
Table des matières:
- Étape 1: Pièces et composants
- Étape 2: Planifiez vos progrès
- Étape 3: Comment utiliser les potentiomètres
- Étape 4: Schéma de câblage du potentiomètre (3x)
- Étape 5: Utilisation d'AnalogRead() et des variables
- Étape 6: Utilisation du moniteur série avec 1 bouton
- Étape 7: Utilisation de la LED RVB
- Étape 8: Utilisation de potentiomètres pour contrôler la LED RVB (avec un seul bogue)
- Étape 9: BONUS: fonction Map() et code de nettoyage
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Par tliguori330Suivez plus par l'auteur:





À propos de: Toujours apprendre….. En savoir plus sur tliguori330 »
Un mélangeur de couleurs est un excellent projet pour quiconque travaille et grandit avec Arduino. À la fin de cette instructable, vous pourrez mélanger et assortir presque toutes les couleurs imaginables en tournant 3 boutons. Le niveau de compétence est suffisamment bas pour que même une recrue complète puisse le terminer avec succès, mais aussi suffisamment intéressant pour être agréable pour un vétérinaire chevronné. Le coût de ce projet est presque nul et la plupart des kits Arduino sont livrés avec le matériel nécessaire. Au cœur de ce code se trouvent certaines fonctions arduino fondamentales que toute personne utilisant arduino voudra comprendre. Nous allons approfondir les fonctions analogRead() et analogWrite() comme une autre fonction habituelle appelée map(). Ces liens vous amènent aux pages de référence arduino pour ces fonctions.
Étape 1: Pièces et composants




Arduino Uno
Potentiomètre (x3)
DEL RVB
Résistance 220 ohms (x3)
Cavaliers (x12)
Planche à pain
Étape 2: Planifiez vos progrès

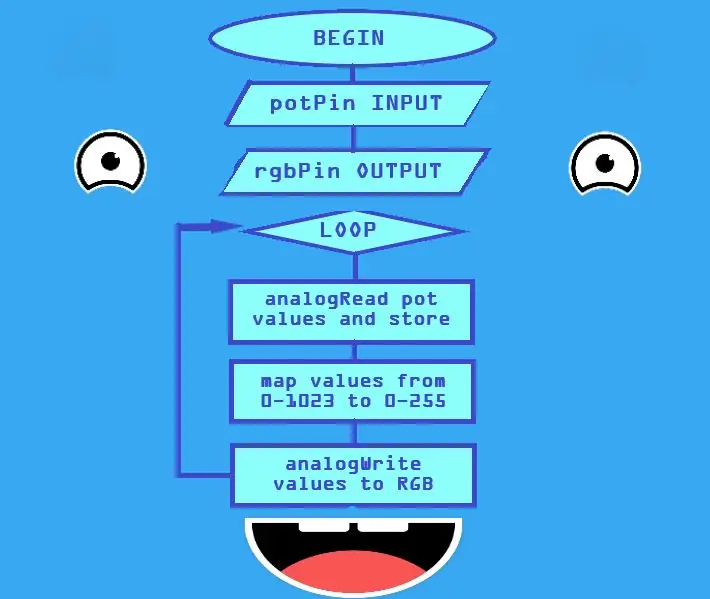
Il peut être très utile de planifier la façon dont vous réaliserez votre projet. Le codage est une question de progression logique d'une étape à l'autre. J'ai fait un organigramme qui décrit comment je veux que mon croquis s'exécute. L'objectif global est d'avoir 3 boutons (potentiomètres) contrôlant chacune des trois couleurs d'une LED RVB. Pour ce faire, nous devrons créer un croquis correspondant à l'organigramme. Nous aurons envie de….
1) Lire 3 potentiomètres différents et enregistrer leurs valeurs dans des variables.
2) Nous convertirons ces valeurs pour qu'elles correspondent à la plage de la LED RVB.
3) Enfin, nous écrirons ces valeurs converties dans chacune des couleurs du RVB.
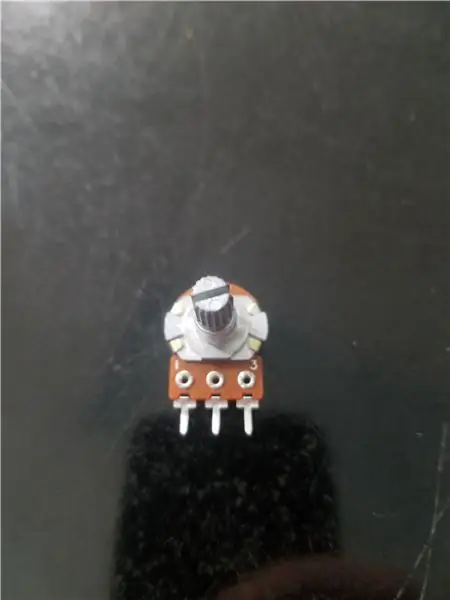
Étape 3: Comment utiliser les potentiomètres


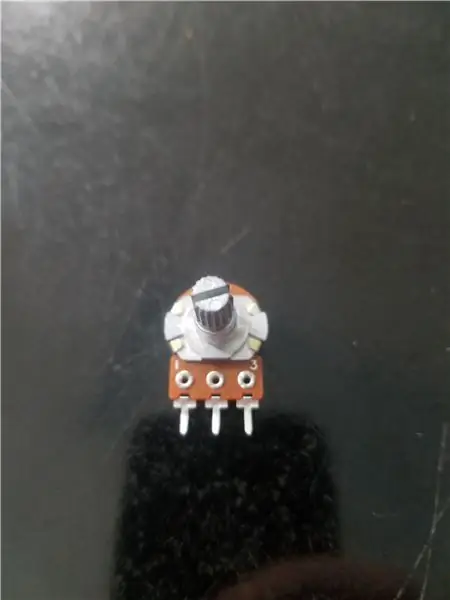
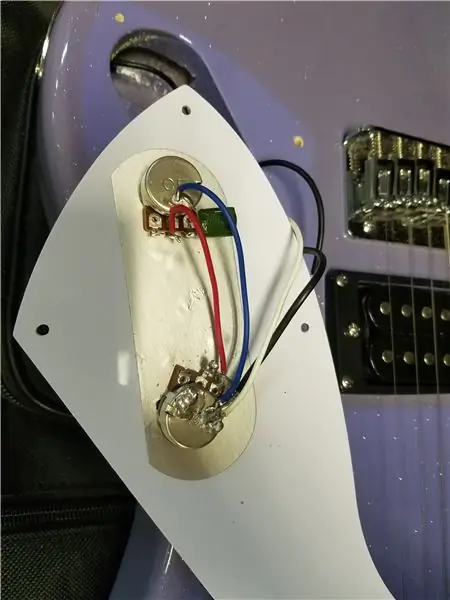
L'un des composants les plus élémentaires d'un kit électronique, le potentiomètre peut être utilisé dans de nombreux projets différents. les potentiomètres fonctionnent en permettant à l'utilisateur de modifier physiquement la résistance du circuit. L'exemple le plus courant d'un potentiomètre est un variateur de lumière. glisser ou tourner un bouton change la longueur du circuit. un chemin plus long entraîne plus de résistance. La résistance accrue diminue inversement le courant et la lumière diminue. Ceux-ci peuvent être de formes et de tailles différentes, mais la plupart ont la même configuration de base. Un étudiant a demandé de l'aide pour réparer sa guitare et nous avons découvert que les boutons étaient exactement les mêmes que les potentiomètres. En général, vous étiez les pattes extérieures connectées à 5 volts et à la terre et la patte du milieu va à une broche analogique comme A0
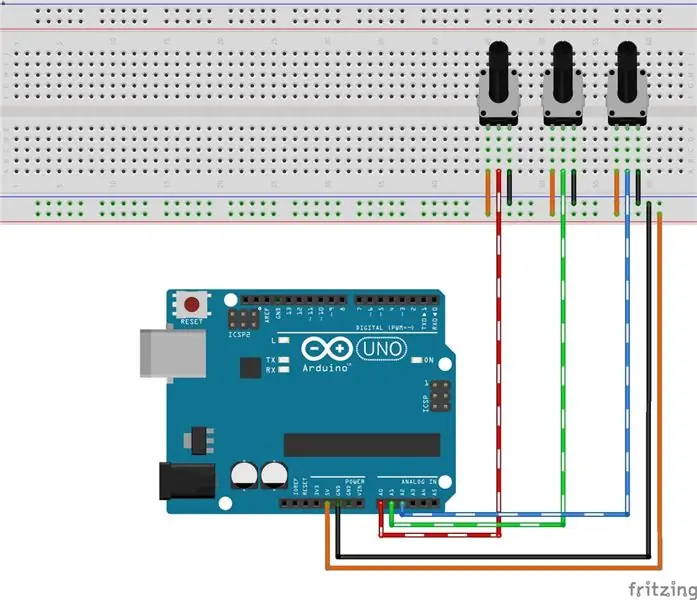
Étape 4: Schéma de câblage du potentiomètre (3x)



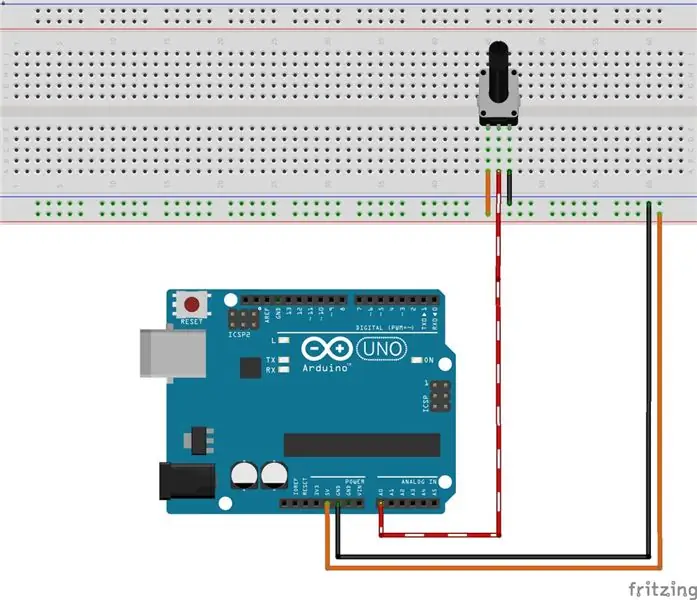
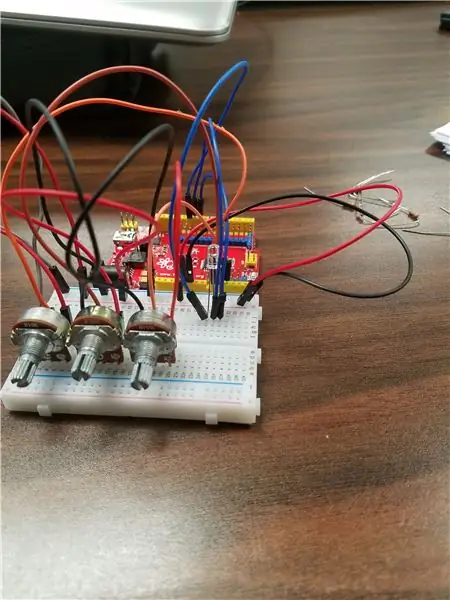
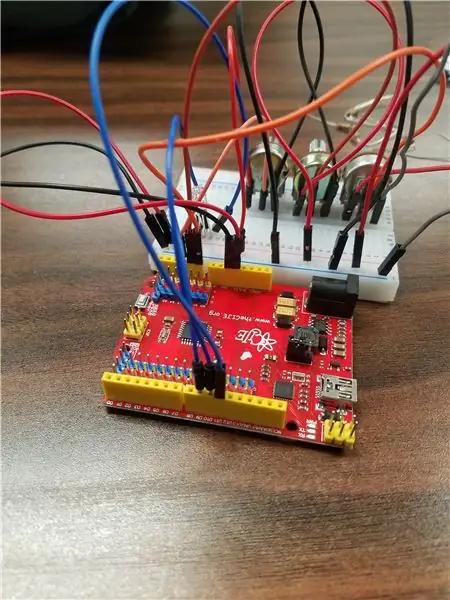
La jambe la plus à gauche sera connectée à 5v et la jambe la plus à droite sera connectée à GND. Vous pouvez en fait inverser ces deux étapes et cela ne nuira pas beaucoup au projet. Tout ce qui changerait, c'est de tourner le bouton complètement vers la gauche pour obtenir une luminosité maximale au lieu de l'éteindre complètement. La jambe du milieu sera connectée à l'une des broches analogiques de l'Arduino. Puisque nous aurons trois boutons, nous voudrons tripler le travail que nous venons de faire. Chaque bouton a besoin de 5v et de GND afin que ceux-ci puissent être partagés à l'aide d'une planche à pain. La bande rouge sur la planche à pain est connectée à 5 volts et la bande bleue est connectée à la terre. Chaque bouton a besoin de sa propre broche analogique, il est donc connecté à A0, A1, A2.
Étape 5: Utilisation d'AnalogRead() et des variables
Avec votre potentiomètre correctement configuré, nous sommes prêts à lire ces valeurs. Lorsque nous voulons le faire, nous utilisons la fonction analogRead(). La syntaxe correcte est analogRead(pin#); ainsi, pour lire notre potentiomètre central, nous aurions analogRead(A1); Afin de travailler avec les nombres envoyés du bouton à l'Arduino, nous voudrons également enregistrer ces nombres dans une variable. La ligne de code accomplira cette tâche pendant que nous lisons le potentiomètre et sauvegardons son numéro actuel dans la variable entière "val"
int val = analogRead(A0);
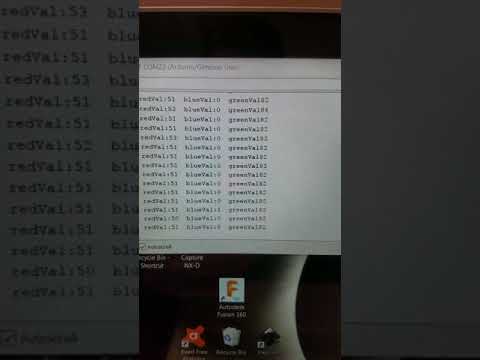
Étape 6: Utilisation du moniteur série avec 1 bouton


Actuellement, nous sommes en mesure d'obtenir des valeurs des boutons et de les stocker dans une variable, mais il serait utile que nous puissions voir ces valeurs. Pour ce faire, nous devons utiliser le moniteur série intégré. Le code ci-dessous est le premier sketch que nous allons réellement exécuter dans l'IDE Arduino qui peut être téléchargé sur leur site. Dans la configuration vide(), nous activerons les broches analogiques connectées à chaque jambe du milieu en tant qu'ENTRÉE et activerons le moniteur série à l'aide de Serial.begin (9600); Ensuite, nous ne lisons qu'un seul des boutons et le stockons dans une variable comme avant. Le changement est maintenant que nous avons ajouté une ligne qui imprime quel nombre est stocké dans la variable. Si vous compilez et exécutez le sketch, vous pouvez alors ouvrir votre moniteur série et voir les chiffres défiler à l'écran. Chaque fois que le code boucle, nous lisons et imprimons un autre nombre. Si vous tournez le bouton connecté à A0, vous devriez voir des valeurs allant de 0 à 1023. plus tard, l'objectif sera de lire les 3 potentiomètres, ce qui nécessiterait 2 lectures analogiques supplémentaires et 2 variables différentes pour enregistrer et imprimer.
void setup(){
pinMode (A0, ENTREE); pinMode (A1, ENTREE); pinMode (A2, ENTREE); Serial.begin(9600); } void loop(){ int val = analogRead(A0); Serial.println(val); }
Étape 7: Utilisation de la LED RVB



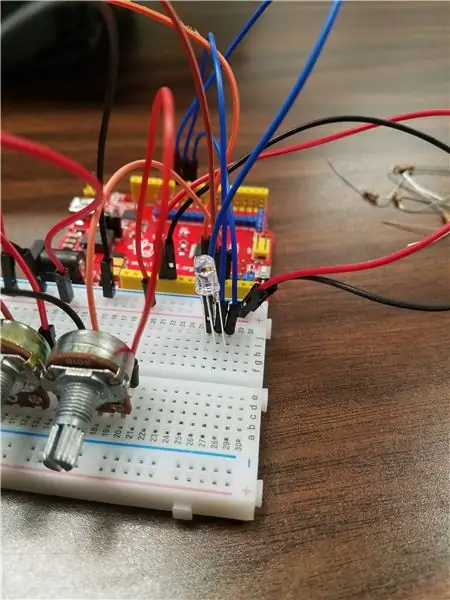
La LED RVB à 4 pattes est l'un de mes composants préférés pour Arduino. Je trouve fascinante la façon dont il est capable de créer des couleurs infinies à partir de mélanges de 3 couleurs de base. La configuration est similaire à celle de n'importe quelle LED ordinaire, mais ici, nous avons essentiellement des LED rouges, bleues et vertes combinées. Les jambes courtes seront chacune contrôlées par l'une des broches PWM de l'arduino. La branche la plus longue sera connectée à 5 volts ou à la terre, selon que vous êtes dans une LED à anode commune ou à cathode commune. Vous devrez essayer les deux méthodes pour résoudre ce problème. Nous aurons déjà 5v et GND connecté à la maquette, cela devrait être facile à changer. Le schéma ci-dessus montre également l'utilisation de 3 résistances. En fait, je saute souvent cette étape car je n'en ai pas eu et les LED s'éteignent sur moi.
Pour créer des couleurs, nous utiliserons la fonction analogWrite() pour contrôler la quantité de rouge, de bleu ou de vert à ajouter. Pour utiliser cette fonction, vous devez dire à quel numéro de broche nous parlerons et un nombre compris entre 0 et 255. 0 est complètement éteint et 255 est la quantité la plus élevée d'une couleur. Connectons la jambe rouge à la broche 9, verte à la broche 10 et bleue à la broche 11. Cela peut prendre quelques essais et erreurs pour déterminer quelle jambe est de quelle couleur. Si je voulais faire une teinte violette, je pourrais faire beaucoup de rouge, pas de vert, et peut-être la moitié du bleu. Je vous encourage à bricoler avec ces chiffres, c'est vraiment excitant. Quelques exemples courants sont dans les images ci-dessus
void setup(){
pinMode(9, SORTIE); pinMode(10, SORTIE); pinMode(11, SORTIE); } boucle vide(){ analogWrite(9, 255); analogWrite (10, 0); analogWrite (11, 125) }
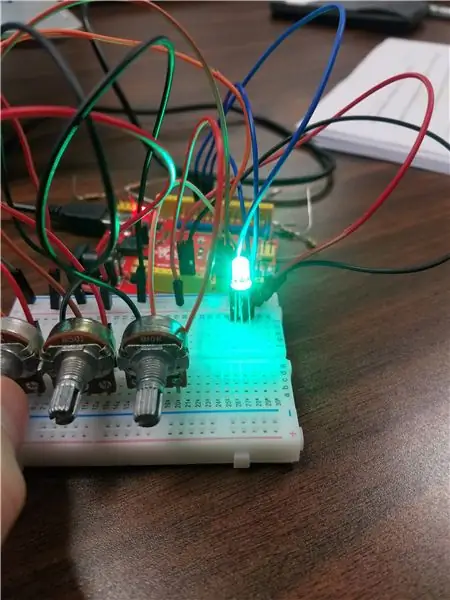
Étape 8: Utilisation de potentiomètres pour contrôler la LED RVB (avec un seul bogue)



Il est temps de commencer à fusionner nos deux codes. Vous devriez avoir juste assez de place sur une planche à pain standard pour accueillir les 3 boutons et la LED RVB. L'idée est qu'au lieu de taper les valeurs pour le rouge, le bleu et le vert, nous utiliserons les valeurs enregistrées à partir de chaque potentiomètre pour changer constamment les couleurs. nous aurons besoin de 3 variables dans ce cas. le redval, greenval, blueval sont tous des variables différentes. Gardez à l'esprit que vous pouvez nommer ces variables comme vous le souhaitez. si vous tournez le bouton "vert" et que le montant rouge change, vous pouvez changer les noms pour qu'ils correspondent correctement. vous pouvez maintenant tourner chaque bouton et contrôler les couleurs !!
void setup(){
pinMode (A0, ENTREE); pinMode (A1, ENTREE); pinMode (A2, ENTREE); pinMode(9, SORTIE); pinMode(10, SORTIE); pinMode(11, SORTIE); } void setup(){ int redVal = analogRead(A0); int greenVal = analogRead(A1); int blueVal = analogRead(A2); analogWrite(9, redVal); analogWrite(10, greenVal); analogWrite(11, blueVal); }
Étape 9: BONUS: fonction Map() et code de nettoyage
Vous remarquerez peut-être que lorsque vous commencez à tourner le bouton pour une couleur vers le haut, il grandira puis redescendra soudainement. Ce schéma de croissance puis d'arrêt rapide se répète 4 fois lorsque vous tournez le bouton à fond. Si vous vous souvenez, nous avons dit que les potentiomètres peuvent lire des valeurs comprises entre 0 et 1023. La fonction analogWrite() n'accepte que des valeurs comprises entre 0 et 255. une fois que le potentiomètre dépasse 255, il recommence à 0. Il existe une fonction intéressante pour vous aider avec le bogue appelé map(). vous pouvez convertir une plage de nombres en une autre plage de nombres en une seule étape. nous allons convertir les nombres de 0-1023 en nombres de 0-255. Par exemple, si le bouton était réglé à mi-course, il devrait indiquer environ 512. ce nombre serait remplacé par 126, ce qui correspond à la moitié de la puissance de la LED. Dans cette esquisse finale, j'ai nommé les broches avec des noms variables pour ma commodité. Vous avez maintenant un mélangeur de couleurs complet à expérimenter !!!
// noms de variables pour les broches du potentiomètre
int redPot = A0; int greenPot = A1; int bluePot = A2 // noms de variables pour les broches RVB int redLED = 9; int LED verte = 10; int blueLED = 11; void setup(){ pinMode(redPot, INPUT); pinMode(greenPOT, INPUT); pinMode(bluePot, INPUT); pinMode(redLED, SORTIE); pinMode (LED verte, SORTIE); pinMode (blueLED, SORTIE); Série, début (9600); } void loop(){ // lit et enregistre les valeurs des potentiomètres int redVal = analogRead(redPot); int greenVal = analogRead(greenPot); int blueVal - analogRead(bluePot); //convertir les valeurs de 0-1023 à 0-255 pour la LED RVB redVal = map(redVal, 0, 1023, 0, 255); greenVal = map(greenVal, 0, 1023, 0, 255); blueVal = map(blueVal, 0, 1023, 0, 255); // écrivez ces valeurs converties dans chaque couleur de la LED RVB analogWrite(redLED, redVal); anaogWrite(greenLED, greenVal); analogWrite(blueLED, blueVal); //afficher les valeurs sur le moniteur série Serial.print("red:"); Serial.print(redVal); Serial.print("vert:"); Serial.print(greenVal); Serial.print("bleu:"); Serial.println(blueVal); }
Conseillé:
Préamplificateur mélangeur 4 microphones : 6 étapes (avec photos)

Mélangeur 4 Micros Préamplificateur : Il y a quelque temps on m'a demandé de résoudre le problème suivant : une petite chorale joue un nombre de quatre micros fixes. Les signaux audio de ces quatre microphones devaient être amplifiés, mixés et le signal résultant devait être appliqué à une puissance audio a
MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM : 19 étapes (avec photos)

MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM : Salut tout le monde, dans cet article, je vais vous guider pour créer votre propre MÉLANGEUR AUDIO 3 CANAUX intégré à un émetteur radio FM
MESOMIX - Mélangeur de peinture automatisé : 21 étapes (avec photos)

MESOMIX - Machine de mélange de peinture automatisée : êtes-vous un designer, un artiste ou une personne créative qui aime jeter des couleurs sur votre toile, mais il est souvent difficile de créer la teinte souhaitée. qui luttent dans les airs. En tant que cet appareil, vous
Mélangeur de cartes automatique : 6 étapes (avec photos)

Mélangeur de cartes automatique : Bonjour ! Cette instructable a été créée pour répondre aux exigences du projet du Makecourse à l'Université de Floride du Sud. (www.makecourse.com) Dans ce instructable, je vais vous guider tout au long du processus de création d'un mélange automatique de cartes
Fabriquer un générateur à courant continu à aimant à partir d'un moteur de mélangeur mort DIY: 3 étapes (avec photos)

Faire un générateur de courant continu à aimant à partir d'un moteur de mélangeur mort DIY : Salut ! Remarque : Cette méthode n'est applicable que si les bobines de champ d'un moteur universel sont brûlées
