
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Vous avez un kit Arduino qui traîne mais vous ne savez pas quoi en faire ? Peut-être pas, mais dans ce Instructable, je vais vous montrer étape par étape comment créer, coder et intégrer Arduino dans votre projet. Pour le moment, ce guide n'est testé qu'avec Clickteam Fusion Developer 2.5, mais les étapes de construction et de code Arduino peuvent être utilisées de manière universelle. Ce guide pourrait être mis à jour pour Unreal et Unity à l'avenir.
Étape 1: liste de courses
- Arduino Uno ou similaire
- Cable USB
- (400 points) Planche à pain ou 1 x planche perforée/bande
- Fils compatibles Arduino.
- Divers capteurs. J'ai utilisé ce qui suit dans mon exemple de projet:
- Potentiomètre à montage sur panneau compatible avec la planche à pain 10K
- Photorésistance
- Résistance sensible à la force
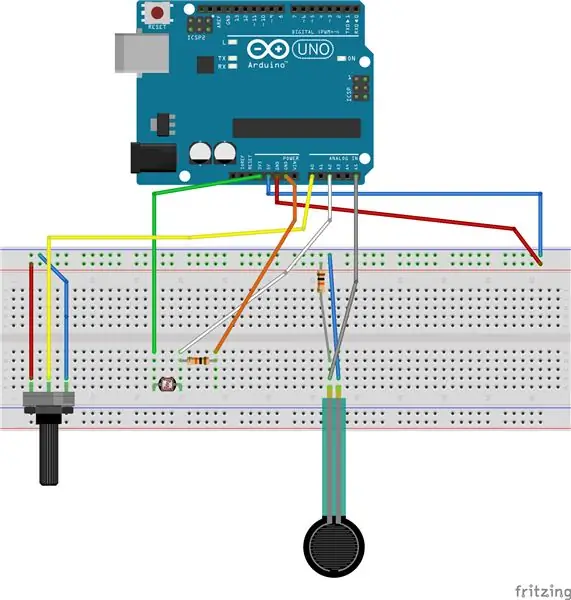
Étape 2: Connexions

Remarque: Ce ne sont que les capteurs que j'ai personnellement utilisés pour mon projet. Cela signifie qu'il y a beaucoup plus d'options là-bas. Des instructions étape par étape sur la façon de les câbler peuvent être trouvées sur différents sites en fonction du capteur.
Étape 3: Code Arduino
Copiez et téléchargez ce code sur votre Arduino si vous souhaitez utiliser le même type de capteurs que moi. Sinon, vous pouvez utiliser votre propre code pour vos capteurs. La seule chose globale importante qui est requise est que les variables que vous souhaitez utiliser dans votre moteur de jeu soient imprimées sur le moniteur série ou puissent être lues d'une autre manière.
//Ceux-ci sont définis au début et ne sont pas modifiés lorsque le programme est en cours d'exécution. Comme quel ANALOG IN utilise la broche.
const int potPin = A0; const int fsrAnalogPin = 5; const int photocellPin = 2; //Variables: //CAPTEUR DE LUMIÈRE: //Variable de quantité de lumière: int photocellReading; //POTENTIOMETRE //Valeur du potentiomètre int value; //CAPTEUR DE PRESSION //Ceci est la variable de données brutes du capteur de pression. int fsrReading; //Version mappée de la variable fsrReading int pressure; void setup() { // mettez votre code de configuration ici, à exécuter une fois: pinMode(potPin, INPUT); Serial.begin(9600); } void loop() { // CAPTEUR DE PRESSION // Ici, nous utilisons le fsrAnalogPin spécifié pour lire les données de cette broche. fsrReading = analogRead(fsrAnalogPin); //Mappez la valeur 0-1023 à 0-255. pression = map(fsrReading, 0, 1023, 0, 255); //Vérifiez si la pression est inférieure ou supérieure à un certain montant en imprimant l'un des deux. Cette variable imprimée est utilisée plus tard dans le moteur de jeu. if (pression 70) { Serial.print("6"); } // Valeur du POTENTIOMÈTRE = analogRead(potPin); //Lire et enregistrer la valeur analogique du potentiomètre value = map(value, 0, 1023, 0, 360); //Map value 0-1023 to 0-360 //Ici, nous divisons le 360 en six segments différents. //Vous pouvez modifier le nombre de segments à un montant plus élevé. Chaque segment aurait alors une plage plus petite. Par exemple, 8 segments auraient une plage de 45 chacun. (360 / nombre de segments) // Si la valeur actuelle tombe dans un segment, le nom de ce segment sera imprimé. if (valeur 60 et valeur 120 et valeur 180 et valeur 240 et valeur 300 et valeur < 375) Serial.print("Six"); // CAPTEUR DE LUMIÈRE // Ici, nous lisons à nouveau et définissons une variable, dans ce cas photocellReading. photocellReading = analogRead(photocellPin); //Nous vérifions la quantité de lumière, avec une impression sombre et très sombre d'un 3 et des valeurs de lumière normales imprimant 4. if (photocellReading < 10) { Serial.println(" - 3"); } else if (photocellReading < 200) { Serial.println(" - 3 -"); } else if (photocellReading < 500) { Serial.println(" - 4 -"); } //Les chiffres dans le Serial: //Le premier chiffre est le capteur de pression, 5 n'est pas enfoncé et 6 est enfoncé. //Après cela, c'est sur quel segment le potentiomètre est actuellement activé. //Et le dernier nombre est soit un 3 = sombre, soit un 4 = clair.
Étape 4: dans le moteur de jeu: cliquez sur Team 2.5
Dans le gestionnaire d'extensions, recherchez l'objet série et installez-le.
Placez l'objet série, un compteur et une chaîne dans votre cadre. (Clic droit dans le cadre - insérer un objet)
Dans l'éditeur d'événements, créez un événement: Si les données sont en attente: définissez la chaîne modifiable sur GetData ("Serial Object")
Cela définira la chaîne sur toutes les données envoyées par l'Arduino, la chaîne devrait maintenant ressembler au moniteur série.
Créez un autre événement Toujours: définissez le compteur sur: Find(string$("String"), "4", 0)
Cet exemple va essayer de trouver le 4 qui équivaut à la lumière comme on peut le voir dans le code Arduino.
S'il trouve le 4, il mettra le compteur à 4, s'il ne trouve pas le 4, le compteur sera de -1.
Vous pouvez maintenant ajouter un nouvel événement pour faire quelque chose avec ce résultat:
Si compteur = -1: Ici vous pouvez mettre ce qui devrait se passer s'il est faux, comme avoir une animation d'une lampe éteinte.
Si compteur = -1: Cela signifie qu'il a trouvé la variable et que le compteur a été défini sur quelle que soit cette variable (tant qu'elle n'est pas -1), ici vous pouvez faire en sorte que l'animation de la lampe s'allume.
Fondamentalement, en utilisant des compteurs définis sur -1 qui est faux ou -1 qui est vrai, vous pouvez faire en sorte que des événements se produisent.
Conseillé:
Contrôleur de jeu vidéo USB DIY : 6 étapes

Contrôleur de jeu vidéo USB DIY : il existe une variété de contrôleurs personnalisés à faire soi-même, des bâtons d'arcade classiques aux recréations de contrôleurs modernes, généralement fabriqués à partir des mêmes pièces de base. Pour notre projet final dans notre classe d'ingénierie avancée du lycée , nous avons t
Contrôleur de jeu Arduino Rhythm (pour mon propre jeu): 6 étapes

Contrôleur de jeu de rythme Arduino (pour mon propre jeu) : dans ce instructable, je vais vous montrer comment je construis ce contrôleur de jeu de rythme à partir de zéro. Cela implique des compétences de base en menuiserie, des compétences de base en impression 3D et des compétences de base en soudure. Vous pouvez probablement construire ce projet avec succès si vous n'avez aucun ex
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Contrôleur de jeu Arduino + jeu Unity : 5 étapes

Contrôleur de jeu Arduino + jeu Unity : dans cette instructable, je vais vous montrer comment créer/programmer un contrôleur de jeu arduino qui peut se connecter à l'unité
Contrôleur de jeu Arduino avec lumières répondant à votre jeu Unity :: 24 étapes

Contrôleur de jeu Arduino avec des lumières répondant à votre jeu Unity :: Tout d'abord, j'ai écrit cette chose en mots. C'est la première fois que j'utilise instructable, donc chaque fois que je dis : écrivez le code comme si sachez que je fais référence à l'image en haut de cette étape. Dans ce projet, j'utilise 2 arduino pour exécuter 2 bits séparés
