
Table des matières:
- Fournitures
- Étape 1: Créer des images de boutons
- Étape 2: Formater le programme
- Étape 3: créer l'interface graphique (menu et grille de démineur)
- Étape 4: rendre les boutons de l'écran de jeu opérationnels
- Étape 5: Méthode « setDifficulty » et méthode « restart »
- Étape 6: Scénarios de fin de jeu
- Étape 7: rendre le bouton de redémarrage opérationnel
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


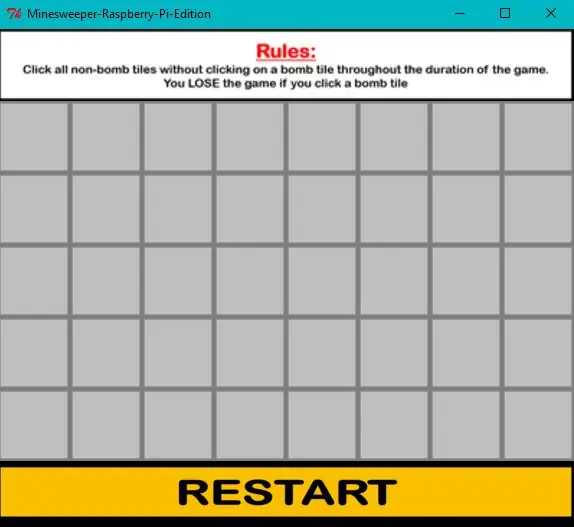
Mon dernier projet pour la série CSC 130 à la Louisiana Tech University est le démineur Raspberry Pi Edition. Dans ce projet, j'ai cherché à recréer le jeu classique du démineur en utilisant la bibliothèque Tkinter du langage de programmation Python. La grille que le jeu de dragueur de mines englobe est de huit tuiles de largeur et cinq tuiles de hauteur. Le formatage du projet a été adapté et perfectionné pour l'utilisation d'un Raspberry Pi installé avec Python 2.7.
Le code et les images du projet final Minesweeper Raspberry Pi Edition peuvent être téléchargés sur le lien suivant:
Démineur-Raspberry-Pi-Edition
Fournitures
x1 Framboise Pi
Python 2.7 installé sur le Raspberry Pi
Microsoft Powerpoint (ou un autre logiciel pour créer des images pour les boutons)
Étape 1: Créer des images de boutons

EXPLICATION:
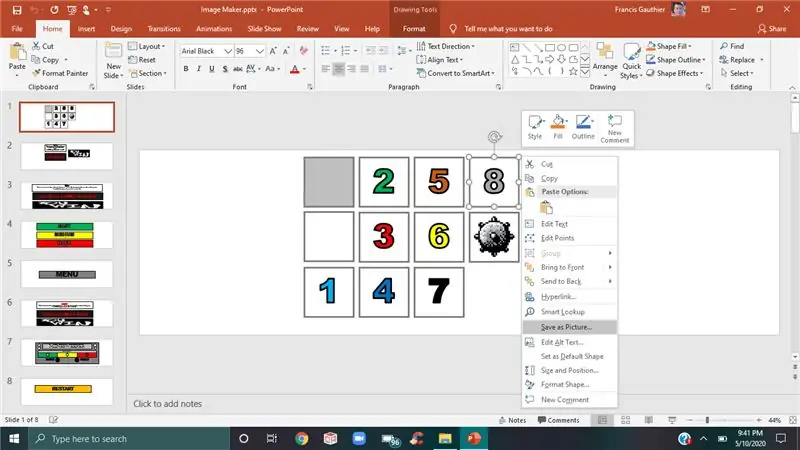
Chaque bouton qui compose l'interface graphique devra être créé. Pour cette tâche, j'ai utilisé Microsoft Powerpoint pour créer les images que j'avais besoin d'afficher sur les boutons.
Tout d'abord, j'ai créé les dix boutons de mosaïque nécessaires pour créer la grille du démineur (vierge, bob, zéro, un, deux, trois, quatre, cinq, six, sept et huit) à l'aide de Microsoft Powerpoint.
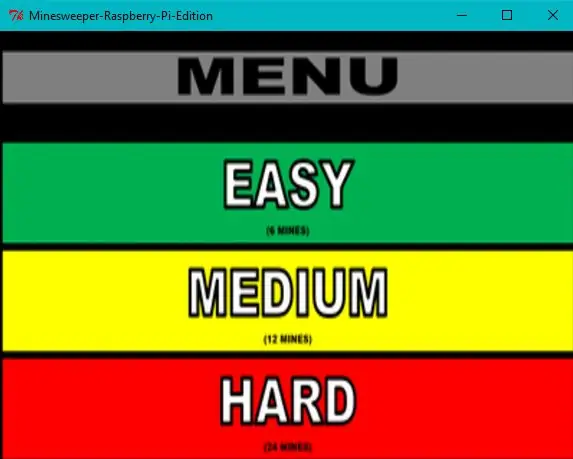
Deuxièmement, j'ai créé les quatre images nécessaires à l'écran du menu (affichage du menu, bouton de difficulté facile, bouton de difficulté moyenne et bouton de difficulté difficile) à l'aide de Microsoft Powerpoint.
Troisièmement, j'ai créé l'image nécessaire pour le bouton de redémarrage et les images nécessaires pour les autres boutons d'affichage différents (un affichage "game over", un affichage "vous gagnez" et un affichage "règles") à l'aide de Microsoft Powerpoint.
Quatrièmement, vous devrez redimensionner vos images pour qu'elles s'adaptent à votre écran. Pour mon Rasberry Pi, j'ai utilisé les dimensions suivantes pour la fenêtre (se référant aux pixels de longueur et de largeur): 432x576.
Étape 2: Formater le programme

EXPLICATION:
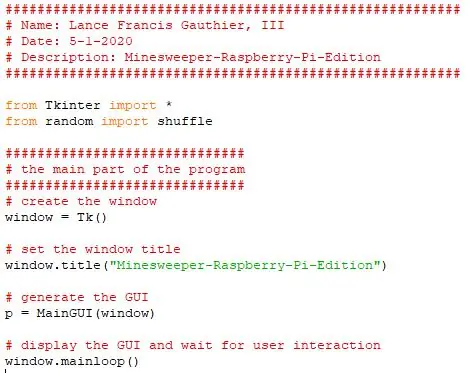
Avant qu'une programmation réelle puisse avoir lieu, nous devons importer les bibliothèques dont nous avons besoin et écrire la partie principale de notre programme.
Tout d'abord, nous devrons importer * de la bibliothèque Tkinter et mélanger à partir de la bibliothèque aléatoire. Deuxièmement, nous devrons effectuer les étapes suivantes dans le code dans la partie principale du programme: créer la fenêtre, définir la fenêtre de titre, générer l'interface graphique, afficher l'interface graphique et attendre l'interaction de l'utilisateur. Ce code est écrit dans une mise en forme appropriée par rapport à la bibliothèque Tkinter (regardez le code donné dans l'instructable pour voir la mise en forme appropriée).
Étape 3: créer l'interface graphique (menu et grille de démineur)




EXPLICATION:
Au démarrage du programme, l'écran de menu doit être lancé. Une fois la difficulté sélectionnée (en cliquant sur l'un des boutons de difficulté sur l'écran du menu), l'interface graphique doit être actualisée avec la grille du démineur, un affichage et un bouton de redémarrage. Puisque vous commencez tout juste à travailler sur l'interface graphique, nous n'aurons besoin que de lancer le menu, que les boutons de difficulté du menu deviennent opérationnels et que l'interface graphique soit actualisée sur l'écran de jeu avec la grille du démineur.
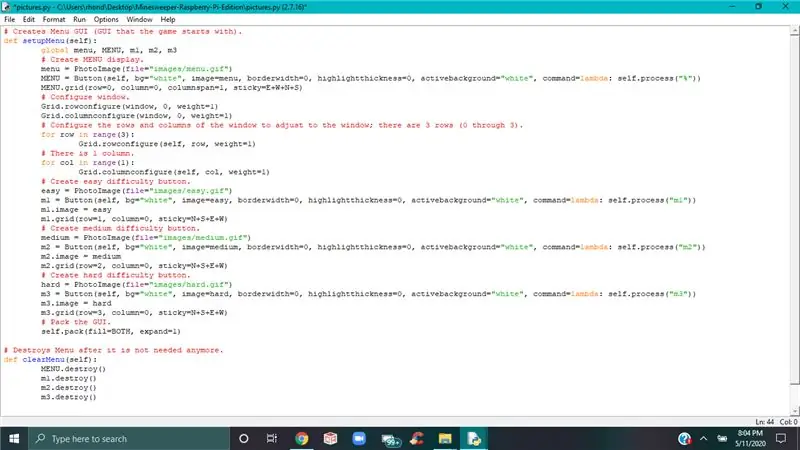
Premièrement, nous pouvons faire en sorte que l'écran du menu s'affiche au démarrage du programme en appelant la méthode "setupMenu" dans le constructeur de la classe MainGUI.
Deuxièmement, nous pouvons faire en sorte que chacun des boutons de difficulté du menu exécute certaines lignes de code à chaque clic en ajoutant une méthode "process" (il faudra également ajouter la commande lambda: self.process("returnButtonName") dans les paramètres de la fonction de bouton utilisée dans la création de chaque bouton de difficulté). Trois instructions if-else seront créées dans la méthode "process" et exécuteront certaines autres méthodes et lignes de code supplémentaires en fonction de l'équivalent du bouton (le bouton est égal quel que soit le nom du bouton enregistré en dernier).
Troisièmement, pendant que l'écran du menu est en place et si l'utilisateur clique sur l'un des boutons de difficulté, le programme enregistrera une certaine valeur dans la variable « difficulté » (la difficulté est égale à « facile », « moyen » ou « difficile » basé sur quel bouton de difficulté est cliqué). Ce clic sur un bouton sait quelle instruction if-else suivre en fonction du nom du bouton enregistré en dernier (quel bouton est égal). De plus, pour réaffecter la variable "difficulté", nous devrons d'abord instancier Nous allons donc définir la variable "difficulté" comme une chaîne vide avant la création de la classe "MainGUI".
Quatrièmement, effacez l'interface graphique des boutons créés par la méthode "setupMenu" en créant une méthode "clearMenu" (en utilisant la fonction button.destroy() dans plusieurs instances) et en appelant la méthode "clearMenu" dans la méthode "process" (sous chacun des boutons de difficulté s'enregistre après l'affectation de la variable de difficulté).
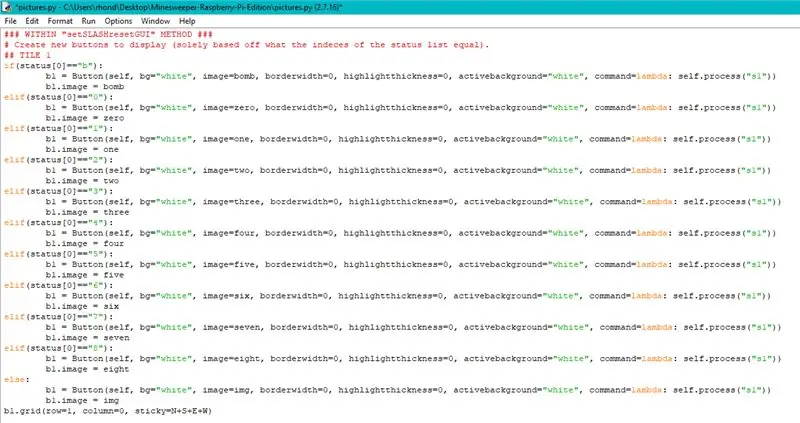
Cinquièmement, actualisez l'interface graphique en créant une méthode "setSLASHresetGUI" (les boutons sont créés de la même manière que dans la méthode "setupMenu") et en appelant la méthode "setSLASHresetGUI" dans la méthode "process" (sous chacun des registres de bouton de difficulté après le affectation des variables de difficulté et appel de la méthode "clearMenu").
De plus, avant que tous les boutons soient affectés dans la méthode "setSLASHresetGUI", nous devons configurer les lignes et les colonnes dans la grille et après que tous les boutons soient affectés dans la méthode "setSLASHresetGUI", nous devons emballer tout le contenu dans la grille (regardez le code donné dans l'instructable pour voir la mise en forme correcte).
Étape 4: rendre les boutons de l'écran de jeu opérationnels




EXPLICATION:
Pour que les boutons exécutent certaines lignes de code lorsqu'on clique dessus, nous devrons exécuter des méthodes au sein de la méthode "process". Pour cette tâche, nous devrons créer plusieurs nouvelles méthodes, variables et listes.
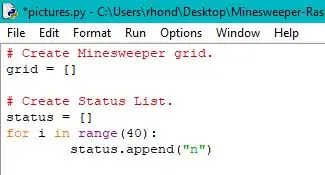
Tout d'abord, nous allons faire deux listes. Il y aura une liste appelée "grille". Cette liste « grille » comprendra uniquement les nombres entiers 9 et 0. Dans cette liste, les neuf représenteront des bombes et les zéros représenteront des non-bombes. C'est ainsi que le programme distinguera si une tuile est une bombe ou non. Une deuxième liste sera établie, et elle s'appellera "statut". Cette liste "statut" se compose d'une seule chaîne de caractères ("0", "1", "2", "3", "4", "5", "6", "7", "8", "b "). Dans cette liste, chaque chaîne de caractères correspondra à une certaine image. C'est ainsi que le programme saura quelle image afficher sur chaque bouton de la grille du démineur. Chaque bouton de la grille du démineur aura un index correspondant dans chaque liste en fonction de son emplacement dans la grille. L'index correspondant sera attribué par la procédure suivante (touche numéro - 1). Par exemple, l'index correspondant du bouton un dans chaque liste est l'index zéro. Enfin, ces deux listes seront exécutées avant l'exécution de la classe "MainGUI" et seront créées en dehors de la classe "MainGUI". La classe "grid" sera créée sous forme de liste vide (grid = ) et la liste "status" sera créée par une fonction range (ajout de quarante chaînes de caractères simples de "n" à la liste "status").
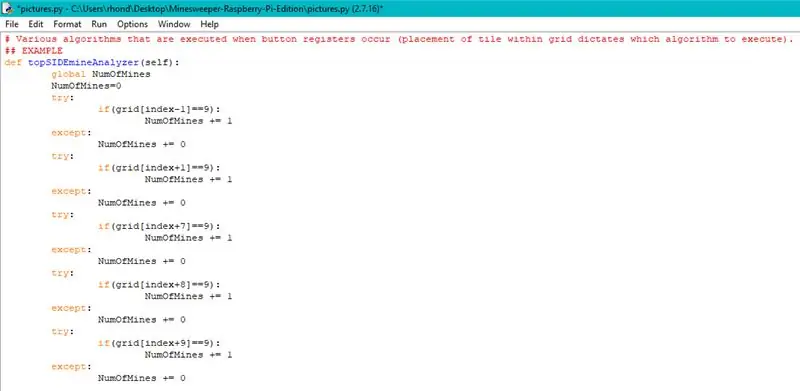
Deuxièmement, nous allons créer diverses méthodes qui peuvent détecter le nombre de mines qui l'entourent et qui peuvent être invoquées lorsqu'un bouton est cliqué (la décision de la méthode à exécuter sera déterminée par le placement du bouton). Ces mêmes méthodes seront appelées nos analyseurs de mines. Ces méthodes incrémenteront un compteur appelé "NumOfMines" et utiliseront certains index dans la liste "grille" pour déterminer combien de bombes entourent la tuile. La chaîne qui sera stockée dans la variable "NumOfMines" sera utilisée pour remplacer le même index correspondant dans la liste "status". Maintenant, vous pouvez vous demander comment le programme saura quel index utiliser. Lorsqu'un bouton est enregistré dans la méthode "process", une variable "index" sera créée/réaffectée à un certain entier (en fonction de la chaîne enregistrée par le bouton). L'une des méthodes créées utilisera cet index attribué afin de connaître l'emplacement de la tuile et les index des tuiles qui l'entourent (l'algorithme de la méthode le déterminera). De plus, pour réaffecter la variable "index", nous devrons d'abord l'instancier en dehors de la classe. Nous allons donc prédéfinir la variable "index" comme entier zéro avant que la classe "MainGUI" ne soit créée.
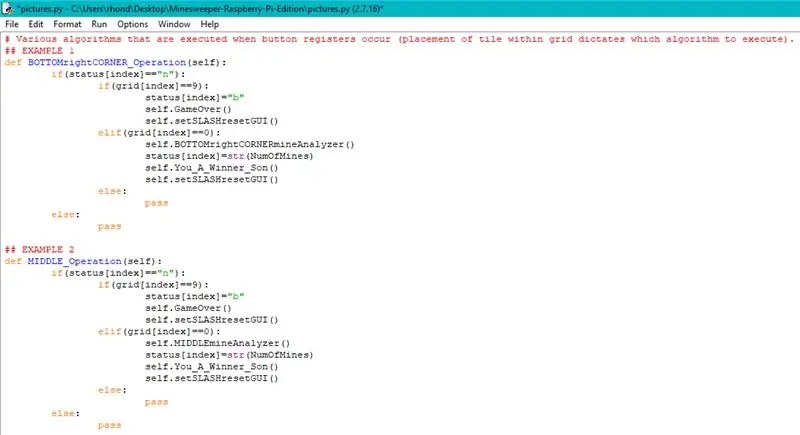
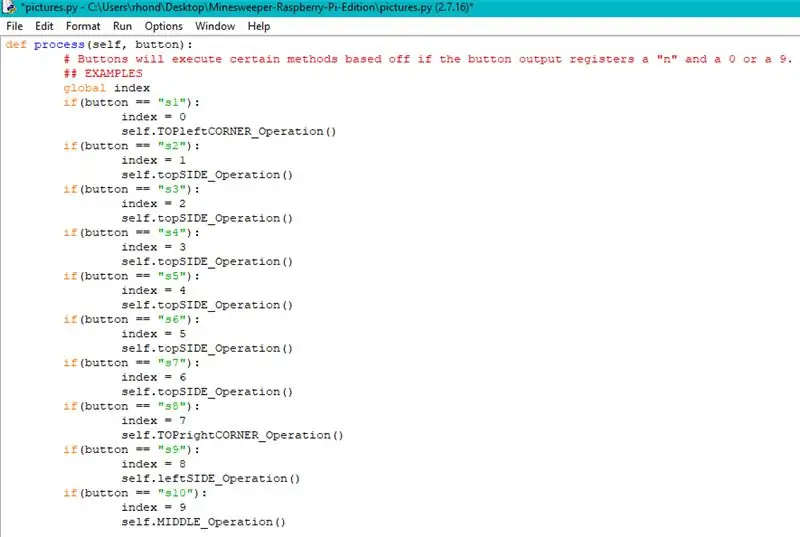
Troisièmement, des méthodes "opérationnelles" seront créées. Une méthode "opération" sera exécutée à chaque fois qu'un bouton est enregistré. Ces méthodes "opération" seront exécutées dans la méthode "process". Dans la méthode "process", plusieurs instructions if-else détermineront quel bouton a été cliqué (en fonction de ce que le bouton équivaut). C'est là qu'une certaine méthode "opération" sera appelée (dans les instructions if-else).
Quatrièmement, nous verrons comment les boutons deviennent opérationnels. Comme indiqué précédemment, plusieurs instructions if-else sont situées dans la méthode "process" et exécutent certaines autres méthodes et lignes de code supplémentaires en fonction de l'équivalent du bouton (le bouton est égal à la dernière chaîne enregistrée). Dans ces instructions if-else, ce qui suit se produira dans l'ordre: l'index sera affecté globalement, cet index correspondant dans la liste "status" sera réaffecté à la chaîne "b" (si l'index correspondant de la liste "grid" est égal à l'entier neuf), une méthode "opération" correspondante sera exécutée (si l'indice correspondant de la liste "grille" est égal à l'entier zéro), cet indice correspondant dans la liste "état" sera réaffecté à une chaîne qui est égale à la variable "NumOfMines" (si l'index correspondant de la liste "grid" est égal à l'entier zéro), et l'interface graphique sera rafraîchie en appelant la méthode "setSLASHresetGUI".
Étape 5: Méthode « setDifficulty » et méthode « restart »


EXPLICATION:
Ensuite, une méthode "setDifficulty" devra être créée et le bouton de redémarrage situé en bas de l'écran du jeu devra devenir opérationnel (en créant une méthode "restart" pour qu'il s'exécute lorsqu'il est cliqué par l'utilisateur).
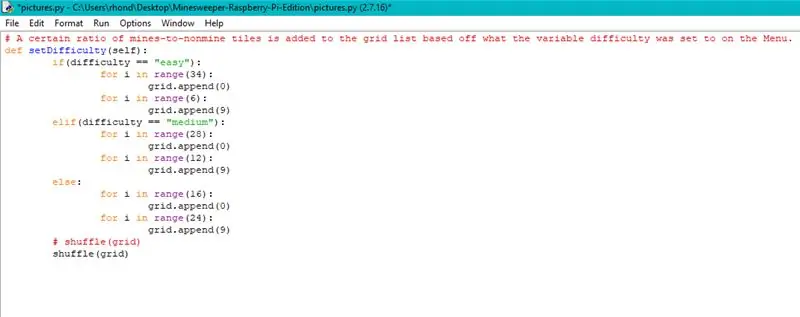
Tout d'abord, la méthode "setDifficulty" devra être implémentée dans les instructions if-else des boutons de difficulté de la méthode "process" et de la méthode "restart". Les lignes de code et les méthodes exécutées dans cette méthode sont assez simples. Dans la méthode "setDifficulty", nous ajouterons une certaine quantité de zéros (non-bombes) et de neuf (bombes) à la liste "grille" (via deux fonctions de plage dans chaque instruction if-else), puis nous mélangerons le liste "grid" (avec la fonction shuffle de la bibliothèque aléatoire) dans la méthode "setDifficulty" (après l'exécution des instructions if-else). Le rapport des zéros aux neufs sera déterminé par la chaîne sur laquelle la variable "difficulté" est définie ("facile": 34-6, "moyen": 28-12, "difficile": 16-24).
Deuxièmement, dans la méthode "restart", nous allons définir les variables "index" et "NumOfMinesLEFT" à zéro globalement, vider les listes "status" et "grid" globalement, réinitialiser la liste "status" avec une fonction range (en ajoutant quarante chaînes de caractères simples de "n" à la liste "status") et font appel à la méthode "setDifficulty".
Étape 6: Scénarios de fin de jeu




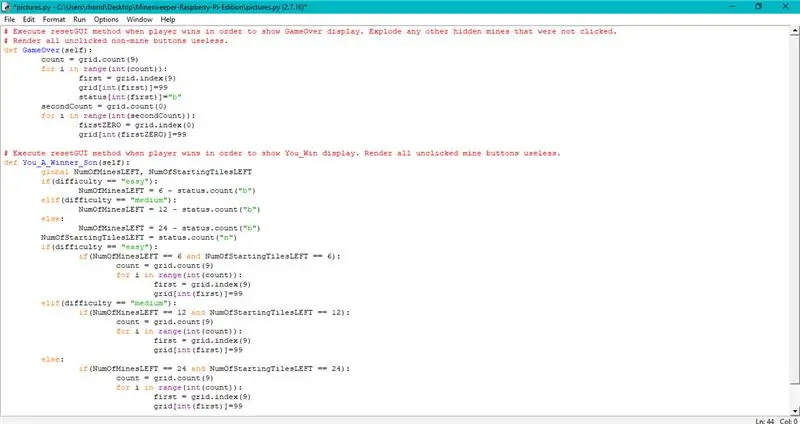
EXPLICATION:
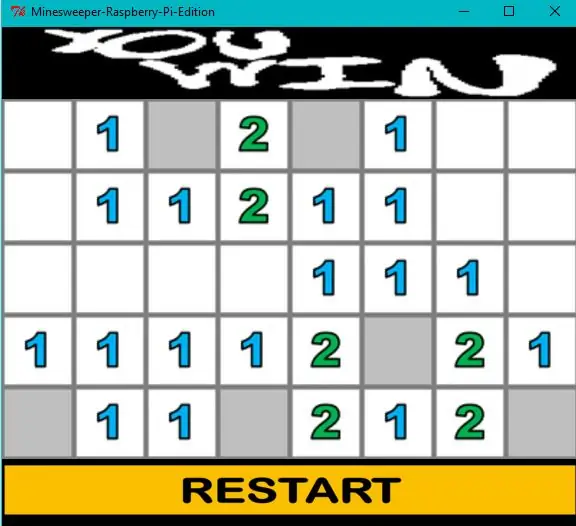
Chaque jeu de démineur a deux scénarios de fin de partie: victoire et défaite. Au sein de ce programme, nous allons implémenter ces deux scénarios de fin de partie avec deux nouvelles méthodes: une méthode "You_A_Winner_Son" et une méthode "GameOver". Avant que l'interface graphique ne soit actualisée dans la méthode « processus » et en fonction des index modifiés par les deux méthodes de scénario de fin de jeu, le bouton d'affichage sera modifié pour représenter correctement le résultat.
Tout d'abord, lorsque l'utilisateur clique sur la dernière tuile non-bombe cachée, la méthode "You_A_Winner_Son" doit être exécutée. Nous terminerons cette tâche en faisant appel à la méthode "You_A_Winner_Son" chaque fois qu'un clic est effectué sur une tuile et que la tuile s'avère être une tuile non-bombe (dans le cadre des méthodes "opération" exécutées dans la méthode "processus"). Si les conditions gagnantes sont remplies, alors deux instructions if-else dans la méthode "You_A_Winner_Son" seront exécutées. La première instruction if-else s'exécutera toujours, que le joueur ait gagné ou non lorsque cette méthode est appelée. Sur la base de ce à quoi la variable "difficulté" est égale, un certain algorithme qui déterminera le nombre de mines/bombes laissées cachées. L'entier trouvé par cet algorithme sera enregistré dans la variable "NumOfMinesLEFT". Ensuite, entre les deux instructions if-else, un autre algorithme sera exécuté pour trouver le nombre de tuiles de départ restantes (tuiles non cliquées). L'entier trouvé par cet algorithme sera enregistré dans la variable "NumOfStartingTilesLEFT". La deuxième instruction if-else s'exécutera toujours, que le joueur ait gagné ou non lorsque cette méthode est appelée. En fonction de ce à quoi la variable "difficulté" est égale, l'une des trois instructions if-else peut être exécutée si leurs conditions sont remplies. Les conditions seront basées sur ce à quoi les deux variables "NumOfMinesLEFT" et "NumOfStartingTilesLEFT" sont égales. Dans ces trois instructions if-else, un algorithme sera exécuté qui rendra chaque bouton inutile (le jeu est terminé).
Deuxièmement, lorsque l'utilisateur clique sur l'une des tuiles bombes cachées, la méthode "GameOver" doit être exécutée. Nous terminerons cette tâche en faisant appel à la méthode "GameOver" à chaque fois qu'un clic est effectué sur une tuile et que la tuile s'avère être une tuile bombe (dans le cadre des méthodes "opération" exécutées dans la méthode "process"). Lorsque la méthode "GameOver" est invoquée, un algorithme sera exécuté qui rendra chaque tuile de départ inutile (le jeu est terminé) et les tuiles bombes cachées seront révélées (en fonction des index correspondants dans la "liste de grille, certains index dans la liste "status" sera réaffecté à la chaîne à un caractère "b").
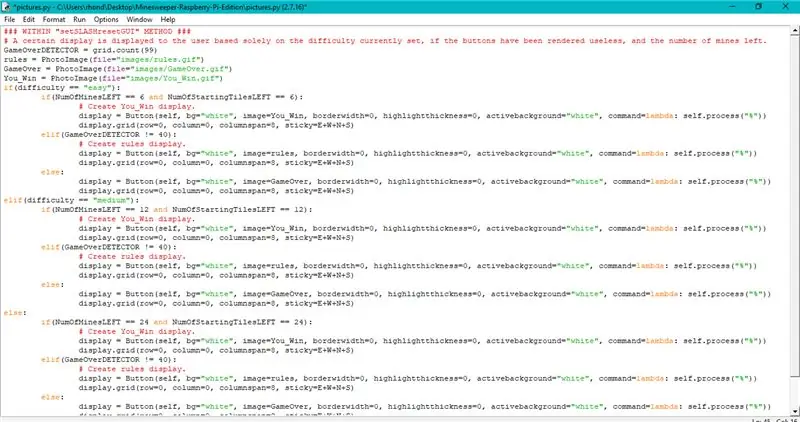
Troisièmement, l'affichage de l'écran du jeu sera mis à jour chaque fois que l'interface graphique est actualisée en apportant très peu de modifications mineures à la méthode "setSLASHresetGUI". Une fois la grille de l'interface graphique configurée, nous placerons trois instructions if-else à l'emplacement de l'affectation actuelle du bouton d'affichage. L'une des trois instructions if-else s'exécutera en fonction de la valeur des variables suivantes: "GameOverDETECTOR", "difficulty, "NumOfMinesLEFT" et "NumOfStartingTilesLEFT". Comme vous vous le demandez peut-être, la variable "GameOverDETECTOR" est une nouvelle variable. Cette variable sera créée juste avant que les instructions if-else ne soient exécutées dans la méthode "setSLASHresetGUI". La variable "GameOverDETECTOR" sera égale à l'entier trouvé à l'aide d'un algorithme qui trouve le nombre d'index dans la "grille" list ont été réaffectés à l'entier quatre-vingt-dix-neuf (comment les boutons sont rendus inutiles). En fonction des conditions de l'instruction if-else sont remplies, une réaffectation correspondante à l'affichage se produira.
Étape 7: rendre le bouton de redémarrage opérationnel

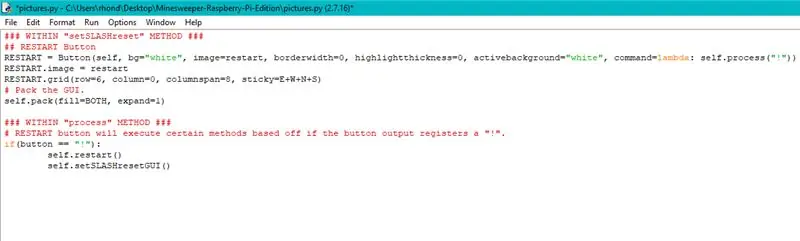
EXPLICATION:
Cette étape se trouve être la plus courte. La plupart du travail pour cette étape a déjà été fait. Tout ce que nous aurons besoin de faire maintenant est d'exécuter la méthode "restart" à chaque fois que l'utilisateur clique sur le bouton de redémarrage.
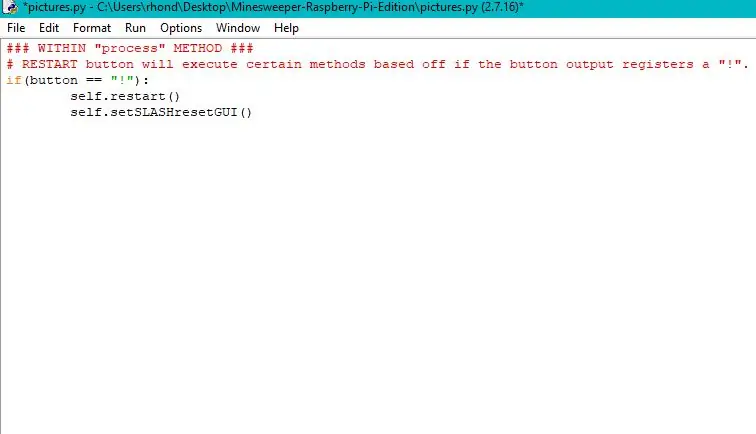
Tout d'abord, nous allons exécuter la méthode "restart" dans la méthode "process" avec une instruction if-else. Si la chaîne "!" est enregistré, alors la méthode "restart" doit être exécutée. Nous devrons également créer un bouton appelé redémarrage à la fin de la méthode "setSLASHresetGUI" avant que le contenu de la grille ne soit compressé. Ce bouton de redémarrage traitera la chaîne "!" (commande lambda: self.process("!")) et exécutez la méthode "restart" correspondante dans la méthode "process".
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
Démineur : 5 étapes (avec photos)

Démineur : Pour notre projet final CPE 133, Chase et moi avons décidé de créer un ‘Démineur’ jeu qui utilisait l'entrée de bouton et de commutateur d'une carte Basys-3 ainsi que le code VHDL. Un meilleur nom pour le jeu pourrait très bien être ‘Russian Roulette&rsqu
