
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Muchos me preguntan de como conectar la información que viene por puerto serial de Arduino a Processing. Acá les muestro la manera en que yo lo resuelvo, no es la única, pero es bastante efectiva, ya que en Processing, la recepción de datos ocurre como un evento, lo que significa que no hay problemas de sincronización con Arduino. Utilizo un acelerómetro LSM 303 pour el ejemplo, pero puede ser con cualquier sensor.
Matériaux
- Arduino UNO
- LSM303 Flore (cualquier)
Étape 1: Connexions En Arduino




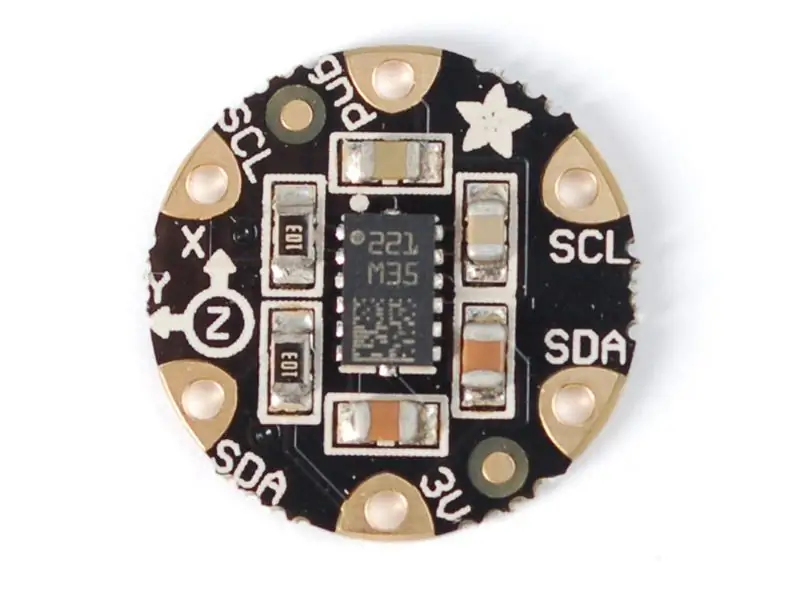
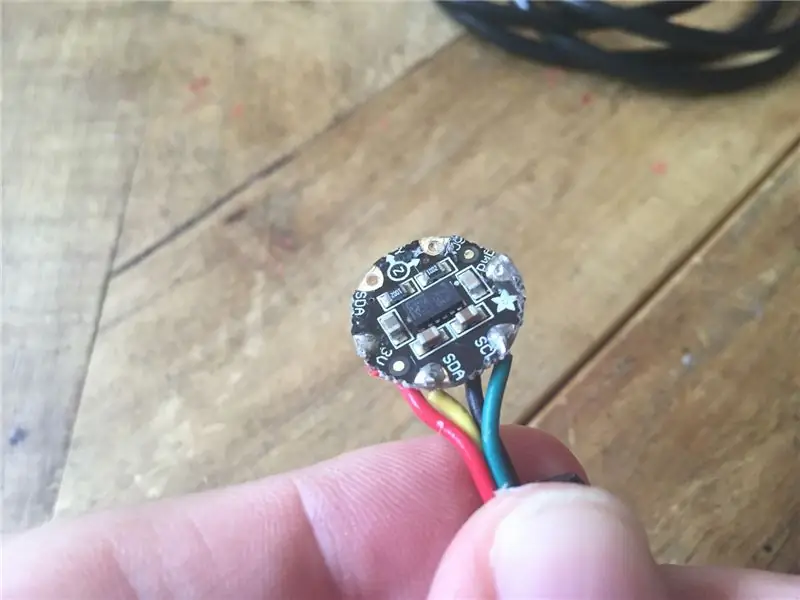
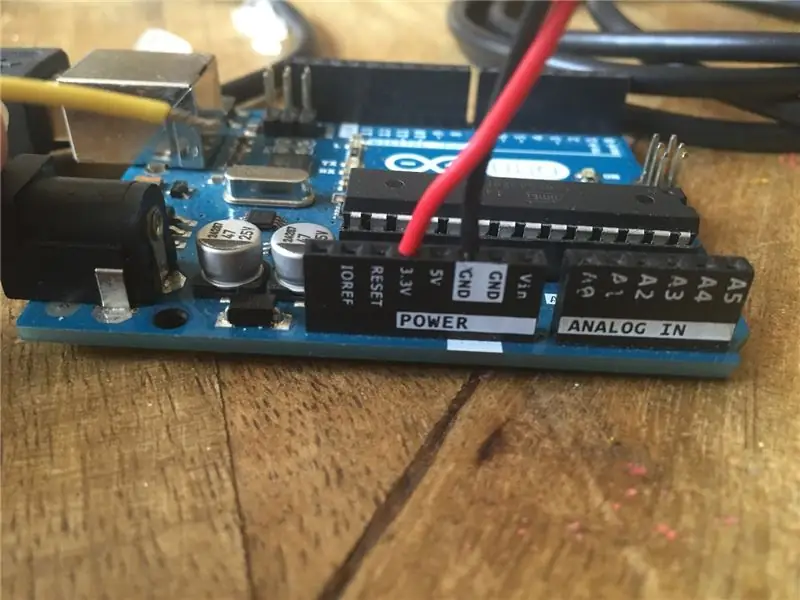
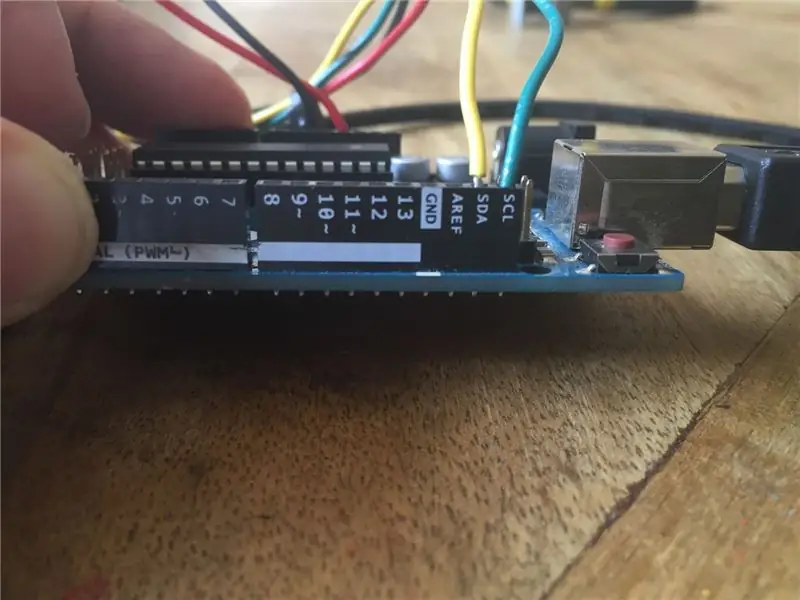
El acelerómetro LSM303 tiene 4 connexions. SDA, SCL, vin, y gnd, Como se ve en la foto. Yo soldé un cable amarillo al SDA, un cable verde al SCL, uno rojo a 3V, y uno negro a GND.
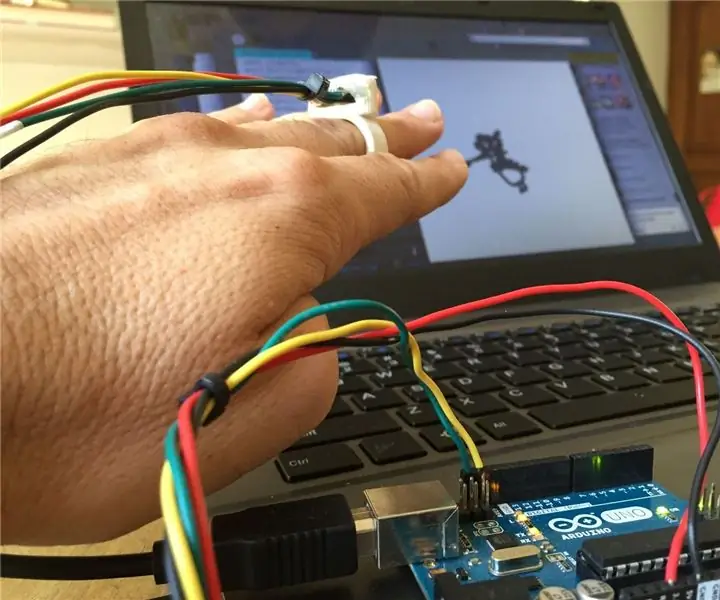
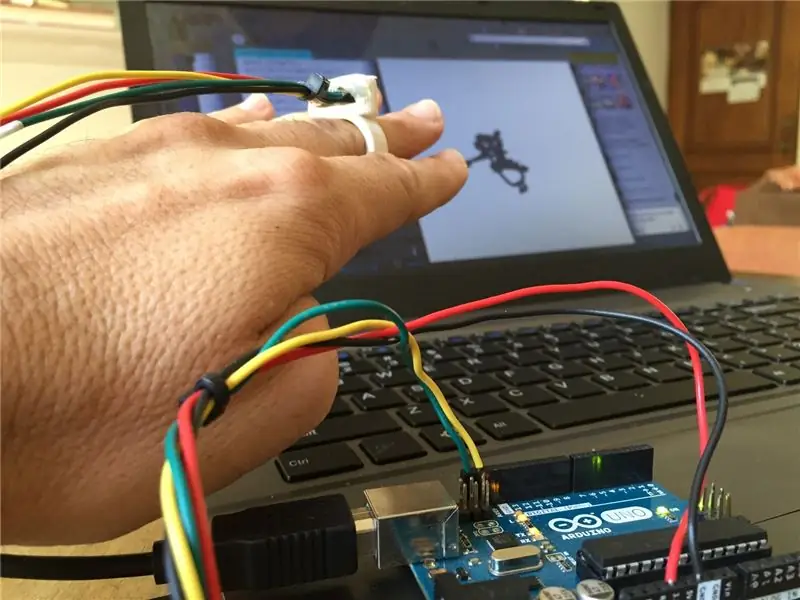
Conectar el sensor al Arduino como se muestra en las fotos. Fondamentalement, sur la photo, el cable amarillo es SDA et se conecta al SDA del arduino, el cable verde es SCL, y se conecta al SCL del arduino. El cable rojo a 3.3V, y el negro a GND en el Arduino. En este ejemplo lo conecto directo a la placa de arduino, pero pueden hacerlo a través de un breadboard.
Étape 2: El Anillo


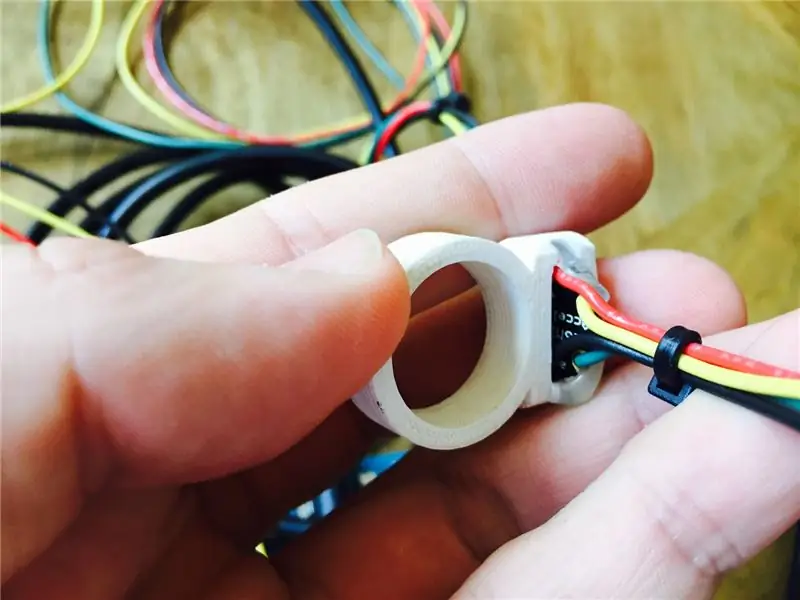
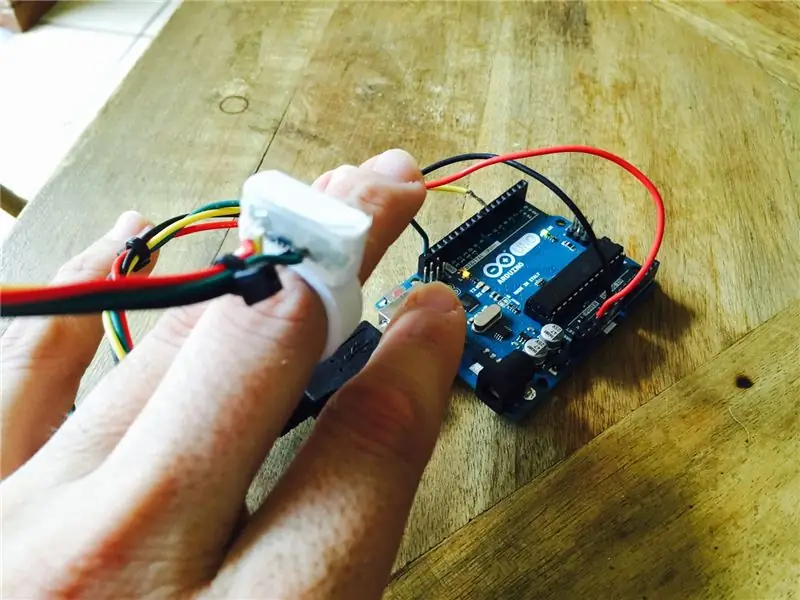
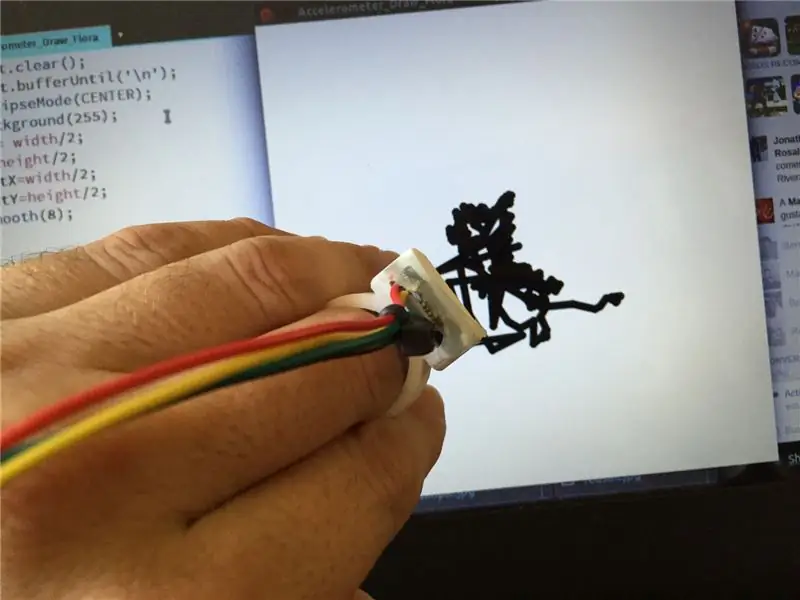
Para poder hacer un programa de dibujo en processing, donde a través del movimiento de la mano se pueda dibujar. Metemos el acelerómetro dentro de anillo impreso en impresora 3D.
El modelo sencillo del anillo está acá. Pueden modificarlo allí mismo en tinkercad si hacen una cuenta. Se puede pegar con una pistola de goma caliente o a presión.
Étape 3: El Código Arduino

En el código de Arduino es important abrir el puerto serial y la velocidad (en el ejemplo 9600) debe ser igual en el código de processing.
Code en el Arduino:
#comprendre
#include //libreria de Adafruit
Adafruit_LSM303 lsm; //préparer l'objet
void setup() {
Serial.begin(9600); //inicializa el acelerometro
lsm.begin();
}
boucle vide() {
lsm.read();//lee les informations du capteur
//manda la lectura une série
Serial.print((int)lsm.accelData.x);
Serial.print(", ");
Serial.print((int)lsm.accelData.y);
Serial.print(", ");
Serial.println((int)lsm.accelData.z);
retard (50);
}
Étape 4: Código En Traitement
En traitant, la estrategia es escrivir un evento para el puerto serail, de esa manera cada vez que entra infromación, processing en el fondo lo almacena en variables, sin importar la velocidad de los cuadros del cuerpo principal del código de processing.
Code:
// créé par Tomas de Camino Beck//pour le capteur de mouvement de la main
import processing.serial.*; Port série;
float coord = new float[3]; //arreglo para almacenar los datos
Données de chaîne="0, 0, 0"; //chaîne que almacena del puerto serial
flottant x, y, antX, antY; //para crear el dibujo
void setup() {
taille (600, 600);
println(Serial.list());
port = new Serial(this, "/dev/ttyACM0", 9600);
port.clear();
port.bufferUntil('\n');
x = largeur/2;
y=hauteur/2;
antX=largeur/2;
antY=hauteur/2;
lisse(8);
}
tirage nul () {
poids du trait(10);
float x = width-map(coord[0], -2000, 2000, 0, width);
float y = height-map(coord[1], -2000, 2000, 0, height);
si (coord[2]<0) {
arrière-plan (255);
x = largeur/2;
y=hauteur/2;
antX=largeur/2;
antY=hauteur/2;
} autre {
remplir (0, 150);
ligne(antX, antY, x, y);
antX= x;
antY= y;
}
}
void serialEvent (port série) {
données = port.readString(); //lee del puerto série
coord = float(split(data, ', ')); //separa por comas los datos y los almacena en el arreglo
}
Étape 5: Poner un Dibujar

Ahora simplemente dibujar. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Conseillé:
Como Subir Datos De Un Acelerómetro a Ubidots, Utilizando Arduino YÚN : 6 étapes

Como Subir Datos De Un Acelerómetro a Ubidots, Utilizando Arduino YÚN: Arduino YÚN es un microcontrolador basado en el ATmega32u4 y el Atheros AR9331. Siendo el Atheros un processeur capaz de soportar un sistema operativo linux basado en OpenWrt, el Arduino YÚN cuenta con une version llamada OpenWrt-Yun
Robot SCARA : apprentissage de la cinématique directe et inverse !!! (Plot Twist Apprenez à créer une interface en temps réel dans ARDUINO en utilisant PROCESSING !!!!): 5 étapes (

Robot SCARA : apprentissage de la cinématique directe et inverse !!! (Plot Twist Apprenez à créer une interface en temps réel dans ARDUINO en utilisant PROCESSING !!!!): Un robot SCARA est une machine très populaire dans le monde de l'industrie. Le nom signifie à la fois le bras de robot d'assemblage conforme sélectif ou le bras de robot articulé conforme à la sélection. Il s'agit essentiellement d'un robot à trois degrés de liberté, étant les deux premiers displ
UChip - Serial Over IR ! : 4 étapes

UChip - Serial Over IR ! : La communication sans fil est devenue une caractéristique clé de nos projets de nos jours et en parlant de sans fil, la première chose qui me vient à l'esprit est le Wi-Fi ou BT, mais la gestion des protocoles de communication Wi-Fi ou BT ne l'est pas une tâche facile et consomme beaucoup de
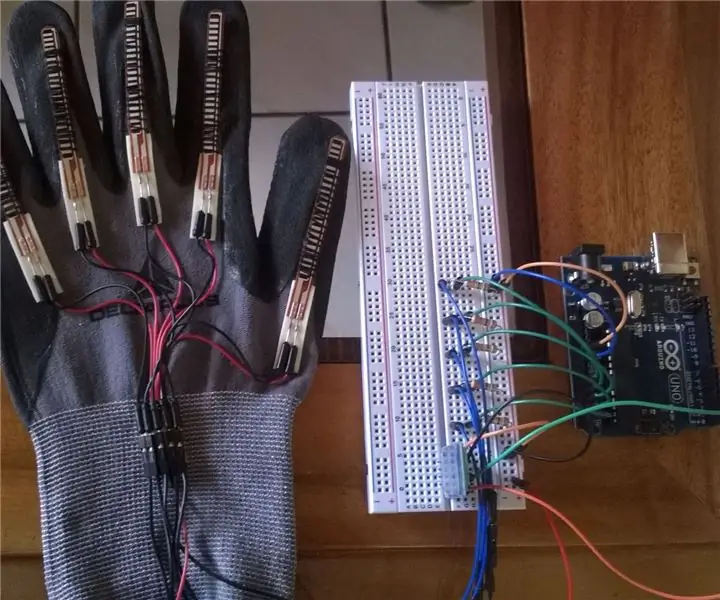
Como Hacer Un Guante Con Sensores Flex Y Conexión Para Android: 9 étapes

Como Hacer Un Guante Con Sensores Flex Y Conexión Para Android: El objetivo de este proyecto es crear un sistema of entrada para dispositivos móviles, that isá controlado por los movimientos de los dedos, en este caso, con la ayuda de un guantePour voir ce tutoriel en anglais, veuillez cliquer ici : ht
HC-06 (module esclave) Changer " NAME " sans utiliser " Monitor Serial Arduino " qui " fonctionne facilement " : Manière sans défaut ! : 3 étapes

HC-06 (module esclave) Modification de " NAME " sans utilisation " Monitor Serial Arduino "… qui " Fonctionne facilement " : Manière sans défaut ! : Après " Longtemps " essayer de changer de nom sur HC - 06 (module esclave), en utilisant " moniteur série de l'Arduino, sans " Succès ", j'ai trouvé un autre moyen facile et je partage maintenant ! Amusez-vous bien les copains
