
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Dans ce instructable, je vais vous montrer comment faire votre propre distributeur de Contact intelligent !
Étape 1: Introduction


Étape 2: Contexte

Si vous portez des lentilles, vous connaissez probablement les boîtes dans lesquelles elles se trouvent. La plupart des gens que je connais, y compris moi-même, utilisent ces boîtes comme stockage permanent et nous sortons nos lentilles chaque jour au besoin. Cela a entraîné une pile de boîtes dans ma salle de bain qui me rendait folle. Je savais qu'il devait y avoir une meilleure façon d'organiser ces contacts, alors j'ai cherché sur Internet. Après avoir seulement trouvé un distributeur de stockage de contact que quelqu'un essayait de vendre pour 25 $, j'en ai conçu quelques-uns de base qui peuvent être trouvés ici.
Ils ont très bien fonctionné, mais je n'ai pas pu m'empêcher d'être ennuyé de devoir retirer chaque contact individuellement, alors j'ai cherché des moyens de faire en sorte que chaque contact se distribue automatiquement dans ma main. Comme j'avais un ESP8266 qui traînait, j'ai décidé de commander un écran OLED pour pouvoir afficher les prévisions météo pendant que je me prépare le matin.
Si vous voulez en savoir plus sur le processus de conception et les voir en action, regardez la vidéo ci-dessus. Pensez à vous abonner à ma chaîne YouTube pour me soutenir et voir plus de vidéos.
Étape 3: Articles nécessaires
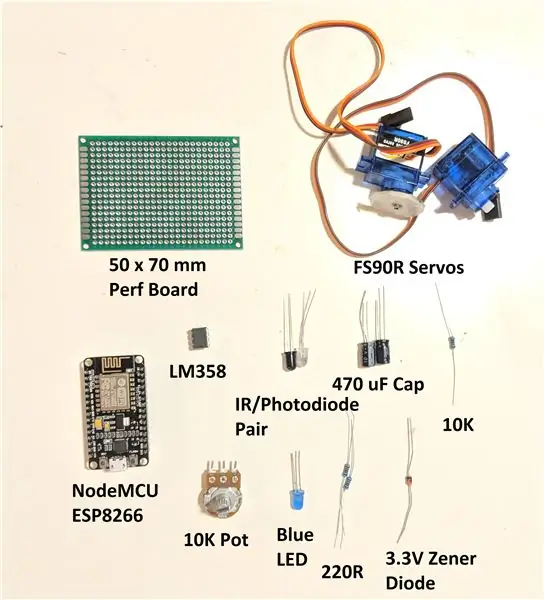
Pour ce projet, les éléments nécessaires sont les suivants:
1. Alimentation 5V
2. LED IR et paire de photodiodes Amazon
3. Résistance 220 Ohm (2)
4. Résistance 10K
5. Potentiomètre 10K Amazon
5. Amplificateur opérationnel LM358 Amazon
6. Diode Zener 3,3 V Amazon
7. DEL de base
8. Écran OLED 0.96 Amazon
9. Condensateur 470 uF (2) Amazon
10. 2 servos FS90R (ou servos Mod SG90) Amazon
11. Nœud MCU ESP8266 Amazon
12. Accès à l'imprimante 3D (vérifiez votre bibliothèque locale !)
Divulgation: les liens amazon ci-dessus sont des liens d'affiliation, ce qui signifie que, sans frais supplémentaires pour vous, je gagnerai une commission si vous cliquez et effectuez un achat.
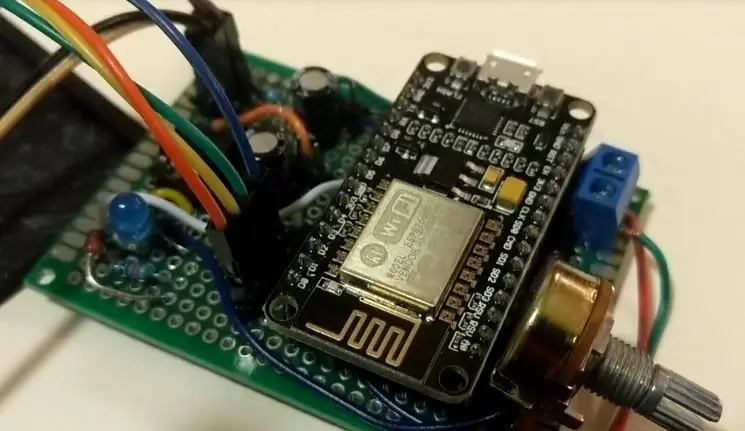
Étape 4: Électronique

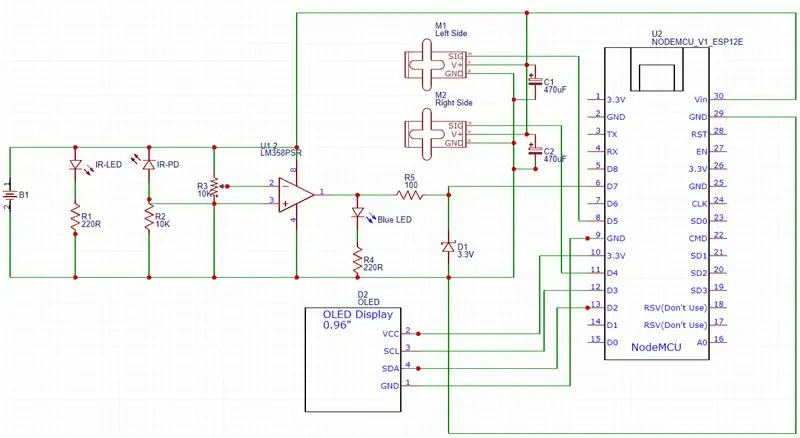
Maintenant que vous avez rassemblé tous les composants requis, il est temps de commencer à tout assembler. Je recommanderais d'abord de tout câbler sur une planche à pain, puis une fois que tout fonctionne correctement, allez-y et soudez le tout sur une carte de perforation.
Pour ceux qui ne connaissent pas l'électronique ou qui ne sont pas sûrs de certains composants, croyez-moi, ce circuit n'est pas trop mal. Je vais essayer de le décomposer ci-dessous, et si vous voulez en savoir plus, consultez la vidéo liée.
Sur la gauche, nous avons notre Led IR et Photodiode qui est connectée à un amplificateur opérationnel LM358. C'est notre circuit de proximité qui détecte notre main en dessous pour faire savoir au contrôleur que nous voulons que nos contacts soient distribués. La distance à laquelle vous souhaitez que votre main soit détectée peut être ajustée à l'aide d'un potentiomètre de 10K. La sortie de ce circuit est amenée dans notre microcontrôleur ESP8266 que nous programmerons à l'aide de la configuration Arduino IDE pour le NodeMCU ESP8266. Le programme attendra l'entrée du circuit de proximité, puis déclenchera le servo droit, attendra une seconde pour vous permettre de déplacer votre main vers le distributeur gauche, puis déclenchera le servo gauche. De cette façon, les deux contacts seront distribués dans votre main. L'ESP8266 sera également connecté via WiFi, ce qui nous permettra d'utiliser une API météo pour afficher les prévisions météo pour les prochains jours sur l'écran OLED. J'ai commencé avec juste un affichage des prévisions météorologiques, mais au fil du temps, j'ajouterai certainement plus de fonctionnalités.
Étape 5: Conception et impression 3D



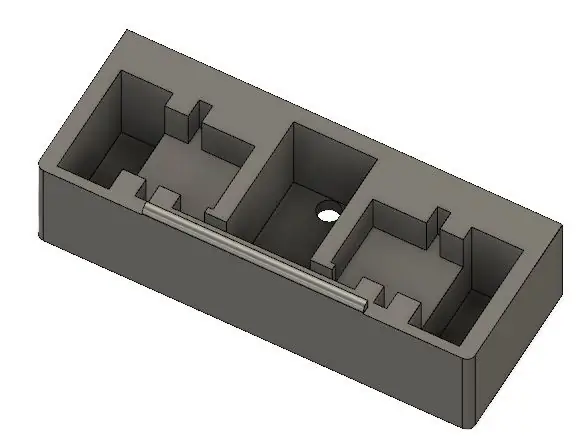
Étant donné que l'électronique consistait en un servo, quelques LED, une alimentation électrique et le reste du circuit, je suis allé de l'avant et j'ai conçu notre distributeur automatique de contact. Je l'ai fait en plusieurs parties qui devront être collées ou scotchées ensemble car je n'avais pas envie de rater une impression super longue.
La base de notre distributeur de contacts avait deux trous pour les LED IR et photodiodes de 5 mm, une découpe pour une alimentation 5 V et une découpe pour permettre aux servos d'être placés sur le côté car ils sont utilisés pour distribuer les contacts.
Le stockage des contacts est resté similaire à ma conception précédente, mais j'ai découpé une fente en bas pour que la roue d'asservissement puisse tourner librement. J'ai également augmenté la taille pour permettre de stocker plus de contacts en me débarrassant une fois pour toutes de ces stupides boîtes.
Le boîtier de l'écran OLED et de l'électronique est assez basique mais comme j'ai utilisé une carte perforée standard de 50 x 70 mm, j'ai conçu une fente pour qu'elle glisse bien en place.
Les dessins peuvent être trouvés sur Thingiverse ici.
Étape 6: Programmation

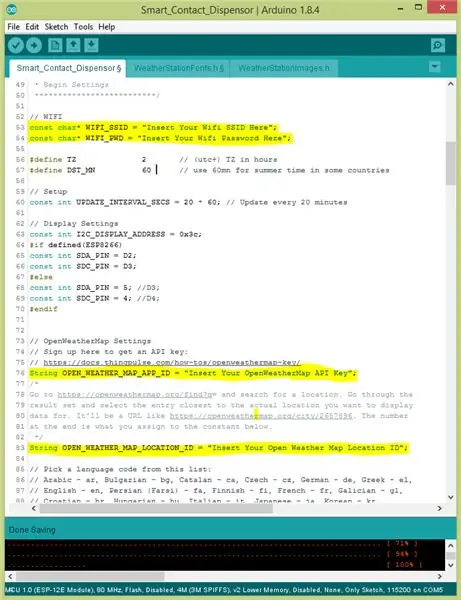
Dans cette étape, je vais vous montrer comment programmer l'ESP8266. Le code n'est qu'une simple modification de l'excellent exemple météo de la station météo ThingPulse esp8266 (Github Link). Vous devrez également télécharger les packages suivants sur l'IDE Arduino:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Une fois les bibliothèques installées, téléchargez le programme ci-dessous.
Vous devrez renseigner votre SSID Wifi, votre mot de passe Wifi, vous inscrire à Weather Underground et recevoir votre clé API, ainsi que trouver votre identifiant de localisation. Une fois que tous ces éléments sont entrés dans le code, procédez à un téléchargement sur votre NodeMCU.
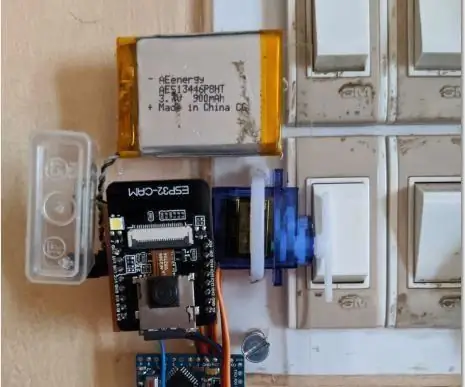
Étape 7: Tout assembler




Dans cette étape, nous allons assembler tous les composants.
Cela inclut de placer les servos dans leurs fentes, de pousser la LED IR et les photodiodes dans leurs trous, de souder le tout sur une carte de perforation, d'insérer la carte de perforation dans la fente imprimée et de connecter tous les autres composants.
Étape 8: Testez-le

Après avoir connecté toutes les pièces imprimées en 3D ensemble et les avoir montées au mur, il est temps de les tester. Remplissez les conteneurs de contact gauche et droit, branchez l'alimentation et après avoir attendu que l'écran OLED démarre avec votre météo locale et testez-le !
Conseillé:
Commutateur intelligent sans contact : 8 étapes (avec photos)

Interrupteur intelligent sans contact : le besoin de distanciation sociale et de pratiques de santé sûres telles que l'utilisation de désinfectants après avoir utilisé des environnements publics tels que des robinets, des interrupteurs, etc. est essentiel pour réduire la propagation du coronavirus. Il y a donc un besoin immédiat d’innovation
Distributeur de désinfectant pour les mains sans contact bricolage sans Arduino ni microcontrôleur : 17 étapes (avec photos)

Distributeur de désinfectant pour les mains sans contact bricolage sans Arduino ni microcontrôleur : Comme nous le savons tous, l'épidémie de COVID-19 a frappé le monde et a changé notre mode de vie. Dans cette condition, l'alcool et les désinfectants pour les mains sont des fluides vitaux, cependant, ils doivent être utilisés correctement. Toucher des contenants d'alcool ou des désinfectants pour les mains avec des mains infectées c
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Distributeur automatique--Distributeur de bonbons-- Arduino Bluetooth contrôlé--DIY : 11 étapes (avec photos)

Distributeur automatique||Distributeur de bonbons|| Arduino Bluetooth Controlled||DIY: Dans ce instructable, je montre comment construire un distributeur automatique à l'aide d'un Arduino.FAIRE COMMENTER CE QUE VOUS PENSEZ À CE POINT D'INSTRUCTION, AFIN QUE JE PUISSE AMÉLIORER DANS MON AUTRE INSTRUCTABLEVoir le didacticiel vidéo pour une meilleure compréhension de l'ent
Lampe de poche pour étui à lentilles de contact : 5 étapes

Lampe de poche pour étui à lentilles de contact : Très bien, alors vous demandez, qu'est-ce que c'est que le retournement ? Eh bien, j'ai eu un moment Instructable où j'ai dû trouver quelque chose avec quoi jouer et en faire quelque chose. J'ai tout de suite pensé aux anciens porte-lentilles. Ceux que viennent vos nouveaux contacts
