
Table des matières:
- Étape 1: Configuration matérielle et logicielle requise
- Étape 2: peaufiner UTFT Lib
- Étape 3: Initialisation du bouclier TFT
- Étape 4: Bonjour tout le monde de base
- Étape 5: Polices UTFT
- Étape 6: Formes, lignes et motifs UTFT
- Étape 7: Bitmap UTFT
- Étape 8: Interfaçage des boutons
- Étape 9: Flappy Bird
- Étape 10: Fonctionnement du projet
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Les écrans tactiles TFT sont une interface graphique étonnante qui peut être utilisée avec des microcontrôleurs tels que Atmel, PIC, STM, car ils ont une large gamme de couleurs, une bonne capacité graphique et une bonne cartographie des pixels.
Aujourd'hui, nous allons interfacer un écran LCD TFT 2,4 pouces avec Arduino.
Ce shield est pour Arduino UNO, mais je vais vous apprendre à l'utiliser avec Arduino Mega pour une raison très logique, la "Program Memory".
En utilisant ce bouclier LCD TFT couleur, nous pouvons afficher des caractères, des chaînes, des interfaçages de boutons, des images bitmap, etc. sur l'écran LCD TFT couleur.
Étape 1: Configuration matérielle et logicielle requise


Pour faire l'interface du bouclier avec le méga Arduino, nous avons besoin de ce qui suit.
MATÉRIEL:
• Arduino méga
• ACL TFT 2,4/2,8/3,2 pouces
• Cable USB
LOGICIEL
• IDE Arduino
• Bibliothèque UTFT / Bibliothèque spfd5408
Le Shield est à l'origine conçu pour les cartes Arduino UNO, qui peuvent être utilisées avec Arduino mega.
Il y a deux problèmes principaux lors de son utilisation avec l'Arduino UNO: "Mémoire de stockage" et utilisation des broches.
Il est difficile d'utiliser les pins inutilisés qui sont disponibles sur UNO, alors que c'est mieux avec Arduino MEGA puisqu'il nous reste plus de pins I/O.
Dans l'étape suivante, je montrerai comment éditer la bibliothèque UTFT pour utiliser le bouclier TFT
Étape 2: peaufiner UTFT Lib

Cette bibliothèque est la continuation de mes bibliothèques ITDB02_Graph, ITDB02_Graph16 et RGB_GLCD pour Arduino et chipKit. Alors que le nombre de modules d'affichage et de contrôleurs pris en charge a commencé à augmenter, j'ai pensé qu'il était temps de créer une bibliothèque unique et universelle car elle sera beaucoup plus facile à maintenir à l'avenir.
Arduino MEGA a 256 Ko de mémoire programme. De plus, il y a 54 broches.
La plupart d'entre eux sont libres d'utilisation, et l'analogique à peine 5 est tiré de 16.
Cette bibliothèque prend en charge un certain nombre d'écrans graphiques 8 bits, 16 bits et série, et fonctionnera avec les cartes Arduino, chipKit et certains LaunchPad TI.
REMARQUE: En raison de la taille de la bibliothèque, je ne recommande pas de l'utiliser sur ATmega328 (Arduino Uno) et ATmega32U4 (Arduino Leonardo) car ils ne disposent que de 32 Ko de mémoire flash. Cela fonctionnera, mais vous serez sévèrement limité dans la mémoire flash disponible pour votre application
Pas
- Télécharger la bibliothèque UTFT
- Décompressez la bibliothèque
- Ouvrez UTFT\hardware\avr en cas d'Arduino ou selon le microcontrôleur utilisé
- Ouvrez HW_AVR_defines à l'aide du Bloc-notes
- Décommentez la ligne 7 pour activer le shield UNO pour MEGA
- Enregistrez le fichier et ajoutez cette bibliothèque à Arduino IDE
Maintenant, nous avons terminé cette étape! Dans l'étape suivante, je montrerai comment utiliser la bibliothèque et définir les broches pour Arduino Mega.
Étape 3: Initialisation du bouclier TFT

Après avoir modifié la bibliothèque, ajoutez-la au répertoire Arduino.
Ensuite, je vais vous montrer comment définir le bon module TFT que vous avez
nous devrions trouver son nom de module dans la bibliothèque.
- ouvrir le fichier de la bibliothèque
- aller à la documentation
Vous pouvez voir ces fichiers dans la documentation
• UTFT:
Ce fichier montre toutes les fonctions et commandes incluses dans cette bibliothèque.
• UTFT_Exigence
Ce fichier contient des informations sur les modules et comment il est lié à la bibliothèque, comme les configurations de broches
• UTFT_Supported_display_modules_&_controller
Ceci est notre cible, ce fichier a les noms des modules et des boucliers qui sont pris en charge par cette bibliothèque, vous pouvez y voir une liste de noms de modules et de noms de modules pour l'UTFT que vous devez utiliser pour définir votre module.
Étapes pour définir le TFT:
Ouvrez le fichier UTFT_Supported_display_modules_&_controller de la bibliothèque
- Ouvrez le fichier UTFT_Supported_display_modules_&_controller de la bibliothèque
- Trouvez les modèles pour UTFT pour les modules (bouclier) dont vous disposez.
- Maintenant pour définir une fonction UTFT sur l'IDE Arduino, on utilise la commande:
Nom UTFT (module, Rs, Wr, Cs, Rst);
Ouvrez le fichier UTFT_Requirement de la bibliothèque
D'après le document, nous savons que les broches sont situées sur les broches A5, A4, A3 et A2.
on utilise la commande:
UTFT monGLCD(ITDB28, 19, 18, 17, 16); # notez que les broches 19, 18, 17, 16 dans l'Arduino Mega
UTFT monGLCD (ITDB28, A5, A4, A3, A2); # notez que les broches A5, A4, A3, A2 dans l'Arduino UNO
Et.. Voila! Vous pouvez maintenant utiliser les exemples de bibliothèque sur l'IDE Arduino avec les modifications suivantes.
Étape 4: Bonjour tout le monde de base

#include // Déclarer les polices que nous utiliserons
extern uint8_t BigFont; extern uint8_t SevenSegNumFont; // N'oubliez pas de modifier le paramètre du modèle en fonction de votre module d'affichage ! UTFT monGLCD (ITDB28, A5, A4, A3, A2); void setup() { monGLCD. InitLCD(); monGLCD.clrScr(); monGLCD.setFont(BigFont); } boucle vide() { monGLCD.setColor(0, 255, 0); //vert monGLCD.print("BONJOUR MONDE", 45, 100); tandis que (vrai) {}; }
Étape 5: Polices UTFT

#include // Déclarer les polices que nous utiliserons
extern uint8_t SmallFont; extern uint8_t BigFont; extern uint8_t SevenSegNumFont; // Réglez les broches sur les bonnes pour votre bouclier de développement // -------------------------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Blindage Arduino Uno/2009 standard:, A5, A4, A3, A2 // DisplayModule Arduino Uno Blindage TFT:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Blindage Arduino Mega/Due standard:, 38, 39, 40, 41 // Blindage CTE TFT LCD/SD pour Arduino Mega:, 38, 39, 40, 41 // // N'oubliez pas de modifier le paramètre du modèle en fonction de votre module d'affichage ! UTFT monGLCD (ITDB32S, 38, 39, 40, 41); void setup() { monGLCD. InitLCD() monGLCD.clrScr(); } boucle vide() { monGLCD.setColor(0, 255, 0); monGLCD.setBackColor(0, 0, 0); monGLCD.setFont(BigFont); monGLCD.print(" !\"#$%&'()*+, -./", CENTRE, 0); monGLCD.print("0123456789:;?", CENTRE, 16); monGLCD.print("@ ABCDEFGHIJKLMNO", CENTRE, 32); myGLCD.print("PQRSTUVWXYZ^_", CENTRE, 48); myGLCD.print("`abcdefghijklmno", CENTRE, 64); myGLCD.print("pqrstuvwxyz{|} ~ ", CENTRE, 80); myGLCD.setFont(SmallFont); myGLCD.print(" !\"#$%&'()*+, -./0123456789:;?", CENTRE, 120); monGLCD.print("@ABCDEFGHIJKLMNOPQRSTUVWXYZ^_", CENTRE, 132); monGLCD.print("`abcdefghijklmnopqrstuvwxyz{|}~ ", CENTRE, 144); monGLCD.setFont(SevenSegNumFont); monGLCD.print("0123456789", CENTRE, 190); tandis que(1) {}; }
Étape 6: Formes, lignes et motifs UTFT

#include "UTFT.h"// Déclarez les polices que nous utiliseronsextern uint8_t SmallFont;// Réglez les broches sur les bonnes pour votre bouclier de développement // -------------- ----------------------------------------------- // Arduino Uno / 2009: // ------------------- // Blindage Arduino Uno/2009 standard:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT shield:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due shield:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield pour Arduino Mega:, 38, 39, 40, 41 // // N'oubliez pas de modifier le paramètre du modèle en fonction de votre module d'affichage ! UTFT myGLCD(ITDB32S, 38, 39, 40, 41);configuration void() { randomSeed(analogRead(0)); // Configurer l'écran LCD myGLCD. InitLCD(); monGLCD.setFont(SmallFont); }
boucle vide()
{ int buf[318]; entier x, x2; entier y, y2; int r;// Efface l'écran et dessine le cadre myGLCD.clrScr(); monGLCD.setColor(255, 0, 0); monGLCD.fillRect(0, 0, 319, 13); monGLCD.setColor(64, 64, 64); monGLCD.fillRect(0, 226, 319, 239); monGLCD.setColor(255, 255, 255); monGLCD.setBackColor(255, 0, 0); myGLCD.print("* Bibliothèque d'affichage TFT couleur universelle *", CENTRE, 1); monGLCD.setBackColor(64, 64, 64); monGLCD.setColor(255, 255, 0); monGLCD.print("", CENTRE, 227); monGLCD.setColor(0, 0, 255); myGLCD.drawRect(0, 14, 319, 225);// Dessiner le réticule myGLCD.setColor(0, 0, 255); monGLCD.setBackColor(0, 0, 0); monGLCD.drawLine(159, 15, 159, 224); monGLCD.drawLine(1, 119, 318, 119); pour (int i=9; i<310; i+=10) myGLCD.drawLine(i, 117, i, 121); for (int i=19; i<220; i+=10) myGLCD.drawLine(157, i, 161, i);// Dessine les lignes sin-, cos- et tan myGLCD.setColor(0, 255, 255); monGLCD.print("Sin", 5, 15); pour (int i=1; i<318; i++) { monGLCD.drawPixel(i, 119+(sin(((i*1.13)*3.14)/180)*95)); } monGLCD.setColor(255, 0, 0); monGLCD.print("Cos", 5, 27); pour (int i=1; i<318; i++) { monGLCD.drawPixel(i, 119+(cos(((i*1.13)*3.14)/180)*95)); } monGLCD.setColor(255, 255, 0); monGLCD.print("Tan", 5, 39); pour (int i=1; i<318; i++) { monGLCD.drawPixel(i, 119+(tan(((i*1.13)*3.14)/180))); } retard (2000); monGLCD.setColor(0, 0, 0); monGLCD.fillRect(1, 15, 318, 224); monGLCD.setColor(0, 0, 255); monGLCD.setBackColor(0, 0, 0); monGLCD.drawLine(159, 15, 159, 224); myGLCD.drawLine(1, 119, 318, 119); // Dessine une onde sinusoïdale mobile x=1; for (int i=1; i319) { if ((x==159)||(buf[x-1]==119)) myGLCD.setColor(0, 0, 255); sinon monGLCD.setColor(0, 0, 0); monGLCD.drawPixel(x, buf[x-1]); } monGLCD.setColor(0, 255, 255); y=119+(sin(((i*1.1)*3.14)/180)*(90-(i/100))); monGLCD.drawPixel(x, y); buf[x-1]=y; } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des rectangles remplis pour (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); Pause; cas 2: monGLCD.setColor(255, 0, 0); Pause; cas 3: monGLCD.setColor(0, 255, 0); Pause; cas 4: myGLCD.setColor(0, 0, 255); Pause; cas 5: myGLCD.setColor(255, 255, 0); Pause; } monGLCD.fillRect(70+(i*20), 30+(i*20), 130+(i*20), 90+(i*20)); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des rectangles remplis et arrondis pour (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); Pause; cas 2: monGLCD.setColor(255, 0, 0); Pause; cas 3: monGLCD.setColor(0, 255, 0); Pause; cas 4: myGLCD.setColor(0, 0, 255); Pause; cas 5: myGLCD.setColor(255, 255, 0); Pause; } monGLCD.fillRoundRect(190-(i*20), 30+(i*20), 250-(i*20), 90+(i*20)); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des cercles pleins pour (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255); Pause; cas 2: monGLCD.setColor(255, 0, 0); Pause; cas 3: monGLCD.setColor(0, 255, 0); Pause; cas 4: myGLCD.setColor(0, 0, 255); Pause; cas 5: myGLCD.setColor(255, 255, 0); Pause; } monGLCD.fillCircle(100+(i*20), 60+(i*20), 30); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// Dessine quelques lignes dans un motif myGLCD.setColor (255, 0, 0); pour (int i=15; i<224; i+=5) { myGLCD.drawLine(1, i, (i*1.44)-10, 224); } monGLCD.setColor (255, 0, 0); pour (int i=224; i>15; i-=5) { myGLCD.drawLine(318, i, (i*1.44)-11, 15); } monGLCD.setColor (0, 255, 255); pour (int i=224; i>15; i-=5) { myGLCD.drawLine(1, i, 331-(i*1.44), 15); } monGLCD.setColor (0, 255, 255); pour (int i=15; i<224; i+=5) { myGLCD.drawLine(318, i, 330-(i*1.44), 224); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des cercles aléatoires pour (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255))); x=32+aléatoire(256); y=45+aléatoire(146); r=aléatoire(30); monGLCD.drawCircle(x, y, r); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des rectangles aléatoires pour (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255))); x=2+aléatoire(316); y=16+aléatoire(207); x2=2+aléatoire(316); y2=16+aléatoire(207); monGLCD.drawRect(x, y, x2, y2); } retard (2000); monGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); // Dessine des rectangles arrondis aléatoires pour (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x=2+aléatoire(316); y=16+aléatoire(207); x2=2+aléatoire(316); y2=16+aléatoire(207); monGLCD.drawRoundRect(x, y, x2, y2); } retard (2000); monGLCD.setColor(0, 0, 0); monGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random(255)); x=2+aléatoire(316); y=16+aléatoire(209); x2=2+aléatoire(316); y2=16+aléatoire(209); monGLCD.drawLine(x, y, x2, y2); } retard (2000); monGLCD.setColor(0, 0, 0); monGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<10000; i++) { myGLCD.setColor(random(255), random(255), random(255)); monGLCD.drawPixel(2+aléatoire (316), 16+aléatoire(209)); } retard (2000); monGLCD.fillScr(0, 0, 255); monGLCD.setColor(255, 0, 0); monGLCD.fillRoundRect(80, 70, 239, 169); monGLCD.setColor(255, 255, 255); monGLCD.setBackColor(255, 0, 0); monGLCD.print("Ça y est !", CENTRE, 93); monGLCD.print("Redémarrage dans un", CENTRE, 119); monGLCD.print("quelques secondes…", CENTRE, 132); monGLCD.setColor(0, 255, 0); monGLCD.setBackColor(0, 0, 255); monGLCD.print("Durée d'exécution: (ms)", CENTRE, 210); monGLCD.printNumI(millis(), CENTRE, 225); retard (10000); }
Étape 7: Bitmap UTFT

#comprendre
#include // Déclarez les polices que nous utiliserons extern uint8_t SmallFont;// Réglez les broches sur les bonnes pour votre bouclier de développement // ------------------ ------------------------------------------- // Arduino Uno / 2009: / / ------------------- // Blindage standard Arduino Uno/2009:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT shield:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due shield:, 38, 39, 40, 41 // CTE TFT LCD/SD Shield pour Arduino Mega:, 38, 39, 40, 41 // // N'oubliez pas de modifier le paramètre du modèle en fonction de votre module d'affichage ! UTFT monGLCD (ITDB32S, A5, A4, A3, A2);info int non signée externe [0x400]; icône int non signée externe [0x400]; extern unsigned int tux[0x400];void setup() { myGLCD. InitLCD(); monGLCD.setFont(SmallFont); }boucle vide() { monGLCD.fillScr(255, 255, 255); monGLCD.setColor(255, 255, 255); myGLCD.print(" *** Une grille 10 par 7 d'une icône 32x32 *** ", CENTRE, 228); pour (int x=0; x<10; x++) pour (int y=0; y<7; y++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); retard (5000); monGLCD.fillScr(255, 255, 255); monGLCD.setColor(255, 255, 255); myGLCD.print(" Deux icônes différentes à l'échelle 1 à 4 ", CENTRE, 228); entier x=0; for (int s=0; s0; s--) { myGLCD.drawBitmap (x, 224-(s*32), 32, 32, icon, s); x+=(s*32); } retard (5000); }
Étape 8: Interfaçage des boutons

#include #include // Initialiser l'affichage// ------------------ // Réglez les broches sur les bonnes pour votre carte de développement // ------- -------------------------------------------------- -- // Blindage Arduino Uno/2009 standard:, 19, 18, 17, 16 // Blindage Arduino Mega/Due standard:, 38, 39, 40, 41 // Blindage CTE TFT LCD/SD pour Arduino Due:, 25, 26, 27, 28 // Carte de test TFT Teensy 3.x:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD Shield pour Arduino Due:, 22, 23, 31, 33 // // N'oubliez pas de modifiez le paramètre du modèle en fonction de votre module d'affichage ! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Initialiser l'écran tactile // ---------------------- // Réglez les broches sur le bon ceux pour votre carte de développement // ------------------------------------------- ---------------- // Bouclier Arduino Uno/2009 standard: 15, 10, 14, 9, 8 // Bouclier Arduino Mega/Due standard: 6, 5, 4, 3, 2 // Shield CTE TFT LCD/SD pour Arduino Due: 6, 5, 4, 3, 2 // Carte de test TFT Teensy 3.x: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Shield pour Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch(6, 5, 4, 3, 2);// Déclare quelles polices nous utiliserons extern uint8_t BigFont;int x, y; car stCurrent[20]=""; int stCurrentLen=0; char stLast[20]="";/****************************** ** Fonctions personnalisées ** ********* ****************/void drawButtons() { // Dessine la rangée supérieure de boutons pour (x=0; x<5; x++) { myGLCD.setColor(0, 0, 255); monGLCD.fillRoundRect (10+(x*60), 10, 60+(x*60), 60); monGLCD.setColor(255, 255, 255); monGLCD.drawRoundRect (10+(x*60), 10, 60+(x*60), 60); monGLCD.printNumI(x+1, 27+(x*60), 27); } // Dessine la rangée centrale de boutons pour (x=0; x<5; x++) { myGLCD.setColor(0, 0, 255); monGLCD.fillRoundRect (10+(x*60), 70, 60+(x*60), 120); monGLCD.setColor(255, 255, 255); monGLCD.drawRoundRect (10+(x*60), 70, 60+(x*60), 120); si (x<4) monGLCD.printNumI(x+6, 27+(x*60), 87); } monGLCD.print("0", 267, 87); // Dessine la rangée inférieure de boutons myGLCD.setColor(0, 0, 255); monGLCD.fillRoundRect (10, 130, 150, 180); monGLCD.setColor(255, 255, 255); monGLCD.drawRoundRect (10, 130, 150, 180); monGLCD.print("Effacer", 40, 147); monGLCD.setColor(0, 0, 255); monGLCD.fillRoundRect (160, 130, 300, 180); monGLCD.setColor(255, 255, 255); monGLCD.drawRoundRect (160, 130, 300, 180); monGLCD.print("Entrée", 190, 147); monGLCD.setBackColor (0, 0, 0); }void updateStr(int val) { if (stCurrentLen=10) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=70) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=130) && (y=10) && (x=160) && (x0) { pour (x=0; x
Étape 9: Flappy Bird

#include #include #include //==== Création d'objets UTFT myGLCD(SSD1289, 38, 39, 40, 41); //Les paramètres doivent être ajustés à votre modèle d'affichage/écran UTouch myTouch(6, 5, 4, 3, 2);//==== Définition des polices extern uint8_t SmallFont; extern uint8_t BigFont; extern uint8_t SevenSegNumFont;extern non signé int bird01[0x41A]; // Oiseau Bitmapint x, y; // Variables pour les coordonnées où l'affichage a été appuyé// Floppy Bird int xP = 319; entier yP = 100; entier yB = 50; int MovingRate = 3; int FallRateInt = 0; taux de chute flottant = 0; score entier = 0; int lastSpeedUpScore = 0; int score le plus élevé; booléen screenPressed = false; boolean gameStarted = false;void setup() { // Lancer l'affichage myGLCD. InitLCD(); monGLCD.clrScr(); monTouche. InitTouch(); myTouch.setPrecision(PREC_MEDIUM); score le plus élevé = EEPROM.read(0); // Lit le score le plus élevé de l'EEPROM initiateGame(); // Lancer le jeu }void loop() { xP=xP-movingRate; // xP - coordonnée x des piliers; plage: 319 - (-51) drawPilars(xP, yP); // Dessine les piliers // yB - coordonnée y de l'oiseau qui dépend de la valeur de la variable FallRate yB+=fallRateInt; taux de chute=taux de chute+0,4; // A chaque intégration, le taux de chute augmente afin que nous puissions l'effet de l'accélération/de la gravité fallRateInt= int(fallRate); // Vérifie la collision if(yB>=180 || yB<=0){ // top et bottom gameOver(); } if((xP=5) && (yB<=yP-2)){ // pilier supérieur gameOver(); } if((xP=5) && (yB>=yP+60)){ // pilier inférieur gameOver(); } // Dessine l'oiseau drawBird(yB); // Après le passage du pilier à l'écran if (xPRESET=250) && (x=0) && (y=0) && (x=30) && (y=270){ myGLCD.setColor(0, 200, 20); monGLCD.fillRect(318, 0, x, y-1); monGLCD.setColor(0, 0, 0); monGLCD.drawRect(319, 0, x-1, y); monGLCD.setColor(0, 200, 20); monGLCD.fillRect(318, y+81, x, 203); monGLCD.setColor(0, 0, 0); monGLCD.drawRect(319, y+80, x-1, 204); } else if(x score le plus élevé) { score le plus élevé = score; EEPROM.write(0, score le plus élevé); } // Réinitialise les variables pour démarrer les valeurs de position xP=319; yB=50; taux de chute=0; note = 0; lastSpeedUpScore = 0; tauxmouvement = 3; gameStarted = false; // Redémarrer le jeu initiateGame(); }
Étape 10: Fonctionnement du projet

Vous pouvez trouver le code source dans mon référentiel Github.
Lien:
Donnez un coup de pouce si cela vous a vraiment aidé et suivez ma chaîne pour des projets intéressants:)
Partagez cette vidéo si vous le souhaitez.
Heureux de vous avoir abonné:
Merci d'avoir lu!
Conseillé:
Bouton-poussoir d'interfaçage - Les bases de l'Arduino : 3 étapes

Bouton-poussoir d'interfaçage - Les bases de l'Arduino : Le bouton-poussoir est un composant qui connecte deux points d'un circuit lorsque vous appuyez dessus. Lorsque le bouton-poussoir est ouvert (non enfoncé), il n'y a pas de connexion entre les deux branches du bouton-poussoir, donc la broche est connectée à 5 volts (à travers le pull-up resi
Interfaçage du clavier avec Arduino. [Méthode unique] : 7 étapes (avec photos)
![Interfaçage du clavier avec Arduino. [Méthode unique] : 7 étapes (avec photos) Interfaçage du clavier avec Arduino. [Méthode unique] : 7 étapes (avec photos)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Interfaçage du clavier avec Arduino. [Méthode unique] : Bonjour et bienvenue dans mon premier instructable ! :) Cette bibliothèque comprend les meilleures fonctionnalités que nous wi
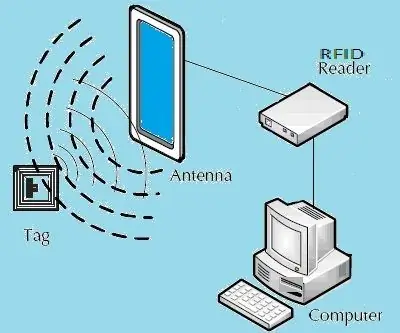
Interfaçage RFID MFRC522 facile avec Arduino Nano : 4 étapes (avec photos)

Interfaçage RFID MFRC522 facile avec Arduino Nano : Le contrôle d'accès est le mécanisme dans les domaines de la sécurité physique et de la sécurité de l'information, pour restreindre l'accès/l'entrée anonyme aux ressources d'une organisation ou d'une zone géographique. L'acte d'accéder peut signifier consommer, entrer ou utiliser
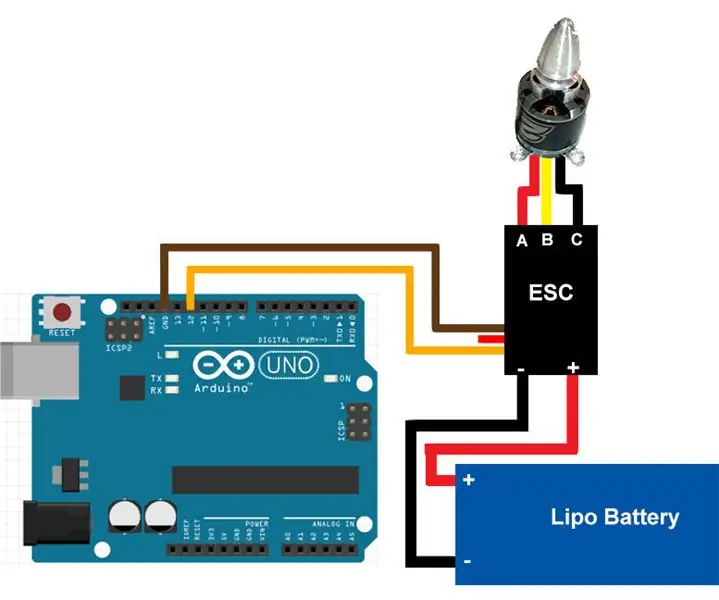
Interfaçage d'un moteur à courant continu sans balais (BLDC) avec Arduino : 4 étapes (avec photos)

Interfaçage d'un moteur à courant continu sans balais (BLDC) avec Arduino : il s'agit d'un didacticiel sur la façon d'interfacer et d'exécuter un moteur à courant continu sans balais à l'aide d'Arduino. Si vous avez des questions ou des commentaires, veuillez répondre dans les commentaires ou par courrier à rautmithil[at]gmail[dot]com. Vous pouvez également me contacter @mithilraut sur twitter.Pour
Interfaçage de n'importe quel Arduino avec un téléphone portable : 6 étapes (avec photos)

Interfaçage de n'importe quel Arduino avec un téléphone portable : Lorsque vous utilisez un Arduino, il peut être assez ennuyeux de ne pas pouvoir l'utiliser simplement parce que vous n'avez pas d'ordinateur disponible. Peut-être que Windows ou Mac OS n'est pas compatible, que vous n'avez pas d'ordinateur du tout ou que vous voulez simplement plus de liberté pour l'inter
