
Table des matières:
- Étape 1: Matériel requis
- Étape 2: Schéma fonctionnel
- Étape 3: schéma de circuit
- Étape 4: Connecter votre ESP8266 au point d'accès WiFi
- Étape 5: Interface Web et son code
- Étape 6: Algorithme et code
- Étape 7: Préparation du bâton lumineux
- Étape 8: Choix du contenant et mise en place du bâton
- Étape 9: Assemblage de la banque d'alimentation et des voyants DEL
- Étape 10: Assemblage des modules Arduino et ESP8266 à l'intérieur du conteneur
- Étape 11: Couvrez-le
- Étape 12: Testez-le
- Étape 13: Choses à retenir et quelques autres photos
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



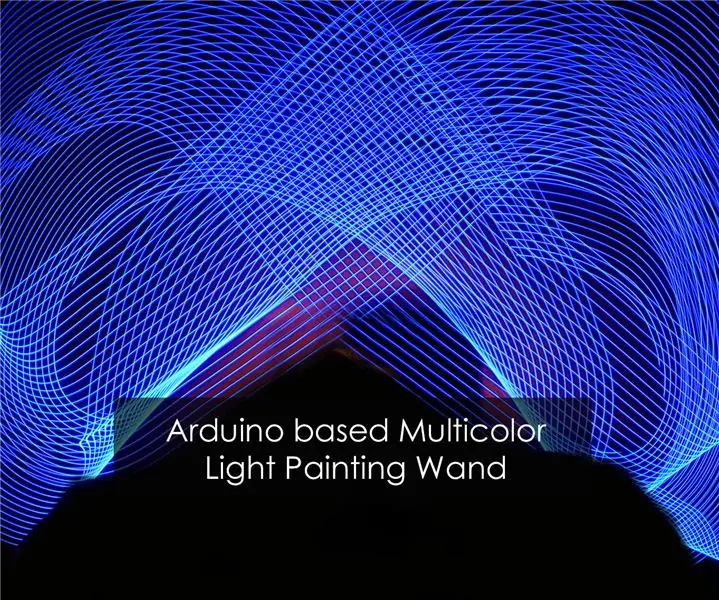
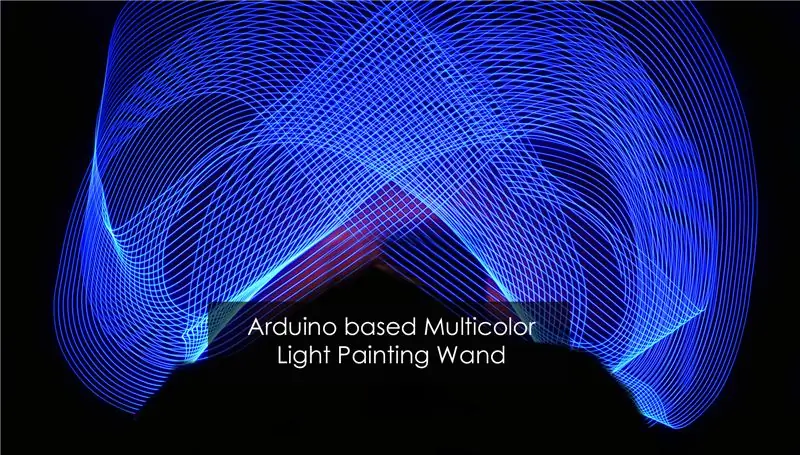
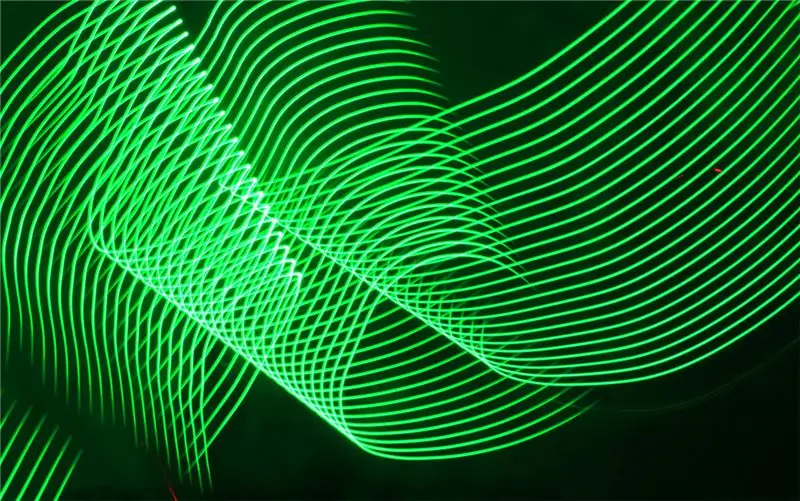
Le light painting est une technique utilisée par les photographes, où une source de lumière est utilisée pour dessiner des motifs intéressants et Camera les assemblera. En conséquence, la photo contiendra les traînées de lumière qui donneront finalement l'apparence d'une peinture utilisant la lumière.
Les photographes utilisent couramment des outils tels que des torches, des tubes et d'autres sources de lumière pour créer des peintures lumineuses, mais ces outils sont sérieusement limités avec une gamme de couleurs étroite, une manipulation et un contrôle difficiles. Le bâton de light painting que j'ai fabriqué peut facilement surmonter ces limitations.
Les principales caractéristiques de notre bâton de light painting sont:
- Fonctionné par WiFi - Ce bâton de peinture lumineuse peut être contrôlé (allumé/éteint, changement de couleurs) très facilement à l'aide d'un simple navigateur dans n'importe quel appareil compatible WiFi. Ainsi, ces appareils WiFi agiront comme une télécommande et les photographes pourront jouer avec une variété de couleurs tout en créant leur chef-d'œuvre.
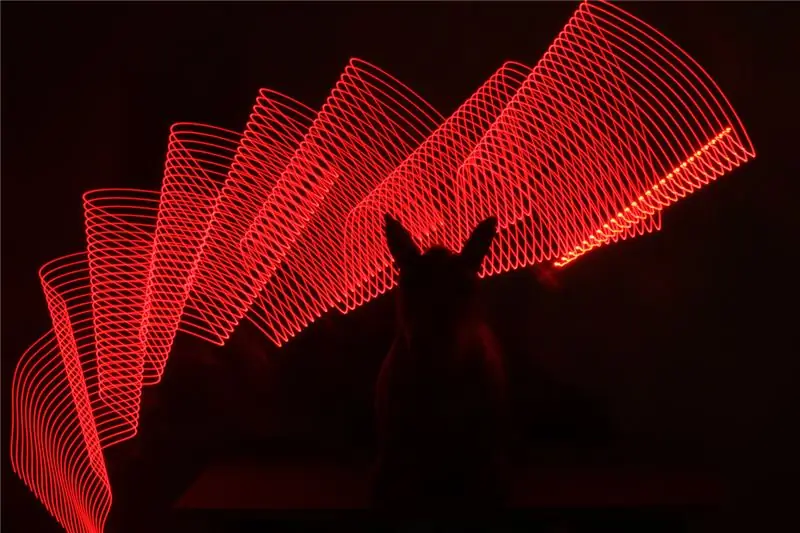
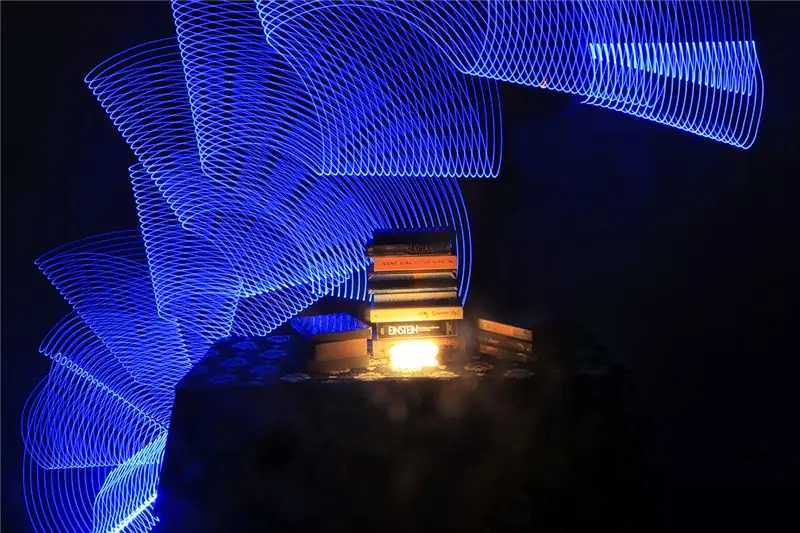
- Couleurs standard - Ce bâton est codé pour émettre des couleurs standard comme (rouge, bleu, vert, or, arc-en-ciel, blanc) à l'aide d'un simple bouton.
- Couleurs personnalisées - Outre les couleurs standard, ce bâton est tout à fait capable de générer n'importe quelle couleur selon le souhait du photographe. Il a été ajouté avec une fonction permettant d'entrer le code RVB de n'importe quelle couleur comme vous le souhaitez, comme le cyan, le magenta, le turquoise, l'olive, le marron, etc. Recherchez les «codes de couleur RVB ici» et utilisez-les pour obtenir votre couleur personnalisée.
Étape 1: Matériel requis


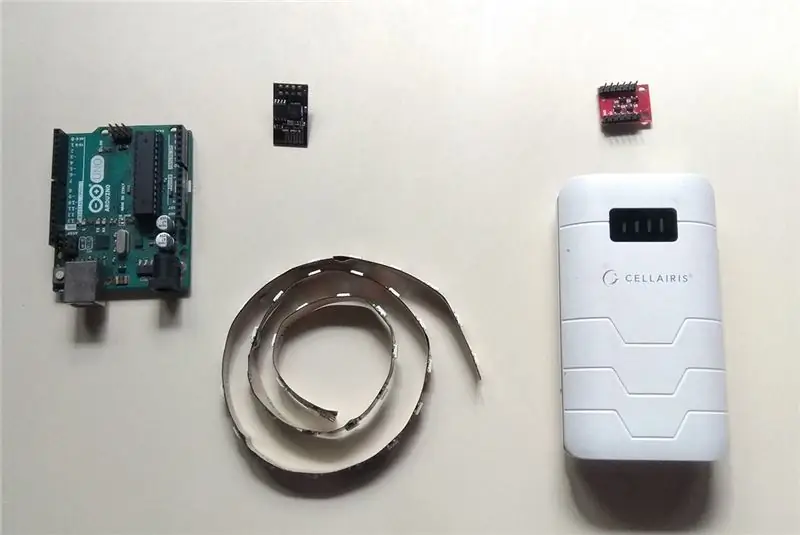
J'ai listé les matériaux nécessaires à la réalisation de ce projet. J'ai également ajouté les liens où vous pouvez l'acheter sur Amazon.com. L'achat de matériel à partir des liens ci-dessous me rapportera des commissions et me soutiendra à son tour pour de futurs projets:)
- Arduino Uno - Acheter ici
- Ruban LED RGB WS2812 (25 LED) - Acheter ici
- Banque d'alimentation (5v, 10000mAh) - Acheter ici
- Module ESP8266 - Acheter ici
- Module convertisseur logique bidirectionnel - Acheter ici
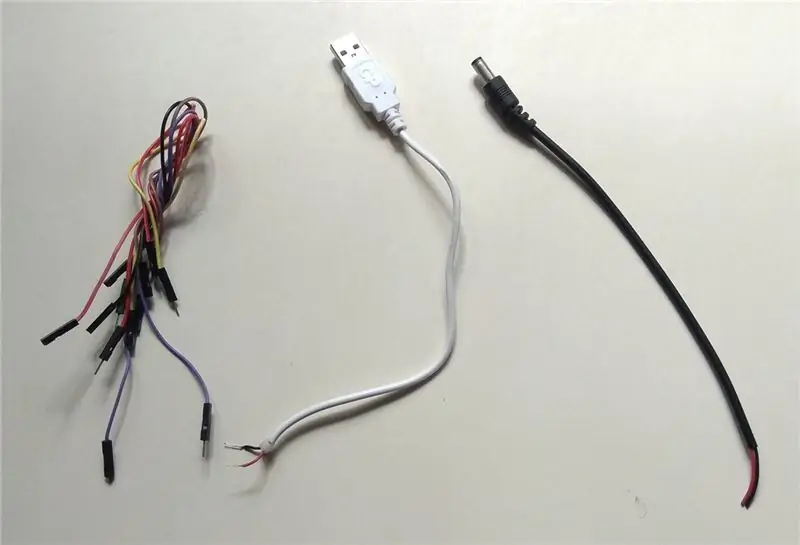
- Fils de connexion
Bande LED RGB WS2812 - Ces LED RGB sont enchaînées et vendues par unités de 60/120 pcs. Le plus important est que cette LED RVB a une puce intégrée qui à son tour rend la partie de contrôle assez facile. Une explication détaillée à ce sujet dépasse le cadre. Consultez ce lien "fonctionnement de la bande LED WS2812" pour plus de détails.
Module ESP8266: il s'agit d'une toute petite carte de développement WiFi largement utilisée dans les projets IOT. Consultez ce lien sur "Démarrer avec le module ESP8266" si vous n'avez jamais utilisé ESP8266 auparavant.
Module convertisseur logique bidirectionnel: ce module permet à Arduino de communiquer avec les modules ESP8266 en convertissant le signal du niveau 5V au niveau logique 3,3v.
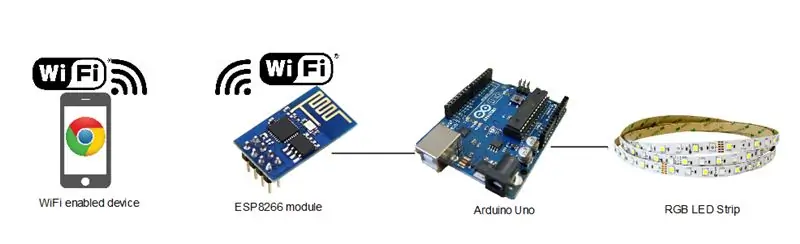
Étape 2: Schéma fonctionnel

Ce projet de Light Painting est basé sur le concept de l'IOT où deux périphériques réseau se connectent pour former un réseau établissant à leur tour la communication et le contrôle. Ici, Arduino hébergera une page Web et agira en tant que serveur. Cette page Web a été conçue de manière à prendre les entrées de contrôle LED (couleurs: rouge, bleu, vert et ON/OFF) de l'utilisateur. Cette page Web hébergée est accessible via un appareil compatible WiFi qui est connecté à Arduino et contrôle la bande LED RVB qui y est connectée.
Pour mieux comprendre ce projet, je vous conseille de lire "Créer un serveur Web Arduino avec ESP8266". Cela vous fournira une compréhension conceptuelle de base sur le fonctionnement de ce projet. En un mot, Arduino effectuera les activités suivantes dans ce projet:
- Commandez ESP8266 pour rejoindre notre point d'accès WiFi de l'appareil.
- Créez un serveur à l'aide de la carte ESP Hébergez la page Web dans l'Arduino lui-même et attendez que les clients externes (navigateur de l'appareil) fassent la demande
- Une fois la demande du client reçue, Arduino enverra la page Web au client (navigateur de l'appareil) via le module ESP8266.
- Ensuite, il recherchera à l'infini les commandes LED (seront expliquées dans la section de l'interface Web) du client.
- Une fois les commandes LED reçues, Arduino les traitera et activera la bande LED RVB qui y est connectée.
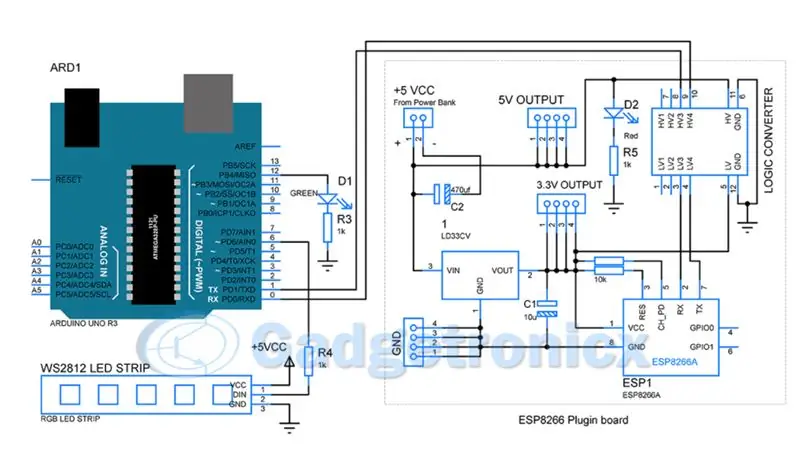
Étape 3: schéma de circuit


Le schéma de circuit ci-dessus montre comment connecter Arduino avec ESP8266 et bande LED RVB. Comme vous pouvez le remarquer, TX et RX d'Arduino qui iront dans le convertisseur logique où les signaux seront déplacés vers 3.3v compatible avec ESP8266. La broche 6 d'Arduino, qui est une broche PWM, alimente l'impulsion de contrôle du temps pour contrôler la couleur de la bande LED RVB.
Il y a deux LED qui servent d'indicateurs pour ce projet. La LED D2 indique chaque fois que le projet est allumé. Alors que la LED D1 indique quand Arduino a réussi à créer un serveur Web. Cette LED verte aidera l'utilisateur à réaliser que le serveur est prêt à recevoir la requête du client (navigateur).
Le choix de la banque de puissance est vraiment important car le circuit peut consommer environ un courant maximal d'environ 1700 mA. J'ai utilisé une batterie 5.1/10000mah avec une sortie de courant de 2A à tout instant.
Étape 4: Connecter votre ESP8266 au point d'accès WiFi


Le module ESP8266 est capable de mémoriser les points d'accès appariés. Ce projet fonctionne sur la base de sa capacité de connexion automatique pour se connecter aux hotspots précédemment connectés. Le module ESP8266 peut être contrôlé en utilisant des commandes AT spécifiques qui lui sont dédiées. En utilisant Arduino, nous pouvons transmettre ces commandes et forcer le module ESP à se connecter à notre appareil Hotspot.
Pour ce faire, téléchargez le code "Bareminimum" sur Arduino. Connectez maintenant l'ESP8266 à Arduino comme mentionné ci-dessous à l'aide du décaleur logique.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Décaleur logique -> ESP8266 TX
Ouvrez maintenant votre moniteur série avec un débit en bauds de 57600 (débit en bauds par défaut des modules ESP8266) et "Both NL & CR" sélectionné. Tapez les commandes suivantes.
- À
- AT+RST
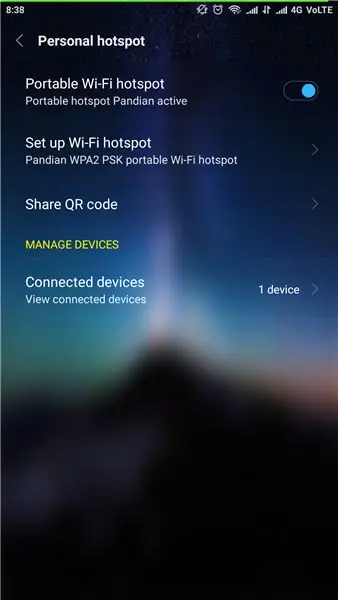
- AT+CWJAP="Le SSID de votre appareil", "Votre mot de passe"
Une fois que vous obtenez la confirmation "WIFI CONNECTED" et "WIFI GOT IP" dans votre moniteur série. Cette étape est terminée et votre module ESP se connectera automatiquement à mon appareil la prochaine fois qu'il sera allumé.
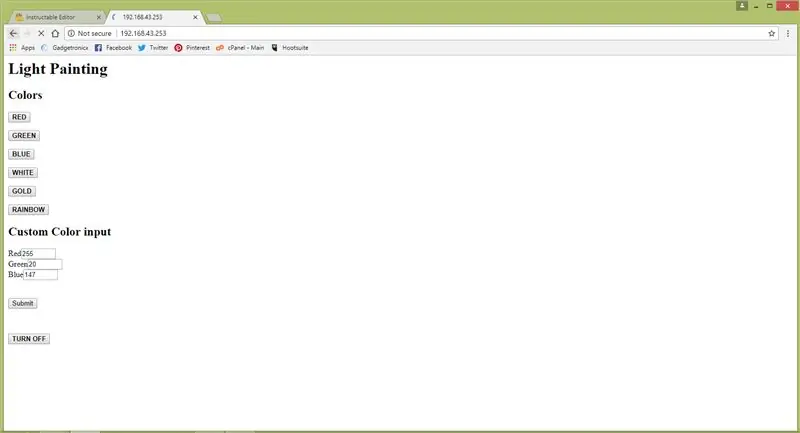
Étape 5: Interface Web et son code



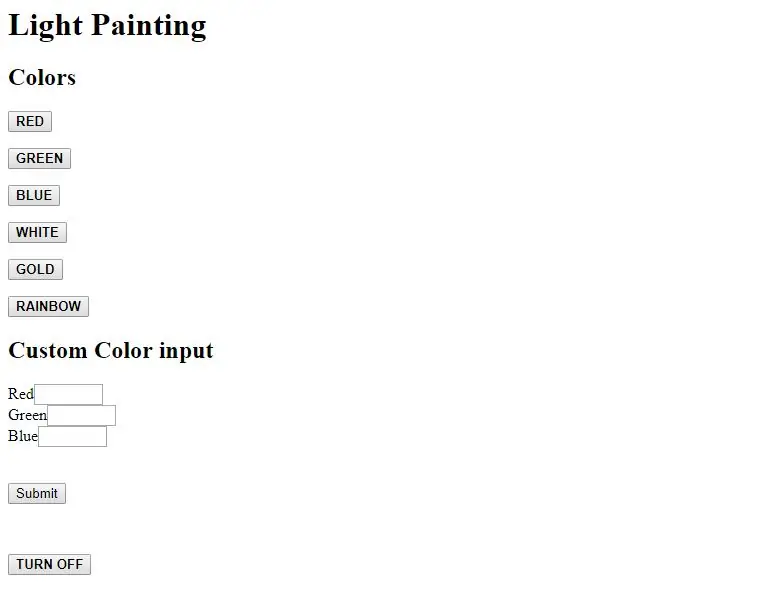
L'interface Web est d'une grande importance car elle servira d'interface utilisateur à travers laquelle les commandes vont à Arduino via ESP8266. Notre interface Web est assez simple et codée en HTML simple. Les boutons de cette interface transmettent une commande GET avec un paramètre URL à chaque pression de bouton. Vous trouverez ci-dessous la liste des boutons avec les paramètres d'URL respectifs.
- 6 boutons pour les couleurs standard - "/Red", "/Gre", "Blu", "/Whi", "/Gol", "Rai"
- Entrée de couleur personnalisée à l'aide des valeurs RVB - "?R=255&G=255&B=255"
- Éteignez la bande - « / Off »
Pour certaines raisons, je n'ai pas pu placer le code de l'interface Web ici, vous pouvez obtenir ce code dans ce lien.
Étape 6: Algorithme et code

Avant de configurer le matériel, vous devez télécharger le code dans Arduino, car il doit être emballé dans un conteneur et ne peut pas être fait plus tard. J'ai écrit l'algorithme qui vous aidera à comprendre le code Arduino depuis.
Algorithme:
- Réinitialisez le module ESP8266 en envoyant la commande "AT+RST\r\n".
- Vérifiez la réponse d'ESP8266 pour voir si la connexion à notre point d'accès à l'appareil est réussie. Une fois connecté, commencez à alimenter la séquence de commandes « Création du serveur » (voir ci-dessous) à ESP8266.
- Surveillez la réponse pour chaque commande d'entrée.
- Toutes ces commandes doivent renvoyer une réponse « OK\r\n », en cas de réponse incorrecte, répétez la commande avec une réponse incorrecte ou « ERREUR ».
- Une fois que toute la séquence de commandes de création de serveur s'est déroulée avec succès, allumez le voyant vert de la broche 12 d'Arduino. Ce sera une indication pour l'utilisateur de fournir la demande du client.
- Forcez Arduino à attendre que la demande du client de n'importe quel navigateur se trouve dans le LAN ou le réseau.
- Une fois la demande du client reçue, vérifiez l'ID de connexion et envoyez la commande « AT+CIPSEND… ». en y insérant l'ID de connexion approprié.
- L'ESP8266 répond par un signe « > » indiquant qu'il est prêt à recevoir les caractères. Dès réception de cela, envoyez le code de la page Web que nous avons vu à l'étape précédente au navigateur client via le module ESP8266.
- Maintenant, la page Web sera visible dans le navigateur client de l'utilisateur, Arduino entrera alors dans un état de recherche indéfiniment des "commandes LED" du client.
- La page Web a été écrite de manière à fournir un paramètre d'URL unique pour chaque pression sur un bouton. Ainsi, chaque fois qu'un bouton est enfoncé, le module ESP transmettra une requête GET avec ce paramètre d'URL unique.
- Arduino doit traiter cette URL et contrôler la bande LED RVB en conséquence.
Commandes de création de serveur:
- À
- AT+CWMODE=3
- AT+CIPSTA=192.168.43.253 (pour appareil Android)
- AT+CIPMUX=1
- AT+SERVEURCIP=1, 80
Code:
Pour que ce projet fonctionne, vous devez installer cette "bibliothèque Neopixel d'Adafruit", les télécharger et les installer.
Vous pouvez obtenir le code Arduino pour ce projet dans ce lien -> "Bâton de peinture légère à commande Arduino"
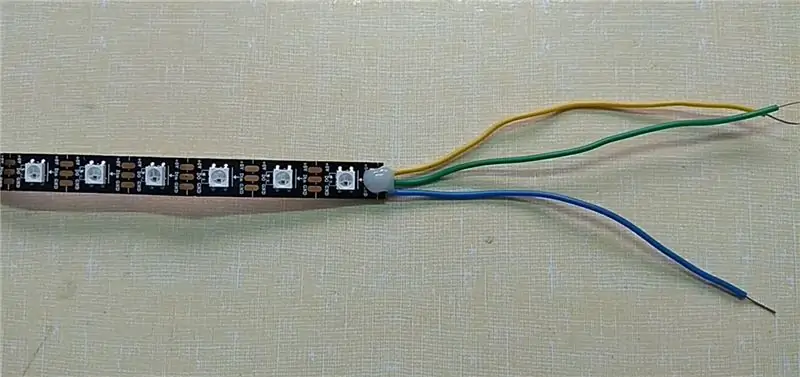
Étape 7: Préparation du bâton lumineux





J'ai fait une vidéo sur la fabrication de cette "baguette de peinture légère", jetez un oeil pour plus de clarté.
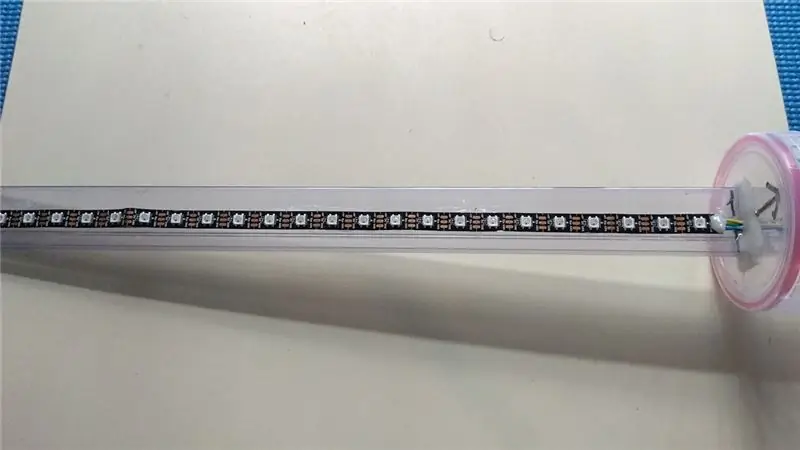
Commencez par souder les fils à l'extrémité de la bande LED. Continuez à appliquer de la colle chaude dessus pour renforcer la connexion. Trouvez un morceau de bande en plastique sur lequel vous pouvez coller votre bande LED. J'ai utilisé un tube d'emballage en plastique d'où proviennent les circuits intégrés. J'en ai beaucoup qui traînent dans ma maison, alors j'ai décidé de l'utiliser et cela convenait parfaitement.
Découpez le tube d'emballage ou tout ce que vous trouvez utilisable à la taille requise. J'ai collé la bande LED sur le tube d'emballage en utilisant un adhésif puissant. La colle chaude n'est peut-être pas une bonne idée pour cela, car un excès de chaleur pourrait endommager les LED et c'est la dernière chose que nous voulons. Ensuite, je l'ai laissé sécher pendant environ 20 minutes pour lui permettre de prendre.
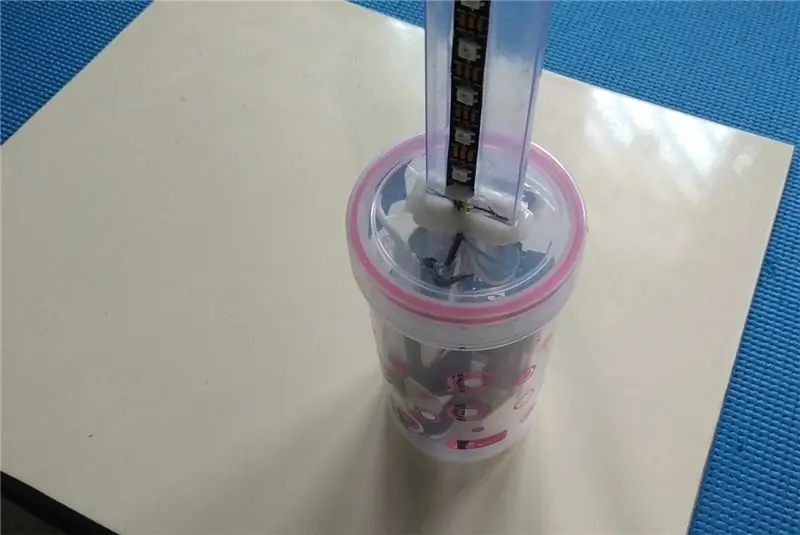
Étape 8: Choix du contenant et mise en place du bâton




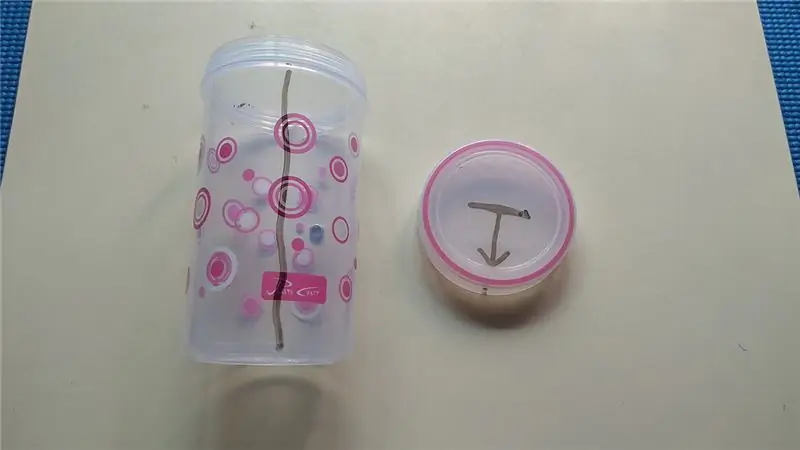
C'est une étape assez importante car la banque d'alimentation, l'Arduino, les indicateurs LED et les modules ESP8266 iront dans ce conteneur. Sélectionnez un conteneur de taille appropriée afin qu'il puisse contenir tout ce qui précède. J'ai choisi un récipient cylindrique pour qu'il soit facile pour moi de le tenir tout en les utilisant.
Depuis que j'ai choisi un cylindrique, j'ai marqué la direction dans laquelle la bande LED va faire face avec une flèche. J'ai marqué le conteneur pour me guider tout en plaçant le contenu à l'intérieur du conteneur. Mettez un petit trou dans le bouchon du récipient avec un pistolet à souder. Assurez-vous d'avoir fait un trou assez grand pour y insérer le bâton lumineux.
Une fois le bâton placé à l'intérieur du capuchon, scellez-le à l'aide d'un pistolet à colle et assurez-vous que le bâton est stable et ne bouge pas.
Étape 9: Assemblage de la banque d'alimentation et des voyants DEL



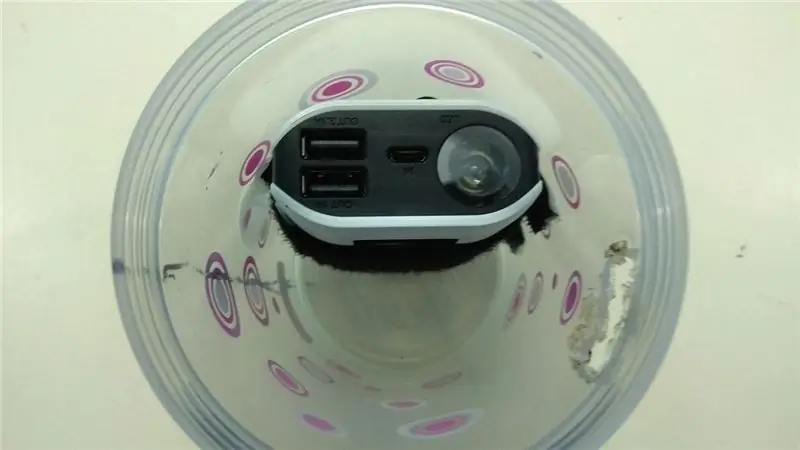
La banque d'alimentation sera assez lourde par rapport aux autres composants de ce projet. Placez la banque d'alimentation sur le côté gauche de la ligne tracée dans le conteneur. Il est donc important de s'assurer qu'il ne bougera pas pendant son fonctionnement. À cette fin, j'ai utilisé un patch Velcro et je l'ai bien enroulé autour de la banque d'alimentation. À l'intérieur du conteneur, j'ai placé une autre paire de patch Velcro. J'ai collé la banque d'alimentation contre le patch Velcro et elle la maintient assez fermement et c'est ce dont j'ai besoin.
Placez un interrupteur juste en face de la ligne tracée. Ce commutateur est destiné à activer/désactiver l'ensemble du projet. Sous l'interrupteur. Placez les deux LED (rouge et verte) et soudez-les avec une résistance chacune (référez-vous au schéma de circuit à l'étape 3) pour référence. Les LED et l'interrupteur doivent être directement à l'opposé de la direction dans laquelle le bâton d'éclairage ira. Ceci afin d'éviter les interférences lumineuses indésirables des LED indicatrices pendant le light painting. Connectez le câble USB dénudé et quelques connecteurs au bouton comme indiqué dans la dernière image. Les câbles de connexion sont là pour alimenter les modules Arduino et ESP8266.
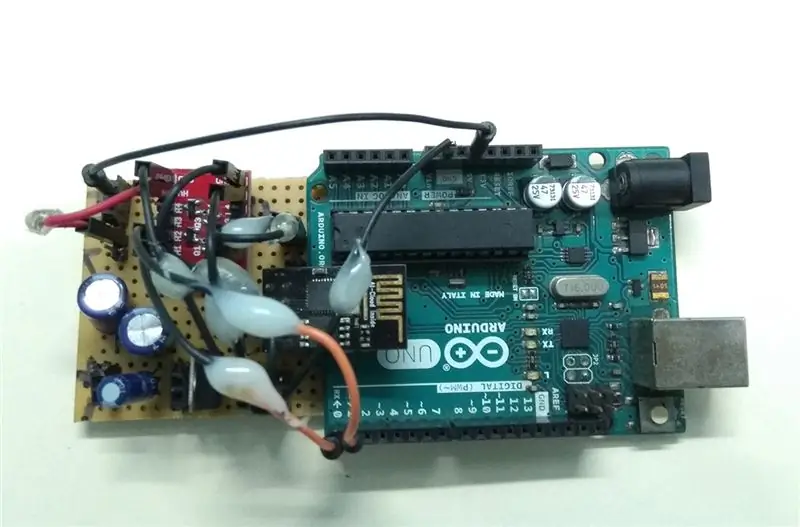
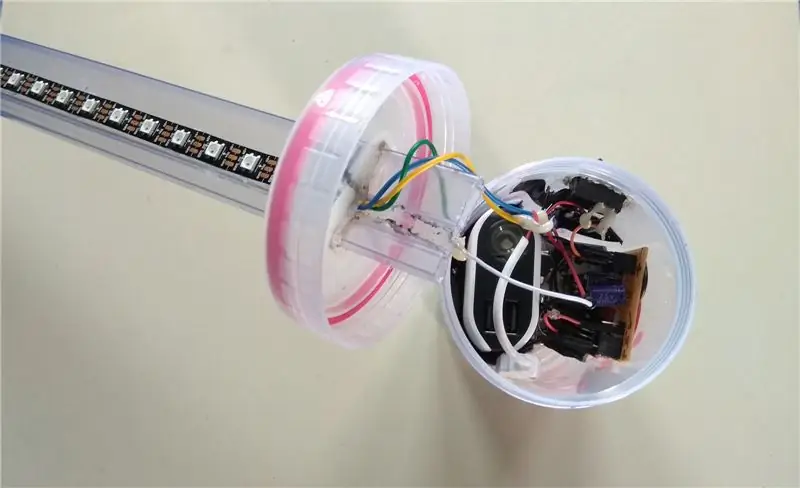
Étape 10: Assemblage des modules Arduino et ESP8266 à l'intérieur du conteneur



Assemblez la carte Arduino et le module de plug-in ESP8266 qui contient également le décaleur de niveau logique bidirectionnel. Câblez-le, collez-le et assemblez-le. Une fois cela fait, placez-le dans le conteneur, je l'ai fait avec le plus grand soin, car je dois m'assurer qu'aucun des fils ne s'emmêle. C'est parce que j'ai choisi un récipient avec moins de diamètre. Mais du côté positif, le conteneur est très pratique et se glisse facilement dans mes paumes.
Connectez les fils du bâton de peinture légère aux bornes d'alimentation et à la 6ème broche d'Arduino. Une fois cela fait, fermez soigneusement le bouchon du récipient.
Étape 11: Couvrez-le



Couvrir le récipient avec un ruban noir ou tout autre matériau. Ceci afin d'éviter que les interférences lumineuses ne perturbent le fonctionnement du light painting. C'est parce que l'Arduino, l'ESP8266 et la banque d'alimentation contiennent des LED. Les garder à découvert pourrait interférer et gâcher les photos.
J'ai utilisé un ruban noir à cet effet. Bien que vous puissiez utiliser n'importe quoi d'autre de votre choix à cette fin. Une fois cela fait, le bâton de light painting actionné par WiFi est maintenant prêt à peindre des teintes fraîches.
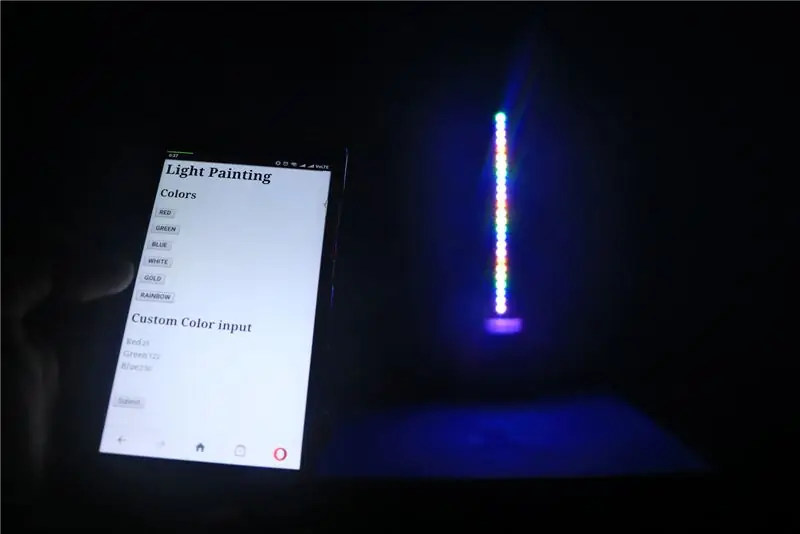
Étape 12: Testez-le




- Allumez l'interrupteur et la LED rouge devrait s'allumer
- Attendez que la LED verte s'allume, cela se produit généralement dans les 5 à 10 secondes et cela indique que le serveur Arduino est créé.
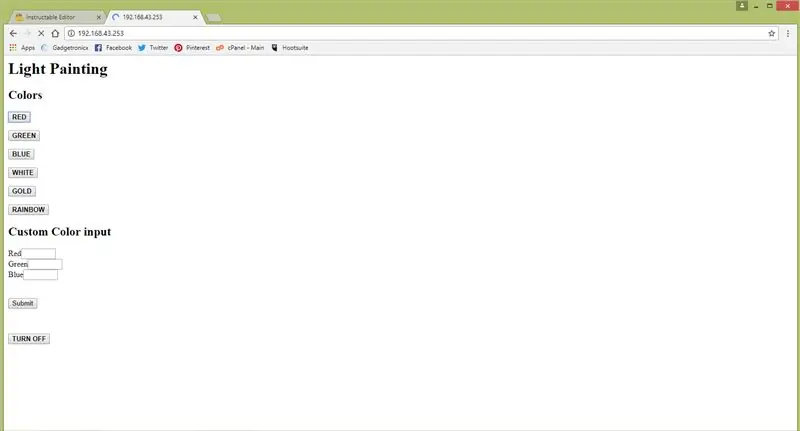
- Une fois la LED verte allumée, ouvrez le navigateur de votre appareil et saisissez l'adresse IP 192.168.43.253 lancez l'URL
- La page Web que nous avons vue à l'étape 5 devrait s'afficher sur votre écran.
- Interagissez maintenant avec l'interface Web et contrôlez la bande LED
- Et va faire du light painting cool.
Étape 13: Choses à retenir et quelques autres photos



- Ce projet est basé sur la capacité de l'ESP8266 à se connecter automatiquement au point d'accès WiFi une fois allumé. Ainsi, l'ESP8266 et votre appareil hotspot doivent être couplés au moins une fois avant d'être utilisés dans ce projet.
- L'Arduino a été programmé de manière à gérer une seule communication client, ce qui signifie qu'un seul navigateur peut demander à Arduino de contrôler les LED
- Il y a un temps d'attente pour la création du serveur par l'Arduino avec ESP8266. La fin de ce temps d'attente peut être connue par la LED verte.
- Une fois que la LED verte s'allume, vous pouvez lancer la demande du client depuis votre navigateur. Vous devez fournir à l'ensemble du projet une source d'au moins 2A afin de le maintenir sans tracas.
- Ce projet est testé avec succès avec Google Chrome pour le bureau et Opera pour les smartphones.
J'espère que vous aimez tous ce Instructable, essayez ceci et faites-moi savoir le résultat. J'ai prévu de concevoir un PCB pour ce projet et je le publierai bientôt ici. D'autres idées d'amélioration sont les bienvenues.
Ce projet a pris beaucoup de temps à construire et à documenter pour créer un Instructable. Veuillez voter pour moi dans "Concours LED", "Concours Arduino" et "Concours de télécommande" si vous pensez que cela en vaut la peine. J'espère vous voir avec un autre instructable


Finaliste du concours LED 2017
Conseillé:
Comment créer une domotique basée sur l'IoT avec le relais de contrôle des capteurs NodeMCU : 14 étapes (avec photos)

Comment faire de la domotique basée sur l'IoT avec le relais de contrôle des capteurs NodeMCU : Dans ce projet basé sur l'IoT, j'ai réalisé la domotique avec le module de relais de contrôle Blynk et NodeMCU avec retour en temps réel. En mode manuel, ce module de relais peut être contrôlé à partir d'un mobile ou d'un smartphone et, commutateur manuel. En mode automatique, cette smar
Gestion d'installation solaire basée sur le poids avec ESP32 : 7 étapes (avec photos)

Gestion solaire des plantes basée sur le poids avec ESP32: Cultiver des plantes est amusant et arroser et en prendre soin n'est pas vraiment un problème. Les applications de microcontrôleur pour surveiller leur santé sont partout sur Internet et l'inspiration pour leur conception vient de la nature statique de la plante et de la facilité de surveillance
Une solution de vision abordable avec bras robotique basée sur Arduino : 19 étapes (avec photos)

Une solution de vision abordable avec bras robotique basée sur Arduino : lorsque nous parlons de vision industrielle, cela nous semble toujours tellement inaccessible. Alors que nous avons fait une démo de vision open source qui serait super facile à faire pour tout le monde. Dans cette vidéo, avec la caméra OpenMV, peu importe où se trouve le cube rouge, le robot est
Wi-fi contrôlable par lumière LED multicolore bricolage: 11 étapes (avec photos)

DIY LED Multicolore Contrôlable Lumière Wi-fi : Joyeux Noël à tous Cette vidéo montre comment faire une lampe led qui change de couleur selon vous, elle se contrôle via WI-FI. vous le connectez au Wifi de votre maison vous allez sur cette page web et le spectacle peut commencerle projet a été réalisé en
Lampe de luminothérapie LED multicolore montée sur visière : 9 étapes (avec photos)

Lampe de luminothérapie à LED multicolore montée sur visière : avec une lampe de luminothérapie sur votre chapeau, vous pouvez l'utiliser tout en faisant des activités qui nécessitent de vous déplacer comme l'exercice et le travail. Cette lampe a des LED rouges, jaunes, cyan et bleues avec contrôle de la luminosité. Il s'éteint au bout de 15 ou 45 minutes. Ce
