
Table des matières:
- Fournitures
- Étape 1: Installation des outils YAKINDU Statechart en tant que plug-in pour Code Composer Studio
- Étape 2: Premiers pas avec les machines d'état dans Code Composer Studio
- Étape 3: Créer la machine d'état Blinky
- Étape 4: Générer le code C de la machine d'état
- Étape 5: Appel de la machine d'état à partir de votre code
- Étape 6: Exécutez le projet
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.


Je vais vous montrer comment programmer un Launchpad MSP430G2 avec des machines à états finis (FSM) à l'aide des outils YAKINDU Statechart directement dans Texas Instruments Code Composer Studio.
Ce tutoriel contient six étapes:
- Installation de YAKINDU Statechart Tools en tant que plugin pour Code Composer Studio
- Premiers pas avec les machines d'état dans Code Composer Studio
- Créer la machine d'état Blinky
- Générer le code State Machine C
- Appeler la machine d'état à partir de votre code
- Lancez le projet !
Ce projet peut être utilisé comme modèle pour n'importe quel MPS430 ou MSP432 !
Fournitures
Logiciel:
- Outils de diagramme d'états YAKINDU
- Code Composer Studio (CCS) Environnement de développement intégré (IDE)
Matériel:
Kit de développement LaunchPad MSP430G2
Étape 1: Installation des outils YAKINDU Statechart en tant que plug-in pour Code Composer Studio



Tout d'abord, vous devez installer Code Composer Studio de TI. J'ai testé avec succès la configuration avec CCS version 9.2 et antérieure une fois. Vous pouvez trouver un lien de téléchargement ici:
Télécharger CCS
Cliquez pour télécharger et assurez-vous d'avoir au moins choisi les MCU ultra-faible consommation MSP430 lors de l'installation. En attendant, vous pouvez récupérer le site de mise à jour pour YAKINDU Statechart Tools. Aller à:
Télécharger YAKINDU Statechart Tools
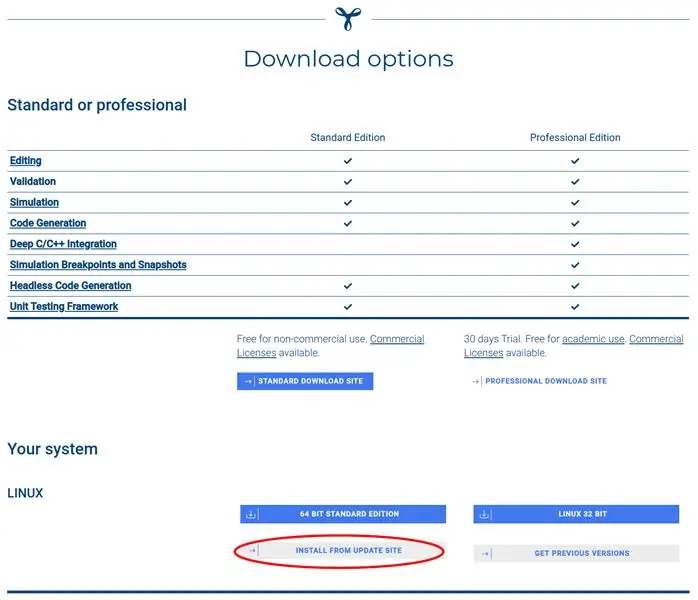
Sur ce site, cliquez sur Télécharger maintenant et suivez les instructions. Comme vous pouvez le voir sur la photo: Il est gratuit pour un usage non commercial. Après l'enregistrement, vous aurez un aperçu des options de téléchargement. Cliquez sur SITE DE TÉLÉCHARGEMENT STANDARD et cliquez sur INSTALLER À PARTIR DU SITE DE MISE À JOUR. Là, vous obtiendrez un lien sous Versions stables. Saisissez ce lien et enregistrez-le ou placez-le dans votre presse-papiers.
L'installation de YAKINDU Statechart Tools dans Code Composer Studio peut être un peu délicate, selon la version de Code Composer Studio que vous utilisez. Peut-être que ces étapes sont obsolètes entre-temps - cependant: n'hésitez pas à me demander dans les commentaires si vous avez besoin d'aide.
Voici mes étapes:
Après avoir réussi à installer CCS sur votre système, ouvrez l'onglet Aide et cliquez sur Installer un nouveau logiciel… Dans cet assistant, ajoutez le site de mise à jour suivant via le bouton Ajouter…:
download.eclipse.org/releases/2018-09/
N'ajoutez rien, il faut juste le résoudre. Vous pouvez le voir sur la photo.
Après cela, répétez les étapes et cliquez sur le bouton Ajouter…. Insérez le site de mise à jour YAKINDU Statechart Tools, que vous avez, espérons-le, enregistré. Ensuite, cochez la case YAKINDU License Management et cliquez sur suivant. Suivez les instructions. Votre IDE peut redémarrer une fois.
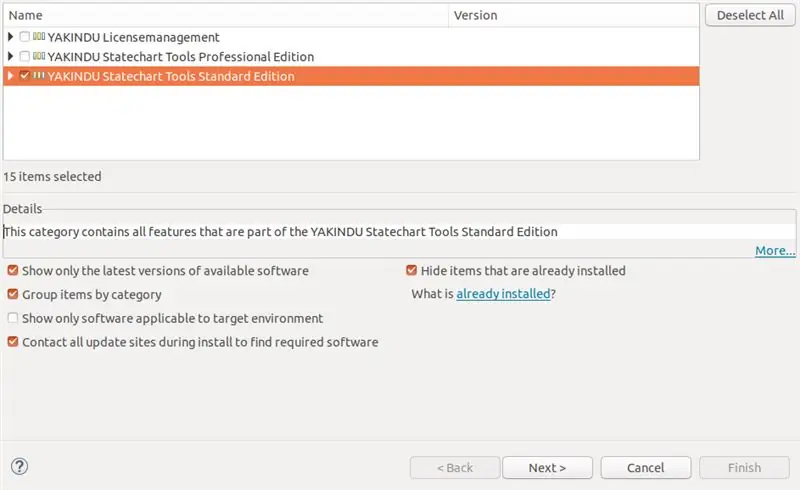
Enfin, vous pouvez installer les outils YAKINDU Statechart. Répétez les dernières étapes, mais cette fois choisissez YAKINDU Statechart Tools Standard Edition. Encore une fois, suivez les instructions. Après le redémarrage, vous avez installé avec succès YAKINDU Statechart Tools.
Étape 2: Premiers pas avec les machines d'état dans Code Composer Studio


Pour utiliser les machines à états, procédez comme d'habitude et créez un nouveau projet CCS. Ouvrez l'onglet Fichier, ouvrez Nouveau et cliquez sur Projet CCS. Définissez un nom de projet, choisissez votre microcontrôleur et créez un projet vide, qui contient un fichier main.c vide. J'ai utilisé le MSP430G2553.
Vous pouvez maintenant commencer à travailler avec des machines d'état !
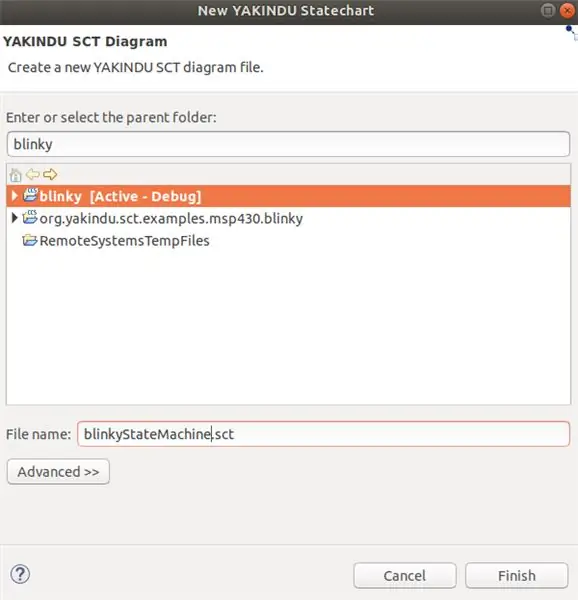
Cliquez avec le bouton droit sur le projet, ouvrez Nouveau et choisissez Modèle Statechart. Un assistant s'ouvrira dans lequel vous pourrez sélectionner votre projet et nommer votre diagramme de transition. Par exemple, appelez-le blinkyStateMachine.sct.
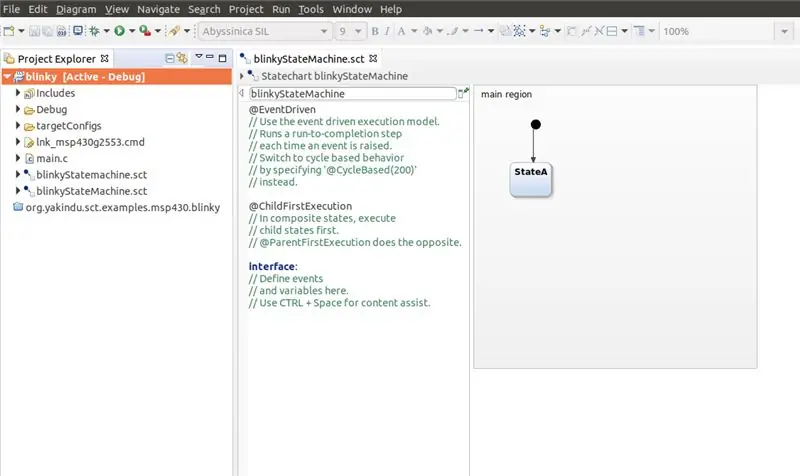
Le modèle Statechart apparaîtra dans le dossier du projet après avoir cliqué sur Terminer. Cliquez sur Oui si vous êtes invité à changer de perspective.
Étape 3: Créer la machine d'état Blinky

Vous pouvez maintenant commencer à créer le diagramme d'état !
Sur le côté gauche, vous trouverez la soi-disant section de définition. Là, vous pouvez ajouter des éléments textuels au modèle, par exemple des opérations, qui peuvent être appelées dans la machine d'état.
Supprimez-en tout et ajoutez simplement ces trois définitions d'opération:
interne:
opération init() opération redOn() opération redOff()
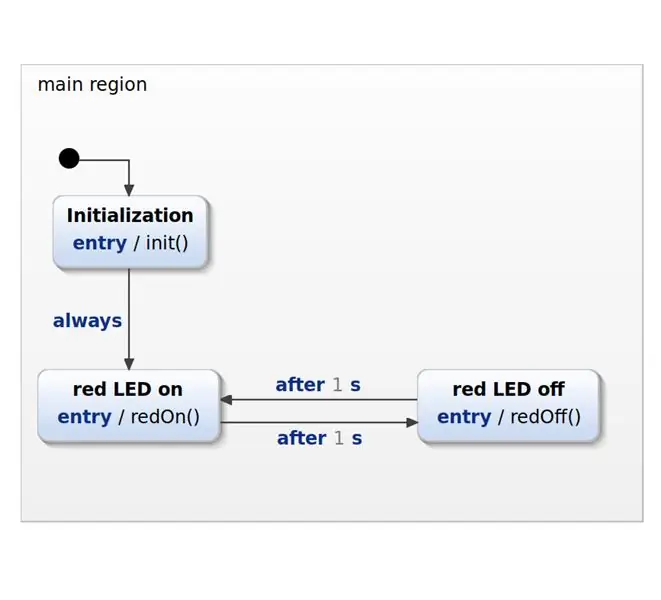
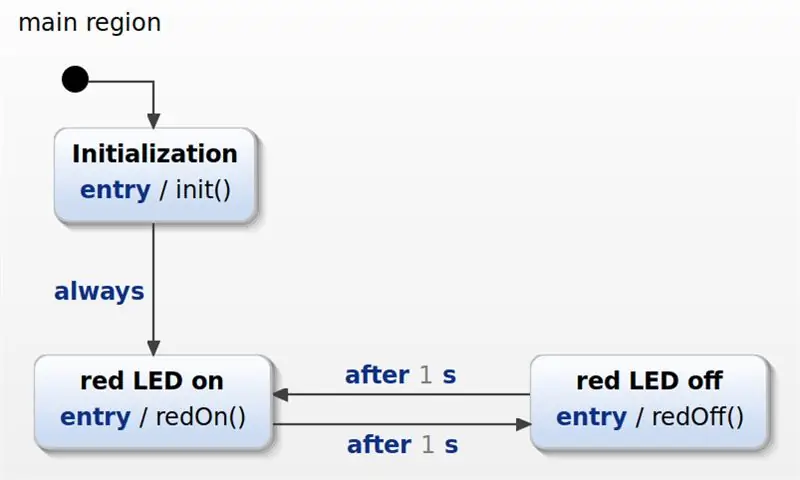
Ensuite, passez au modèle de diagramme d'états transitions et ajoutez trois états:
- Initialisation
- LED rouge allumée
- LED rouge éteinte
Connectez les états comme indiqué sur l'image et ajoutez les transitions et les actions d'entrée. Vous pouvez les retrouver sur l'image incluse.
Étape 4: Générer le code C de la machine d'état

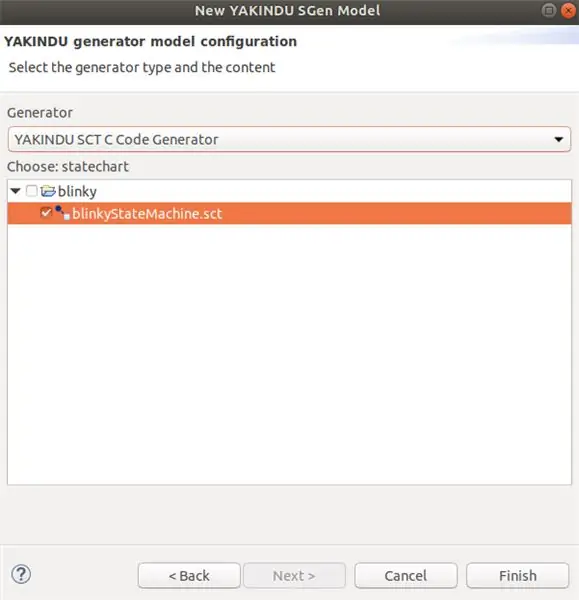
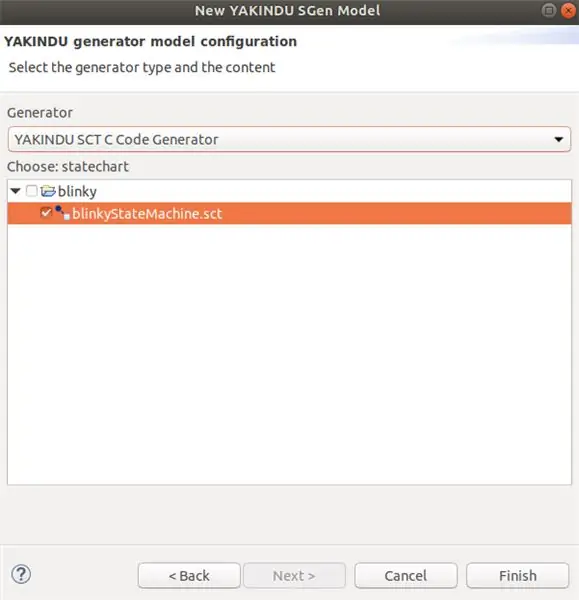
Il est maintenant temps de générer le C-Code. Pour ce faire, un modèle de générateur doit être ajouté. Cliquez à nouveau avec le bouton droit sur le projet et ouvrez Nouveau et cliquez sur Modèle de générateur de code. Choisissez un nom pour le fichier sgen. C'est une bonne pratique de rester avec le nom de la machine d'état. Appelez-le blinkyStateMachine.sgen et cliquez sur Suivant. Choisissez la State Machine souhaitée en cliquant sur la case à cocher. Assurez-vous d'avoir choisi le générateur de code YAKINDU SCT C (car nous voulons générer le code C) et cliquez sur Terminer.
Habituellement, le code C sera généré automatiquement, mais sinon, vous pouvez cliquer avec le bouton droit sur le fichier sgen et cliquer sur Générer des artefacts de code pour le faire. Les dossiers src et src-gen devraient apparaître dans votre projet. Ils incluent le C-Code généré, qui sera automatiquement mis à jour lorsque vous modifiez et enregistrez le diagramme de transition.
Étant donné que ce diagramme d'états transitions utilise des événements temporels, un service de minuterie doit être implémenté. Pour préparer cela, vous avez besoin de ces deux fichiers: sc_timer_service.c et sc_timer_service.h Vous pouvez les obtenir sur GitHub ou les télécharger ici. Vous devez les ajouter au dossier src.
Étape 5: Appel de la machine d'état à partir de votre code
Enfin, la machine d'état peut être utilisée dans votre fonction principale !
Tout d'abord, vous devez inclure la machine d'état et le service de minuterie. Ensuite, la machine d'état, le service de minuterie et les fonctions requises pour le service de minuterie doivent être déclarés et définis. De plus, les opérations définies qui allument et éteignent à nouveau le voyant rouge doivent être mises en œuvre.
#comprendre
#include "src-gen/BlinkyStateMachine.h" #include "src/sc_timer_service.h" BlinkyStateMachine blinky; #define MAX_TIMERS 4 temporisateurs statiques sc_timer_t[MAX_TIMERS]; statique sc_timer_service_t timer_service; //! implémentation de rappel pour la configuration des événements de temps extern void blinkyStateMachine_setTimer(BlinkyStateMachine* handle, const sc_eventid evid, const sc_integer time_ms, const sc_boolean period) { sc_timer_start(&timer_service, handle, evid, time_ms, period); } //! Implémentation de rappel pour l'annulation d'événements temporels. extern void blinkyStateMachine_unsetTimer(handle BlinkyStateMachine*, const sc_eventid evid) { sc_timer_cancel(&timer_service, evid); } //! définition des opérations extern void blinkyStateMachineInternal_init(const BlinkyStateMachine* handle) { WDTCTL = WDT_MDLY_32; IE1 |= WDTIE; P1DIR |= BIT0; } extern void blinkyStateMachineInternal_redOn(const BlinkyStateMachine* handle) { P1OUT |= BIT0; } extern void blinkyStateMachineInternal_redOff(const BlinkyStateMachine* handle) { P1OUT &= ~BIT0; }
La fonction principale contient deux parties:
L'initialisation et la fonction d'entrée de la machine d'état et l'initialisation du temporisateur.
La deuxième partie est une boucle sans fin - la boucle while(1). Dans cette boucle, la fonction de cycle d'exécution de la machine d'état est appelée. Ensuite, le MSP430 sera mis en mode faible consommation 0 et le bit d'activation d'interruption générale sera mis. Maintenant, le microcontrôleur est en veille et attend une interruption. Après l'interruption du WDT, le temporisateur continuera. Cela signifie que chaque minuterie est mise à jour et que le temps écoulé est incrémenté de 32 - le temps en millisecondes, qui se poursuit après chaque interruption du WDT.
void main(void) { WDTCTL = WDTPW | WDTHOLD; // Arrêter le chronomètre du chien de garde
// Init timer et state machine sc_timer_service_init(&timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) &blinkyStateMachine_raiseTimeEvent); blinkyStateMachine_init(&blinky); blinkyStateMachine_enter(&blinky);
tandis que (1)
{ // appelle la machine d'état toutes les 32 ms blinkyStateMachine_runCycle(&blinky); _bis_SR_register(LPM0_bits + GIE); sc_timer_service_proceed(&timer_service, 32); } }
// WDT ISR
#pragma vector=WDT_VECTOR _interrupt void watchdog_timer(void) { _bic_SR_register_on_exit(LPM0_bits + GIE); }
Étape 6: Exécutez le projet
C'est tout - Vous pouvez maintenant créer et télécharger le programme sur votre MSP430 !
Espérons que ce tutoriel vous a aidé à créer avec succès un projet pour votre MSP430. Il est maintenant temps de mettre en œuvre vos propres idées !
Pour la génération de code, YAKINDU Statechart Tools est requis en tant que plugin dans votre Code Composer Studio.
Vous pouvez obtenir le site de mise à jour ici ! <
Cela commence par une version d'essai de 30 jours. Par la suite, vous pouvez obtenir une licence gratuite pour une utilisation non commerciale !
Conseillé:
Régions des États-Unis Makey Makey Game : 5 étapes

Régions des États-Unis Jeu Makey Makey : Dans ce instructable, les étudiants construiront un jeu pour renforcer leur connaissance des 5 régions des États-Unis et leur connaissance des circuits, en utilisant des stratégies de collaboration de groupe. Des élèves de 5e année en Virginie-Occidentale étudient la région
Comment créer un traqueur de données en direct sur le coronavirus COVID 19 avec ESP8266, affichage sur papier électronique: 7 étapes

Comment créer un traqueur de données en direct sur le coronavirus COVID 19 avec ESP8266, affichage sur papier électronique : 1
Notions de base sur les transistors - Tutoriel sur les transistors de puissance BD139 et BD140 : 7 étapes

Notions de base sur les transistors | Tutoriel sur les transistors de puissance BD139 et BD140 : Hé, quoi de neuf, les gars ! Akarsh ici de CETech.Aujourd'hui, nous allons acquérir des connaissances sur la centrale des circuits de transistors de petite taille mais beaucoup plus gros dans le travail.Fondamentalement, nous allons discuter de quelques bases liées aux transistors et
Montre numérique sur Arduino à l'aide d'une machine à états finis : 6 étapes

Montre numérique sur Arduino à l'aide d'une machine à états finis : Salut, je vais vous montrer comment une montre numérique peut être créée avec YAKINDU Statechart Tools et fonctionner sur un Arduino, qui utilise un écran de clavier LCD. Le modèle original du numérique montre a été prise de David Harel. Il a publié un article sur
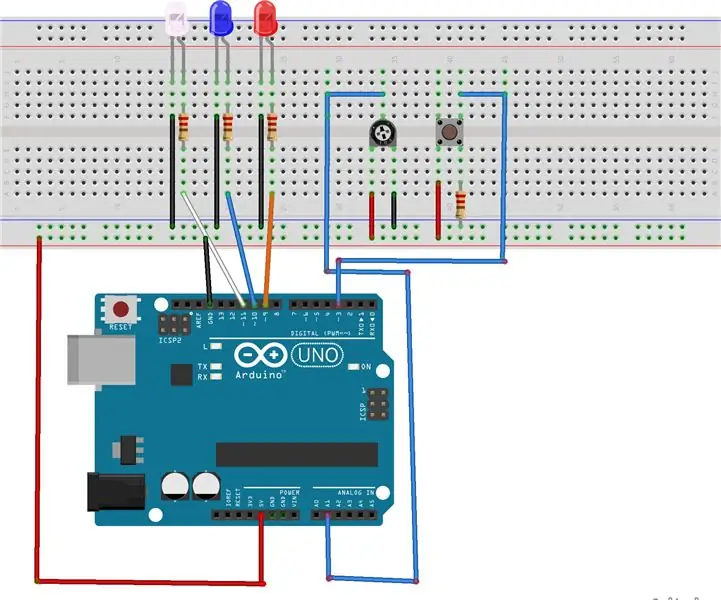
Luminosité de la LED d'interruption Arduino des États-Unis : 6 étapes

USA Arduino Interrupt LED Brightness : Dans ce projet, nous allons créer un écran LED rouge, blanc et bleu avec un potentiomètre et un bouton-poussoir. Cela semble facile, mais nous utiliserons également des interruptions pour cela. Ainsi, lorsque le bouton poussoir est enfoncé, la valeur du potentiomètre se réglera
