
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

C'était mon premier projet à travailler avec l'Arduino Pro Micro. Vous pouvez l'utiliser dans les discussions Zoom ou Discord pour faire des choses comme désactiver le son, basculer votre vidéo ou partager votre écran. En plus de cela, vous pouvez le programmer pour ouvrir des programmes fréquemment utilisés sur votre ordinateur ou faire des choses comme prendre des captures d'écran et verrouiller l'écran. Le code peut être assez facilement modifié selon vos besoins si vous souhaitez ouvrir différents programmes ou si vous souhaitez ajouter vos propres raccourcis clavier.
Pour l'utiliser, vous pouvez allumer et éteindre l'appareil à l'aide de l'interrupteur du milieu et choisir si vous souhaitez contrôler Zoom ou Discord à l'aide de l'interrupteur de droite. Après cela, appuyez simplement sur le bon bouton et faites des choses comme désactiver votre microphone ou activer et désactiver votre vidéo.
Fournitures
Arduino Pro Micro x1
Perfboard x1 (je suis sûr que vous pouvez l'obtenir moins cher quelque part. Ce n'était que le premier résultat que j'ai trouvé)
Boutons poussoirs x 13
Interrupteur à glissière x 2
LED rouge 5mm x1
Résistance 220 ohms x1
Super colle
Équipement:
Fer à souder
Imprimante 3D
Étiqueteuse (facultatif)
Perceuse (facultatif)
Étape 1: Impression 3D et assemblage



La première chose à faire est d'imprimer votre coque en 3D. Mon imprimante 3D est un peu trop petite pour tout imprimer en une seule pièce, j'en ai donc profité pour pratiquer une nouvelle technique d'assemblage de pièces. Tout d'abord, téléchargez les fichiers de Thingiverse ici. Ils peuvent tous être imprimés sans supports ni radeaux.
Vous aurez également besoin d'une charnière. Vous pouvez simplement en acheter un à la quincaillerie, mais j'ai également choisi d'imprimer le mien en 3D en utilisant ce design génial: https://www.thingverse.com/thing:1083876 (pas le mien)
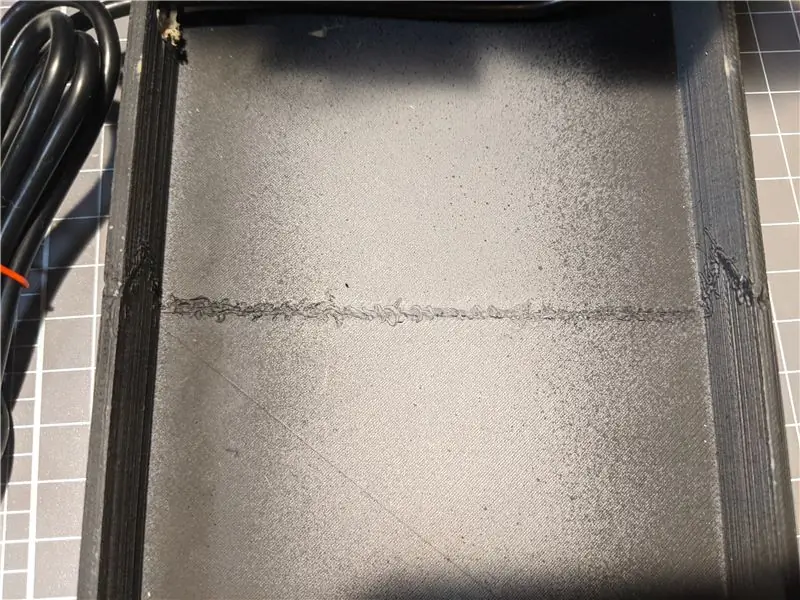
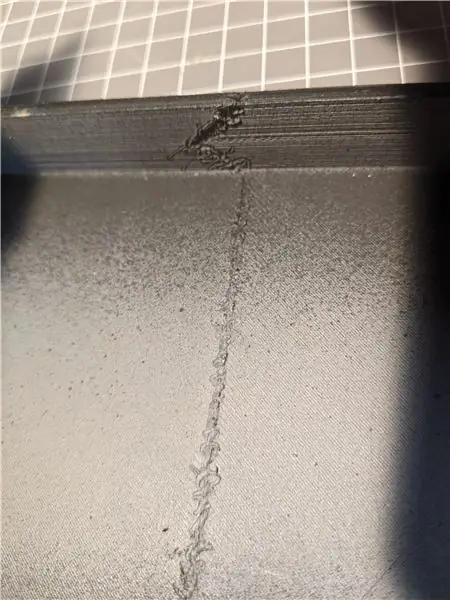
Une fois que tout est imprimé, vous devrez joindre les deux parties inférieures ensemble, puis la même chose avec les parties supérieures. Pour ce faire, chauffez votre fer à souder et serrez ensemble les pièces que vous souhaitez assembler. Une fois que votre fer à souder est chaud, placez-le sur les coutures entre vos deux pièces et faites-le glisser sur le côté pour faire fondre les deux pièces ensemble. Faites cela à l'intérieur de la boîte pour garder les choses propres et vous devriez vous retrouver avec une couture comme on le voit sur les photos ci-dessus. Vous pouvez ensuite faire de même avec les deux pièces du haut. Si vous n'êtes pas sûr de cette étape, jetez un œil sur Google. Il existe des tas de vidéos expliquant comment assembler des impressions 3D avec un fer à souder.
Selon l'endroit d'où vous souhaitez que le câble USB sorte, vous devrez également percer un trou dans un côté de votre boîtier et passer la petite extrémité du câble USB à travers celui-ci. Encore une fois, si vous n'avez pas de perceuse, ou si vous voulez un look plus soigné, n'hésitez pas à utiliser un logiciel d'édition 3D pour ajouter le trou avant l'impression.
A ce stade, peignez toutes les pièces si vous le souhaitez, puis collez ou fixez autrement la charnière au dos de la boîte (voir troisième photo ci-dessus).
Étape 2: Placement des boutons et câblage


Les boutons et les interrupteurs à glissière doivent s'adapter parfaitement à la coque. Enfoncez les boutons-poussoirs par le bas et insérez les commutateurs à glissière par le haut. Selon l'endroit où vous voulez votre LED d'alimentation, percez un trou de 5 mm et insérez également la LED par le bas. Si vous n'avez pas de perceuse, je vous suggère d'utiliser quelque chose comme TInkercad pour ajouter un trou pour la LED avant d'imprimer les pièces.
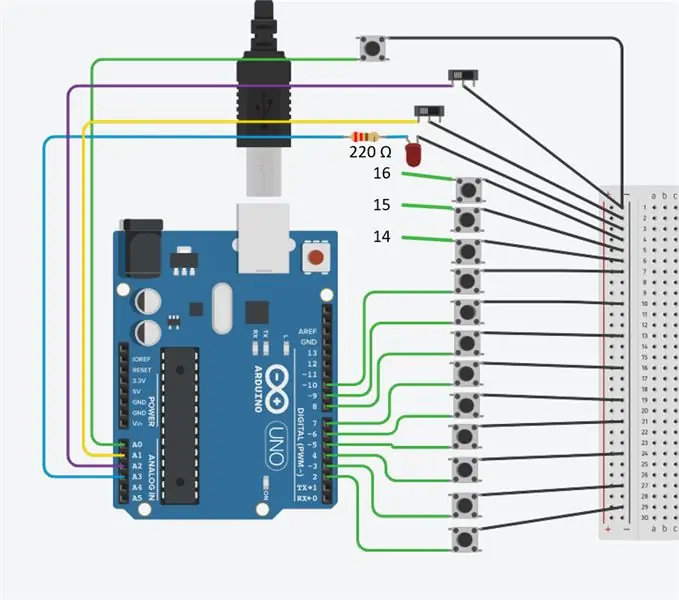
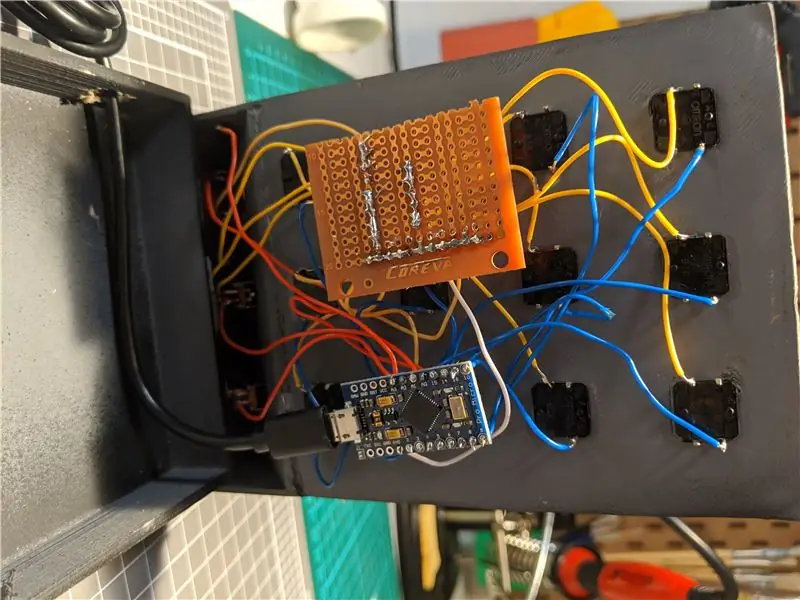
Utilisez un peu de super colle pour que tout reste en place et vous êtes maintenant prêt à tout câbler. Suivez le schéma de câblage ci-dessus et soudez le tout. Utilisez le perfboard pour créer votre rail commun au sol. Si le panneau perforé est trop grand, n'hésitez pas à le couper en morceaux comme je l'ai fait. Assurez-vous de noter quel bouton va à quelle broche pour mettre à jour le code plus tard.
Notez que vous ne devriez PAS utiliser un Arduino Uno (je n'ai pu utiliser qu'un Uno dans le schéma désolé). Tous les numéros de broche sont toujours les mêmes, avec quelques-uns écrits manuellement s'ils ne sont pas disponibles sur l'Uno. Désolé pour la lubie du schéma mais hopfeully fait toujours passer le message:)
Étape 3: Coder
Une fois tout le câblage terminé, il est temps de brancher l'Arduino et de télécharger le code. Vous pouvez télécharger le code ci-dessous. Lorsque vous téléchargez le code, ASSUREZ-VOUS DE CHOISIR LA BONNE CARTE ! J'ai bricolé mon premier micro pro en sélectionnant le bootloader 3,3 V alors que ma carte était une carte 5 V (il existe un moyen de le démonter mais je n'arrivais pas à le faire fonctionner). Assurez-vous de vérifier ! Si vous voulez être sûr, téléchargez le code avant de faire toutes vos soudures au cas où quelque chose se passerait mal.
Il y a quelques zones dans le code qui vous permettent un peu de personnalisation:
Bouton/interrupteur d'alimentationJ'avais initialement des projets plus importants qui n'ont pas fonctionné, il y a donc un interrupteur supplémentaire. À l'avenir, il pourra fournir des fonctions supplémentaires, mais actuellement, l'interrupteur du milieu a remplacé le gros bouton d'alimentation rouge pour allumer et éteindre le clavier. Si vous préférez utiliser un bouton comme interrupteur d'alimentation, il existe un bloc de code évident que vous pouvez décommenter et utiliser pour remplacer la section étiquetée
Réorganisation des boutons Si vous souhaitez réorganiser la position des boutons, reportez-vous aux broches auxquelles chaque bouton est attaché. En haut du fichier de code, vous pouvez modifier les définitions des numéros de broche pour refléter votre configuration personnelle.
Ajout/modification de raccourcis clavier Le format des raccourcis clavier est assez explicite. Si vous souhaitez modifier l'un des raccourcis clavier ou modifier le code d'une autre manière, j'ai quelques conseils:
1. Touche Windows - Ceci est conçu pour Windows, donc certains des raccourcis clavier que j'ai utilisés utilisent le bouton Windows. La bibliothèque de clavier n'a pas de clé Windows, utilisez donc 'KEY_LEFT_GUI' à la place.
2. appuyez sur vs. écrire - Le code utilise à la fois Keyboard.press() et Keyboard.write(). La méthode d'écriture est la même que de cliquer simplement sur la touche correspondante de votre clavier. La méthode d'appui est la même que lorsque vous maintenez une touche enfoncée. Si vous utilisez la méthode press, assurez-vous de relâcher les touches par la suite avec 'Keyboard.releaseAll()'
3. Ouverture de programmes - Ma méthode pour ouvrir des programmes comme cura et excel est un peu maladroite. Fondamentalement, le clavier appuie sur la touche Windows (ouvre le menu Démarrer), tape le nom du programme en utilisant la méthode 'Keyboard.println', puis appuie sur Entrée. Pour vous assurer que cela fonctionne, vous devez laisser à l'ordinateur le temps de répondre à chaque pression de touche avant de passer à la suivante. Les retards dans mon code sont la bonne quantité pour mon ordinateur, mais vous devrez peut-être les prolonger si votre ordinateur est un peu plus lent.
Étape 4: Personnaliser Zoom et Discord



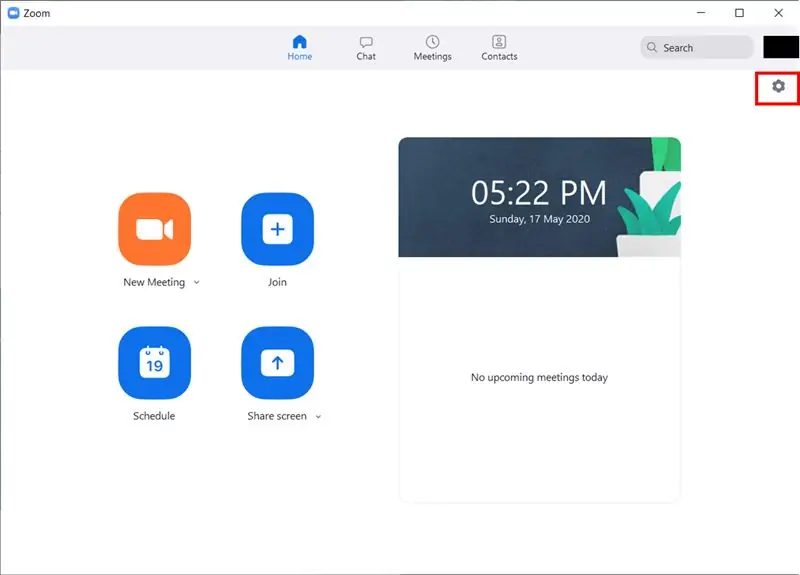
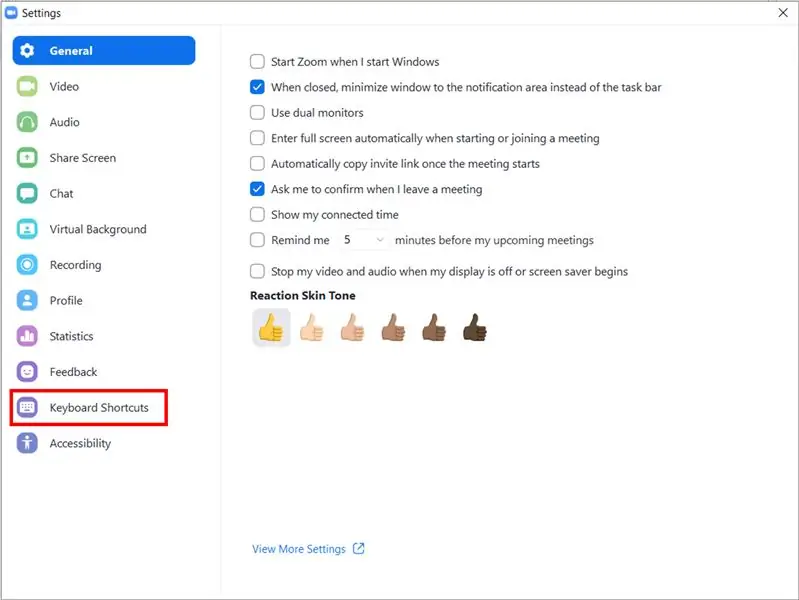
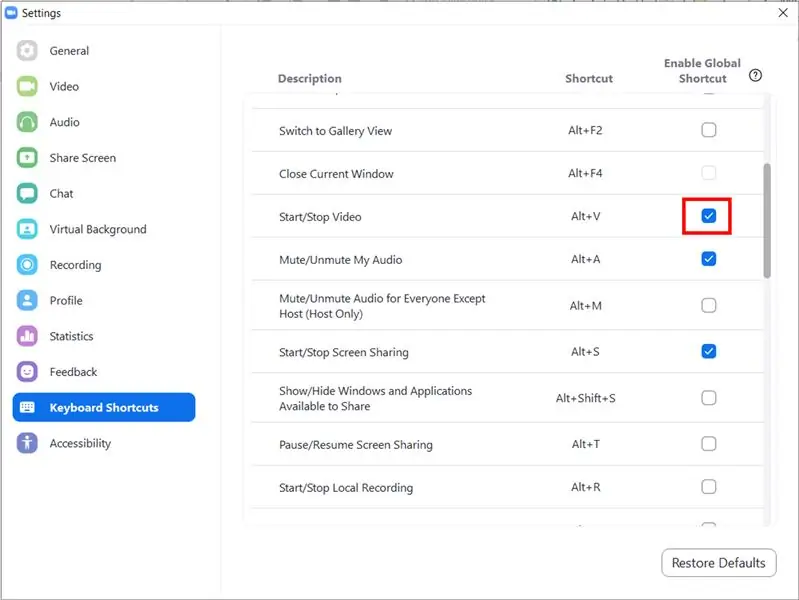
Nous y sommes presque! L'une des dernières choses à faire est de modifier quelques paramètres dans Zoom et Discord. Dans Zoom, nous devons autoriser l'utilisation globale des raccourcis clavier pertinents (c'est-à-dire les faire fonctionner même lorsque Zoom n'est pas la fenêtre active). Suivez les photos ci-dessus pour accéder à Paramètres -> Raccourcis clavier, puis cochez "Activer le raccourci global" pour tous les raccourcis pertinents. Si vous souhaitez quitter vos réunions sans qu'une boîte de dialogue d'avertissement s'affiche, accédez également à Paramètres -> Général et décochez la case "Me demander de confirmer lorsque je quitte une réunion".
Dans Discord, ouvrez l'application de bureau et accédez à Paramètres -> Raccourcis, puis entrez vos raccourcis préférés. Si vous ne voulez pas du tout changer le code, copiez simplement les paramètres vus sur la dernière photo.
Étape 5: Étiquetage
Une fois que tout est fonctionnel, je vous recommande d'ajouter des étiquettes à vos boutons. J'ai utilisé une étiqueteuse, mais vous pouvez tout aussi facilement imprimer quelque chose et le coller, ou peut-être même imprimer en 3D des étiquettes ?
Étape 6: Conclusion
C'est ça! Nous sommes prêts à partir ! Une fois le clavier branché, aucune configuration supplémentaire n'est nécessaire. Les boutons doivent tous s'enregistrer comme prévu. Si vous souhaitez ajouter plus de raccourcis clavier, je vous recommande d'utiliser le deuxième commutateur de la même manière que le commutateur Zoom/Discord est utilisé pour qu'un seul bouton ait plusieurs utilisations.
Si quelque chose n'était pas clair ou si vous voulez discuter de quoi que ce soit, n'hésitez pas à laisser un commentaire et je ferai de mon mieux pour vous répondre:)
Bonne fabrication !
Conseillé:
Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage): 4 étapes (avec photos)

Objectif macro bricolage avec AF (différent de tous les autres objectifs macro bricolage) : j'ai vu beaucoup de gens fabriquer des objectifs macro avec un objectif de kit standard (généralement un 18-55 mm). La plupart d'entre eux sont un objectif juste collé sur l'appareil photo à l'envers ou l'élément avant retiré. Il y a des inconvénients pour ces deux options. Pour le montage de l'objectif
Clavier macro Bluetooth DIY : 10 étapes (avec photos)

Clavier macro Bluetooth bricolage : dans ce Instructable, nous allons jeter un œil à l'utilisation du Bluetooth intégré de l'ESP32 pour émuler un clavier Bluetooth. Bluetooth HID (Human Interface Device) est le protocole utilisé par les claviers et souris Bluetooth standard et il est possible d'ému
Le clavier macro DIY le plus simple : 10 étapes (avec photos)

Le clavier macro de bricolage le plus simple : un clavier macro peut être utilisé pour effectuer certaines actions ou fonctions sur votre ordinateur et peut être très utile avec certaines applications, telles que les éditeurs vidéo ou les jeux. De nombreuses applications ont des raccourcis clavier pour effectuer rapidement des actions, mais parfois
Clavier mécanique macro personnalisé : 12 étapes (avec photos)

Clavier mécanique macro personnalisé : dans ce Instructable, je vais vous expliquer les bases de la création de votre propre macropad à 6 touches, contrôlé par un Arduino. Je vais vous expliquer ce dont vous avez besoin, comment l'assembler, comment le programmer et comment l'améliorer ou en faire votre ow
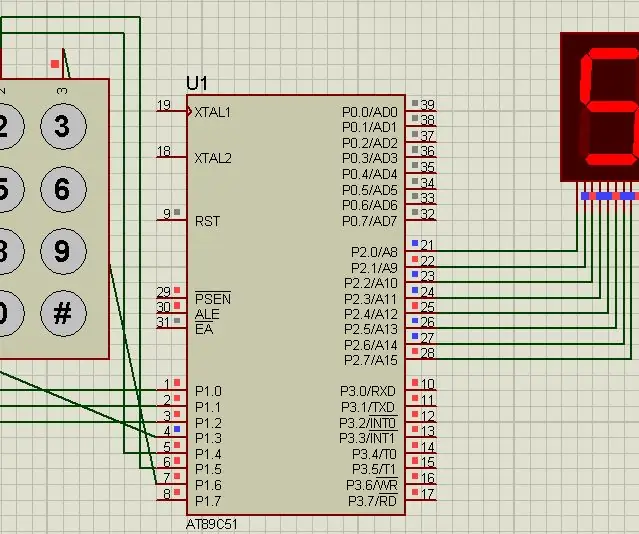
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
