
Table des matières:
- Étape 1: Portada, Diapositiva 1
- Étape 2: Coloca El Portón Del Garage, Diapositiva 2
- Étape 3: Crea Una Copia Del Portón
- Étape 4: Ajusta La Puerta
- Étape 5: Colocando Fondo Del Garage
- Étape 6: Ajustez Del Fondo
- Étape 7: Colocando Auto
- Étape 8: Alfa Instantaneo
- Étape 9: El Auto Sin Fondo
- Étape 10: Colocando a Nuestro Conductor
- Étape 11: Chef d'orchestre Recortando Al
- Étape 12: Luces Y Más Luces
- Étape 13: Recortando Los Focos
- Étape 14: Anchura et Alto De Los Focos
- Étape 15: Animación De Los Focos
- Étape 16: Ordre de composition
- Étape 17: Vidéo
- Étape 18: ltimos Ajustes
- Étape 19: Colocando La Primera Copia Del Portón
- Étape 20:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Selecciona cualquiera de las plantillas que te presenta Keynote.
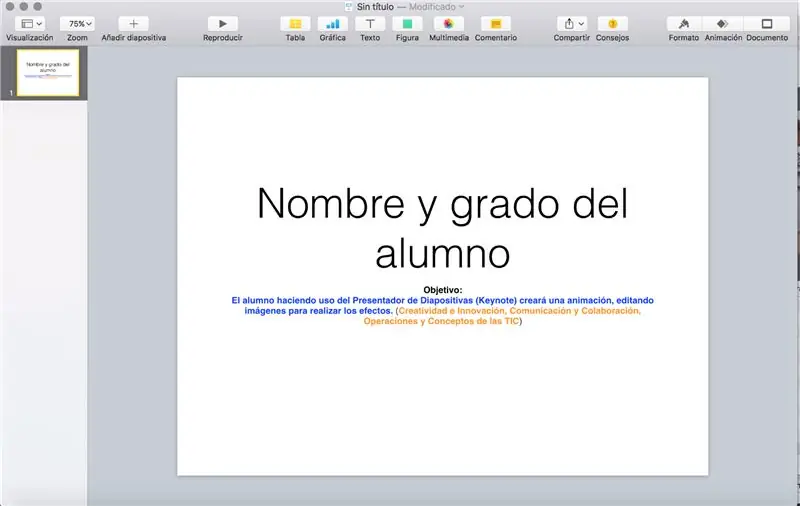
Étape 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, inserta u ocupa la primera diapositiva para ello.
Copia el OBJET
Objet:
El alumno haciendo uso del Presentador de Diapositivas (Keynote) creará una animación, editando imágenes para realizar los efectos. (PERFIL: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
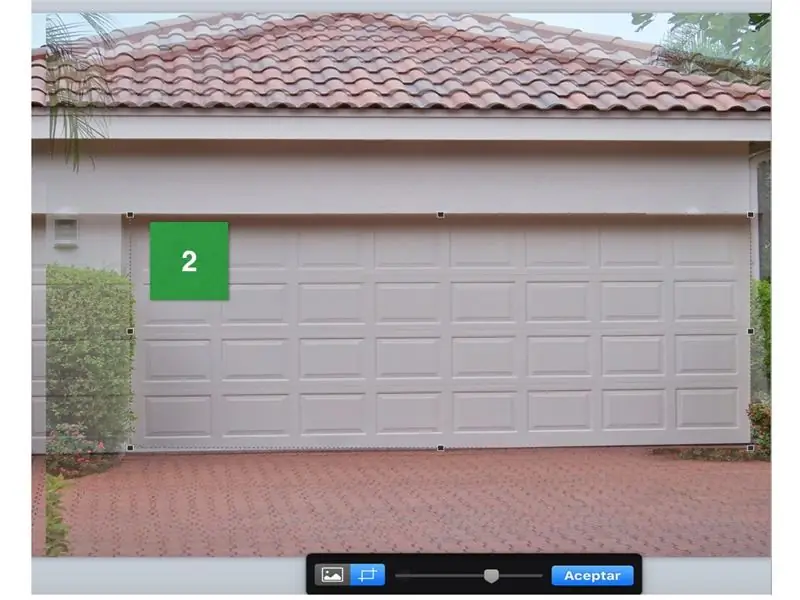
Étape 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Utilizaremos solo 2 diapositivas.
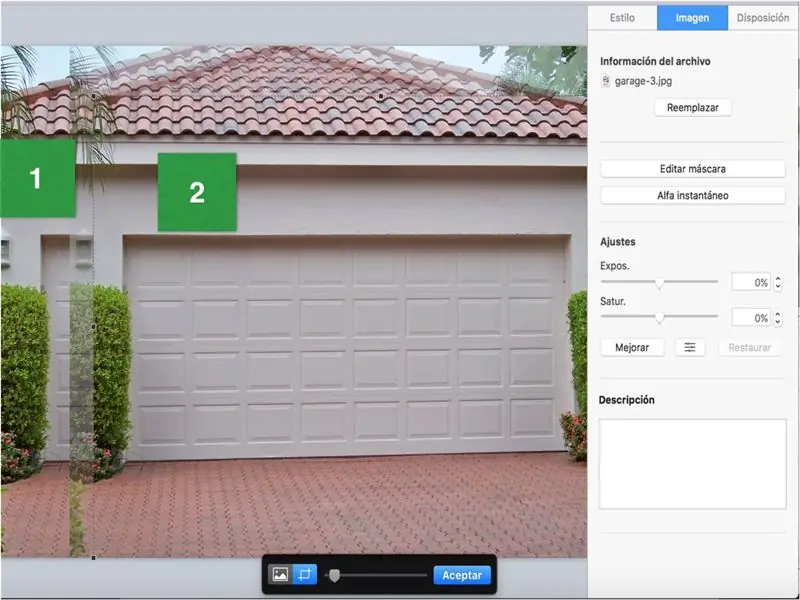
Étape 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Utiliza la herramienta EDITAR MÁSCARA para el recorte.
Étape 4: Ajusta La Puerta

La copia realizada debe ser ajustada a la puerta del garage, está nos ayudará para el efecto de apertura de la puerta, de momento sólo coloca debajo para que nos permita seguir trabajando.
Étape 5: Colocando Fondo Del Garage

Selecciona una de las images para ajustarla al portón del garage.
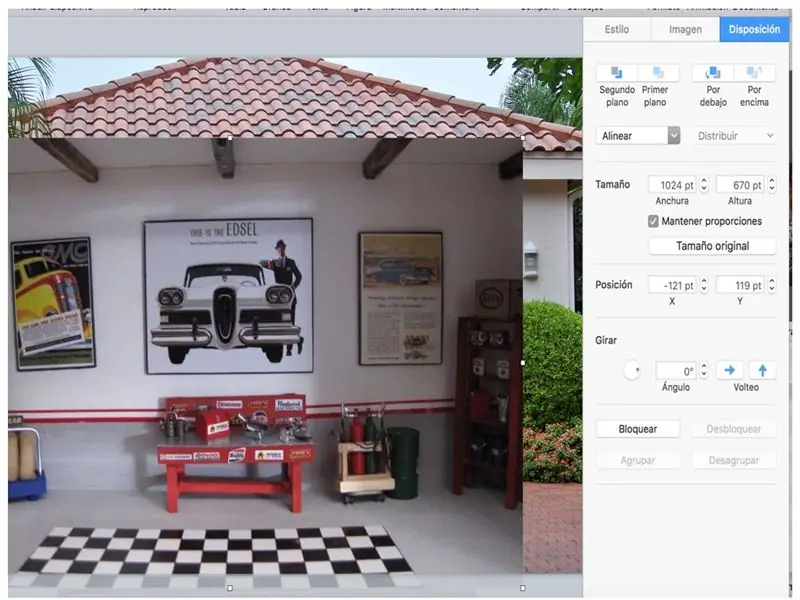
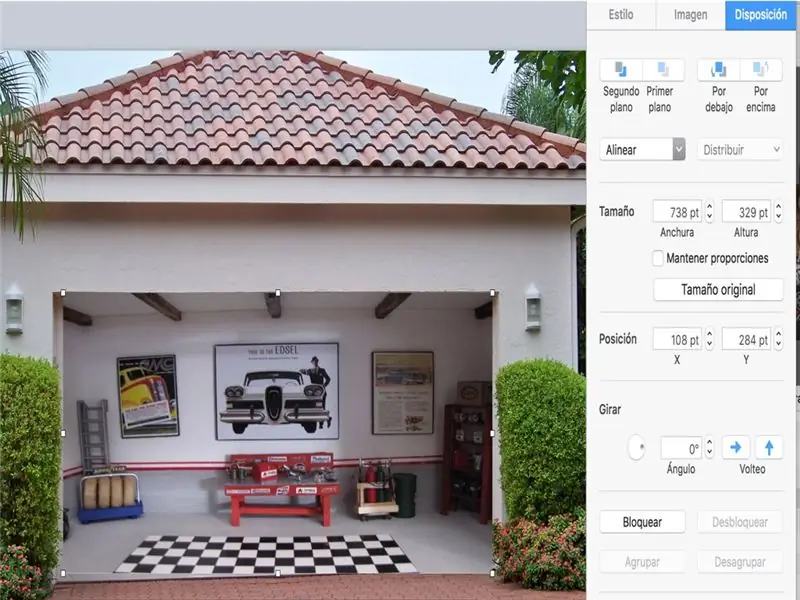
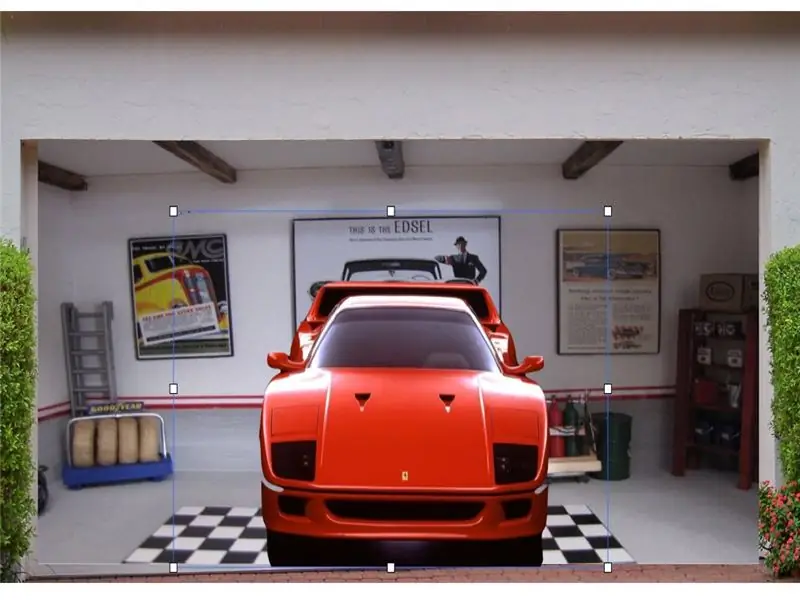
Étape 6: Ajustez Del Fondo

Desactiva the opción MANTENER PROPORCIONES para que se te facilite el fondo.
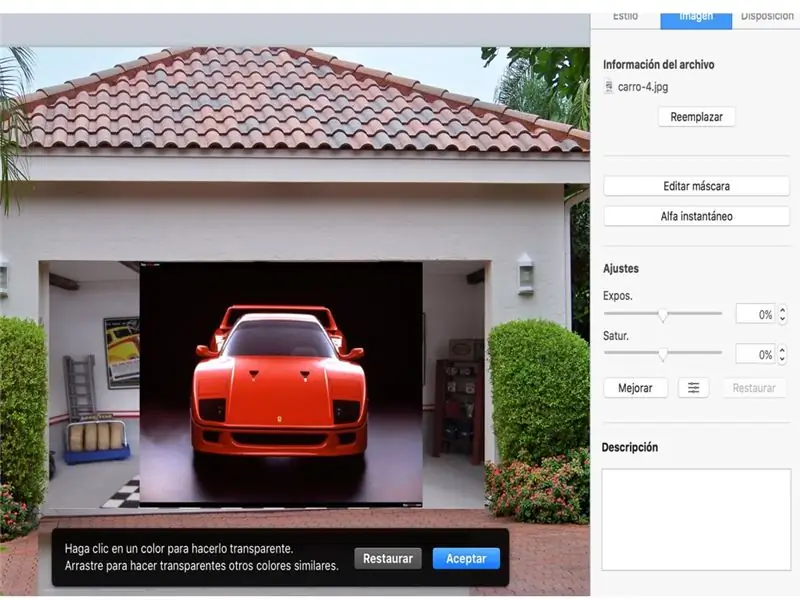
Étape 7: Colocando Auto

Réaliser l'insertion de l'auto, pour les deberemos d'utilisation de l'ALFA INSTANTANEO pour éliminer le fond de l'image, pour ajuster postérieurement le fond du garage.
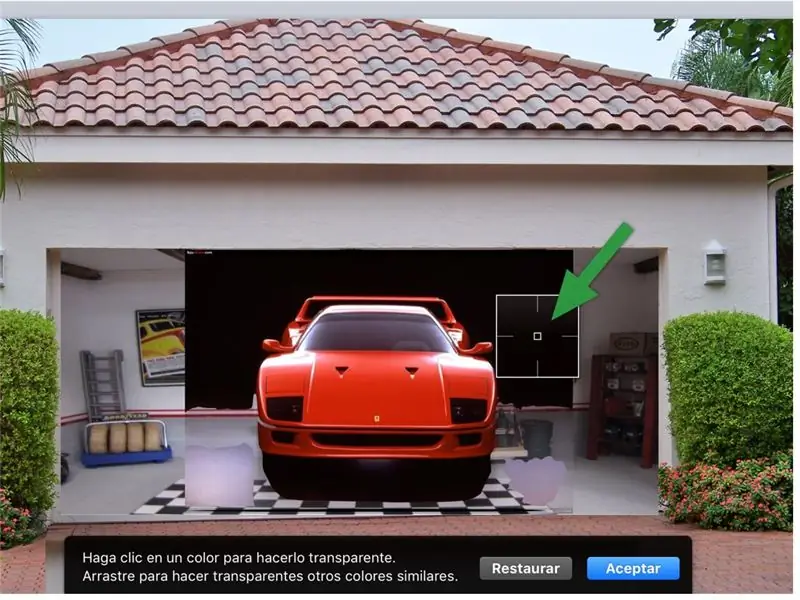
Étape 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
Étape 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que originalmente tenía.
Étape 10: Colocando a Nuestro Conductor

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro chef d'orchestre, para posteriormente recortarlo.
Étape 11: Chef d'orchestre Recortando Al

La imagen que hemos editado se recortará para ajustarla al volante.
Étape 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre más coloridos sean, más llamativo quedará tu auto.
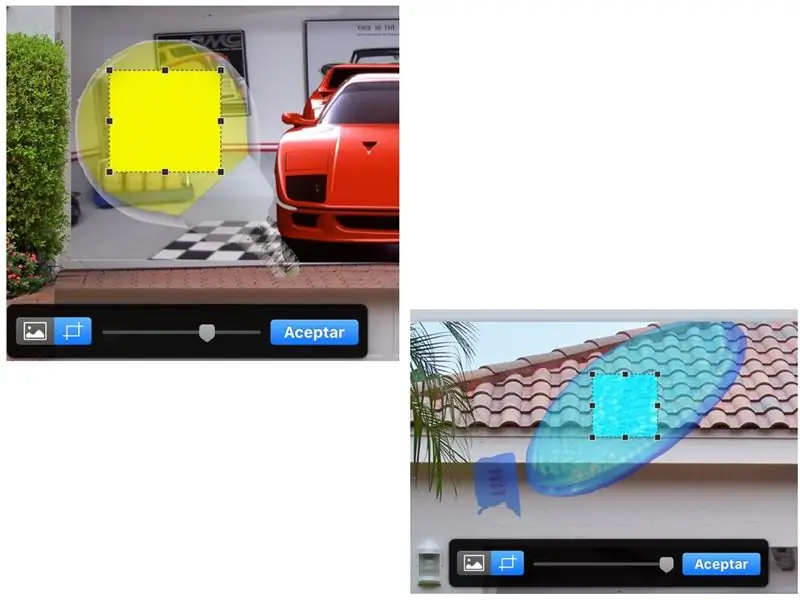
Étape 13: Recortando Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
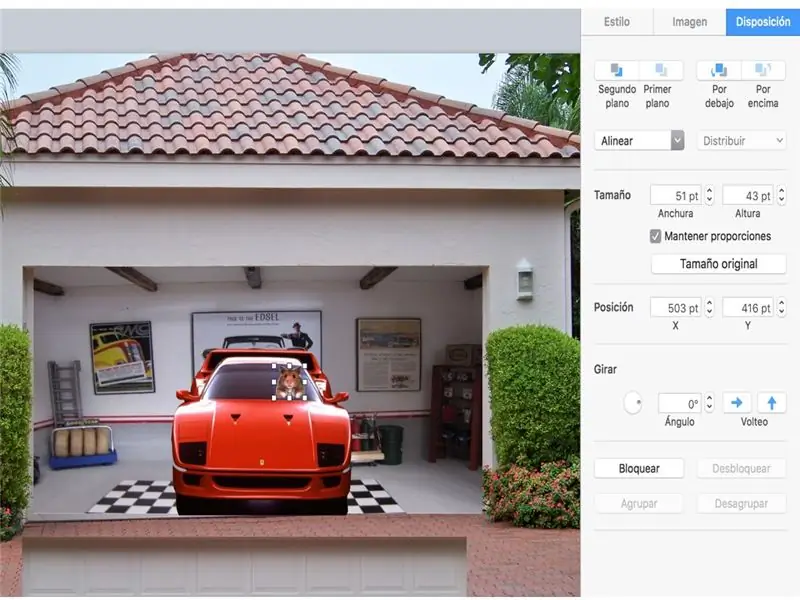
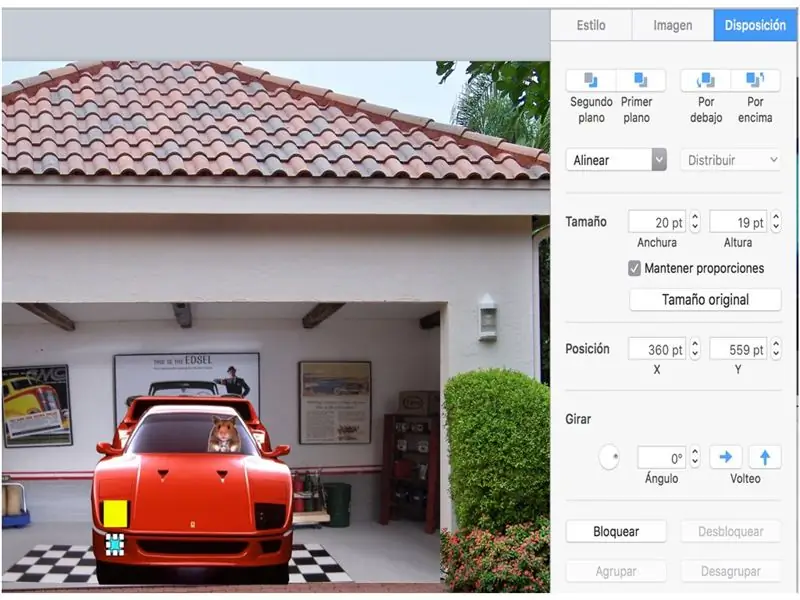
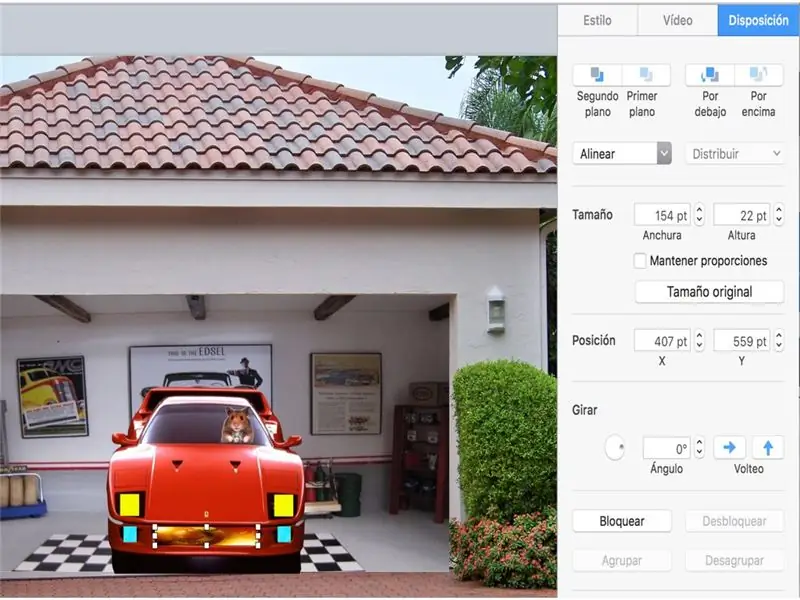
Étape 14: Anchura et Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
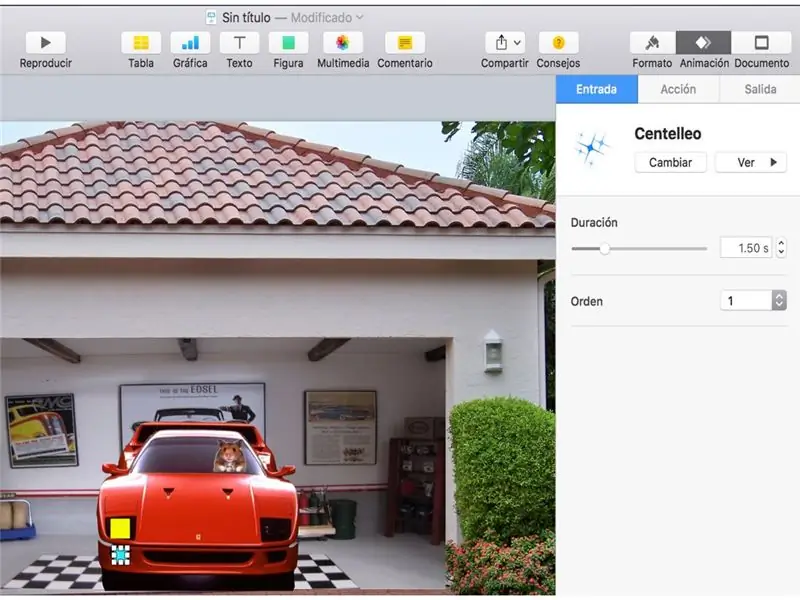
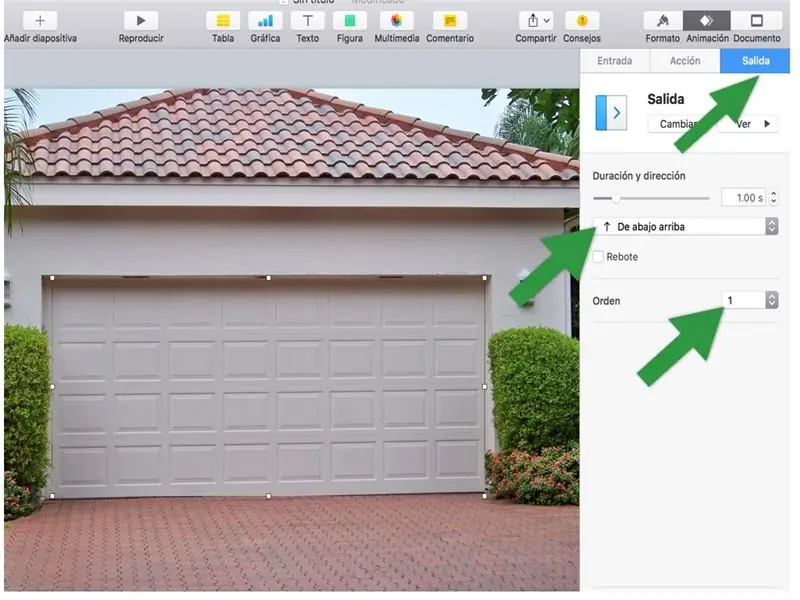
Étape 15: Animación De Los Focos

Aquí comenzaremos a experimentar con la ANIMACIÓN de las imágenes, que en este caso será una de las partes más divertidas y entretenidas ya que KEYNOTE nos ofrece nuevos diseños.
Experimenta con los que más te agraden, sólo debes de considerar que tienes 3 tipos de animación:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrás realizar otro tipo de animaciones.
Salida, la imagen realiza una animación que le permite desaparecer de la diapositiva.
Busca y experimenta.
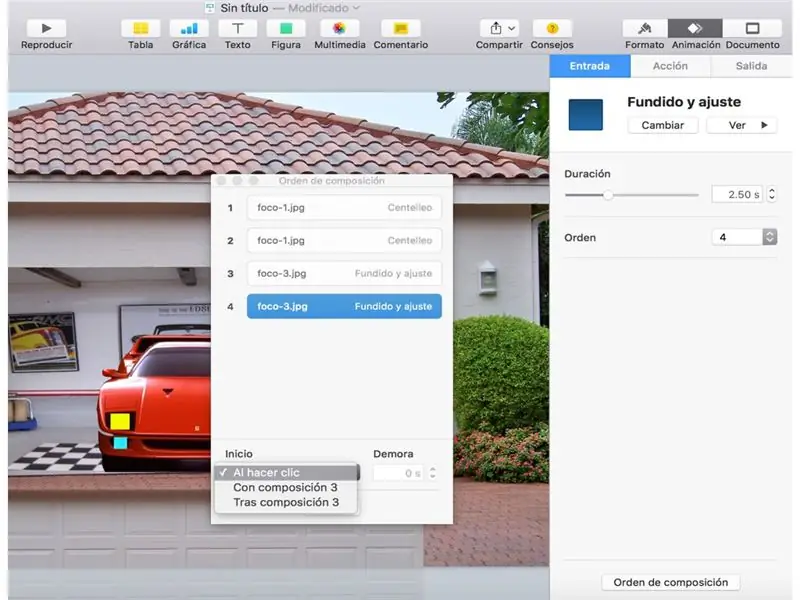
Étape 16: Ordre de composition

Observa que en la parte lower del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus imágenes, podrás unirlas para que se ejecuten en un sólo paso e a inclusive al darle presentación, entre otras opciones.
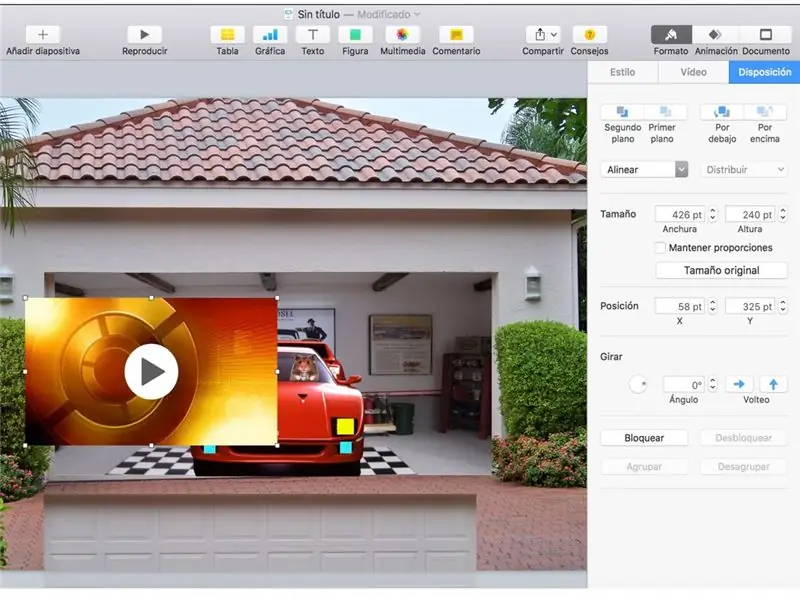
Étape 17: Vidéo


Como un atractivo a tu animación il agregado une video, el cual dará un efecto espectacular a tu animación.
Antes de colocarlo y ajustarlo ve a que me refiero,
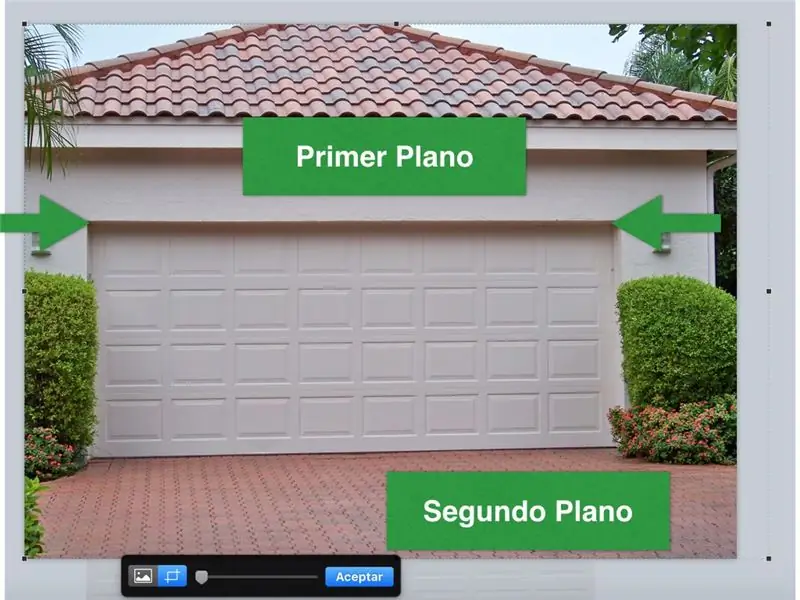
Étape 18: ltimos Ajustes

Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se observe que la puerta (primera copia) salga volando por los aires, esto es que con esta copia recortada de la parte inférieur, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
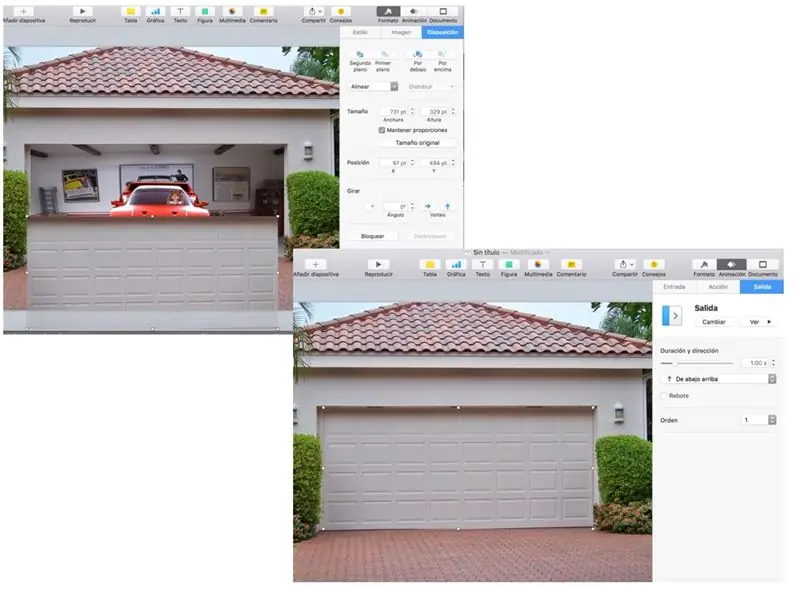
Étape 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) y colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Étape 20:

Observa el producto final.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
