
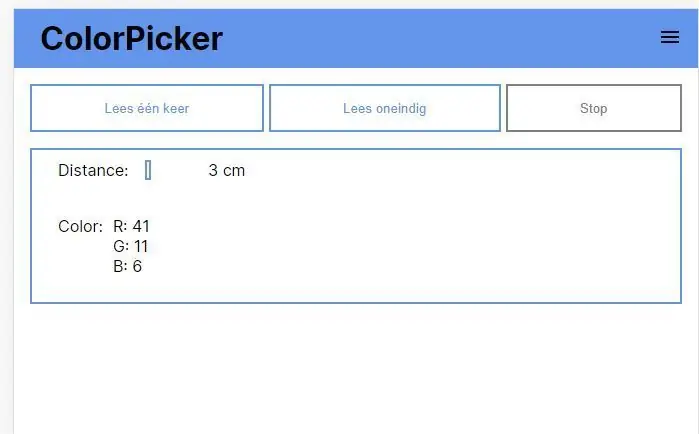
Table des matières:
- Fournitures
- Étape 1: Étape 1: Installation du système d'exploitation RPi, configuration de SSH et de l'accès Internet
- Étape 2: Étape 2: Installation du logiciel sur le RPi
- Étape 3: Étape 3: Connexion à la base de données MySQL, création de la base de données
- Étape 4: Étape 4: Filezilla
- Étape 5: Étape 5: Création du site Web
- Étape 6: Étape 6: Création du backend (Flask)
- Étape 7: Étape 7: Matériel
- Étape 8: Étape 8: Explication du code
- Étape 9: Étape 9: Création d'un dossier
- Étape 10: Étapes finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

L'objectif de ce projet est de mesurer les couleurs et de les traduire en d'autres systèmes de couleurs. En utilisant uniquement les valeurs RVB fournies par le capteur, vous pouvez traduire en HSL, CYMK, HEX et également le code RAL le plus proche (norme utilisée pour la peinture). Ce projet nécessite une connaissance de base de Python, MySQL, Linux et Javascript.
Si vous connaissez également le framework Flask et SocketIO, le code de ce projet devrait être facile à comprendre pour vous.
Ce projet peut être utilisé par des peintres, des décorateurs d'intérieur ou tout simplement par toute personne ayant besoin de mesurer des couleurs.
Ce projet n'est pas si cher, et coûte environ _ euros, frais de port non inclus.
Fournitures
Nous pouvons diviser cette section en deux parties:
- Matériel
- Logiciel
Matériel
Nous utilisons les composants suivants
- HC04: Capteur de distance, à quelle distance mesurons-nous de l'objet
- Écran LCD 2x16
- Module LCD I2C (HW061)
- Module capteur de couleur TCS34725 (Adafruit)
- DEL blanche
- Raspberry Pi 3 (N'importe quel Raspberry Pi devrait fonctionner)
- 5 résistances 1k Ohm
- 1x résistance 220 ou 330 Ohm
- Carte SD 16 Go (14,4 Go)
Logiciel
- IDE Python, comme Visual Code ou Pycharm (Pycharm utilisé ici)
- Atelier MySQL
- Putty (Télécharger Putty)
- Rufus ou tout autre graveur de carte SD (Télécharger Rufus)
Prix
Ce projet est assez bon marché, si vous avez déjà un Rapsberry Pi.
- HC04: A partir d'environ 2,5€ (Chine) et jusqu'à 6€ pour les commerces plus locaux.
- LCD: Environ 6-8 euros.
- Module I2C: Aussi bon marché sous 1€ (Chine), mais jusqu'à 4€ pour les commerces plus locaux.
- TCS34725: Environ 9-12 euros. Pièce la plus chère (hors RPi)
- Led blanc: Acheté en gros, 20 LEDS à partir de 1€
- Raspberry Pi: Selon la version, environ 40 euros
- Résistances: 0,10 € pour une résistance
- Carte SD: environ 8€
L'adaptateur secteur pour le Raspberry Pi est exclu du prix de revient, car cet adaptateur est assez courant.
Fourchette de prix globale: environ 70 €, si vous incluez le Raspberry Pi et le boîtier pour le projet.
Pour construire le boîtier, j'ai utilisé du bois mince et léger. J'ai recyclé ce bois de meubles. Le matériel pour le cas est à vous.
Étape 1: Étape 1: Installation du système d'exploitation RPi, configuration de SSH et de l'accès Internet




Étape 1.1: Installation de l'image
Téléchargez l'image sur le site officiel du Raspberry Pi. Peu importe l'image que vous installez. Pour ce projet, une interface graphique n'est pas nécessaire, car nous ne nous connecterons qu'en SSH.
Écrivez l'image sur la carte SD (vide) (Tous les fichiers de la carte seront effacés).
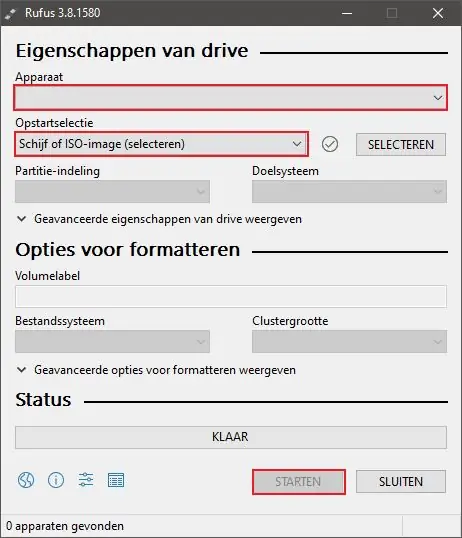
Pour tout écrire sur la carte SD, nous utiliserons un outil appelé 'Rufus'. Après avoir téléchargé l'image, ouvrez Rufus et sélectionnez le fichier image. Sélectionnez le lecteur cible et écrivez l'image sur le lecteur. Cela peut prendre un certain temps.
> Rufus
Étape 1.2: Installation de SSH
L'étape suivante consiste à créer une connexion à la carte SD. Pour ce faire, nous devons activer SSH.
Pour le faire sans utiliser de moniteur, ouvrez votre explorateur de fichiers et ouvrez la partition de démarrage de la carte SD. Créez un fichier vide appelé "ssh", sans extension de fichier.
Ouvrez également "cmdline.txt"
Ajoutez "169.254.10.1" à la fin du fichier et enregistrez-le.
Démontez la carte SD et insérez-la dans le Raspberry Pi.
Nous pouvons maintenant connecter le Raspberry Pi à une source d'alimentation, démarrer et nous connecter en utilisant SSH.
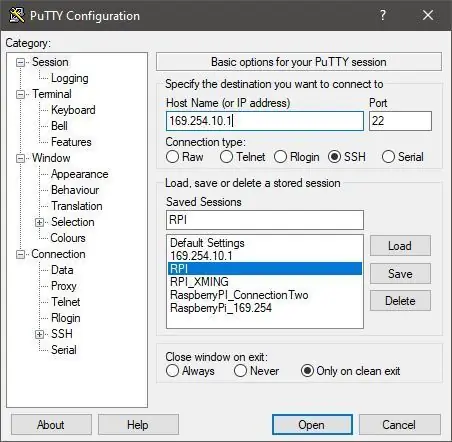
Pour se connecter en SSH, nous utilisons le programme "Putty". Connectez votre RPi et votre PC à l'aide d'un câble Ethernet avant de le faire. Ouvrez Putty et allez dans l'onglet SSH, et remplissez cette IP: 169.254.10.1. Cliquez sur « connecter » et vous serez connecté.
> Mastic
La connexion par défaut utilisée par le Raspberry Pi est « pi » comme nom d'utilisateur et « raspberry » pour le mot de passe.
Étape 1.3: Connexion sans fil
Votre Raspberry Pi est maintenant sous tension.
Nous souhaitons également nous connecter au RPi en Wifi, de cette façon nous n'avons plus besoin de câble Ethernet.
Exécutez la ligne suivante:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Cela ouvrira l'éditeur de texte 'nano' avec des droits élevés.
Ajoutez les lignes suivantes dans le fichier:
réseau={
ssid="SSID"
psk="Mot de passe"
}
Remplacez "SSID" par le SSID de votre réseau Wifi
Remplacez "Mot de passe" par votre mot de passe.
Ensuite, faites Ctrl+X et sélectionnez l'option 'oui'. Le fichier va maintenant être enregistré.
Maintenant, nous devons redémarrer le service réseau
Exécutez les commandes suivantes:
- 'sudo -i'
- 'sudo systemctl redémarrer le réseau'
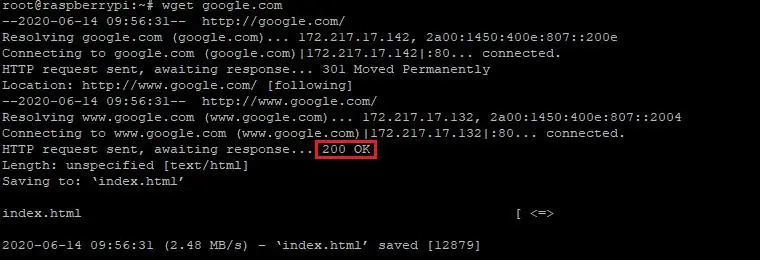
Vous pouvez tester votre connexion Internet à l'aide de la commande wget.
Exemple: "wget google.com"
> Commande Wget
Étape 2: Étape 2: Installation du logiciel sur le RPi
Pour ce projet, nous devons installer quelques bibliothèques.
- Mariadb: base de données MySQL (sudo apt-get install mariadb-server)
- Bibliothèque Adafruit pour le capteur de couleur: mesure des couleurs (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', choisissez le serveur Web Apache)
Installez également les bibliothèques pip suivantes:
- fiole_socketio
- ballon
- fiole_cors
- planche
- busio
- netfaces
Étape 3: Étape 3: Connexion à la base de données MySQL, création de la base de données



L'étape suivante consiste à se connecter à la base de données MySQL à l'aide du plan de travail MySQL.
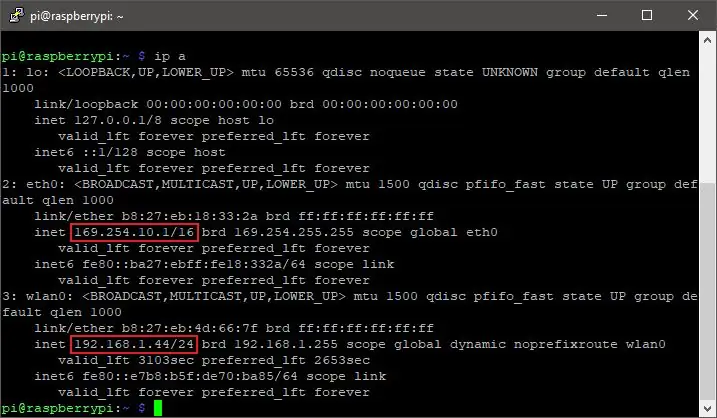
> IP a
Exécutez la commande 'ip a', comme indiqué dans l'image ci-dessus (Cliquez sur le lien)
Dans la plupart des situations, 3 entrées seront affichées. Nous avons besoin de l'entrée 'wlan0'. Copiez l'IP à côté de 'inet', ou dans cet exemple '192.168.1.44'
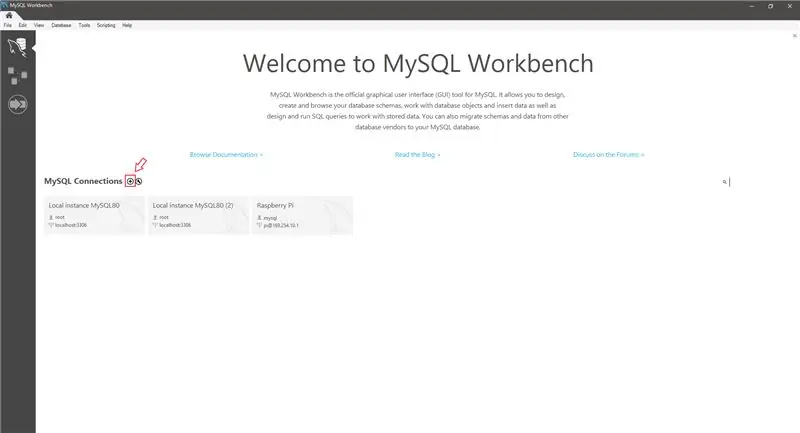
.>> Créer une nouvelle connexion
Comme indiqué dans l'image ci-dessus, créez une nouvelle connexion avec les paramètres suivants (image ci-dessous pour les paramètres)
> Paramètres de connexion
Double-cliquez sur la connexion nouvellement créée pour vous connecter.
Si une invite s'affiche, cliquez sur « Oui ».
Il s'agit toujours d'une base de données vide, ajoutons donc quelques tables.
Créez d'abord un schéma, pour ce faire, sur le côté gauche « clic droit » et choisissez « créer un schéma ».
Donnez un nom au schéma et confirmez.
Maintenant, nous devons ajouter des tables. Développez le schéma et 'clic droit', 'tables'.
Créez les schémas suivants:
> Tableau 1: Couleurs RAL
> Tableau 2: Types de capteurs
> Tableau 3: Mesures (dans l'image, 'metingen' est utilisé, néerlandais pour les mesures)
> Tableau 4: Website_data || Tableau 4 en bas
MySQL est un système de base de données relationnelle, cela signifie que nous pouvons créer des relations entre les tables.
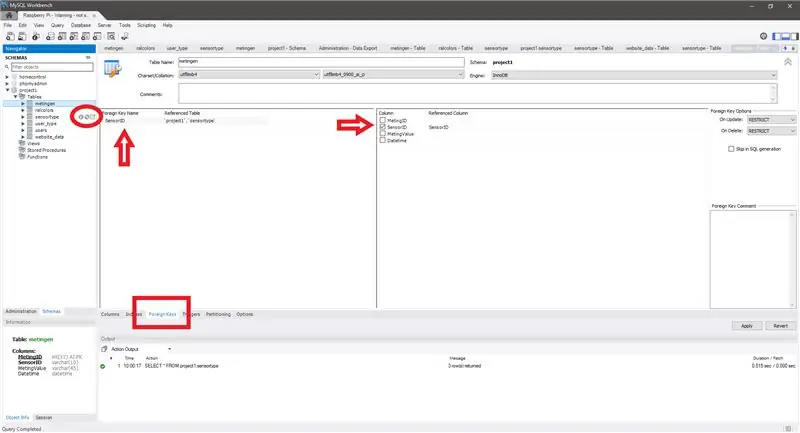
La première relation que nous devons créer est entre 'sensor_type' et 'measures'.
Comme le montre l'image, reliez les deux clés.
> Modifier une table et des clés de lien
N'oubliez pas d'enregistrer les modifications en cliquant sur « Appliquer » dans le coin inférieur.
Modifiez également la table 'website_data' et liez 'MetingID'.
Nous avons maintenant terminé de créer les tables et de créer les relations.
Ajout de données:
La table RALcolors est une table fixe, où les valeurs ne changeront jamais. On peut ajouter ces valeurs
très facilement.
> Télécharger le fichier Excel
Téléchargez le fichier excel ci-dessus et sélectionnez toutes les données et « copier ». Faites comme sur l'image
> Afficher le tableau
'clic droit' sur le tableau et choisissez 'Coller les lignes'. 'cliquez' 'appliquer' dans le coin inférieur pour ajouter les données.
Maintenant, toutes les couleurs RAL sont enregistrées dans la base de données.
Nous avons seulement besoin d'ajouter le sensor_type à la base de données maintenant.
> Données du type de capteur
Remarque: La description du capteur est en « néerlandais »
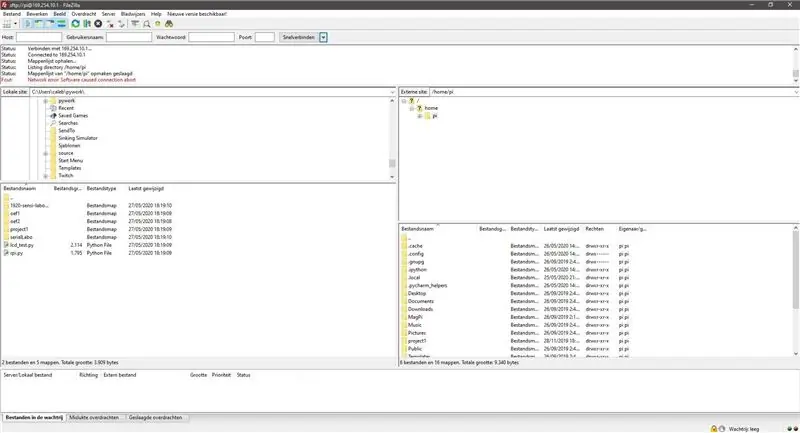
Étape 4: Étape 4: Filezilla

Pour se connecter facilement au Raspberry Pi et transférer des fichiers, nous pouvons utiliser Filezilla.
> Télécharger Filezilla
Enregistrez les détails de connexion et connectez-vous. Sur le côté droit, vous pouvez maintenant transférer des fichiers en les faisant glisser.
> Source Github
Téléchargez les fichiers à partir de la source github ci-dessus.
Étape 5: Étape 5: Création du site Web


Pour l'hébergement du site, nous utilisons PHPmyAdmin et Apache2.
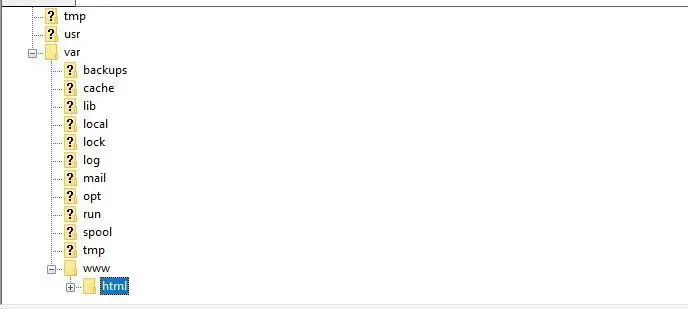
Le serveur Web sur le Raspberry Pi utilise le répertoire '/var/www/html' comme racine.
Si vous y placez vos fichiers, ils seront hébergés sur l'IP du Raspberry Pi. (IP = voir 'ip a')
Vous pouvez télécharger les fichiers requis depuis mon dépôt github (étape précédente)
Dans le '/var/www/html/', collez tous les fichiers du dossier 'Frontend'.
> /var/www/html/
Étape 6: Étape 6: Création du backend (Flask)
Le backend du site est basé sur Flask.
Tous les fichiers peuvent être trouvés sur le dépôt github.
Copiez tous les fichiers dans n'importe quel répertoire du Raspberry Pi.
Par exemple '/home/pi/colorpicker.
Pour créer un répertoire, accédez au répertoire de destination à l'aide de « cd », puis exécutez « mkdir ».
C'est tout pour le moment. Le code sera expliqué dans les prochaines étapes.
Étape 7: Étape 7: Matériel
> Télécharger le schéma
Créez le schéma comme indiqué dans le document ci-dessus.
REMARQUE: Ajoutez également une LED blanche, avec une résistance (220 ou 330 Ohms).
Expliquer le matériel
HC04
Le capteur HC04 émet des ondes qui se réfléchissent et sont à nouveau reçues par le capteur.
En calculant le delta de temps entre l'émission et la réception, nous pouvons calculer la distance.
Distance = ((Timestamp_recieve - Timestamp_emit) / vitesse du son) /2
Nous divisons par deux parce que l'onde réfléchit, c'est-à-dire qu'elle parcourt la distance deux fois.
ACL
Nous utilisons un écran LCD pour afficher le RVB et HEX, ainsi que l'IP lorsque le programme démarre.
Pour ce LCD, j'ai acheté un module I2C. Nous n'avons besoin que de 4 fils maintenant. SDA, SCL, GND, VCC
Pour utiliser cet écran LCD, j'ai écrit une classe Python, pour le rendre plus facile à utiliser.
TCS34725
Ce capteur vous permet de mesurer les couleurs. Nous utilisons une bibliothèque pour mesurer la valeur RVB.
Étape 8: Étape 8: Explication du code




Le front-end
Le frontend se compose de trois parties principales.
Tout d'abord, les fichiers html, qui construisent la structure de notre site Web, mais ne contiennent pas de mise en page minimale.
Deuxièmement, nous avons les fichiers css, ou fichiers de style, qui stylisent et mettent en page notre site Web.
Les deux sont assez faciles à lire et à comprendre, c'est pourquoi je ne les expliquerai pas.
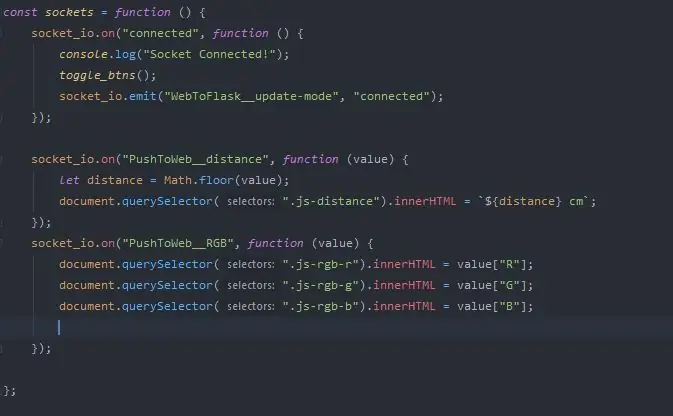
Enfin, nous avons Javascript, avec deux bibliothèques.
Les deux bibliothèques utilisées sont SocketIO et URLSearchParams.
SocketIO vous permet d'envoyer des messages du backend au frontend, et vice versa.
Les messages peuvent être envoyés à un client, mais aussi à plusieurs clients (Broadcast)
> Socket IO Javascript
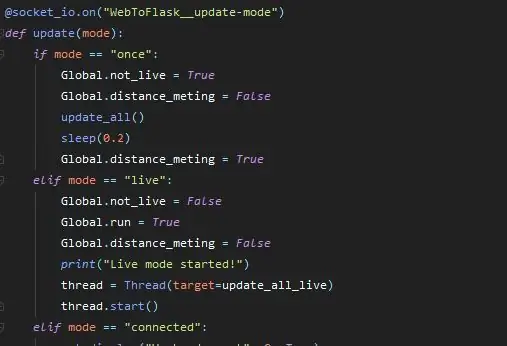
> Socket IO Python
Dans les images ci-dessus, vous pouvez voir l'une des connexions Socket réalisées dans ce projet.
La commande pour envoyer des messages est 'emit', la réception se fait par 'on'.
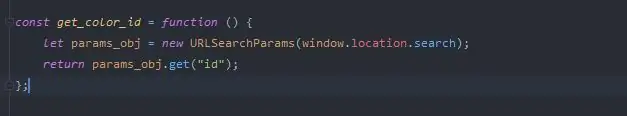
URLSearchParms vous permet d'obtenir facilement les valeurs d'une chaîne de requête.
Exemple de chaîne de requête: example.com/index.html?id=1
URLSearchParams vous renvoie: {'id'='1'}
> Exemple URLSearchParams
Le backend
Le backend est entièrement écrit en Python, avec un tas de bibliothèques.
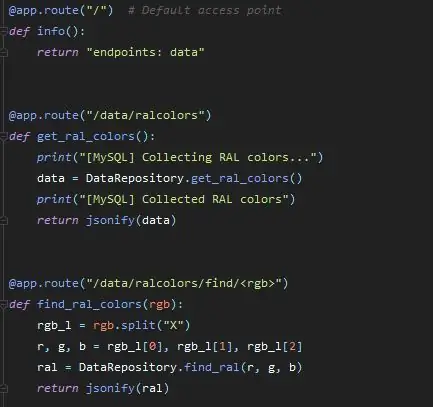
La première bibliothèque que nous importons est 'Flask'. Cette bibliothèque est nécessaire pour créer une API, pour effectuer toutes les actions CRUD pour la base de données MySQL. CRUD signifie Créer Lire Mettre à jour Supprimer.
> Flacon
L'image ci-dessus montre quelques « routes » de Flask. En surfant sur une route, vous ferez automatiquement une méthode 'GET', le code s'exécutera et vous recevrez la valeur de la méthode de retour. Il existe également d'autres méthodes, comme 'POST' et 'DELETE'. Pour tester de telles méthodes, vous aurez besoin d'un programme comme Postman.
La bibliothèque d'importation suivante est SocketIO, que j'ai déjà expliquée dans la section frontale.
Le suivant est GPIO.
Cela vous permet de contrôler les broches GPIO du Rapsberry Pi.
Les commandes les plus importantes sont:
- GPIO.setmode(GPIO. BCM) Choisissez la configuration des broches.
- GPIO.output(, GPIO. LOW ou GPIO. HIGH) Écrire un LOW ou HIGH sur une broche.
- GPIO.setup(,) Définir un PIN comme entrée ou sortie, ou pulldown ou pullup
Ensuite, nous avons le filetage.
Les seules commandes que nous utilisons sont:
- Fil(cible=)
- .début()
En utilisant des threads, nous pouvons exécuter plusieurs instances de code en même temps. De cette façon, nous pouvons mesurer la distance et en même temps écouter les messages socket io entrants.
La première commande Thread(target=) créera une classe Thread, qui une fois démarrée en utilisant 'start()', exécutera la fonction dans le mot-clé 'target', qui a été donné lors de la création de la classe.
Ensuite, nous avons la bibliothèque du capteur de couleurs, qui est assez simple. Je n'expliquerai pas cette bibliothèque, car les méthodes sont très claires et expliquées dans le code.
Enfin, nous avons des netfaces. Cela nous permet de récupérer l'adresse IP que nous utilisons pour la connexion sans fil et filaire.
Enfin j'ai fait moi-même quelques cours pour le capteur de distance, la LED et l'écran LCD.
Je n'expliquerai pas comment ceux-ci fonctionnent.
Étape 9: Étape 9: Création d'un dossier



Pour ce projet, j'ai créé une caisse en bois.
Le bois est léger, fin et ne coûte pas cher.
Comme dimensions j'ai utilisé:
- Hauteur: 5cm
- Largeur: 10,5 cm
- Longueur: 12,5 cm
Pour les capteurs, vous devez ajouter 2 trous et les placer l'un à côté de l'autre.
Après avoir créé le boîtier, installez les capteurs, la LED et l'écran LCD.
Étape 10: Étapes finales
Tout est fait en gros.
Maintenant, nous n'avons plus qu'à nous assurer que notre code démarre, au moment où nous branchons notre source d'alimentation.
Il existe de nombreuses méthodes pour le faire.
> Exemples
Nous utiliserons la première méthode:
Exécutez cette ligne: 'sudo nano /etc/rc.local'
Ajoutez votre commande pour exécuter le code: 'sudo python3'
Enregistrez le fichier en utilisant Ctrl-X.
Si vous avez des problèmes d'édition. Répétez cette étape, mais exécutez d'abord 'sudo -i'.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
