
Table des matières:
- Étape 1: Comment fonctionne le tableau d'affichage numérique ?
- Étape 2: Choses requises:
- Étape 3: Conception de l'interface graphique pour l'affichage des avis:
- Étape 4: Configurez un compte CloudMQTT:
- Étape 5: Explication du code final du Raspberry Pi:
- Étape 6: interface graphique du PC Windows:
- Étape 7: Explication du code final du PC Windows:
- Étape 8: Configurez le tableau d'affichage numérique:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Les panneaux d'affichage sont utilisés presque partout, comme les bureaux, les écoles, les hôpitaux et les hôtels. Ils peuvent être utilisés maintes et maintes fois pour afficher des avis importants ou annoncer des événements ou des réunions à venir. Mais l'avis ou les publicités doivent être imprimés sur un papier et épinglés sur les panneaux d'affichage.
Dans ce Instructable, apprenons à construire notre tableau d'affichage numérique avec Raspberry Pi pour économiser beaucoup de papiers et de toner !
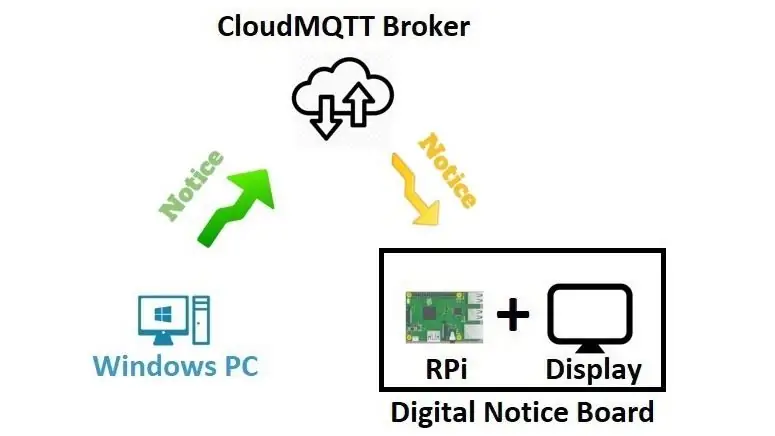
Étape 1: Comment fonctionne le tableau d'affichage numérique ?

- Un Raspberry Pi connecté à un écran HDMI qui est notre tableau d'affichage numérique.
- Un PC Windows est utilisé pour publier l'avis sur le tableau d'affichage numérique via Internet.
- L'avis publié par le PC Windows est reçu par le Tableau d'affichage numérique via un courtier CloudMQTT.
- La communication entre le PC Windows et le tableau d'affichage numérique est réalisée par le protocole MQTT.
Étape 2: Choses requises:
- Raspberry Pi avec Rasbian OS
- Affichage avec port HDMI
- PC Windows
- Connexion Internet
- Compte CloudMQTT
Étape 3: Conception de l'interface graphique pour l'affichage des avis:



Nous devons concevoir 2 interfaces graphiques, une pour Raspberry Pi pour afficher l'avis sur l'écran HDMI et une autre pour le PC Windows pour publier l'avis sur Raspberry Pi via le courtier CloudMQTT.
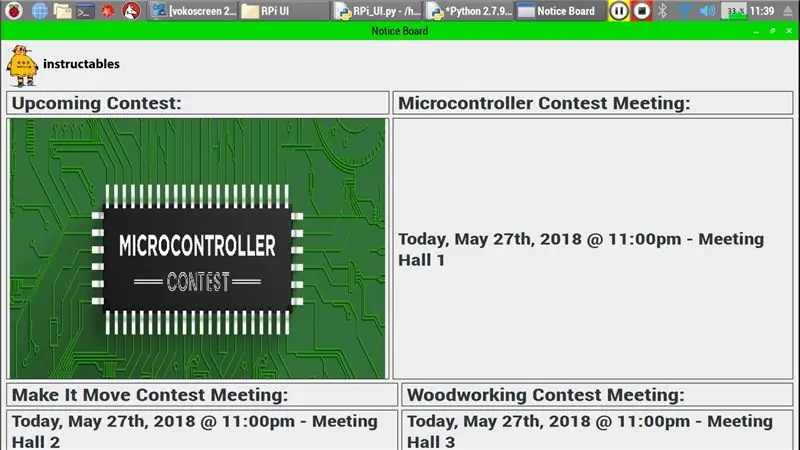
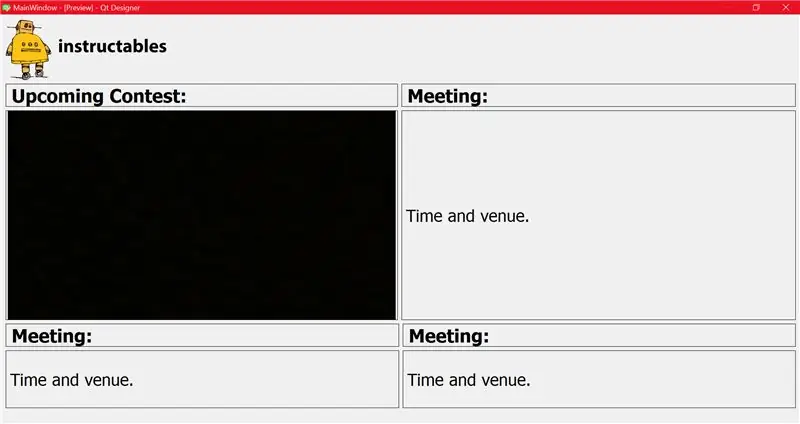
La conception de l'interface graphique dépend de l'endroit où vous allez placer le tableau d'affichage numérique. Par exemple, permettez-moi de concevoir une interface graphique pour Instructables Office pour afficher les événements et réunions à venir afin que les employés puissent être mis à jour avec les dernières informations.
Il est facile de concevoir une interface graphique dans un PC Windows, alors concevons l'interface graphique du tableau d'affichage numérique dans le PC Windows et copions le code sur le Raspberry Pi.
Logiciel requis:
Anaconda (qui inclut python 2.7, le package Qt Designer et Spyder IDE).
Qt Designer est l'outil utilisé pour concevoir des interfaces graphiques. La sortie de Qt Designer sera un fichier.ui, plus tard, il pourra être converti en.py pour un processus ultérieur.
Que se passe-t-il dans la vidéo ?:
- Téléchargez Anaconda Windows Installer pour python 2.7 et installez-le sur un PC Windows (processus d'installation normal).
- Après l'installation, vous pouvez trouver l'outil Qt Designer dans "installation_directory\Library\bin\designer.exe"(pour moi c'est "C:\Anaconda2\Library\bin\designer.exe")
- Créez un raccourci pour "designer.exe" et placez-le sur le bureau.
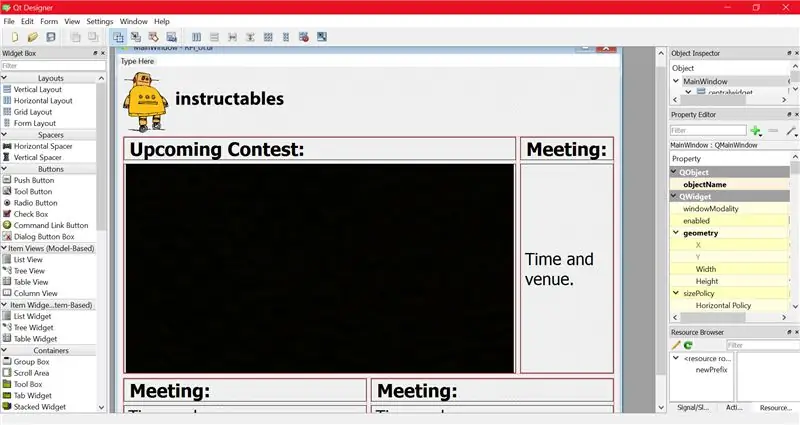
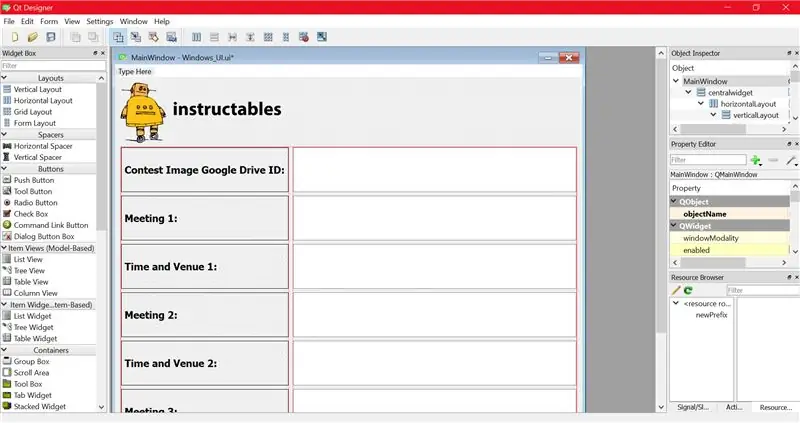
- ouvrez "designer.exe".
- Créez une nouvelle fenêtre principale.
- Choisissez et placez les mises en page et les vues requises (vue texte, vue étiquette, etc.).
- Enregistrez en tant que fichier Rpi_UI.ui.
- Pour le convertir en fichier.py, ouvrez l'invite cmd dans le dossier actuel où se trouve le fichier Rpi_UI.ui et tapez la commande suivante
répertoire_installation\Bibliothèque\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
pour moi c'est, C:\Anaconda2\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
cette commande convertira le fichier Rpi_UI.ui en fichier Rpi_UI.py et le placera dans le même répertoire.
- Ouvrez le fichier Rpi_UI.py avec Spyder IDE qui est inclus dans Anaconda.
- L'exécution du script affichera l'interface graphique que nous avons conçue précédemment.
Ensuite, configurons le compte CloudMQTT.
Étape 4: Configurez un compte CloudMQTT:


- Visitez ce lien.
- Créez un compte avec E-mail et connectez-vous à votre compte.
- Créez une nouvelle instance (je l'ai nommée TEST_1).
- Ouvrez les informations sur l'instance.
- Notez le serveur, l'utilisateur, le mot de passe et le port.
- Reportez-vous à la documentation Python CloudMQTT et enregistrez le script sous CloudMQTT.py.
- L'exemple de code dans la documentation nécessite la bibliothèque paho, installez le client Python Paho à l'aide de l'outil pip, ouvrez l'invite cmd en tant qu'administrateur et entrez la commande suivante.
pip installer paho-mqtt
Étape 5: Explication du code final du Raspberry Pi:
Ici, laissez-moi vous expliquer la façon dont j'ai combiné le fichier RPi_UI.py avec CloudMQTT.py et l'ai enregistré sous RPi_UI.py.
Importez des bibliothèques, s'il n'est pas installé, installez-le simplement
importer paho.mqtt.client en tant que mqtt
importer urlparse de PyQt5 importer QtGui, QtWidgets, QtCore de PyQt5. QtCore importer QTimer, QTime de threading importer Thread importer sys importer de google_drive_downloader importer GoogleDriveDownloader en tant que gdd importer os
Pour installer googledrivedownloader, utilisez la commande
pip installer googledrivedownloader
Initialisation des variables,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" lieu1 = "Heure et lieu1." meeting2 = "Meeting2:" lieu2 = "Heure et lieu2." meeting3 = "Meeting3:" lieu3 = "Heure et lieu3."
Suivi de la classe Ui_MainWindow
classe Ui_MainWindow(objet):
def setupUi(self, MainWindow): … def retranslateUi(self, MainWindow): … def _update(self): …
Les lignes suivantes de la fonction setupUi mettent à jour l'interface graphique toutes les 3 secondes en appelant la fonction _update
self.retranslateUi(MainWindow)
QtCore. QMetaObject.connectSlotsByName(MainWindow) self.timer = QTimer() self.timer.timeout.connect(self._update) self.timer.start(3000)
La fonction on_message attend le message du courtier, une fois le message reçu, il télécharge l'image à partir du lecteur google à l'aide de l'ID de lien partageable google drive et modifie également les valeurs des variables globales
def on_message(client, obj, msg):
print(str(msg.payload)) if(str(msg.payload)): noticeReceived = str(msg.payload) result = re.search('%1(.*)%2(.*)%3(. *)%4(.*)%5(.*)%6(.*)%7(.*)%8', noticeReceived) global contestImg global meeting1 global meeting1 global meeting2 global meeting2 global meeting3 global lieu3 fileId = "" +result.group(1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group(1)+".jpg" gdd.download_file_from_google_drive(file_id = fileId, dest_path= chemin) contestImg = result.group(1) meeting1 = result.group(2) lieu1 = result.group(3) meeting2 = result.group(4) lieu2 = result.group(5) meeting3 = result.group(6) lieu3 = résultat.groupe(7)
Le code se compose de 2 boucles infinies,
rc = mqttc.loop()
et
sys.exit(app.exec_())
Afin d'exécuter ces boucles simultanément, j'ai utilisé le concept de Threading
def sqImport(tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop() print("rc: " + str(rc))if tId == 1: while 1: app = QtWidgets. QApplication(sys.argv) MainWindow = QtWidgets. QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_()) threadA = Thread(cible) = sqImport, args=[0]) threadB = Thread(target = sqImport, args=[1]) threadA.start() threadB.start() threadA.join() threadB.join()
Cool, nous avons terminé la configuration du Raspberry Pi. Ensuite, concevons l'interface graphique pour PC Windows afin de publier le message sur le Raspberry Pi.
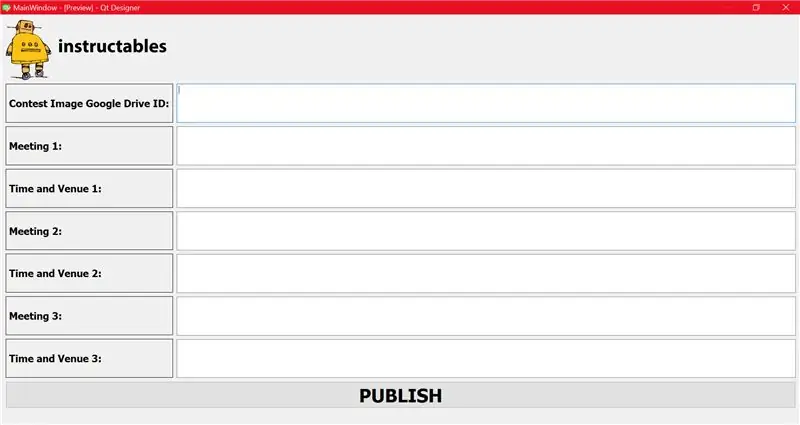
Étape 6: interface graphique du PC Windows:

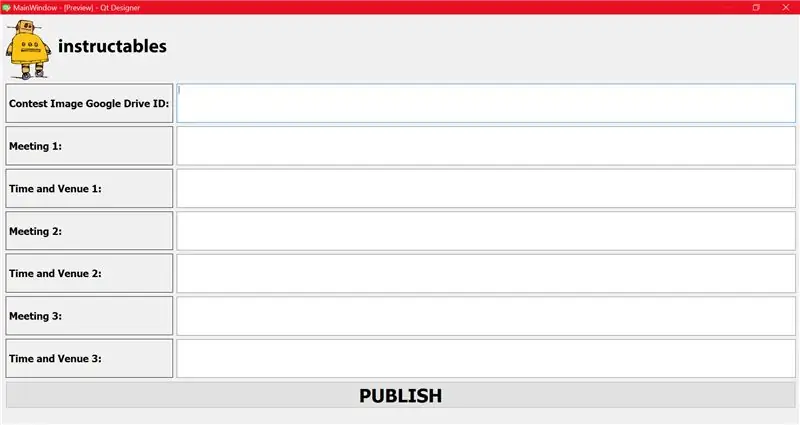
- Concevez une interface graphique pour Windows et enregistrez-la sous Windows_UI.ui.
- Convertissez-le en un fichier python.
- Combinez-le avec le fichier CloudMQTT.py et enregistrez-le sous Windows_UI.py.
- La fonction du fichier Windows_UI.py est similaire au fichier RPi_UI.py, la seule différence est que le fichier Windows_UI.py publie le message alors que le RPi_UI.py reçoit le message.
Étape 7: Explication du code final du PC Windows:
- Le fichier Windows_UI.py contient toutes les classes et fonctions de RPi_UI.ui à l'exception de quelques-unes.
- Au lieu de la fonction on_message, il a une fonction on_publish pour publier le message.
- Le code suivant dans la fonction retranslateUi appelle la fonction de publication une fois que vous avez cliqué sur le bouton PUBLIER.
self.pushButton.clicked.connect(self.publish)
- La fonction de publication concatène l'ID du lien partageable Google Drive et les informations de la réunion et les publie sous le sujet « avis ».
- Ce message sera reçu par le Raspberry Pi.
Étape 8: Configurez le tableau d'affichage numérique:

- Connectez le Raspberry Pi à un écran HDMI, j'ai utilisé mon téléviseur Sony comme écran d'affichage numérique.
- Exécutez le fichier RPi_UI.py dans le Raspberry Pi.
- Exécutez le fichier Windows_UI.py sur le PC Windows.
- Saisissez l'ID du lien Google Drive d'une image de concours et l'annonce de la réunion.
- Cliquez sur le bouton PUBLIER.
- Vous pouvez maintenant voir le tableau d'affichage numérique mis à jour en quelques secondes.
Conseils:
- Vous pouvez créer le nombre souhaité de tableaux d'affichage numériques et les tableaux peuvent être abonnés à différents sujets.
- Pour rendre le fichier Windows_UI.py portable, vous pouvez convertir le fichier en fichier exécutable à l'aide de pyinstaller, afin de pouvoir exécuter le fichier exécutable sur n'importe quel PC Windows sans installer les bibliothèques requises sur le PC.
Merci
SABARI KANNAN H
Conseillé:
Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : 11 étapes

Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : avez-vous déjà eu beaucoup de données avec lesquelles vous travaillez et avez pensé à vous-même…"comment puis-je de ces données sont plus belles et plus faciles à comprendre ? » Si c'est le cas, alors un tableau dans Microsoft Office Word 2007 peut être votre réponse
Affichage Nextion - Interface et protocole expliqués avec PIC et Arduino : 10 étapes

Affichage Nextion | Interface et protocole expliqués avec PIC et Arduino : Nextion Display est une interface très facile à utiliser et facile avec les microcontrôleurs. Avec l'aide de l'éditeur Nextion, nous pouvons configurer l'affichage et concevoir l'interface utilisateur à l'écran. Donc basé sur des événements ou des commandes Nextion display agira sur le pour afficher le
Horloge numérique utilisant Arduino et affichage matriciel à LED : 6 étapes

Horloge numérique utilisant Arduino et affichage matriciel à LED : De nos jours, les fabricants et les développeurs préfèrent Arduino pour le développement rapide du prototypage de projets. Arduino est une plate-forme électronique open source basée sur du matériel et des logiciels faciles à utiliser. Arduino a une très bonne communauté d'utilisateurs. Dans ce projet
Tableau lumineux ou tableau de verre DIY : 4 étapes

DIY Lightboard ou Glassboard : De nombreuses innovations se produisent dans le secteur de l'éducation. Enseigner et apprendre via Internet est désormais une chose quotidienne. La plupart du temps, les tuteurs en ligne ont tendance à se concentrer davantage sur le contenu technique, laissant les téléspectateurs indifférents. Apprentissage 3D
Comment faire une horloge numérique en utilisant 8051 avec affichage à 7 segments: 4 étapes

Comment faire une horloge numérique en utilisant 8051 avec affichage à 7 segments: Dans ce projet, je vous ai expliqué comment faire une horloge numérique simple à l'aide du microcontrôleur 8051 avec affichage à 7 segments
