
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous verrons comment utiliser les bitmaps en utilisant la bibliothèque Adafruit_GFX.c comme une sorte de sprites dans un jeu. Le jeu le plus simple auquel nous puissions penser est un jeu de voiture à changement de voie à défilement latéral. À la fin, notre bêta-testeur et notre assistant codeur ont choisi comme nom "Reckless Racer", car il est assez imprudent de conduire dans le mauvais sens sur l'autoroute !!.
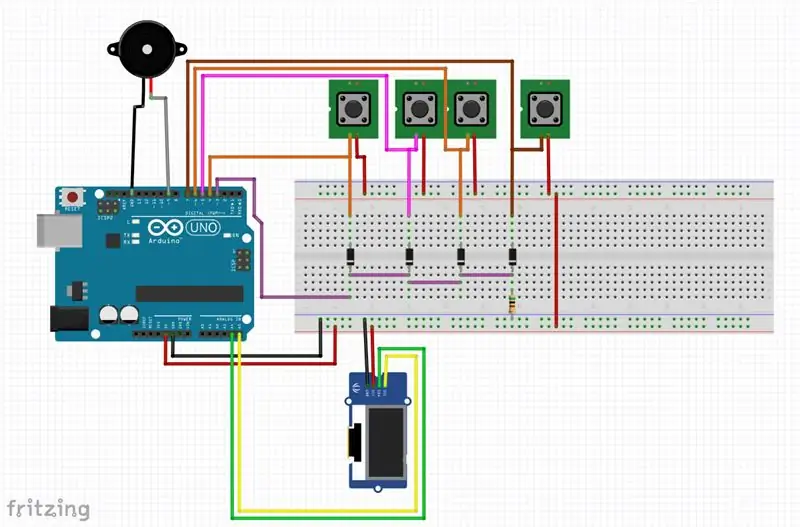
La conception de notre circuit est dans les images incluses ci-dessus et est détaillée dans notre dernier projet/tutoriel ici Snake Instructables qui décrit le fonctionnement du circuit.
nous aurons besoin
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
et s'il vous plaît jeter un oeil au tutoriel Snake pour le reste de l'équipement.
Fournitures
Jeu de Serpent
Étape 1: Installation de Paint.net



Nous utilisons paint.net car le logiciel est gratuit, vous pouvez donc télécharger Paint. Net ici.
Pour installer paint.net, double-cliquez sur le programme téléchargé et répondez positivement tel suivant, oui, d'accord, je suis d'accord et les images ci-dessus vous donneront une direction.
Étape 2: dessiner un écran de démarrage simple



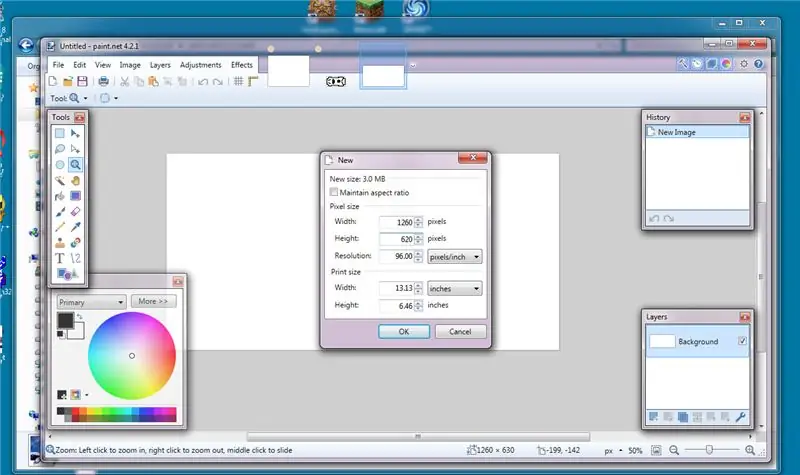
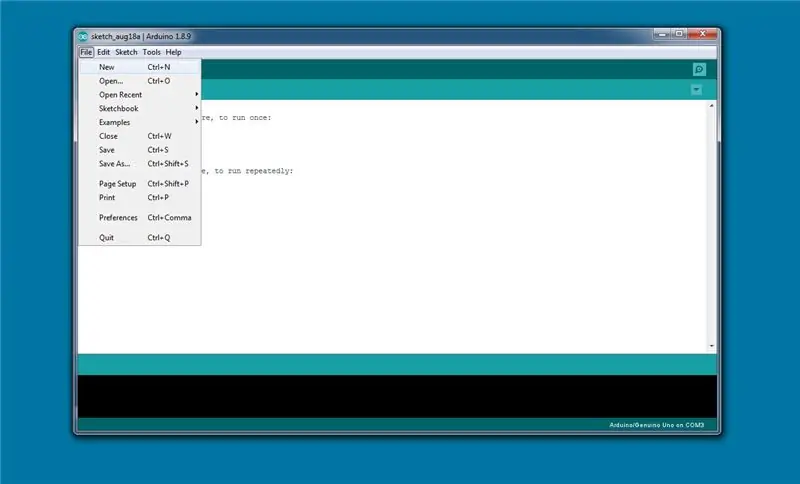
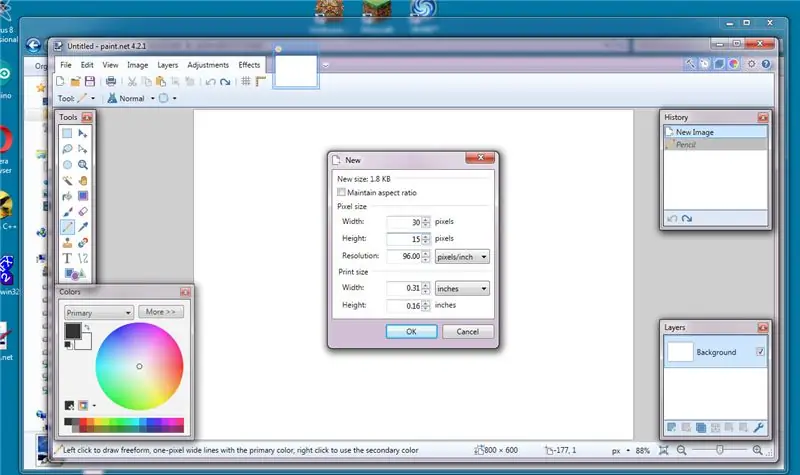
Lorsque vous êtes sur paint.net, créez une nouvelle image en cliquant sur Fichier puis sur Nouveau, définissez la taille de l'image sur 1260x620 (voir la première photo) cliquez sur OK lorsque vous avez une nouvelle page, dessinez un écran de démarrage en utilisant seulement 2 couleurs noir et blanc à l'aide du crayon outil (photo2), lorsque vous avez dessiné (ou collé) l'image de votre écran de démarrage, cliquez sur l'image puis redimensionnez (image4), dans la fenêtre contextuelle, modifiez la taille de 1260x620 à 126x62 (2 pixels plus petits que votre affichage) (pic5) Cliquez sur OK.
cliquez ensuite sur le menu Fichier puis enregistrez sous (pic6).
lorsque la fenêtre contextuelle apparaît dans le menu déroulant du type de fichier, sélectionnez BMP (bitmap). (pic7), saisissez un nom de fichier et cliquez sur Enregistrer, lorsque la fenêtre contextuelle apparaît, définissez le tramage sur 0 et sur 8 bits, cliquez sur ok (pic8).
Étape 3: Conversion de BMP en fichier C Bitmap




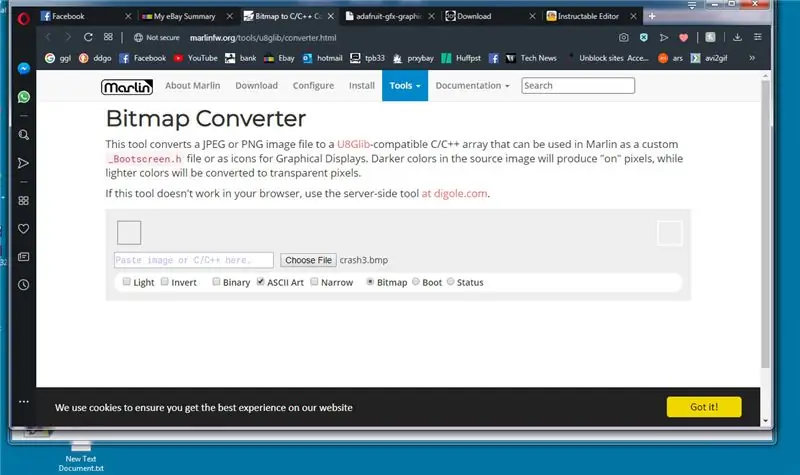
Maintenant, nous devons convertir notre image dans un format que l'arduino peut comprendre, il existe de nombreux outils disponibles pour le faire, mais mon "aller à" place l'outil de conversion de bitmap du site Web de marlin …
marlinfw.org/tools/u8glib/converter.html
Nous commençons donc cette section en utilisant le lien ci-dessus pour ouvrir le site Web qui est montré dans pic1
cliquez sur choisir le fichier et sélectionnez le bitmap que vous avez créé plus tôt (pic2)
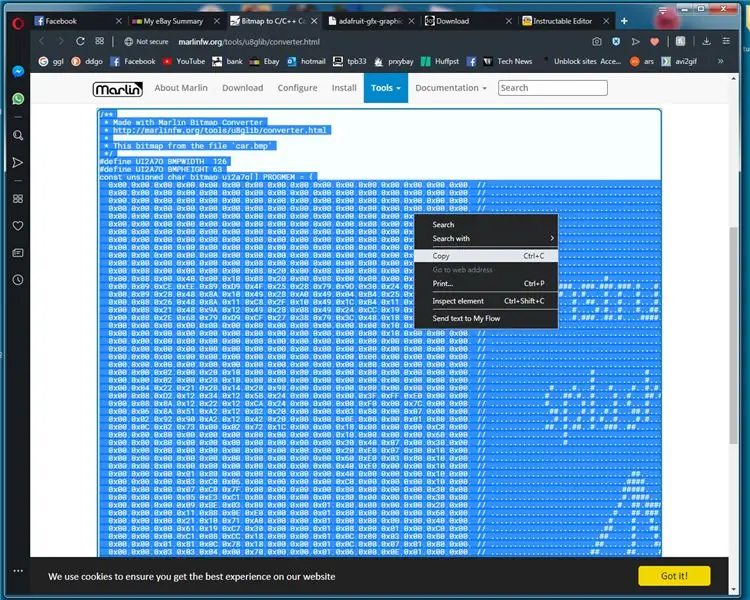
Le convertisseur bitmap marlin convertira automatiquement votre image en code c, double-cliquez sur le code gauche qui doit mettre le code en surbrillance, puis faites un clic droit et cliquez sur copier (pic3)
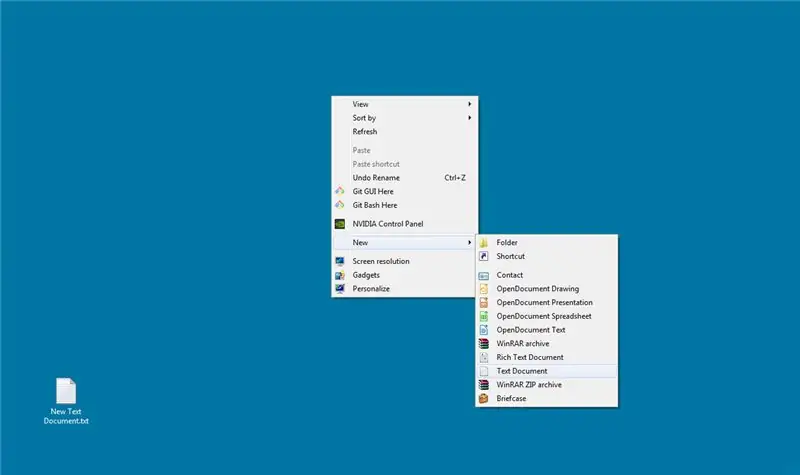
next Nous créons un clic droit et créons un nouveau document texte (pic4)
double-cliquez sur le nouveau document, une fois ouvert, faites un clic droit et collez le code (pic5)
Ensuite, nous devons ajouter la ligne près du haut du code #include cela nous permet d'enregistrer les données bitmap dans la mémoire flash de l'arduino, puis nous renommerons la largeur, la hauteur et le nom #define en quelque chose de plus facile à utiliser ceux-ci sont mis en évidence sur la photo 6, nous les renommons à partir des caractères générés aléatoirement nous les renommons en l'exemple souligné ci-dessous
#define LOGOWIDTH
#définir LOGOHEIGHT
const unsigned char LOGOPIQUE PROGMEM
cliquez ensuite sur le fichier puis enregistrez sous, enregistrez le fichier sous le nom logo.c fermez le bloc-notes, faites un clic droit sur logo.c et cliquez sur copier.
Étape 4: Affichage d'un LOGO à l'aide de DrawBitmap



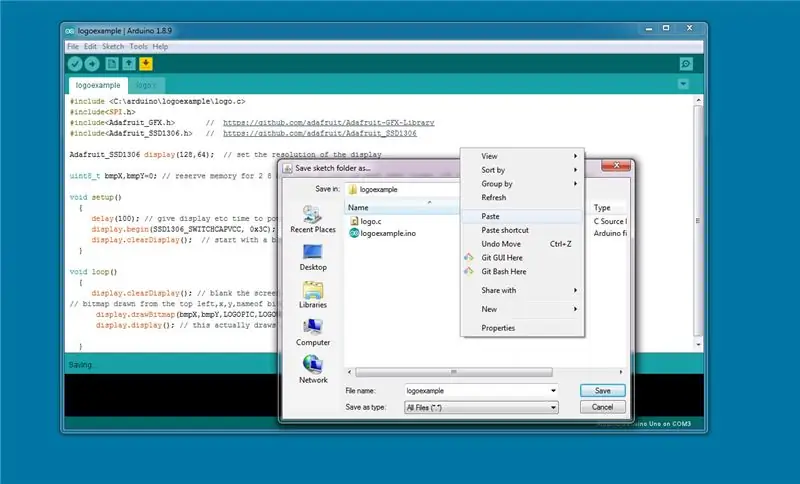
Maintenant, nous chargeons l'IDE arduino et créons une nouvelle esquisse et l'enregistrons sous le nom de logoexample.ino, ensuite comme une triche dans l'ide arduino, cliquez sur le menu fichier puis enregistrez sous, revenez au dossier du projet, faites un clic droit et collez le fichier.c (pic2) puis cliquez sur annuler, cela vous évite d'avoir à parcourir le dossier à coller dans le fichier.
tapez le code suivant dans l'IDE arduino ou téléchargez dans ino.
(nous vous recommandons de taper plutôt que de copier-coller ou d'utiliser les fichiers ci-dessous, c'est la meilleure façon d'apprendre)
#include /* cela varie en fonction de l'endroit où vous stockez
l'ino généralement dans le dossier C:\Users\~username\Documents\Arduino\project~name
et c'est ainsi que nous établissons un lien vers notre bitmap */
#comprendre
#comprendre
uint8_t bmpX, bmpY=0; /* réserve de mémoire pour les entiers 2 X 8 bits, nous n'avons besoin que d'entiers 8 bits
comme la valeur n'est jamais supérieure à 128 (pixels), nous pouvons donc économiser de l'espace en utilisant des ints 8 bits (qui a une valeur maximale de 255) */
void setup()
{ retard (100); // donne à display etc le temps d'allumer display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // c'est pour initialiser l'affichage display.clearDisplay(); // commence avec un écran vide }
/* Veuillez noter que vous n'avez pas à taper ces commentaires, ils sont pour référence…………..
la commande sur laquelle nous allons nous concentrer est display.drawBitmap, c'est ce qui dessine notre écran de démarrage. (bmpX, est la valeur de l'axe X sur l'écran où sera le point d'ancrage X du bitmap et bmpX et bmpY sont les valeurs qui nous intéressent pour créer le mouvement (bmpY, est la valeur de l'axe Y sur l'écran où l'ancre Y le point du bitmap sera que nous obtiendrons les noms de référence tels que nous les avons définis dans logo.c (LOGOPIC, est le nom du bitmap dans le fichier #included logo.c (LOGOWIDTH, est le nombre de pixels à travers (X) pour dessiner le bitmap à partir du point d'ancrage (LOGOHEIGHT, est le nombre de pixels vers le bas (Y) pour dessiner le bitmap à partir du point d'ancrage, les pixels X et Y peuvent être entrés manuellement, mais il est plus facile d'utiliser ceux prédéfinis que de les mémoriser tous (1, la dernière valeur est la couleur car l'écran est mono 0 noir 1 blanc. ok commencez à taper à partir de la ligne suivante:¬D lol*/ void loop() { display.clearDisplay(); // vide l'écran // bitmap tiré du en haut à gauche, x, y, nom du bitmap, largeur X, hauteur Y, couleur display.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // cela dessine en fait le tampon à l'affichage jamais }
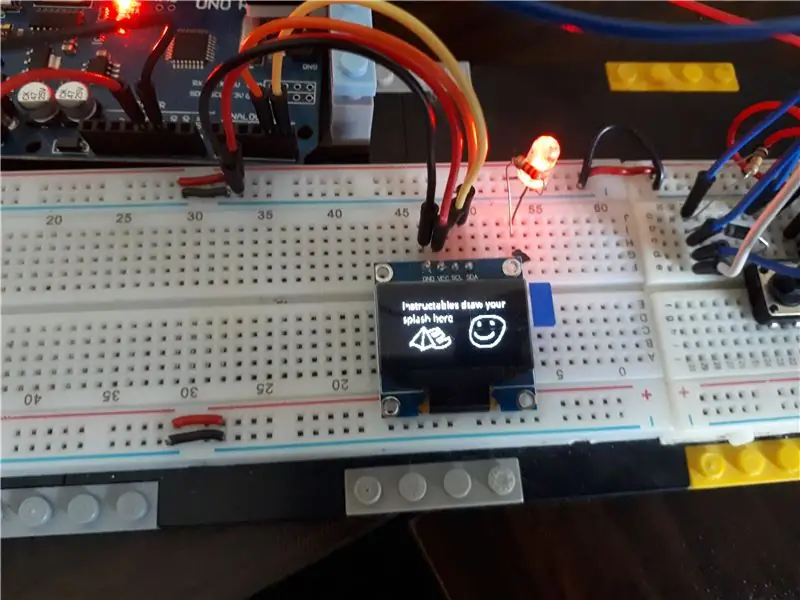
téléchargez votre code arduino et confirmez qu'il fonctionne (pic3).
Étape 5: Déplacement d'un sprite bitmap




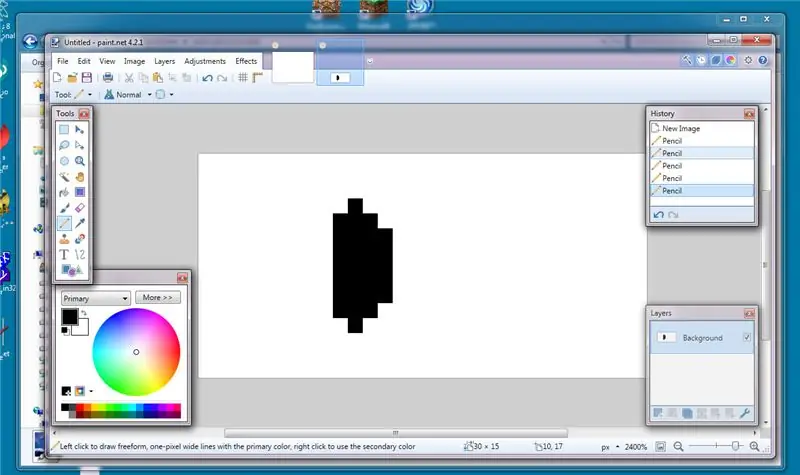
en utilisant les instructions précédentes, utilisez paint.net et créez un nouveau fichier, faites-en 30x15 pixels (photo 1) et dessinez une voiture grossière. Notre jeune designer commence par le pare-brise (photos 2 et 3).
enregistrez-le à nouveau en tant que fichier bmp Windows (comme à l'étape 2), convertissez-le en bitmap C (étape 3) et placez le fichier car.c (ou ce que vous décidez) dans le même dossier qu'un arduino ino nouvellement créé (esquisse) déposer.
(p.s. n'oubliez pas d'ajouter la ligne #include dans car.c, cela nous attrapait souvent)
Reliez d'abord votre équivalent de car.c
#comprendre
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Affichage Adafruit_SSD1306 (128, 64); // définit la résolution de l'affichage
/* bmpX/bmpY nous avons besoin que ce soient des variables pour changer ces valeurs et redessiner
l'écran est la façon dont nous créons un effet d'animation de mouvement. hitSide et hitTop sont la façon dont nous gardons le sprite à l'écran */ uint8_t bmpX, bmpY=0; // réserve de la mémoire pour 2 ints 8 bits (0-255) nous n'avons pas besoin de plus grand 128 sera le plus grand nombre utilisé bool hitSide=0; bool hitTop=0;
void setup()
{ retard (100); // donne à display etc le temps d'allumer display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // c'est pour initialiser l'affichage display.clearDisplay(); // commence avec un écran vide
}
boucle vide()
{ display.clearDisplay(); // vide l'écran // bitmap dessiné en haut à gauche, x, y, nom du bitmap, largeur X, hauteur Y, couleur display.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display(); // cela dessine en fait le tampon vers l'affichage jamais /* c'est ainsi que nous suivons le bord de l'écran et décidons s'il faut ajouter un pixel, déplacer de haut en bas) ou supprimer un pixel (déplacer de bas en haut) */ switch (hitSide) // cela choisit la direction de la voiture en fonction du boole { case 0: bmpX++; Pause;
cas 1:
bmpX--; Pause; } // ces 2 instructions if définissent le bool sur true ou false if(bmpX==0) { hitSide=0; } if(bmpX==96) // la largeur de l'écran moins la voiture { hitSide=1; } // comme ci-dessus pour l'axe Y if(bmpY==0) { hitTop=0; } if(bmpY==49) // hauteur de l'écran moins la hauteur de la voiture { hitTop=1; } switch (hitTop) { case 0: bmpY++; Pause; cas 1: bmpY--; Pause; }
}
vous pouvez voir le programme fonctionner dans la vidéo ci-jointe
Étape 6: Créer le jeu de conduite


Tout d'abord, nous commençons par dessiner quelques voitures ou obstacles différents comme dans les premières étapes du didacticiel, en les faisant 30x15 pixels. Ensuite, nous les convertissons en bitmaps c et les lions dans le code.
#include // ces chemins devront changer en fonction
// sur l'endroit où vous stockez les fichiers // modifier: je viens de découvrir si vous remplacez // par " " vous n'avez pas besoin du chemin complet // avec vos propres bibliothèques #include
#comprendre
#include #include
#comprendre
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Affichage Adafruit_SSD1306 (128, 64); //définir les paramètres d'affichage
définir les variables et les valeurs fixes
// définir les broches d'entrée ce sont les broches de l'arduino elles ne changent jamais donc #define#define INTPIN 3 // seules les broches 2 et 3 peuvent être des broches d'interruption sur UNO #define UPPIN 4 // ce sont des broches connectées au commutateur pertinent #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // définit les directions
#define DIRUP 1 // ces valeurs sont ce que le "serpent" regarde pour décider-
#define DIRDOWN 2 // la direction dans laquelle le serpent se déplacera #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // valeur pour enregistrer la direction pour se déplacer sur quelle broche est devenue haute
// les booléens stockent quelle broche est devenue haute
booléen BUTUP =0; bool BUTDWN=0; bool BUTLFT=0; bool BUTRHT=0; // vars pour la position de la voiture uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // a besoin de valeur cahnging le tableau
uint8_t lanePosArr={0, 16, 32, 48}; // tableau pour stocker où se trouve chaque voie
uint8_t carPosYCnt =0; uint8_t carYTmp=0; // variables pour les lignes de la route uint8_t roadLineX1=51; // ceux-ci sont prédéfinis au début puis les lignes apparaissent sans couture uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// c'est le nombre de pixels que la zone de lecture se déplace à la fois
uint8_t drawSpeed = 4;
// vars pour ennemi0
uint8_t ennemi0PosX=255; uint8_t ennemi0PosY=0; uint8_t ennemi1PosX=255; uint8_t ennemi1PosY=0; uint8_t ennemi2PosX=255; uint8_t ennemi2PosY=0;
// variable pour attribuer au hasard un numéro de voie aux obstacles
uint8_t laneGen=0;
uint8_t voieGen0=0; uint8_t voieGen1=0; uint8_t voieGen2=0;
// compteur de points
note longue=0; // c'est le score:/ lol long compare=0; // cela stocke le score au dernier niveau pour le comparer à long highScore=25; uint8_t mètreCnt=0;
c'est là que nous commençons les fonctions
// c'est l'ensemble des commandes si l'interruption est activée void interruptressed() { delay(150); updateDirection(); } // met à jour quelle valeur est dans la direction var en vérifiant les bools DIR //------------------------- UPDATE DIRECTION (player) - ------------------------- void updateDirection() { //Serial.println("updateDirection Called"); BUTUP=digitalRead(UPPIN); BUTDWN=digitalRead(DWNPIN); BUTLFT=digitalRead(LFTPIN); BUTRHT=digitalRead(RHTPIN); if(BUTUP==true) { dirPressed=DIRUP; } if(BUTDWN==true) { dirPressed=DIRDOWN; } if(BUTLFT==true) { dirPressed=DIRLEFT; } if(BUTRHT==true) { dirPressed=DIRRIGHT; }
}
//------------------------------- DÉPLACER LA VOITURE --------------- -------------------------
// cela mettra à jour l'écran le moteur le sprite de la voiture
void moveCar()
{ switch (dirPressed) { case DIRUP: carPosYCnt--; carPosY[carPosYCnt]; tonalité (SND, 100, 100); if (voiturePosYCnt ==255) { voiturePosYCnt=0; } voitureYTmp=voiturePosY[voiturePosYCnt]; dirPressed=0; // Serial.println("carPosY up"); // Serial.println(carPosYCnt); Pause; cas DIRDOWN: carPosYCnt++; tonalité (SND, 100, 100); if(voiturePosYCnt==4) { voiturePosYCnt=3; } // Serial.println("carPosY"); // Serial.println(carPosYCnt); voitureYTmp=voiturePosY[voiturePosYCnt]; dirPressed=0; Pause; // voiture commentée capable de se déplacer à gauche et à droite détection de collision pas encore bonne /* case DIRLEFT: carPosX--; if(carPosX==0) { carPosX=1; } // Serial.println("carPosX"); // Serial.println(carPosX); dirPressed=0; Pause; */ case DIRRIGHT: // juste pour le plaisir si vous appuyez à droite le jeu fera un bruit (SND, 100, 50); // voiturePosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println("carPosX"); // Serial.println(carPosX); // dirPressed=0; Pause; } updateAffichage(); }
//-------------------------- POS X ALÉATOIRE ------------------- -----------
uint8_t randomPosX() // ces 2 routines génèrent juste une position aléatoire pour les obstacles
{ uint8_t posValTmp=0; posValTmp= aléatoire(129, 230); //Série.println("x aléatoire"); //Série.println(posValTmp); return(posValTmp); }
//--------------------------- POS ALÉATOIRE------------------ ------------------
uint8_t randomPosY()
{ uint8_t laneVal =0; voieVal= aléatoire (0, 4); // ajoute une voie supplémentaire pour le caractère aléatoire, c'est-à-dire aucun objet à l'écran tant que vous êtes dans cette voie //Serial.println("RandomY"); //Série.println(voiePosArr[voieVal]); return(voiePosArr[voieVal]); }//---------------------------------RÉGLER LA VITESSE DU JEU ------------- -------------- void setGameSpeed() // cela arrête le niveau supérieur à 20 rendant le jeu injouable {if(drawSpeed<21) { drawSpeed=drawSpeed+2; } }// ------------------------------------ DETECTER LE CRASH --------- ----------------------- void detectCrash() {
si(ennemi0PosX=0&&ennemi0PosY==voitureYTmp)
{ // Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD dans Traffic 0"); jeu terminé(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD dans le trafic 1"); jeu terminé(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD dans le trafic 2"); jeu terminé(); } }
ce sont les routines qui dessinent l'affichage.
//-------------------------------- TRACER LA ROUTE---------------- --------------------- void drawRoad() // X, Y, length, width { display.fillRect(roadLineX1, 15, 30, 4, WHITE); display.fillRect(roadLineX1, 30, 30, 4, BLANC); display.fillRect(roadLineX1, 45, 30, 4, BLANC); display.fillRect(roadLineX2, 15, 30, 4, BLANC); display.fillRect(roadLineX2, 30, 30, 4, BLANC); display.fillRect(roadLineX2, 45, 30, 4, BLANC); display.fillRect(roadLineX3, 15, 30, 4, BLANC); display.fillRect(roadLineX3, 30, 30, 4, BLANC); display.fillRect(roadLineX3, 45, 30, 4, BLANC); display.fillRect(roadLineX4, 15, 30, 4, BLANC); display.fillRect(roadLineX4, 30, 30, 4, BLANC); display.fillRect(roadLineX4, 45, 30, 4, BLANC); display.fillRect(roadLineX5, 15, 30, 4, BLANC); display.fillRect(roadLineX5, 30, 30, 4, BLANC); display.fillRect(roadLineX5, 45, 30, 4, BLANC);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-drawSpeed; roadLineX3=roadLineX3-drawSpeed; roadLineX4=roadLineX4-drawSpeed; roadLineX5=roadLineX5-drawSpeed; display.display(); } //-------------------------------------------TIRE les ennemis ---- ---------------------------------------------------- void adversesDraw() { // X, Y, nom bmp, largeur, hauteur, couleur display.drawBitmap(enemy0PosX, ennemi0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); ennemi0PosX=ennemi0PosX-drawSpeed; display.drawBitmap(ennemi1PosX, ennemi1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); ennemi1PosX=ennemi1PosX-drawSpeed; display.drawBitmap(ennemi2PosX, ennemi2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); ennemi2PosX=ennemi2PosX-drawSpeed; display.display(); if(ennemi0PosX>231&&ennemi0PosX231&&ennemi1PosX<255) { ennemi1PosX=randomPosX(); ennemi1PosY=randomPosY(); checkDuplicate(); }
if(ennemi2PosX>231&&ennemi2PosX<255) { ennemi2PosX=randomPosX(); ennemi2PosY=randomPosY(); } } //------------------------------------------------- AFFICHAGE DE MISE A JOUR-------- ---------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(carPosX, carPosY[carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, NOIR); display.setCursor(100, 0); display.setTextColor(BLANC, NOIR); display.println(score); display.display();
}
//-------------------------attendre la boucle de presse ---------------------- ------
// c'est le code de l'écran d'accueil void waitForPress() { splashScreen(); bool en attente=0; // la boucle se termine lorsque c'est vrai display.clearDisplay(); pendant que(en attente==0) {
display.fillRect(19, 20, 90, 32, NOIR); // arrière-plan vide pour le texte
display.setTextColor(BLANC); display.setCursor(23, 24); display.setTextSize(0); display.println("Imprudent"); display.setCursor(36, 34); display.println("Racer"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect(19, 20, 90, 33, WHITE); // cadre de bordure - 3 display.setCursor (25, 43); display.setTextSize(0); // la police revient à la normale display.println("appuyez sur n'importe quelle touche"); display.fillRect(0, 0, 127, 8, NOIR); display.setCursor(10, 0); display.print("Meilleur score:"); // affiche le meilleur score display.print(highScore); display.display(); en attente = digitalRead(INTPIN); // vérifie si l'attente de la touche enfoncée passe à 1 se terminant alors que dirPressed=0; // appuyez sur le bouton de réinitialisation sans direction } } //--------------------------------------- -----MISE À JOUR DU JEU------------------------------------------ void updateGame () { déplacerVoiture(); dessinerRoute(); ennemisDraw(); //ennemi1Draw(); // ennemi2Draw(); mètreCnt++; détecterCrash(); if(metreCnt==5)// ajoute un point tous les 10 cycles pour obtenir le score { meterCnt=0; note++; } if(score==compare+5) // accélère le jeu tous les 5 points jusqu'à un maximum de 20 speed { compare=score; setGameSpeed(); } pas de tonalité(SND); mise à jourAffichage();
}
// ------------------------------ JEU TERMINÉ---------------- ------------------------------
// cette routine dessine les lignes autour de la voiture du héros mort puis affiche le jeu à l'écran
void gameOver()
{ tonalité (SND, 200, 200); // joue le son uint8_t linePosX, linePosY, pixwidth, pixheight=0; // définit vars pour dessiner des boîtes autour de la voiture linePosX=carPosY; lignePosY=voitureYTmp; largeur de pixels=30; hauteur de pixels = 15; display.drawRect(linePosX, linePosY, pixwidth, pixheight, WHITE); display.display(); for(int i=0;i<=26;i++) // ceci entoure la voiture dans des rectangles simulant une explosion { linePosX=linePosX-2; lignePosY=lignePosY-2; largeur de pixels=largeur de pixels+4; pixheight=pixheight+4; display.drawRect(linePosX, linePosY, pixwidth, pixheight, NOIR); display.drawRect(linePosX, linePosY, pixwidth, pixheight, WHITE); display.display(); tonalité (SND, i*20, 50); retard(10); } display.setTextSize(2); display.setTextColor(BLANC, NOIR); display.setCursor(10, 23); tonalité (SND, 50, 500); display.print("JEU "); display.display(); retard (500); tonalité (SND, 40, 500); display.print("OVER"); display.setTextSize(0); display.display(); retard(3000); recommencer le jeu(); waitForPress(); }
// ----------------------------------------- RECOMMENCER LE JEU ----- -------------------------------------------------- -----
void restartGame() // ceci copie le meilleur score et réinitialise toutes les statistiques et génère des positions aléatoires
{ if(score>=highScore) //vérifier si le score est supérieur au score élevé { highScore=score; // simple instruction if pour mettre à jour le score élevé }
note=0;
dessinerVitesse=4; mètreCnt=0; voiturePosYCnt=0; ennemi0PosX=randomPosX(); ennemi0PosY=randomPosY(); ennemi1PosX=randomPosX(); ennemi1PosY=randomPosY(); ennemi2PosX=randomPosX(); ennemi2PosY=randomPosY(); pas de tonalité (SND);
checkDuplicate();
}
//------------------------------------------------ - VÉRIFIER LE DOUBLE------------------------------------------------ ------ void checkDuplicate() // ceux-ci vérifient si les obstacles occupent le même espace de jeu { // Serial.println("dupliquer vérifié"); if(ennemi2PosX>230&&ennemi2PosX<255) { while(ennemi2PosY==ennemi1PosY||ennemi2PosY==ennemi0PosY) { ennemi2PosY=randomPosY(); } }
si(ennemi0PosX>230&&ennemi0PosX230&&ennemi2PosXenemy1PosX&&ennemi2PosX230&&ennemi0PosXenemy1PosX&&ennemi0PosX
//------------------------------------------- ÉCRAN DE DÉMARRAGE --- --------------------------------
void splashScreen()
{ display.clearDisplay(); display.drawBitmap(0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display(); retard (2000); } //------------------------------------------------------------- METTRE EN PLACE ------------------------------------------------- ----------- void setup() { delay(100); // laisser les choses démarrer // Serial.begin(9600); // Décommentez ceci et tout le Serial. commandes pour défaut diag display.begin(SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.setTextColor(BLANC, NOIR); display.setTextWrap(false); display.dim(0); pinMode(INTPIN, INPUT); pinMode(UPPIN, INPUT); pinMode(DWNPIN, INPUT); pinMode(LFTPIN, INPUT); pinMode(RHTPIN, INPUT);
attachInterrupt(digitalPinToInterrupt(INTPIN), interrompu, RISING);
// place au hasard des obstructions ennemi0PosX=randomPosX(); ennemi0PosY=randomPosY(); ennemi1PosX=randomPosX(); ennemi1PosY=randomPosY(); ennemi2PosX=randomPosX(); ennemi2PosY=randomPosY(); checkDuplicate(); // recherche d'emplacements en double // Serial.println("setup Complete"); écran de démarrage(); waitForPress(); } //------------------------------------------------------------- ----- BOUCLE -------------------------------------------- ----------
boucle vide()
{ updateGame(); }
et c'est à peu près tout, toutes modifications et commentaires seront les bienvenus. Nous devons résoudre les problèmes de scintillement de l'écran, nous devons chercher comment le réduire et les voitures ennemies peuvent toujours occuper le même espace.
Conseillé:
Comment maximiser les bitmaps dans Eagle: 8 étapes (avec images)

Comment maximiser les bitmaps dans Eagle : Avec le coût de fabrication des circuits imprimés professionnels de moins en moins chers, il semble que le moment soit venu de se lancer dans la conception de circuits imprimés. Les communautés en ligne aident à aplanir les courbes d'apprentissage abruptes des logiciels et fournissent une pléthore de schémas
Animatronics Basics - le servomoteur : 8 étapes

Animatronics Basics - the Servo Motor : Qu'il s'agisse d'une joyeuse exposition de vacances dans la vitrine d'un grand magasin ou d'une farce effrayante d'Halloween, rien n'attire l'attention comme une marionnette animée. Ces animations à commande électronique sont parfois appelées « animatroniques » et ce
MPU6050-Accelerometer+Gyroscope Sensor Basics: 3 Steps

MPU6050-Accelerometer+Gyroscope Sensor Basics : Le MPU6050 est un capteur très utile. Le mpu 6050 est une IMU : Une unité de mesure inertielle (IMU) est un appareil électronique qui mesure et rapporte la force spécifique d'un corps, le taux angulaire et parfois l'orientation du corps, en utilisant une combinaison
Micro:bit Basics for Teachers Partie 1 - le matériel : 8 étapes

Micro:bit Basics for Teachers Part 1 - Le matériel : Êtes-vous un enseignant qui souhaite utiliser micro:bit dans sa classe, mais ne sait pas par où commencer ? Nous allons vous montrer comment
Robot Racer : 12 étapes (avec photos)

Robot Racer : Salut, bienvenue dans mon instructable ! Dans cette instructable je vais vous montrer comment construire un Robot Racer ! Le robot racer est une voiture à bande élastique rapide, amusante et facile à construire. La voiture utilise des tubes recyclés, des bouchons de bouteilles et même des bandes élastiques recyclées. Si vous parcourez
