
Table des matières:
- Étape 1: Ne vous répétez pas
- Étape 2: Créer une page de commentaires
- Étape 3: Un peu de contexte
- Étape 4: Créer l'application
- Étape 5: Exécuter les premières commandes
- Étape 6: créer le contrôleur
- Étape 7: Créer le modèle de poste
- Étape 8: Finnaly de vrais trucs de rubis
- Étape 9: ajouter les champs
- Étape 10: Où est la configuration
- Étape 11: Créer la base de données
- Étape 12: Création de la base de données
- Étape 13: Démarrez le serveur Ruby
- Étape 14: Configurer le contrôleur
- Étape 15: Modifier le contrôleur
- Étape 16: Migrer la base de données
- Étape 17: Regardez ce que nous avons fait
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

Avez-vous déjà vu un site Web si cool et interactif que vous vous êtes immédiatement demandé « Comment ont-ils fait ça ? » Eh bien, je vais vous montrer une façon de le faire. Bien sûr, nous ne créerons pas un site aussi performant qu'Instructables pour commencer, mais les principes peuvent facilement devenir n'importe quel type de site que vous pouvez imaginer avec un peu plus de travail.
Étape 1: Ne vous répétez pas
« Ne vous répétez pas », cette déclaration est généralement suivie d'un « Quoi ? »… puis vous répétez « Ne vous répétez pas ». L'un des principaux principes de Ruby est D. R. Y. nous allons donc nous en tenir à cela autant que possible. Commençons par trouver un framework entièrement fonctionnel. Instant Rails est un excellent projet. Cliquez sur le lien et décompressez le fichier dans un répertoire sans espaces (comme C:). Ne vous inquiétez pas pour un petit fichier qu'il faut beaucoup de temps pour décompresser, c'est à cause des nombreux petits dossiers qu'il contient.
Étape 2: Créer une page de commentaires

Assurez-vous d'abord que vous n'exécutez aucun autre serveur Web tel que IIS. Si vous l'arrêtez maintenant.
Maintenant, lancez InstantRails.exe. Il vous demandera probablement de mettre à jour les fichiers de configuration. Sélectionnez OK.
Étape 3: Un peu de contexte
Quelques informations sur le fonctionnement réel de Ruby on Rails.
Ruby on Rails fonctionne en utilisant une structure MVC. C'est le modèle, la vue et le contrôleur. Le modèle est la partie qui fait tout le travail, ce sera le croque-numéros, la structure de rangement etc…. La vue n'est qu'un spectateur. Ce sera généralement le format qui est présenté à une page Web dans notre démonstration. Le contrôleur est la partie qui prend l'entrée de l'utilisateur et la transmet au modèle. Vous voyez donc que l'utilisateur saisit du texte dans le contrôleur, qui est ensuite transmis au modèle où il fait quelque chose et le recrache à la vue. Assez simple, mais gardez cela à l'esprit pendant les prochaines étapes.
Étape 4: Créer l'application

Créons d'abord une application rails
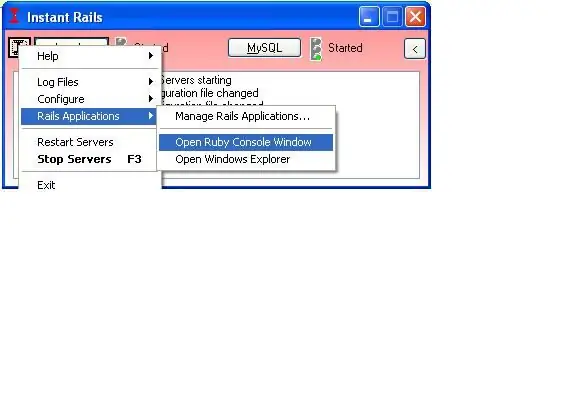
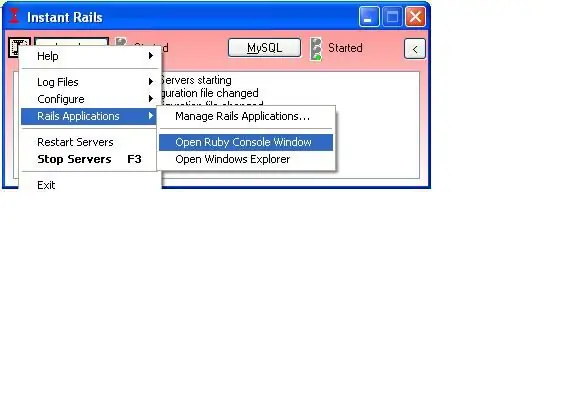
Ouvrez une fenêtre Ruby en utilisant l'icône InstantRailsI en haut à gaucheApplications RailsOuvrir la fenêtre Ruby Consolw
Étape 5: Exécuter les premières commandes

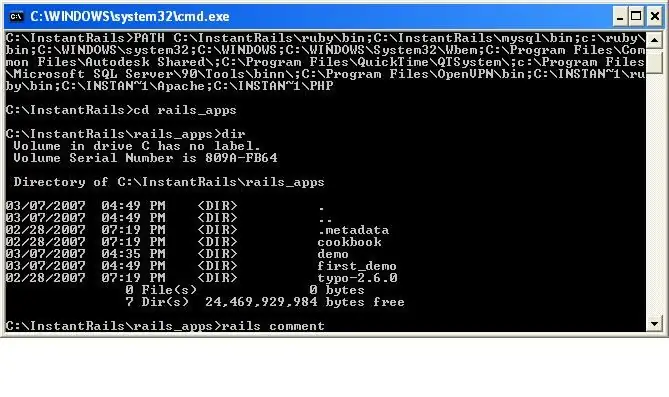
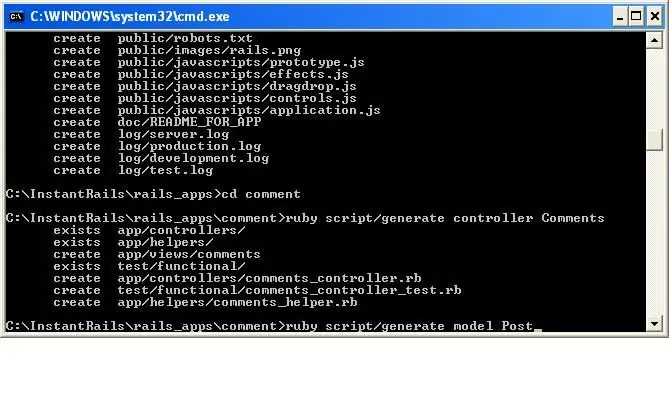
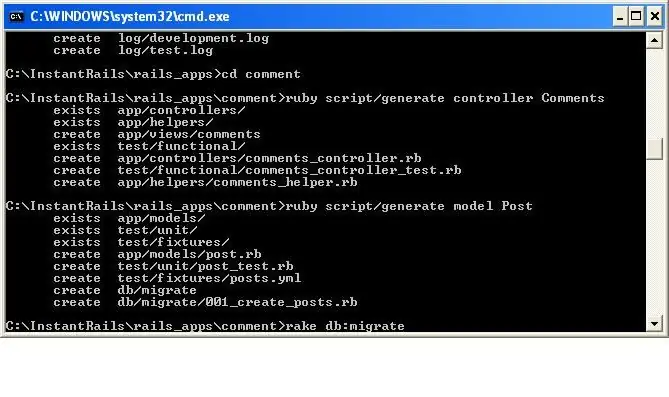
Dans la fenêtre de votre console nouvellement ouverte, tapez: rails comment
Étape 6: créer le contrôleur

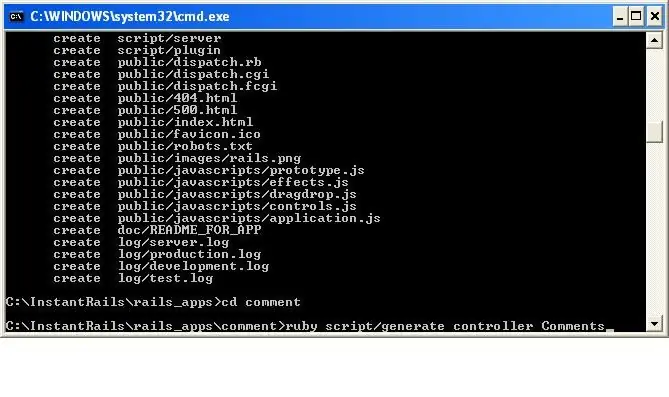
Maintenant, nous créons le contrôleur. Accédez au nouveau répertoire: cd commentSuivant tapez: ruby script/generate controller Commentaires
Étape 7: Créer le modèle de poste

Maintenant, nous générons un nouveau modèle appelé Post. C'est presque identique au dernier. Type: ruby script/generate model Post
Étape 8: Finnaly de vrais trucs de rubis

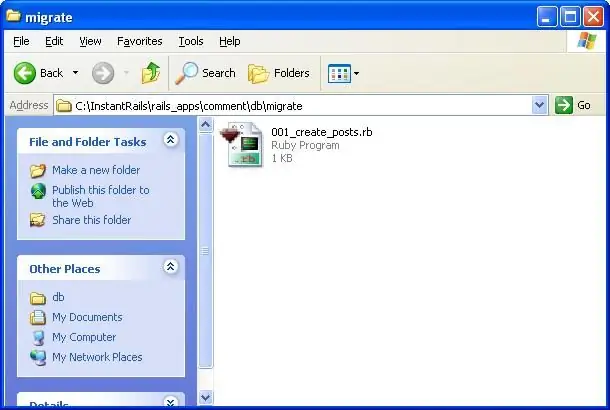
Allez dans la fenêtre de votre explorateur sur rails_appscommentdbmigrate
Ouvrez le fichier 001_create_posts.rb Il devrait s'ouvrir avec SciTE, si ce n'est pas le cas, vous pouvez l'utiliser pour le reste de cette démo.
Étape 9: ajouter les champs

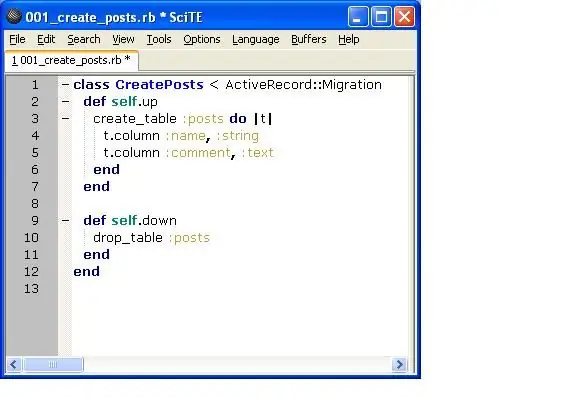
Ici, nous allons ajouter les champs Nom et Commentaire. Sous la ligne qui commence create_table insertt.column:name,:stringt.column:comment,:textSave file et fermez le SciTE.
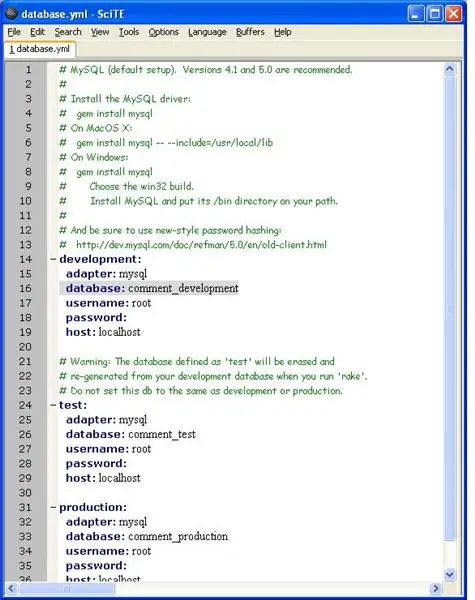
Étape 10: Où est la configuration


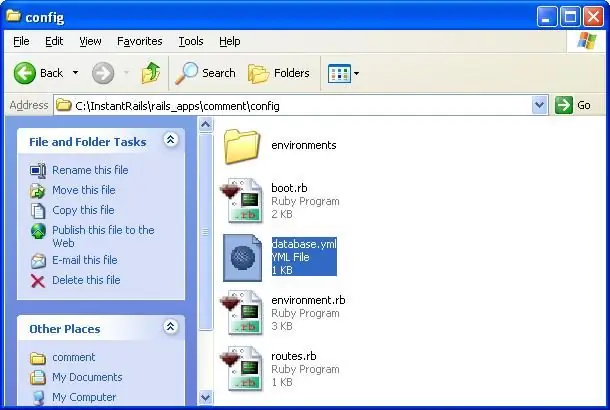
Étapes rapides pour trouver le nom de votre base de données. Allez dans le dossier de configuration et ouvrez le fichier database.yml avec SciTE. Dans la première section après les commentaires (le texte vert), vous verrez la section de développement, c'est-à-dire la base de données que nous utilisera pour le moment. Le nom de notre base de données doit être comment_development
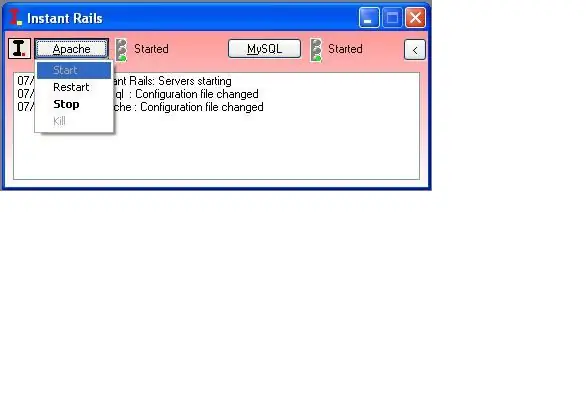
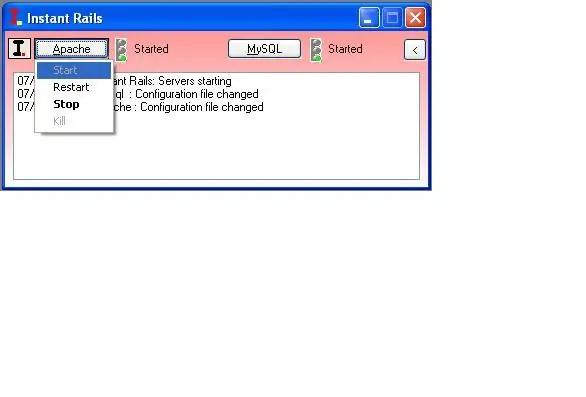
Étape 11: Créer la base de données


Maintenant, dans la fenêtre de commande InstantRails, lancez Apache.
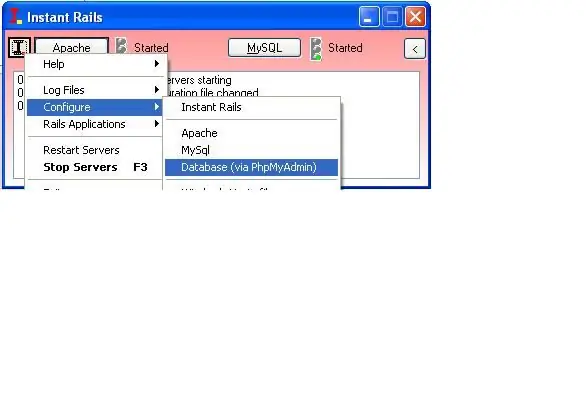
Vous devrez peut-être le débloquer sur votre pare-feu. Ensuite, allez à l'icône IConfigureDatabase (via PhpMyAdmin)
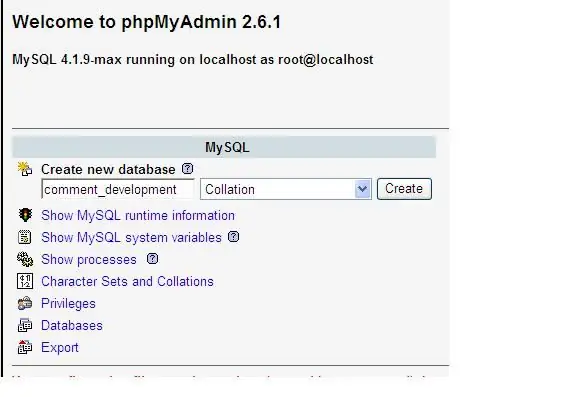
Étape 12: Création de la base de données


Dans la page Web, recherchez la case intitulée Créer une nouvelle base de données et indiquez le nom de la base de données dont nous avons besoin. Le voici: comment_developmentAcceptez les valeurs par défaut et fermez la fenêtre. À ce stade, continuez et arrêtez Apache par la même méthode que nous l'avons démarré, mais utilisez le bouton d'arrêt cette fois à la place.
Étape 13: Démarrez le serveur Ruby


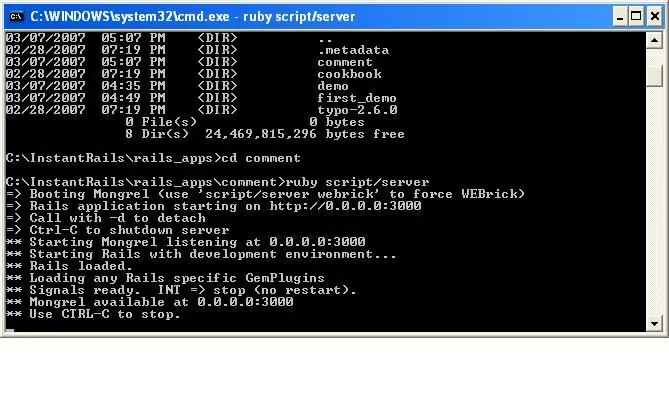
Ouvrez une nouvelle fenêtre de console (vous devriez maintenant en avoir 2 ouvertes). Et nous allons démarrer le serveur. Naviguez d'abord vers le répertoire des commentaires par cd comment Maintenant, saisissez: ruby script/server
Étape 14: Configurer le contrôleur

Nous voulons maintenant configurer le contrôleur pour le serveur.
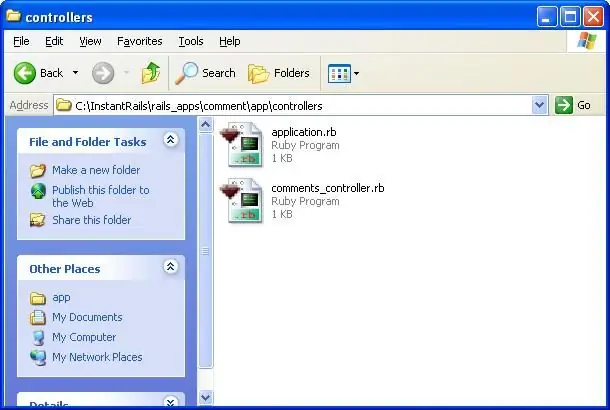
Allez dans app\controllers et ouvrez le fichier comments_controller.rb dans SciTE
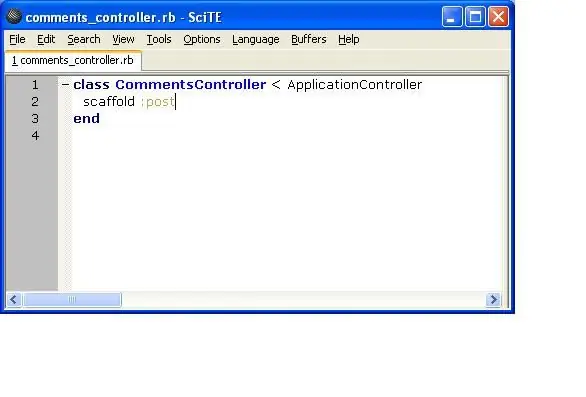
Étape 15: Modifier le contrôleur

Dans SciTE, modifiez le contrôleur en ajoutant scaffold:postright au milieu.
Étape 16: Migrer la base de données

Dans votre première fenêtre de console, tapez rake db:migrateThis préparera les fichiers et les chargera pour la visualisation.
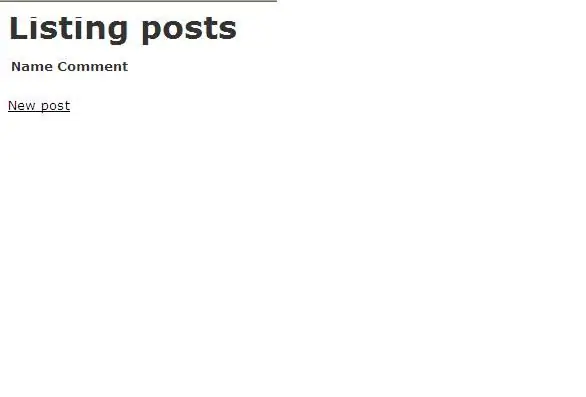
Étape 17: Regardez ce que nous avons fait

Ouvrez votre navigateur Web sur https://localhost:3000/comments et voyez à quoi il ressemble.
Conseillé:
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : 6 étapes

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur ! : Dans ce rapide Instructable, nous allons faire un simple contrôleur de moteur pas à pas à l'aide d'un moteur pas à pas. Ce projet ne nécessite aucun circuit complexe ni microcontrôleur. Alors sans plus tarder, commençons
Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : 9 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas sans microcontrôleur (V2) : Dans l'un de mes précédents Instructables, je vous ai montré comment contrôler un moteur pas à pas à l'aide d'un moteur pas à pas sans microcontrôleur. C'était un projet rapide et amusant, mais il est venu avec deux problèmes qui seront résolus dans ce Instructable. Alors, esprit
Locomotive modèle commandée par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Locomotive modèle commandée par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Dans l'un des précédents Instructables, nous avons appris à utiliser un moteur pas à pas comme encodeur rotatif. Dans ce projet, nous allons maintenant utiliser cet encodeur rotatif à moteur pas à pas pour contrôler un modèle de locomotive à l'aide d'un microcontrôleur Arduino. Alors, sans fu
Moteur pas à pas contrôlé par moteur pas à pas - Moteur pas à pas en tant qu'encodeur rotatif : 11 étapes (avec photos)

Moteur pas à pas contrôlé par moteur pas à pas | Moteur pas à pas en tant qu'encodeur rotatif : Vous avez quelques moteurs pas à pas qui traînent et vous voulez faire quelque chose ? Dans ce Instructable, utilisons un moteur pas à pas comme encodeur rotatif pour contrôler la position d'un autre moteur pas à pas à l'aide d'un microcontrôleur Arduino. Alors sans plus tarder, allons-y
Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis): 3 étapes

Refroidisseur / support pour ordinateur portable à coût zéro (pas de colle, pas de perçage, pas d'écrous et de boulons, pas de vis) : MISE À JOUR : VEUILLEZ VOTEZ POUR MON INSTRUCTIBLE, MERCI ^_^ VOUS POUVEZ AUSSI AIMER VOTER POUR MON AUTRE CONCOURS ENTRÉE SUR www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ OU PEUT-ÊTRE VOTER POUR MON MEILLEUR AMI
