apprises lors de la rétro-ingénierie de Whole Foods et de la marque Amazon:
- Le corps du texte est généralement en Scala Sans
- Le texte d'en-tête est dans quelque chose qui ressemble beaucoup à Brighton - l'une de ces polices génériques "chaleureuses et conviviales"
- Whole Foods Green est quelque chose proche de #223323
- Recherchez dans votre magasin local des exemples d'éléments graphiques qui se répètent: ils adorent les bordures festonnées, les rayons de soleil et les dessins vectoriels simples.
L'étiquette suspendue
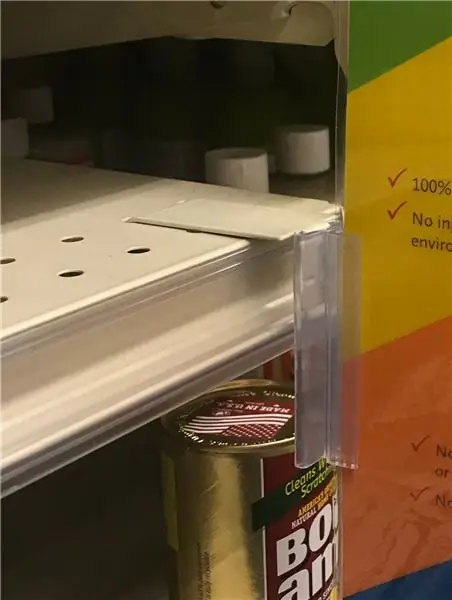
Nous avons découpé une fente au bas du boîtier en acrylique afin de pouvoir attacher une étiquette suspendue à la boîte, expliquant ce qui se passe. Voir le PDF ci-joint pour un exemple. Ceci est conçu pour être découpé et inséré dans la fente; il doit s'adapter et tenir sans aucun adhésif.
Rayonnage
En ce qui concerne la fixation de la boîte à une étagère, Whole Foods utilise des composants d'étagère assez standard. Nous avons pris des mesures et trouvé un crochet compatible dans une quincaillerie. Nous avons fixé la boîte au crochet avec de la colle chaude.
Si vous ne trouvez pas un tel crochet, vous pouvez essayer des aimants - collez-en au dos de la boîte et accrochez-le simplement sur une étagère.
Déployer
Placez la boîte à hauteur des yeux pour attirer l'attention des passants. Ne vous faites pas prendre ! Bonne chance!
Conseillé:
Contrôleur d'éclairage LED dynamique pour l'art : 16 étapes (avec photos)

Contrôleur d'éclairage LED dynamique pour l'art : Introduction : L'éclairage est un aspect important de l'art visuel. Et si l'éclairage peut changer avec le temps, il peut devenir une dimension importante de l'art. Ce projet a commencé par assister à un spectacle de lumière et découvrir comment l'éclairage pouvait totalement
Lampe de bureau dynamique : 10 étapes (avec photos)

Lampe de bureau dynamique : Salut les gars, j'ai fabriqué cette lampe de bureau à lumière dynamique qui gardera l'environnement autour de vous vivant, apaisant et vivant. Vous pouvez choisir la couleur de la lumière avec la télécommande et la changer selon votre humeur, ainsi que le motif de la lumière e
Étiquette de nom à LED clignotante imprimée en 3D - Obtenez votre nom dans les lumières ! : 4 étapes (avec photos)

Étiquette de nom à LED clignotante imprimée en 3D - Obtenez votre nom dans les lumières ! : Il s'agit d'un joli petit projet dans lequel vous construisez une étiquette de nom très flashy et accrocheuse à l'aide de lumières LED multicolores. Instructions vidéo : Pour ce projet, vous besoin: Pièces imprimées en 3D https://www.thingverse.com/thing:2687490 Petit
Comment faire une écharpe en fausse fourrure éclairée aux couleurs changeantes: 11 étapes (avec photos)

Comment faire une écharpe en fausse fourrure lumineuse à couleur changeante : Voici quelques conseils pour créer une écharpe lumineuse floue avec des LED à couleur changeante, avec un processus relativement simple qui convient à une personne ayant une expérience limitée de la couture ou de la soudure. La lentille de chacune de ces LED RVB contient son propre rouge
Enseigne publicitaire portable à bas prix en seulement 10 étapes !! : 13 étapes (avec photos)

Enseigne publicitaire portable pas chère en seulement 10 étapes !! : Créez votre propre enseigne publicitaire portable et pas chère. Avec ce panneau, vous pouvez afficher votre message ou votre logo n'importe où à n'importe qui à travers la ville. Cette instructable est une réponse à/amélioration/changement de : https://www.instructables.com/id/Low-Cost-Illuminated
