
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Ce projet repose sur la mise en place, à l'échelle, d'un train qui permet aux personnes qui se trouvent en gare de savoir quelles places sont libres. Afin de réaliser le prototype, le logiciel Arduino UNO est utilisé avec le Processing pour la partie graphique.
Ce concept permettrait de révolutionner le monde des transports publics, car il optimiserait au maximum tous les sièges du train, garantissant l'utilisation de tous les wagons, ainsi que la possibilité de collecter des données et de réaliser des études précises, plus tard au.
Étape 1: Concevoir un modèle 3D

Tout d'abord, nous avons fait une recherche approfondie sur les modèles de trains. Avec toutes les informations recueillies, le train GTW (produit par Stadler Rail) utilisé sur FGC (Ferrocarrils de la Generalitat de Catalunya) a été choisi.
Il a ensuite été conçu avec le logiciel 3D PTC Creo le modèle pour l'impression 3D ultérieure.
Étape 2: Impression du modèle 3D et des finitions

Une fois le train conçu, il passe à l'impression 3D. Une fois la pièce imprimée, elle doit être polie pour obtenir une surface lisse.
Ce projet peut également être réalisé avec des modèles de trains existants.
Une fois imprimées, les finitions finales sont données.
Étape 3: Composants

Pour le développement de ce projet, les composants suivants sont nécessaires:
- FSR 0.04-4.5LBS (Capteur de pression).
- Résistances 1.1K ohms
Étape 4: Codage (Arduino et traitement)



Il est maintenant temps d'écrire le code Arduino qui permettra aux capteurs d'envoyer un signe au logiciel de traitement qui transmettra graphiquement les informations.
En tant que capteurs, nous avons 4 capteurs de pression pour arduino qui varient sa résistance en fonction de la force qui leur est appliquée. Le but est donc de profiter du signal envoyé par les capteurs (lorsque les passagers s'assoient) pour changer les écrans graphiques en Processing.
Ensuite, nous créons la partie graphique dans laquelle nous avons pris en compte la conception graphique des Ferrocarrils de la Generalitat de Catalunya, pour imiter la réalité de la meilleure façon possible.
Dans le traitement, il a été écrit un code qui est directement connecté au logiciel arduino, de cette manière, chaque fois que quelqu'un s'assoit sur un siège, il change de couleur, permettant à l'utilisateur à la plate-forme de connaître en temps réel la disponibilité des sièges du train.
Ici vous pouvez voir le codage
ARDUINO:
pot int = A0; // Connectez la broche du milieu du pot à ce pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1;// variable pour stocker les valeurs du pot;
int lectura2;int lectura3; int lectura4;
void setup(){ //initialiser les communications série à un débit de 9600 bauds Serial.begin(9600); }
void loop() { String s = ""; // //Llegir sensor1 lectura1 = analogRead(pot); // lectura la valeur analogique if (lectura1 > 10) { s = "1"; retard (100); } else { s = "0"; retard (100); } Serial.println(s);
}
EN TRAITEMENT:
import processing.serial.*; // cette bibliothèque gère la conversation en série String val=""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; myPort série; // Créer un objet à partir de la classe Serial
void setup()// cela ne s'exécute qu'une seule fois{ fullScreen(); background(0);// définition de la couleur d'arrière-plan sur le noir myPort = new Serial(this, "COM5", 9600); // donnant des paramètres à l'objet de la classe série, mettez le com auquel votre arduino est connecté et le débit en bauds
s0000 = loadImage ("0000.jpg"); s0001=loadImage("0001.jpg"); s0010=loadImage("0010.jpg"); s0011=loadImage("0011.jpg"); s0100=loadImage("0100.jpg"); s0101=loadImage("0101.jpg"); s0110=loadImage("0110.jpg"); s0111=loadImage("0111.jpg"); s1000=loadImage("1000.jpg"); s1001=loadImage("1001.jpg"); s1010=loadImage("1010.jpg"); s1011=loadImage("1011.jpg"); s1100=loadImage("1100.jpg"); s1101=loadImage("1101.jpg"); s1110=loadImage("1110.jpg"); s1111=loadImage("1111.jpg");
s0000.resize(displayWidth, displayHeight); s0001.resize(displayWidth, displayHeight); s0010.resize(displayWidth, displayHeight); s0011.resize(displayWidth, displayHeight); s0100.resize(displayWidth, displayHeight); s0101.resize(displayWidth, displayHeight); s0110.resize(displayWidth, displayHeight); s0111.resize(displayWidth, displayHeight); s1000.resize(displayWidth, displayHeight); s1001.resize(displayWidth, displayHeight); s1010.resize(displayWidth, displayHeight); s1011.resize(displayWidth, displayHeight); s1100.resize(displayWidth, displayHeight); s1101.resize(displayWidth, displayHeight); s1110.resize(displayWidth, displayHeight); s1111.resize(displayWidth, displayHeight);
val = trim(val);} void draw() { if (val!=null) {
if (val.equals("0001")) { image(s0001, 0, 0); } else if (val.equals("0010")) { image(s0010, 0, 0); } else if (val.equals("0011")) { image(s0011, 0, 0); } else if (val.equals("0100")) { image(s0100, 0, 0); } else if (val.equals("0101")) { image(s0101, 0, 0); } else if (val.equals("0110")) { image(s0110, 0, 0); } else if (val.equals("0111")) { image(s0111, 0, 0); } else if (val.equals("1000")) { image(s1000, 0, 0); } else if (val.equals("1001")) { image(s1001, 0, 0); } else if (val.equals("1010")) { image(s1010, 0, 0); } else if (val.equals("1011")) { image(s1011, 0, 0); } else if (val.equals("1100")) { image(s1100, 0, 0); } else if (val.equals("1101")) { image(s1101, 0, 0); } else if (val.equals("1110")) { image(s1110, 0, 0); } else if (val.equals("1111")) { image(s1111, 0, 0); } else { image(s0000, 0, 0); } } }
void serialEvent(Serial myPort)// chaque fois qu'un événement série se produit, il s'exécute{ val = myPort.readStringUntil('\n'); //assurez-vous que nos données ne sont pas vides avant de continuer if (val != null) { //rogne les espaces et les caractères de formatage (comme le retour chariot) val = trim(val); println(val); } }
Étape 5: Circuit

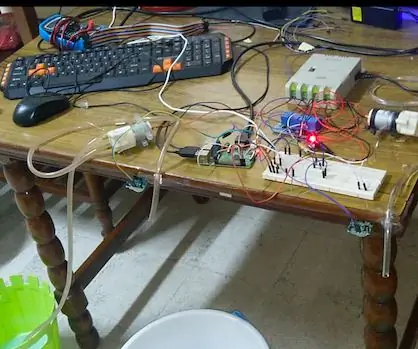
Après toute la programmation, il est temps de connecter tous les capteurs avec la carte Arduino UNO.
Les capteurs sont placés sur 4 sièges (qui seront plus tard recouverts d'un tissu) et soudés à des câbles qui vont directement à la carte mère de l'Arduino UNO. Le signal reçu sur la planche est envoyé à un ordinateur connecté via USB qui envoie les informations à Processing en temps réel, en changeant la couleur du siège.
Vous pouvez voir un schéma des connexions.
Étape 6: Test de prototype
Une fois le code téléchargé sur la carte arduino et le programme de traitement et arduino activé, les capteurs sont testés. Sur l'écran, vous verrez les changements de sièges dus au changement d'images sur l'écran informant des sièges occupés et non.
Étape 7: Maquette réelle




La vraie application tenterait de l'installer sur les trains et les quais du réseau FGC pour servir les voyageurs.
Étape 8: PROFITEZ


Vous avez enfin créé un train de capteurs de force (prototype) qui permet à l'utilisateur sur le quai du train de savoir quel siège est disponible en temps réel.
BIENVENUE DANS LE FUTUR!
Projet réalisé par Marc Godayol & Federico Domenech
Conseillé:
Steam Punk Your UPS pour obtenir des heures de disponibilité pour votre routeur Wi-Fi : 4 étapes (avec photos)

Steam Punk Your UPS pour obtenir des heures de disponibilité pour votre routeur Wi-Fi : 12V CC ! Vous êtes également confronté au [typiquement
Système de tri des couleurs : système basé sur Arduino avec deux courroies : 8 étapes

Système de tri par couleur : Système basé sur Arduino avec deux courroies : Le transport et/ou l'emballage des produits et articles dans le domaine industriel se fait à l'aide de lignes réalisées à l'aide de courroies transporteuses. Ces courroies aident à déplacer l'article d'un point à un autre avec une vitesse spécifique. Certaines tâches de traitement ou d'identification peuvent être
Système de lavage automatique des mains sans contact basé sur Raspberry Pi pour Covid-19 : 4 étapes

Système de lavage automatique des mains sans contact basé sur Raspberry Pi pour Covid-19 : il s'agit d'un système de lavage des mains simple utilisant des capteurs pir et une carte Raspberry pi. Cette application est principalement conçue à des fins hygiéniques. Le modèle peut être placé dans des lieux publics, des hôpitaux, des centres commerciaux, etc
Système de détection des incendies de forêt basé sur l'IOT : 8 étapes

Système de détection des incendies de forêt basé sur l'IOT : ● Les incendies de forêt sont un problème urgent depuis des décennies en Inde et ne sont mis en lumière que lorsque des incidents majeurs comme celui de l'Uttarakhand se produisent. ● Selon le département des forêts de l'Uttarakhand, 3399 hectares de couverture forestière ont été détruits en 1451 pour
Instructions sur la réalisation de la maquette de la conception des glissières pour le levage/l'abaissement des repose-pieds montés au centre sur les fauteuils roulants électriques

Instructions sur l'achèvement de la maquette de la conception de la glissière pour le levage/l'abaissement des repose-pieds montés au centre sur les fauteuils roulants électriques : les repose-pieds montés au centre se soulèvent pour être rangés sous le siège et s'abaissent pour être déployés. Un mécanisme de fonctionnement indépendant du rangement et du déploiement des repose-pieds n'est pas inclus dans les fauteuils roulants électriques du marché, et les utilisateurs de motomarines ont exprimé le besoin
