
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Pour terminer ma première année de Nouveaux Médias et Technologies de la Communication (NMCT), j'ai dû réaliser un projet dans lequel j'ai intégré tous les cours de l'année écoulée.
J'ai eu l'idée de faire un casier intelligent. Je peux être utilisé pour automatiser un point de collecte de colis.
Pour concrétiser mon idée, j'ai utilisé un Raspberry Pi. J'ai programmé le code en python et j'ai utilisé un serveur Web Flask pour héberger une application Web qui collecte des données et contrôle le casier. Dans cette instructable, vous pouvez trouver toutes les étapes que j'ai suivies pour faire fonctionner mon projet.
Étape 1: Analyser mon idée

Avant de commencer à travailler sur mon projet, je voulais vérifier si les gens aimaient mon idée.
J'ai commencé à demander à ma famille la plus proche ce qu'ils pensaient de mon projet et quelle fonctionnalité ils mettraient en œuvre pour le rendre encore meilleur et utile.
J'ai également demandé à mes camarades et amis s'ils pensaient que ce projet pouvait être innovant.
La plupart des gens étaient enthousiasmés par l'idée et voulaient la voir devenir réalité.
Pour moi, c'était le signe d'y aller et de commencer à créer le projet.
Étape 2: Rassembler les matériaux

La première étape consistait à penser à tous les matériaux et composants dont j'aurais besoin pour construire mon casier intelligent.
Pour ce faire, je me suis fait un schéma bloc pour esquisser mes besoins et j'ai commencé à chercher dans mon kit électronique. Je pouvais utiliser certains des composants de mon kit et j'ai dû en commander certains en ligne. La liste des pièces que j'ai utilisées se trouve dans les pièces jointes.
Étape 3: Création d'une base de données appropriée

Après avoir fait quelques recherches et acheté les bons matériaux, il était temps de créer une base de données.
Tout d'abord, j'ai créé un diagramme de relation d'entité à l'aide de MySQL Workbench (comme dans l'image ci-dessus). Puis j'avance
conçu cet ERD et créé une base de données. Ici, j'ai ajouté des données aléatoires pour les tester encore et encore jusqu'à ce que je ne trouve plus d'erreurs.
Ma base de données contient 6 tables. La table principale est la table d'historique. C'est la table où je stocke toutes les données que je reçois de mon capteur.
L'intention de la table 'owner' est de conserver des informations sur le propriétaire dont le casier contient un paquet. Si le propriétaire ne vient pas récupérer le colis dans les 14 jours, le propriétaire du casier pourrait-il contacter cette personne avec ces informations.
Je conserve également le nom d'utilisateur et le mot de passe de tous les administrateurs stockés dans la base de données. Ils peuvent ainsi se connecter depuis l'application web pour avoir une vue d'ensemble de toutes les données collectées par le casier.
Vous pouvez trouver un fichier de vidage MySQL dans les pièces jointes
Étape 4: Concevoir un site Web réactif

Maintenant que j'avais une base de données, je pouvais commencer à créer une application Web réactive.
Avant de commencer à programmer le tout, j'ai réalisé une conception d'expérience utilisateur et une conception d'interface utilisateur pour le mobile ainsi que la version Web de mon application Web à l'aide d'Adobe XD.
Avec ce plan concret, il était très facile de le recréer en utilisant HTML et CSS pour devenir une application web responsive.
Mon application web contient 2 parties. La première partie est destinée aux utilisateurs généraux. C'est une petite explication de mon projet. La deuxième partie consiste en un login pour les administrateurs du casier et un aperçu de toutes les données collectées.
J'ai joint les conceptions du site Web à cette étape.
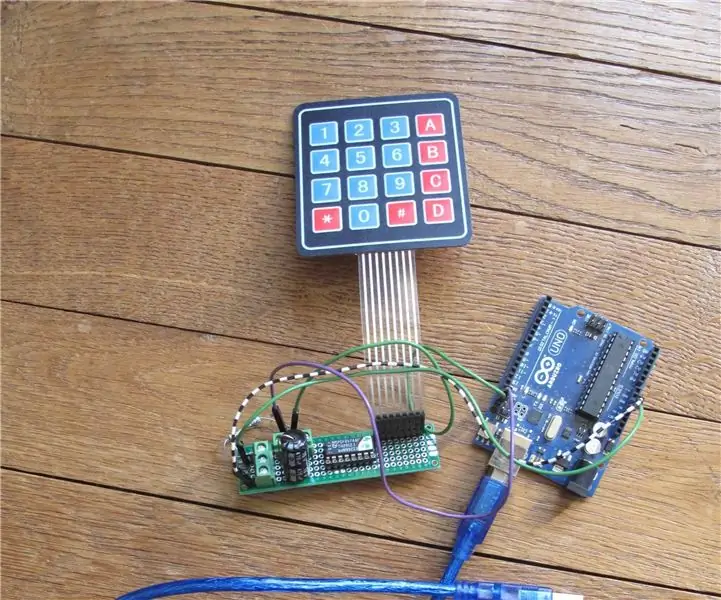
Étape 5: faire le circuit

Quand j'ai eu tous les composants, j'ai pu commencer à faire le circuit.
Tout d'abord, j'ai fait un schéma époustouflant pour tout visualiser, puis j'ai commencé à le recréer.
Quand tous les fils étaient en place, j'ai allumé le courant pour voir si tout allait bien. Dans ma poursuite, ce n'était pas le cas… Les fils que j'utilisais pour faire passer du 12V étaient trop fins et ils brûlaient. Je les ai donc remplacés par des fils plus épais.
J'ai joint les schémas de câblage sur cette étape.
Étape 6: donner vie au circuit

Maintenant que j'ai le circuit, nous pouvons enfin commencer à coder. Tout d'abord, j'ai écrit du code de test pour m'assurer que tous mes composants fonctionnaient individuellement.
Lorsque j'ai pu contrôler presque tous les composants séparément, j'ai commencé à tout rassembler dans un backend Flask pour mon application Web.
Vous pouvez trouver le code dans ce référentiel github
Étape 7: Construire un logement




Quand j'ai eu tout le codage prêt, il était temps de faire un boîtier pour l'électronique.
J'ai utilisé des planches de bois pour construire le cadre du casier, puis j'ai recouvert le cadre en y clouant des panneaux MDF. J'ai également utilisé 2 panneaux MDF pour faire 2 portes. J'ai découpé des trous pour les fenêtres (plexiglas) dans les portes et ajouté 2 petites plaques métalliques pour pouvoir fermer les portes avec les serrures.
Quand le logement était prêt. J'y ai placé l'électronique, branché mon raspberry pi et j'ai apprécié le résultat.
Conseillé:
Casier intégré. : 4 étapes

Casier intégré. : Dans une aura de bonheur, garder les choses à l'intérieur est quelque chose qui ressemble à une énorme éclaboussure d'excitation. Le nom 'Lock of Lock' est vraiment une partie immersive de mes articles quotidiens qui est omniprésent de par sa nature, mais que fait-il ? Simpl
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Comment faire un casier sûr avec une serrure RFID : 5 étapes

Comment faire un coffre-fort avec un verrou RFID : Apprenez à faire un coffre-fort avec un verrou RFID à la maison en utilisant Arduino et des composants électroniques très basiques. Faisons un casier sûr avec serrure RFID à l'aide d'Arduino et d'un scanner Rfid
Exemple moderne, nouveau et plus simple de casier avec clavier matriciel Arduino 4x4 : 3 étapes

Exemple moderne, nouveau et plus simple de casier avec clavier matriciel Arduino 4x4 : Un autre exemple d'utilisation d'un clavier matriciel LCD 4x4 avec un circuit I2C
Casier de dossier simple : 4 étapes

Casier de dossier simple : Salut tout le monde, dans ce Instructable, nous allons créer un fichier batch simple pour masquer les fichiers privés, les dossiers, etc. programmation, mais je prévois de publier un plus se
