
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Salut tout le monde, Aujourd'hui, je vais vous montrer un clone d'oiseau flappy de base que j'ai créé, et comment vous pouvez faire un jeu similaire. Je vais essentiellement parcourir mon code avec vous et expliquer comment cela fonctionne à chaque étape du processus. Ce jeu est conçu pour fonctionner sur un ATtiny85 cadencé à 1MHz, avec un écran I2C OLED. En avant!
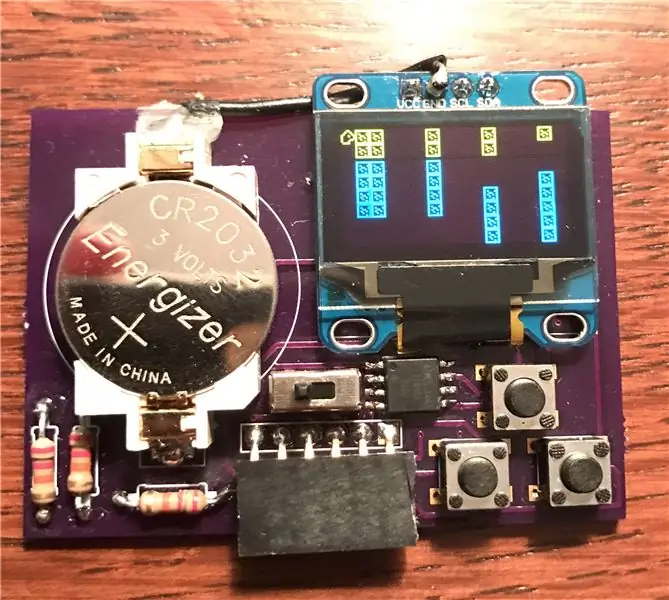
Étape 1: le matériel
Si vous n'êtes pas intéressé par la construction d'un circuit pour le jeu mais par la compréhension de la théorie qui le sous-tend, vous pouvez ignorer cette étape.
Mon jeu nécessite deux boutons, un ATtiny85, un écran I2C OLED 128x64px et une source d'alimentation. Ma carte de visite/console de jeu Instructable: ATtiny85 et écran OLED vous montre comment construire une carte qui contient tout ce dont vous avez besoin ! Si vous n'êtes pas intéressé par la fabrication de ma planche, sortez votre planche à pain et je vous dirai les spécifications. Vous pouvez utiliser n'importe quelle variante de l'ATtiny85. Je recommande les écrans OLED comme celui-ci.
- Câblez un côté de deux boutons-poussoirs aux broches 2 et 3 de votre ATtiny85. Sur ces fils, ajoutez également une résistance de 10k ohms connectée à la terre (résistance pull-down).
- Câblez l'autre côté de ces boutons-poussoirs à la tension. Lorsque le bouton n'est pas enfoncé, l'état de la broche sera faible. Lorsqu'il est enfoncé, l'état de la broche sera élevé.
- Connectez la broche 7 à la broche SCL de votre écran et la broche 5 à la broche SDA de votre écran. Câblez les broches d'alimentation (VCC et GND) sur l'écran en conséquence.
- Enfin, connectez la broche 4 de l'ATtiny à la masse et la broche 8 à la tension.
Étape 2: Le logiciel

Ci-joint un dossier avec tous les fichiers dont vous avez besoin pour exécuter le jeu. Deux des fichiers, FlappyBird.ino et WallFunctions.h, sont très bien commentés pour votre plaisir de lecture. Vous pouvez télécharger le sketch FlappyBird.ino sur votre ATtiny85 (à 1MHz) et jouer ! Si apprendre la théorie derrière ce jeu vous intéresse, ou si vous voulez créer votre propre jeu, alors lisez la suite !
Il y a encore quelques problèmes avec mon jeu. I2C n'est en aucun cas le meilleur moyen de transmettre des données. Selon cet article, l'affichage ne peut accepter des données qu'à environ 100 KHz, donc même si nous augmentons la vitesse d'horloge ATtiny à 8 MHz, le canal I2C sera toujours le goulot d'étranglement. L'affichage peut produire environ 10 images par seconde maximum. Plus l'écran doit dessiner d'images séparées, plus l'ensemble du processus est lent. Ainsi, mon jeu est assez facile car vous ne pouvez pas faire bouger les murs très rapidement à travers l'écran ! Vous trouverez ci-dessous quelques défis si vous pensez être à la hauteur de la tâche:
- Pour rendre le jeu plus difficile, voyez si vous pouvez obtenir un espacement entre les murs de 2 au lieu de 4. Cela ne devrait pas être trop difficile une fois que vous aurez compris comment fonctionne mon programme:). S'il vous plaît poster dans les commentaires si vous pouvez le faire fonctionner!
- Une autre chose qui manque à mon jeu est un système de score et un moyen d'afficher le score et de le sauvegarder. Voyez si vous pouvez en mettre un en place !
- Enfin, plutôt que de faire bouger les murs une colonne à la fois, essayez de faire bouger chaque mur d'un pixel à la fois pour un mouvement plus fluide.
Étape 3: Flappy Bird ATtiny85: Théorie

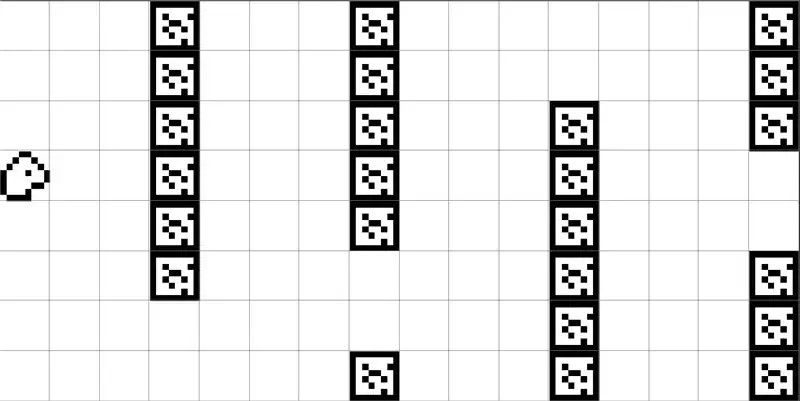
Même si l'affichage que nous utilisons a 64 pixels de hauteur à utiliser pour le jeu, il n'est possible de positionner les éléments que par blocs de 8 pixels. Ainsi, il n'y a que 8 coordonnées y possibles. Pour faciliter les choses, dans le logiciel, j'ai divisé tout l'écran de cette manière, en créant une grille de 16 blocs par 8 blocs, chaque bloc faisant 8x8 pixels. Pour remplir chaque bloc, chaque sprite du jeu mesure 8x8 pixels. Cela rend tout BEAUCOUP plus facile à gérer. Si vous regardez l'image ci-dessus, vous pouvez voir comment j'ai divisé l'écran. Chaque mur est composé de 6 blocs, avec un trou de 2 blocs de hauteur, faisant la hauteur totale de chaque mur de 8 blocs.
Dans le programme, chaque mur est représenté comme une structure, appelée Wall. Chaque structure Wall a deux propriétés -holePosition et column. 'holePosition' est un nombre de 0 à 6, car il n'y a que 7 positions possibles dans un mur de 8 blocs pour un trou de 2 blocs de haut. 'colonne' est un nombre de 0 à 15, car il y a 16 colonnes de blocs possibles sur l'écran.
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Jouer au jeu Flappy Bird avec la carte de développement M5stick C basée sur M5stack Esp32 : 5 étapes

Jouer au jeu Flappy Bird avec la carte de développement M5stick C basée sur M5stack Esp32 : Salut les gars, aujourd'hui, nous allons apprendre à télécharger le code du jeu Flappy Bird sur la carte de développement m5stick c fournie par m5stack. Pour ce petit projet, vous aurez besoin de deux choses : m5stick-c conseil de développement : https://www.utsource.net/itm/p/8663561.h
Jouez à un jeu PONG avec Arduino Uno et écran OLED 0.96 SSD1306 : 6 étapes

Jouez à un jeu PONG avec Arduino Uno et écran OLED 0.96 SSD1306 : Salut les gars, aujourd'hui, nous allons créer un jeu PONG avec Arduino. Nous utiliserons l'écran oled 0.96 d'adafruit pour afficher le jeu & boutons poussoirs pour contrôler le jeu
Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : 13 étapes (avec photos)

Graphiques sur un écran SSD1306 I2C OLED 128x64 avec CircuitPython à l'aide d'un Itsybitsy M4 Express : L'écran SSD1306 OLED est un petit écran graphique monochrome I2C, peu coûteux et largement disponible avec 128x64 pixels, qui est facilement interfacé (seulement 4 fils) vers des cartes de développement à microprocesseur comme un Raspberry Pi, Arduino ou
