
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.




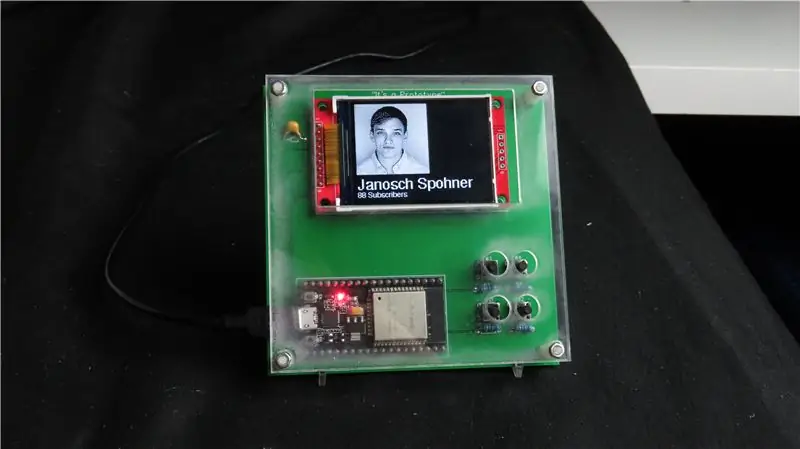
Le Desktop Device est un petit assistant personnel de bureau qui peut afficher diverses informations téléchargées sur Internet. Cet appareil a été conçu et construit par moi pour le cours CRT 420 - Special Topics au Berry College, dirigé par l'instructeur Zane Cochran.
Cette instructable ira en détail sur la façon de construire votre propre appareil similaire à celui-ci. Dans la vidéo que j'ai liée, les étapes les plus visuellement attrayantes ainsi que certains commentaires de grade A de ma part montrent le processus de construction de l'appareil. Je suis relativement nouveau sur YouTube, mais j'essaie de créer du contenu de bricolage / automobile intéressant, alors n'hésitez pas à le vérifier et à me dire ce que vous pensez que je pourrais améliorer ! De plus, si vous souhaitez consulter certains de mes autres Instructables, vous pouvez le faire en cliquant sur mon profil.
Vous trouverez ci-dessous les articles et logiciels utilisés pour créer l'appareil de bureau (les liens Amazon sont des liens d'affiliation qui me soutiennent lorsque vous achetez des articles par leur intermédiaire, sans frais supplémentaires pour vous)
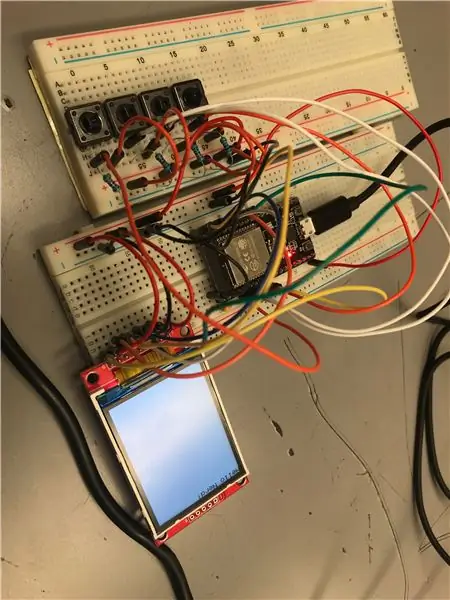
Tout comme SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), nous avons commencé par Breadboarding ce circuit pour nous assurer que tout fonctionnait avant de le souder dans une carte de circuit imprimé (PCB). Ce sont les composants de la maquette que j'ai utilisés pour m'assurer que tout fonctionne.
11 $ ESP32:
Micro USB à 7 $:
Écran à 17 $ (écran HiLetgo 2,2 po 240 x 320):
6,50 $ Cavaliers:
(Pas requis, mais nous avons utilisé un condensateur 10microFahrad pour que l'écran fonctionne beaucoup mieux)
15,50 $ Kit de condensateur:
Résistances 10k Ohm (Si vous avez déjà acheté un kit Arduino, vous les avez probablement déjà)
Kit de résistance à 9 $:
Boutons (encore une fois, vous en avez probablement, assurez-vous simplement que votre PCB a le bon bouton !):
17 $ Kit de boutons (au cas où vous voudriez d'autres choix de boutons):
10 $ Acrylique (j'ai utilisé de l'acrylique 1/16 pour faire mon support, cependant, tout peut être utilisé):
12 $ Vis d'espacement (utilisées pour fixer la carte au boîtier):
Au départ, je voulais imprimer un boîtier en 3D, mais j'ai fini par manquer de temps. Au labo, nous utilisons les imprimantes 3D XYZ qui font une bonne imprimante de départ:
Après avoir testé tous les composants et effectué quelques tests de programmation de base, nous sommes allés sur EasyEDA (https://easyeda.com/) pour créer la carte PCB personnalisée. Une fois cela fait, nous avons déplacé tous ces composants sur le PCB et les avons soudés en place. Les étapes suivantes seront détaillées pour la construction.
Le prix total de ce projet dépend beaucoup de ce que vous décidez de fabriquer vous-même, des composants que vous possédez déjà et/ou que vous avez choisi d'utiliser.
Étape 1: la planche à pain



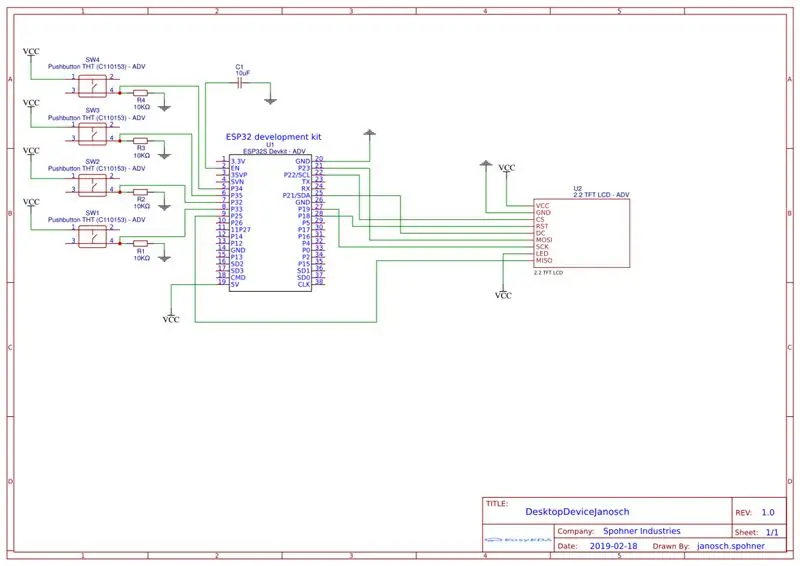
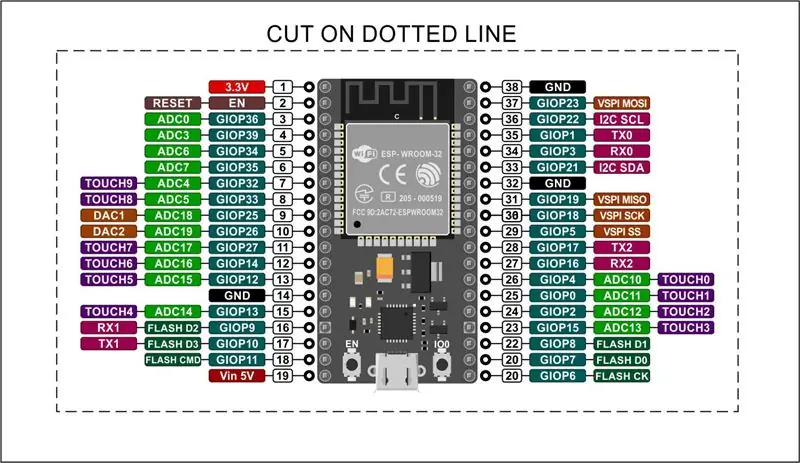
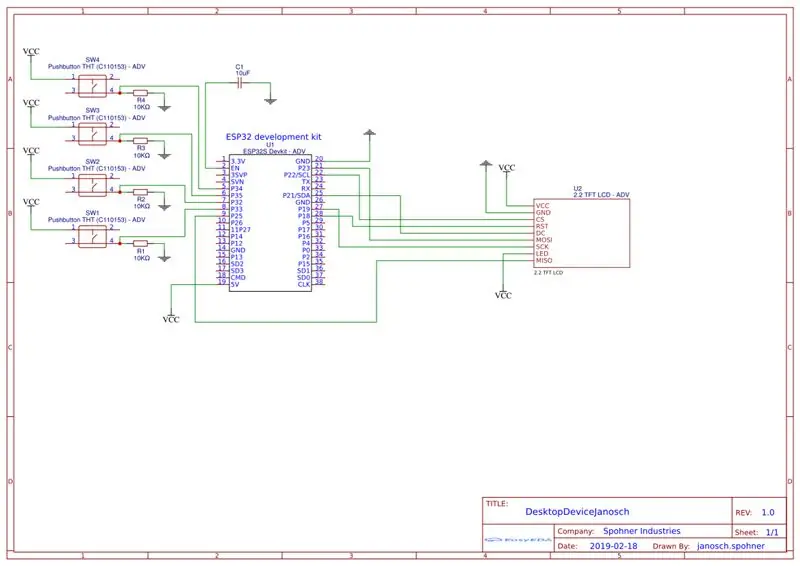
Pour commencer, vous voulez commencer par câbler tous vos composants dans une maquette selon le schéma du circuit, comme indiqué. Vous devez câbler l'écran exactement comme indiqué sur le schéma, car ces broches fonctionnent avec la bibliothèque de l'écran, cependant, les boutons n'ont pas autant d'importance et vous pouvez faire ce que vous voulez. Vous n'avez pas besoin d'utiliser 4 boutons ou aucun bouton, vous pouvez utiliser un joystick si vous le souhaitez vraiment. Voici les broches que j'ai utilisées. Notez que ce sont les broches qui sont utilisées dans la programmation et non les broches physiques. Par exemple, la broche CS est connectée à la broche 22, qui est en fait la troisième broche en haut à droite vue du schéma. Il existe quelques versions différentes de l'ESP-32, de sorte que certaines des broches peuvent ne pas être exactement les mêmes que celles illustrées dans ce projet. Si le vôtre est différent, essayez de trouver un schéma de brochage pour votre version.
Broches de l'écran --------- Broches ESP-32
CS -------------------- 22
DC -------------------- 21
MOSI ------------------ 23
CLK -------------------- 19
RST ------------------- 18
MISO ---------------- 25
Assurez-vous de les avoir correctement et de brancher les deux broches VCC et Ground sur l'écran
Bouton 1 ------------ 35
Bouton 2 ------------ 34
Bouton 3 ------------ 33
Bouton 4 ------------ 32
Le condensateur 10uF est connecté à la broche EN de l'ESP-32 et se met à la terre. L'orientation du condensateur n'a pas d'importance.
La dernière chose est de s'assurer que les broches 5v et GND de l'Esp-32 sont connectées respectivement à VCC et GND. Ensuite, vous devriez pouvoir brancher le câble de données dans l'ESP-32 et l'écran devrait s'allumer et être blanc.
Étape 2: Tests du programme de base



Je vais aller de l'avant et joindre un code de démarrage qui vous aidera à tester vos composants et à extraire des données d'une API. Il y a 5 bibliothèques dont vous aurez besoin pour aller de l'avant et télécharger à l'intérieur d'Arduino. Ces bibliothèques sont
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 est cet écran spécifique, c'est la bibliothèque pour cet écran)
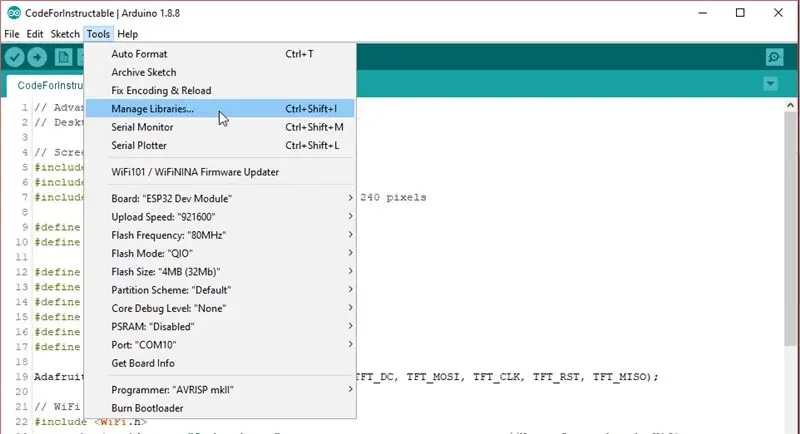
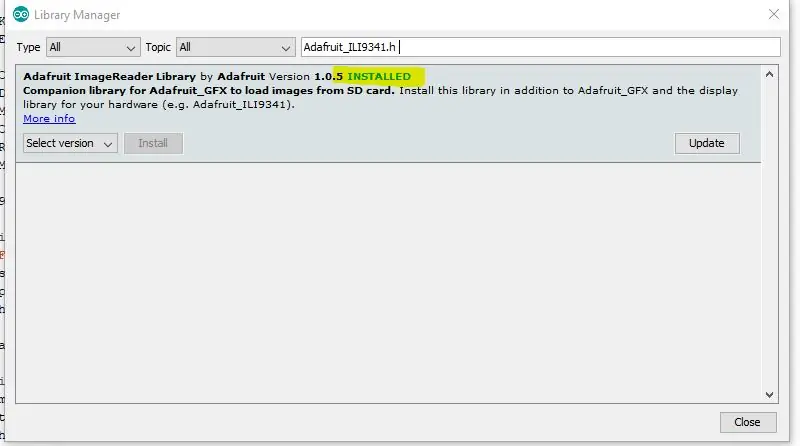
Pour ajouter une bibliothèque dans Arduino, accédez à Outils > Gérer les bibliothèques, puis recherchez les trois bibliothèques mentionnées ci-dessus.
Le code de démarrage que j'ai joint doit montrer un petit cercle dessiné pour chaque bouton enfoncé. Et le prix de l'action Nike devrait être tiré quelque part au milieu de l'écran. Lorsqu'un autre bouton est enfoncé, un nouveau cercle devrait apparaître.
Si tout cela fonctionne, vous savez que vos composants fonctionnent comme ils le devraient.
Étape 3: EasyEDA - Schéma



Allez sur https://easyeda.com/ pour créer un compte gratuit et faire tout ce charabia.
Lorsque vous installez EasyEDA, commencez par créer un nouveau projet et créez un nouveau schéma. Vous voulez vous assurer de placer toutes les pièces et de les connecter comme je l'ai montré dans le schéma, à moins que vous ne souhaitiez rendre la vôtre différente d'une manière ou d'une autre. Sur le côté gauche, vous pouvez rechercher les différentes bibliothèques pour les pièces requises, puis les placer dans le schéma.
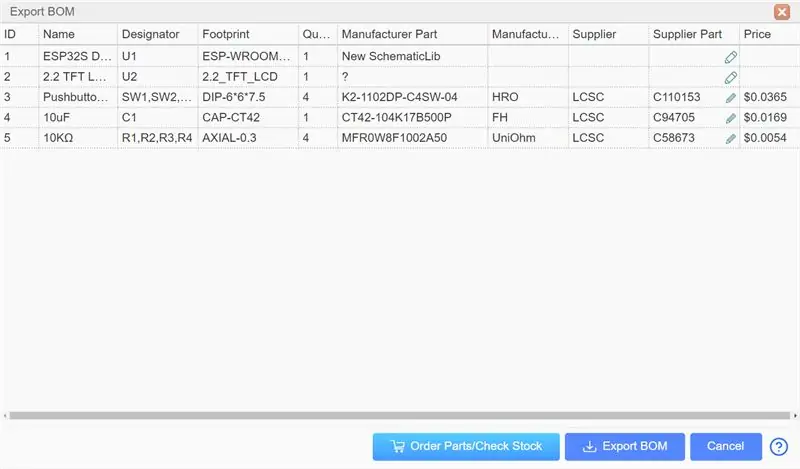
Si vous recherchez les termes suivants, vous devriez pouvoir trouver tous les composants. Ce sont tous les éléments de l'image de la liste des pièces, mais je vais aller de l'avant et les taper ci-dessous afin que vous puissiez simplement les copier et les coller si vous le souhaitez.
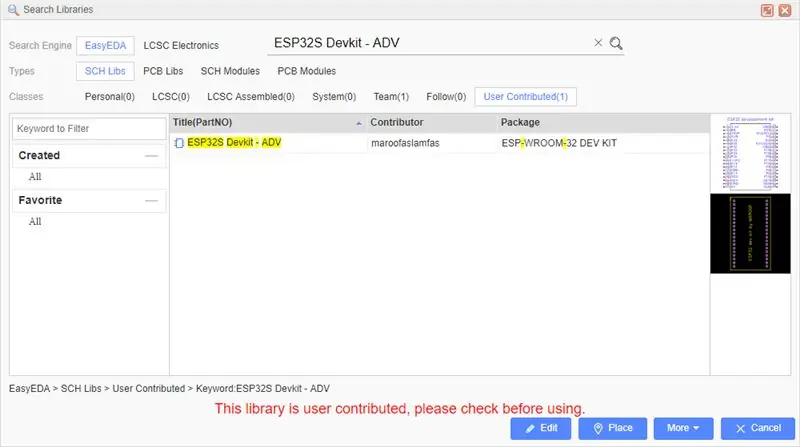
ESP32S Devkit - ADV (Allez dans les "bibliothèques" à gauche et allez rechercher sous contribution des utilisateurs)
2.2 TFT LCD - ADV (Allez dans les "bibliothèques" à gauche et allez rechercher sous contribution des utilisateurs)
C110153 (Allez dans les "bibliothèques" à gauche et allez chercher sous LCSC)
C94705 (Allez dans les "bibliothèques" à gauche et allez chercher sous LCSC)
C58673 (Allez dans les "bibliothèques" à gauche et allez chercher sous LCSC)
Une fois que vous avez placé tous les composants, connectez-les aux bonnes broches ainsi qu'aux connexions GDN et VCC. Vous les connectez en utilisant l'outil de câblage et en plaçant les symboles GND et VCC. Ensuite, une fois que vous avez correctement connecté tous les fils, vous pouvez cliquer sur le bouton Convertir en PCB.
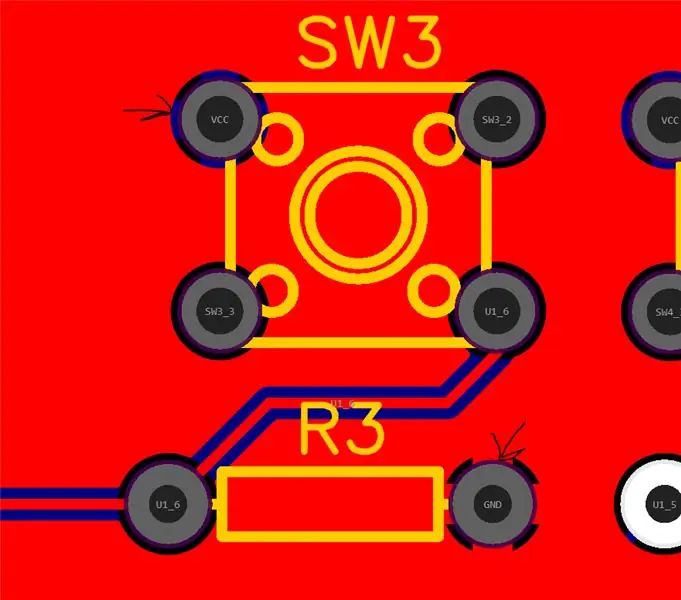
Étape 4: EasyEDA - Conception de circuits imprimés



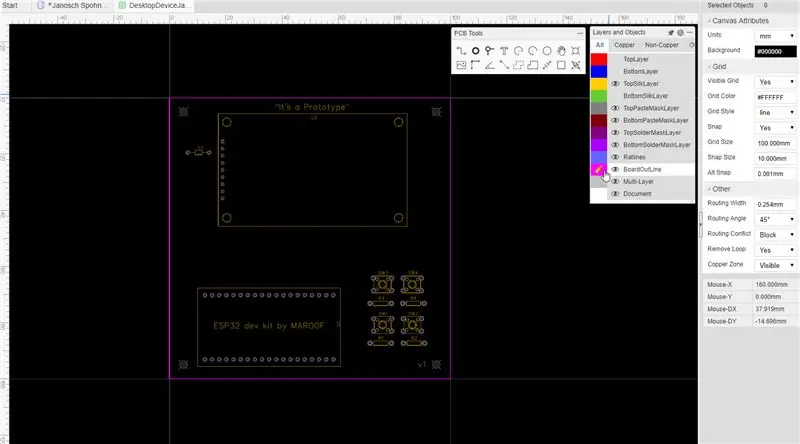
Lorsque vous démarrez dans l'environnement PCB, vous verrez un tas de couches et de nombres sur la droite. Changez vos unités en millimètres ou tout ce que vous voulez utiliser et changez la taille d'accrochage (la taille d'accrochage est essentiellement à quel intervalle vous pouvez placer des choses sur la grille) en quelque chose de pratique. J'ai fait le mien en 10 mm car je voulais que le contour de ma carte soit de 100 mm x 100 mm, mais je l'ai ensuite changé en 0,01 mm une fois que j'ai commencé à placer mes composants.
Commencez par éditer le calque du contour du tableau (cliquez sur la couleur et un crayon devrait apparaître), puis dessinez le contour du tableau, dans mon cas, mon tableau mesurait 100 mm x 100 mm. Une fois que vous avez cela, modifiez votre couche supérieure et commencez à placer les composants sur la carte comme vous le souhaitez en les faisant glisser sur le contour.
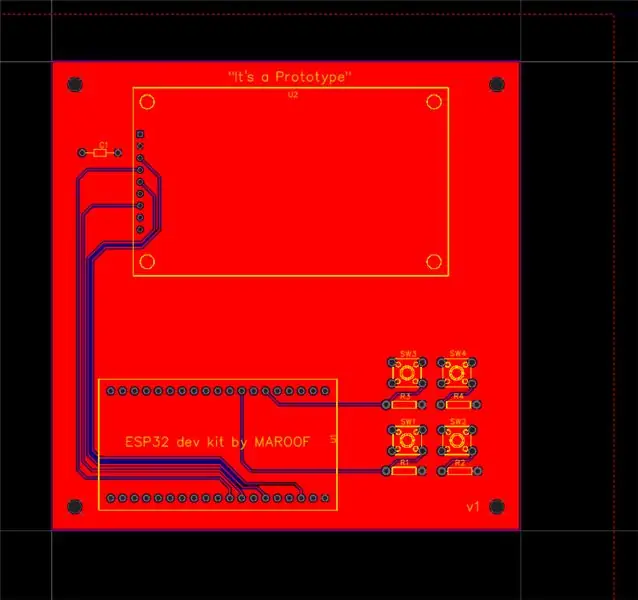
Ensuite, une fois les composants placés, connectez toutes les lignes bleues avec l'outil de fil, à moins qu'elles ne soient connectées à GND ou VCC. Les connexions GND et VCC se connectent directement à la carte et n'ont pas besoin d'être isolées via les fils. Une fois que toutes les connexions non VCC et GND sont câblées ensemble, vous pouvez utiliser l'outil de zone de cuivre pour effectuer les dernières connexions. Faites-le une fois sur la couche supérieure et une fois sur la couche inférieure. Assurez-vous de changer l'une des zones de cuivre en VCC dans l'onglet Propriétés, je fais généralement la couche supérieure GND et la couche inférieure VCC.
Une fois cela fait, la carte devrait avoir l'air complète et vous pouvez zoomer pour voir où GND se connecte à la carte. À ce stade, vous souhaitez vérifier les erreurs DRC en actualisant les erreurs DRC sous l'onglet Design Manager à l'extrême gauche. S'il n'y a pas d'erreurs, vous pouvez commander votre planche. Pour commander votre planche, cliquez sur le bouton dans le ruban supérieur avec un G et une flèche vers la droite pour exporter votre fichier Gerber. Cela vous mènera directement à l'endroit où vous achetez vos cartes, il existe de nombreuses options pour différentes couleurs et finitions qui affecteront le prix de la carte, pour l'épaisseur du PCB, je pense que 1,6 est ce que nous faisons habituellement.
Si vous souhaitez vérifier que vos composants s'adaptent, vous pouvez exporter une image-p.webp
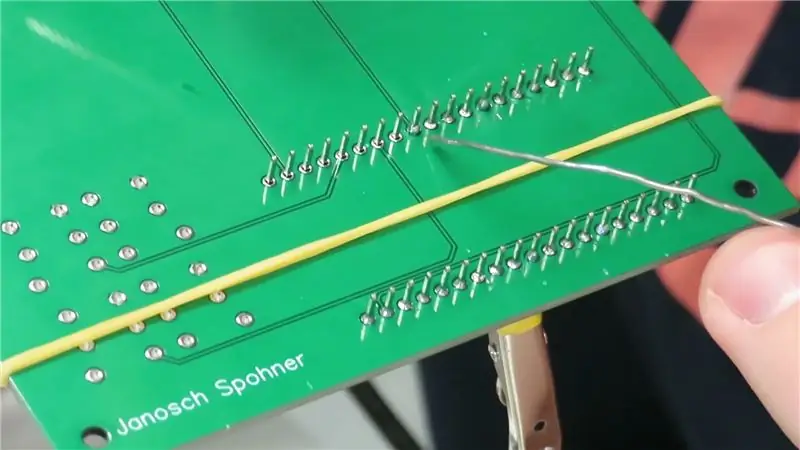
Étape 5: soudure



Souder tous vos composants dans la carte est très satisfaisant et gratifiant lorsque tout est en place. L'ensemble du processus de soudure peut être vu dans la vidéo que j'ai faite.
Les stations de soudure que nous utilisons dans le labo sont celles-ci: https://amzn.to/2K5c6EX et voici le coup de main que nous utilisons: https://amzn.to/2JC1IpP. Maintenant que je suis diplômé et que je n'aurai plus accès directement à eux, je vais en acheter pour moi dès que j'aurai ma place.
Étape 6: Plus de programmation

Je ne me sens pas à l'aise de donner tout mon code comme cela a été fait pour un devoir scolaire et vous devriez essayer d'être créatif avec votre propre appareil et lui faire faire ce qui vous intéresse.
Pour vous aider à programmer l'écran, j'espère que mon code de démarrage sera utile, mais c'est aussi une excellente ressource:
Pour en savoir plus sur les utilisations avec l'ESP32, j'ai trouvé un excellent blog qui publie constamment des choses (c'est là que j'ai compris comment accéder directement à Internet avec l'ESP32 au lieu d'utiliser un serveur comme nous l'avons fait à l'école):
Ceci est le lien pour les API de prix des actions, pour obtenir des actions différentes, remplacez simplement "NKE" par d'autres actions telles que "AMZN" ou "AAPL":
Il existe de nombreuses autres API, cependant, certaines vous obligent à créer des comptes tels que l'API OpenWeather.
Étape 7: Abonnez-vous à ma chaîne YouTube


Si vous pensiez que cette instructable était intéressante, n'hésitez pas à consulter la vidéo que j'ai faite sur l'assistant de bureau et certaines de mes autres vidéos de projet.
J'essaie de porter ma chaîne à 1 000 abonnés afin de pouvoir commencer à monétiser ma chaîne afin de financer de futurs projets plus ambitieux et plus coûteux. J'ai encore quelques projets scolaires de ce semestre que je vais partager et ensuite je vais commencer à me lancer dans de nouvelles choses. Ces projets incluent un appareil qui permet aux soldats de garder une trace du nombre de balles laissées dans leurs magazines, une manette de jeu de style Gameboy qui fonctionne complètement à partir d'un Teensy et un bouton PCB YouTube doté de nombreuses LED pour afficher différents effets. Si ceux-ci semblent intéressants, veuillez envisager de vous abonner à ma chaîne YouTube ou ici à mon profil instructable.
Aussi, si vous souhaitez que je fasse un instructable dédié à EasyEDA, je peux le faire et faire une vidéo complète dessus. Je sais que cela peut être assez déroutant au début, j'essaie d'être minutieux mais c'est difficile quand je n'ai que quelques images et du texte. Laissez un commentaire ici ou sur ma chaîne YouTube pour que je sache !
Lien vers ma chaîne:
Merci!
Conseillé:
Ventilateur de bureau en acrylique (personnalisable) : 3 étapes

Ventilateur de bureau en acrylique (personnalisable) : voici un petit ventilateur de bureau soigné pour ceux qui n'ont qu'un espace de bureau restreint à la maison et qui ont besoin d'air frais pour continuer à fonctionner. il est petit, personnalisable et fonctionne par USB, donc pas besoin de piles, prend à peine aucune charge de votre ordinateur et reste r
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
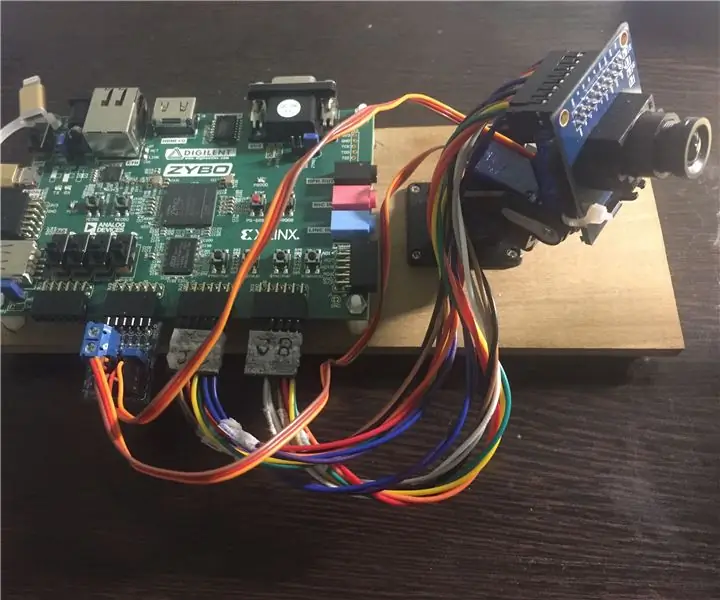
Appareil photo ZYBO OV7670 avec contrôle panoramique/inclinaison : 39 étapes (avec images)

Caméra ZYBO OV7670 avec contrôle panoramique/inclinaison : commencez à la première étape pour plus de détails sur la création d'un contrôleur PWM servomoteur à 2 axes. https://www.amazon.com/gp/product/B013JF9GCALe PmodCON3 de Digilent wa
Stabilisateur d'appareil photo pour ENV2 ou autres téléphones avec appareil photo : 6 étapes

Stabilisateur d'appareil photo pour ENV2 ou autres téléphones avec appareil photo : vous avez toujours voulu faire une vidéo mais vous n'avez qu'un téléphone avec appareil photo ? Avez-vous déjà fait une vidéo avec un téléphone appareil photo mais vous ne pouvez pas le maintenir immobile ? Eh bien, c'est l'instructable pour vous
Appareil photo pour des images accélérées en toute simplicité. : 22 étapes (avec images)

Appareil photo pour Time Lapse Pictures Made Easy. : Je vérifiais l'un des autres Instructables sur la création de films en accéléré. Il a assez bien couvert la partie film. Il a parlé du logiciel gratuit que vous pouvez télécharger pour faire des films. Je me suis dit, je pense que je vais voir si je peux m
