
Table des matières:
- Étape 1:
- Étape 2:
- Étape 3:
- Étape 4:
- Étape 5:
- Étape 6:
- Étape 7:
- Étape 8:
- Étape 9:
- Étape 10:
- Étape 11:
- Étape 12:
- Étape 13:
- Étape 14:
- Étape 15:
- Étape 16:
- Étape 17:
- Étape 18:
- Étape 19:
- Étape 20:
- Étape 21:
- Étape 22:
- Étape 23:
- Étape 24:
- Étape 25:
- Étape 26:
- Étape 27:
- Étape 28:
- Étape 29: Étape 20: Voici les instructions vidéo si vous préférez cela !:)
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

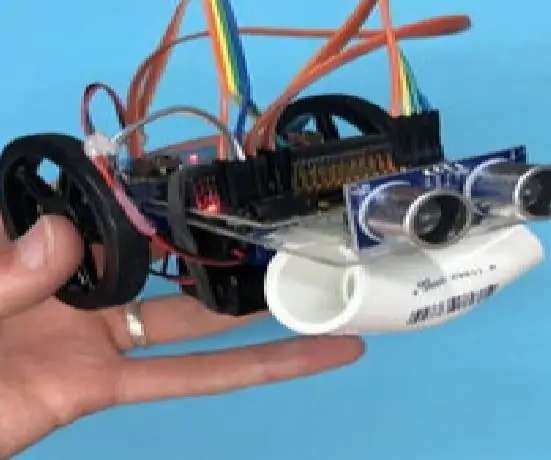
Nous allons programmer le sonar de Walter
Étape 1:
Il s'agit d'un didacticiel vidéo en suivant les étapes instructables.
Étape 2:

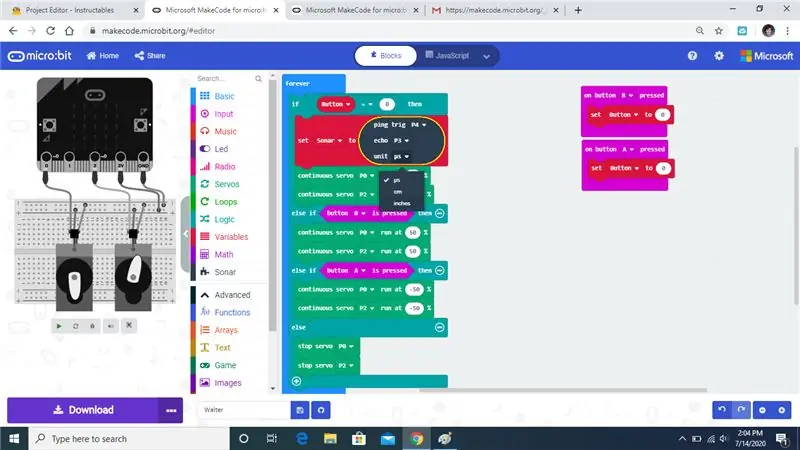
Nous allons modifier le code du microbot Walter afin d'avoir un sonar fonctionnel.
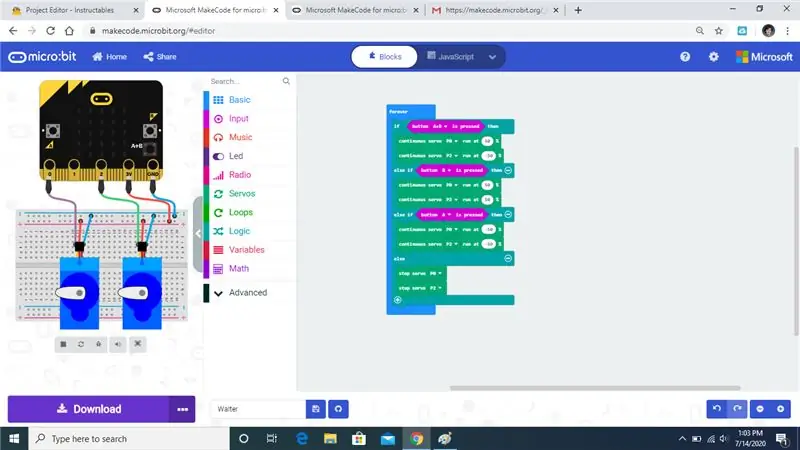
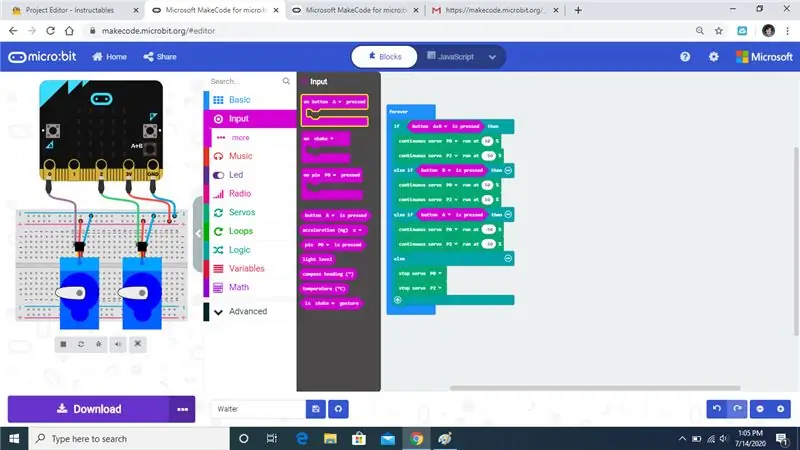
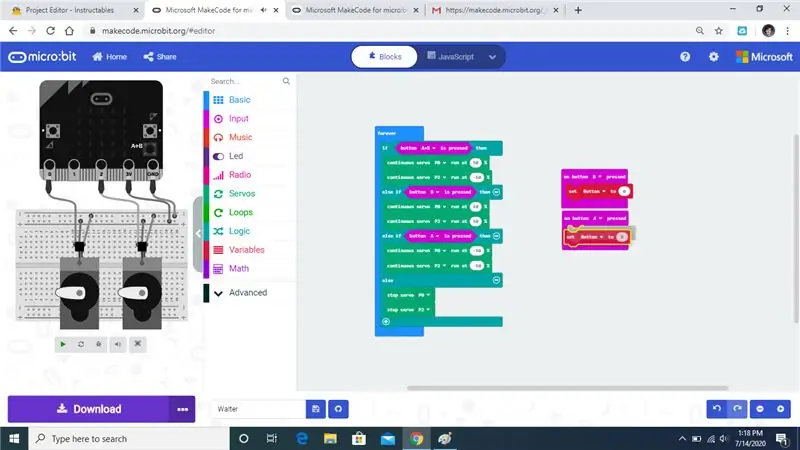
Étape 3:

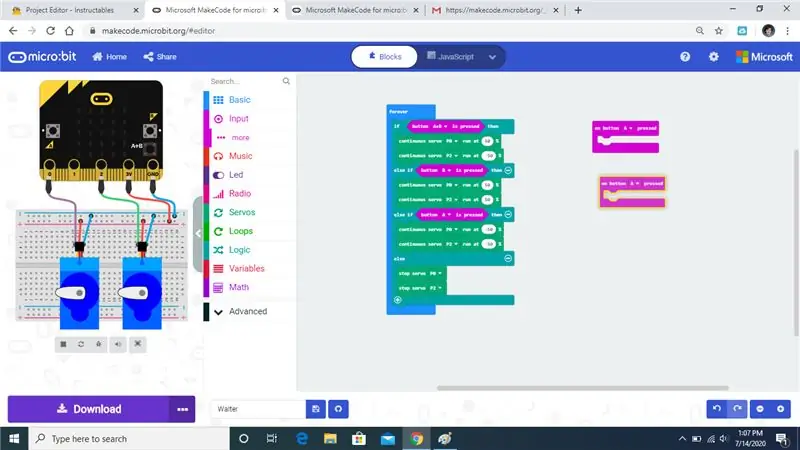
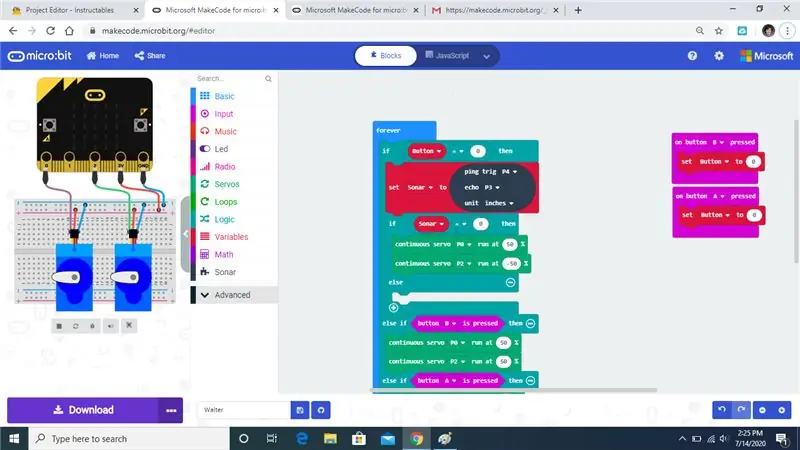
Ouvrez l'onglet Entrées et sélectionnez la commande On Button Press que j'ai mise en surbrillance.
Étape 4:



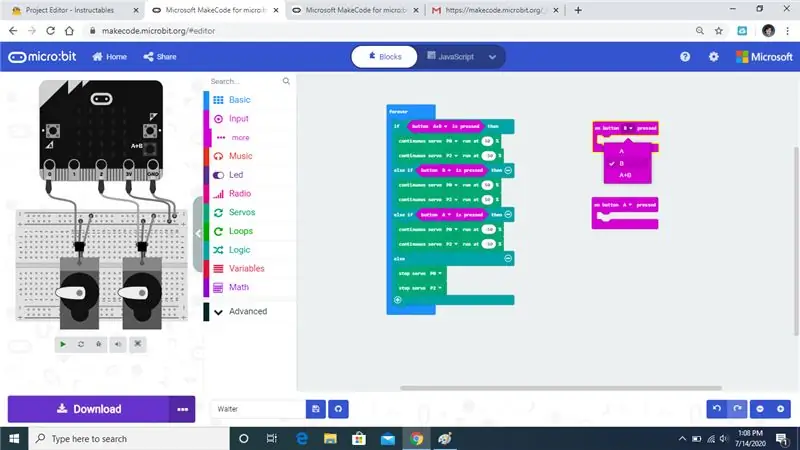
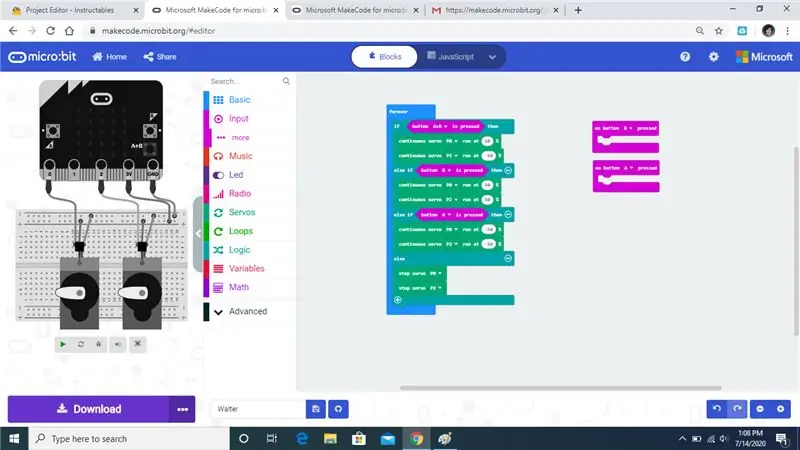
Nous aurons besoin de 2 de ces commandes, assurez-vous de changer l'un des boutons sur B et de laisser l'autre sur A.
Étape 5:

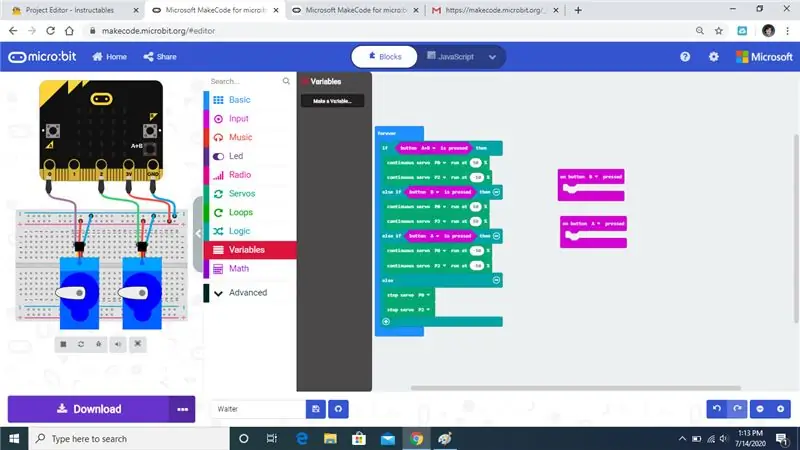
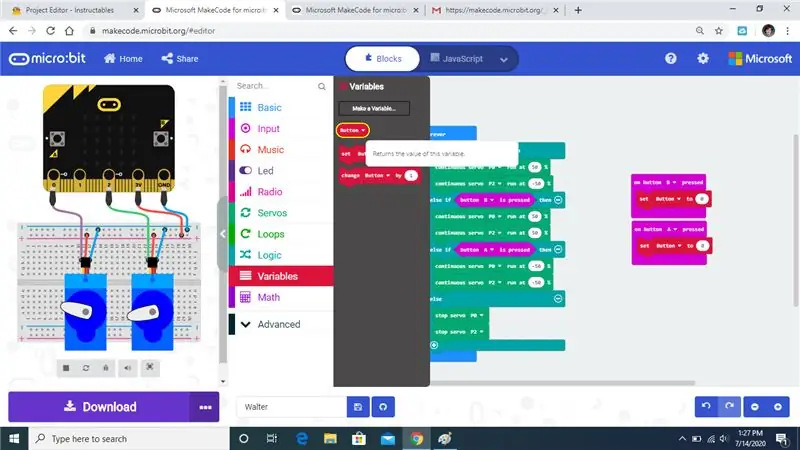
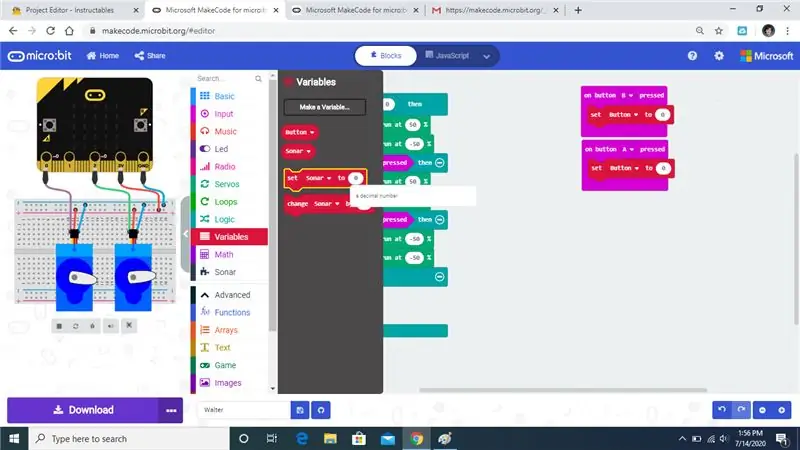
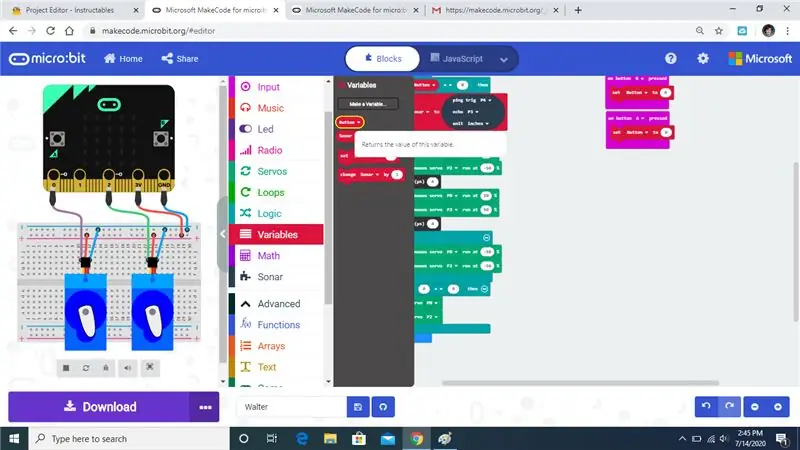
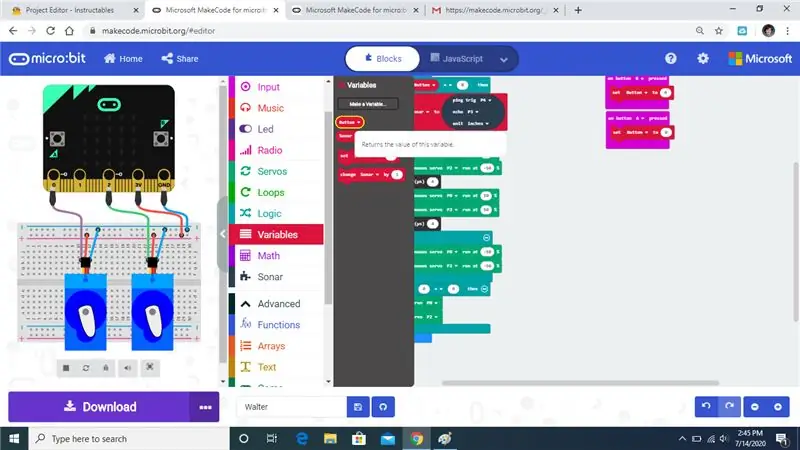
Ouvrez l'onglet variables et cliquez sur créer une variable
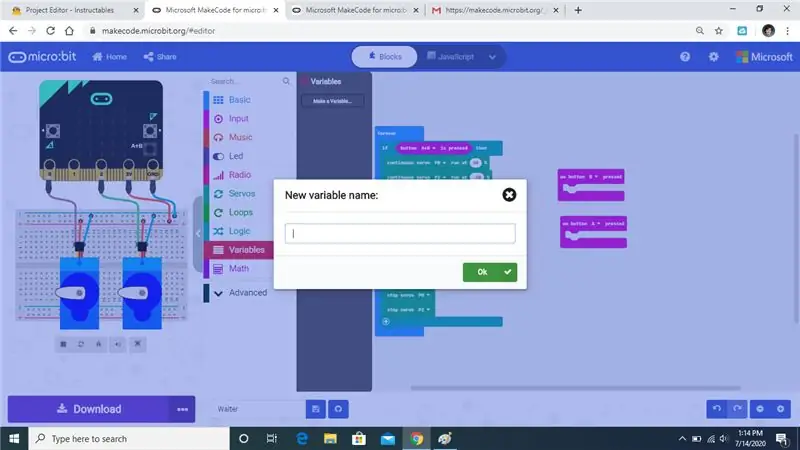
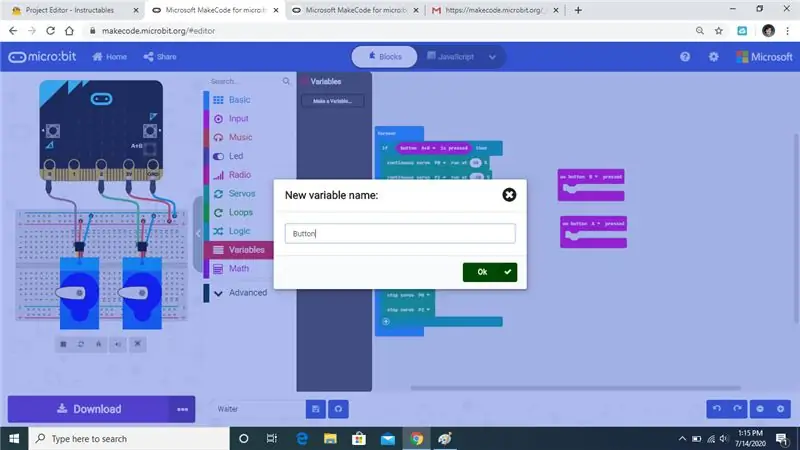
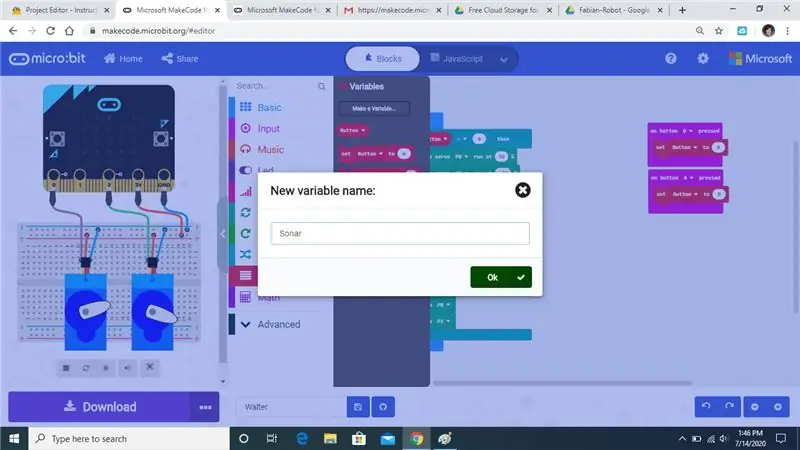
Étape 6:



Lorsque vous cliquez sur créer une variable, il vous sera demandé de la nommer pour simplifier les choses, nommez-la simplement Button, puis appuyez sur ok, vous devriez alors voir 3 commandes apparaître.
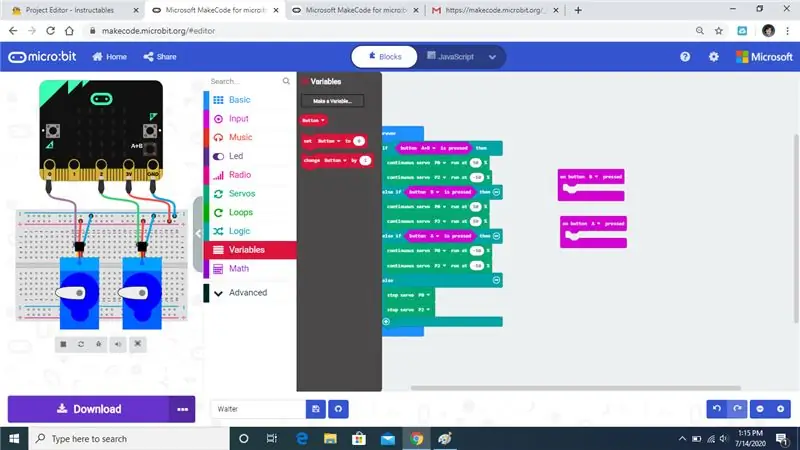
Étape 7:


Faites glisser la commande Définir le bouton sur la commande Sur le bouton comme je l'ai montré.
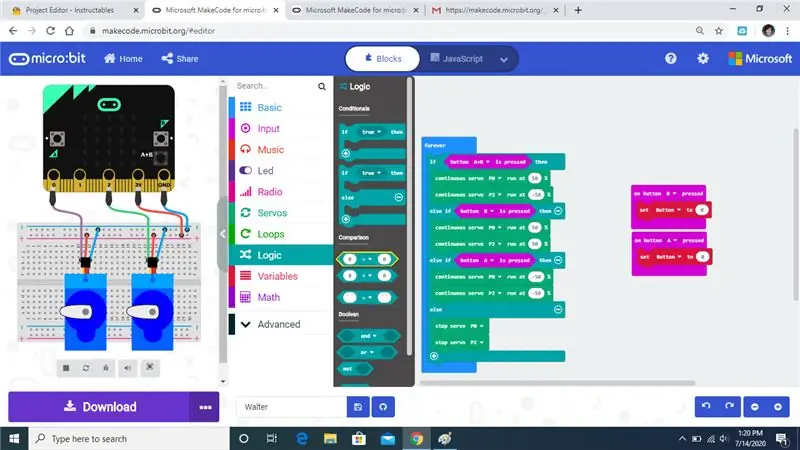
Étape 8:

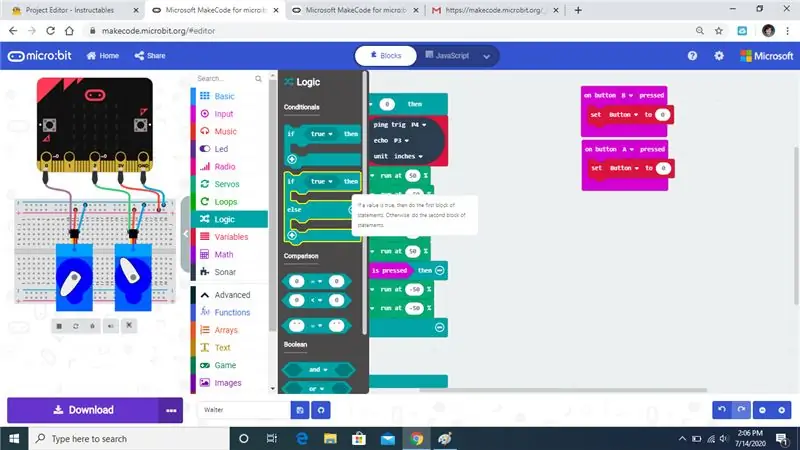
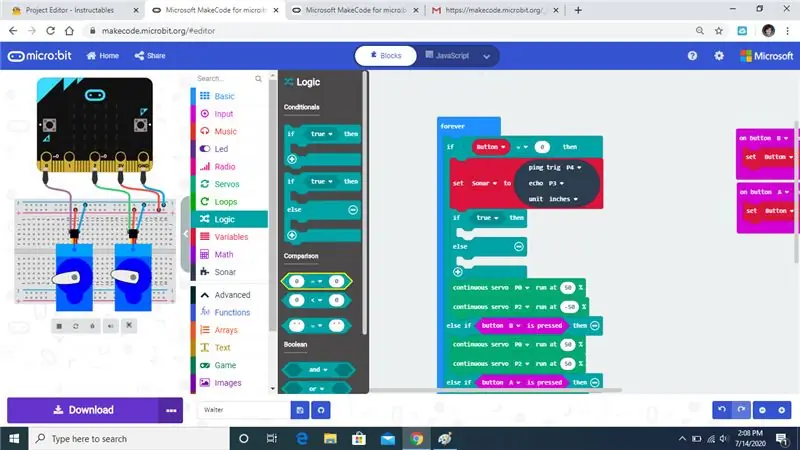
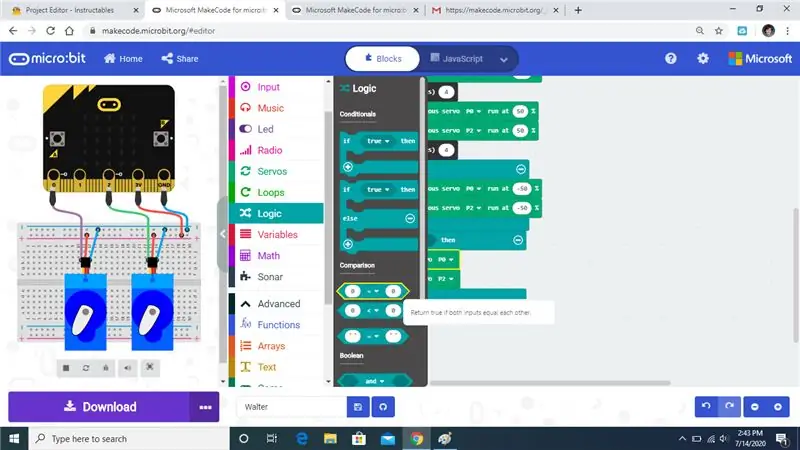
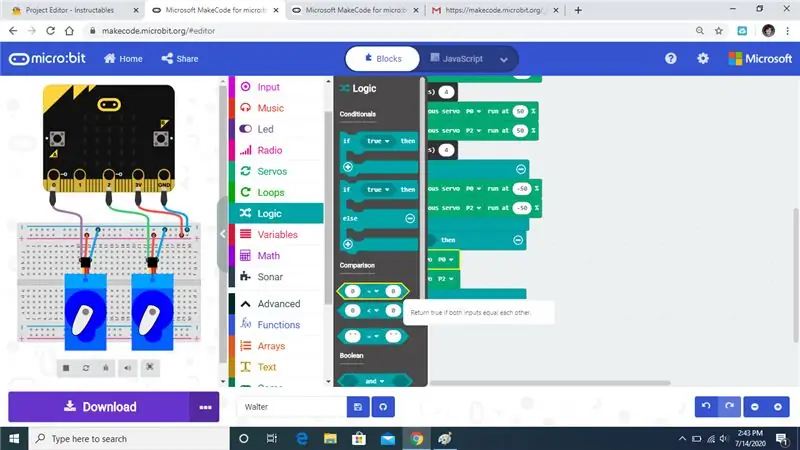
Ouvrez l'onglet logique et saisissez la commande que j'ai mise en évidence.
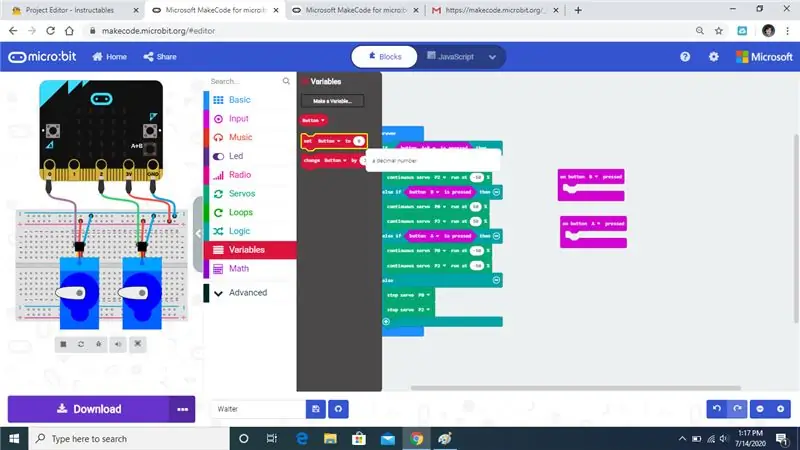
Étape 9:


Remplacez la commande de bouton par la nouvelle commande.
Étape 10:



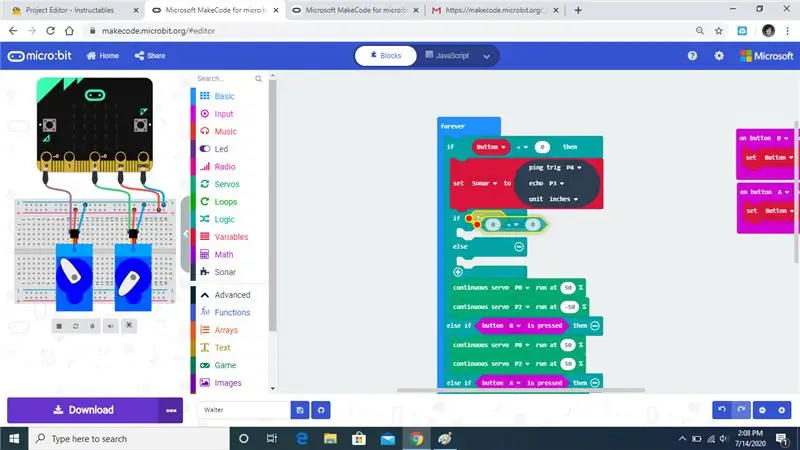
Sélectionnez la variable du bouton et remplacez le premier 0. Il vous faudra peut-être quelques essais pour l'amener à la bonne butée.
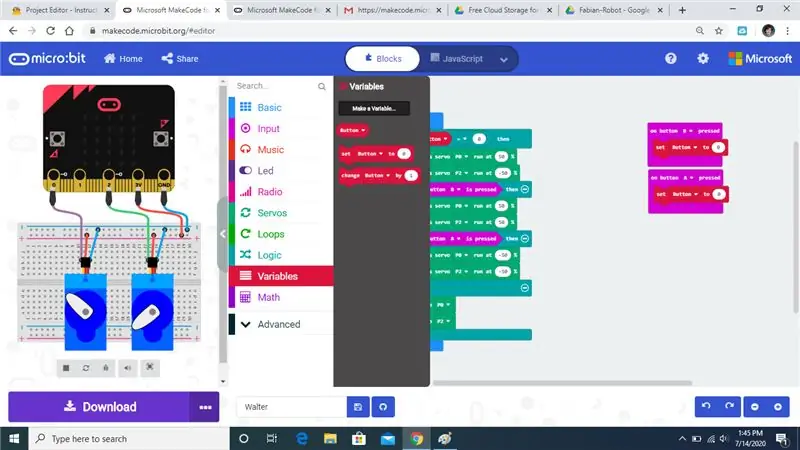
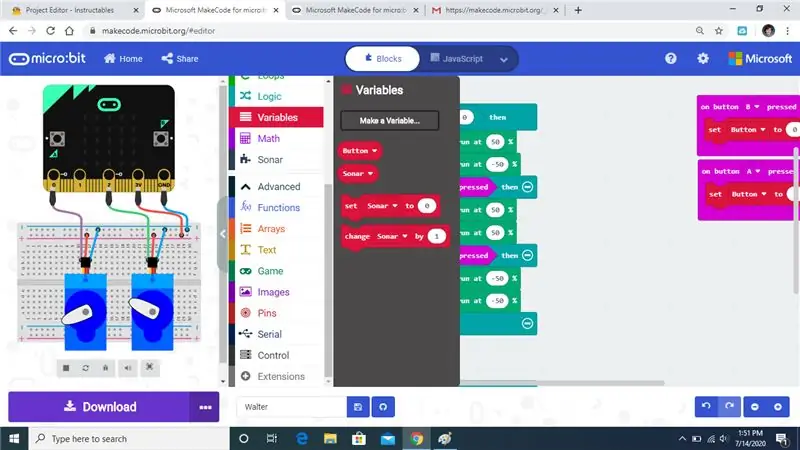
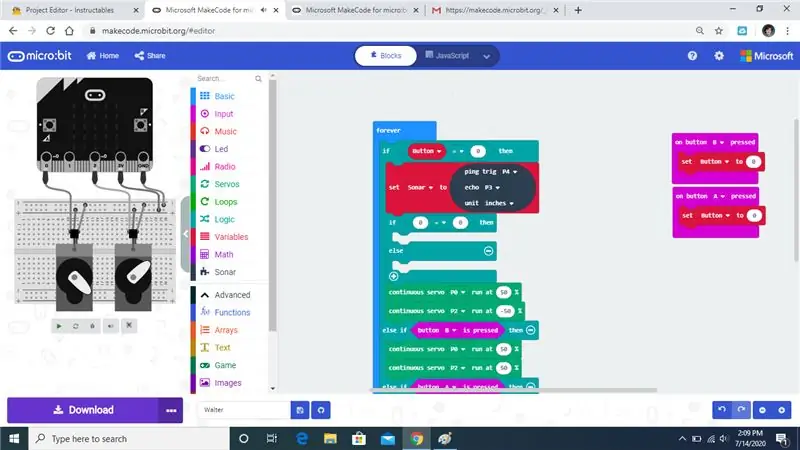
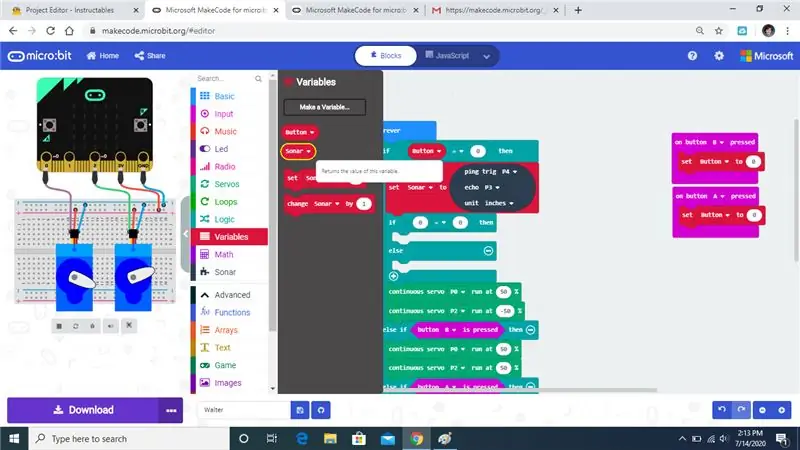
Étape 11:



Ouvrez l'onglet variable et nous allons créer une nouvelle variable nommée Sonar.
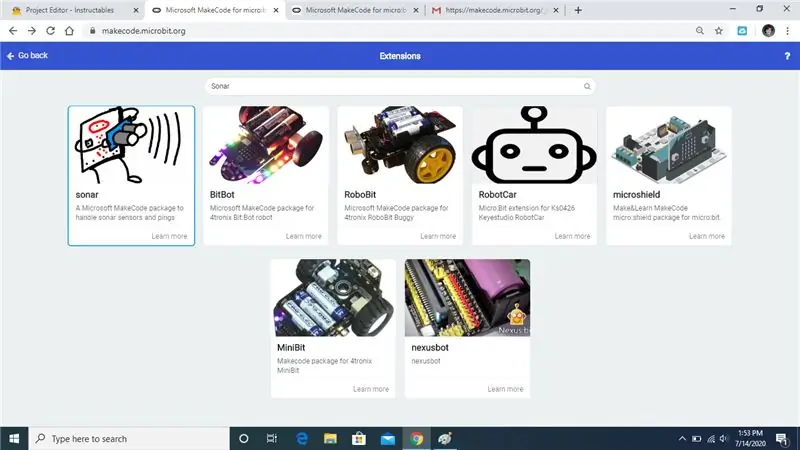
Étape 12:



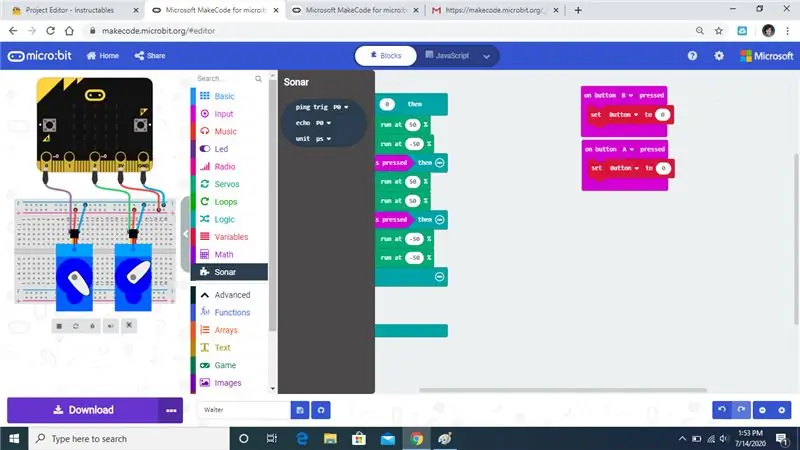
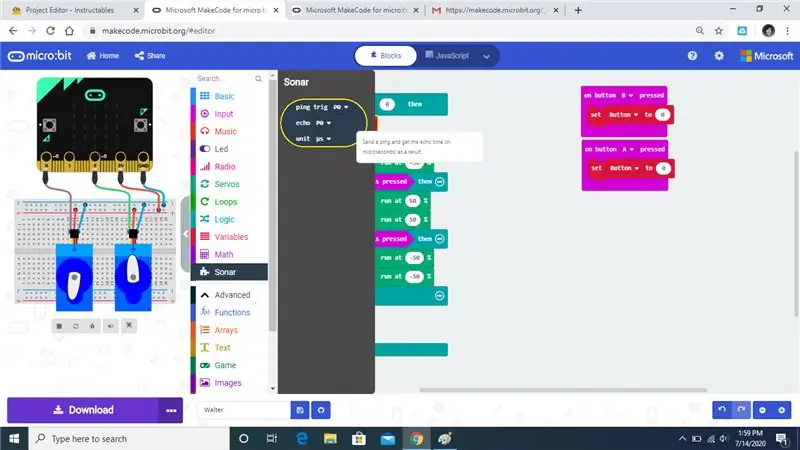
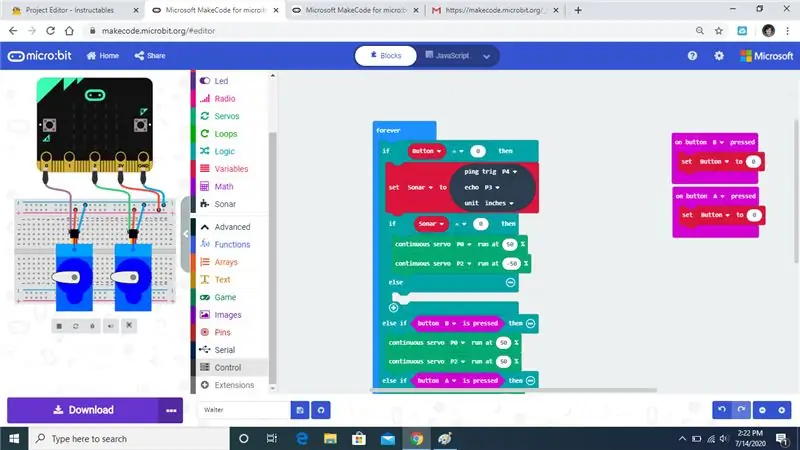
Allez dans les extensions et recherchez sonar et choisissez celui que j'ai mis en surbrillance.
Étape 13:


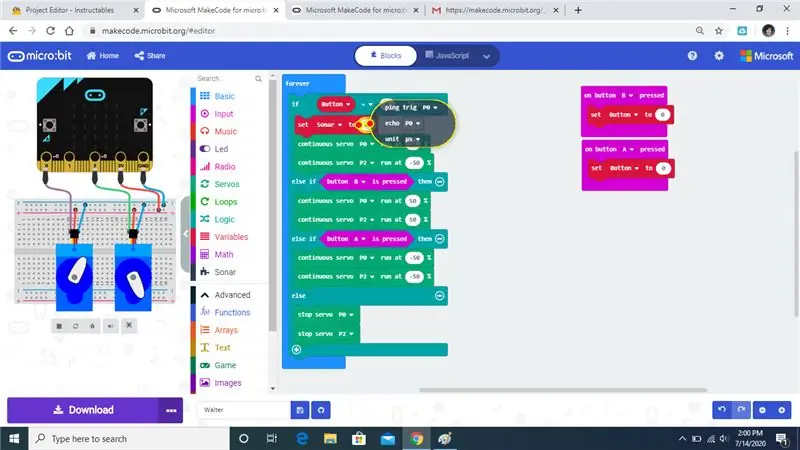
Saisissez la commande set Sonar et faites-la glisser sous l'instruction if.
Étape 14:



Faites glisser la commande Sonar dans la variable sonar.
Étape 15:




Ensuite, nous allons changer les variables dans la commande sonar.
Étape 16:


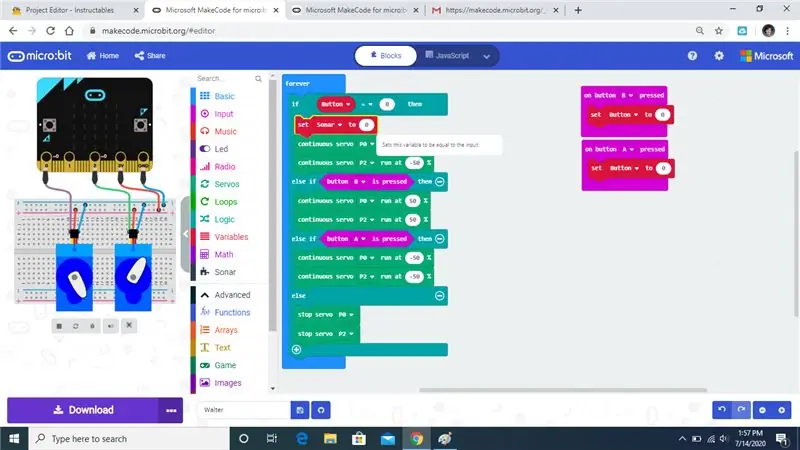
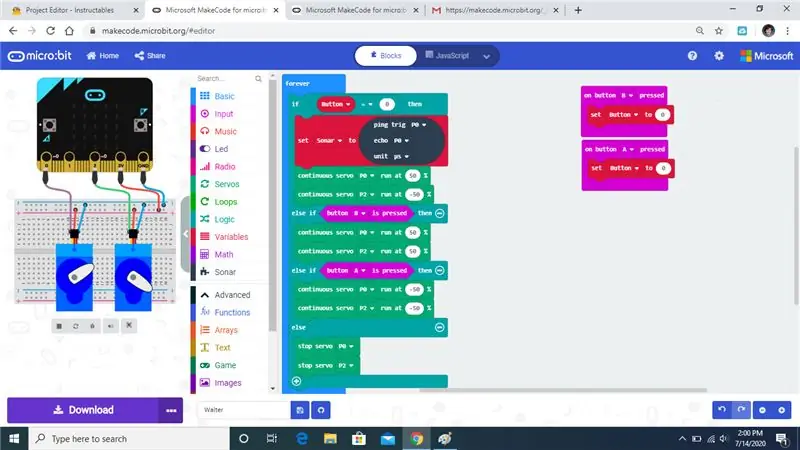
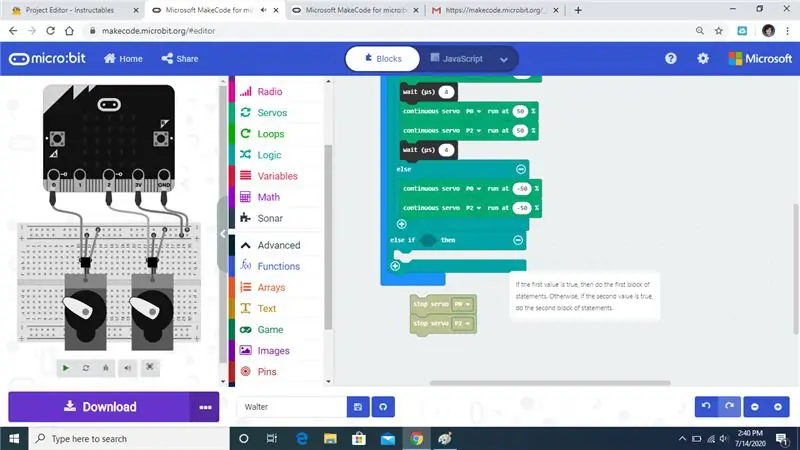
Ouvrez l'onglet logique et faites glisser la commande if else sous la commande Sonar.
Étape 17:



Ouvrez l'onglet logique et faites glisser la commande pour remplacer la vraie déclaration.
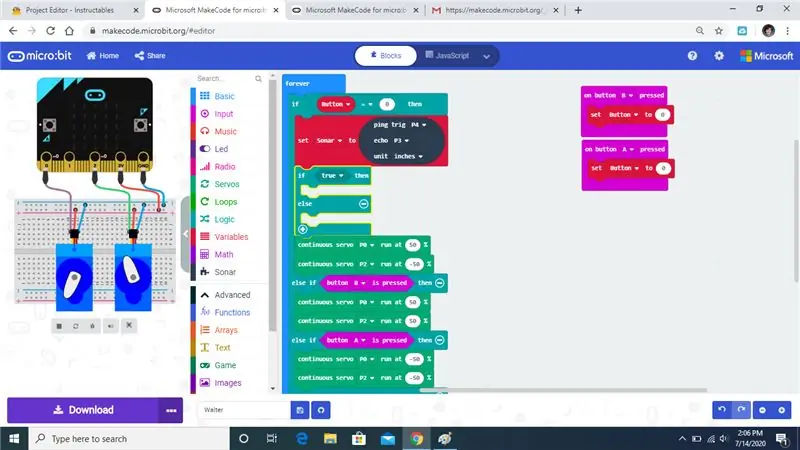
Étape 18:



Faites glisser la variable Sonar et remplacez la vraie déclaration.
Étape 19:


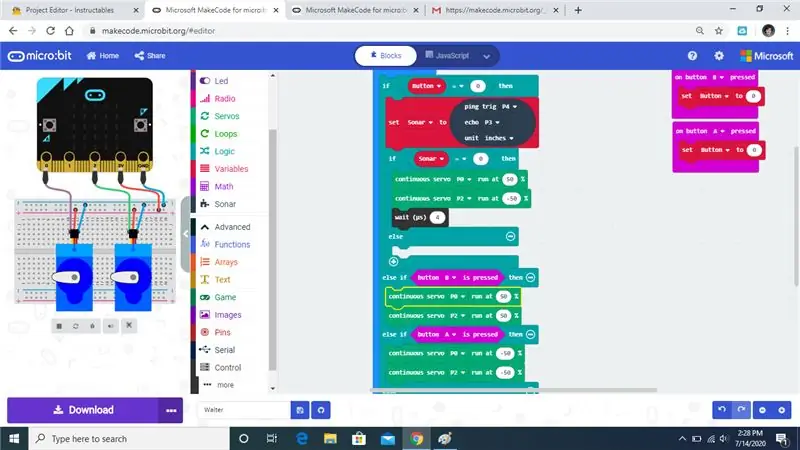
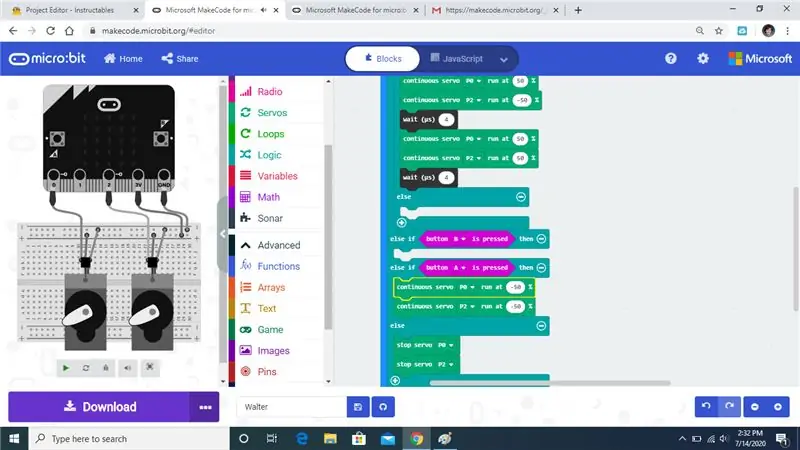
Faites glisser la commande d'asservissement continue sous la seconde instruction if.
Étape 20:




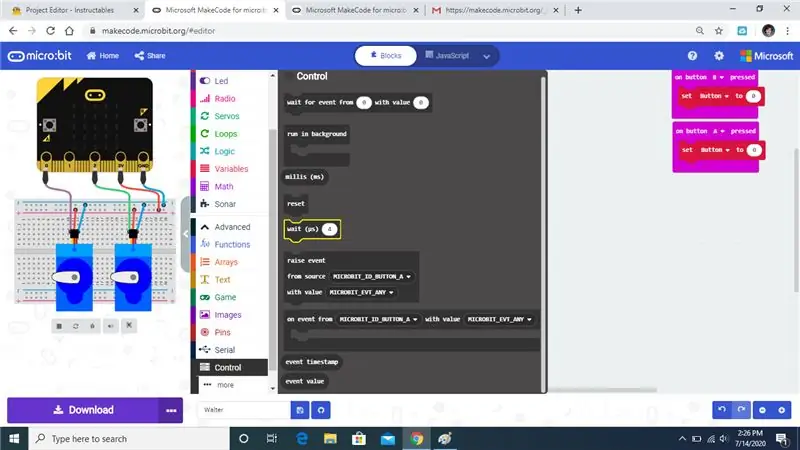
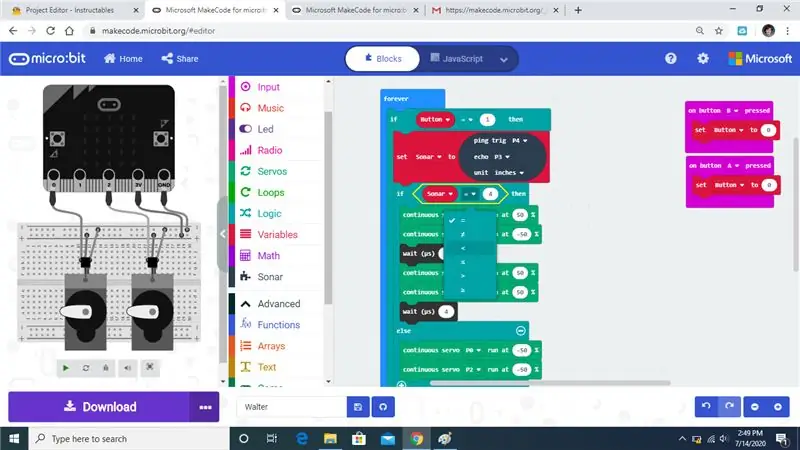
Cliquez sur avancé puis ouvrez l'onglet de contrôle. Ensuite, faites-le glisser sous les 2 premières commandes d'asservissement continues.
Étape 21:



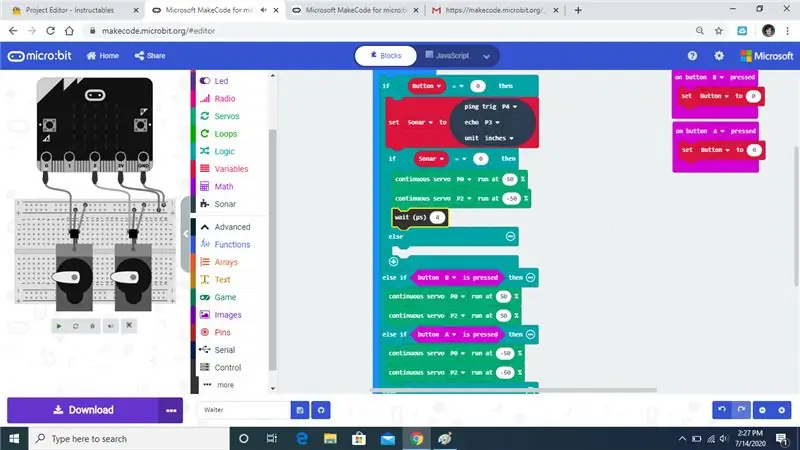
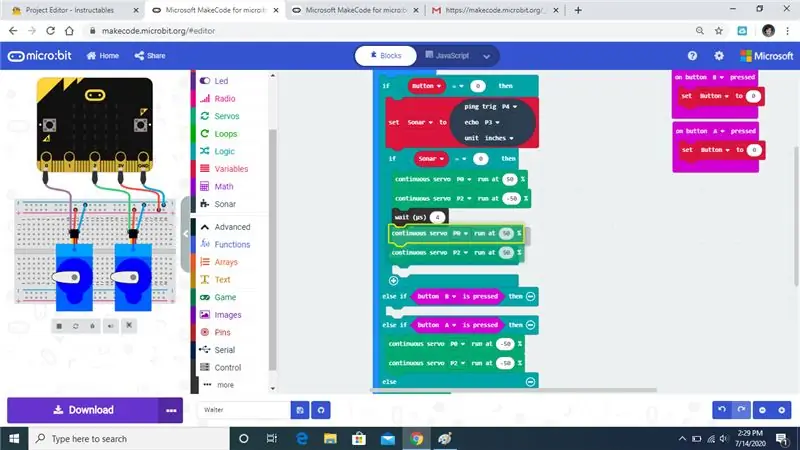
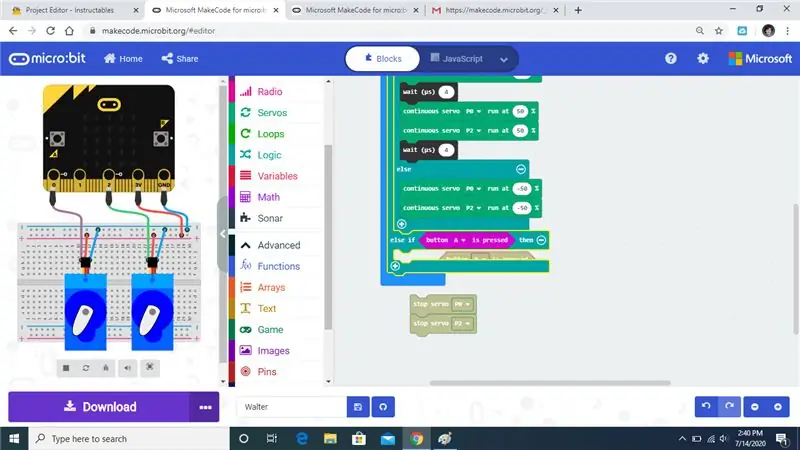
Faites glisser le deuxième ensemble de commandes continues sous la commande wait.
Étape 22:



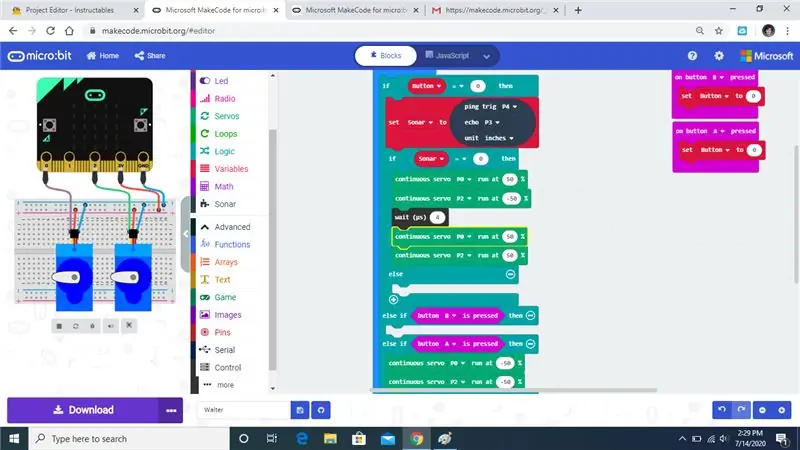
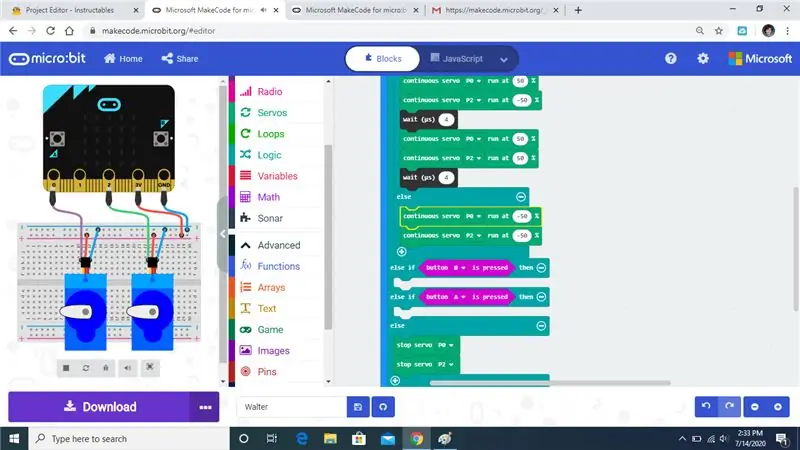
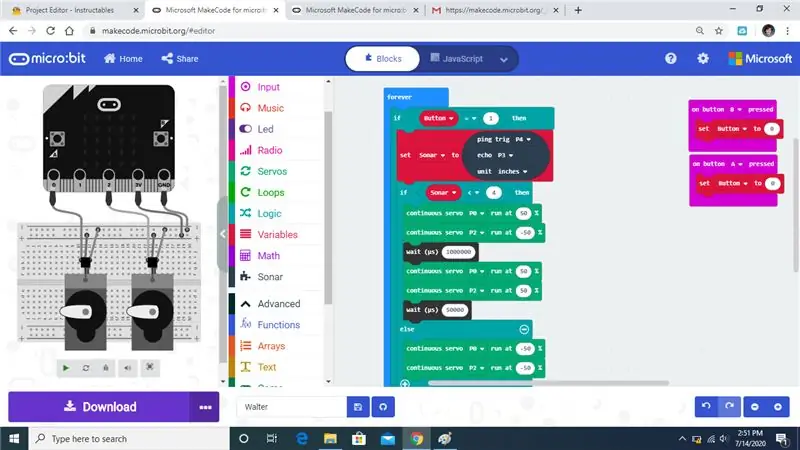
Ajoutez un temps d'attente sous le deuxième ensemble de commandes d'asservissement continu. Faites ensuite glisser le troisième ensemble de commandes continues sous la première commande else.
Étape 23:




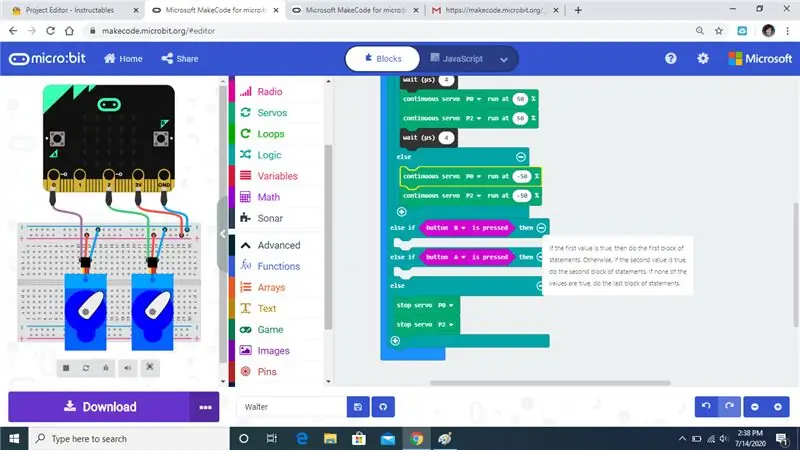
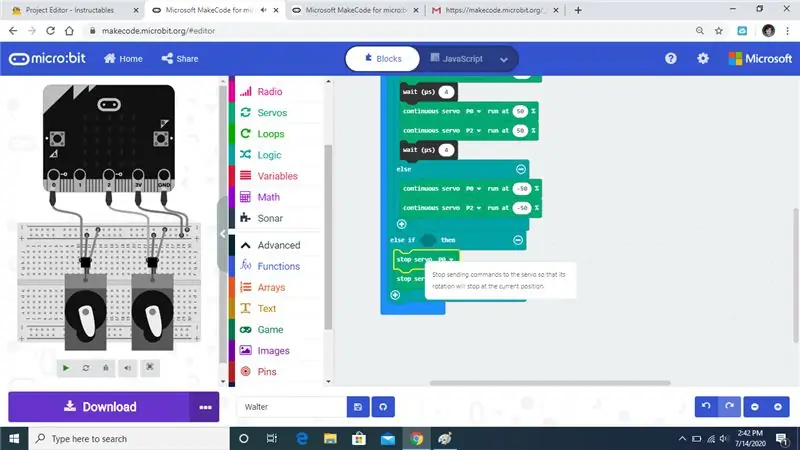
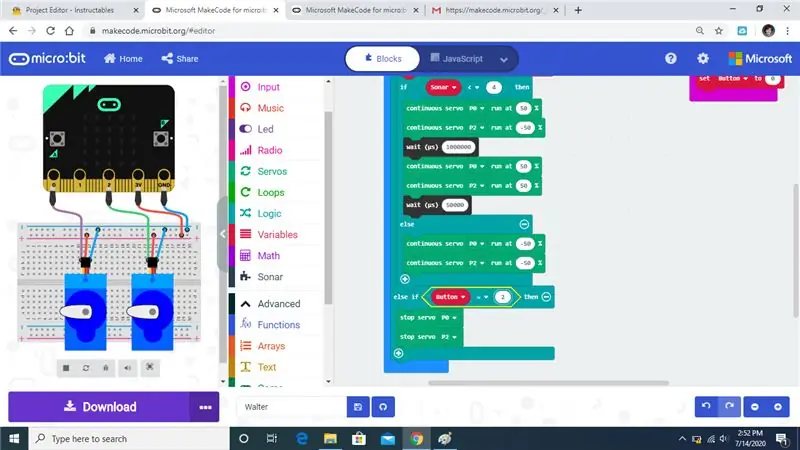
Supprimez les autres instructions et laissez l'instruction else if et les commandes d'arrêt d'asservissement.
Étape 24:

Faites glisser la commande stop servo sous l'instruction else if.
Étape 25:


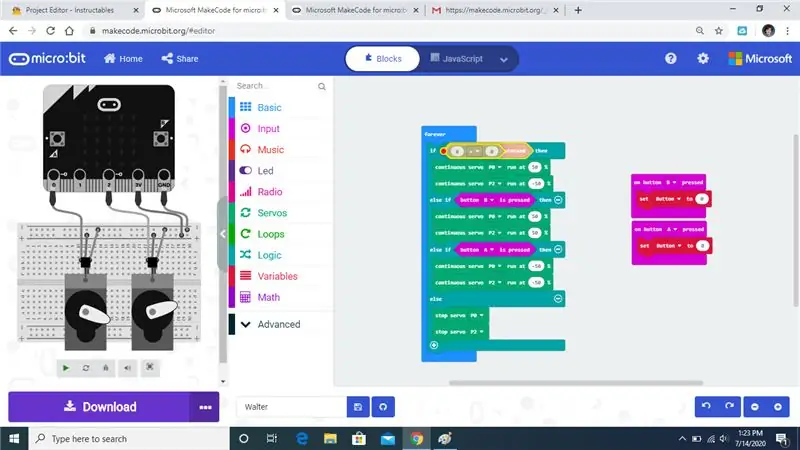
Ouvrez l'onglet logique et faites glisser une commande vers l'emplacement.
Étape 26:


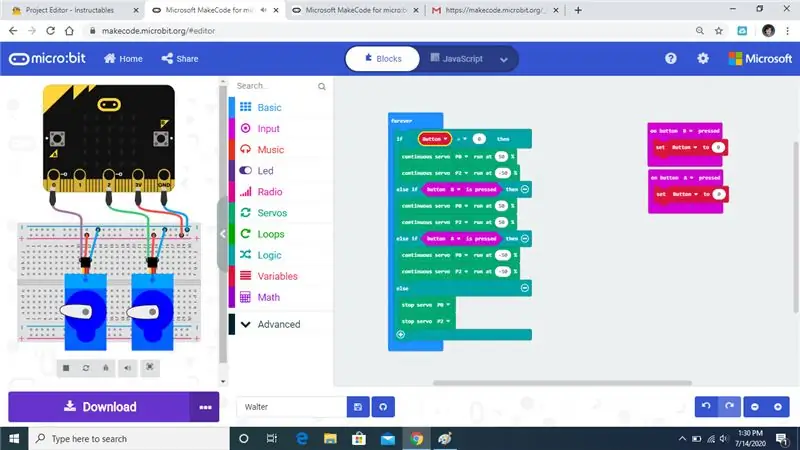
Faites glisser une variable de bouton pour remplacer le 0
Étape 27:




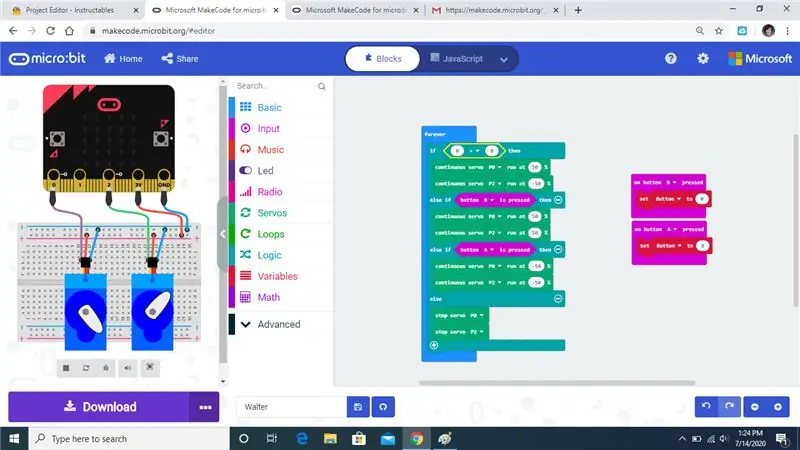
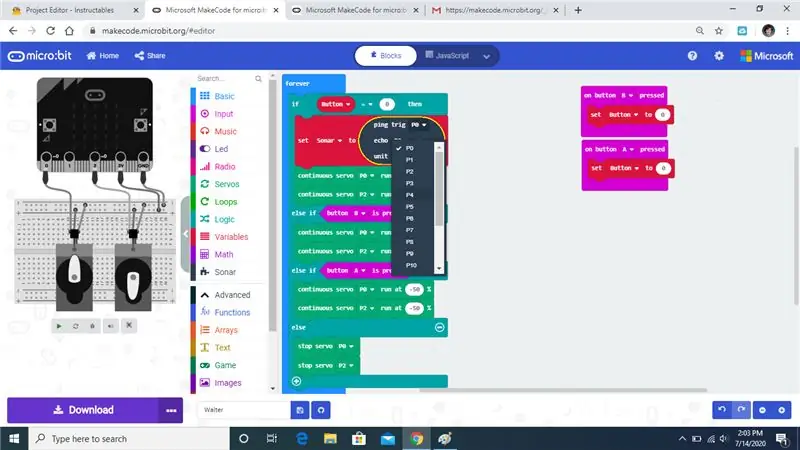
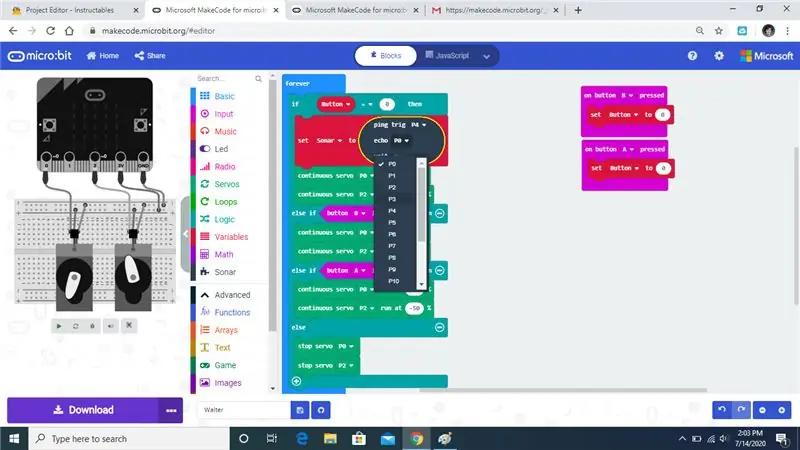
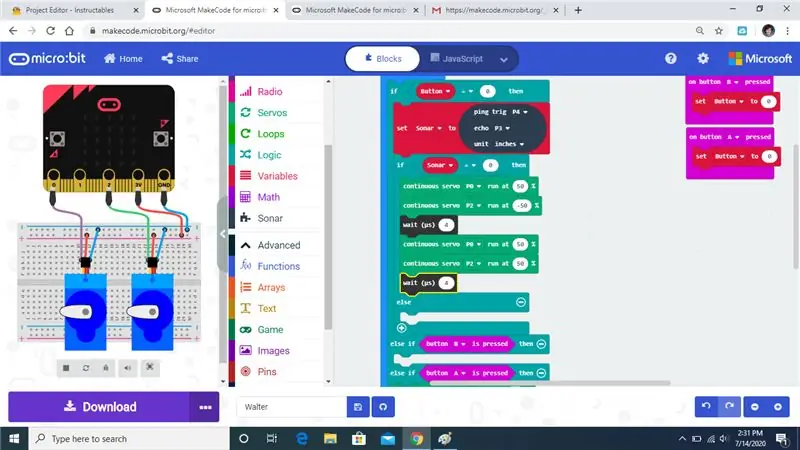
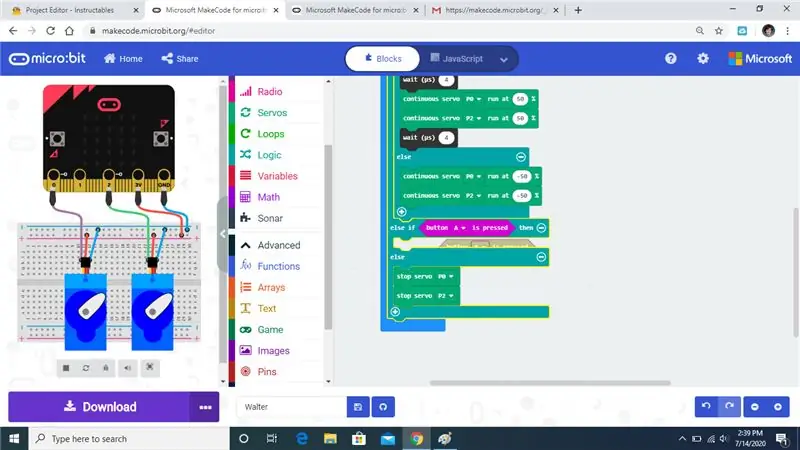
Maintenant allaient changer certaines des variables.
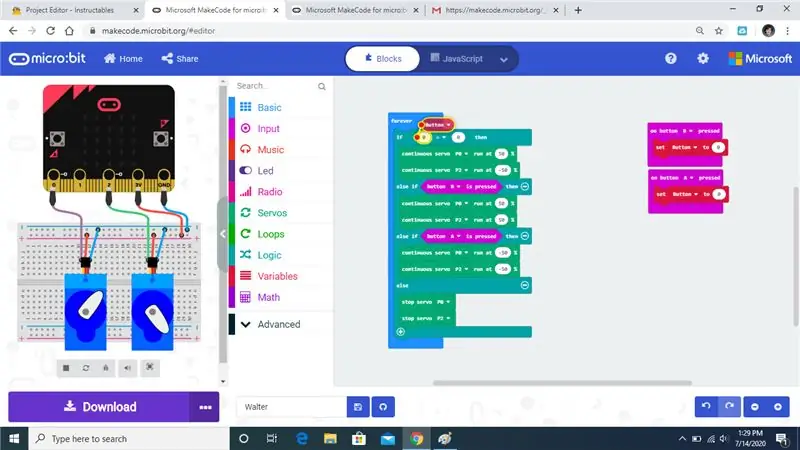
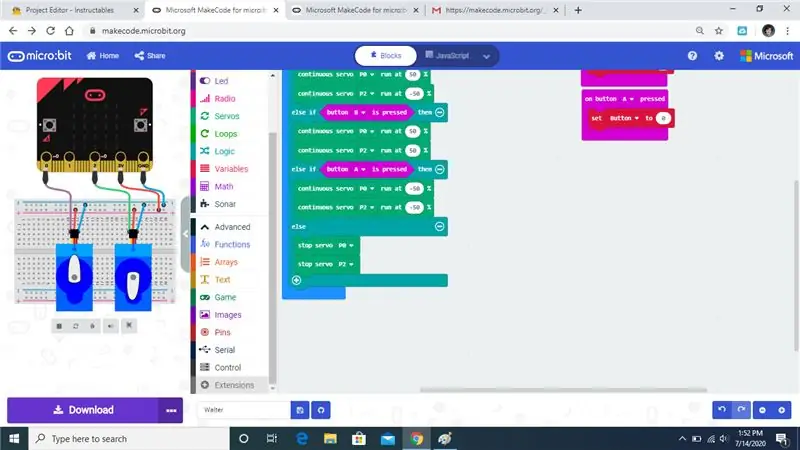
Étape 28:

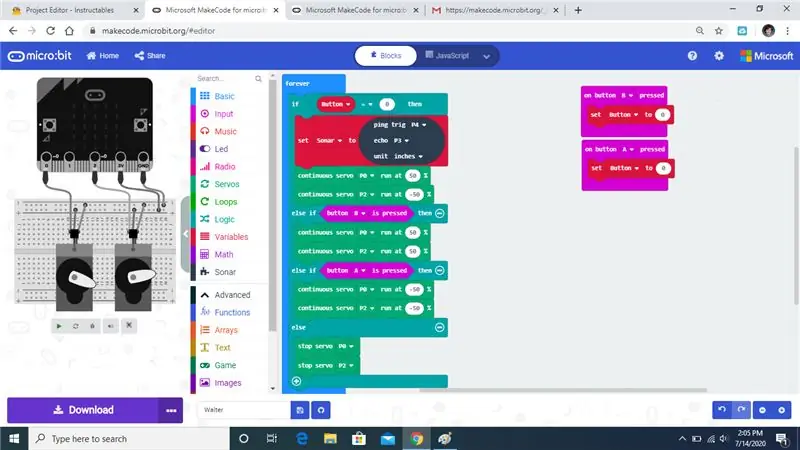
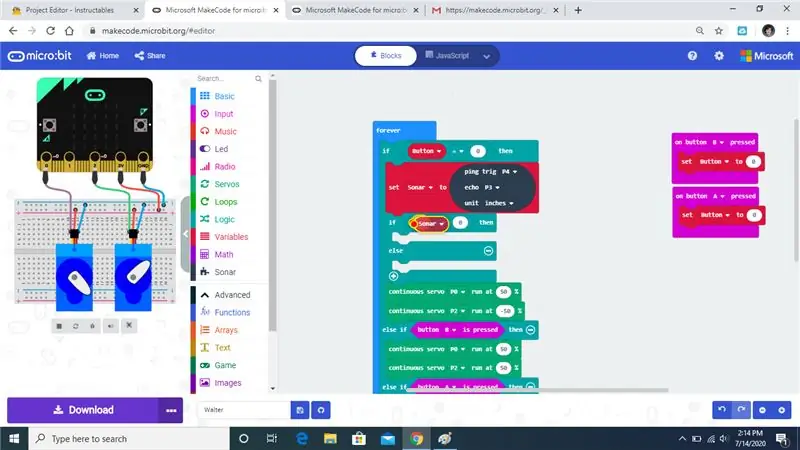
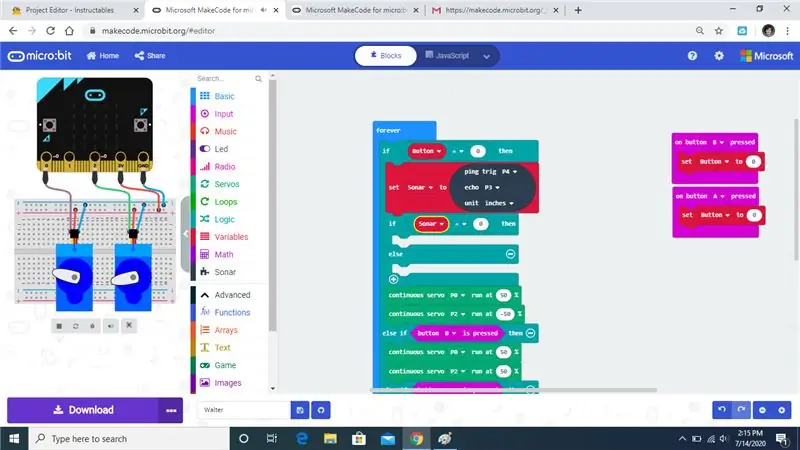
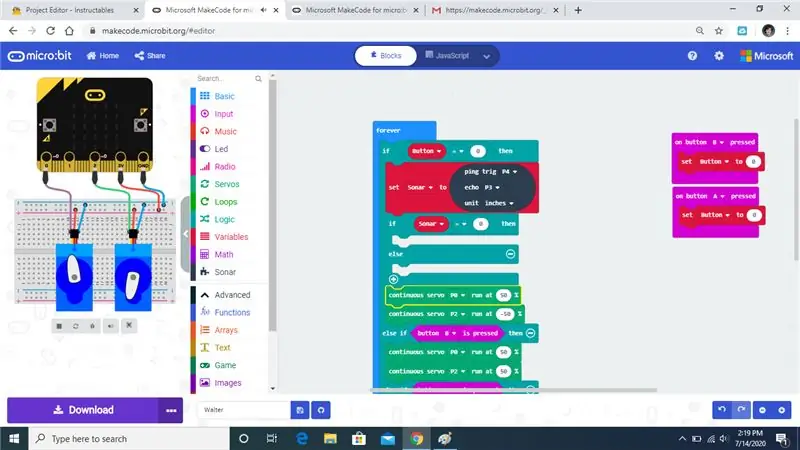
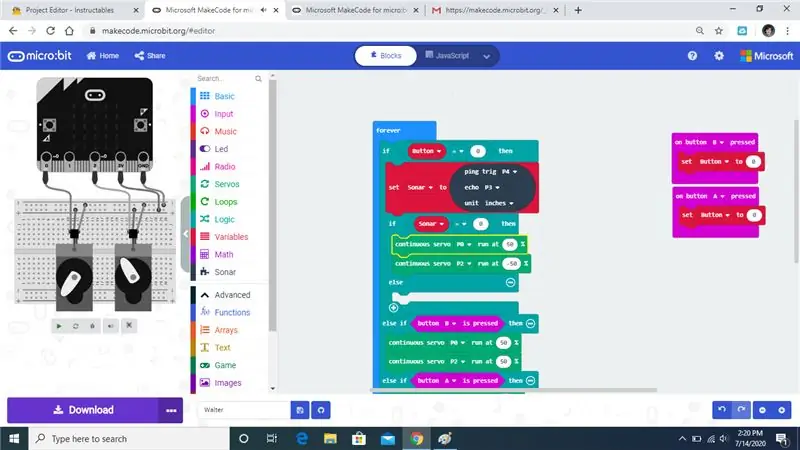
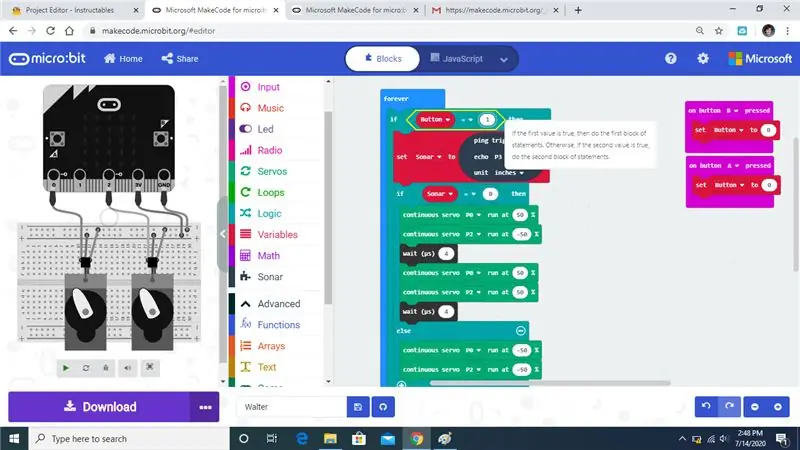
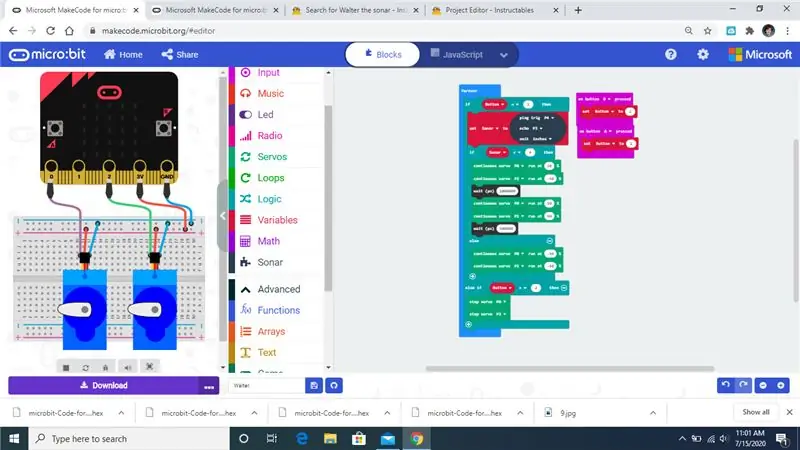
Voici à quoi devrait ressembler le code fini.
Conseillé:
Sonar MIDI "Theremin": 10 étapes (avec photos)

Sonar MIDI "Theremin": Il s'agit d'un instrument de musique qui utilise deux capteurs de distance sonar pour contrôler la hauteur et la qualité des notes. Ce n'est pas vraiment un Theremin bien sûr mais le "Theremin" est devenu le terme générique pour les instruments joués en agitant les mains un
BIP comme une voiture ! Capteur sonar : 3 étapes

BIP comme une voiture ! Capteur sonar : je n'aime pas beaucoup le BIP bruyant que vous obtenez avec les voitures modernes lorsque le capteur de stationnement est activé, mais bon… c'est très utile, n'est-ce pas ?! Ai-je besoin d'un capteur portable me disant à quelle distance je suis d'un obstacle? Probablement pas, du moins jusqu'à ce que mes yeux continuent de travailler
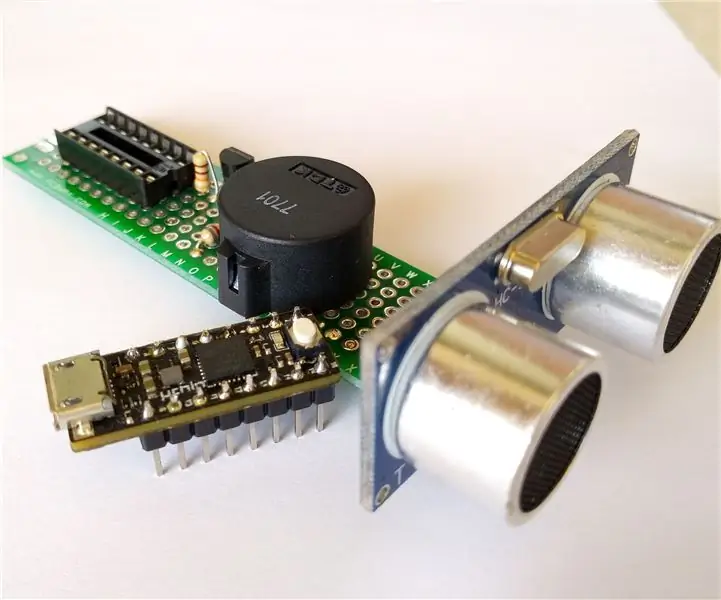
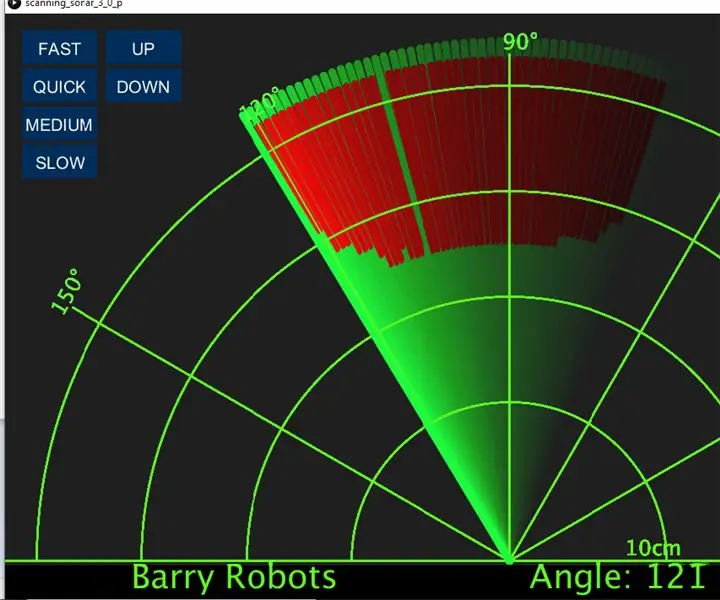
SoNAR à balayage ultrasonique Arduino amélioré : 5 étapes

SoNAR à balayage ultrasonique Arduino amélioré : je mets à niveau le projet SONAR à ultrasons de balayage. Je souhaite ajouter des boutons sur l'écran de traitement qui modifieront l'azimut, le relèvement, la portée, la vitesse et l'inclinaison pour un deuxième servo. J'ai commencé avec le projet Lucky Larry. Je crois qu'il est à l'origine
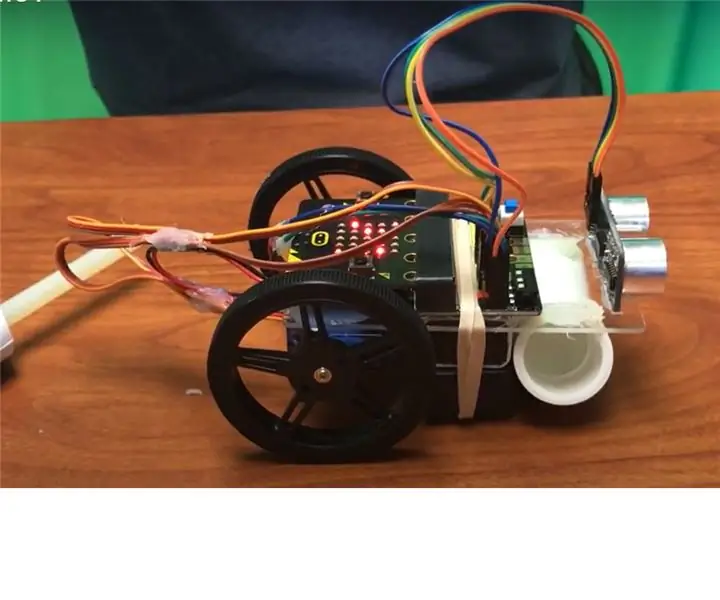
Mouvement de base de Walter le Microbot Bot : 26 étapes

Mouvement de base de Walter the Microbot Bot : nous allons programmer Walter the Micro:Bot
WALTER (Concours Arduino) : 5 étapes (avec photos)

WALTER (Concours Arduino): Veuillez me voter pour le concours Arduino 2017 [Veuillez excuser mon anglais] J'aime beaucoup la configuration populaire de 2 servos insectes arduino sur youtube. Quand je l'ai regardé, je me souviens toujours de ce que les robots de BEAM ont fait bien avant que cette configuration ne devienne la préférée. Ces p
