
Table des matières:
- Étape 1: Liste des pièces
- Étape 2: Microcontrôleur
- Étape 3: Configuration des tableaux Attiny
- Étape 4: Câblage d'Attiny
- Étape 5: Code simple
- Étape 6: Circuit
- Étape 7: Impression d'emoji
- Étape 8: PEINTURE
- Étape 9: Ajout d'une bande LED
- Étape 10: Connecter tous ensemble
- Étape 11: Programme de clignotement simple
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Bonjour dans ce instructable, je vais faire un emoji lumineux avec une bande LED et un boîtier imprimé en 3D. Le concept est très simple, vous avez une bande LED qui s'allume chaque fois qu'un emoji est enfoncé. Il est parfait pour la décoration dans la chambre des enfants ou simplement pour ajouter quelque chose à côté de votre lit sur une coquille de nuit. Emoji est assez simple pour que cela prenne 5h, y compris l'impression et la soudure. Je vais vous montrer étape par étape comment j'ai testé et assemblé tout à l'et.
Étape 1: Liste des pièces
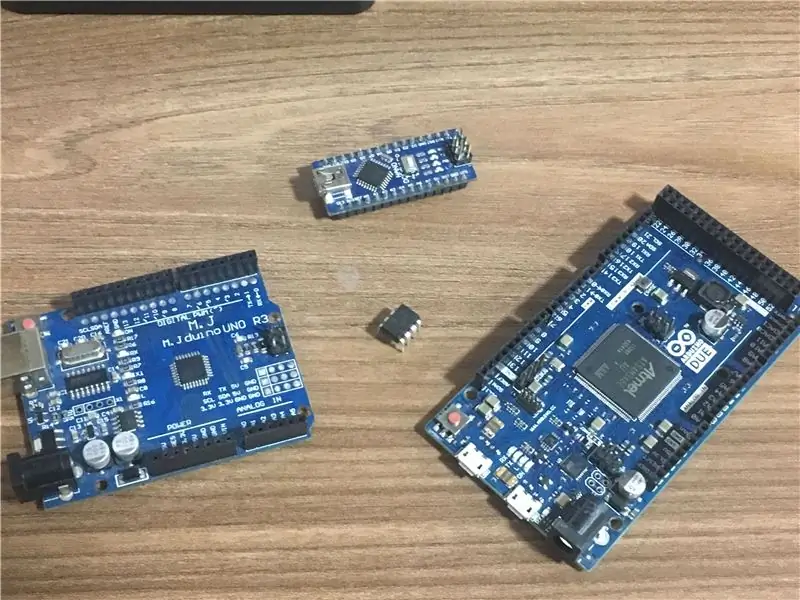
ARDUINO UNOATtinyLM7805 Régulateur de tension circuit board2n2222 transistor9V batterywire
J'ai fabriqué un support de batterie 9V à partir d'une vieille batterie 9V
Bien sûr, vous aurez besoin de quelques outils de base comme un fer à repasser, des pinces, de la colle chaude, un couteau et des marqueurs. Une autre chose dont vous avez besoin est une imprimante 3D, si vous ne possédez pas d'imprimante 3D, vous pouvez commander en ligne ou contacter Robosap pour un service d'impression.
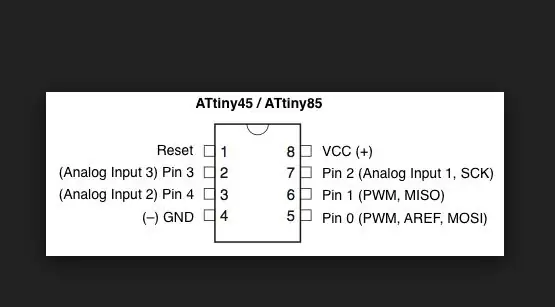
Étape 2: Microcontrôleur

J'ai d'abord eu un problème avec le microcontrôleur de sorcière que je devrais utiliser, Arduino uno, nano, pro mico, tout ce qui serait un gaspillage bi-total et excessif pour ce projet. J'ai donc pris Attiny85 qui a 5 broches IO VCC, RST et GND. C'était parfait pour mon projet. Mais vous ne pouvez pas simplement coller Attiny à Arduino uno et commencer à programmer même ardoino IDE ne prend pas en charge ce microcontrôleur. Dans les prochaines étapes, je vais vous montrer comment télécharger les informations d'Attiny bord.
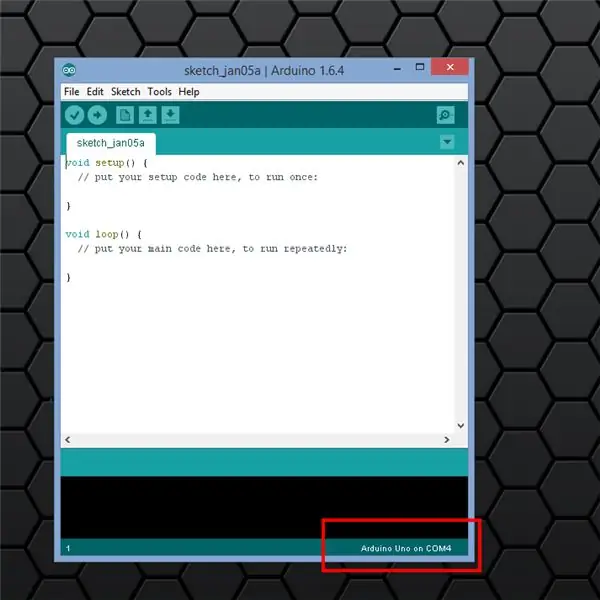
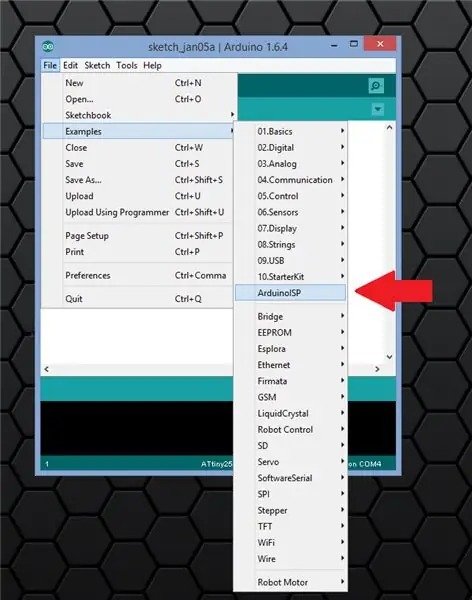
Étape 3: Configuration des tableaux Attiny



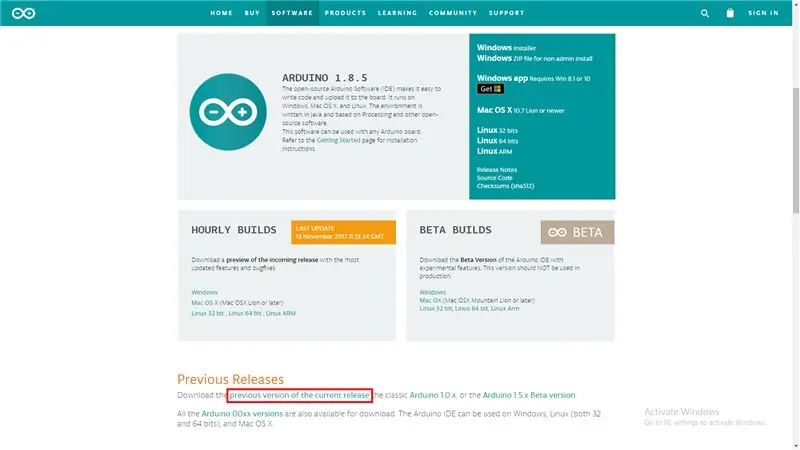
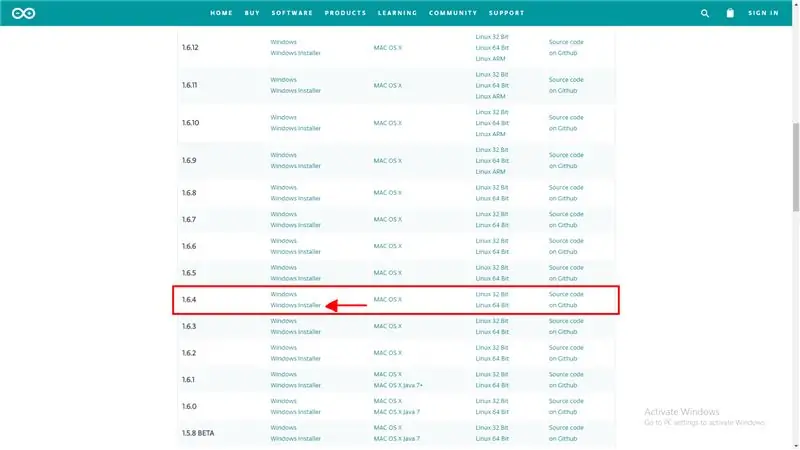
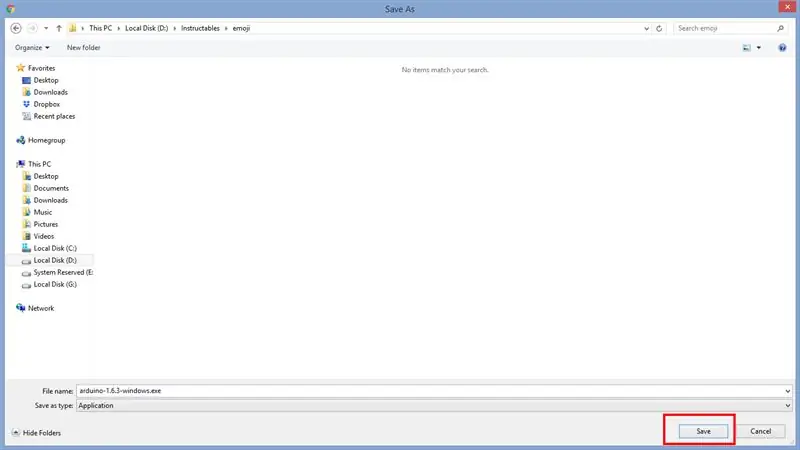
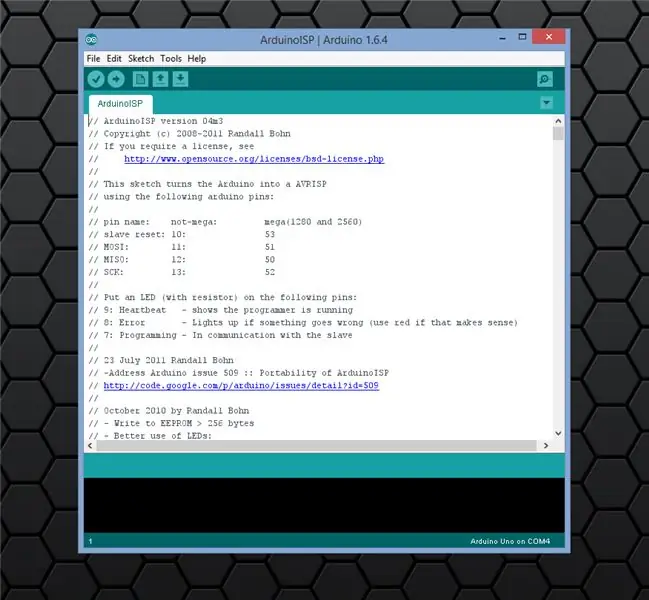
Ici, vous pouvez voir étape par étape comment j'ai téléchargé et installé le logiciel arduino ainsi que les données de la carte attiny.
IDE ARDUINO:
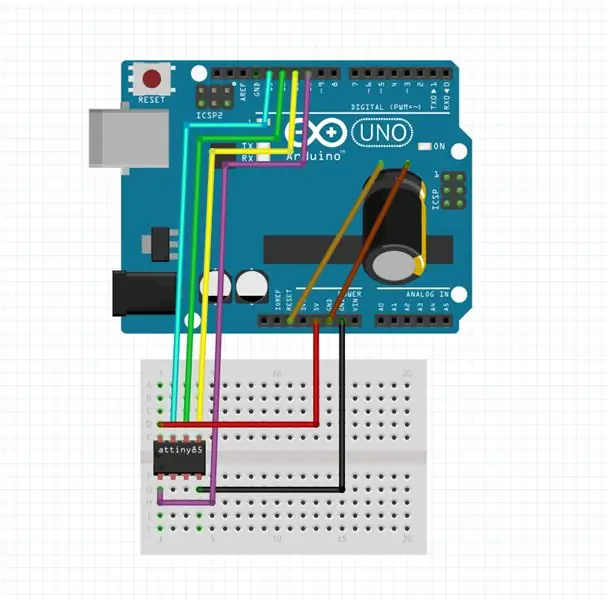
Étape 4: Câblage d'Attiny


Arduino UNO ATtiny
PIN13 --------------- IO2PIN12 --------------- IO1PIN11 --------------- IO0PIN10 - -------------- RST 5V --------------- VCC GND --------------- GND
N'oubliez pas de mettre un condensateur 10uF entre RST et GND sur arduino.
Étape 5: Code simple




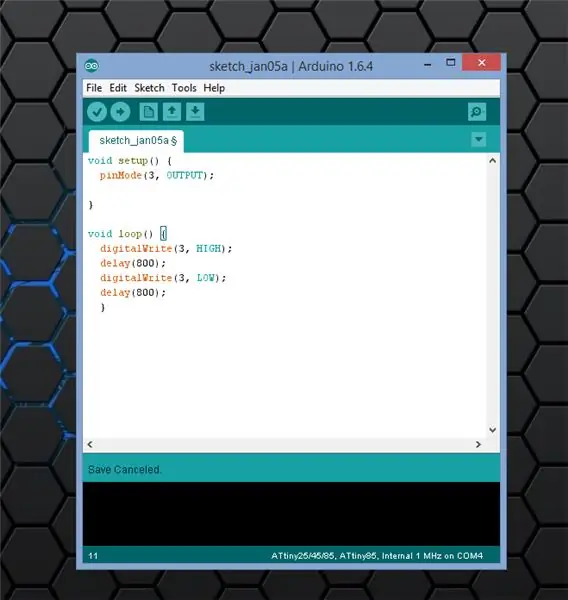
Vous devez d'abord flasher Arduino Uno en tant que programmeur avec un exemple de FAI inclus. Ensuite, j'écris un simple code clignotant juste pour tester si tout fonctionne. J'ai connecté la LED à la broche 3 d'Attiny avec une résistance de 470 ohms en série.
Étape 6: Circuit



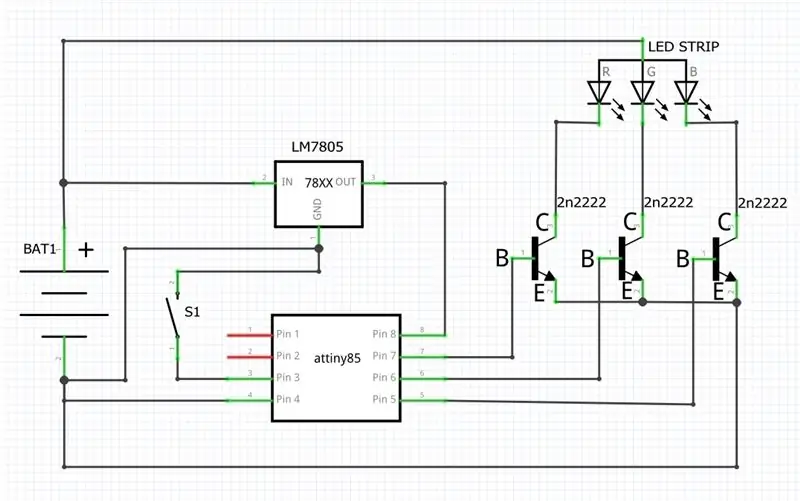
Voici le schéma du circuit et tous les liens de pièces nécessaires. Je vais créer une autre version plus petite du circuit dans un proche avenir, alors restez à l'écoute. J'ai ajouté une résistance en série car je n'avais pas de LM7805 chez moi.
REMARQUE: le bouton dans le circuit est facultatif dans mon cas, je ne l'ai pas utilisé mais vous pouvez ajouter un bouton et placer différentes animations
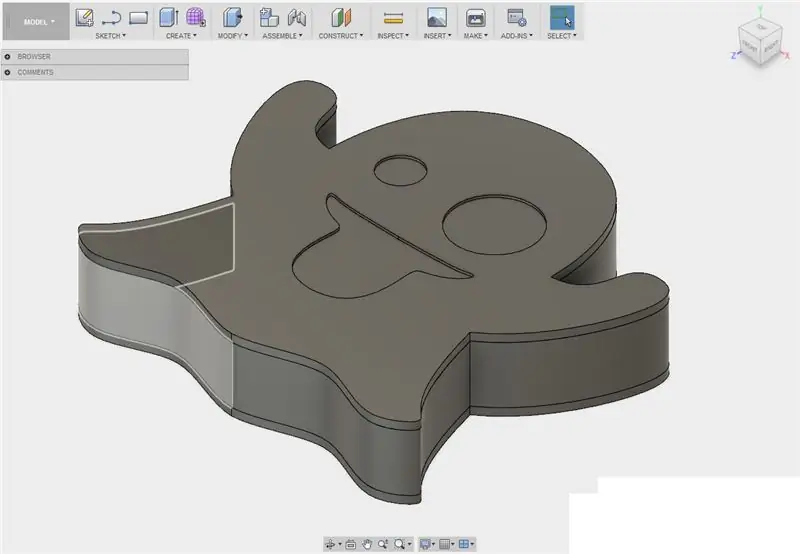
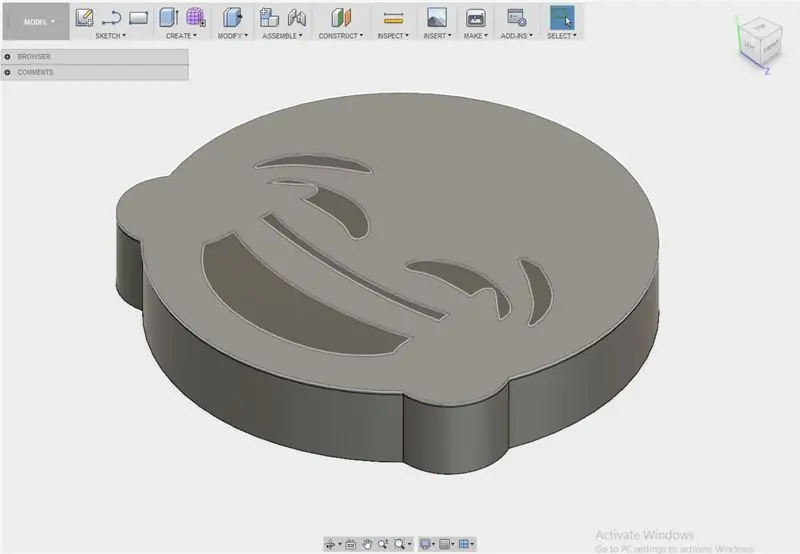
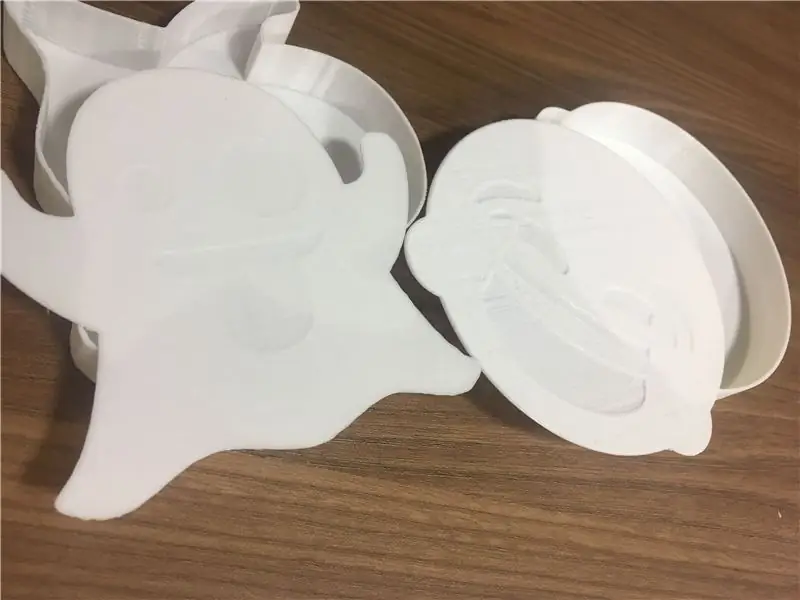
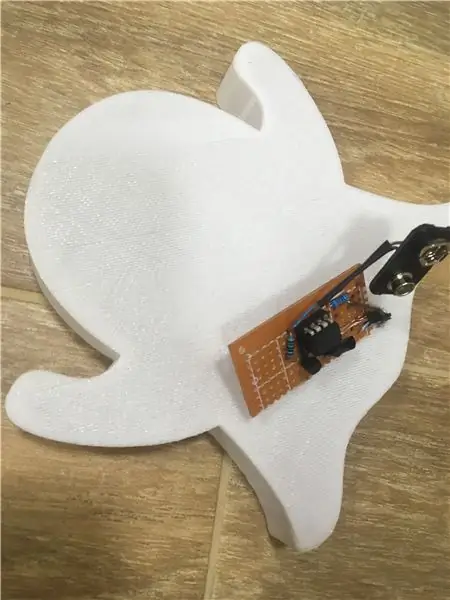
Étape 7: Impression d'emoji



J'ai conçu des emoji en fusion 360 et imprimé sur anet a8 avec du PLA blanc et quelques améliorations. bien sûr, vous pouvez créer n'importe quel style d'emoji. J'ai collé deux exemples.
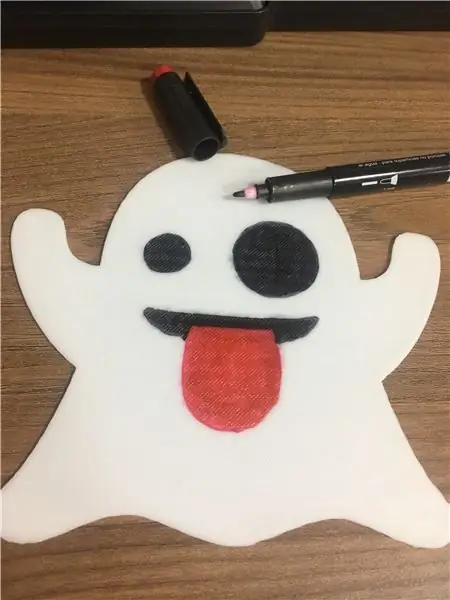
Étape 8: PEINTURE


Étape 9: Ajout d'une bande LED



Celui que vous avez peint l'emoji est temps d'ajouter une bande LED. La bande LED peut ne pas s'adapter parfaitement lors de votre premier essai, alors bandez-la un peu et utilisez de la colle chaude pour tout maintenir en place
REMARQUE: Soudez d'abord tous les fils nécessaires, cela vous facilitera la vie.
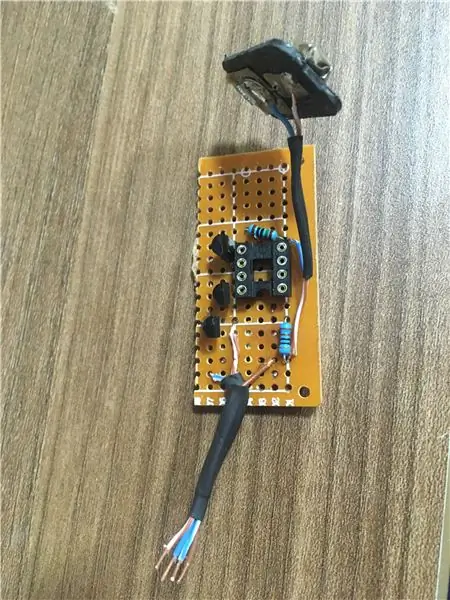
Étape 10: Connecter tous ensemble



Lorsque vous avez tout soudé ensemble, il est temps d'ajouter un circuit précédemment réalisé avec ATtiny85.
Étape 11: Programme de clignotement simple

J'ai écrit un code simple dans arduino IDE juste pour tester si tout fonctionne comme il se doit. Mais vous pouvez expérimenter autant que vous le souhaitez. Pour charger le code, jetez un œil aux étapes précédentes et comment cela est fait.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Clavier Emoji : 5 étapes (avec photos)

Clavier Emoji : Parfois, les mots ne suffisent pas lorsque vous rédigez de la correspondance sur votre ordinateur et vous avez besoin de quelque chose d'un peu plus coloré pour transmettre votre message, entrez l'emoji ! Les émojis sont de petites icônes graphiques qui transmettent un sentiment ou une idée, et il y en a des centaines
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
Signe IoT Emoji : 9 étapes (avec photos)

Signe IoT Emoji : ces instructables montrent comment utiliser un ESP8266 et certains NeoPixels pour créer un signe IoT Emoji
