
Table des matières:
- Étape 1: Structure de ce didacticiel
- Étape 2: Outils et matériaux
- Étape 3: Mesure des pièces et essai de montage
- Étape 4: Conception du boîtier
- Étape 5: Conception de la façade et gravure au laser de la peinture
- Étape 6: Test du boîtier, assemblage et peinture
- Étape 10: Tester et coder
- Étape 11: Attributions
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Projets Fusion 360 »
Il y a quelques mois, j'ai décidé de devenir membre de l'espace maker local, car je voulais apprendre les outils du métier de maker depuis des lustres.
J'avais un tout petit peu d'expérience avec Arduino et j'avais suivi un cours Fusion ici sur Instructables. Cependant, je n'avais aucune expérience avec un découpeur laser, ni avec aucune sorte de programmation ou de composants Arduino intermédiaires en plus de la LED standard ou du simple capteur.
Comme l'anniversaire de 6 ans de mon neveu approchait dans quelques mois, j'ai décidé que je voulais lui faire un cadeau. Comme il aime tout ce qui concerne l'espace (surtout s'il contient des boutons et des lumières), j'ai eu l'idée initiale de faire de lui un simple jouet basé sur Arduino avec des LED, des boutons, un haut-parleur, des curseurs, etc.
J'ai donc cherché sur Internet des tutoriels sur de simples tutoriels de jouets Arduino pour m'inspirer, mais je ne pouvais pas vraiment trouver exactement ce que je cherchais. L'étonnant jouet de vaisseau spatial de Jeff High Smith et le remix de Duncan Jauncey ont été de grandes inspirations, mais étaient un peu trop gros pour moi car je manquais de: a) Assez d'expérience pour le construire, b) Assez de temps pour acquérir l'expérience et c) Je voulais que le projet soit contrôlé uniquement par un Arduino pour le rendre plus simple (et moins cher) que d'avoir à s'interfacer avec par exemple un Raspberry Pi ou similaire. Le beau petit jouet de panneau de contrôle de Bob Lander, était aussi une inspiration, mais je voulais construire quelque chose avec un peu plus d'interactivité.
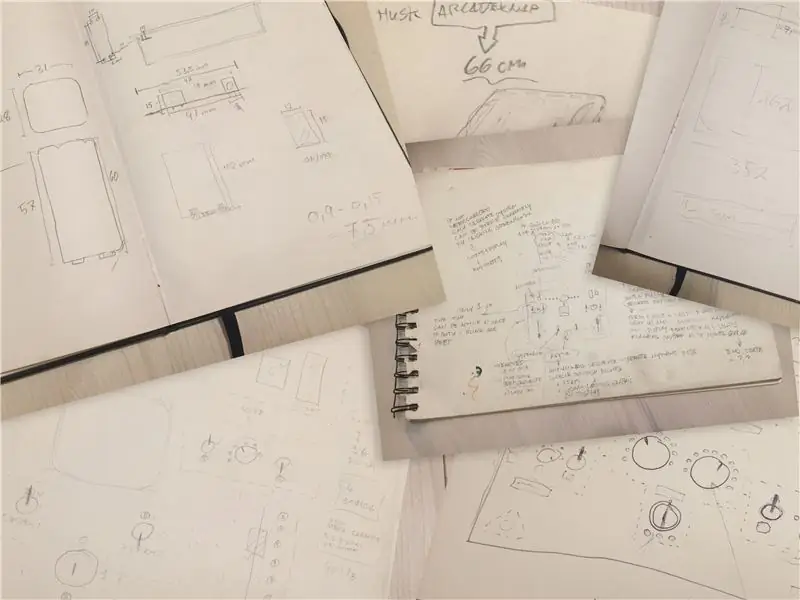
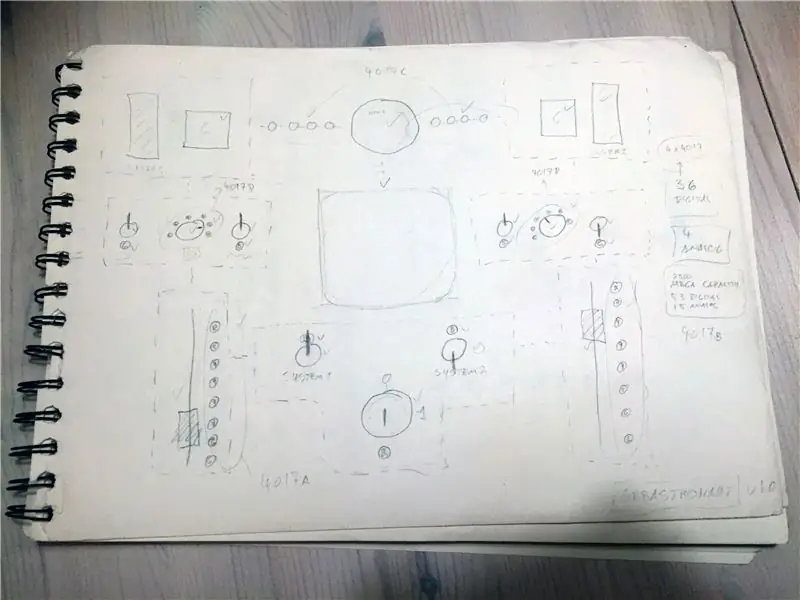
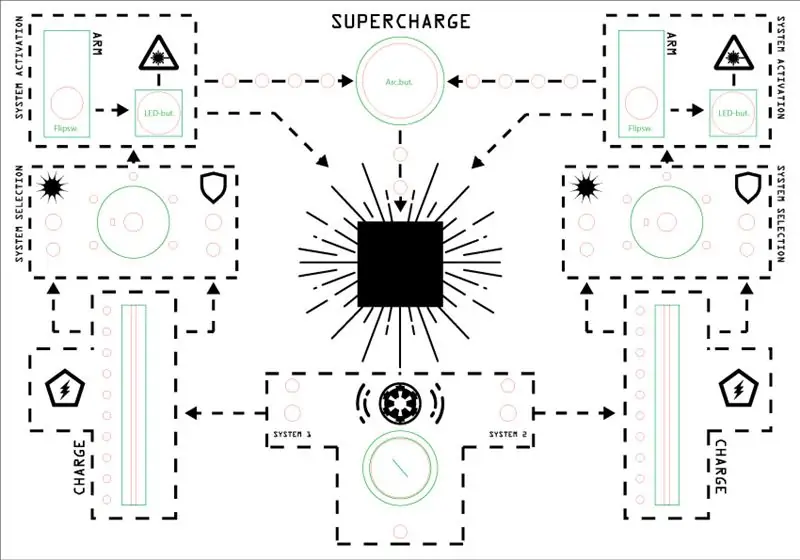
J'ai donc commencé à esquisser quelques idées pour le panneau de commande jusqu'à ce que j'atteigne un look qui me satisfait.
Avec la conception initiale en place (bien - esquissée assez rapidement sur un morceau de papier au moins), j'étais prêt à passer à la définition de ce qu'il faudrait pour construire cela - de combien et de quelles pièces j'aurais besoin, de quel contrôleur Arduino à utiliser etc. MOT D'AVIS…
… pour ceux qui veulent s'aventurer dans la construction de ceci: L'utilisation des compteurs à décades 4017 est une manière inutilement compliquée de contrôler les LED. Si vous souhaitez créer votre propre version, je vous recommande fortement d'utiliser quelque chose comme les LED WS2812B (ou similaires), car cela facilitera grandement le contrôle des LED (par exemple en utilisant la bibliothèque FastLED).
Un autre membre d'Instructable a également découvert des divergences entre le schéma et le code (avec certaines broches d'E/S dans le code ne correspondant pas au schéma affiché). Je vais essayer de faire une version mise à jour du schéma dès que j'ai le temps. En attendant, utilisez le code comme base pour la configuration des broches d'E/S (pas le schéma).
Étape 1: Structure de ce didacticiel

Maintenant que j'avais une idée globale de ce à quoi devrait ressembler le panneau de contrôle du vaisseau spatial et que j'avais décidé de le rendre relativement simple, j'étais certain que le construire serait un jeu d'enfant… !
Eh bien… il s'est avéré que la brise est devenue plus une, eh bien sinon une tempête, du moins un coup de vent ! C'était un peu plus difficile que prévu.
Le projet a fini par prendre près de trois mois d'heures de temps libre, et je n'ai terminé le dernier morceau de codage que la veille de l'anniversaire de mon neveu !
Cependant, le processus de construction a été une expérience d'apprentissage formidable et amusante (et seulement parfois frustrante) avec des tonnes d'essais et d'erreurs et des choses que je ferais différemment si je devais le recréer.
La plupart des étapes de ce didacticiel comporteront donc chacune deux sections:
- Une section « Longue lecture » pour le lecteur patient, où je décris en détail mon processus, mes pensées et (probablement) les erreurs.
- Une rubrique "Tl;dr" pour le lecteur plus impatient, où j'arrive un peu plus vite à l'essentiel, et présente une recette à suivre (révisée en apprenant de mes erreurs).
Bonne balade et n'hésitez pas à poser des questions !
Étape 2: Outils et matériaux

Avec mon croquis en main, je pouvais commencer à déterminer le nombre de LED, de boutons et d'autres éléments dont j'avais besoin.
LONGUE LECTURE
Étant donné que mon croquis contenait beaucoup de LED (42 y compris les boutons allumés), il était clair que je devais opter pour un Arduino Mega. Cependant, même en utilisant le Mega, il n'y avait toujours pas assez de broches d'E/S pour accueillir toutes les LED, boutons, buzzers piézo et potentiomètres.
J'ai donc encore une fois cherché sur Internet des conseils sur la façon de contrôler plusieurs LED avec seulement quelques broches d'E/S et j'ai fini par choisir le "compteur de décennie CD4017" après avoir lu ce didacticiel soigné.
Si je devais faire une version mise à jour, je remplacerais certainement la plupart des LED par quelque chose comme les LED de type WS2812B, car elles sont beaucoup plus faciles à enchaîner, à programmer et à utiliser. Mais comme je ne le savais pas au moment de la construction, ce tutoriel se concentrera toujours sur l'utilisation de la méthode CD4017.
Je n'avais pas encore une idée claire de ce à quoi ressemblerait le circuit, alors je voulais m'assurer que je serais capable de déconnecter et de reconnecter les fils et les composants en cours de route. J'ai donc choisi de faire (presque) toutes les connexions entre les composants et la carte en utilisant des câbles dupont femelle/femelle et des broches d'en-tête mâles.
Pour faciliter la connexion des composants à l'arduino via les câbles dupont, j'ai décidé d'acheter un blindage de capteur pour le Mega.
Quant au reste des outils et matériaux, vous pouvez les trouver ci-dessous.
TL;DR
Outils:
- Coupeur laser. Notre makerspace a un Universal Laser Systems VLS 3.50 45W que j'ai utilisé pour couper et graver l'acrylique, et un gros laser chinois sans nom de 120w que j'ai utilisé pour couper le MDF. Vous pouvez assez facilement couper la boîte et l'acrylique à l'aide d'outils électriques standard, cependant pour la gravure sur l'acrylique/la peinture, le laser est préférable.
- Fer à souder.
- Pistolet à colle chaude (facultatif, mais agréable à avoir)
- Ensemble de tournevis.
- Fraise à mèche.
- Forets 2mm-3mm ou similaire.
- Perceuse-visseuse (n'importe laquelle fera l'affaire, mais une perceuse à colonne rendra la tâche plus facile).
- Ruban de masquage
- Pinces
- Étrier
- Une variété de petites pinces
- Adobe Illustrator ($$) ou Inkscape (gratuit) - ou tout autre logiciel de dessin vectoriel.
- Autodesk Fusion 360 (en option) - pour la conception du boîtier.
MatériauxPour le boîtier et l'assemblage:
- Feuilles acryliques, épaisseur 5 mm. De préférence de l'acrylique coulé (car il ne fond pas et ne réapparaît pas aussi facilement que l'acrylique enroulé le fait lorsqu'il est découpé au laser).
- Feuille acrylique 2mm.
- MDF, épaisseur 6 mm.
-
Peinture en aérosol, j'ai utilisé:
- Acrylique Molotow Urban Fine-Art Artist - osez l'orange. Pour les détails graphiques de la façade et les poignées.
- Acrylique d'artiste des beaux-arts urbains Molotow - noir de signalisation. Pour le boîtier et la façade.
- Un noir générique sans base acrylique pour la feuille acrylique protectrice de 2 mm.
- Vis - 2,5 x 13 mm (ou similaire - le diamètre ne doit pas dépasser 4 mm.)
- Colle à bois standard (PVA) (pour coller la caisse en bois)
- Colle de contact ou colle acrylique (pour coller la feuille de protection acrylique de 2 mm au bas de la façade).
- Multimètre (facultatif, mais super utile pour trouver les courts-circuits, tester les diodes et tester la continuité en général).
Électronique:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 pour Arduino Mega
- Câbles Dupont femelle/femelle (100 pièces devraient suffire). Choisissez (au moins) 30 ou 20 cm de longueur - 10 cm seront trop courts.
- Tout un tas de LED - à la fois 3 mm et 5 mm.
- Broches d'en-tête mâles
- carte de bande de PCB
- 4x socket DIP IC 16 broches (pour le montage des compteurs à décades)
- 4x puces de compteur de décades CD4017BE
- 2x interrupteur LED illuminé rouge w. couvercle rabattable
- 2x potentiomètres linéaires simples 10k à glissière
- 2x Boutons poussoirs momentanés lumineux carrés verts. Attention !!: Les boutons liés à ne sont PAS éclairés par les LED. Ils sont incandescents et ne s'allument pas lorsqu'ils sont connectés. Pour les allumer, vous devrez dessouder l'ampoule à incandescence à l'intérieur et les remplacer par une LED de 3 mm. J'ai essayé de commander d'autres boutons similaires qui prétendaient être éclairés par LED, mais hélas - quand ils sont arrivés, ils se sont avérés incandescent.
- 6x interrupteurs à bascule on/on à 2 positions à 3 broches
- 1x interrupteur à clé de verrouillage de sécurité (type DPST ou DPDT).
- 1x interrupteur à bascule marche/arrêt SPST
- 2x buzzers piézo
- 1x module de contrôle d'affichage numérique à matrice de points LED MAX7219 à 8 chiffres
- 2x potentiomètres rotatifs linéaires simples 10k
- 2x couvercle de bouton rotatif pour les potentiomètres
- 22 résistances de 180 ou 200 ohms
- 11 résistances de 150 ohms
- 14 résistances de 100 ohms
- 1x câble de connecteur de batterie encliquetable "9v" de type T
- 1x porte-piles AA à 4 emplacements
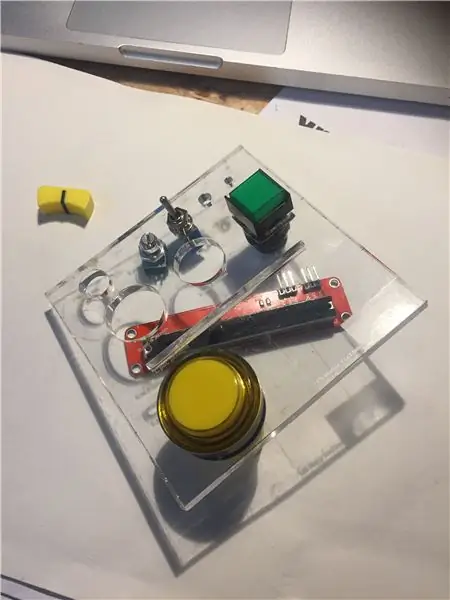
Étape 3: Mesure des pièces et essai de montage




LONG (-ish) LIRE
Avec toutes les pièces en main, je pouvais maintenant commencer à mesurer chacun des composants individuels pour m'assurer que lorsque j'ai commencé à concevoir le design final dans Illustrator ou Inkscape, toutes les pièces s'adapteraient et aucune d'entre elles ne se chevaucherait sur la face inférieure de la façade.
En particulier, l'interrupteur à clé était très profond, et donc la profondeur finale (ou la hauteur, comme vous voulez le mettre) de la boîte devrait s'adapter à cela, et en tenir compte lors du placement des composants internes dans le boîtier (comme le Arduino Mega, les compteurs de décennies etc.).
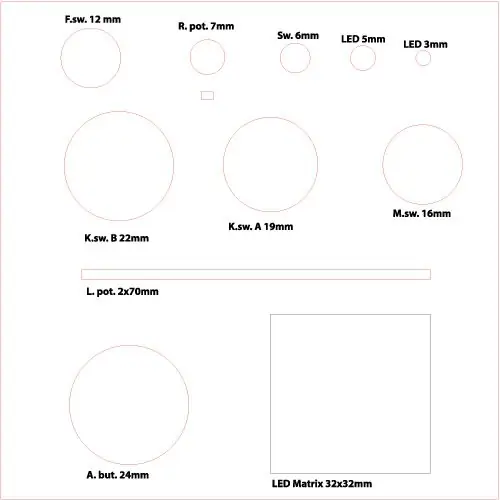
J'ai ensuite produit un simple dessin vectoriel dans Illustrator illustrant tous les différents diamètres/largeurs des composants, j'ai placé une éprouvette acrylique de 5 mm dans le découpeur laser et je l'ai découpée.
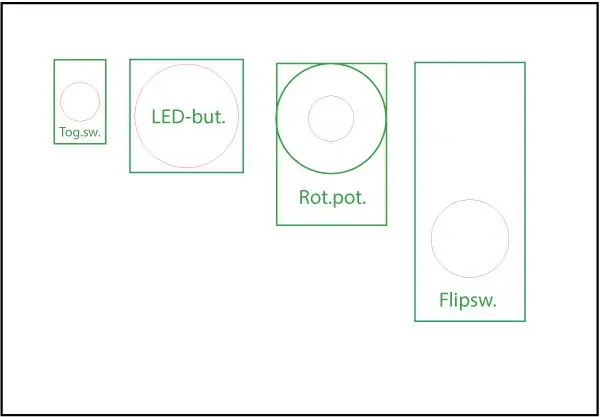
Après m'être assuré que tous les composants s'insèrent parfaitement dans leurs trous / fentes respectifs, j'ai ensuite dessiné chacun des composants dans Illustrator (voir photo) pour le rendre facile à utiliser dans la conception finale.
TL;DR
- Mesurez tous vos composants à l'aide d'étriers.
- Utilisez les mesures pour produire un fichier de test vectoriel avec toutes les tailles de boutons/composants dans Illustrator.
- Découpez le fichier de test sur acrylique 5 mm sur le cutter laser.
- Utilisez l'éprouvette pour voir si tous les composants sont bien ajustés.
- Si nécessaire, ajustez les tailles de trous dans le fichier vectoriel et faites une nouvelle pièce d'essai avec les tailles révisées.
- À l'aide des mesures finales, créez un nouveau fichier Illustrator et dessinez tous vos composants à la bonne échelle.
- OU ne faites aucune des actions ci-dessus. Je fournirai le fichier vectoriel final dans les prochaines étapes, si vous souhaitez simplement l'utiliser.
Étape 4: Conception du boîtier


Avec toutes les mesures des composants en place, je pouvais maintenant commencer à concevoir le boîtier du panneau de commande.
LONGUE LECTURE
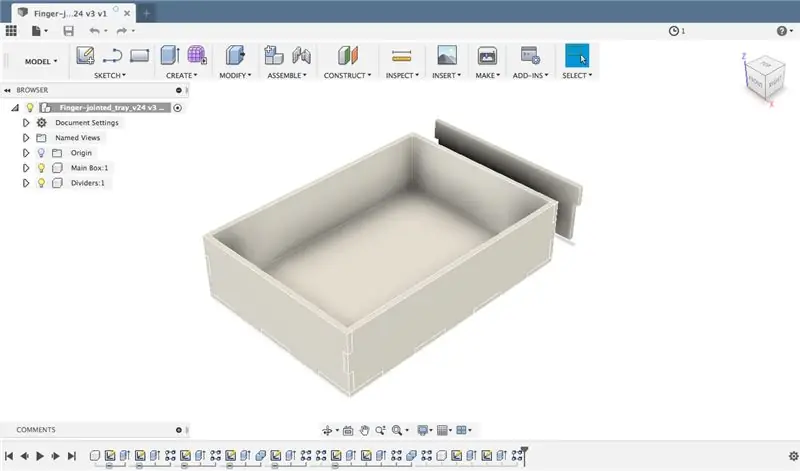
Pour une raison quelconque, j'ai décidé de rendre ce processus beaucoup plus difficile pour moi-même que nécessaire et j'ai choisi de créer un boîtier articulé défini de manière paramétrique dans Fusion 360. Eh bien - pour être honnête, je voulais vraiment apprendre mieux Fusion 360, donc c'était ' t entièrement la décision d'un fou, mais j'aurais pu beaucoup plus facilement utiliser l'outil (assez excellent) MakerCase et en finir avec lui.
Au lieu de cela, j'ai choisi de suivre le didacticiel de boîte à joint paramétrique de The Hobbyist Maker, que je peux fortement recommander, si vous voulez vous perfectionner dans la conception paramétrique 3D. Cependant, créer un modèle 3D complet pour une conception aussi simple que la mienne est un peu exagéré, car vous devrez de toute façon exporter chaque surface sous forme de dessin vectoriel 2D, vous pouvez donc tout aussi bien le faire dans Illustrator pour commencer.
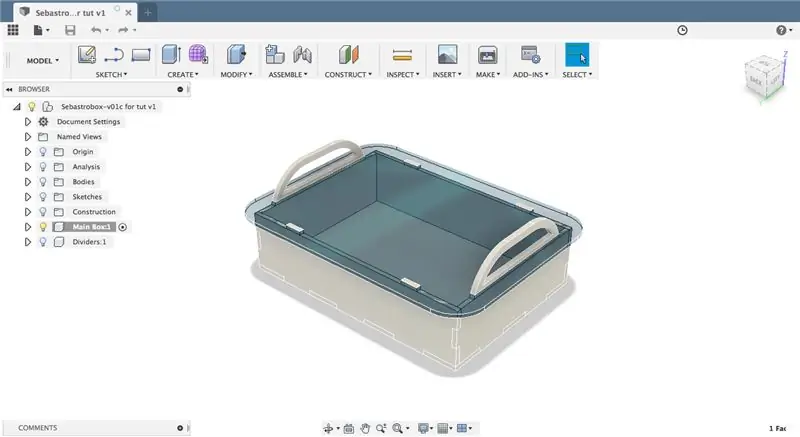
Quoi qu'il en soit, j'ai continué dans Fusion 360 jusqu'à ce que je sois satisfait du design. Comme je savais (enfin, j'espérais au moins) que mon neveu porterait beaucoup cette chose, je voulais lui faciliter la tâche en ajoutant des poignées. Les poignées font partie de la caisse en bois et dépassent de la plaque frontale en acrylique, offrant une prise en main et aidant à verrouiller la caisse en place.
Avec la conception en place, j'ai exporté toutes les pièces vers des fichiers vectoriels 2D.dxf, en utilisant la méthode "simple sketch" décrite dans Instructable de Taylor Sharpe.
J'ai ensuite modifié les fichiers dxf dans Illustrator et ajouté une petite trappe pour accéder au compartiment de la batterie et des trous pour la connexion à l'Arduino Mega (que j'avais également mesuré à l'étape précédente). J'ai également ajouté un trou pour un interrupteur marche/arrêt pour le son sur le côté du boîtier, et des petits trous de perçage sur le fond.
Les dessins finaux du boîtier sont joints à cette étape (au format.ai,.svg et.pdf), tandis que la conception de la façade est à venir dans les étapes suivantes.
TL: DR
- Utilisez MakerCase pour créer votre boîte jointée de base pour le boîtier.
- Modifiez les fichiers vectoriels MakerCase dans Illustrator en fonction de vos besoins - n'oubliez pas d'ajouter une trappe pour la batterie et des trous pour les ports Arduino.
- OU téléchargez simplement les plans joints à cette étape.
Étape 5: Conception de la façade et gravure au laser de la peinture




LONGUE LECTURE
Avec la taille globale finale du boîtier et la façade en place, je pouvais enfin passer à la partie (encore plus) amusante: la conception de la façade !
Étant donné que j'avais déjà mesuré et dessiné une petite bibliothèque de toutes les pièces dans Illustrator (à l'étape 3) et que j'avais le croquis dessiné à la main initial auquel me référer, il s'agissait "juste" de placer les pièces sur le vecteur de la face avant propre dessin (exporté de Fusion à l'étape précédente) dans Illustrator et en ajoutant des graphiques spatiaux sympas.
Avec la conception vectorielle initiale en place, c'était l'heure du laser !
Trouver le bon processus:
Pour la conception de la façade, je voulais que l'arrière-plan de la façade soit peint en noir et que les graphiques de l'espace se démarquent dans une couleur de signal (orange dans mon cas). Cependant, je n'ai pas vraiment pu trouver de tutoriels sur ce processus de gravure laser à travers de la peinture. Il y avait pas mal d'exemples d'amélioration d'une pièce déjà gravée avec de la peinture ou une gravure une fois sur une surface non transparente, ou en utilisant une peinture spéciale de gravure au laser qui adhère à la surface lorsqu'elle est gravée au laser (ce qui était un peu le contraire de ce que je voulais). Plus tard, j'ai trouvé cette vidéo montrant plus ou moins exactement ce que je voulais réaliser - mais à ce moment-là, il était trop tard et j'avais déjà passé beaucoup trop de temps à tester différents types de peinture, différentes quantités de couches de peinture et un millions de réglages différents sur le laser ULS:|
Heureusement, vous n'aurez pas à faire cela et je vous épargnerai la plupart des détails angoissants des nombreux tests et essais et erreurs, et je vous présenterai simplement les principales conclusions:
Le procédé de gravure laser - TL;DR:
Le processus de découpe de la façade et de gravure du motif dessus se compose de quelques étapes distinctes, en bref:
- Découpez la façade elle-même et tous les trous et fentes pour les boutons et les composants.
- Peignez le dessous de la façade avec une couche de peinture acrylique noire en aérosol et laissez sécher complètement.
- Remettez la façade peinte dans le cutter laser et gravez le motif sur la surface peinte.
- Peignez à nouveau le dessous (maintenant gravé au laser) de la façade avec une couche de peinture acrylique en aérosol orange et laissez sécher.
Le processus de gravure au laser - LONGUE LECTURE:
Le processus de gravure laser en détail:
- Découpez la façade elle-même et tous les trous et fentes pour les boutons et les composants. Dans les fichiers de conception joints à cette étape, il y a trois couches différentes: A. La couche coupée (lignes rouges)B. Le calque de gravure vectorielle (lignes bleues) C. Le calque de gravure raster (traits noirs) Dans cette étape, vous devez uniquement demander au cutter laser de découper le calque rouge et le calque bleu. La couche rouge doit être entièrement découpée, tandis que la couche bleue doit simplement être gravée en un trait fin dans l'acrylique. Les croix bleues marquent les points de perçage (pour plus tard, lorsque nous devrons percer les trous de montage dans la façade), tandis que la croix bleue au-dessus de la planète dans le coin inférieur gauche est un marqueur d'alignement, que nous utiliserons lors de la gravure de la façade en étape 3 du processus.
- Peignez le dessous de la façade en noir. Veuillez noter que puisque les fichiers de conception sont en miroir, le dessous est en fait le côté tourné vers le haut lorsqu'il est placé dans le découpeur laser. De plus, avant de commencer à peindre, vous devez absolument utiliser du ruban adhésif pour masquer les parties de l'acrylique que vous ne voulez pas peindre ! J'ai essayé différents types de peinture noire, mais j'ai fini par utiliser le Molotow Urban Fine- Art Artist Acrylique signal noir, parce que c'est incroyable ! Il a une très forte concentration de pigment, vous n'avez donc vraiment besoin d'appliquer qu'une seule couche de peinture pour qu'il recouvre complètement l'acrylique (ce qui sera également utile à l'étape suivante). Une fois le dessous peint en noir, laissez-le sécher complètement et passez à l'étape suivante.
- Le dessous de la façade étant peint en noir, replacez-le dans le cutter laser et (si nécessaire) utilisez le marqueur d'alignement (décrit à l'étape 1) pour aligner parfaitement le laser sur la façade (voir les photos ci-jointes). Pour faire la gravure, j'ai utilisé le laser VLS 3.50, qui est livré avec une bibliothèque de matériaux avec une tonne de préréglages. Cependant, il n'y a pas vraiment de préréglages pour "graver la peinture" sur l'acrylique, j'ai donc dû expérimenter un peu. Pour les premières pièces de test que j'ai faites, j'avais utilisé plusieurs couches de peinture, ce qui signifiait que je devais beaucoup tripoter les préréglages pour faire graver le laser tout au long de la couche de peinture. Cependant, en n'utilisant qu'une seule couche de peinture, le réglage standard de "gravure raster" pour l'acrylique 5 mm sur le VLS 3.50 était suffisant pour graver la couche de peinture ! Sympa ! Donc, en utilisant le fichier de conception ci-joint, envoyez la couche de gravure raster (lignes noires) au laser et commencez à graver des motifs spatiaux dans la peinture et l'acrylique !
- Toutes les caractéristiques de conception spacieuses de la façade doivent maintenant être gravées dans le bas de la façade - c'est-à-dire que vous devriez pouvoir voir à travers l'acrylique, où la peinture a été gravée. Mais nous ne voulons pas que le texte, les symboles et les lignes de la façade soient transparents ! Nous voulons qu'ils s'allument en orange vif ! Prenez donc votre peinture acrylique orange (j'en ai utilisé une de la même série Molotow que la peinture noire à l'étape 2) et peignez une couche ou deux sur le dessous noir de la façade. Encore une fois, masquez les parties sur lesquelles vous ne voulez pas de peinture orange - en particulier le carré au milieu de la façade ! Le carré doit rester transparent, car nous y monterons plus tard un simple écran LED. Pendant que vous y êtes, vous pouvez aussi peindre les poignées de l'étui (voir image ci-jointe).
Une fois la peinture et la gravure au laser terminées, j'étais prêt à tester les pièces.
Étape 6: Test du boîtier, assemblage et peinture

TL;DR
La construction du circuit s'est déroulée en plusieurs étapes:
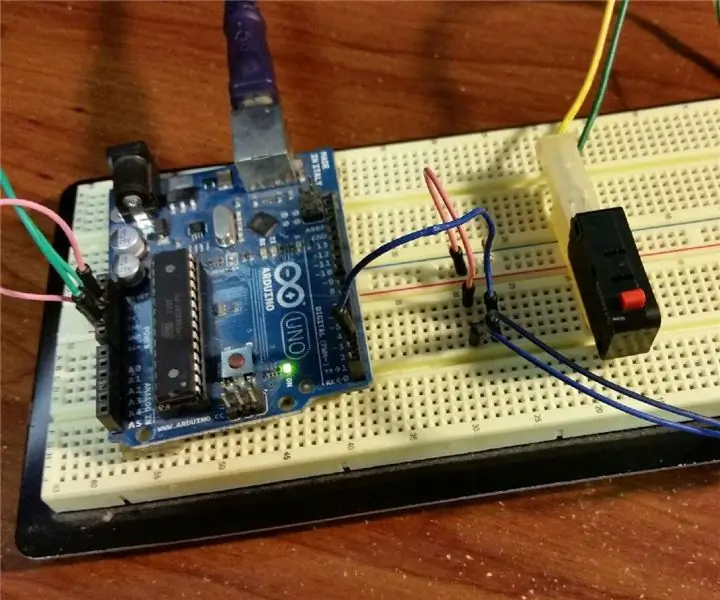
- Tester les composants à l'aide d'un multimètre.
- Montage des composants (LED, boutons, écran, etc.) sur la plaque frontale.
- Souder les broches d'en-tête mâles à tous les composants (nécessaires).
- Utilisation du multimètre pour tester les courts-circuits et la continuité.
- Montage de l'Arduino Mega (avec protection du capteur) à l'intérieur du bas du boîtier.
- Connecter tous les composants (correctement) au blindage du capteur Arduino à l'aide de câbles dupont.
- Soudez les fils du connecteur de la batterie à la borne jack Arduino Mega.
LONGUE LECTURE
… et si j'avais été une personne plus intelligente, j'aurais suivi ces étapes exactes dans cet ordre spécifique… Cependant, je n'étais pas une personne intelligente et j'ai donc dû passer des heures à remplacer des composants défectueux qui avaient déjà été collés et montés sur le façade, court-circuitage des LED et autres activités amusantes !
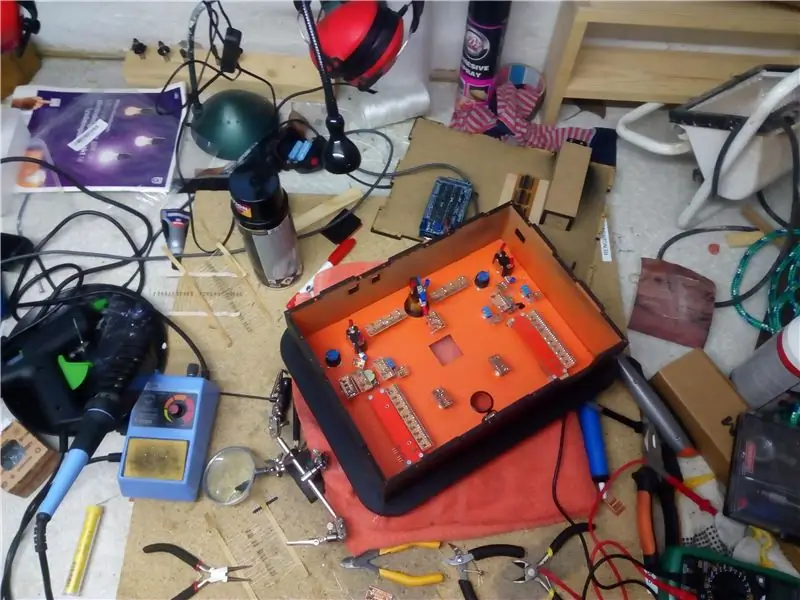
Mais mes échecs ne devraient pas vous empêcher de faire un meilleur travail, je vais donc fournir une explication détaillée de chaque étape ci-dessous et vous pouvez trouver des images du processus ci-dessus.
- Testez vos composants à l'aide d'un multimètre avant de les monter. Vérifiez si toutes les LED fonctionnent, si les boutons s'ouvrent et se ferment correctement, si les potentiomètres fonctionnent etc. pour s'assurer que tout fonctionne. Cela vous évitera bien des maux de tête par la suite.
- Montez vos composants sur la façade. Tous les boutons peuvent facilement être montés sur la façade car ils ont tous des écrous et des tiges filetées. Les LED lâches doivent cependant être collées sur la carte à l'aide de colle chaude (voir images).
- Soudez les broches d'en-tête mâles à tous les composants. Comme j'avais décidé d'utiliser des câbles de connexion dupont pour tous mes composants, cela signifiait ironiquement que je devais faire beaucoup de soudure, car chaque LED et chaque bouton devaient avoir des broches mâles soudées. Pour aider à rendre cela un peu plus facile, j'ai découpé des morceaux de carte à bande et j'ai soudé les broches d'en-tête mâles et (si nécessaire) des résistances à cela. J'ai ensuite soudé cette carte à bande finie au composant respectif du panneau de commande (voir images). Les quatre compteurs à décades 4017 étaient tous montés sur un bloc de carte à bande pour (si nécessaire) faciliter la commutation des connexions (voir images).
- Testez les courts métrages et la continuité. Utilisez le multimètre pour vérifier si tous vos joints de soudure font une connexion et vérifiez si l'un d'entre eux fait trop de connexion avec des choses auxquelles ils ne devraient pas se connecter !
- Montez l'Arduino Mega au bas du boîtier de manière à ce que la prise d'alimentation et la prise USB de la carte correspondent aux trous situés à l'arrière du boîtier (voir images). Vous devez également monter le bloc de compteur de décades 4017 sur le fond du boîtier ainsi que d'avoir découpé, assemblé et monté le compartiment à piles (attaché à cette étape) (voir les images).
- Il est maintenant temps de connecter tous les composants à l'aide des câbles dupont femelle/femelle. Reportez-vous au schéma de l'étape 8 de ce Instructable pour vous assurer de tout connecter correctement.
- Pour une raison étrange, le blindage du capteur que j'ai acheté n'est pas équipé d'une broche "Vin" pour permettre une entrée régulée de 7 à 12 volts. J'ai donc dû souder les fils du connecteur de la batterie à la prise jack d'alimentation de l'Arduino Mega (voir image).
Alors je suppose… maintenant il est temps de le brancher… !
Étape 10: Tester et coder




Vous êtes arrivé à la dernière étape du tutoriel ! Bien fait!
Le codage du panneau de commande était un voyage en soi avec beaucoup de recherches sur Google, de tests de programmation et de recâblage. J'ai eu la chance de pouvoir obtenir une aide au développement plus expérimentée à la fois de mon frère et de mon colocataire, sinon je n'aurais jamais terminé à temps pour l'anniversaire de mon neveu.
Malgré cela, le code dit "final" qui a fini par être transféré vers l'Arduino présente encore de nombreuses lacunes et est - franchement - un peu en désordre. Heureusement, nous ne développions pas de code pour un véritable vaisseau spatial, donc dans ce cas particulier, le code suffira amplement:)
Le code n'est pas non plus particulièrement bien documenté, et puisque nous avons travaillé dessus à trois, essayer de le démêler peut être un peu un essai - même pour moi.
Dans tous les cas, le code est attaché et - croisons les doigts - fonctionnera toujours, si et quand vous l'essayez:)
Merci d'avoir suivi - j'espère que vous avez pu utiliser au moins certaines des choses de ce tutoriel.
Puisqu'il s'agit de mon tout premier Instructable, je serais plus qu'heureux d'entendre vos commentaires et d'obtenir vos conseils sur la façon dont je peux l'améliorer (et les futurs).
Profitez de la vidéo du projet final et bonne fabrication:D
/ Niels alias. Nilfisken
Étape 11: Attributions
Tout au long de la conception du panneau de contrôle, j'ai utilisé divers matériaux open source - principalement des graphiques de divers types. Les créateurs de ceux-ci doivent (et devraient) être mentionnés:
Depuis l'excellent site TheNounProject, j'ai utilisé les icônes suivantes:
- "Boom" par VectorBakery (CC BY)
- "Vibration sonore" par Symbolon (CC BY)
- "Explosion" d'Oksana Latysheva (CC BY)
- "Pentagon Danger" par Blackspike (domaine public)
- "Empire Galactique" de Franco Perticaro (CC BY)
- "Faisceau Laser" d'Ervin Bolat (CC BY)
- "Saturne" de Lastspark (CC BY)
- "Électrique" par Hea Poh Lin (CC BY)
La police utilisée est:
"Oilrig" par Checkered Ink (voir licence ici)
Un grand merci également à vous tous, autres « tutoriels », en donnant vos conseils, astuces et expériences gratuitement et pour le plaisir de tous. Sans vous, je n'aurais jamais pu construire un tel projet.


Finaliste dans l'auteur pour la première fois
Conseillé:
Interface du vaisseau spatial Arduino : 3 étapes

Interface de vaisseau spatial Arduino : communauté instructable de salut, cette fois j'ai fait l'un des projets les plus simples à réaliser avec un Arduino Uno : un circuit de vaisseau spatial. C'est ce qu'on appelle parce que c'est le type de programmation et de circuits qui seraient utilisés dans les premières émissions de télévision et films de science-fiction
Vaisseau spatial pour enfants : 10 étapes

Vaisseau spatial pour enfants : j'ai toujours voulu en construire un quand j'étais enfant. Maintenant que j'avais moi-même deux jeunes enfants, j'avais une bonne excuse pour enfin le faire.Aperçu : Le cadre du vaisseau spatial était en bois et était recouvert de panneaux de contreplaqué. L'électronique fonctionnait principalement en 12v
Vaisseau spatial d'électromyographie : 6 étapes

Vaisseau spatial d'électromyographie : Bonjour à tous et bienvenue dans notre projet ! Tout d'abord, nous aimerions nous présenter. Nous sommes un groupe de trois étudiants de « Creative Electronics », un module de BEng Electronic Engineering 4th year à l'Université de Malaga, School of Telecom
Améliorez votre lancement spatial avec un bouton de mise en scène physique pour le programme spatial Kerbal : 6 étapes

Améliorez votre lancement spatial avec un bouton de mise en scène physique pour le programme spatial Kerbal : j'ai récemment acheté la version de démonstration du programme spatial Kerbal. Kerbal Space Program est un jeu de simulation qui vous permet de concevoir et de lancer des fusées et de les diriger vers des lunes et des planètes lointaines. J'essaie toujours d'atterrir avec succès sur la lune (o
RC. Delta. Ressemble à un vaisseau spatial : 20 étapes (avec photos)

RC. Delta. Ressemble à un vaisseau spatial : avion delta RC fabriqué à partir d'une feuille de polystyrène (6 mm) il a un profil aérodynamique KFM3 qui est également connu sous le nom de profil aérodynamique de levage lourd, ce qui signifie que vous pouvez le piloter en transportant de lourdes charges utiles. profil aérodynamique au lieu d'airf régulier
