
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Salut communauté Instructable, Cette fois, j'ai réalisé l'un des projets les plus simples à réaliser avec un Arduino Uno: un circuit de vaisseau spatial. On l'appelle ainsi parce que c'est le type de programmation et de circuits qui seraient utilisés dans les premières émissions de télévision et films de science-fiction pour émuler un effet de "clignotement de bouton" censé montrer qu'une fusée fonctionnait correctement. Il existe de nombreuses ressources en ligne pour réaliser ce projet, mais j'espère que le publier sur Instructables aidera davantage de personnes à s'intéresser à l'expérimentation d'un Arduino.
Matériaux:
- Carte Arduino Uno (kit de démarrage de préférence)
- Planche à pain
- Connexions de circuit illustrées dans le schéma, y compris: fils de raccordement, résistances, LED et un bouton
- Ordinateur avec programme de codage Arduino installé
Étape 1: Construire le module



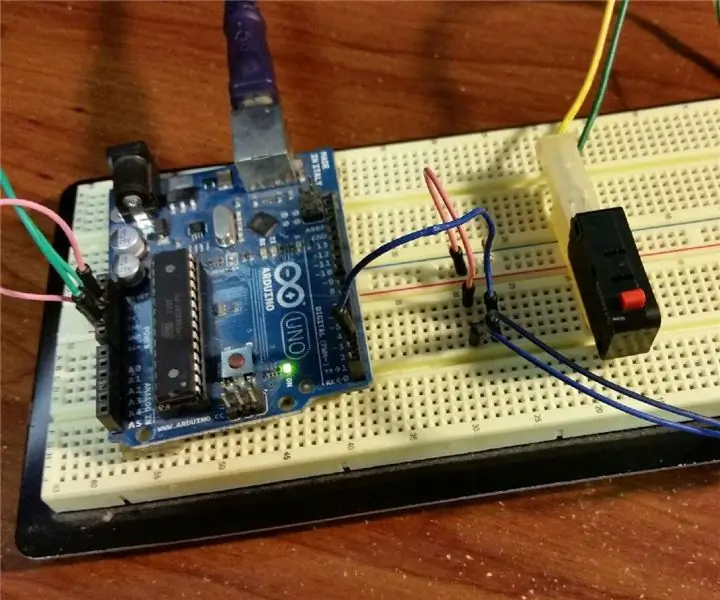
Tout d'abord, assurez-vous que votre Arduino est déconnecté de la source d'alimentation. Ensuite, suivez ces étapes pour connecter tous les composants du circuit:
- Câblez la maquette aux connexions 5V (positive) et à la terre (négative) de l'Arduino.
- Placez les deux LED rouges dans la fente "e" sur la planche à pain, un peu haut sur la carte, avec la LED verte dans la même fente en dessous d'elles.
- Fixez la cathode de chaque LED au sol via une résistance de 220 ohms.
- Connectez l'anode de la LED verte à la broche numérique 3 de l'Arduino et faites de même pour les LED rouges dans les broches 4 et 5.
- Placez l'interrupteur à bouton sous les LED sur les fentes de pontage "e" et "f". Fixez le côté supérieur à l'alimentation et le côté inférieur à la broche numérique 2. Du même côté, ajoutez une résistance de 10 kiloohms à la terre. (Cette résistance provoque une lecture « BAS » lorsque le bouton n'est pas enfoncé.)
Étape 2: Coder le projet

N'hésitez pas à utiliser l'image ci-dessus et à copier-coller le code dans votre projet. S'il est difficile à voir, suivez ce lien et obtenez le code sur GitHub:
Plusieurs choses à noter sont que vous pouvez changer "switchState == LOW" en "switchState == HIGH" afin de changer le comportement du module: il clignote lorsqu'il n'est pas enfoncé et reste fixe lorsqu'il est enfoncé. L'autre chose à noter est que vous pouvez modifier la valeur des instructions "delay" pour ajuster la vitesse à laquelle la LED rouge clignote lorsque le bouton est enfoncé.
Étape 3: Téléchargez le code et jouez avec votre interface


Connectez l'Arduino à l'ordinateur et téléchargez le code; j'espère que tout fonctionne ! Sinon, vérifiez vos connexions filaires et assurez-vous que tout le code est écrit correctement. Corrigez les erreurs et retéléchargez.
La LED verte doit être allumée en continu. Appuyez sur le bouton et maintenez-le enfoncé, et les LED rouges devraient clignoter alternativement l'une à l'autre ! Vous pouvez faire un cache pour le bouton et les LED pour dire ce que vous voulez, et pour cacher les fils si vous le souhaitez. J'espère que vous vous êtes bien amusé avec ce projet !
Conseillé:
Vaisseau spatial pour enfants : 10 étapes

Vaisseau spatial pour enfants : j'ai toujours voulu en construire un quand j'étais enfant. Maintenant que j'avais moi-même deux jeunes enfants, j'avais une bonne excuse pour enfin le faire.Aperçu : Le cadre du vaisseau spatial était en bois et était recouvert de panneaux de contreplaqué. L'électronique fonctionnait principalement en 12v
Panneau de contrôle du vaisseau spatial - Jouet Arduino découpé au laser : 11 étapes (avec photos)

Panneau de contrôle du vaisseau spatial - Jouet Arduino découpé au laser : Il y a quelques mois, j'ai décidé de devenir membre de l'espace maker local, car je voulais apprendre les outils du métier de maker depuis des lustres. J'avais un tout petit peu d'expérience avec Arduino et j'avais suivi un cours Fusion ici sur Instructables. Cependant, je h
Vaisseau spatial d'électromyographie : 6 étapes

Vaisseau spatial d'électromyographie : Bonjour à tous et bienvenue dans notre projet ! Tout d'abord, nous aimerions nous présenter. Nous sommes un groupe de trois étudiants de « Creative Electronics », un module de BEng Electronic Engineering 4th year à l'Université de Malaga, School of Telecom
Améliorez votre lancement spatial avec un bouton de mise en scène physique pour le programme spatial Kerbal : 6 étapes

Améliorez votre lancement spatial avec un bouton de mise en scène physique pour le programme spatial Kerbal : j'ai récemment acheté la version de démonstration du programme spatial Kerbal. Kerbal Space Program est un jeu de simulation qui vous permet de concevoir et de lancer des fusées et de les diriger vers des lunes et des planètes lointaines. J'essaie toujours d'atterrir avec succès sur la lune (o
RC. Delta. Ressemble à un vaisseau spatial : 20 étapes (avec photos)

RC. Delta. Ressemble à un vaisseau spatial : avion delta RC fabriqué à partir d'une feuille de polystyrène (6 mm) il a un profil aérodynamique KFM3 qui est également connu sous le nom de profil aérodynamique de levage lourd, ce qui signifie que vous pouvez le piloter en transportant de lourdes charges utiles. profil aérodynamique au lieu d'airf régulier
