
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Salut les gars! Pour le projet de ce mois, j'ai fait une station météo sous la forme d'une plante de bureau ou vous pouvez l'appeler comme une pièce maîtresse de bureau. Cette station météo récupère les données dans ESP8266 à partir d'un site Web nommé openwethermap.org et modifie les couleurs RVB de la pièce maîtresse. La pièce maîtresse a de nombreuses combinaisons de couleurs différentes, elles changent en fonction du temps et du climat. Par exemple, s'il pleut dehors le soir, la couleur du nuage devient une combinaison de rouge, orange, jaune et cela montre cet effet d'orage. Comme cela, il a de nombreuses combinaisons de couleurs différentes.
Étape 1: Composants requis



* Noeud MCU (ESP8266)
* Bande LED WS2812
*Chargeur micro USB 5v
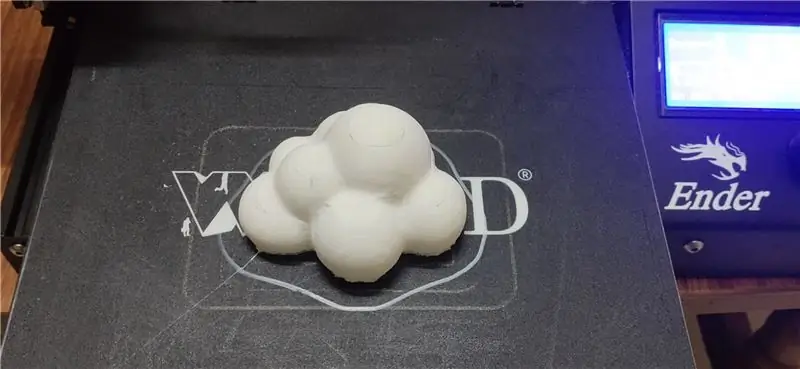
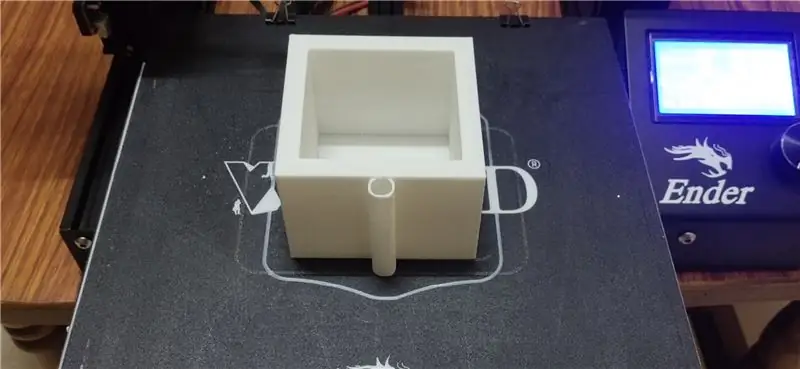
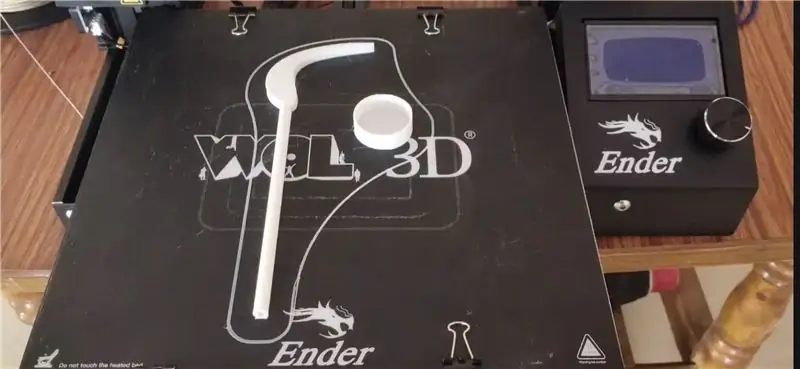
*Pièces imprimées en 3D
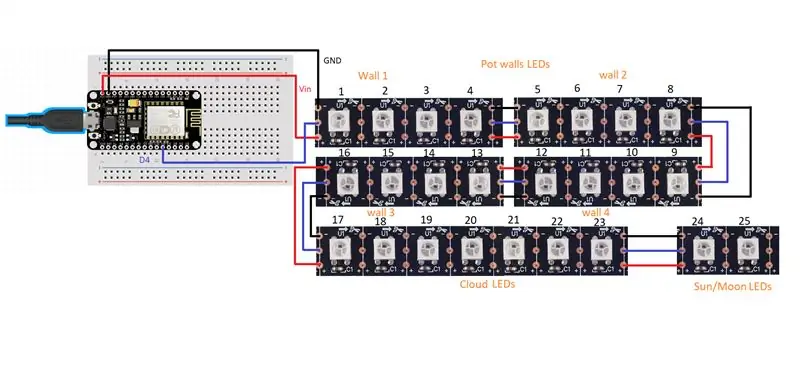
Étape 2: connexion du circuit



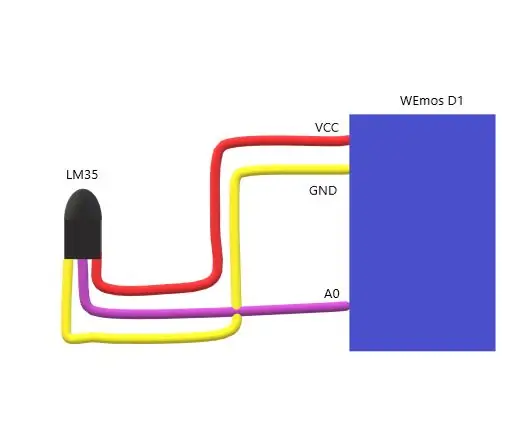
*Effectuez les connexions comme indiqué dans le schéma de circuit.
*Vous pouvez utiliser la bande LED WS2812B au lieu de LED individuelles.
* La broche de données est connectée à la broche D4 de ESP8266, GND à GND et 5v à Vin du NodeMCU.
* Assurez-vous d'utiliser 4 LED pour chaque mur (4 LED x 4 murs = 16 LED), 7 LED pour le nuage et 2 LED pour le Soleil/Lune (petit cercle imprimé en 3D).
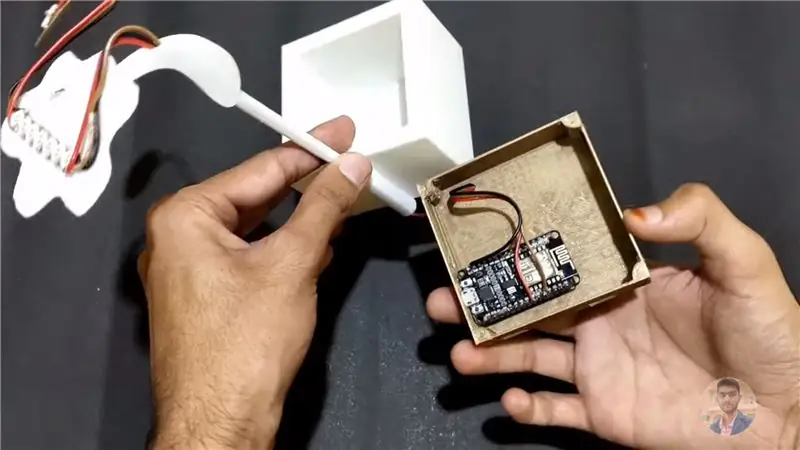
*La carte ESP8266 est placée sous la base, la base a un couvercle imprimé en 3D pour la recouvrir.
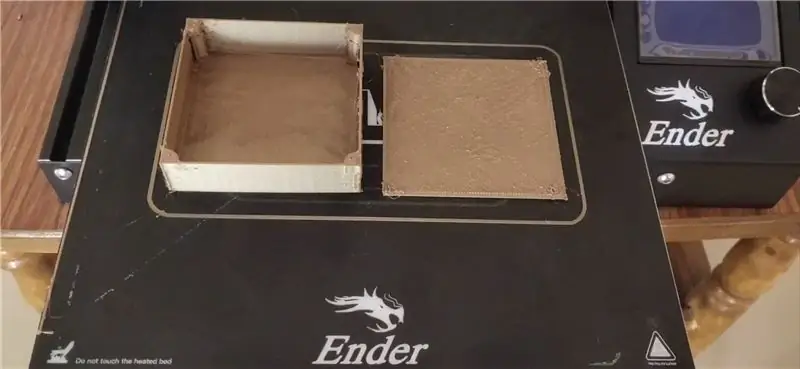
Étape 3: Plantation

*Mettez un couvercle en polyéthylène dans le pot.
* Mettez le sol et le pantalon dans le pot en forme de boîte.
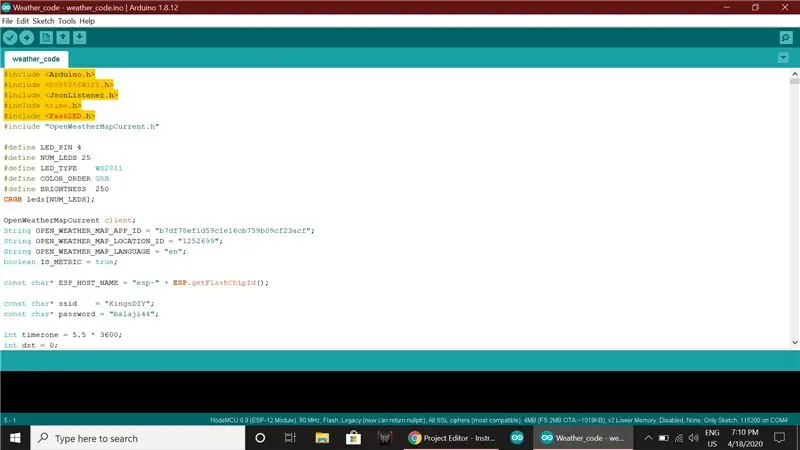
Étape 4: Codage




* Ouvrez le code ci-dessous dans Arduino IDE.
*Code:
* Assurez-vous d'avoir inclus toutes les bibliothèques mentionnées dans le code.
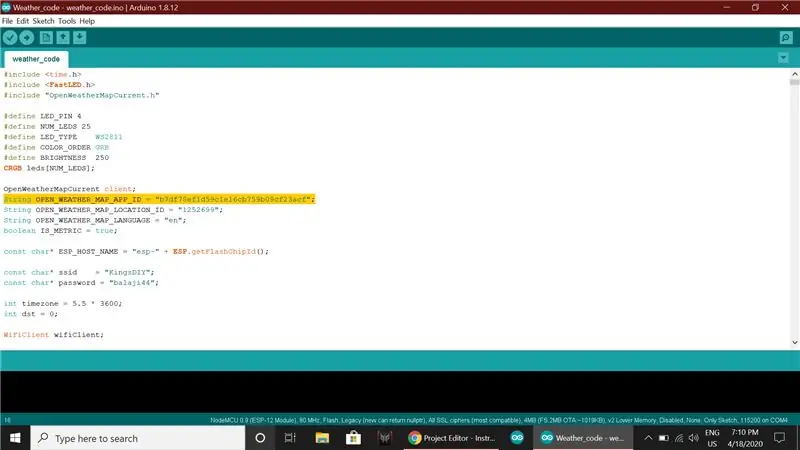
*Maintenant, vous devez modifier ceci
Chaîne OPEN_WEATHER_MAP_APP_ID = "App_ID";Chaîne OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
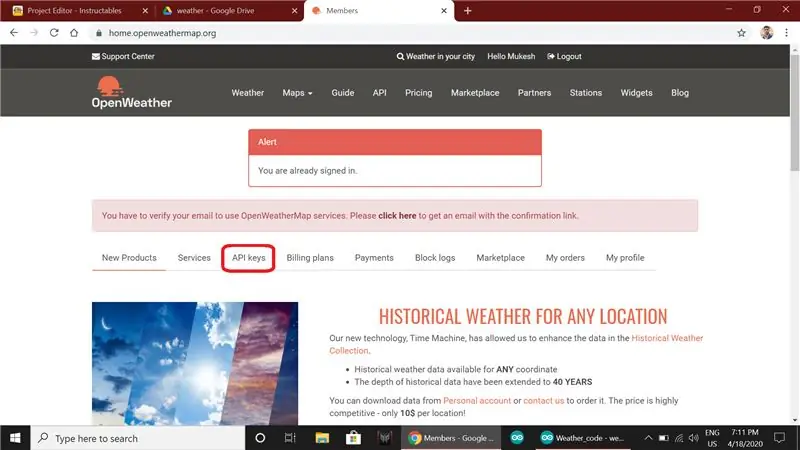
*Ouvrez le navigateur et recherchez www.openweathermap.org.
*Créez un compte et connectez-vous à ce site Web.
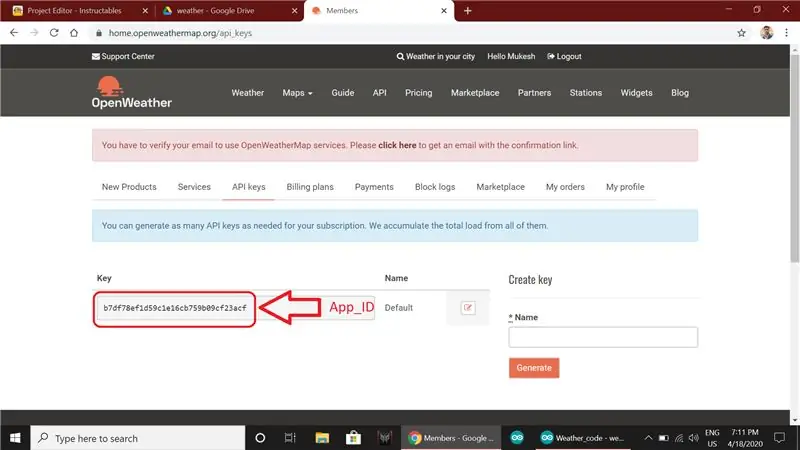
*Cliquez sur les clés API, copiez la clé et collez-la dans le programme à APP_ID.
* Dans le même site Web, recherchez votre emplacement, ouvrez le résultat et copiez le dernier numéro de l'URL et collez-le à LOCATION_ID.
*Le MAP_ID et le LOCATION_ID seront similaires au mien.
*Entrez votre Wifi_name au ssid et votre mot de passe Wifi.
const char* ssid = "Nom_Wifi";const char* mot de passe = "mot de passe";
* Maintenant, changez le fuseau horaire en fonction du fuseau horaire de votre pays
fuseau horaire int = 5.5 * 3600;
Selon l'Inde, le fuseau horaire est 5:30, j'ai donc tapé 5.5 de la même manière, vous pouvez taper votre fuseau horaire.
*Toutes les lignes sous doivent être éditées par vous comme je l'ai montré.
* Maintenant, connectez l'ESP8266 à votre PC, sélectionnez le port et téléchargez le code.
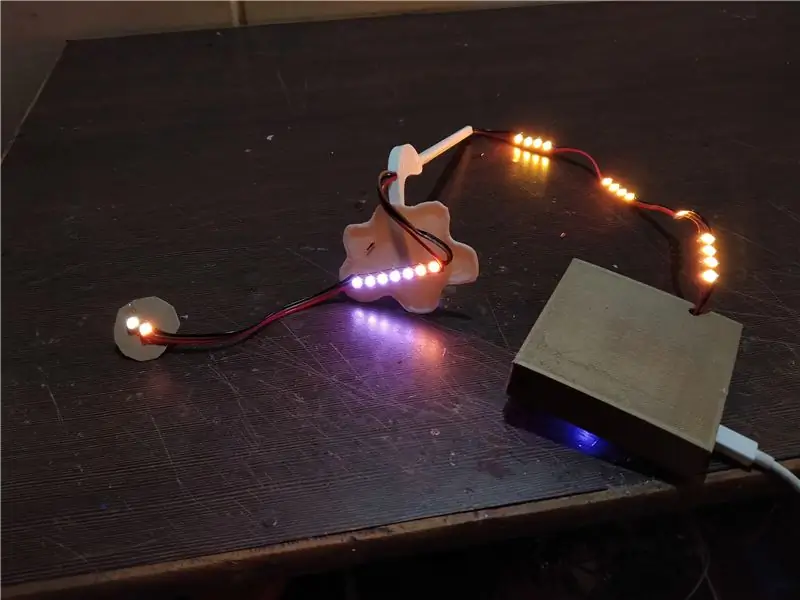
Étape 5: Finale

Branchez le chargeur Micro USB et vous avez terminé.
Merci!
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo de pièce utilisant Arduino et BME280 : 4 étapes

Station météo de pièce utilisant Arduino et BME280 : Auparavant, je partageais une simple station météo qui affichait la température et l'humidité de la zone locale. Le problème, c'est que la mise à jour prendrait du temps et que les données n'étaient pas exactes. Dans ce tutoriel, nous allons créer un moniteur météo intérieur
Surveiller la température de la pièce à la maison/au bureau sur votre bureau : 4 étapes

Surveiller la température ambiante de la maison/du bureau sur votre bureau : pour surveiller les pièces ou les bureaux ou tout autre endroit où nous pouvons utiliser ce projet et cela est affiché avec autant de détails comme un graphique, la température en temps réel et bien plus encore. Nous utilisons : https://thingsio.ai/ Tout d'abord, nous devons rendre compte sur cette plateforme IoT, un
Station météo utilisant une carte unique - SLabs-32 : 5 étapes

Station météo utilisant une seule carte - SLabs-32 : dans cette instructable, nous allons créer une station météo qui mesure la température, l'humidité de l'air et l'humidité du sol avec notre carte SLabs-32 qui envoie également ces données au nuage de Cayenne pour l'acquisition de données. Nous recevons également simultanément le courant
Horloge maîtresse basée sur Arduino pour les écoles : 9 étapes (avec photos)

Horloge maîtresse basée sur Arduino pour les écoles : si votre école, votre école pour enfants ou tout autre emplacement repose sur une horloge maîtresse centrale qui est cassée, vous pouvez avoir une utilité pour cet appareil. De nouvelles horloges maîtresses sont disponibles bien sûr, mais les budgets des écoles sont soumis à des pressions extrêmes, et c'est vraiment une sati
