
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

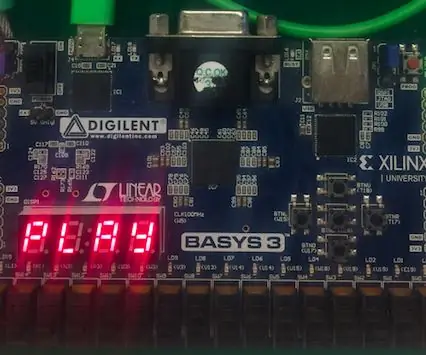
Pour notre projet final CPE 133, Chase et moi avons décidé de créer un jeu « Démineur » qui utilisait l'entrée de bouton et de commutateur d'une carte Basys-3 ainsi que le code VHDL. Un meilleur nom pour le jeu pourrait très bien être « Roulette russe », mais nous voulions utiliser un nom plus familial. Le jeu implique que l'utilisateur appuie sur le bouton du milieu de la carte Basys pour attribuer au hasard l'un des 16 commutateurs pour qu'il soit «actif» avec une bombe. Deux joueurs basculent ensuite à tour de rôle les interrupteurs, un à la fois, jusqu'à ce que l'un des joueurs actionne l'interrupteur avec la «bombe». Lorsque cela se produit, l'affichage à sept segments avertit les joueurs que ce joueur vient de perdre la partie.
Étape 1: Aperçu
Le projet a utilisé de nombreux modules VHDL que nous avons utilisés au cours de ce trimestre. Un compteur à quatre bits a été utilisé en conjonction avec le front d'horloge afin de simuler un nombre aléatoire de quatre bits pour activer l'un des commutateurs. Un diagramme d'état a également été utilisé afin de sortir différents mots sur l'affichage à sept segments, allant de « JOUER » lorsque les joueurs sont au milieu de leur jeu, à « PERDRE » lorsqu'un des joueurs a actionné l'interrupteur actif.
Étape 2: Matériaux
- Carte de développement Basys3 de Digilent, Inc.
- Vivado Design Suite BC_DEC.vhd (Ce fichier nous a été fourni sur Polylearn et a été écrit par Bryan Mealy)
- Un compteur 4 bits composé de bascules en T
- Un FSM
Étape 3: Créer le jeu


La première étape vers la création de ce jeu consistait à dessiner un schéma de circuit avec tous les composants que nous utiliserons. Les entrées de ce système étaient le bouton 1, les 16 commutateurs et l'horloge. Les sorties étaient l'affichage à sept segments et les anodes. Après avoir dessiné le schéma de circuit, nous avons écrit des fichiers source individuels pour chaque composant dans Vivado et les avons assemblés à l'aide de cartes de ports sous le fichier source principal.
Toute la base du jeu tourne autour de l'attribution aléatoire de l'un des 16 commutateurs pour qu'il soit actif avec une bombe, et pour que les joueurs ne sachent pas quel commutateur est actif jusqu'à ce que ce commutateur actif soit activé. Nous avons examiné des générateurs de nombres aléatoires et pseudo-aléatoires en ligne, mais nous avons finalement décidé qu'utiliser un compteur à 4 bits et affecter le commutateur correspondant à être actif était suffisamment aléatoire pour ce que nous recherchions. Nous avons pu réutiliser notre compteur 4 bits que nous avons créé dans un projet précédent pour pouvoir travailler pour cette mission. Nous avons utilisé le compteur pour créer un nombre aléatoire entre 0 et 15; puis dans le composant main1, nous avons attribué l'équivalent décimal du nombre aléatoire à son commutateur correspondant sur la carte. Comme le montre le schéma, à la fois la sortie X ("bombe active") du composant main1 et les commutateurs activés par les joueurs vont à FSM1. La machine d'état sort une valeur Z d'un bit qui est ensuite lue par BC_DEC1. La machine à états finis que nous avons utilisée a deux états différents: dans l'état A, l'affichage à sept segments affiche « PLAY » et la machine reste dans cet état jusqu'à ce qu'elle reconnaisse que l'interrupteur activé est basculé. Une fois que cela se produit, le FSM passe à l'état B où il affiche "LOSE" sur l'affichage à sept segments et reste dans cet état jusqu'à ce que les 16 commutateurs soient basculés sur "0". Lorsque cette condition est remplie, le FSM passe alors à nouveau à l'état A et attend que les joueurs commencent une autre partie. Un diagramme de Moore pour aider à comprendre ce FSM est montré ci-dessus.
Étape 4: Modifications futures
Quelques modifications que nous envisageons d'apporter à notre jeu incluent l'ajout de plus de bombes sur le terrain (éventuellement en augmentant de une à trois), l'ajout d'un compteur de score et de plusieurs tours. Nous avons finalement décidé de ne pas apporter ces améliorations, car nous avons constaté que jouer à une partie plus longue et prolongée était généralement plus tendu et finalement plus amusant qu'une partie qui se terminait généralement après trois ou quatre basculements.
Étape 5: Conclusion

Nous avons été très satisfaits du résultat final de ce projet; non seulement parce que la version finale du jeu était amusante à jouer, mais aussi parce que la création et la programmation du projet nous ont obligés à utiliser la plupart, sinon tout ce que nous avons appris ce trimestre. Nous avons utilisé des bascules, des compteurs, des FSM, l'horloge, l'entrée utilisateur de la carte et la sortie vers l'affichage à sept segments.
Nous avons également appris comment quelques erreurs de syntaxe pouvaient complètement casser le programme (même si elles seraient considérées comme correctes dans d'autres langages de programmation tels que Python ou Java) et cela seulement après plusieurs simulations et plusieurs itérations du code téléchargé et testé sur le board, allez-vous enfin pouvoir éliminer tous les bogues de votre code.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Démineur-Raspberry-Pi-Edition : 7 étapes (avec photos)

Minesweeper-Raspberry-Pi-Edition : Mon dernier projet pour la série CSC 130 à la Louisiana Tech University est le Minesweeper Raspberry Pi Edition. Dans ce projet, j'ai cherché à recréer le jeu classique du démineur en utilisant la bibliothèque Tkinter de la programmation Python
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
