
Table des matières:
- Étape 1: Par souci de concision…
- Étape 2: L'idée
- Étape 3: Créez des pièces
- Étape 4: Ajoutez un Wumpus
- Étape 5: Recherchez un Wumpus
- Étape 6: Testez
- Étape 7: Ajout d'un code de chambre générique
- Étape 8: Testez
- Étape 9: Pourquoi y a-t-il des lignes vides ?
- Étape 10: Testez
- Étape 11: C'est tout pour le moment
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Bonjour bonjour et bienvenue dans mon tutoriel sur la construction de Wumpus Hunt in Twine avec Sugarcube !
Twine est un outil très simple, conçu pour créer des jeux d'aventure textuels ! Ma petite cousine préférée a choisi de faire un jeu avec Twine pour son projet senior, et je peux l'aider donc je crée cette série de tutoriels !
Cette série se veut moins un projet en soi, et plus une référence pour le game design avec de la ficelle. Je vais présenter certaines des fonctionnalités de Twine et comment vous pouvez les utiliser dans le cadre de votre jeu.
Si vous voulez me suivre dans la construction de Hunt the Wumpus, je vous encourage à changer les choses au fur et à mesure. Essayez d'ajouter des fonctionnalités ou d'utiliser les choses de nouvelles façons. De cette façon, vous pouvez créer votre propre jeu, au lieu de simplement suivre le mien.
Maintenant, nous avons un Wumpus à chasser !
Étape 1: Par souci de concision…

Ce didacticiel suppose que vous connaissez certaines bases. Normalement, j'aime rendre mes tutoriels aussi accessibles que possible, mais cette fois, je dois m'attaquer à la viande et aux pommes de terre pour le bien de mon adorable cousin.
Je suppose que vous êtes passablement familier avec Twine; que vous sachiez le télécharger (ou utiliser la version en ligne), et que vous sachiez faire de nouveaux passages et les lier entre eux. Je suppose également que vous connaissez certains concepts de programmation de base, à savoir les variables et les fonctions, et comment elles sont utilisées dans Sugarcube.
Je dois supposer que vous connaissez le jeu Hunt the Wumpus. C'est un concept difficile à décrire avec des mots, et l'expliquer en images prendrait une éternité. J'ai essayé de trouver une vidéo ou quelque chose qui l'expliquait, mais je n'ai pas trouvé de gameplay sans narration. Je suppose que c'est l'une de ces choses qui se transmet de génération en génération, et tout le monde suppose simplement que vous le savez. Je suppose que je n'aide pas avec ça.
Étape 2: L'idée

L'idée derrière ce projet est que nous pouvons utiliser les passages de Twine comme des chambres individuelles. Le joueur peut traverser ces pièces via les liens, et le code changera le texte de la pièce selon que le Wumpus est là ou non.
Ce concept a fini par être plus difficile que prévu, mais dans l'ensemble, je pense qu'il s'intègre principalement dans la timonerie de Twine.
Étape 3: Créez des pièces




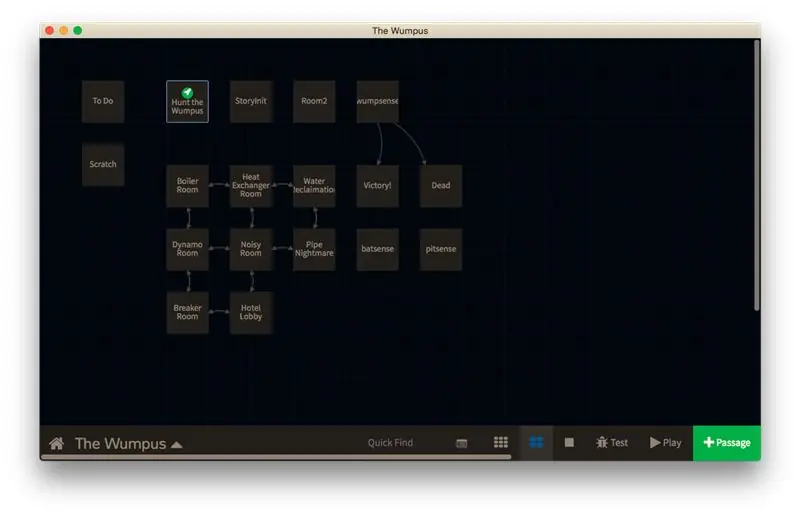
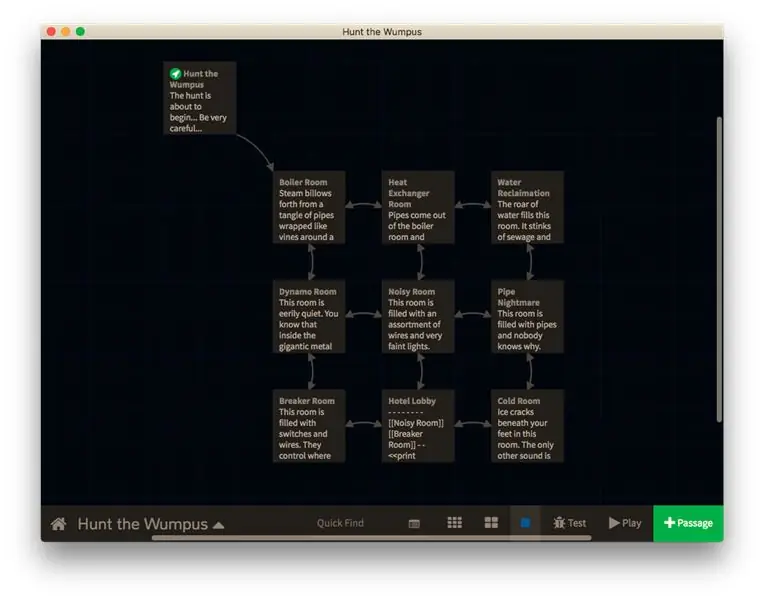
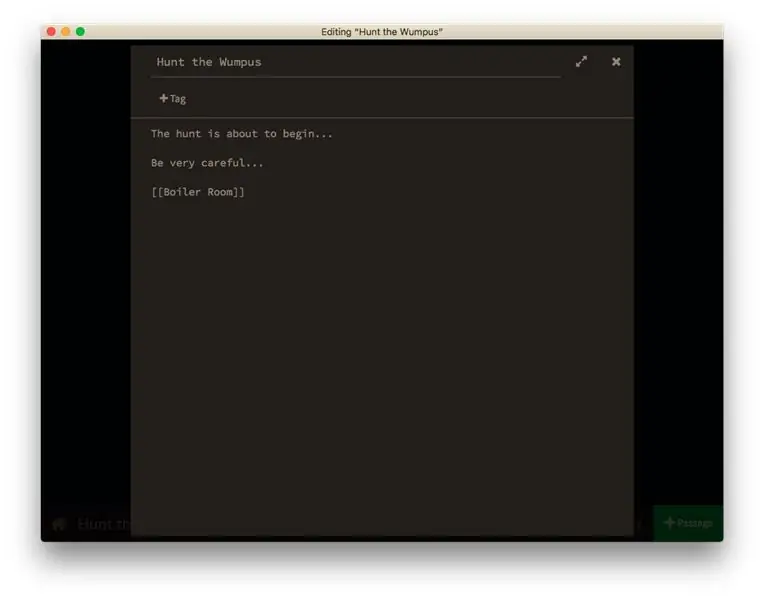
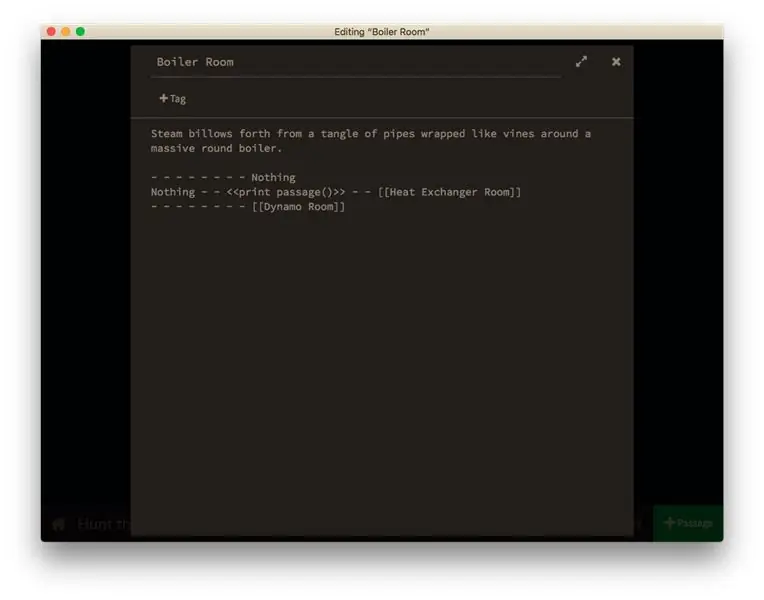
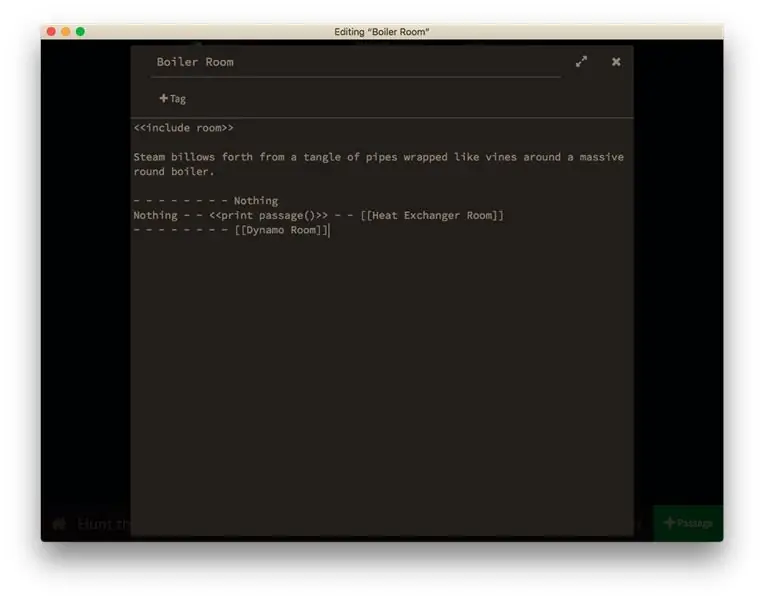
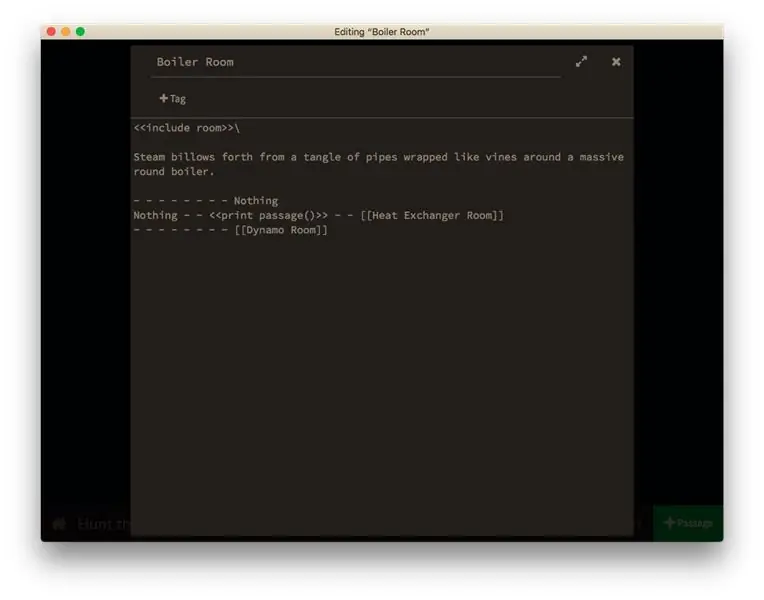
Comme vous pouvez le voir ci-dessus, j'ai commencé par créer une grille de pièces 3x3. J'ai aussi un passage d'introduction où le joueur commencera, et qui renvoie à une pièce de la grille. Le code pour ceux-ci est très basique, juste du texte et des liens. J'ai fait un petit formatage pour arranger les liens dans chaque pièce (comme vous pouvez le voir sur la troisième photo), mais je l'ai gardé au minimum.
La clé de cette étape est le minimalisme. Vous allez vouloir retravailler la plupart de ces choses périodiquement, donc vous ne voulez pas avoir à refaire tout un tas de travail. Tenez-vous en à moins de 10 chambres au total, gardez les descriptions de chambres courtes, ne rendez pas les choses jolies pour l'instant. Ils doivent seulement être fonctionnels.
Une fois que le code fonctionne, il peut être joli.
Étape 4: Ajoutez un Wumpus

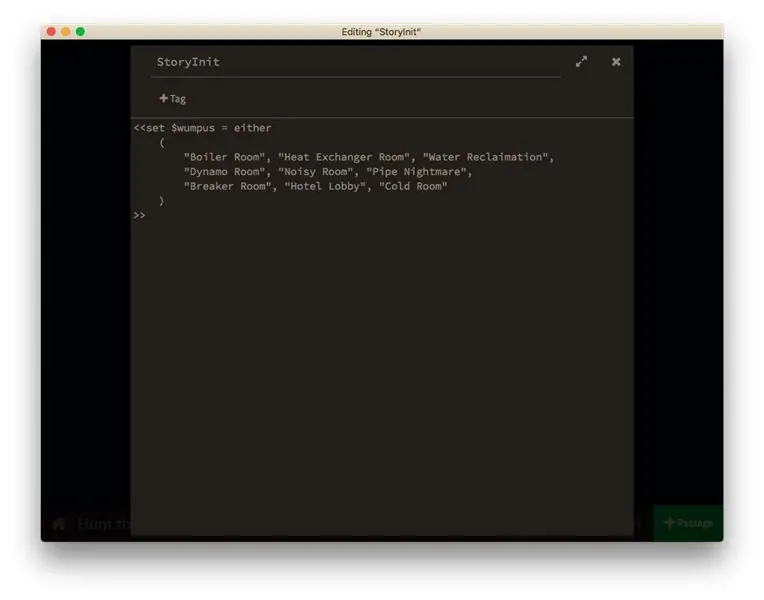
Pour ajouter notre Wumpus, nous devons créer un passage StoryInit.
Ce passage est unique à SugarCube et est exécuté avant que le joueur ne voie le passage de départ. Il est utilisé pour configurer des variables et des objets qui doivent être créés avant le début du jeu. Il est très important que le passage soit intitulé "StoryInit", et il est sensible à la casse.
Nous déclarons notre variable Wumpus sous forme de chaîne et lui attribuons un titre de pièce aléatoire. Nous pouvons utiliser la fonction soit() pour lui attribuer une chaîne aléatoire à partir d'une liste de chaînes. De cette façon, le Wumpus démarrera toujours dans une pièce aléatoire.
Étape 5: Recherchez un Wumpus

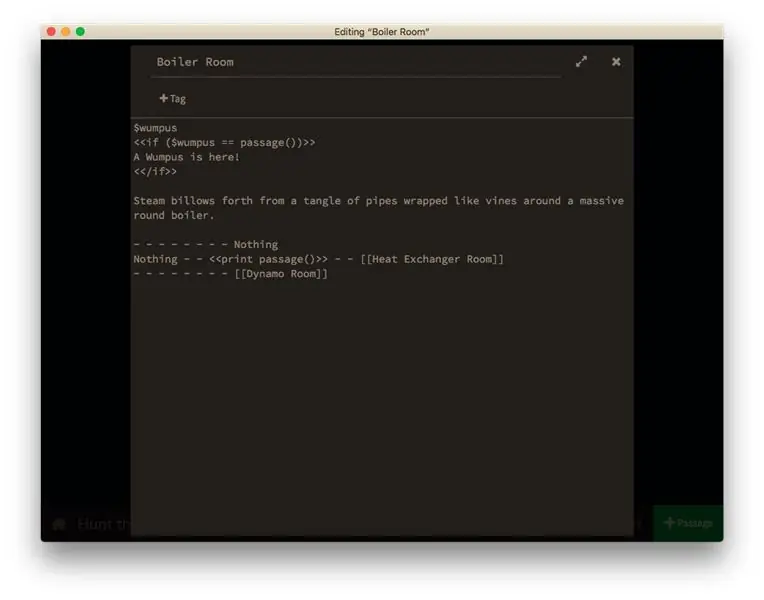
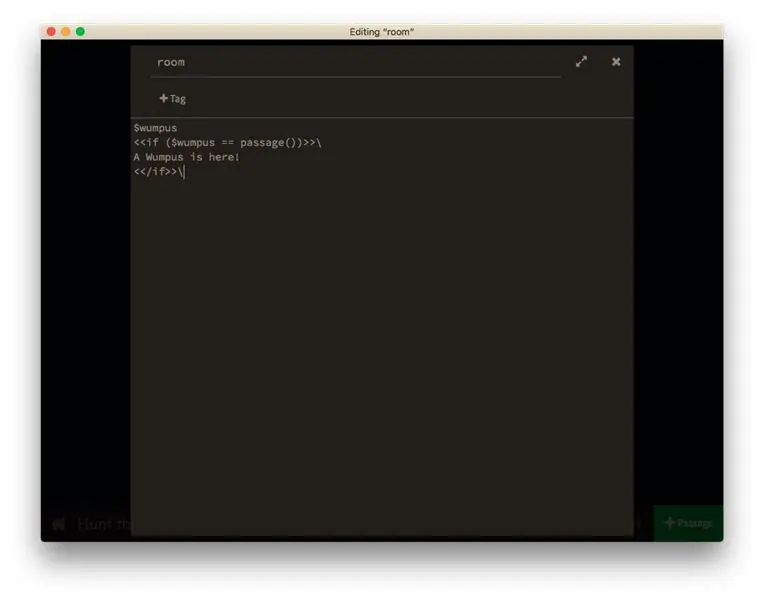
À chacune des pièces, nous ajoutons une instruction "" qui vérifie si le Wumpus se trouve dans la pièce actuelle. Si c'est le cas, il imprimera une courte chaîne. Si ce n'est pas le cas, rien ne s'affiche.
Parce que nous construisons ceci, nous ajouterons également des informations de débogage. Nous aimerions savoir à l'avance où se trouve notre Wumpus et s'il fonctionne correctement.
Vous devrez copier et coller ce code dans chaque pièce individuellement pour le moment. C'est pourquoi je vous ai dit de ne vous en tenir qu'à quelques pièces.
Étape 6: Testez


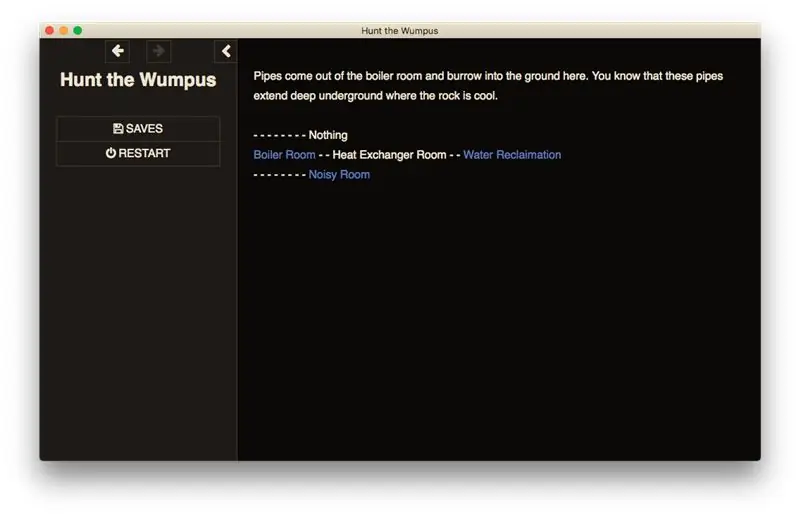
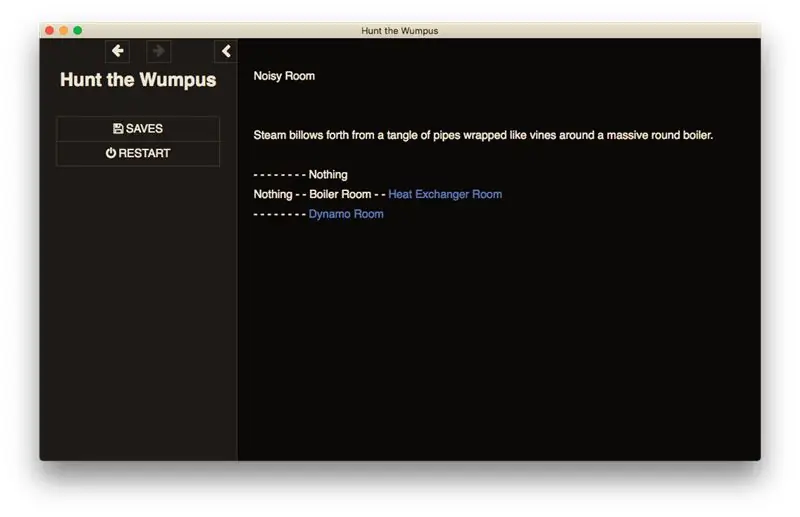
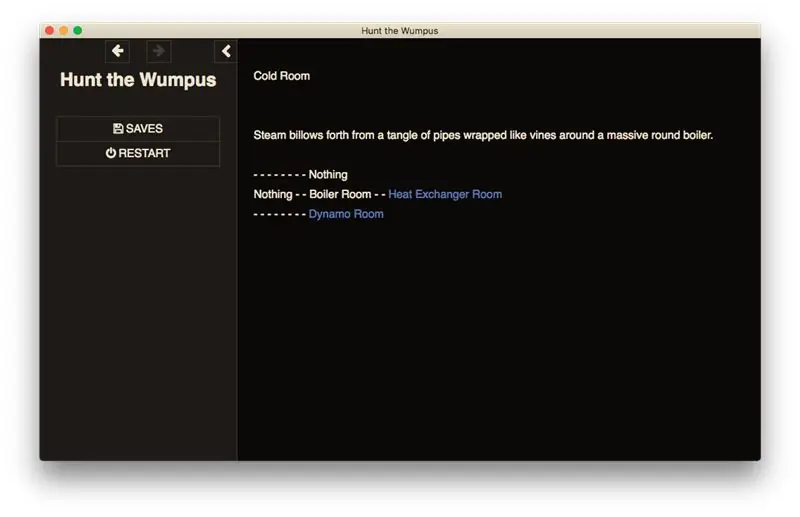
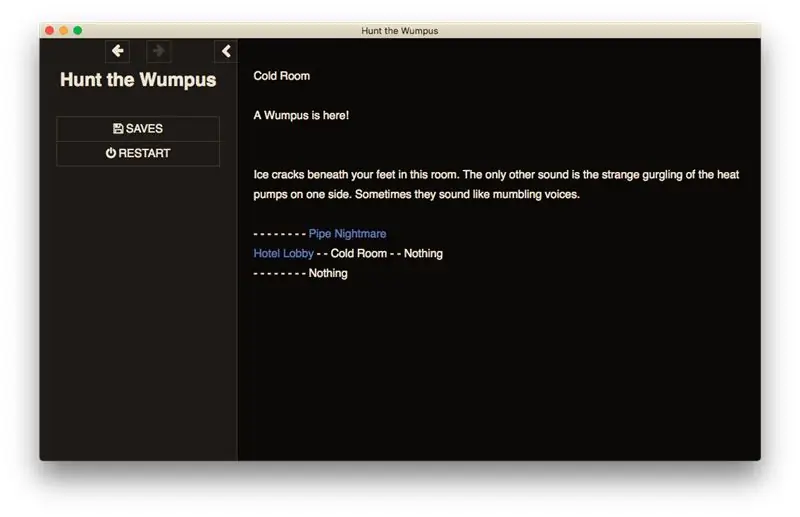
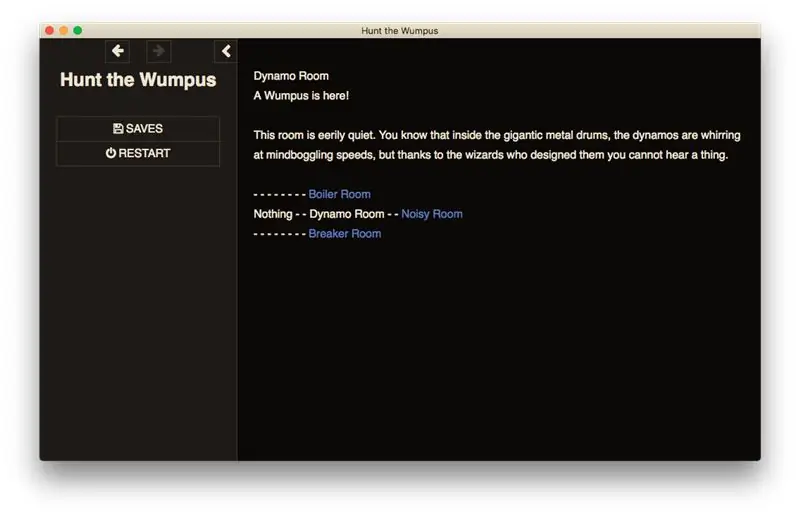
Nous testons notre code en le jouant. Effectivement, nous pouvons voir où se trouve le Wumpus en haut de l'écran. Si nous ne sommes pas dans cette pièce, le "A Wumpus est ici!" le texte n'apparaît pas.
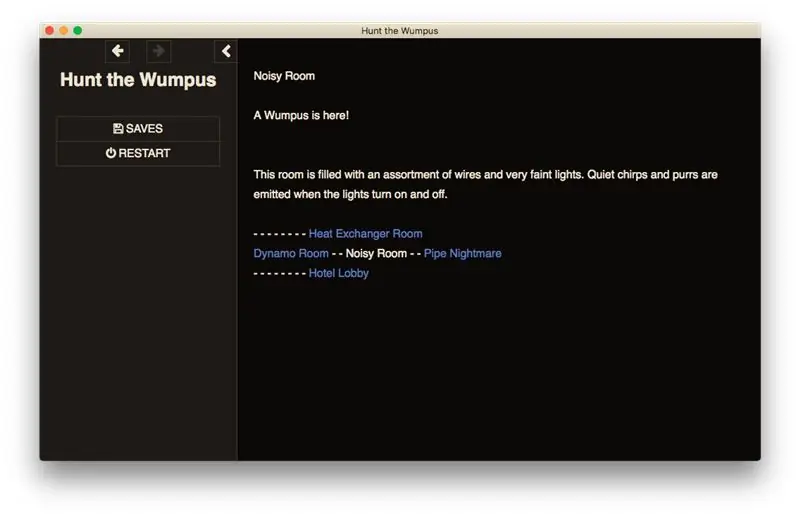
En naviguant jusqu'à la bonne pièce, nous pouvons faire apparaître le texte. C'est ainsi que nous assignerons notre Wumpus à une pièce aléatoire pour chaque partie !
Étape 7: Ajout d'un code de chambre générique


Tout ce copier-coller pour que chaque pièce vérifie le Wumpus est fastidieux. Au fur et à mesure que nous développons ce jeu, nous allons vouloir beaucoup changer ce code. Nous aurons besoin d'une meilleure façon de le faire. Créons un code de pièce générique.
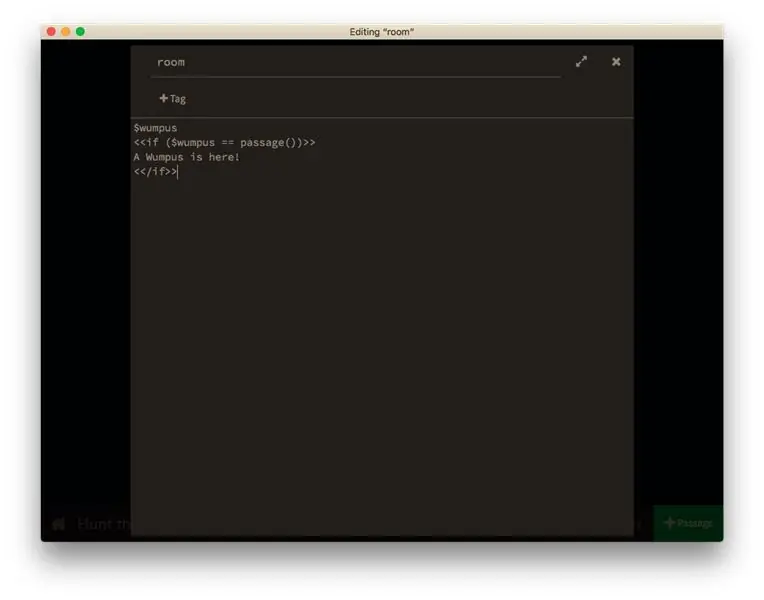
Faites un passage et intitulez-le quelque chose de spécial. J'appelle juste la mienne "chambre", tout en minuscules. Vous voudrez peut-être utiliser des caractères spéciaux, ou tout en majuscules, pour rendre le vôtre unique afin qu'il ne ressemble à aucun de vos vrais noms de pièce.
Nous allons couper et coller notre déclaration "" dans ce code de pièce générique. Ensuite, dans chacune de vos vraies pièces, utilisez une déclaration "". Cela copiera et collera littéralement le contenu de notre passage "room" dans cette partie de chaque pièce. De cette façon, nous pouvons laisser la machine gérer les bits fastidieux, pendant que nous nous concentrons sur le code !
Vous pouvez en savoir plus sur "" et d'autres déclarations dans la page de documentation de Sugarcube 2.
Étape 8: Testez


Bien entendu, le test donne les mêmes résultats qu'auparavant, mais il est important de tester fréquemment. Satisfaisant aussi.
Cependant, cela souligne un effet secondaire malheureux de tout notre codage que nous pouvons maintenant traiter plus correctement. Vous remarquerez peut-être qu'à mesure que nous ajoutons plus de code à chaque passage, nous obtenons de plus en plus d'espace vide dans notre jeu. Nous nous occuperons de ceux-ci ensuite.
Étape 9: Pourquoi y a-t-il des lignes vides ?


Vous pouvez voir ci-dessus comment j'ai ajouté des barres obliques inverses à la fin de certaines lignes de code. Où et quand je les utilise est très délibéré, et pour comprendre que vous devez comprendre pourquoi nous obtenons des sauts de ligne étranges en premier lieu.
C'est la nature du code dans Twine de se mêler au texte normal. Les crochets angulaires (ces choses:) indiquent à Twine que ce qui est contenu est du code et non du texte. Permettez-moi d'illustrer le problème avec ceci. Disons que vous avez le code suivant:
<> Texte normal apparaissant dans le jeu… <
De nombreux processeurs de texte ont une option qui vous permet d'afficher les caractères d'espacement; des choses comme les espaces, les tabulations et les sauts de ligne. Ce n'est pas le cas pour Twine, mais si c'était le cas, cela ressemblerait à ceci:
¶
Du˙texte˙normal˙apparaissant˙dans˙le˙jeu…¶ ¶ Plus˙du˙texte˙du˙jeu…
Vous voyez ces marques de paragraphe ? (¶) Ceux-ci ne sont pas à l'intérieur des crochets angulaires. Cela signifie que Twine pense qu'il s'agit de texte normal et les met dans votre jeu. C'est pourquoi, lorsque vous jouez au jeu, cela ressemble à ceci:
Texte normal apparaissant dans le jeu…
Plus de texte de jeu…
Afin de nous en débarrasser, nous pouvons utiliser une barre oblique inverse pour dire à Twine que nous ne voulons pas de ce saut de ligne. Dans votre code, cela ressemblera à quelque chose comme ceci:
¶
Du˙texte˙normal˙apparaissant˙dans˙le˙jeu…¶ \¶ Plus˙du˙texte˙du˙jeu…
Cela apparaîtra comme vous vous en doutez dans votre jeu:
Texte normal apparaissant dans le jeu…
Plus de texte de jeu…
Gardez à l'esprit que seuls les sauts de ligne en dehors des crochets angulaires en ont besoin. Par exemple, si nous avions le code suivant:
¶
Nous n'aurions besoin que d'une barre oblique inverse, car le premier saut de ligne (¶) est à l'intérieur des crochets angulaires ().
Deuxièmement, les barres obliques inverses () sont différentes des barres obliques (/), et vous devrez faire attention à laquelle vous utilisez où, car elles font des choses différentes.
Étape 10: Testez

Votre test devrait révéler que vous avez éliminé l'espace vide erroné ! Splendide!
Étape 11: C'est tout pour le moment

C'est tout le temps que j'ai pour l'instant. Jusqu'à présent, tout est assez basique pour Twine. Le code de salle générique est une astuce utile pour réduire le copier-coller que vous devez faire, et ces barres obliques inverses sont absolument nécessaires pour garder vos passages propres et votre code lisible.
Les choses vont décoller rapidement à partir d'ici !
Bonne chasse!
Conseillé:
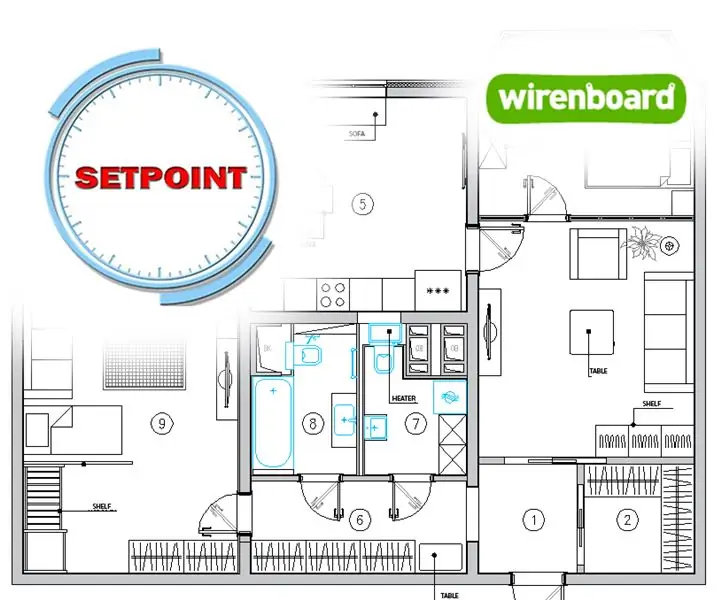
Wirenboard SmartHome (Appartement 2 Chambres) : 7 Étapes

Wirenboard SmartHome (Appartement de deux chambres): Dans ce tutoriel, nous expliquerons comment faire votre propre projet Smart Home.WB6 - est un ordinateur compatible Raspberry Pi. Il dispose d'interfaces E/S spécialement conçues pour relier des capteurs, des relais et d'autres équipements. Prenons cet appartement de deux chambres comme exemple
Arduino en tant que FAI -- Graver un fichier hexadécimal dans AVR -- Fusible dans l'AVR -- Arduino en tant que programmeur : 10 étapes

Arduino en tant que FAI || Graver un fichier hexadécimal dans AVR || Fusible dans l'AVR || Arduino en tant que programmeur :………………………Veuillez vous abonner à ma chaîne YouTube pour plus de vidéos……..Cet article est tout à propos d'arduino en tant que fournisseur d'accès Internet. Si vous souhaitez télécharger un fichier hexadécimal ou si vous souhaitez configurer votre fusible dans l'AVR, vous n'avez pas besoin d'acheter un programmeur, vous pouvez le faire
Talkie-walkie DIY avec modules RF génériques à 433 MHz : 4 étapes

Talkie-walkie DIY avec des modules RF génériques à 433 MHz : Dans ce projet, je vais vous montrer comment utiliser des modules RF génériques à 433 MHz d'Ebay afin de créer un talkie-walkie fonctionnel. Cela signifie que nous allons comparer différents modules RF, en apprendre un peu plus sur un amplificateur de classe d et enfin construire le talkie-walkie
Compteur d'occupation des chambres : 5 étapes (avec photos)

Comptoir d'occupation des chambres : Je suis Paolo Reyes, un Mexicain qui aime créer et fabriquer des choses. C'est pourquoi j'ai fait ce compteur d'occupation de pièce. En raison des circonstances COVID-19, j'ai décidé de développer ce projet pour limiter la propagation du virus, en contrôlant le nombre de personnes qui peuvent être i
Liens à partir de variables dans Twine avec Sugarcube : 10 étapes

Liens de variables dans Twine avec Sugarcube : Je suis tellement content que vous m'ayez à nouveau rejoint ! Cela signifie que le Wumpus ne vous a pas encore mangé. Bien ! Pour ceux d'entre vous qui ne sont pas familiers, voici un ensemble de tutoriels que je suis en train de créer pour aider mon adorable cousine oochy-skootchy widdle avec son projet senior. Ces tutoriels
